NEWS
Vis Input Widget Ausrichtung
-
Hallo,
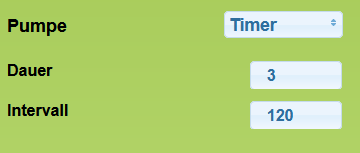
wie kann ich die Ausrichtung von Text und Input Feld ändern? Mit den Vorgaben rechts oder links werden beide Felder zusammen links- oder rechtsbündig ausgerichtet. Ich möchte den Text links, und das Eingabefeld rechts haben.
Könnte ich durch separate Label/Input machen, aber mit css müsste dieses widget doch auch getrimmt werden können?
-
Hallo,
wie kann ich die Ausrichtung von Text und Input Feld ändern? Mit den Vorgaben rechts oder links werden beide Felder zusammen links- oder rechtsbündig ausgerichtet. Ich möchte den Text links, und das Eingabefeld rechts haben.
Könnte ich durch separate Label/Input machen, aber mit css müsste dieses widget doch auch getrimmt werden können?
-
wenig Aufwand wenn man weiß wie es geht :)
.myStyle input { float: right; }
@Bluefox dabei ist aufgefallen das nicht alle Unterelement bei zusammengesetzen widgets eine id haben. Das wäre schöner wenn die auch gezielt formattiert werden sollen.
-
eine kleine Unschärfe gibt es noch: wenn der style 'float: right' angewendet wird, dann ist der Text (Dauer/Intervall) nicht mehr vertikal zentriert, die Ausrichtung geht da wohl verloren weil das nicht zusammenpasst. Gibt es da noch einen Trick?
-
@jojos sagte in Vis Input Widget Ausrichtung:
nicht mehr vertikal zentriert
Versuch mal im css folgendes hinzuzufügen:
vertical-align: centrer;@djmarc75 klappt leider nicht. center gibts da auch nicht, aber auch middle oder baseline lassen die Position unverändert sobald float benutzt wird. Habe verschiedene Varianten probiert und auch im Browser kontrolliert, muss ich heute Abend nochmal untersuchen.


