NEWS
VIS Widget Inhalt anordnen
-
Hallo, ist es möglich der Inhalt z.B. eines iFrame Widget rechts auszurichten?
Gerne würde ich den Inhalt rechts anordnen, anstatt Default Links.Grund ist: habe ein "View in Widget" welcher einen iFrame zeigt. Der Inhalt der iFrame ist jedoch so gross dass ich scrollen muss. Nun möchte ich dass es per default rechts anordnet. So dass ich dann nach link scrollen kann
-
Hallo, ist es möglich der Inhalt z.B. eines iFrame Widget rechts auszurichten?
Gerne würde ich den Inhalt rechts anordnen, anstatt Default Links.Grund ist: habe ein "View in Widget" welcher einen iFrame zeigt. Der Inhalt der iFrame ist jedoch so gross dass ich scrollen muss. Nun möchte ich dass es per default rechts anordnet. So dass ich dann nach link scrollen kann
mit einem html widget und folgenden eintrag
<iframe src="https://kursprognose.com/ethereum-kurs-prognose-eth-in-euro" height="1100" width="1000" style="border:none;overflow:hidden;position:absolute;left:-30px;top:-550px;"> </iframe>left und top sind die werte, die du einstellen musst
-
mit einem html widget und folgenden eintrag
<iframe src="https://kursprognose.com/ethereum-kurs-prognose-eth-in-euro" height="1100" width="1000" style="border:none;overflow:hidden;position:absolute;left:-30px;top:-550px;"> </iframe>left und top sind die werte, die du einstellen musst
Vielen Dank, irgendwie will es nicht. Folgender Link aus Grafana verwende ich für iFrame. Wärst du so nett und würdest mir den dementsprechend ändern? ich muss dann immer noch scrollen können.
http://192.168.0.58:3000/d-solo/fxX_NYmRz/gasverbrauch?orgId=1&from=now-24h&to=now&refresh=1m&panelId=2" width="450" height="200" frameborder="0"></iframe>
-
Vielen Dank, irgendwie will es nicht. Folgender Link aus Grafana verwende ich für iFrame. Wärst du so nett und würdest mir den dementsprechend ändern? ich muss dann immer noch scrollen können.
http://192.168.0.58:3000/d-solo/fxX_NYmRz/gasverbrauch?orgId=1&from=now-24h&to=now&refresh=1m&panelId=2" width="450" height="200" frameborder="0"></iframe>
Du musst keine Größe angeben. Du hast ja das gleiche auch im MDCSS Thread gepostet. Lade dir am besten mal die Demo herunter. Dort ist ein Beispiel für Grafana drin unter Bargraph.
Bei mir sieht der Link so aus:
http://xxx.xxx.xxx.xx:3000/d/3N6XyE_Wk/eg-temperaturen?orgId=1&refresh=15m&&from=now-24h&to=now&viewPanel=2&kiosk -
-
Das ganze funktioniert jedoch nur, wenn du das nach den Vorgaben machst und deine Vis nach card --> cont-->page aufbaust wie das in der Demo gezeigt wird.
-
Das ganze funktioniert jedoch nur, wenn du das nach den Vorgaben machst und deine Vis nach card --> cont-->page aufbaust wie das in der Demo gezeigt wird.
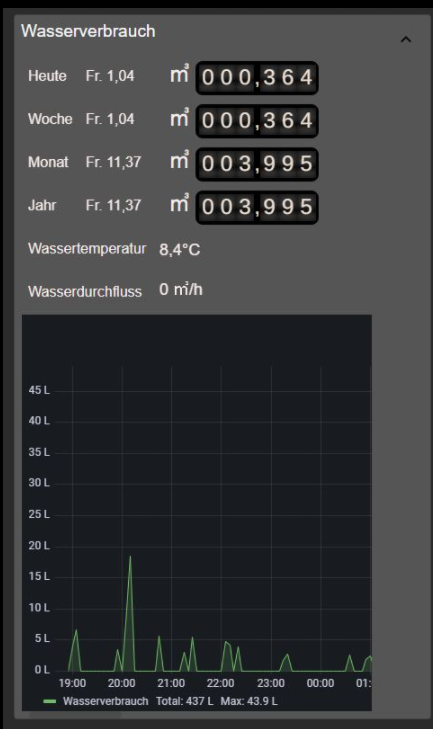
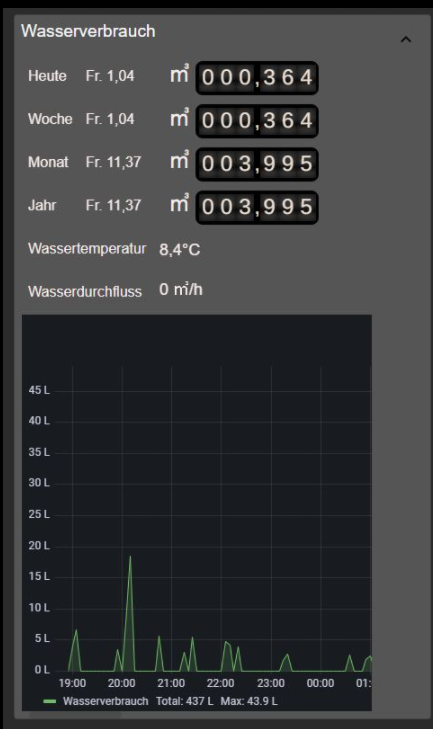
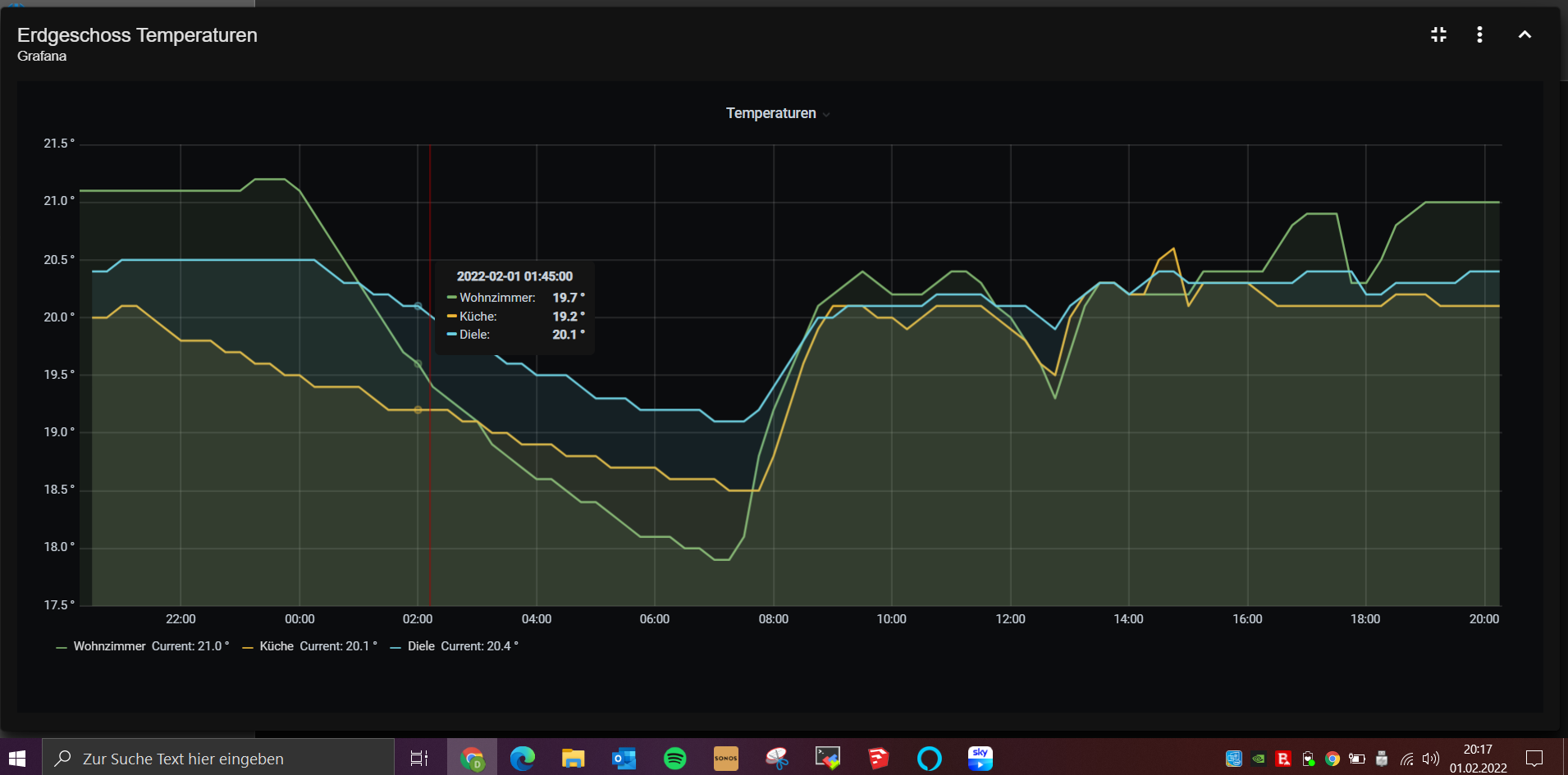
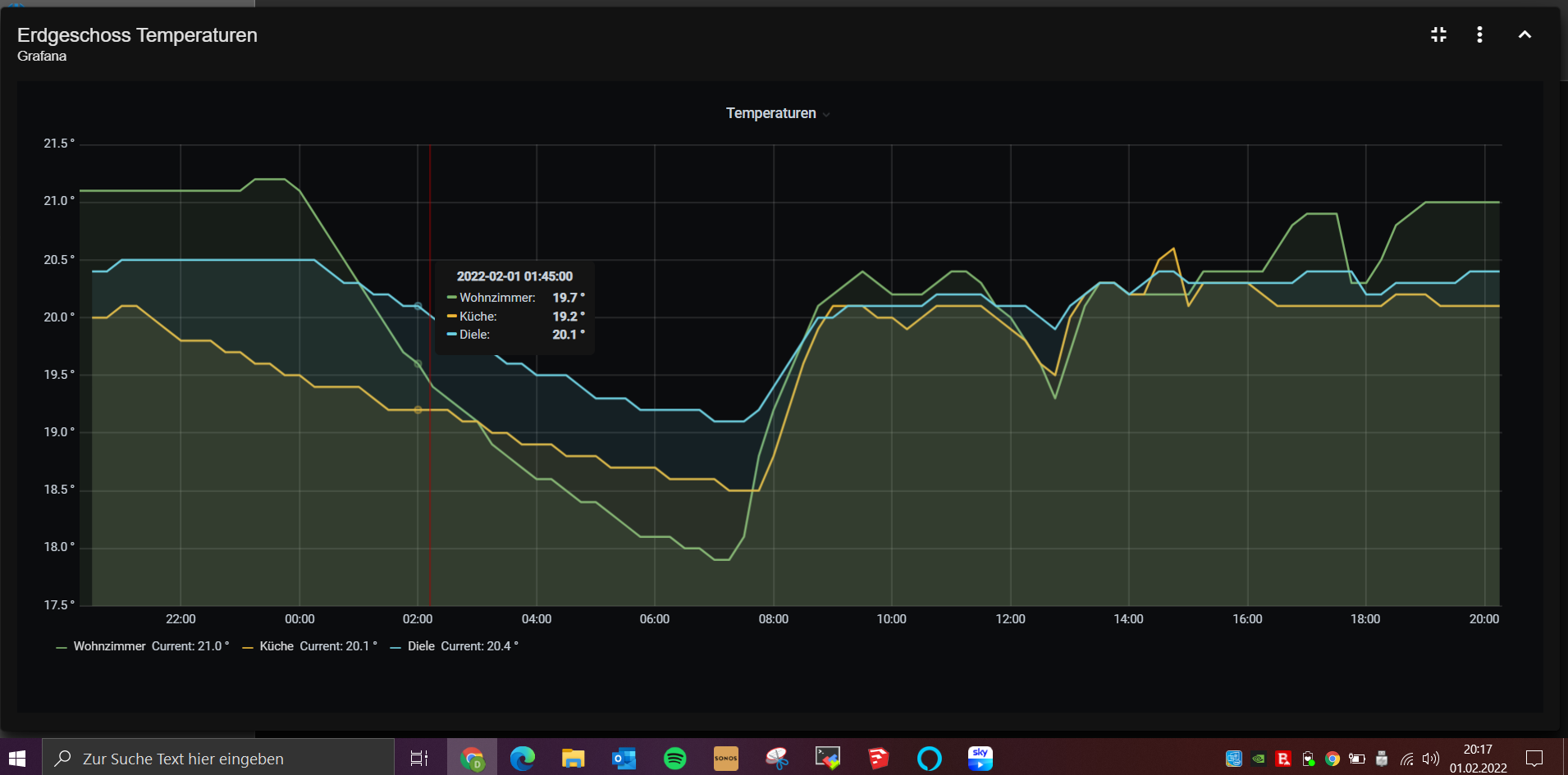
@dominik-f Die VIS funktioniert mit dem Grafana Diagramm. Aufgrund der Breite des Diagramm habe ich eine "View in Widget" und da drin das iFrame Widget. So kann ich gut scrollen und es funktioniert.
Allerdings passt mir die Ausrichtung nicht. möchte es per default links ausgerichtet haben.
-
@dominik-f Die VIS funktioniert mit dem Grafana Diagramm. Aufgrund der Breite des Diagramm habe ich eine "View in Widget" und da drin das iFrame Widget. So kann ich gut scrollen und es funktioniert.
Allerdings passt mir die Ausrichtung nicht. möchte es per default links ausgerichtet haben.
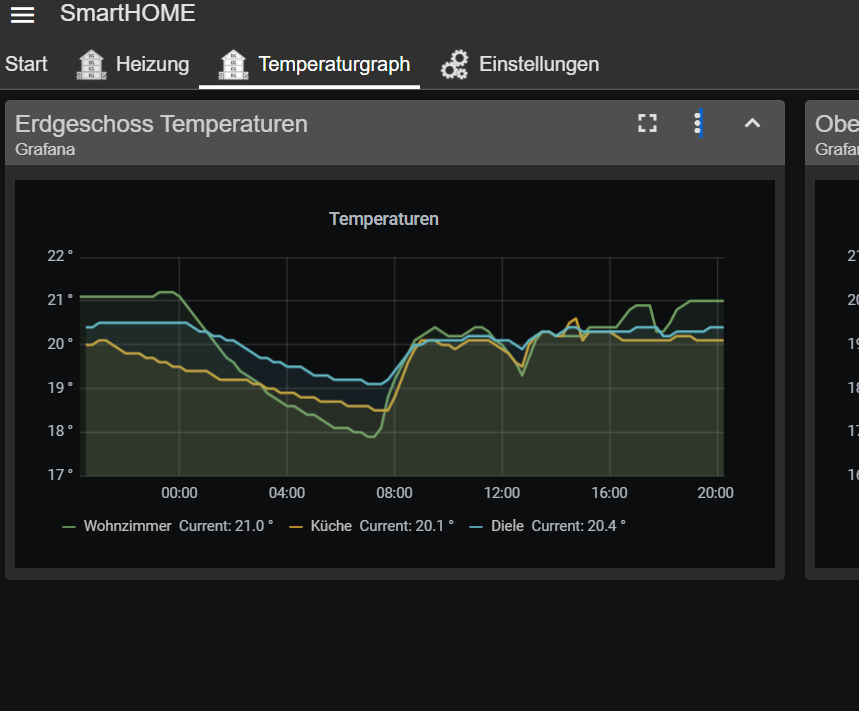
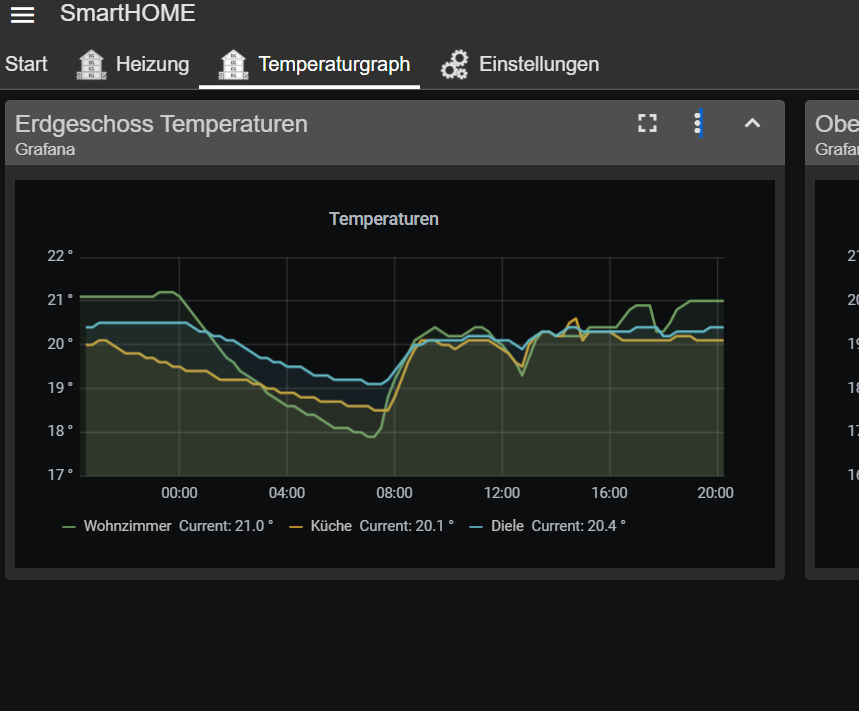
Es ist doch links ausgerichtet oder verstehe was falsch?
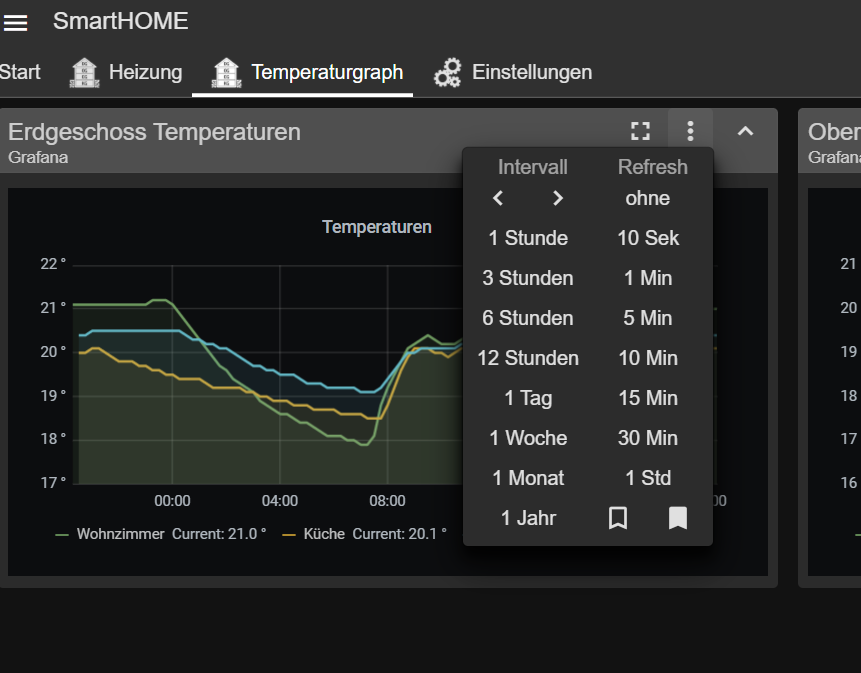
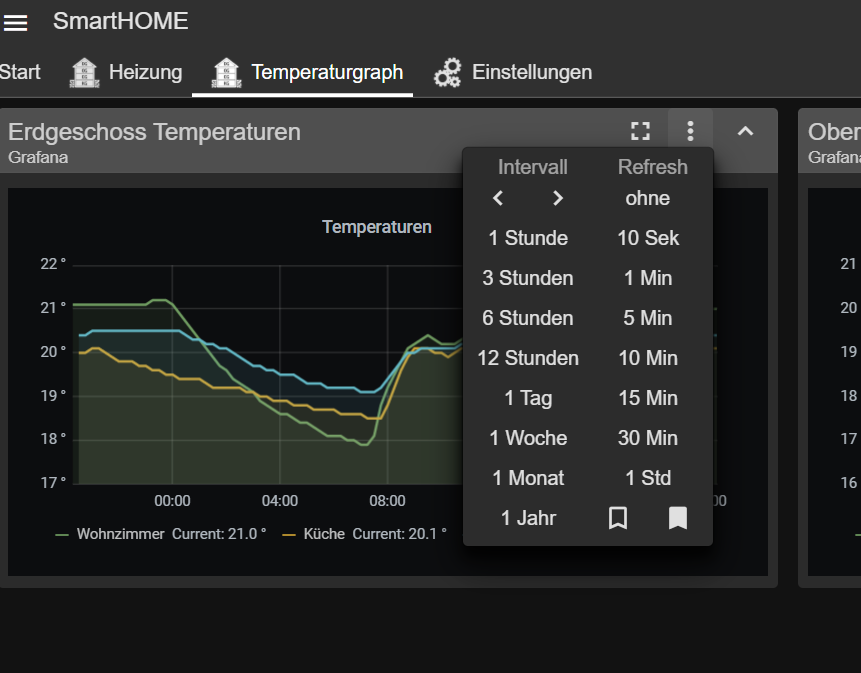
Eine Frage habe ich....warum möchtest du denn zwingend scrollen? MDCSS von Uhula gibt es doch her, dass du das komplett sehen kannst, dir anzeigen lassen kannst ob du die letzten 30min, 1Tag,1 Woche etc angezeigt bekommst und du kannst bei bedarf ins Vollbild schalten.



-
Es ist doch links ausgerichtet oder verstehe was falsch?
Eine Frage habe ich....warum möchtest du denn zwingend scrollen? MDCSS von Uhula gibt es doch her, dass du das komplett sehen kannst, dir anzeigen lassen kannst ob du die letzten 30min, 1Tag,1 Woche etc angezeigt bekommst und du kannst bei bedarf ins Vollbild schalten.



@dominik-f Diese VIS ist auf dem iPhone. Mit Vollbild sieht man da nicht viel. Und so wie ich es gemacht habe ( "iFrame" in einer "View in Widget" Widget ) geht es gut, kann scrollen. Wäre aber noch besser wenn es rechts ausgerichtet wäre. So dass ich am Anfang die jüngste Werte sehe. So sehe ich am Anfang die älteste Werte und muss zurück scrollen zu den jüngsten.
kennst du einen CSS Befehl dafür?
Oder wüsstest du ob ich in Grafana die X Achse umstellen kann? so dass die jüngste Werte Links sind?
-
@dominik-f Diese VIS ist auf dem iPhone. Mit Vollbild sieht man da nicht viel. Und so wie ich es gemacht habe ( "iFrame" in einer "View in Widget" Widget ) geht es gut, kann scrollen. Wäre aber noch besser wenn es rechts ausgerichtet wäre. So dass ich am Anfang die jüngste Werte sehe. So sehe ich am Anfang die älteste Werte und muss zurück scrollen zu den jüngsten.
kennst du einen CSS Befehl dafür?
Oder wüsstest du ob ich in Grafana die X Achse umstellen kann? so dass die jüngste Werte Links sind?
So eine richtige Idee hab ich nicht dazu.
Eine Idee hätte ich mit der du ein wenig testen kannst:from=now-24h&to=nowdas gibt ja an, von wann bis wann alles angezeigt wird, in diesem Fall die letzten 24h. Vielleicht kannst du das ja so verändern, dass es für dich passt. Ist nur eine Idee, sonst hab ich keine Idee dazu


