NEWS
Lösung für Liste Einkaufen und Vorratskammer gesucht
-
@oliverio
Ok, danke für den Hinweis - wie müsste ich das genau mit dem iFrame machen? Könntest du mir da Hilfestellung leisten?.....Wäre natürlich genial, wenn sich dem jemand annehmen könnt und einen Adapter erstellen könnte... werde gleich mal einen Adapter-Request schreiben...
- grocy bei dir installieren
- startseite im browser aufrufen und kopieren
- in einem view in ibroker ein iframe widget einfügen
- größe anpassen
- in den einstellungen des widgets die adresse von oben eintragen
ein iframe ist ein html guckfenster auf eine andere seite
https://developer.mozilla.org/de/docs/Web/HTML/Element/iframe -
Hier der Adapter Request: https://github.com/ioBroker/AdapterRequests/issues/707 :+1:
@matt77che sagte in Lösung für Liste Einkaufen und Vorratskammer gesucht:
Hier der Adapter Request: https://github.com/ioBroker/AdapterRequests/issues/707 :+1:
hat mich überascht, das es für home-assistant ein adapter geben soll,
aber ich habe mir den mal angeschaut. der macht nix anderes als vollautomatisiert grocy mit allem notwendigen bestandteilen (webserver, konfiguration, etc) im hintergrund zu installieren und die grocy oberfläche in den home assistant zu integrieren.als adapter hier müsste jemand die komplette oberflächenlogik nachbilden und dann in vis umsetzen.
und das ist wie schon oben geschrieben zu aufwändig und wäre doppel-arbeit, weil grocy ja bereits eine html oberfläche mitbringt, die integrierbar ist. -
@matt77che sagte in Lösung für Liste Einkaufen und Vorratskammer gesucht:
Hier der Adapter Request: https://github.com/ioBroker/AdapterRequests/issues/707 :+1:
hat mich überascht, das es für home-assistant ein adapter geben soll,
aber ich habe mir den mal angeschaut. der macht nix anderes als vollautomatisiert grocy mit allem notwendigen bestandteilen (webserver, konfiguration, etc) im hintergrund zu installieren und die grocy oberfläche in den home assistant zu integrieren.als adapter hier müsste jemand die komplette oberflächenlogik nachbilden und dann in vis umsetzen.
und das ist wie schon oben geschrieben zu aufwändig und wäre doppel-arbeit, weil grocy ja bereits eine html oberfläche mitbringt, die integrierbar ist. -
Also mein Versuch mit dem iFrame stockt leider schon beim Anmelden....
Ich gebe die ip adresse der Startseite ein im iFrame - öffne die View im Browser oder Fully: Auf der erscheinenden Login Seite schreibe meinen Benutzernahmen und PW rein und will mich einloggen - doch er loggt sich nicht ein, sondern ich bin wieder auf der Login Seite....
Wenn ich die Authentifizierung bei Grocy ausschalte, funktioniert es...
-
Gibt es eine Möglichkeit im Fully Kiosk beim iFrame den scrollbar zu erzwingen?
Wenn ich die Vis im Browser öffne, wird mir rechts ein Scrollbar angezeigt. - Wenn ich es auf dem Tablet im FKB öffne, nicht.
Das ist dann sehr doof, wenn man scrollen will, aber durch das herunterwischen immer die Seite neu lädt....
(deaktivieren des herunterziehen für Refresh ist keine Option) -
Also mein Versuch mit dem iFrame stockt leider schon beim Anmelden....
Ich gebe die ip adresse der Startseite ein im iFrame - öffne die View im Browser oder Fully: Auf der erscheinenden Login Seite schreibe meinen Benutzernahmen und PW rein und will mich einloggen - doch er loggt sich nicht ein, sondern ich bin wieder auf der Login Seite....
Wenn ich die Authentifizierung bei Grocy ausschalte, funktioniert es...
@matt77che
hier ist ja nur iobroker support
hab für dich mal den grocy support rausgesucht
https://www.reddit.com/r/grocy/ -
Also das mit dem iFrame habe ich verworfen - hat nicht richtig funktioniert.
Was ich gemacht habe ist, dass ich ein Basic-Html Widget genommen habe und dort die Verlinkung zu der Grocy-App gemacht habe. Somit kann ich nun (nach einigen Einstellungen im Fully) die Grocy-App im Fully öffnen, verwenden und wieder in meine Vis-View im Fully zurückkehren.
Optimal für mich wäre immer noch, das ganze würde in der Vis selber funktionieren - wer weiss, vielleicht kommt das einmal noch, bis dahin ist es für mich jedoch eine passable Lösung.
-
Also das mit dem iFrame habe ich verworfen - hat nicht richtig funktioniert.
Was ich gemacht habe ist, dass ich ein Basic-Html Widget genommen habe und dort die Verlinkung zu der Grocy-App gemacht habe. Somit kann ich nun (nach einigen Einstellungen im Fully) die Grocy-App im Fully öffnen, verwenden und wieder in meine Vis-View im Fully zurückkehren.
Optimal für mich wäre immer noch, das ganze würde in der Vis selber funktionieren - wer weiss, vielleicht kommt das einmal noch, bis dahin ist es für mich jedoch eine passable Lösung.
@matt77che sagte in Lösung für Liste Einkaufen und Vorratskammer gesucht:
Was ich gemacht habe ist, dass ich ein Basic-Html Widget genommen habe und dort die Verlinkung zu der Grocy-App gemacht habe.
Wie hast du die Verlinkung zu einer App gemacht? Das würde mich sehr interessieren, da ich das für eine andere App, die ich über den Fully aufrufen möchte auch machen möchte.
Grüße Andreas -
@matt77che sagte in Lösung für Liste Einkaufen und Vorratskammer gesucht:
Was ich gemacht habe ist, dass ich ein Basic-Html Widget genommen habe und dort die Verlinkung zu der Grocy-App gemacht habe.
Wie hast du die Verlinkung zu einer App gemacht? Das würde mich sehr interessieren, da ich das für eine andere App, die ich über den Fully aufrufen möchte auch machen möchte.
Grüße AndreasAlso;
App muss auf dem Tablet installiert sein;
Du musst unter den Einstellungen des Fully zu universal Launcher, select items to show gehen, und dort die App auswählen;Dann bin ich nach der Anleitung von @Ivan-Andric ; @aleks-83 und @mic gefolgt:
Auf der Internetseite von Google Play den Namen der App aus der Adresszeile entnehmen (hier am Beispiel Grocy) und dies hier dann im html-basic eingeben:
<span onclick="vis.setValue('fullybrowser.0.192_168_1_50.Commands.startApplication', 'xyz.zedler.patrick.grocy')">XXXXXXX XXXXXXXXX XXXXXXX XXXXXXXXX XXXXXXXXXXXXXXXX XXXXXXXXXXXXXXXX XXXXXXXXXXXXXXXX</span>- Die IP natürlich von deinem Tablet auf dem du Fully hast und die App laufen soll;
- das 'xyz.zendler.patrick.grocy' ist der Name welcher Google Play der App gegeben hat;
- die XXX dienen nur dazu, die Grösse des "Buttons" zu definieren - Wenn alles funktioniert, kann das html-basic auf einen Hintergrund gelegt und transparent geschalten werden....
das wars eigentlich schon....
-
Guten Tag Zusammen :man-raising-hand:
Ich bin auf der Suche nach einer Lösung für mein Vorhaben - welches ist:
- Ich möchte gerne auf dem Smartphone eine Liste mit Artikeln welche es einzukaufen gilt;
- Es soll möglich sein, die gekauften Artikel in verschiedene Listen zu verschieben (Vorratskammer, Tiefkühler, Keller etc.) oder sie einfach wenn gekauft, zu löschen. - Verschiedene solche Anwendungen gibt es ja schon (Vorratskammer; HNGRY; Speisekammer....). Bring! gehört leider nicht dazu, da es keine Vorratskammer-Funktion hat und etwas mühsam ist (ich nutze Bring! und habe den Adapter auch getestet).
- Das ganze soll natürlich auf mehreren Geräten synchron laufen;
- Die Listen sollen auch in der VIS verfügbar sein und bearbeitet werden können.
Evtl gibt es ja schon so etwas? - Meine Suche ist jedoch erfolglos geblieben....
Hat jemand schon eine solche Lösung? - Oder eine Idee, wie man dies bewerkstelligen könnte?
Für Anregungen und/oder sogar Lösungsvorschläge bin ich sehr dankbar! :man-shrugging:
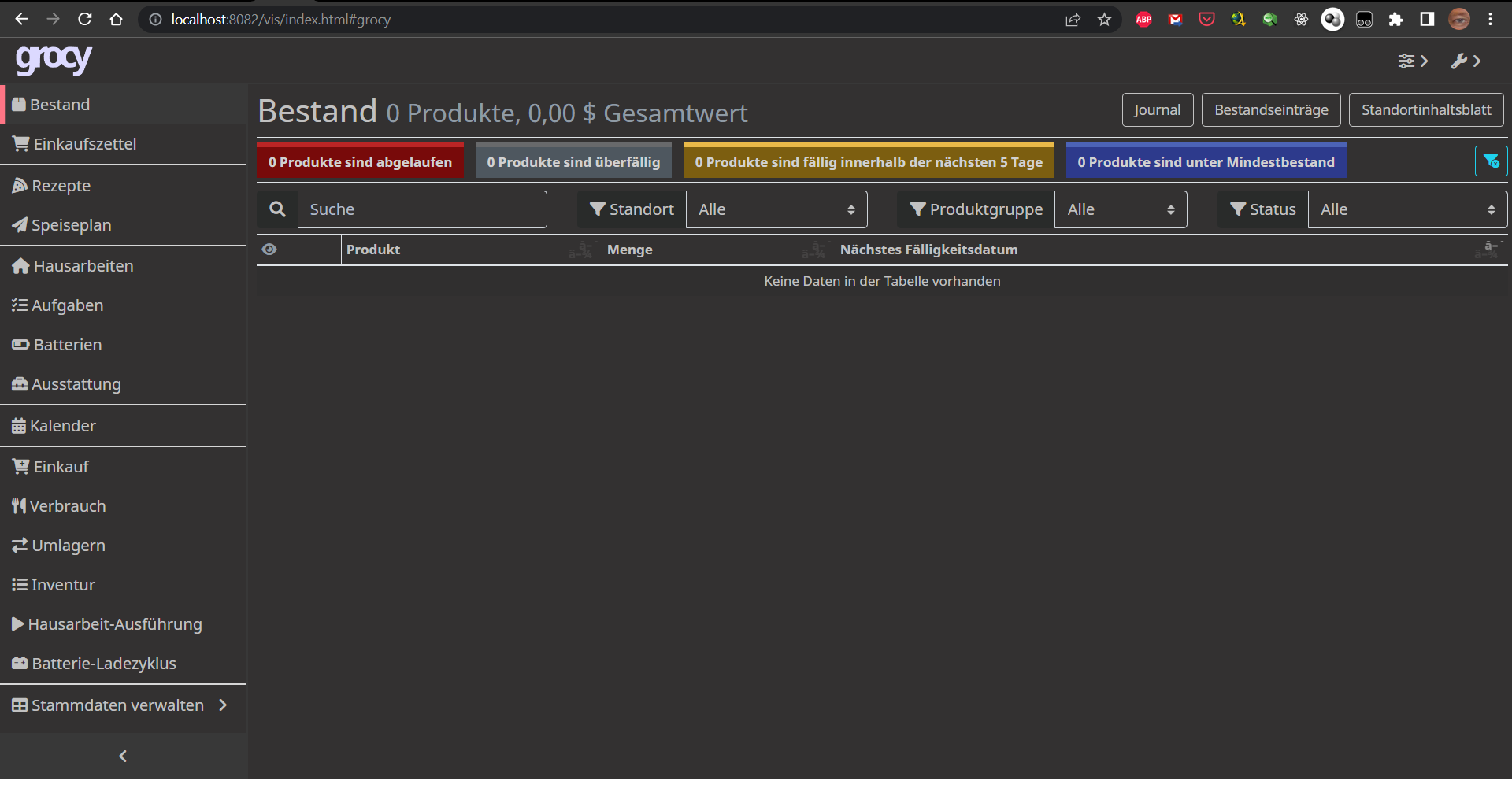
Also das einbinden von grocy in iobroker wäre gelöst.
Das einfachste ist, das man die Authentifizierung abschaltet.
Im data-Verzeichnis in der Config.php bei der folgenden Zeile
den Wert auf true setzen.Setting('DISABLE_AUTH', true);Danach einfach ein iframe-widget setzen und die URL des grocy servers eintragen (irgendwas wie http://123.123.123.123:9283)
Da grocy doch sehr platzeinnehmend ist, sollte man für das iframe in vis eine eigene view anlegen
und das widget in css allgemein wie folgt konfigurieren
left:0px
top:0px
width:100%
height:100%so sieht das dann bei mir aus

Wenn mann die Authentifizierung erhalten will, dann muss man grocy beibringen, das cookie mit den folgenden Attributen zu setztenSameSite=None; secure;Dazu muss man aber in den code eingreifen und dafür sind meine php-kenntnisse schon zu alt, bzw geht das hier im docker container nicht so gut.


