NEWS
Test Widget vis-owl v0.1.x GitHub
-
@buchi Ich bekomme das trotz Deiner Screenshots mit den Einstellungen für das Widget nicht hin.
Es gibt folgende Zustände, welche ich von meinem Ventilator steuern möchte:


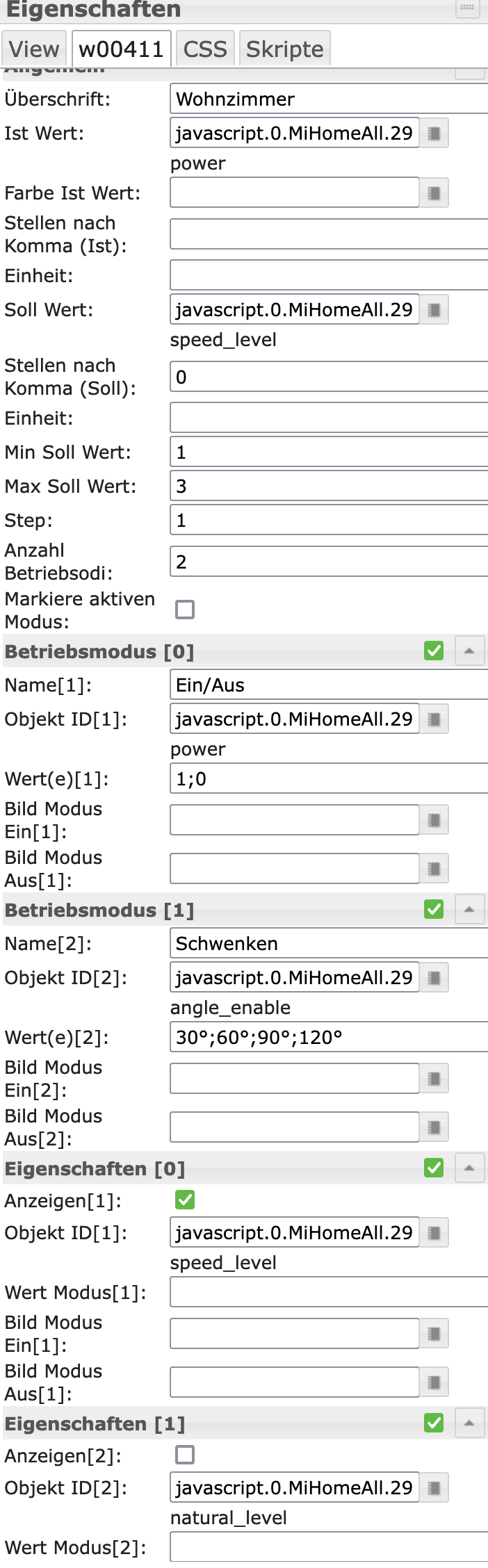
Wo muss ich welche Objekt Id und welche Werte eintragen und was bei den Eigenschaften?
@damrak2022
Das wird schwierig da Du viele States hast und das ist nicht zu 100% abbildbar.Du kannst Betriebsmodus auf "power" setzen um Ein- / Ausschalten zu können.
Dazu einfach "Anzahl Betriebsmodi" auf "1" setzen. Im "Betriebsmodus [0]" dann die "Objekt ID" auf Deinen "power" setzen und bei "Wert(e)" trägst "1;0" [ein;aus] ein.Dann kannst noch einen der "states" auf die "Eigenschaften" legen. Ich würde wohl den "speed_level" nutzen um die Geschwindigkeit einstellen zu können. Da kannst dann 1 - 5 Eigenschaften dafür nutzen.
Oder Du teilst die 5 Eigenschaften auf:
1 und 2 für "speed_level" mit z.B. 50% und 100%
3 und 4 für "angle" mit z.B. 45 und 90
5 dann noch für "poweroff_time". Das dann über einen eigenen Datenpunkt der eine fixe Zeit von z.B. 45 auf den DP "poweroff_time" setzt.Ist jetzt schwierig für mich zu entscheiden was für Dich wichtig ist und was Du unbedingt einstellen können willst. Aber wenn Du Dir eine Aufteilung überlegt hast können wir gerne die einzelnen Einstellungen des Widgets durchgehen ;)
-
@damrak2022
Das wird schwierig da Du viele States hast und das ist nicht zu 100% abbildbar.Du kannst Betriebsmodus auf "power" setzen um Ein- / Ausschalten zu können.
Dazu einfach "Anzahl Betriebsmodi" auf "1" setzen. Im "Betriebsmodus [0]" dann die "Objekt ID" auf Deinen "power" setzen und bei "Wert(e)" trägst "1;0" [ein;aus] ein.Dann kannst noch einen der "states" auf die "Eigenschaften" legen. Ich würde wohl den "speed_level" nutzen um die Geschwindigkeit einstellen zu können. Da kannst dann 1 - 5 Eigenschaften dafür nutzen.
Oder Du teilst die 5 Eigenschaften auf:
1 und 2 für "speed_level" mit z.B. 50% und 100%
3 und 4 für "angle" mit z.B. 45 und 90
5 dann noch für "poweroff_time". Das dann über einen eigenen Datenpunkt der eine fixe Zeit von z.B. 45 auf den DP "poweroff_time" setzt.Ist jetzt schwierig für mich zu entscheiden was für Dich wichtig ist und was Du unbedingt einstellen können willst. Aber wenn Du Dir eine Aufteilung überlegt hast können wir gerne die einzelnen Einstellungen des Widgets durchgehen ;)
@buchi Danke, ich habe es fast hinbekommen
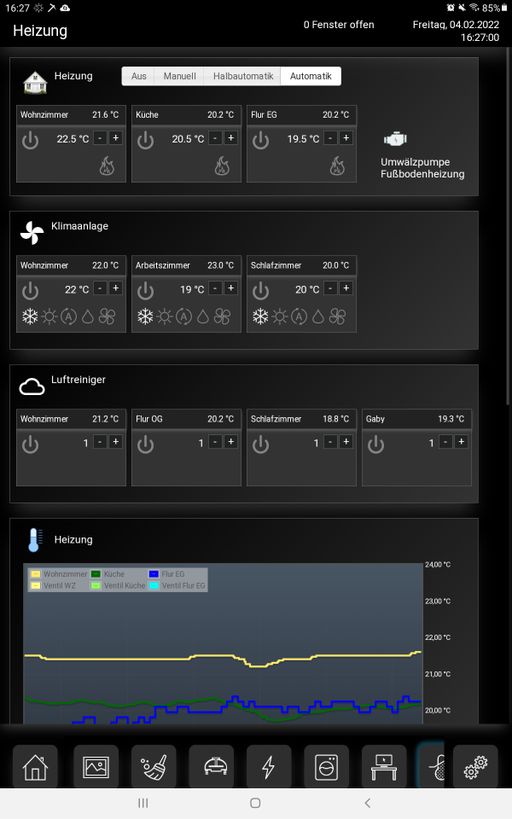
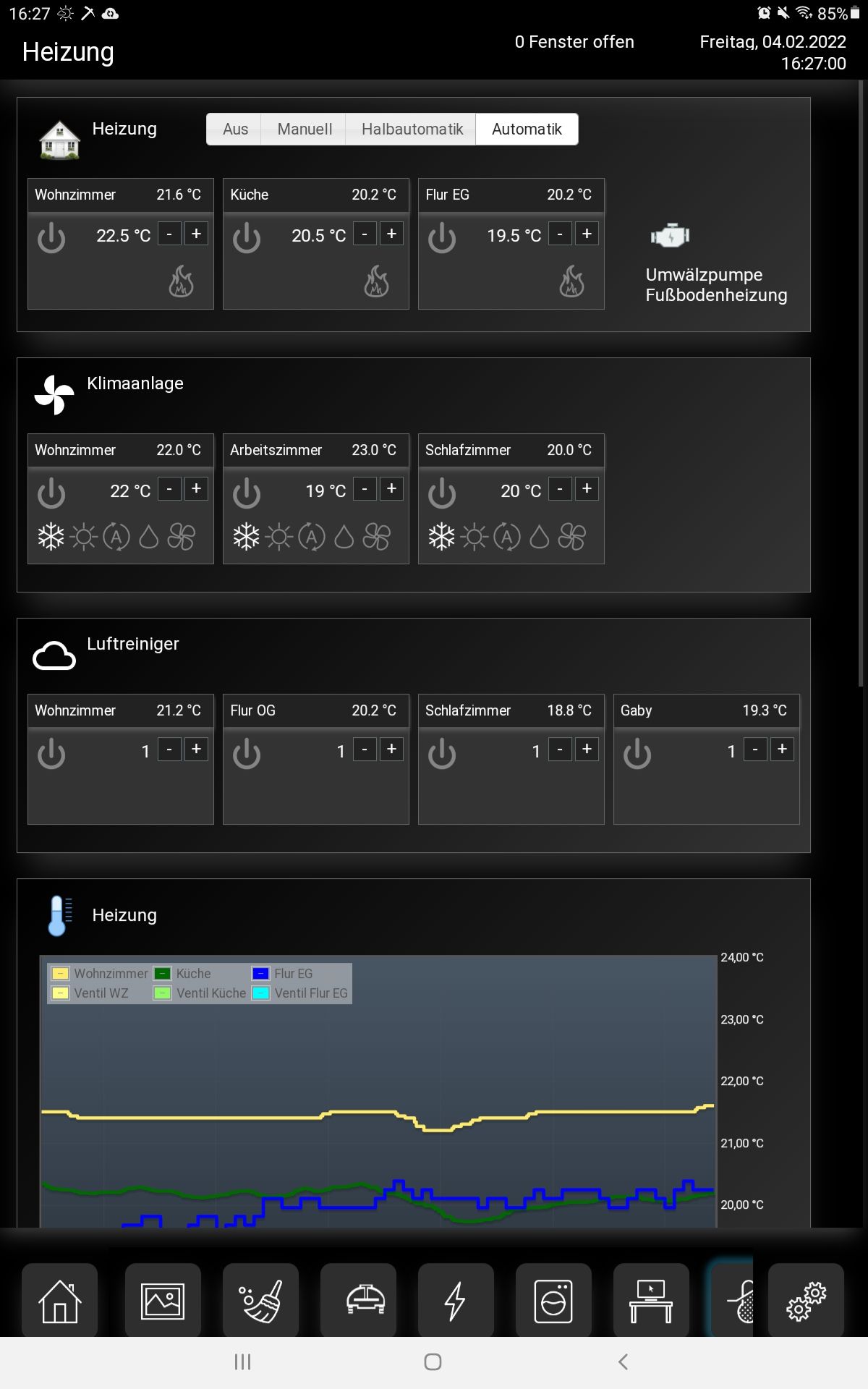
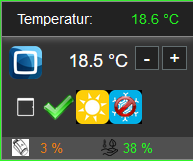
Woher kommt in dem Widget oben rechts die Beschriftfung?
Wenn ich in der Runtime das Symbol links anklicke wechselt oben rechts meine Beschriftung zwichen "0" und "NaN"
Hier ist wohl noch was falsch
-
@buchi Danke, ich habe es fast hinbekommen
Woher kommt in dem Widget oben rechts die Beschriftfung?
Wenn ich in der Runtime das Symbol links anklicke wechselt oben rechts meine Beschriftung zwichen "0" und "NaN"
Hier ist wohl noch was falsch
@damrak2022
Oben rechts ist der "Ist Wert". -
@damrak2022
Oben rechts ist der "Ist Wert".@buchi Sorry, wo genau finde ich den? Was bedeutet "Ist Wert" genau?

-
@buchi Sorry, wo genau finde ich den? Was bedeutet "Ist Wert" genau?

@damrak2022
Unter der "Überschrift".Bei mir ist das die aktuelle Temperatur, da ich damit die ganzen Heizungs, Lüftungsregelungen usw. damit steuere. Kann aber alles mögliche sein. Bei Motoren z.B. die aktuelle Drehzahl wenn man diese einstellen will. "Soll" dann die gewünschte Drehzahl, "Ist" die aktuelle Drehzahl.
Oder der Öffnungsgrad eines Ventiles oder oder oder :)Man kann halt alles mögliche mit dem Widget steuern, man muss nur die Ideen dafür haben.
-
@damrak2022
Unter der "Überschrift".Bei mir ist das die aktuelle Temperatur, da ich damit die ganzen Heizungs, Lüftungsregelungen usw. damit steuere. Kann aber alles mögliche sein. Bei Motoren z.B. die aktuelle Drehzahl wenn man diese einstellen will. "Soll" dann die gewünschte Drehzahl, "Ist" die aktuelle Drehzahl.
Oder der Öffnungsgrad eines Ventiles oder oder oder :)Man kann halt alles mögliche mit dem Widget steuern, man muss nur die Ideen dafür haben.
@buchi das problem war, dass dort ein boolean drinstand (ob das gerät an oder aus ist) - nimmt man z.b die drehzahl des lüfters wird auch nicht nan angezeigt
mehr haben wir aber nicht angeschaut - hatte kontakt wegen einer anderen frage
-
@buchi das problem war, dass dort ein boolean drinstand (ob das gerät an oder aus ist) - nimmt man z.b die drehzahl des lüfters wird auch nicht nan angezeigt
mehr haben wir aber nicht angeschaut - hatte kontakt wegen einer anderen frage
@liv-in-sky
Danke für den Hinweis. Schau ich mir an. -
Umschaltung des Heizprofiles zwischen Sommer und Winter habe ich realisiert.
Kannst du mir noch einen Tipp geben, wie ich den Z-Index des Popups so einstellen kann, dass es nicht durch andere Elemente überlagert wird?

@ofbeqnpolkkl6mby5e13 sagte in Test Widget vis-owl v0.1.x GitHub:
Umschaltung des Heizprofiles zwischen Sommer und Winter habe ich realisiert.
Kannst du mir noch einen Tipp geben, wie ich den Z-Index des Popups so einstellen kann, dass es nicht durch andere Elemente überlagert wird?
Bei mir war der Fehler in der CSS Definition. Das wird aber nicht der Fehler bei Dir sein.
Magst Du mir mal von den Einstellungen einen Screenshot schicken bzw. die View mal exportieren? Scheint fast so als hättest Du da 2 Bilder übereinander liegen, da ja bei dem Fehler nur das "Stop" aber nicht der blaue Hintergrund über dem Popup liegt. -
@ofbeqnpolkkl6mby5e13 sagte in Test Widget vis-owl v0.1.x GitHub:
Umschaltung des Heizprofiles zwischen Sommer und Winter habe ich realisiert.
Kannst du mir noch einen Tipp geben, wie ich den Z-Index des Popups so einstellen kann, dass es nicht durch andere Elemente überlagert wird?
Bei mir war der Fehler in der CSS Definition. Das wird aber nicht der Fehler bei Dir sein.
Magst Du mir mal von den Einstellungen einen Screenshot schicken bzw. die View mal exportieren? Scheint fast so als hättest Du da 2 Bilder übereinander liegen, da ja bei dem Fehler nur das "Stop" aber nicht der blaue Hintergrund über dem Popup liegt.@buchi
Das hast du richtig erkannt. Da liegen zwei Bilder übereinander und mit Sichtbarkeit verknüpft. Das Profil, was gerade aktiv ist, hat das Stop-Zeichen. -
@buchi
Das hast du richtig erkannt. Da liegen zwei Bilder übereinander und mit Sichtbarkeit verknüpft. Das Profil, was gerade aktiv ist, hat das Stop-Zeichen.@ofbeqnpolkkl6mby5e13
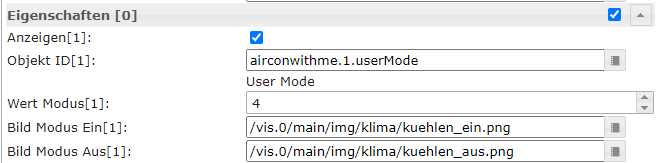
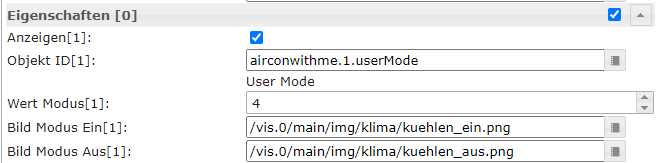
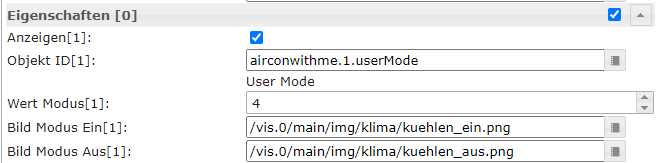
Das müsste aber funktionieren wenn der z-index für das überlagernde Bild zwischen 5 und 89 ist.Allerdings wäre es wohl einfacher wenn Du einfach die Funktionalität des Widgets dafür nutzt. Musst dafür zwar ein Bild aus Hintergrund und "Stop" machen aber dann kannst das direkt in den Eigenschaften angeben und musst Dich um nichts mehr kümmern ;)

Ein: Wert von Objekt ID = Wert Modus
Aus: Wert von Objekt ID <> Wert ModusEin wäre dann Dein Bild mit dem Stop, aus das Bild ohne Stop.
-
@ofbeqnpolkkl6mby5e13
Das müsste aber funktionieren wenn der z-index für das überlagernde Bild zwischen 5 und 89 ist.Allerdings wäre es wohl einfacher wenn Du einfach die Funktionalität des Widgets dafür nutzt. Musst dafür zwar ein Bild aus Hintergrund und "Stop" machen aber dann kannst das direkt in den Eigenschaften angeben und musst Dich um nichts mehr kümmern ;)

Ein: Wert von Objekt ID = Wert Modus
Aus: Wert von Objekt ID <> Wert ModusEin wäre dann Dein Bild mit dem Stop, aus das Bild ohne Stop.
@buchi sagte in Test Widget vis-owl v0.1.x GitHub:
@ofbeqnpolkkl6mby5e13
Das müsste aber funktionieren wenn der z-index für das überlagernde Bild zwischen 5 und 89 ist.Okay, das hatte ich bisher nicht probiert. Z-Index ist aktuell bei 2. Teste ich.
Allerdings wäre es wohl einfacher wenn Du einfach die Funktionalität des Widgets dafür nutzt. Musst dafür zwar ein Bild aus Hintergrund und "Stop" machen aber dann kannst das direkt in den Eigenschaften angeben und musst Dich um nichts mehr kümmern ;)

Ein: Wert von Objekt ID = Wert Modus
Aus: Wert von Objekt ID <> Wert ModusEin wäre dann Dein Bild mit dem Stop, aus das Bild ohne Stop.
Dann müsste ich die zwei Bilder (Winter und Stop als auch Sommer und Stop) erst mal jeweils zu einem machen...
-
Das "Flex Control" sollte so langsam stabil laufen, so dass ich mich an mein nächstes Widget wagen will. Es soll eine Navigation ermöglichen. Es kann irgendwo ein Bild eingebaut werden und bei klick auf das Bild erscheint dann das Menü. Dies wird als Popup programmiert und man hat somit wieder sehr viele Möglichkeiten. Ihr dürft euch gerne schon mal mit Ideen / Wünschen beteiligen ;)
Aktuell ist folgendes geplant:
-
Bild
-
Position Menü
-- Icon darunter
-- Icon darüber
-- Icon links
-- Icon rechts
-- Screen left (top / center / bottom)
-- Screen top (left / center / right)
-- Screen bottom (left / center / right) -
Richtung
-- links
-- rechts
-- oben
-- unten -
2 Bilder für aktiv/inaktiv
-- aktiv als unterstrichen
-- Text -
View die angezeigt werden soll
-
-
Das Menu Widget steht doch hinten an, da ich an einem Widget zur Anzeige von Sendungsverfolgungen dran bin. Dank einem super Adapter von tomtom.
Deswegen geht es hier https://forum.iobroker.net/topic/53045/test-widget-vis-owl-v0-2-x-github weiter ;)