NEWS
[gelöst] VIS fernsteuern / view automatisch wechseln
-
HI,
ich das script unter common abgelegt und auch unter vis.o control erscheint der entsprechende Eintrag.
Nur die View wechselt am Tablett bzwe an beiden nicht.
Muss in der VIS App etwas angepasst werden ??
Oder habe ich in dem Script was falsch eingestellt?
Danke
Tobias
! on({id: 'hm-rpc.0.NEQXXX6446.1', change: "any"}, function (obj) {
! //setState("vis.0.control.command", '{"instance": "f3.ff055", "command": "changeView", "data": "main/Kameras"}');
! // oder
! setState("vis.0.control.instance", 'f3.ff055');
! setState("vis.0.control.data", 'main/Kameras');
! setState("vis.0.control.command", 'changeView'); // muss immer letzte sein
! // Nach 10 Sekunden, zeige wieder Start View
! setTimeout(function () {
! setState("vis.0.control.command", '{"instance": "f3.ff055", "command": "changeView", "data": "main/Kameras"}');
! }, 10000);
! }); -
Hallo,
ich hatte das gleiche Problem wie tobih83.
Die View-Einträge im Objekt-tree wechselten sich, nur am Tablett tat sich in der Visu nichts.
Lösung war bei mir, den aktiven Vis-Editor zu schließen, danach wechselte die View auch auf dem Tablett.
Gruß
Frank
-
Guten morgen zusammen,
ich möchte auch, dass bei mir auf dem Tablet nach einem Timeout die bestimmte View angezeigt wird. Ich habe das Script aus dem Post #2 im VIS Editor bei dieser View unter "Scripte" eingefügt, passiert nichts. Gibt es ein Script nur auf Timeout und soll es im VIS Editor eingesetzt werden oder bei Admin unter Scripte?
Vielen Dank im Voraus,
Ole
-
Hallo, kann mich mal jemand bei der Hand nehmen? :-( ich bin absoluter Anfänger und versuche mit dem Script den View zu wechseln. Ich habe das wie folgt gemacht:
on("Doorbell ID '1' pressed", function (obj){ if (Doorbell ID '1' pressed === true || Doorbell ID '1' pressed === "true) { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Test"}'); // oder //setState("vis.0.control.instance", 'FFFFFFFF'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Nach 10 Sekunden, zeige wieder Start View setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Hauptseite"}'); }, 10000); } });ich geh mal davon aus, dass ich da noch was gewaltig falsch mache.
Das sind die Meldungen:
20:15:44.291 [info] javascript.0 Stop script script.js.common.Skript1
20:15:44.323 [info] javascript.0 Start javascript script.js.common.Skript1
20:15:44.324 [error] javascript.0 script.js.common.Skript1 compile failed: at script.js.common.Skript1:2
javascript.0 2018-12-03 19:15:44.320 error at Object.createScript (vm.js:56:10)
javascript.0 2018-12-03 19:15:44.320 error SyntaxError: Unexpected identifier
javascript.0 2018-12-03 19:15:44.319 error ^^
javascript.0 2018-12-03 19:15:44.318 error if (Doorbell ID '1' pressed === true || Doorbell ID '1' pressed === "true) {
javascript.0 2018-12-03 19:15:44.318 error at script.js.common.Skript1:2
javascript.0 2018-12-03 19:15:44.318 error script.js.common.Skript1 compile failed:
ich such mir schon seit Tagen nen Wolf :-(
-
Ich krame den alten Thread nochmal wieder raus, weil ich gerade nicht weiß wie ich das realisieren soll.
Ich möchte einen Screen Wechsel im VIS haben, sobald es an der Haustür klingelt. Mein Problem ist, das der Datenpunkt für das Klingelsignal IMMER auf True steht. Beim Klingeln ändert sich nur der Zeitstempel
Wie kann ich das im Skript Abfrage technisch mit einbauen, das hier auf den sich ändernden Zeitstempel reagiert wird?
Vielen Dank für Eure Unterstützung
function seitenwechsel(){ setState('vis.0.control.instance', 'FFFFFFFF'); setState('vis.0.control.data', '200_Webcam'); // 200_Webcam steht für den Namen der View die du anzeigen willst wenn was passiert setState('vis.0.control.command', 'changeView'); } // Abfragen des gewünschen Sensors // wenn der Status auf true wechselt wird 200_Webcam angezeigt on("rflink.0.channels.Byron_1.SWITCH_05", function(dp) { if(dp.state.val) seitenwechsel(); }); -
Hallo zusammen,
ich denke ich werde mit meinem Anliegen nicht der einzige sein weshalb ich diesen alten Thread mal wiederbeleben möchte.
Mein Wunsch: Ich habe verschiedene Etagen im Haus und diese in verschiedene Räume unterteilt. In diesen Räumen befinden sich dann die jeweiligen Lampen, Sensoren etc.

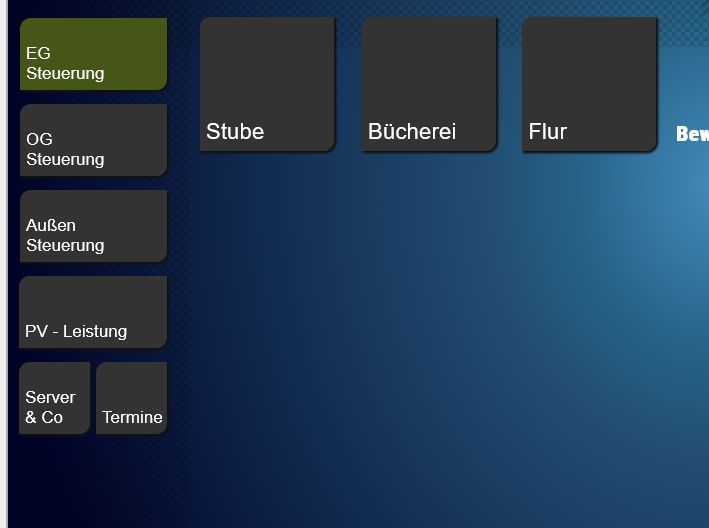
Hier die Navigationsleiste zu den einzelnen Etagen
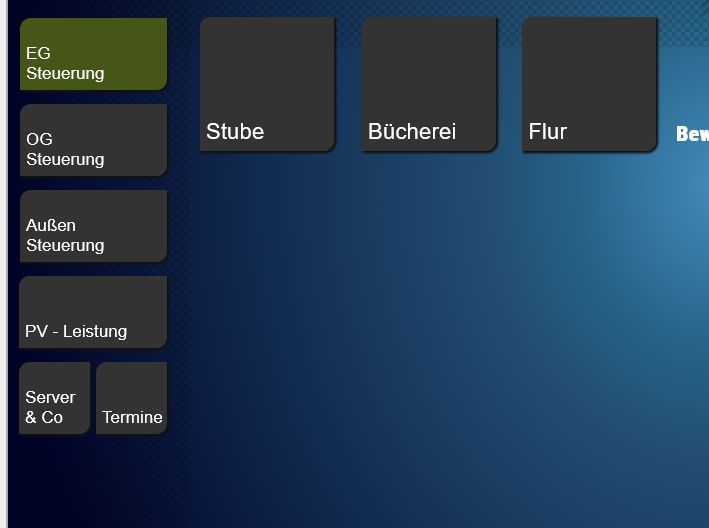
Hier die Räume
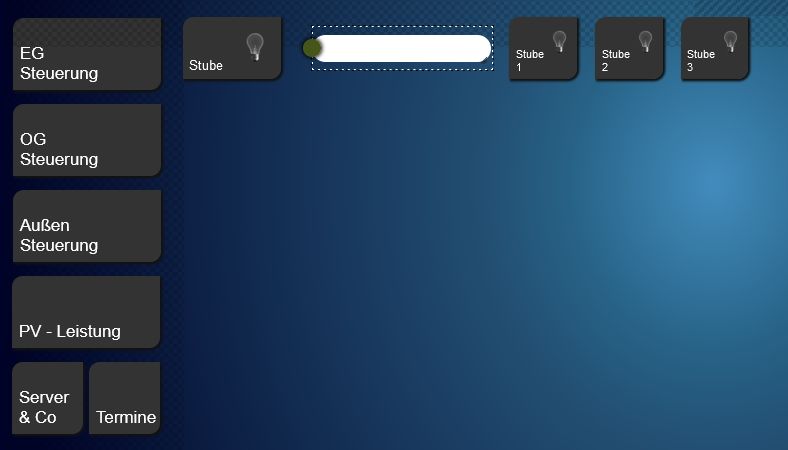
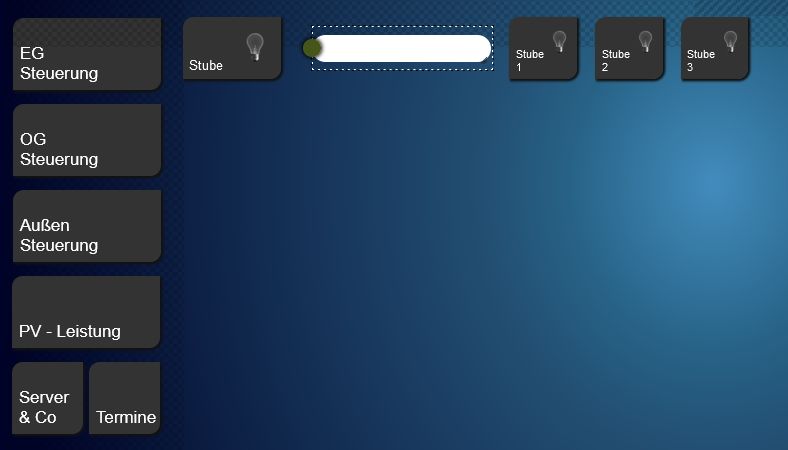
Hier die Leuchtmittel bzw. SensorenZiel ist es: Nach dem man den Raum ausgewählt und das dementsprechende Leuchtmittel an oder ausschaltet hat, das nach einer vorgegebenen Zeit automatisch wieder in die Raumansicht gewechselt wird.
Bin was Javascript angeht leider noch völliger Neuanfänger und völlig ratlos. :-)
Danke schon einmal im Voraus für eure Hilfe.
LG
Ron -
Hallo zusammen,
ich denke ich werde mit meinem Anliegen nicht der einzige sein weshalb ich diesen alten Thread mal wiederbeleben möchte.
Mein Wunsch: Ich habe verschiedene Etagen im Haus und diese in verschiedene Räume unterteilt. In diesen Räumen befinden sich dann die jeweiligen Lampen, Sensoren etc.

Hier die Navigationsleiste zu den einzelnen Etagen
Hier die Räume
Hier die Leuchtmittel bzw. SensorenZiel ist es: Nach dem man den Raum ausgewählt und das dementsprechende Leuchtmittel an oder ausschaltet hat, das nach einer vorgegebenen Zeit automatisch wieder in die Raumansicht gewechselt wird.
Bin was Javascript angeht leider noch völliger Neuanfänger und völlig ratlos. :-)
Danke schon einmal im Voraus für eure Hilfe.
LG
Ron@ron-0
Tagchen, ja das geht schon und ich hoffe ich kann Dir helfen:Wichtig sind hierbei erstmal folgende 3 Datenpunkte
vis.0.control.command vis.0.control.data vis.0.control.instanceWenn Du in Deiner VIS (wichtig ist jetzt dass Du das Gerät verwendest um die Lampen zu schalten) jetzt die Raumansicht (Wert im DP "data" notieren) und dann den Raum auswählst dann notiere Dir die Werte von "data" und "instance".
Diese Werte brauchen wir im Blockly (unten).Im Datenpunkt "instance" ist das aktuelle Device.
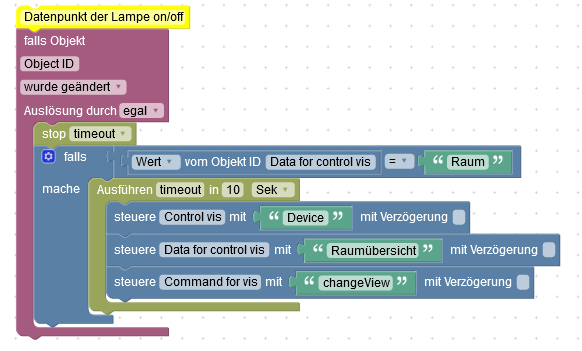
Im Datenpunkt "data" die aktuelle ViewIn Blockly könnte das dann ungefähr so aussehen:

Die Werte bei "Data for control vis" und "Control vis" musst Du mit den notierten Werten anpassen.
"Command for vis" bitte nicht ändern.Klingt alles kompliziert, ist es aber auch :grinning:
Aber mit diesen Datenpunkten kommst Du an Dein Ziel.
-
@ron-0
Tagchen, ja das geht schon und ich hoffe ich kann Dir helfen:Wichtig sind hierbei erstmal folgende 3 Datenpunkte
vis.0.control.command vis.0.control.data vis.0.control.instanceWenn Du in Deiner VIS (wichtig ist jetzt dass Du das Gerät verwendest um die Lampen zu schalten) jetzt die Raumansicht (Wert im DP "data" notieren) und dann den Raum auswählst dann notiere Dir die Werte von "data" und "instance".
Diese Werte brauchen wir im Blockly (unten).Im Datenpunkt "instance" ist das aktuelle Device.
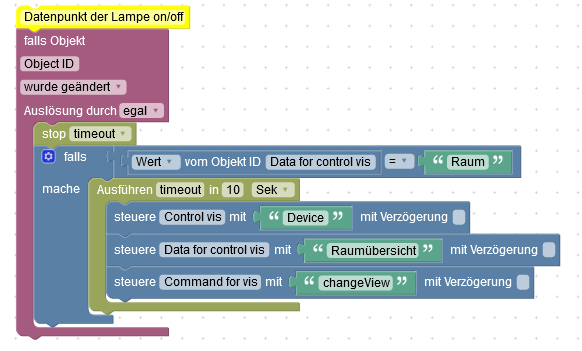
Im Datenpunkt "data" die aktuelle ViewIn Blockly könnte das dann ungefähr so aussehen:

Die Werte bei "Data for control vis" und "Control vis" musst Du mit den notierten Werten anpassen.
"Command for vis" bitte nicht ändern.Klingt alles kompliziert, ist es aber auch :grinning:
Aber mit diesen Datenpunkten kommst Du an Dein Ziel.
-
Vielen Dank für deine Hilfe. Das wirklich TOP, ich komme zur Zeit leider nicht so fix an die Umsetzung, werde aber Feedback geben so wie ich es umgesetzt habe.


