NEWS
Mehrere Rollos gleichzeitig steuern mit Jarvis
-
@hansi1234 Verweise deswegen auf die Threads, damit ich möglichst schnell antworten kann. Dort bekomme ich eine Nachricht, wenn etwas Neues kommt. Bei neuen Threads nicht. Suche nach jarvis, dass mach ich vielleicht einmal in der Woche.
Weiterhin ist es für den Entwickler einfacher sich auf die vorhandenen Threads zu konzentrieren.
Falls man in der Hilfe etwas nicht finden kann, dann bitte im Thread fragen. Sobald ich es sehe und Zeit habe, werde ich versuchen darauf zu antworten. -
Hi,
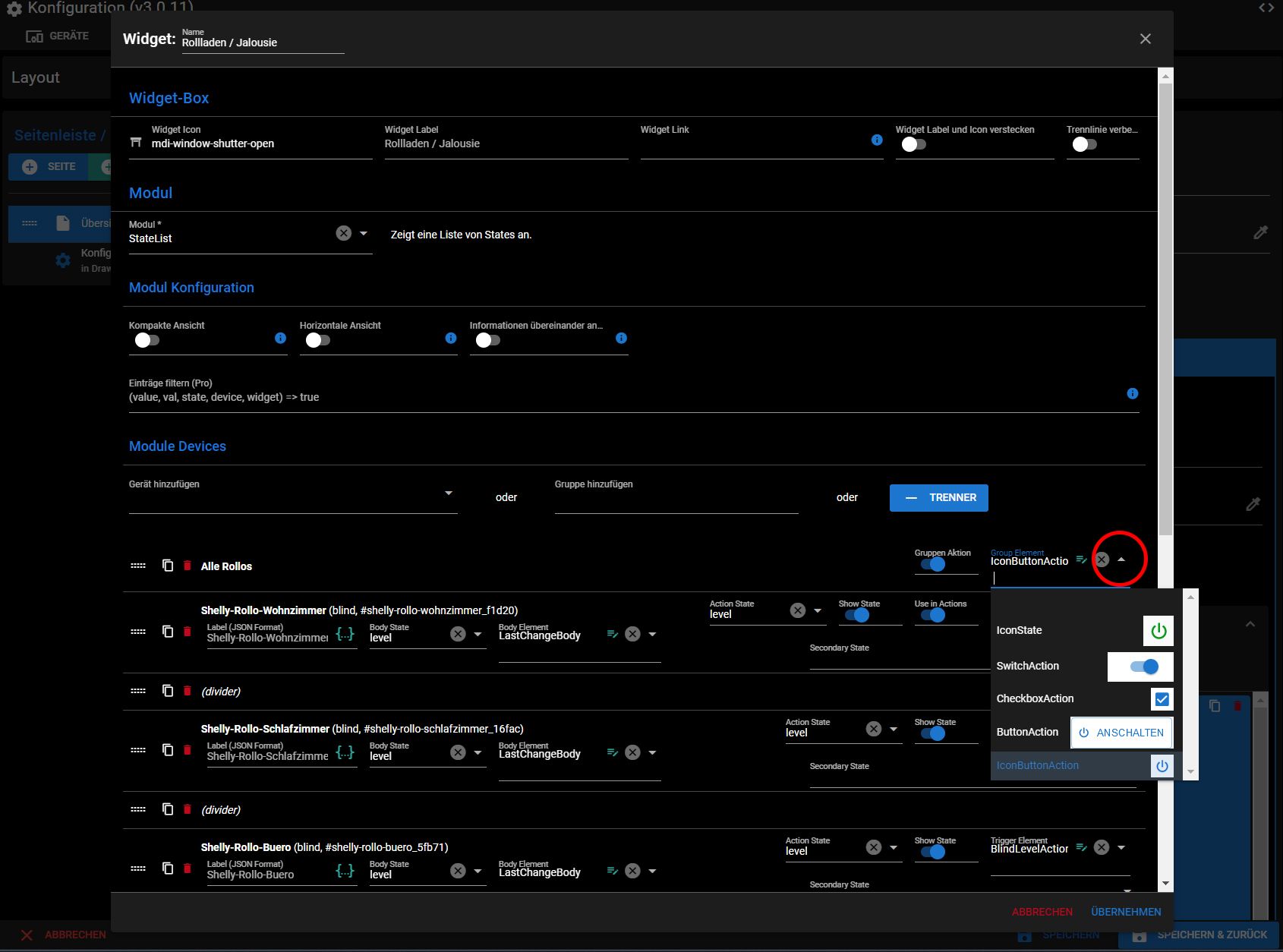
Ich hänge nochmal ein Bild an.
BlindLevelAction kann dort nicht ausgewählt werden.
Ich verstehe auch absolut nicht was das eigentlich bedeuten soll. Heißt dass das alle Rollos die als TriggerElement BlindLevelAction haben in der Gruppe sind, wenn diese das als Group Element auch hat???
Wenn das so wäre, frage ich mich was denn passiert wenn ich mehrere unterschiedliche Gruppen hätte. Mit Blind LevelAction lege ich doch nur fest wie die Knöpfe aussehen sollen... Sorry, bin verwirrt. Ich würde mich freuen, da du dich ja scheinbar sehr gut auskennst, wenn du mir etwas genauere Hinweise geben könntest. Ich bin Anfänger, fande bisher das meiste relativ selbsterklärend, hier erkenne ich aber gerade überhaupt keinen Zusammenhang.
Was ich auch nicht schnalle: Bei dem Wohnzimmer Rollo steht "Use in Actions" und Show State". Ich habe absolut keine Ahnung wie das "Use in Actions" da hingekommen ist. Bei allen anderen steht "Show State"
-
@slang77 Gruppe zieht nur bis zum nächsten divider. Deswegen haben die anderen darunter kein "Use in Actions".
Das scheint noch ein offener Punkt zu sein, dass man nicht alle Rollos auf einmal schalten kann?? -
Okay, verstehe welche Geräte zu welcher Gruppe gehören. Dennoch finde ich keine Möglichkeit die Geräte die zu der Gruppe gehören zu schalten. Es passiert einfach gar nichts.
Die Anzeige wechselt zwar zwischen anschalten und ausschalten. Aber weder wird der Shelly geschaltet noch fährt irgendetwas... -
@slang77 Versuch mal die ButtonAction. Geht auch nicht.
-
Es kist vollkommen egal was man da wählt. Es gibt keine Reaktion
-
@slang77 Ist noch nicht bearbeitet:
https://github.com/Zefau/ioBroker.jarvis/issues/1416 -
Ah okay,
Wäre es denn auch möglich Geräte in solchen Gruppen auf bestimmte Level zu fahren? Also einen bestimmten % Wert. Beim BodyElement kann man ja LevelBody wählen...
-
@slang77 So nicht. Man kann aber eine DropDownListe definieren und mit einem Script das entsprechend lösen.
Wie lautet die ID um eine Prozentzahl angeben zu können? -
ID?
-
@slang77 ? shelly.0.xy.prozente?
-
Ach so
shelly.0.SHSW-25#483FDA8275E7#1.Shutter.Position
und
shelly.0.SHSW-25#40F5202D4C66#1.Shutter.Position
-
@slang77 Wertebereich von 0 bis 100?
0 = auf, 100 = zu? -
genau. 0 geschlossen. 100% voll geöffnet
-
@slang77 Noch andere Shutter? Auf dem Bild sind es 3?
-
Also ich würde ja wenn verschiedene Gruppen bilden.
Der gesamte Sonnenschutz wäre praktisch alle Rollos:
Schlafzimmer:
shelly.0.SHSW-25#483FDA8275E7#1.Shutter.Position
Wohnzimmer
shelly.0.SHSW-25#40F5202D4C66#1.Shutter.Position
OG
shelly.0.SHSW-25#483FDA76428D#1.Shutter.Position
Büro
shelly.0.SHSW-25#40F5202D26F0#1.Shutter.Position
Bad
shelly.0.SHSW-25#40F520266FB2#1.Shutter.Position
HWR
shelly.0.SHSW-25#40F52020F1A7#1.Shutter.Position
Esszimmer links
shelly.0.SHSW-25#40F52020E5EB#1.Shutter.Position
Esszimmer rechts
shelly.0.SHSW-25#40F52027A30A#1.Shutter.PositionDas wäre erstmal interessant, wenn m,an morgens aus dem haus geht und weiß, die Sonne wird den tag über knallen, mit einem Knopfdruck alle Rollos auf einen bestimmten Wert Fahren kann.
Später würde ich natürlich gerne Die Rollos nach Himmelsrichtung fahren können. Also alle Süd Rollos Sonnenschutz, alle Ost / West usw...
Interessant wäre auch Bestimmte Rollos morgens, wenn die nicht sowieso automatisch hochfahren auf Knopfdruck hochfahren zu lassen. Daher rürt die ursprüngliche Frage nach den Gruppen.
Also zum Beispiel:
Schlafzimmer:
shelly.0.SHSW-25#483FDA8275E7#1.Shutter.Position
Wohnzimmer
shelly.0.SHSW-25#40F5202D4C66#1.Shutter.Position
OG
shelly.0.SHSW-25#483FDA76428D#1.Shutter.Position
Büro
shelly.0.SHSW-25#40F5202D26F0#1.Shutter.Position
Bad
shelly.0.SHSW-25#40F520266FB2#1.Shutter.Position
HWR
shelly.0.SHSW-25#40F52020F1A7#1.Shutter.Positionmorgens auf Knopfdruck alle hochzufahren...
-
@slang77 Hier mal ein Programm, mit dem man es machen könnte:

shutterArray hat den Aufbau:
Mögliche direction: Norden, Westen, Osten, Süden[{"direction":"Westen","id":"shelly.0.SHSW-25#483FDA8275E7#1.Shutter.Position"},{"direction":"Osten","id":"shelly.0.SHSW-25#40F5202D26F0#1.Shutter.Position"}]shutterTimeArray hat den Aufbau:
entweder id oder direction[{"time":"11:08","id":"shelly.0.SHSW-25#483FDA8275E7#1.Shutter.Position","position":80}, {"time":"11:10","direction":"Westen","position":70}]Zeit momentan im 2 Minuten Abstand
Die Datenpunkte direction und position legt man dann in jarvis an. Dort kann man dann die Direction auswählen (DropDown) und die Position angeben (Mit LevelBody oder als DropDown)
direction-DropDown:{"All":"Alle Rollos","Norden":"Nord","Westen":"West","Osten":"Ost","Süden":"Süd"}position-DropDown:
{"10":"10","20":"20","30":"30","40":"40","50":"50","60":"60","70":"70","80":"80","90":"90","100":"100"} -
Hi, Vielen vielen Dank schonmal. Das war bestimmt viel Arbeit!
Ich habe aber tatsächlich absolut keine Ahnung was ich machen muss...Das JavaScript ShutterPosition 1.0.0 habe ich kopiert und als shutterPosition_mcu.js gespeichert. Muss das jetzt importiert werden?
Die anderen JSs (shutterArray) und shutterTimeArray... keine Ahnung? Importieren?
In ShutterArray steht jetzt das Rollo Schlafzimmer für Westen drin. Dieses ist aber im Süden. Muss ich das Script erweitern, um die fehlenden Rollos? Was passiert wenn mehrere Rollos in einer direction liegen?
Also praktisch so:
Süd:
Schlafzimmer:
shelly.0.SHSW-25#483FDA8275E7#1.Shutter.Position
Wohnzimmer
shelly.0.SHSW-25#40F5202D4C66#1.Shutter.PositionWest:
OG
shelly.0.SHSW-25#483FDA76428D#1.Shutter.Position
Esszimmer links
shelly.0.SHSW-25#40F52020E5EB#1.Shutter.Position
Esszimmer rechts
shelly.0.SHSW-25#40F52027A30A#1.Shutter.PositionOst:
Büro
shelly.0.SHSW-25#40F5202D26F0#1.Shutter.Position
Bad
shelly.0.SHSW-25#40F520266FB2#1.Shutter.Position
HWR
shelly.0.SHSW-25#40F52020F1A7#1.Shutter.PositionIm Bereich Objekte in ioBroker müssen dann in Jarvis die Datenpunkte position und direction erstellt werden?
-
@slang77 Bin gerade unterwegs. Melde mich später.
-
@SLang77
Erstmal das Script einfach starten.
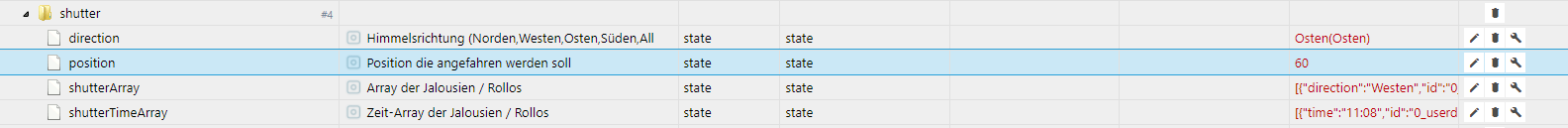
Es werden dann die DPs angelegt unter0_userdata.0.jarvis.shutter
Dann in dasshutterArrayfolgendes kopieren und ersetzen:[{"direction":"Westen","id":"shelly.0.SHSW-25#483FDA76428D#1.Shutter.Position"},{"direction":"Westen","id":"shelly.0.SHSW-25#40F52020E5EB#1.Shutter.Position"},{"direction":"Westen","id":"shelly.0.SHSW-25#40F52027A30A#1.Shutter.Position"},{"direction":"Osten","id":"shelly.0.SHSW-25#40F5202D26F0#1.Shutter.Position"},{"direction":"Osten","id":"shelly.0.SHSW-25#40F520266FB2#1.Shutter.Position"},{"direction":"Osten","id":"shelly.0.SHSW-25#40F52020F1A7#1.Shutter.Position"},{"direction":"Süden","id":"shelly.0.SHSW-25#483FDA8275E7#1.Shutter.Position"},{"direction":"Süden","id":"shelly.0.SHSW-25#40F5202D4C66#1.Shutter.Position"}]Danach kannst du mal z.B. Süden auswählen bei direction und dann eine position angeben, manuell -> 50 eingeben und bestätigen. Dann sollten alle Rollos von Süden auf 50% fahren.
Vorausgesetzt, dass die Rollos mit dem Eintrag auf Position dann auch losfahren, so hab ich es bislang verstanden.Wann sollen welche Rollos morgens hochfahren? also auf 100?
Beispiel: für morgen 07:00 Süden auf 100 (auf), abends 22:00 auf 0 (zu) -> shutterTimeArray[{"time":"07:00","direction":"Süden","position":100},{"time":"22:00","direction":"Süden","position":0}]Wichtig Zeiten dürfen momentan nur 07:00,07:02, 07:04 also alle 2 Minuten sein, wird sonst nicht erkannt!
JARVIS
Die DPs anlegen von oben
direction DP
0_userdata.0.jarvis.shutter.directiondirection-DropDown (Anzeigevariante):
{"All":"Alle Rollos","Norden":"Nord","Westen":"West","Osten":"Ost","Süden":"Süd"}
ActionElement: DropDownAction
position-DP
0_userdata.0.jarvis.shutter.positionposition-DropDown(Anzeigevariante):
{"10":"10","20":"20","30":"30","40":"40","50":"50","60":"60","70":"70","80":"80","90":"90","100":"100"}
ActionElement: DropDownAction
Es gibt anscheinend auch Probleme mit der position?
https://github.com/iobroker-community-adapters/ioBroker.shelly/issues/477