NEWS
I Frame Widget Anzeigebereich oben skalieren [gelöst]
-
Guten Tag, gibt es die Möglichkeit ein I Frame Widget so zu Skalieren das man nicht direkt oben in der Webseite beginnt sondern etwas weiter unten?
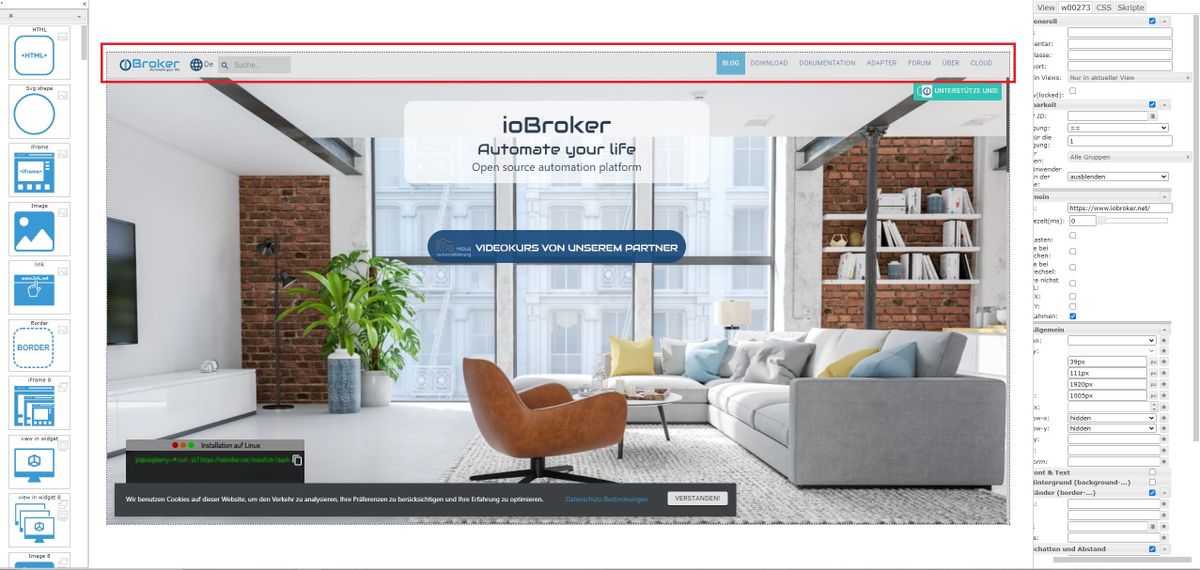
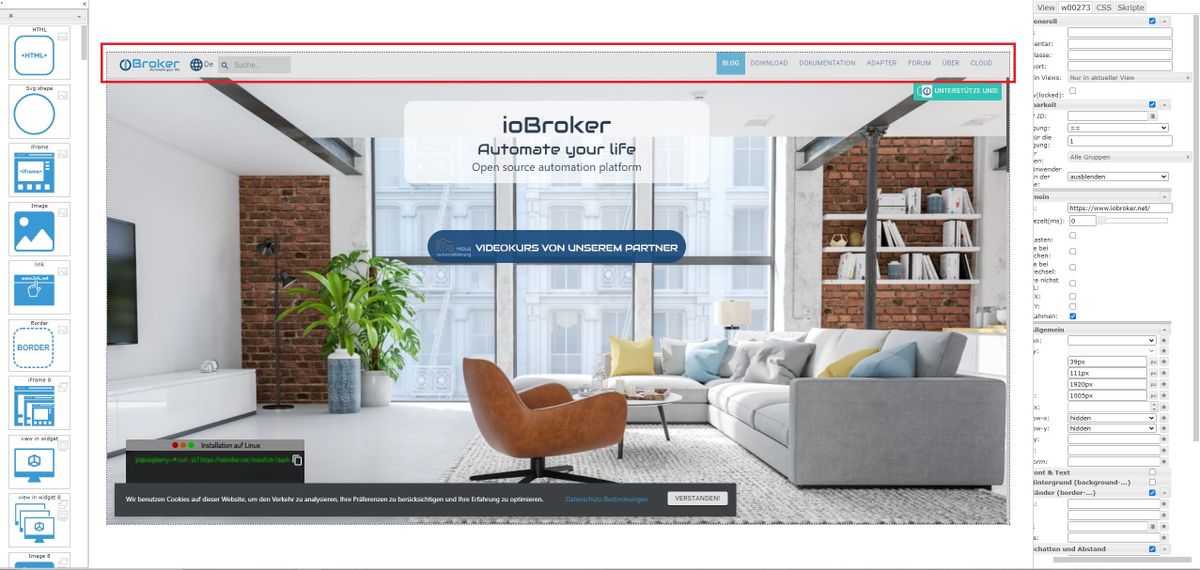
Unten funktioniert das Wunderbar, aber wenn ich das selbe oben mache wird auch nur unten der Bereich geändert. (Grösse über mit dem Cursor ändern oder über width und height)Ich möchte das in dem Bild der rote Bereich nicht angezeigt wird.

Danke im Voraus
-
Guten Tag, gibt es die Möglichkeit ein I Frame Widget so zu Skalieren das man nicht direkt oben in der Webseite beginnt sondern etwas weiter unten?
Unten funktioniert das Wunderbar, aber wenn ich das selbe oben mache wird auch nur unten der Bereich geändert. (Grösse über mit dem Cursor ändern oder über width und height)Ich möchte das in dem Bild der rote Bereich nicht angezeigt wird.

Danke im Voraus
-
vielen Dank, damit klappt es wunderbar!
gibt es das selbe auch für das View in Widget?
Mfg
-
vielen Dank, damit klappt es wunderbar!
gibt es das selbe auch für das View in Widget?
Mfg
ich kann nix finden, um das einzustellen
du kannst aber anstatt das view in widget wieder einen iframe nehmen und als adresse die ganze url der vis view nehmen