NEWS
TESTER: Neuer Adapter Webuntis
-
@santos Hi ich versuche es mal. Vorlage ist von @liv-in-sky (vielen lieben Dank dafür). Ich habe keine Ahnung und habe viel probiert bis es für mich passt. Vielleicht kann einer mal drüber schauen ob man etwas vereinfachen kann. Was ich gern noch hätte wäre eine Sortierung nach Uhrzeit, an den meisten Tagen passt es, wenn es mehrere Kurse pro Stunde gibt passt die Anzeige nicht mehr.

//@liv-in-sky 2020 4.2.-18:42 // var symbolOK="✅"; // auch möglich: ="✅"} //var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 //var symbolWARN="⚠️"; // ="⚠️" //var symbolSwitch="🔄" //var symbolLink="🌎"; //var symbolSort="👁️🗨️"; //var symbolEnable="🟢"; //var symbolDisable="🔴"; //var symbolDelete="⭕"; //var symbolValueOK="✅"; // auch möglich: ="✅"} //var symbolValueKO="❌"; //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/html_stundenplan_heute.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.VIS.Stundenplan.heute" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */30 * * * * "; //alle 30 minuten //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Tag'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Start'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Ende'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Raum'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Lehrer'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Fach'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Status'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Stundenplan'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 7 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('webuntis.*.0.*.startTime').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("startTime","startTime")).val; val1=getState(id.replace("startTime","startTime")).val; val2=getState(id.replace("startTime","endTime")).val; val3=getState(id.replace("startTime","room")).val; val4=getState(id.replace("startTime","teacher")).val; val5=getState(id.replace("startTime","name")).val; val6=getState(id.replace("startTime","code")).val; if( existsState(id.replace("startTime","code")) ) { val6=getState(id.replace("startTime","code")).val.toString() } val0=val0.replace(/(\D{3}\D{0}\D{0})\D{3}.*/, "$1"); val1=val1.replace(/.*(\d{2}:\d{2}):\d{0}.*/, "$1"); val2=val2.replace(/.*(\d{2}:\d{2}):\d{0}.*/, "$1"); function sortArray(a,b) { return a.val0 > b.val1; } val0 = val0.replace("Mon", "Montag") val0 = val0.replace("Tue", "Dienstag") val0 = val0.replace("Wed", "Mittwoch") val0 = val0.replace("Thu", "Donnerstag") val0 = val0.replace("Fri", "Freitag") val0 = val0.replace("Sat", "Samstag") val0 = val0.replace("Sun", "Sonntag") val6 = val6.replace("regular", "Unterricht") val6 = val6.replace("irregular", "Vertretung") val6 = val6.replace("cancelled", "Ausfall") val6 = val6.replace("irUnterricht", "Vertretung") //let result = id.match("regular"); //let result = id.replace("regular", "Unterricht"); if (getState(id).val=="regular") {val6="Unterricht"}; //log(id)}; //if (getState(id).val=='regular') {val5="❌"} else{val5="✅"} //val5=""; on(id, function(dp) { log(dp); // zeigt id, state, oldState log(dp.common); // zeigt common-Attribute }); //if (getState(id).val==null) {val4="never used"}; //log(id)}; //if (getState(id).val==false) {val4="❌"} else{val4="✅"} //val5=""; val6=""; val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@j-m said in TESTER: Neuer Adapter Webuntis:
@santos Hi ich versuche es mal. Vorlage ist von @liv-in-sky (vielen lieben Dank dafür). Ich habe keine Ahnung und habe viel probiert bis es für mich passt. Vielleicht kann einer mal drüber schauen ob man etwas vereinfachen kann. Was ich gern noch hätte wäre eine Sortierung nach Uhrzeit, an den meisten Tagen passt es, wenn es mehrere Kurse pro Stunde gibt passt die Anzeige nicht mehr.

//@liv-in-sky 2020 4.2.-18:42 // var symbolOK="✅"; // auch möglich: ="✅"} //var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 //var symbolWARN="⚠️"; // ="⚠️" //var symbolSwitch="🔄" //var symbolLink="🌎"; //var symbolSort="👁️🗨️"; //var symbolEnable="🟢"; //var symbolDisable="🔴"; //var symbolDelete="⭕"; //var symbolValueOK="✅"; // auch möglich: ="✅"} //var symbolValueKO="❌"; //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/html_stundenplan_heute.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.VIS.Stundenplan.heute" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */30 * * * * "; //alle 30 minuten //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Tag'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Start'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Ende'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Raum'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Lehrer'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Fach'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Status'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Stundenplan'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 7 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('webuntis.*.0.*.startTime').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("startTime","startTime")).val; val1=getState(id.replace("startTime","startTime")).val; val2=getState(id.replace("startTime","endTime")).val; val3=getState(id.replace("startTime","room")).val; val4=getState(id.replace("startTime","teacher")).val; val5=getState(id.replace("startTime","name")).val; val6=getState(id.replace("startTime","code")).val; if( existsState(id.replace("startTime","code")) ) { val6=getState(id.replace("startTime","code")).val.toString() } val0=val0.replace(/(\D{3}\D{0}\D{0})\D{3}.*/, "$1"); val1=val1.replace(/.*(\d{2}:\d{2}):\d{0}.*/, "$1"); val2=val2.replace(/.*(\d{2}:\d{2}):\d{0}.*/, "$1"); function sortArray(a,b) { return a.val0 > b.val1; } val0 = val0.replace("Mon", "Montag") val0 = val0.replace("Tue", "Dienstag") val0 = val0.replace("Wed", "Mittwoch") val0 = val0.replace("Thu", "Donnerstag") val0 = val0.replace("Fri", "Freitag") val0 = val0.replace("Sat", "Samstag") val0 = val0.replace("Sun", "Sonntag") val6 = val6.replace("regular", "Unterricht") val6 = val6.replace("irregular", "Vertretung") val6 = val6.replace("cancelled", "Ausfall") val6 = val6.replace("irUnterricht", "Vertretung") //let result = id.match("regular"); //let result = id.replace("regular", "Unterricht"); if (getState(id).val=="regular") {val6="Unterricht"}; //log(id)}; //if (getState(id).val=='regular') {val5="❌"} else{val5="✅"} //val5=""; on(id, function(dp) { log(dp); // zeigt id, state, oldState log(dp.common); // zeigt common-Attribute }); //if (getState(id).val==null) {val4="never used"}; //log(id)}; //if (getState(id).val==false) {val4="❌"} else{val4="✅"} //val5=""; val6=""; val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }Danke für den Code! Wo füge ich ihn ein?
-
@santos Hi ich versuche es mal. Vorlage ist von @liv-in-sky (vielen lieben Dank dafür). Ich habe keine Ahnung und habe viel probiert bis es für mich passt. Vielleicht kann einer mal drüber schauen ob man etwas vereinfachen kann. Was ich gern noch hätte wäre eine Sortierung nach Uhrzeit, an den meisten Tagen passt es, wenn es mehrere Kurse pro Stunde gibt passt die Anzeige nicht mehr.

//@liv-in-sky 2020 4.2.-18:42 // var symbolOK="✅"; // auch möglich: ="✅"} //var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 //var symbolWARN="⚠️"; // ="⚠️" //var symbolSwitch="🔄" //var symbolLink="🌎"; //var symbolSort="👁️🗨️"; //var symbolEnable="🟢"; //var symbolDisable="🔴"; //var symbolDelete="⭕"; //var symbolValueOK="✅"; // auch möglich: ="✅"} //var symbolValueKO="❌"; //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/html_stundenplan_heute.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.VIS.Stundenplan.heute" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */30 * * * * "; //alle 30 minuten //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Tag'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Start'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Ende'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Raum'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Lehrer'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Fach'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Status'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Stundenplan'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 7 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('webuntis.*.0.*.startTime').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("startTime","startTime")).val; val1=getState(id.replace("startTime","startTime")).val; val2=getState(id.replace("startTime","endTime")).val; val3=getState(id.replace("startTime","room")).val; val4=getState(id.replace("startTime","teacher")).val; val5=getState(id.replace("startTime","name")).val; val6=getState(id.replace("startTime","code")).val; if( existsState(id.replace("startTime","code")) ) { val6=getState(id.replace("startTime","code")).val.toString() } val0=val0.replace(/(\D{3}\D{0}\D{0})\D{3}.*/, "$1"); val1=val1.replace(/.*(\d{2}:\d{2}):\d{0}.*/, "$1"); val2=val2.replace(/.*(\d{2}:\d{2}):\d{0}.*/, "$1"); function sortArray(a,b) { return a.val0 > b.val1; } val0 = val0.replace("Mon", "Montag") val0 = val0.replace("Tue", "Dienstag") val0 = val0.replace("Wed", "Mittwoch") val0 = val0.replace("Thu", "Donnerstag") val0 = val0.replace("Fri", "Freitag") val0 = val0.replace("Sat", "Samstag") val0 = val0.replace("Sun", "Sonntag") val6 = val6.replace("regular", "Unterricht") val6 = val6.replace("irregular", "Vertretung") val6 = val6.replace("cancelled", "Ausfall") val6 = val6.replace("irUnterricht", "Vertretung") //let result = id.match("regular"); //let result = id.replace("regular", "Unterricht"); if (getState(id).val=="regular") {val6="Unterricht"}; //log(id)}; //if (getState(id).val=='regular') {val5="❌"} else{val5="✅"} //val5=""; on(id, function(dp) { log(dp); // zeigt id, state, oldState log(dp.common); // zeigt common-Attribute }); //if (getState(id).val==null) {val4="never used"}; //log(id)}; //if (getState(id).val==false) {val4="❌"} else{val4="✅"} //val5=""; val6=""; val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@j-m
hi - wegen sortierung:
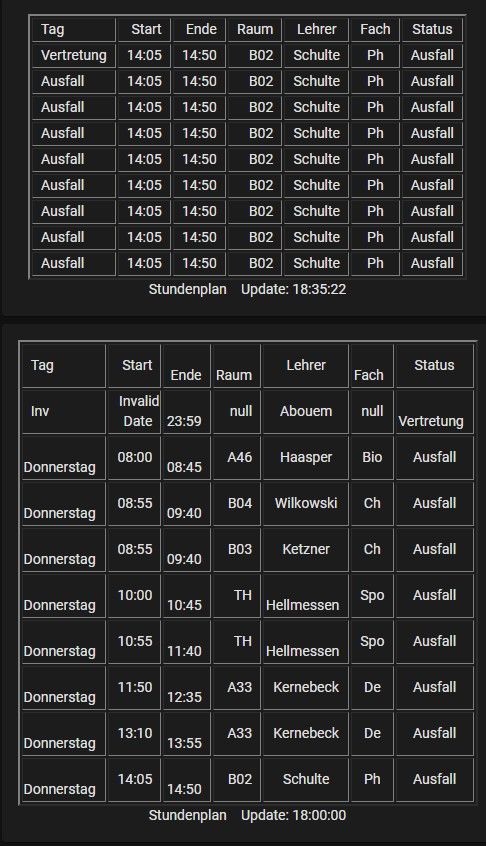
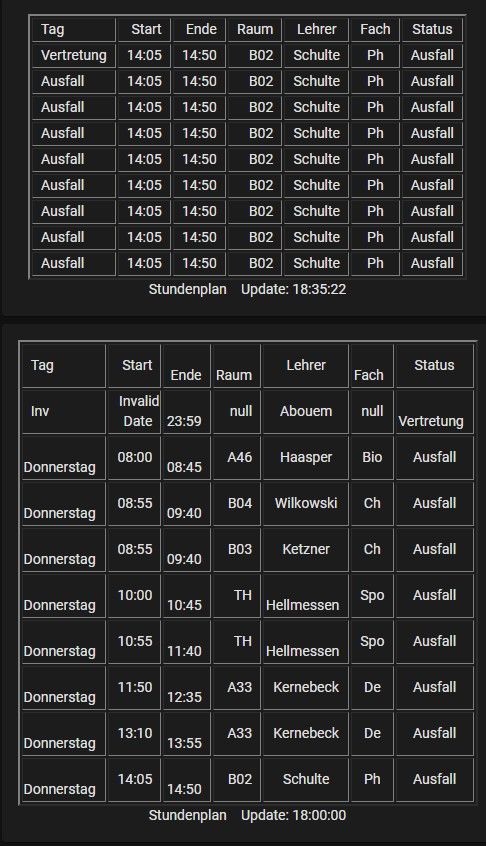
du sortierst nach val0 - das ist der tag - der ja im bild immer freitag ist - eigentlich wird das nicht sortiert, da ja immer der selbe wert drinsteht. es wird also in der reihenfolge angezeigt, die in den datenpunkten vorliegt, durch die du die schleife ziehst.
ich kenne den adapter nicht, aber da es sich wohl um einen stundenplan handelt, verstehe ich nicht, wie mehrere kurse pro stunde angezeigt werden sollen - kann man sich dann aussuchen, wohin man gehen will ? falls es dazu kommt, müßte nach val1 im sortarray() sortiert werden - das ist die startzeit. dann sollte theoretisch nach uhrzeit sortiert werden
leider sind da noch 2 fehler drin:
a: du rufst die function sortarray gar nicht auf, sondern definierst die function nur x-mal pro durchlauf.
b: das ganze müßte ganz anders aufgebaut werden, um sortieren zu können. jeder durchlauf, durch schleife holt sich die datenpunkte und der wird sofort ins html format gebracht und als zeile geschrieben - um sortiert werden zu können, müßtest du dir jeden durchlauf ersteinmal in ein array schreiben. NACH der schleife wird dann das array sortiert und dann wird erst durch eine weitere schleife gegangen, welche die hml zeilen erstelltein beispiel aus einem anderen script:
sortArr ist ein array
es wird durch die schleife gegangen und es werden alle werte in das array geschrieben (zeile 19)- also ein array eintrag beinhaltet eine zeile$('ping.0.iobroker59.*').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sss"))){ // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val1=(getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3])._id).replace(/.+\.(\d\d.+$)/,"$1"); val1=val1.replace(/_/g,"."); val1=val1.replace("ping.0.iobroker59","") // val2=getState(id.replace("alive","memHeapUsed")).val; // val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==false) {val2="🔴"} else{val2="🟢"} let help = [val0,val1,val2]; sortArr.push(help); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }});im nachsten teil wird dann das array sortiert und dann mit einer schleife durchlaufen und als html definiert (tablebind()) anschliessend muss noch tabelleFinish(); aufgerufen werden - nach der schleife
sortArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -11; return 0; }); for(var i=0;i<sortArr.length;i++) { counter++; val0=sortArr[i][0]; val1=sortArr[i][1]; val2=sortArr[i][2]; tabelleBind(); } tabelleFinish(); -
Nach dem Adapterwunsch unter: https://github.com/ioBroker/AdapterRequests/issues/673
und der Bereitstellung eines Accounts (danke Lissandro) habe ich mir dem Thema mal angesehen.Würde mich freuen wenn der ein oder andere mal testen könnte:
https://github.com/Newan/ioBroker.webuntis
Es ist natürlich nicht fehlerfrei und der erste Versuch.
Umgesetzt:
- Login Webuntis
- Es wird ein Account sowie Schulkennung und baseUrl gebraucht. Wenn das nicht selbsterklärend ist, kann ich gerne Helfen
- Jede Stunde wird nach Veränderungen gesucht
- Nach Wunsch könnte man auch einen force refresh Button einbinden
- Es der aktuelle Tag abgefragt, ist da kein Stundenplan (Wochenende etc.) sucht der Adapter nach dem nächsten Werktag.
Fragen:
- Reicht ein Tag?
- Welche Daten werden noch benötigt?
- Sind die Daten bei anderen Accounts ggf. falsch oder anders?
- Was sind eure Wünsche?
@Mod Ich habe keine Rechte in Entwicklung oder Tester ein Beitrag zu eröffnen daher erstmal hier. Ggf kann es einer verschieben?
Gruß
NewanHallo zusammen, auch von meiner Seite ein herzliches Dankeschön an Newan für die Mühen und Zeit. Es ist schön zu sehen, wie immer mehr Adapter zur Verfügung stehen.
Eben hätte ich versucht den Adapter zu installieren, scheitere aber schon daran.
$ iobroker add webuntis --host raspberrypi NPM version: 6.14.6 Installing iobroker.webuntis@0.3.4... (System call) host.raspberrypi Cannot install iobroker.webuntis@0.3.4: 1 ERROR: Process exited with code 25Außerdem ist mir aufgefallen, dass bei der Lizenzvereinbarung folgendes erscheint:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Error</title> </head> <body> <pre>Cannot GET /master/LICENSE</pre> </body> </html>Bin ich ein Einzelfall?
- Login Webuntis
-
@liv-in-sky Vielen Dank für das drüber schauen und das Feedback. Versuche es mal einzubauen. Da die nächsten 3 Wochen aber Praktikum ist, muss ich mal schauen wann der Stundenplan sowas wieder hergibt.
Hier ist eine Beispiel was ich meine. Das sind Wahlpflichtfächer die für alle Klassen gelten. An den Tagen hab ich dann Probleme mit der Sortierung. Dann hab ich statt z.b 8 Ordner 20 Ordner im Baum.
Und du hast recht, will natürlich nach Uhrzeit sortieren. Habe viel mit deinen Tabellen "rumgespielt" und hatte mit der 6 Spalten variante angefangen, wo noch heute und morgen als Überschrift stand. Sah am Wochenende aber nicht so toll aus. Deshalb hab ich es in die Tabelle mit aufgenommen und aus der 8 Spalten eine 7 Spalten gemacht (gerade 7 fehlte) ;).
Deshalb die Verschiebung.

-
@liv-in-sky Vielen Dank für das drüber schauen und das Feedback. Versuche es mal einzubauen. Da die nächsten 3 Wochen aber Praktikum ist, muss ich mal schauen wann der Stundenplan sowas wieder hergibt.
Hier ist eine Beispiel was ich meine. Das sind Wahlpflichtfächer die für alle Klassen gelten. An den Tagen hab ich dann Probleme mit der Sortierung. Dann hab ich statt z.b 8 Ordner 20 Ordner im Baum.
Und du hast recht, will natürlich nach Uhrzeit sortieren. Habe viel mit deinen Tabellen "rumgespielt" und hatte mit der 6 Spalten variante angefangen, wo noch heute und morgen als Überschrift stand. Sah am Wochenende aber nicht so toll aus. Deshalb hab ich es in die Tabelle mit aufgenommen und aus der 8 Spalten eine 7 Spalten gemacht (gerade 7 fehlte) ;).
Deshalb die Verschiebung.

@j-m
mal ne andere frage - kannst du in jarvis (nutze ich nicht) ein json als tabelle anzeigen ? dann wäre es um einiges einfacher. dann hättest du kein problem mit der spaltenanahl
du müßtest dann nur ein script nutzen, welches wieder über selektor die datenpunkte sammelt und in ein array mit json schreibt - dann noch sortieren und das ganze in einen dp schreiben - das ganze html bräüchte man dann nicht
-
@j-m
mal ne andere frage - kannst du in jarvis (nutze ich nicht) ein json als tabelle anzeigen ? dann wäre es um einiges einfacher. dann hättest du kein problem mit der spaltenanahl
du müßtest dann nur ein script nutzen, welches wieder über selektor die datenpunkte sammelt und in ein array mit json schreibt - dann noch sortieren und das ganze in einen dp schreiben - das ganze html bräüchte man dann nicht
@liv-in-sky Json würde auch gehen. Nutze zwar auch nicht jarvis, sondern Lovelace und iqontrol aber hier wäre es auch möglich.
Auch wenn du es nicht glaubst. Ich habe ohne Übertreibung Wochen gebraucht (nicht durchgängig ;)) um dein Script so anzupassen wie es jetzt ist. Ich habe gegoogelt probiert gelöscht von vorn und mich gefreut wenn kein Fehler bei meiner Änderung entstanden ist. Was ich damit sagen will, ich habe keine Ahnung ´wie ich das umsetzen kann.
Wäre über ein Beispiel von dir sehr dankbar. Dann hätte ich die nächsten Wochen wieder eine Beschäftigung. :)
Hier mal eine Beispiel von den Datenpunkten

-
@liv-in-sky Json würde auch gehen. Nutze zwar auch nicht jarvis, sondern Lovelace und iqontrol aber hier wäre es auch möglich.
Auch wenn du es nicht glaubst. Ich habe ohne Übertreibung Wochen gebraucht (nicht durchgängig ;)) um dein Script so anzupassen wie es jetzt ist. Ich habe gegoogelt probiert gelöscht von vorn und mich gefreut wenn kein Fehler bei meiner Änderung entstanden ist. Was ich damit sagen will, ich habe keine Ahnung ´wie ich das umsetzen kann.
Wäre über ein Beispiel von dir sehr dankbar. Dann hätte ich die nächsten Wochen wieder eine Beschäftigung. :)
Hier mal eine Beispiel von den Datenpunkten

@j-m habe heute und morgen keine zeit - aber evtl dienstag oder mittwoch
mach doch mal einen export der datenpunkte von webuntis.0 - geht im admin unter objecte - webunits anwählen und oben gibt es einen export-knopf
auch dein aktuelles script kannst du posten
ich schau es mir dann an
ps: ist immer etwas schwieriger ein script eines anderen zu ändern bzw umzuprogrammieren - das kann schon dauern
-
@Newan
Ich habe versucht den Adapter upzudaten.
Folgendes ist der Inhalt des Updates:Process exited with code 0 weniger mehr $ iobroker upgrade webuntis@0.3.4 Update webuntis from @0.3.1 to @0.3.4 NPM version: 6.14.16 Installing iobroker.webuntis@0.3.4... (System call) upload [3] webuntis.admin /opt/iobroker/node_modules/iobroker.webuntis/admin/index_m.html index_m.html text/html upload [2] webuntis.admin /opt/iobroker/node_modules/iobroker.webuntis/admin/style.css style.css text/css upload [1] webuntis.admin /opt/iobroker/node_modules/iobroker.webuntis/admin/webuntis.png webuntis.png image/png upload [0] webuntis.admin /opt/iobroker/node_modules/iobroker.webuntis/admin/words.js words.js application/javascript Process exited with code 0Jedoch bleibt der Update-Hinweis und die Version bleibt auch bei 0.3.1.
-
Hi, ich bin grad dabei den Stundenplan und die News aus Webuntins in meine Visualisierung zu bringen. Habe nun eine Frage zu den News. Kann es sein das der Datenpunkt nicht wieder gelöscht wird? Ich hatte eben noch eine News drin stehen die aber gar nicht mehr auf der Website angezeigt wird.
-
@liv-in-sky Json würde auch gehen. Nutze zwar auch nicht jarvis, sondern Lovelace und iqontrol aber hier wäre es auch möglich.
Auch wenn du es nicht glaubst. Ich habe ohne Übertreibung Wochen gebraucht (nicht durchgängig ;)) um dein Script so anzupassen wie es jetzt ist. Ich habe gegoogelt probiert gelöscht von vorn und mich gefreut wenn kein Fehler bei meiner Änderung entstanden ist. Was ich damit sagen will, ich habe keine Ahnung ´wie ich das umsetzen kann.
Wäre über ein Beispiel von dir sehr dankbar. Dann hätte ich die nächsten Wochen wieder eine Beschäftigung. :)
Hier mal eine Beispiel von den Datenpunkten

@j-m
habe mal dein script genommen und etwas geändert - kann das nicht testen, daher könnten auch noch kleinigkeiten falsch gecodet sein - teste mal und überprüfe meine änderungen
-
@j-m
habe mal dein script genommen und etwas geändert - kann das nicht testen, daher könnten auch noch kleinigkeiten falsch gecodet sein - teste mal und überprüfe meine änderungen
@liv-in-sky @liv-in-sky Hallo und vielen lieben Dank für die Änderung. Da ist leider noch irgendwo ein Fehler drin, finde ihn aber auf die schnelle nicht. Da sind doch mehr Änderungen die ich noch nicht ganz nachvollziehen kann. Eigenartiger weise sieht der Donnerstag richtig aus
 nur heute sieht etwas eigenartig aus. Heute ist wieder so ein Tag den wir letzte Woche schon angesprochen hatten. Bei Webuntis sieht es so aus. Ja alles Ausfall wegen Praktikum aber es werden dennoch die Stunden geschrieben im Adapter.
nur heute sieht etwas eigenartig aus. Heute ist wieder so ein Tag den wir letzte Woche schon angesprochen hatten. Bei Webuntis sieht es so aus. Ja alles Ausfall wegen Praktikum aber es werden dennoch die Stunden geschrieben im Adapter.

Siehe hier

Und hier hab ich den Objektbaum vom heutigen Tag, hoffe das ist das, wonach du letztens gefragt hast.Wollte den kompletten, an den will er nicht, über 3000 Zeilen sind ihm wohl zu viel. Hätte es aber als json falls bedarf da ist.```
code_text{ "webuntis.0.0.0.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730765, "_id": "webuntis.0.0.0.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730743, "_id": "webuntis.0.0.0.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730749, "_id": "webuntis.0.0.0.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730760, "_id": "webuntis.0.0.0.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730733, "_id": "webuntis.0.0.0.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730754, "_id": "webuntis.0.0.0.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730799, "_id": "webuntis.0.0.1.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730777, "_id": "webuntis.0.0.1.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730783, "_id": "webuntis.0.0.1.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730793, "_id": "webuntis.0.0.1.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730771, "_id": "webuntis.0.0.1.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730788, "_id": "webuntis.0.0.1.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006653, "_id": "webuntis.0.0.10.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006614, "_id": "webuntis.0.0.10.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006619, "_id": "webuntis.0.0.10.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006638, "_id": "webuntis.0.0.10.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006606, "_id": "webuntis.0.0.10.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006627, "_id": "webuntis.0.0.10.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006699, "_id": "webuntis.0.0.11.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006677, "_id": "webuntis.0.0.11.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006682, "_id": "webuntis.0.0.11.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006693, "_id": "webuntis.0.0.11.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006660, "_id": "webuntis.0.0.11.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006688, "_id": "webuntis.0.0.11.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006753, "_id": "webuntis.0.0.12.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006714, "_id": "webuntis.0.0.12.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006727, "_id": "webuntis.0.0.12.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006748, "_id": "webuntis.0.0.12.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006706, "_id": "webuntis.0.0.12.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006734, "_id": "webuntis.0.0.12.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006796, "_id": "webuntis.0.0.13.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006766, "_id": "webuntis.0.0.13.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006770, "_id": "webuntis.0.0.13.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006785, "_id": "webuntis.0.0.13.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006759, "_id": "webuntis.0.0.13.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006777, "_id": "webuntis.0.0.13.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006835, "_id": "webuntis.0.0.14.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006810, "_id": "webuntis.0.0.14.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006819, "_id": "webuntis.0.0.14.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006830, "_id": "webuntis.0.0.14.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006803, "_id": "webuntis.0.0.14.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } } -
@liv-in-sky @liv-in-sky Hallo und vielen lieben Dank für die Änderung. Da ist leider noch irgendwo ein Fehler drin, finde ihn aber auf die schnelle nicht. Da sind doch mehr Änderungen die ich noch nicht ganz nachvollziehen kann. Eigenartiger weise sieht der Donnerstag richtig aus
 nur heute sieht etwas eigenartig aus. Heute ist wieder so ein Tag den wir letzte Woche schon angesprochen hatten. Bei Webuntis sieht es so aus. Ja alles Ausfall wegen Praktikum aber es werden dennoch die Stunden geschrieben im Adapter.
nur heute sieht etwas eigenartig aus. Heute ist wieder so ein Tag den wir letzte Woche schon angesprochen hatten. Bei Webuntis sieht es so aus. Ja alles Ausfall wegen Praktikum aber es werden dennoch die Stunden geschrieben im Adapter.

Siehe hier

Und hier hab ich den Objektbaum vom heutigen Tag, hoffe das ist das, wonach du letztens gefragt hast.Wollte den kompletten, an den will er nicht, über 3000 Zeilen sind ihm wohl zu viel. Hätte es aber als json falls bedarf da ist.```
code_text{ "webuntis.0.0.0.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730765, "_id": "webuntis.0.0.0.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730743, "_id": "webuntis.0.0.0.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730749, "_id": "webuntis.0.0.0.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730760, "_id": "webuntis.0.0.0.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730733, "_id": "webuntis.0.0.0.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.0.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730754, "_id": "webuntis.0.0.0.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730799, "_id": "webuntis.0.0.1.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730777, "_id": "webuntis.0.0.1.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730783, "_id": "webuntis.0.0.1.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730793, "_id": "webuntis.0.0.1.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730771, "_id": "webuntis.0.0.1.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.1.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1653733730788, "_id": "webuntis.0.0.1.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006653, "_id": "webuntis.0.0.10.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006614, "_id": "webuntis.0.0.10.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006619, "_id": "webuntis.0.0.10.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006638, "_id": "webuntis.0.0.10.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006606, "_id": "webuntis.0.0.10.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.10.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006627, "_id": "webuntis.0.0.10.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006699, "_id": "webuntis.0.0.11.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006677, "_id": "webuntis.0.0.11.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006682, "_id": "webuntis.0.0.11.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006693, "_id": "webuntis.0.0.11.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006660, "_id": "webuntis.0.0.11.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.11.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006688, "_id": "webuntis.0.0.11.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006753, "_id": "webuntis.0.0.12.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006714, "_id": "webuntis.0.0.12.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006727, "_id": "webuntis.0.0.12.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006748, "_id": "webuntis.0.0.12.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006706, "_id": "webuntis.0.0.12.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.12.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006734, "_id": "webuntis.0.0.12.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006796, "_id": "webuntis.0.0.13.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006766, "_id": "webuntis.0.0.13.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006770, "_id": "webuntis.0.0.13.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006785, "_id": "webuntis.0.0.13.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006759, "_id": "webuntis.0.0.13.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.13.teacher": { "type": "state", "common": { "name": "teacher", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006777, "_id": "webuntis.0.0.13.teacher", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.code": { "type": "state", "common": { "name": "code", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006835, "_id": "webuntis.0.0.14.code", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.endTime": { "type": "state", "common": { "name": "endTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006810, "_id": "webuntis.0.0.14.endTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.name": { "type": "state", "common": { "name": "name", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006819, "_id": "webuntis.0.0.14.name", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.room": { "type": "state", "common": { "name": "room", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006830, "_id": "webuntis.0.0.14.room", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "webuntis.0.0.14.startTime": { "type": "state", "common": { "name": "startTime", "role": "value", "type": "string", "write": false, "read": true }, "native": {}, "from": "system.adapter.webuntis.0", "user": "system.user.admin", "ts": 1655244006803, "_id": "webuntis.0.0.14.startTime", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } }@j-m sagte in TESTER: Neuer Adapter Webuntis:
habe vergessen, das ich so die states nicht bekomme - ist zu aufwendig im moment
das die zeilen verschoben sind, liegt meist daran, dss nicht genug breite im widget oder im script setting angegeben ist
das problemim feld bei tag "inv" ? das ist wohl ein sonderfall - anscheinend kann das script da kein datum finden und das fach ist auch mit null - also nichts beschreiben - muss evtl ausgefiltert werden, wenn das wieder kommt
-
@j-m sagte in TESTER: Neuer Adapter Webuntis:
habe vergessen, das ich so die states nicht bekomme - ist zu aufwendig im moment
das die zeilen verschoben sind, liegt meist daran, dss nicht genug breite im widget oder im script setting angegeben ist
das problemim feld bei tag "inv" ? das ist wohl ein sonderfall - anscheinend kann das script da kein datum finden und das fach ist auch mit null - also nichts beschreiben - muss evtl ausgefiltert werden, wenn das wieder kommt
@liv-in-sky Warum geht aber der Donnerstag? Hier habe ich auch dein neues Skript im Einsatz. Ja die Verschiebung ist bei Lovelace bei iqontrol sieht alles geordnet aus. Inv ist wirklich ein Sonderfall und bedarf keiner weiteren Betrachtung, hier ist meist eine Info die über den ganzen Tag geht. Könnte man auch weglassen.
-
@liv-in-sky Warum geht aber der Donnerstag? Hier habe ich auch dein neues Skript im Einsatz. Ja die Verschiebung ist bei Lovelace bei iqontrol sieht alles geordnet aus. Inv ist wirklich ein Sonderfall und bedarf keiner weiteren Betrachtung, hier ist meist eine Info die über den ganzen Tag geht. Könnte man auch weglassen.
@j-m
bei uns ist morgen feiertag - hast du mal zeit und lust auf eine anydesk oder teamviewer session - ganz habe ich noch nicht kapiert, was du da alles möchtest - oder am wochende ?
-
@j-m
bei uns ist morgen feiertag - hast du mal zeit und lust auf eine anydesk oder teamviewer session - ganz habe ich noch nicht kapiert, was du da alles möchtest - oder am wochende ?
@liv-in-sky Ja gern am Wochenende (bin ein Berliner, und darf morgen arbeiten :anguished: ). Und du hast recht Donnerstag geht auch nicht. Hab beim kopieren zwar den Webuntis angepasst, aber nicht die Pfade in Zeile 16 und 20. Nach dem anpassen sieht es jetzt aus wie beim Mittwoch.
-
@liv-in-sky Ja gern am Wochenende (bin ein Berliner, und darf morgen arbeiten :anguished: ). Und du hast recht Donnerstag geht auch nicht. Hab beim kopieren zwar den Webuntis angepasst, aber nicht die Pfade in Zeile 16 und 20. Nach dem anpassen sieht es jetzt aus wie beim Mittwoch.
@j-m
dann finden wir am samstag oder sonntag zusammen und gehen das mal in ruhe durch
-
@Newan
Ich habe versucht den Adapter upzudaten.
Folgendes ist der Inhalt des Updates:Process exited with code 0 weniger mehr $ iobroker upgrade webuntis@0.3.4 Update webuntis from @0.3.1 to @0.3.4 NPM version: 6.14.16 Installing iobroker.webuntis@0.3.4... (System call) upload [3] webuntis.admin /opt/iobroker/node_modules/iobroker.webuntis/admin/index_m.html index_m.html text/html upload [2] webuntis.admin /opt/iobroker/node_modules/iobroker.webuntis/admin/style.css style.css text/css upload [1] webuntis.admin /opt/iobroker/node_modules/iobroker.webuntis/admin/webuntis.png webuntis.png image/png upload [0] webuntis.admin /opt/iobroker/node_modules/iobroker.webuntis/admin/words.js words.js application/javascript Process exited with code 0Jedoch bleibt der Update-Hinweis und die Version bleibt auch bei 0.3.1.
-
@sigimoe Noch nicht.
-


