NEWS
[Idee] ioBroker Widgets auf iPhone mittels Scriptable App
-
ja ich habe es hinbekommen 2 Datenpunkte als Widget auf IOS zu bekommen.
Kannst dich gerne melden. Aber fit bin ich in dem ganzen auch nicht :-)
Aber das sollten wir hin bekommen.LG
@blackst225 mich würde es auch interessieren :grin:
-
@blackst225 mich würde es auch interessieren :grin:
okay versuchen wir es mal:
Teste erst mal ob du deine Datenpunkte überhaupt über den Browser ausgegeben bekommst.
Teste dazu bitte mal den Aufruf:http://192.168.xxx.xx:8082/objects
Ob der Port bei dir auch die 8082 ist weiß ich nicht. Denke aber schon. (WebAdapter)
Dann sollte er dir schon mal alle Werte auflisten, die deine IOBroker Instanz hat.
Dann kannst du mit Aufruf:
http://192.168.XXX.XX:8082/getPlainValue/device-reminder.0.Waschmaschine.liveconsumption
Deine einzelnen Datenpunkte im Browser aufrufen.
Wir du an die Datenpunkte kommst weißt du ja sicher!?Dann installierst du dir die Scriptable APP in IOS und erstellst ein neues Script.
Inhalt des Scripts ist der Code von @hacki11 https://gist.github.com/hacki11/0a3bfbd3c5bc7d6ed460a43799687736
Dort ist nur deine IP / Port anzupassen!
und dann unten im Script bei der try Variable deine Datenpunkte eintragen:
try { const line1 = list.addText(await getValue("**0_userdata.0.Heizung.Modus**") + " Modus") line1.font = Font.boldSystemFont(18) line1.textColor = Color.green() const line2 = list.addText(await getValue("**0_userdata.0.Heizung.Leistung_KW**") + " KW") line2.font = Font.boldSystemFont(18) line2.textColor = Color.orange()Wenn du das dann über Scriptable App ausführst solltest du die beiden Datenpunkte als Widget sehen.
Die Werte wie KW oder STD oder was auch immer kannst du ebenfalls einfach wie im Beispiel dahinter packen...Wie man die Widgets oder Daten im Widget benennt, habe ich aber auch nicht hin bekommen.
Das Neue Script blicke ich leider ebenfalls nicht :-) -
okay versuchen wir es mal:
Teste erst mal ob du deine Datenpunkte überhaupt über den Browser ausgegeben bekommst.
Teste dazu bitte mal den Aufruf:http://192.168.xxx.xx:8082/objects
Ob der Port bei dir auch die 8082 ist weiß ich nicht. Denke aber schon. (WebAdapter)
Dann sollte er dir schon mal alle Werte auflisten, die deine IOBroker Instanz hat.
Dann kannst du mit Aufruf:
http://192.168.XXX.XX:8082/getPlainValue/device-reminder.0.Waschmaschine.liveconsumption
Deine einzelnen Datenpunkte im Browser aufrufen.
Wir du an die Datenpunkte kommst weißt du ja sicher!?Dann installierst du dir die Scriptable APP in IOS und erstellst ein neues Script.
Inhalt des Scripts ist der Code von @hacki11 https://gist.github.com/hacki11/0a3bfbd3c5bc7d6ed460a43799687736
Dort ist nur deine IP / Port anzupassen!
und dann unten im Script bei der try Variable deine Datenpunkte eintragen:
try { const line1 = list.addText(await getValue("**0_userdata.0.Heizung.Modus**") + " Modus") line1.font = Font.boldSystemFont(18) line1.textColor = Color.green() const line2 = list.addText(await getValue("**0_userdata.0.Heizung.Leistung_KW**") + " KW") line2.font = Font.boldSystemFont(18) line2.textColor = Color.orange()Wenn du das dann über Scriptable App ausführst solltest du die beiden Datenpunkte als Widget sehen.
Die Werte wie KW oder STD oder was auch immer kannst du ebenfalls einfach wie im Beispiel dahinter packen...Wie man die Widgets oder Daten im Widget benennt, habe ich aber auch nicht hin bekommen.
Das Neue Script blicke ich leider ebenfalls nicht :-)@blackst225 Vielen Dank für deine Hilfe. Leider kommt bei mir, beim Aufruf von http://192.168.xxx.xx:8082/objects: „File not found: {}“. :disappointed_relieved:
-
@blackst225 Vielen Dank für deine Hilfe. Leider kommt bei mir, beim Aufruf von http://192.168.xxx.xx:8082/objects: „File not found: {}“. :disappointed_relieved:
geh mal bitte in deinen webAdapter und schaue welchen Port du da eingerichtet hast.
und WICHTIG den Haken in dem Adapter auf Eingebautes "Simple-API" setzen! -
geh mal bitte in deinen webAdapter und schaue welchen Port du da eingerichtet hast.
und WICHTIG den Haken in dem Adapter auf Eingebautes "Simple-API" setzen!@blackst225 am Haken der Simlpe-API hat es gelegen. Danach klappt es. Leider nutze ich noch iQontrol und eben da muss es zwingend deaktiviert sein. :disappointed_relieved: Mist, Zwickmühle.
-
@kassmann Du kannst auch den neuen https://github.com/ioBroker/ioBroker.rest-api Adapter dafür nutzen ;)
Edit:
Hier einmal die angepasste getValue Functionasync function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } } -
@kassmann Du kannst auch den neuen https://github.com/ioBroker/ioBroker.rest-api Adapter dafür nutzen ;)
Edit:
Hier einmal die angepasste getValue Functionasync function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }@idlebit Ich bin für alles offen :blush: . Nur sind meine Kenntnisse vom Programmieren, ähm nicht vorhanden :dizzy_face:
Bei mir zieht es jetzt so aus.
async function getValue(point) { try { const req = new Request(`${192.168.178.xx:xxxx}/v1/state/${plenticore.0.devices.local.Pv_P}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }Bleiben die "{" oder das "$" vor und nach meinen Einfügungen drin? Denn dann kommt eine Fehlermeldung: "2022-04-27 14:24:29: Error on line 3: SyntaxError: Unexpected number '.178'. Expected a closing '}' following an expression in template literal."
Ohne die "{" oder das "$" kommt zwar keine Fehlermeldung, aber auch kein Werte. Wenn ich aber "http://192.168.178.xx:xxxx/v1/state/plenticore.0.devices.local.Pv_P/plain" im Browser eingebe, kommt der Wert.
Sorry für die vielleicht blöde Frage... :grimacing:
-
@idlebit Ich bin für alles offen :blush: . Nur sind meine Kenntnisse vom Programmieren, ähm nicht vorhanden :dizzy_face:
Bei mir zieht es jetzt so aus.
async function getValue(point) { try { const req = new Request(`${192.168.178.xx:xxxx}/v1/state/${plenticore.0.devices.local.Pv_P}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }Bleiben die "{" oder das "$" vor und nach meinen Einfügungen drin? Denn dann kommt eine Fehlermeldung: "2022-04-27 14:24:29: Error on line 3: SyntaxError: Unexpected number '.178'. Expected a closing '}' following an expression in template literal."
Ohne die "{" oder das "$" kommt zwar keine Fehlermeldung, aber auch kein Werte. Wenn ich aber "http://192.168.178.xx:xxxx/v1/state/plenticore.0.devices.local.Pv_P/plain" im Browser eingebe, kommt der Wert.
Sorry für die vielleicht blöde Frage... :grimacing:
@kassmann
"host" und "point" sind Variablen!
Du musst nur die Funktion die ich gepostet habe hier austauschen
https://gist.github.com/hacki11/0a3bfbd3c5bc7d6ed460a43799687736
und der Rest läuft dann wie von @blackst225 hier oben wie beschrieben. -
@kassmann
"host" und "point" sind Variablen!
Du musst nur die Funktion die ich gepostet habe hier austauschen
https://gist.github.com/hacki11/0a3bfbd3c5bc7d6ed460a43799687736
und der Rest läuft dann wie von @blackst225 hier oben wie beschrieben. -
@kassmann Ja mit z.B. toFixed() kann man die nachkommerstellen begrenzen.https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Number/toFixed
Sonst zeig mal deinen Code.
let host = args.widgetParameter; if (!host) host = "http://xxxxxx" console.log(host) let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { const list = new ListWidget() try { const line1 = list.addText(await getValue("plenticore.0.devices.local.Pv_P") + " W") line1.font = Font.boldSystemFont(17) line1.textColor = Color.green() const line2 = list.addText(await getValue("plenticore.0.devices.local.battery.SoC") + " %") line2.font = Font.boldSystemFont(17) line2.textColor = Color.orange() return list } catch(err) { const errorList = new ListWidget() errorList.addText(err) return errorList } } async function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } } -
let host = args.widgetParameter; if (!host) host = "http://xxxxxx" console.log(host) let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { const list = new ListWidget() try { const line1 = list.addText(await getValue("plenticore.0.devices.local.Pv_P") + " W") line1.font = Font.boldSystemFont(17) line1.textColor = Color.green() const line2 = list.addText(await getValue("plenticore.0.devices.local.battery.SoC") + " %") line2.font = Font.boldSystemFont(17) line2.textColor = Color.orange() return list } catch(err) { const errorList = new ListWidget() errorList.addText(err) return errorList } } async function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }So ist in Zeile 18 der Wert auf 2 Stellen gekürzt, aber nicht gerundet.
let host = args.widgetParameter; if (!host) host = "http://xxxxxx" console.log(host) let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { const list = new ListWidget() try { const line1 = list.addText(Number(await getValue("plenticore.0.devices.local.Pv_P")).toFixed(2)+ " W") line1.font = Font.boldSystemFont(17) line1.textColor = Color.green() const line2 = list.addText(await getValue("plenticore.0.devices.local.battery.SoC") + " %") line2.font = Font.boldSystemFont(17) line2.textColor = Color.orange() return list } catch(err) { const errorList = new ListWidget() errorList.addText(err) return errorList } } async function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }Gerundet würde die Zeile so ausgehen:
const line1 = list.addText(Math.round(Number(await getValue("plenticore.0.devices.local.Pv_P")) * 100) / 100 + " W") -
So ist in Zeile 18 der Wert auf 2 Stellen gekürzt, aber nicht gerundet.
let host = args.widgetParameter; if (!host) host = "http://xxxxxx" console.log(host) let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { const list = new ListWidget() try { const line1 = list.addText(Number(await getValue("plenticore.0.devices.local.Pv_P")).toFixed(2)+ " W") line1.font = Font.boldSystemFont(17) line1.textColor = Color.green() const line2 = list.addText(await getValue("plenticore.0.devices.local.battery.SoC") + " %") line2.font = Font.boldSystemFont(17) line2.textColor = Color.orange() return list } catch(err) { const errorList = new ListWidget() errorList.addText(err) return errorList } } async function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }Gerundet würde die Zeile so ausgehen:
const line1 = list.addText(Math.round(Number(await getValue("plenticore.0.devices.local.Pv_P")) * 100) / 100 + " W") -
@idlebit ungerundet ist völlig ausreichend, super vielen Dank.
Kannst du eventuell deinen Code auch posten? Würde da gern was kombinieren. :grin:
@kassmann Ja kann ich, ist aber nur so eben schnell hingeschmissen der Code
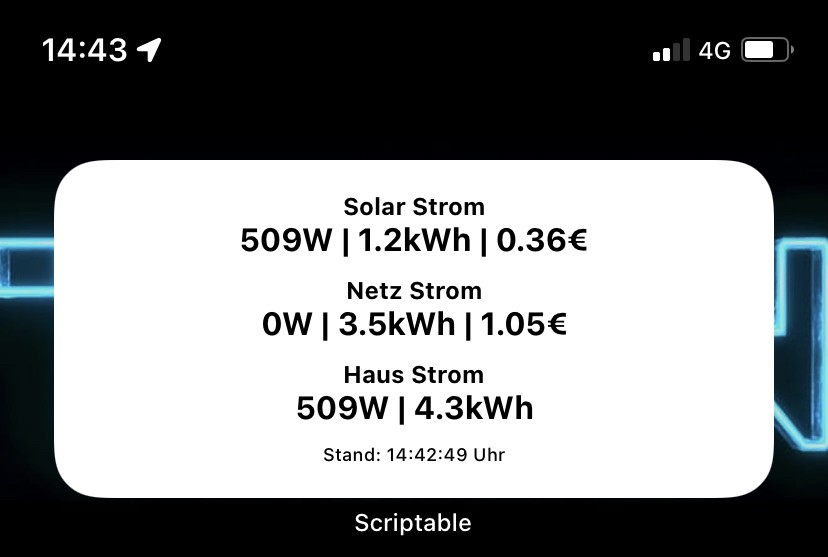
let host = args.widgetParameter; if (!host) host = "http://192.168.0.203:8093" let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { // let g = new LinearGradient(); // g.colors = [Color.red(), Color.red(), Color.blue(), Color.blue()]; // g.locations = [0, 0.5, 0.5, 1]; const widget = new ListWidget(); //list.backgroundGradient = g; const nextRefresh = Date.now() + (1000 * 30) // add 30 second to now widget.refreshAfterDate = new Date(nextRefresh) try { const solarHeader = widget.addText("Solar Strom"); solarHeader.font = Font.boldSystemFont(12); solarHeader.centerAlignText(); const solar = widget.addText(`${await getValue("solax.0.data.acpower")}W | ${Number(await getValue("sourceanalytix.0.solax__0__data__yieldtotal.currentYear.consumed.01_currentDay")).toFixed(1)}kWh | ${await getValue("sourceanalytix.0.solax__0__data__yieldtotal.currentYear.costs.01_currentDay")}€`); solar.font = Font.boldSystemFont(16); solar.centerAlignText(); widget.addSpacer(); const netzHeader = widget.addText("Netz Strom"); netzHeader.font = Font.boldSystemFont(12); netzHeader.centerAlignText(); const netz = widget.addText(`${await getValue("sonoff.0.SmartMeter.LK13BE_current")}W | ${Number(await getValue("sourceanalytix.0.sonoff__0__SmartMeter__LK13BE_total.currentYear.consumed.01_currentDay")).toFixed(1)}kWh | ${await getValue("sourceanalytix.0.sonoff__0__SmartMeter__LK13BE_total.currentYear.costs.01_currentDay")}€`); netz.font = Font.boldSystemFont(16); netz.centerAlignText(); widget.addSpacer(); const houseHeader = widget.addText("Haus Strom"); houseHeader.font = Font.boldSystemFont(12); houseHeader.centerAlignText(); const house = widget.addText(`${await getValue("0_userdata.0.Energy.CurrentHouseEnergyConsumption")}W | ${await getValue("0_userdata.0.Energy.TotalHouseEnergyToday")}kWh | ${await getValue("0_userdata.0.Energy.EnergyAutakie")}%`); house.font = Font.boldSystemFont(16); house.centerAlignText(); widget.addSpacer(); const description = widget.addText(`Stand: ${new Date().toLocaleTimeString()} Uhr`); description.centerAlignText(); description.font = Font.mediumSystemFont(9); return widget; } catch (err) { const errorList = new ListWidget(); errorList.addText(err); return errorList; } } async function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } } -
@kassmann Ja kann ich, ist aber nur so eben schnell hingeschmissen der Code
let host = args.widgetParameter; if (!host) host = "http://192.168.0.203:8093" let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { // let g = new LinearGradient(); // g.colors = [Color.red(), Color.red(), Color.blue(), Color.blue()]; // g.locations = [0, 0.5, 0.5, 1]; const widget = new ListWidget(); //list.backgroundGradient = g; const nextRefresh = Date.now() + (1000 * 30) // add 30 second to now widget.refreshAfterDate = new Date(nextRefresh) try { const solarHeader = widget.addText("Solar Strom"); solarHeader.font = Font.boldSystemFont(12); solarHeader.centerAlignText(); const solar = widget.addText(`${await getValue("solax.0.data.acpower")}W | ${Number(await getValue("sourceanalytix.0.solax__0__data__yieldtotal.currentYear.consumed.01_currentDay")).toFixed(1)}kWh | ${await getValue("sourceanalytix.0.solax__0__data__yieldtotal.currentYear.costs.01_currentDay")}€`); solar.font = Font.boldSystemFont(16); solar.centerAlignText(); widget.addSpacer(); const netzHeader = widget.addText("Netz Strom"); netzHeader.font = Font.boldSystemFont(12); netzHeader.centerAlignText(); const netz = widget.addText(`${await getValue("sonoff.0.SmartMeter.LK13BE_current")}W | ${Number(await getValue("sourceanalytix.0.sonoff__0__SmartMeter__LK13BE_total.currentYear.consumed.01_currentDay")).toFixed(1)}kWh | ${await getValue("sourceanalytix.0.sonoff__0__SmartMeter__LK13BE_total.currentYear.costs.01_currentDay")}€`); netz.font = Font.boldSystemFont(16); netz.centerAlignText(); widget.addSpacer(); const houseHeader = widget.addText("Haus Strom"); houseHeader.font = Font.boldSystemFont(12); houseHeader.centerAlignText(); const house = widget.addText(`${await getValue("0_userdata.0.Energy.CurrentHouseEnergyConsumption")}W | ${await getValue("0_userdata.0.Energy.TotalHouseEnergyToday")}kWh | ${await getValue("0_userdata.0.Energy.EnergyAutakie")}%`); house.font = Font.boldSystemFont(16); house.centerAlignText(); widget.addSpacer(); const description = widget.addText(`Stand: ${new Date().toLocaleTimeString()} Uhr`); description.centerAlignText(); description.font = Font.mediumSystemFont(9); return widget; } catch (err) { const errorList = new ListWidget(); errorList.addText(err); return errorList; } } async function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }@idlebit Kannst du mir nochmal helfen, ich hoffe, dass letzte mal :disappointed_relieved:. Hier mal ein kurzer Auszug, ich hoffe der reicht.
widget.refreshAfterDate = new Date(nextRefresh) try { const solarHeader = widget.addText("Solar Strom"); solarHeader.font = Font.boldSystemFont(12); solarHeader.centerAlignText(); const solar = widget.addText(`${await getValue("plenticore.0.devices.local.Pv_P")).toFixed(2)}W | ${Number(await getValue("plenticore.0.scb.statistic.EnergyFlow.EnergyHomePvDay")).toFixed(1)}kWh`); solar.font = Font.boldSystemFont(16); solar.centerAlignText();In Zeile 8 wird die Kürzung der Kommastelle nicht ausgeführt und es kommt der Fehler:
SyntaxError: Unexpected token ')'. Expected a closing '}' following an expression in template literal.Zeile 9 klappt.
Schon mal Danke
-
@idlebit Kannst du mir nochmal helfen, ich hoffe, dass letzte mal :disappointed_relieved:. Hier mal ein kurzer Auszug, ich hoffe der reicht.
widget.refreshAfterDate = new Date(nextRefresh) try { const solarHeader = widget.addText("Solar Strom"); solarHeader.font = Font.boldSystemFont(12); solarHeader.centerAlignText(); const solar = widget.addText(`${await getValue("plenticore.0.devices.local.Pv_P")).toFixed(2)}W | ${Number(await getValue("plenticore.0.scb.statistic.EnergyFlow.EnergyHomePvDay")).toFixed(1)}kWh`); solar.font = Font.boldSystemFont(16); solar.centerAlignText();In Zeile 8 wird die Kürzung der Kommastelle nicht ausgeführt und es kommt der Fehler:
SyntaxError: Unexpected token ')'. Expected a closing '}' following an expression in template literal.Zeile 9 klappt.
Schon mal Danke
EDIT:
Ein Number fehltewidget.refreshAfterDate = new Date(nextRefresh) try { const solarHeader = widget.addText("Solar Strom"); solarHeader.font = Font.boldSystemFont(12); solarHeader.centerAlignText(); const solar = widget.addText(`${Number(await getValue("plenticore.0.devices.local.Pv_P")).toFixed(2)}W | ${Number(await getValue("plenticore.0.scb.statistic.EnergyFlow.EnergyHomePvDay")).toFixed(1)}kWh`); solar.font = Font.boldSystemFont(16); solar.centerAlignText(); -
EDIT:
Ein Number fehltewidget.refreshAfterDate = new Date(nextRefresh) try { const solarHeader = widget.addText("Solar Strom"); solarHeader.font = Font.boldSystemFont(12); solarHeader.centerAlignText(); const solar = widget.addText(`${Number(await getValue("plenticore.0.devices.local.Pv_P")).toFixed(2)}W | ${Number(await getValue("plenticore.0.scb.statistic.EnergyFlow.EnergyHomePvDay")).toFixed(1)}kWh`); solar.font = Font.boldSystemFont(16); solar.centerAlignText(); -
EDIT:
Ein Number fehltewidget.refreshAfterDate = new Date(nextRefresh) try { const solarHeader = widget.addText("Solar Strom"); solarHeader.font = Font.boldSystemFont(12); solarHeader.centerAlignText(); const solar = widget.addText(`${Number(await getValue("plenticore.0.devices.local.Pv_P")).toFixed(2)}W | ${Number(await getValue("plenticore.0.scb.statistic.EnergyFlow.EnergyHomePvDay")).toFixed(1)}kWh`); solar.font = Font.boldSystemFont(16); solar.centerAlignText();Hallo!
Ich habe hier ein Problem, das es bei Deinem Sycript bei mir zur Ausgabe "File state/....." kommt und das an jeder Stelle wo ein Wert stehen sollte.
Der Datenpunkt stimmt. In der einfacheren Version (danke @blackst225 ) habe ich die Ausgabe bekommen.
Bitte nur die erste Zeile der Datenausgabe beachten. Die anderen beiden hatte ich noch nicht angepasst.Was kann das sein?
Danke schon mal!
let host = args.widgetParameter; if (!host) host = "http://192.168.11.166:8082" let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { // let g = new LinearGradient(); // g.colors = [Color.red(), Color.red(), Color.blue(), Color.blue()]; // g.locations = [0, 0.5, 0.5, 1]; const widget = new ListWidget(); //list.backgroundGradient = g; const nextRefresh = Date.now() + (1000 * 30) // add 30 second to now widget.refreshAfterDate = new Date(nextRefresh) try { const solarHeader = widget.addText("Solar Strom"); solarHeader.font = Font.boldSystemFont(12); solarHeader.centerAlignText(); const solar = widget.addText(`${await getValue("0_userdata.0.Huawei.Inverter.PV_P")}W | ${await getValue("0_userdata.0.Huawei.Inverter.PV_P")}kWh | ${await getValue("0_userdata.0.Huawei.Inverter.PV_P")}€`); solar.font = Font.boldSystemFont(16); solar.centerAlignText(); widget.addSpacer(); const netzHeader = widget.addText("Netz Strom"); netzHeader.font = Font.boldSystemFont(12); netzHeader.centerAlignText(); const netz = widget.addText(`${await getValue("sonoff.0.SmartMeter.LK13BE_current")}W | ${Number(await getValue("sourceanalytix.0.sonoff__0__SmartMeter__LK13BE_total.currentYear.consumed.01_currentDay")).toFixed(1)}kWh | ${await getValue("sourceanalytix.0.sonoff__0__SmartMeter__LK13BE_total.currentYear.costs.01_currentDay")}€`); netz.font = Font.boldSystemFont(16); netz.centerAlignText(); widget.addSpacer(); const houseHeader = widget.addText("Haus Strom"); houseHeader.font = Font.boldSystemFont(12); houseHeader.centerAlignText(); const house = widget.addText(`${await getValue("0_userdata.0.Energy.CurrentHouseEnergyConsumption")}W | ${await getValue("0_userdata.0.Energy.TotalHouseEnergyToday")}kWh | ${await getValue("0_userdata.0.Energy.EnergyAutakie")}%`); house.font = Font.boldSystemFont(16); house.centerAlignText(); widget.addSpacer(); const description = widget.addText(`Stand: ${new Date().toLocaleTimeString()} Uhr`); description.centerAlignText(); description.font = Font.mediumSystemFont(9); return widget; } catch (err) { const errorList = new ListWidget(); errorList.addText(err); return errorList; } } async function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }