NEWS
Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T
-
Ich bekomme andauernd die gleiche Benachrichtigung für mein letztes Amazonpaket mit dem Skript, von der Github Seite. Jemand eine Idee warum?
-
@dragon Rein theoretisch nur wenn sich was ändert aber die Skripte sind jetzt auch in den Adapter integriert
-
@dragon Korrekt einfach in den Einstellungen aktivieren und telegram.0 einfach so stehen lassen
-
@dragon Korrekt einfach in den Einstellungen aktivieren und telegram.0 einfach so stehen lassen
-
Ich hätte eine Bitte für zwei weitere Datenpunkte. Der eine wäre ein bool Punkt der eine bei einem Paket in Zustellung true wird, egal von welchem Transportdienst und eine JSON Liste in der alle Zusteller namentlich auftauchen von denen ein Paket in Zustellung ist.
-
Ich hätte eine Bitte für zwei weitere Datenpunkte. Der eine wäre ein bool Punkt der eine bei einem Paket in Zustellung true wird, egal von welchem Transportdienst und eine JSON Liste in der alle Zusteller namentlich auftauchen von denen ein Paket in Zustellung ist.
-
@dragon den Adapter über die URL nochmal installieren, dann aktualisiert er Deine Instanz und dann ist auch UPS sichtbar.
-
Super Adapter!
Noch eine Idee für die Benachrichtigung via Telegram. Ich hatte die im Script wie folgt angepasst damit die etwas schöner ist:
sendTo('telegram.0', '📦 ' + sendungen[id].name + '\n' + sendungen[id].status); sendTo('telegram.0', '✉️Briefankündigung'); sendTo('telegram.0', '/tmp/snapshot.jpg');Vielleicht kannst du das ja so im Adapter hinterlegen.
Idealerweise hier auch den Inhalt der Sendung mit angeben. In der Regel weiß ich ja nicht was hinter der Nummer steckt. -
@tombox Ich habe gerade das aktuelle aufgespielt. DHL (incl. Briefankündigung) funktionierte ja schon länger. Ich habe versucht, Amazon einzurichten. Jetzt bekomme ich hier den Fehler 'MFA: Login to Amazon failed, please login manually to Amazon'. Wie kann ich mich denn da manuell einloggen? Muss ich noch Linux-Pakete installieren oder einfach ein bisschen warten. (Briefankündigung meckert mich auch an: 'https://briefankuendigung.dhl.de/pdapp-web/image/2fcb409xxxxxx-xxxx-xxxx-xxxxxxxxxx Error: Request failed with status code 401')
-
@tombox Ich habe gerade das aktuelle aufgespielt. DHL (incl. Briefankündigung) funktionierte ja schon länger. Ich habe versucht, Amazon einzurichten. Jetzt bekomme ich hier den Fehler 'MFA: Login to Amazon failed, please login manually to Amazon'. Wie kann ich mich denn da manuell einloggen? Muss ich noch Linux-Pakete installieren oder einfach ein bisschen warten. (Briefankündigung meckert mich auch an: 'https://briefankuendigung.dhl.de/pdapp-web/image/2fcb409xxxxxx-xxxx-xxxx-xxxxxxxxxx Error: Request failed with status code 401')
-
@rene55 Du hast bei Amazon 2FA aktiviert, ein aktuellen code musst du beim ersten einloggen mit angeben.
Es müssen keine Pakete installiert werden.
Die Fehler bei der Briefankündigung können ignoriert werden -
@rene55 Du hast bei Amazon 2FA aktiviert, ein aktuellen code musst du beim ersten einloggen mit angeben.
Es müssen keine Pakete installiert werden.
Die Fehler bei der Briefankündigung können ignoriert werdenUPS zickt noch etwas:
2022-02-21 20:55:03.692 - error: parcel.0 (4495) https://onlinetools.ups.com/mychoice/v1/shipments/details/AddressToken?loc=de_DE 2022-02-21 20:55:03.692 - error: parcel.0 (4495) TypeError [ERR_HTTP_INVALID_HEADER_VALUE]: Invalid value "undefined" for header "AuthenticationToken"Oh, irgendwelche Troubles mit meinem PW... Da muss ich erstmal bei mir schauen...
Zickt doch nix:
2022-02-21 21:21:23.655 - info: parcel.0 (4698) Login to DHL 2022-02-21 21:21:24.404 - info: parcel.0 (4698) Login to DHL successful 2022-02-21 21:21:24.424 - info: parcel.0 (4698) Login to DPD 2022-02-21 21:21:26.057 - info: parcel.0 (4698) Login to DPD successful 2022-02-21 21:21:26.065 - info: parcel.0 (4698) Login to T17 User 2022-02-21 21:21:28.593 - info: parcel.0 (4698) Login to 17T successful 2022-02-21 21:21:28.601 - info: parcel.0 (4698) Login to Amazon 2022-02-21 21:21:32.240 - info: parcel.0 (4698) Login to Amazon successful 2022-02-21 21:21:32.249 - info: parcel.0 (4698) Login to GLS 2022-02-21 21:21:35.789 - info: parcel.0 (4698) Login to GLS successful 2022-02-21 21:21:35.797 - info: parcel.0 (4698) Login to UPS 2022-02-21 21:21:36.801 - info: parcel.0 (4698) Login to UPS successful 2022-02-21 21:21:43.721 - info: parcel.0 (4698) undefined is not a valid state value for id "parcel.0.17tuser.trackinginfo.json" -
UPS zickt noch etwas:
2022-02-21 20:55:03.692 - error: parcel.0 (4495) https://onlinetools.ups.com/mychoice/v1/shipments/details/AddressToken?loc=de_DE 2022-02-21 20:55:03.692 - error: parcel.0 (4495) TypeError [ERR_HTTP_INVALID_HEADER_VALUE]: Invalid value "undefined" for header "AuthenticationToken"Oh, irgendwelche Troubles mit meinem PW... Da muss ich erstmal bei mir schauen...
Zickt doch nix:
2022-02-21 21:21:23.655 - info: parcel.0 (4698) Login to DHL 2022-02-21 21:21:24.404 - info: parcel.0 (4698) Login to DHL successful 2022-02-21 21:21:24.424 - info: parcel.0 (4698) Login to DPD 2022-02-21 21:21:26.057 - info: parcel.0 (4698) Login to DPD successful 2022-02-21 21:21:26.065 - info: parcel.0 (4698) Login to T17 User 2022-02-21 21:21:28.593 - info: parcel.0 (4698) Login to 17T successful 2022-02-21 21:21:28.601 - info: parcel.0 (4698) Login to Amazon 2022-02-21 21:21:32.240 - info: parcel.0 (4698) Login to Amazon successful 2022-02-21 21:21:32.249 - info: parcel.0 (4698) Login to GLS 2022-02-21 21:21:35.789 - info: parcel.0 (4698) Login to GLS successful 2022-02-21 21:21:35.797 - info: parcel.0 (4698) Login to UPS 2022-02-21 21:21:36.801 - info: parcel.0 (4698) Login to UPS successful 2022-02-21 21:21:43.721 - info: parcel.0 (4698) undefined is not a valid state value for id "parcel.0.17tuser.trackinginfo.json"@thomas-braun
Hab noch eine weitere Meldung, zu UPS(denke ich):parcel.0 2022-02-21 21:49:12.261 error TypeError [ERR_HTTP_INVALID_HEADER_VALUE]: Invalid value "undefined" for header "addresstoken" parcel.0 2022-02-21 21:49:12.259 error https://onlinetools.ups.com/mychoice/v1/shipments/details/AddressToken?loc=de_DE parcel.0 2022-02-21 21:49:02.271 error TypeError: Cannot read property 'MYCEnrollmentSummary' of undefinedSiehe unterste Meldung
-
Hi ich habe ein neuen Adapter für Paketverfolgung geschrieben
Anbieter:
DHL Paket und Briefe
DPD
GLS
UPS
Hermes
Amazon
17Track**Steuerung über ***
parcel.0.refresh Daten manuell updaten
parcel.0.17tuser.register Paket id unter 17TUser registrierenZum Installieren:
https://github.com/TA2k/ioBroker.parcelFür die aktuelle Version
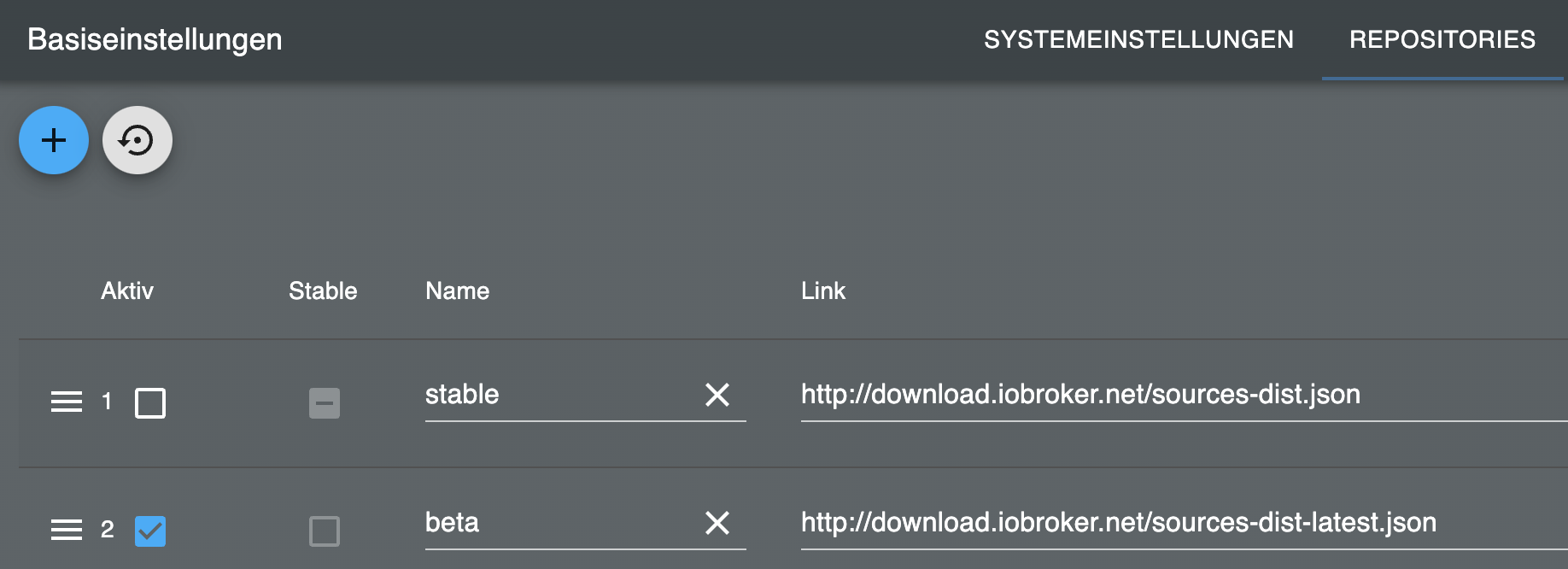
bitte das latest Repo auswählen:

Loginablauf
DHL:
- DHL App Login eingeben
- SMS/EMail Code erhalten
- In die Instanzeinstellungen eingeben und speichern
Amazon:
- Login eingeben
- Wenn nötig vorab ein OTP token aus der 2FA App eingeben.
DPD, GLS, UPS, Hermes, 17Track User:
Login und Passwort eingeben17Track User maximal 40 Pakete gleichzeitig:
https://buyer.17track.net/en/myshipment?ob=117Track Api developer maximal 100 Anfragen dann muss bezahlt werden
Hier ein Security Key beantragen und in die Einstellungen eingeben geht nur wenn man kein 17Track User ist
https://user.17track.net/de/register?gb=%23maybe%3D16
https://api.17track.net/en/admin/settingsTelegram Benachrichtigung für Sendungen und Briefe
In den Instanz Einstellung telegram.0 eingebenVis
delivery_status = {
ERROR: -1,
UNKNOWN: 5,
REGISTERED: 10,
IN_PREPARATION: 20,
IN_TRANSIT: 30,
OUT_FOR_DELIVERY: 40,
DELIVERED: 1,
};Sendungen als Vis Table darstellen
Datenpunkte alle Sendungen:
parcel.0.allProviderJsonDatenpunkte in Zustellung:
parcel.0.inDeliveryWidget: json Table
Anleitung:
https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-json-table-widget-teil-1-basics/DHL Briefverfolgung in Vis anzeigen.
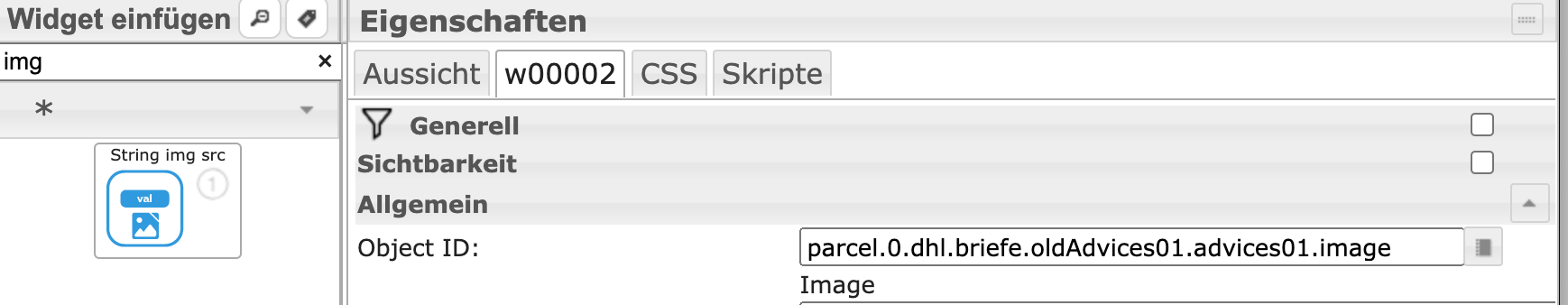
Den Datenpunkt image ein String img src element zuordnen

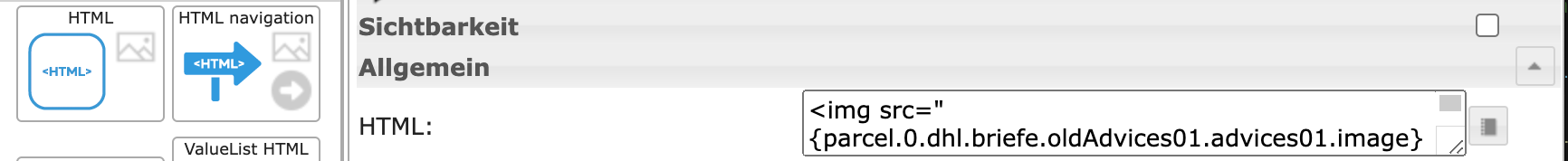
Den Datenpunkt image als HTML element in die vis einfügen mit folgendem Inhalt<img src="{parcel.0.dhl.briefe.oldAdvices01.advices01.image}" width="500px" />
Diskussion Widget
https://forum.iobroker.net/topic/53045/test-widget-vis-owl-v0-2-x-github
-
@tombox
Schön das du die optische Anpassung eingebaut hast! :)Kann man irgendwie verhindern, dass man beim Start des Adaptern immer eine Liste aller aktuellen und vergangenen Pakete bekommt?
Idealerweise würde man hier lediglich noch nicht zugestellte Pakete als Benachrichtigung erhalten.Was auch später noch klasse wäre, wäre eine Liste als Widget.
Ich verwende da meistens die von @liv-in-sky, die funktioniert super.//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS=DPPath //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Gerät'; // überschrift Tabellen Spalte1 var htmlFeld2='Wert'; // überschrift Tabellen Spalte2 //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber='Stromkosten'; // Überschrift const htmlFarbUber="#2C7FB6"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=Spalten; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="#42A6EA"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#2C7FB6"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE const htmlSchriftart="RobotoCondensed-Regular"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#3F403F"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#3F403F"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#2C7FB6"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine // HIER NICHTS ÄNDERN const htmlEnd= '</table></body>'; const htmlStart= '<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body>'; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; function writeHTML(){ var htmlTabStyle; switch (+htmlRahmenLinien) { case 1: htmlTabStyle=htmlTabStyleAll; break; case 2: htmlTabStyle=htmlTabStyleCol; break; case 3: htmlTabStyle=htmlTabStyleRow; break; case 4: htmlTabStyle=htmlTabStyleNone; break; }; htmlOut=""; var counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val0; //------------------------------------------------------------ //SCHLEIFE FÜR DIE WERTE for (var x=0;x<myList.length;x++){ counter++; if(myList[x][1]!=null){ val0 = myList[x][0]; val1 = myList[x][1] //if (val1==false) {val1="❌"} else{val1="✅"} } //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center> "+val1+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen ende //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben //schedule("*/20 * * * * *", function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} //});