NEWS
(Gelöst)Lüfterdrehung geschwindigkeitsabhängig darstellen
-
@liv-in-sky Erstmal danke. Blöde Frage kommt die Formel in die Script, ode beim Widget bei den Skripten rein. Habe beides probiert, geht aber noch nicht.


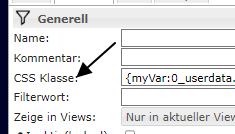
Achse, was muss ich nun bei CSS Klasse eintragen?
-
@damrak2022 ersetze deine css einträgge mit meinen (i mcss tab)
und die formel gehört wieder im widget unter CSS Klasse

-
@liv-in-sky Ja, habe ich bereits gemacht, aber ohne Erfolg. Sieht so aus:
.v-btn--fab.v-size--default { height: 30px !important; width: 30px !important; } .rotateanimation-slow{ animation-name: spin2; animation-duration: 2000ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-middle{ animation-name: spin2; animation-duration: 1200ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-fast{ animation-name: spin2; animation-duration: 800ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-veryfast{ animation-name: spin2; animation-duration: 400ms; animation-iteration-count: infinite; animation-timing-function: linear; } } .chaot.vis-owl-parcel-headline{ border-radius: 3px 3px 3px 3px; height: 26px; width: 160px; -
in zeile 70 ist eine klammer, die da nicht hingehört
-
@liv-in-sky Ändert nichts, kurzes Telefonat?
-
@damrak2022 kurz - muss dann bald weg
-
@liv-in-sky Das ist das einzige was in der Google Konsole zu sehen ist:

-
zum test
.anime{ transform: rotateY!important; animation: roll 5s infinite !important;; } @keyframes roll { 0% { transform: rotate(0); } 100% { transform: rotate(360deg); } } -
neuer test:
das hier in den css tab -
.rotateanimation-slow { animation: rotation 2800ms infinite linear; } .rotateanimation-middle { animation: rotation 1800ms infinite linear; } .rotateanimation-fast { animation: rotation 1200ms infinite linear; } .rotateanimation-veryfast { animation: rotation 700ms infinite linear; } @keyframes rotation { from { transform: rotate(0deg); } to { transform: rotate(359deg); } }das ist in der css klasse
{myVar:javascript.0.MiHomeAll.293261118.power; mySpeed:javascript.0.MiHomeAll.293261118.speed_level;myVar=="true" ? mySpeed==0 ? "" : mySpeed==25 ? "rotateanimation-slow" : mySpeed==50 ? "rotateanimation-middle" : mySpeed==75 ? "rotateanimation-fast" : mySpeed==100 ? "rotateanimation-veryfast" : "" : ""}wurde hier getestet:
https://forum.iobroker.net/topic/57302/suche-tester-vis-in-safari-css-eintrag?_=1661000048874 -
@liv-in-sky Super, jetzt funktioniert es perfekt
 - Danke für Deine Hilfe.
- Danke für Deine Hilfe.