NEWS
[Showcase] Jarvis - just another remarkable vis
-
@robbi12 sagte in [Showcase] Jarvis - just another remarkable vis:
Also ich bin auch Anfänger. Ich habe es gefunden. Einfach bei Styles reinkopieren. Mir persönlich gefällt meine dunkle Variante besser. Geschmackssache
teile gerne deine Konfiguration und Screenshots für andere
@zefau sagte in [Showcase] Jarvis - just another remarkable vis:
@robbi12 sagte in [Showcase] Jarvis - just another remarkable vis:
Also ich bin auch Anfänger. Ich habe es gefunden. Einfach bei Styles reinkopieren. Mir persönlich gefällt meine dunkle Variante besser. Geschmackssache
teile gerne deine Konfiguration und Screenshots für andere
Also ich hab die v 3.0.10 beta 2 und den Style halbtransparent in styles kopiert hat leider nicht funktioniert. Kann mir einer sagen woran es liegt?
-
@zefau sagte in [Showcase] Jarvis - just another remarkable vis:
@robbi12 sagte in [Showcase] Jarvis - just another remarkable vis:
Also ich bin auch Anfänger. Ich habe es gefunden. Einfach bei Styles reinkopieren. Mir persönlich gefällt meine dunkle Variante besser. Geschmackssache
teile gerne deine Konfiguration und Screenshots für andere
Also ich hab die v 3.0.10 beta 2 und den Style halbtransparent in styles kopiert hat leider nicht funktioniert. Kann mir einer sagen woran es liegt?
-
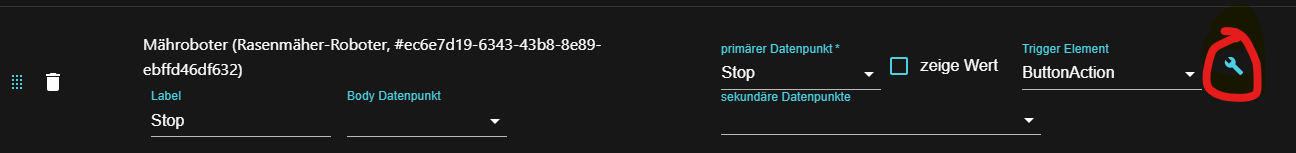
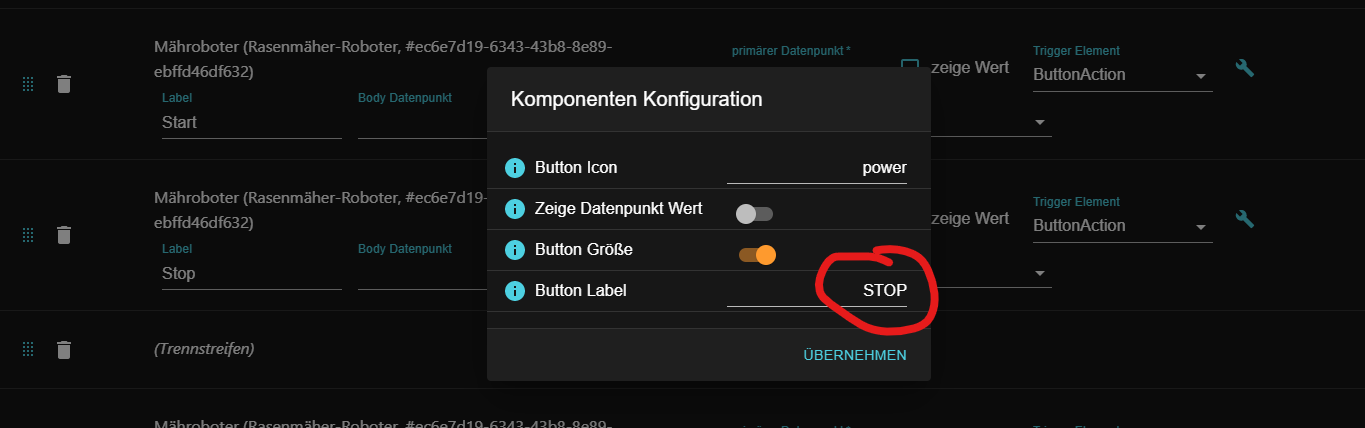
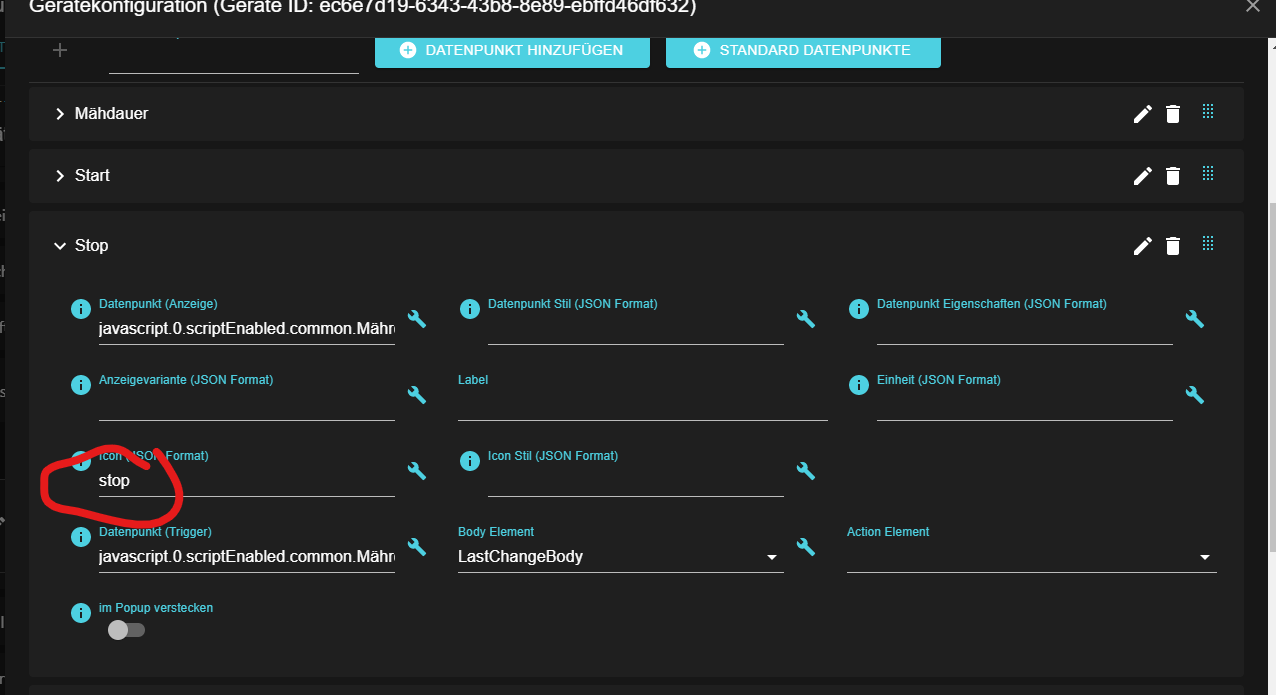
Wenn du als Trigger Element "ButtonAction" einstellst, kannst du über den Schraubenschlüssel den Text des Buttons bearbeiten:


Und übrige Buttons, also die auf der linken Seite, kannst du bei dem jeweiligen Gerät selber einstellen:

-
@mcu folgendes Habich eingetragen
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar { background: none; } .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2); } .jarvis-Tabs { border-bottom: 0; }post 151 von zefau selber ist es
-
@mcu folgendes Habich eingetragen
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar { background: none; } .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2); } .jarvis-Tabs { border-bottom: 0; }post 151 von zefau selber ist es
@dead4k
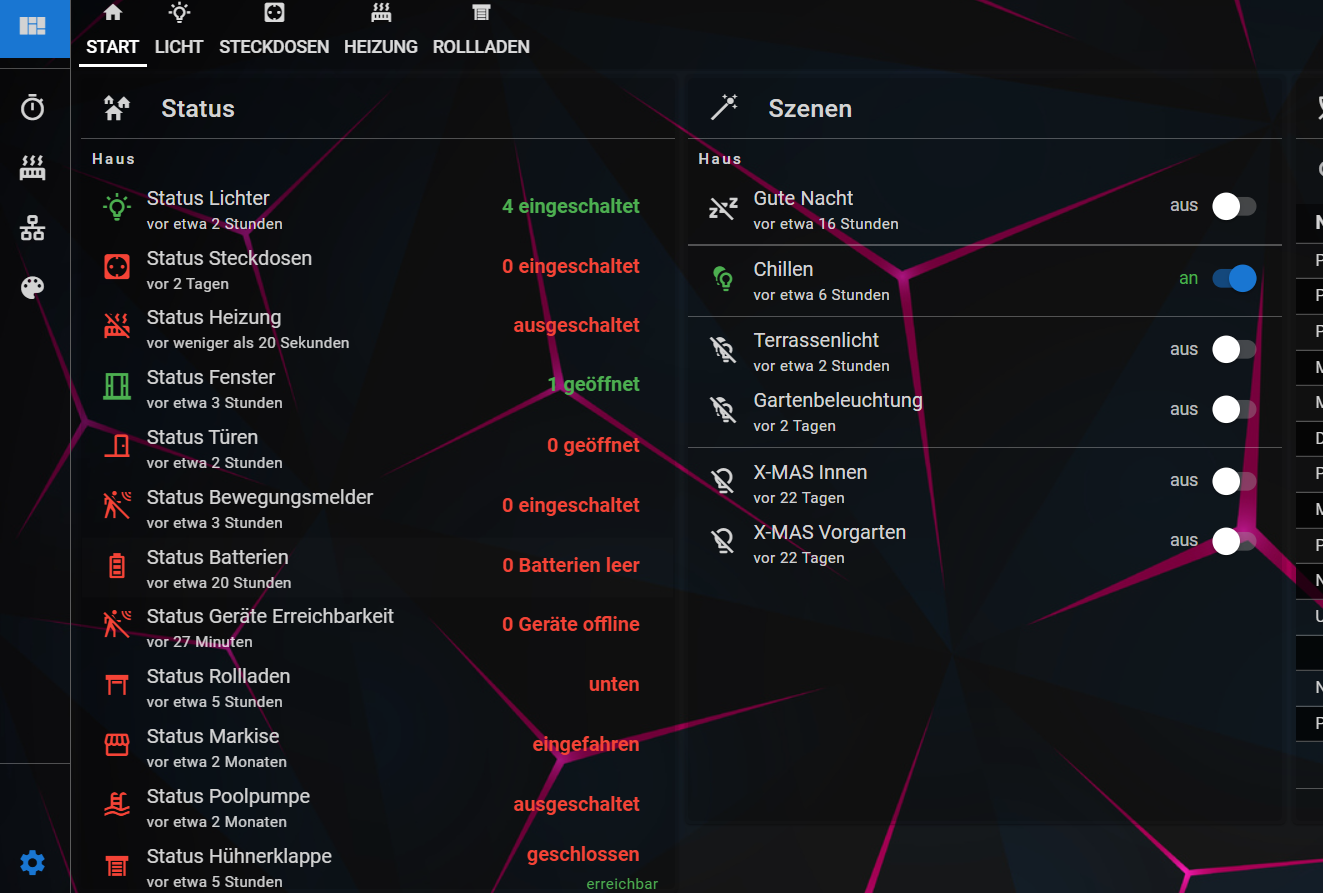
Soll es so aussehen?

.jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; }Hab ich in die Doku mit aufgenommen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/gradient-design -
@ww1983 also ich wüsste gerne wie du den status in Worten angezeigt bekommst und die Akku Ladung in Prozent mit dem Prozent Zeichen. bin auch absolut neu in Jarvis und fuchs mich gerade so erst in alles rein
-
@dead4k
Soll es so aussehen?

.jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; }Hab ich in die Doku mit aufgenommen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/gradient-design -
Gibt es eine Möglichkeit das man beim Klick auf eine Anzeige einen Graphen als Popup / Layer öffnet? Ich habe einige Werte wo ich manchmal gerne schnell die Historie sehen würde.
-
Gibt es eine Möglichkeit das man beim Klick auf eine Anzeige einen Graphen als Popup / Layer öffnet? Ich habe einige Werte wo ich manchmal gerne schnell die Historie sehen würde.
@disaster123 Was für eine Anzeige (Bild, Graph)? Nein. StateList-StateDP ja.
-
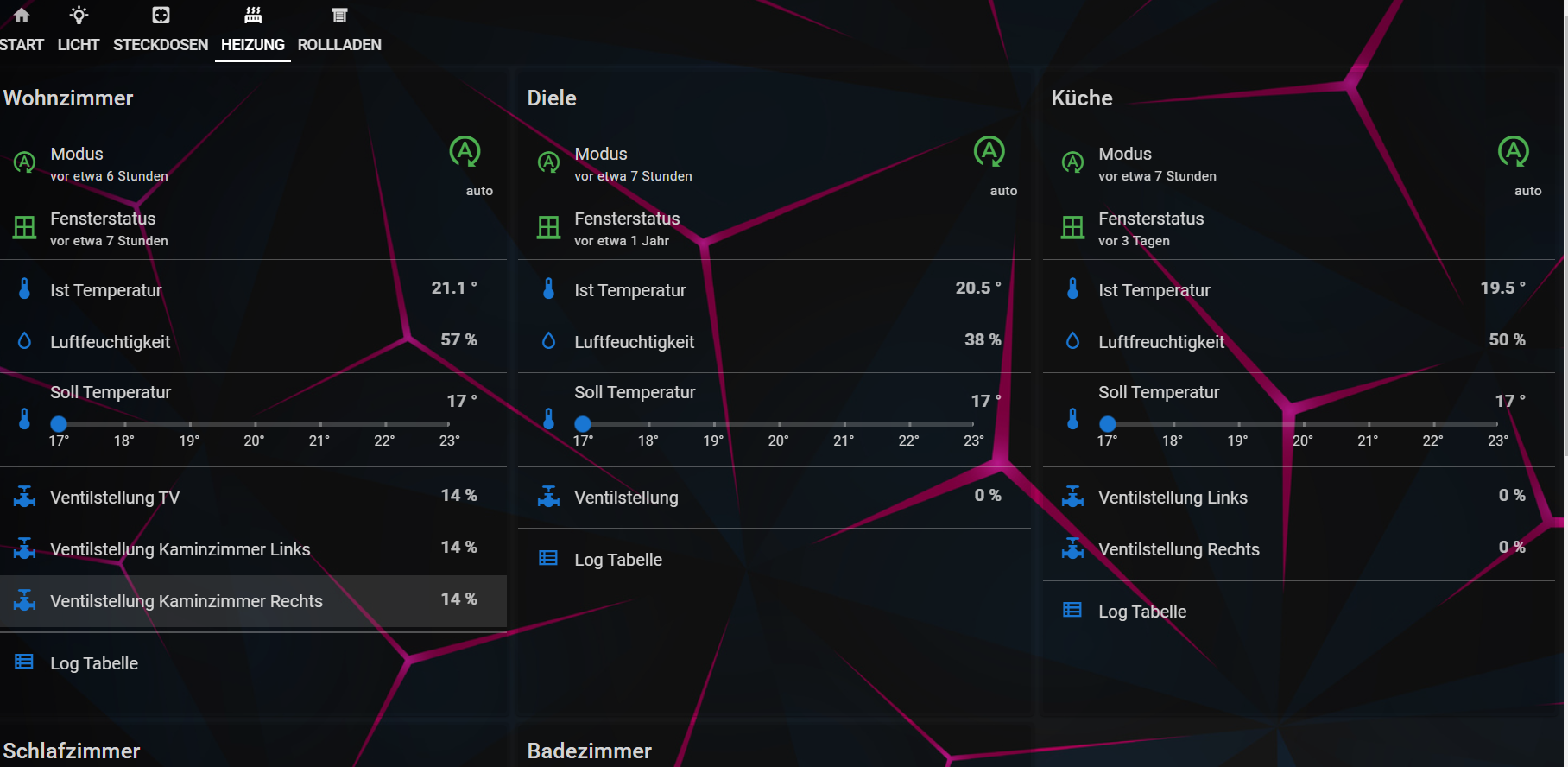
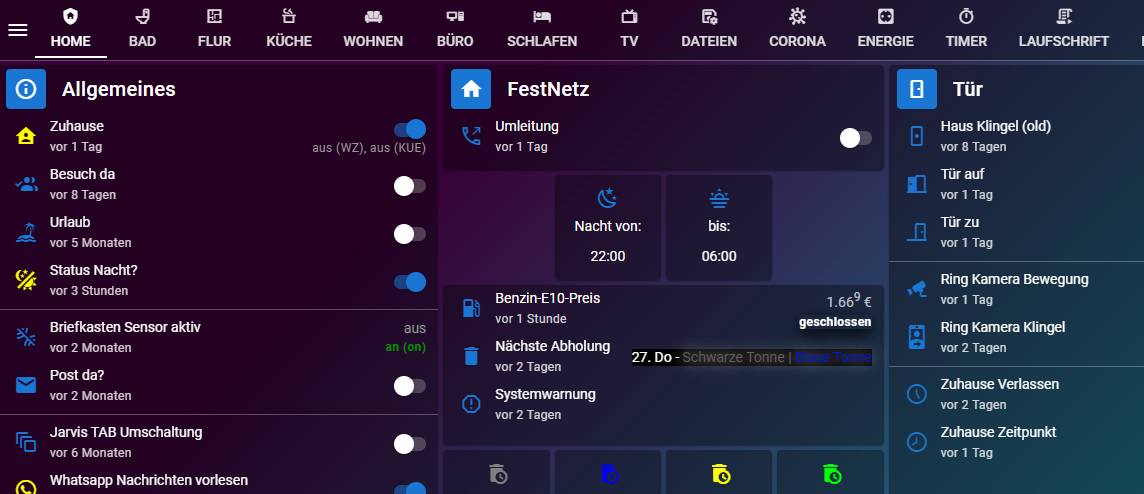
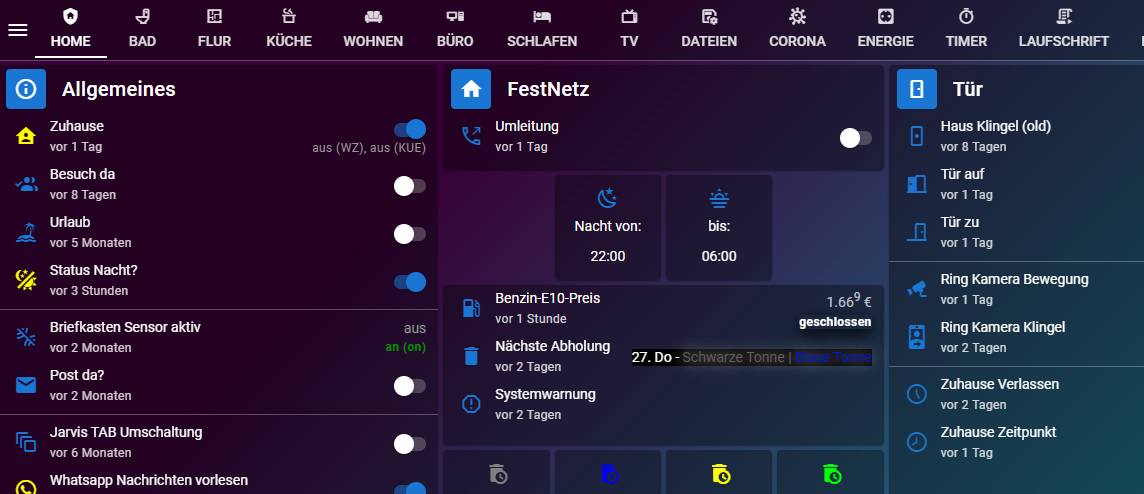
Ja fast! Etwas heller tatsächlich gerne noch.

So hatte zefau das ganz weit oben mal.
Und danke für Status und Prozent Anzeige !!
@dead4k Setz mal überall wo dort 0.2 steht eine 0.1, ist es dann hell genug?
.jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #661f64 74%); /* #661f64 old #380036*/ } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.01) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.01) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.01) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.01); } .body--light .jarvis-widget { background: rgba(255,255,255,0.5); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.01) !important; } .q-table__container { background-color: transparent !important; } -
@disaster123 Was für eine Anzeige (Bild, Graph)? Nein. StateList-StateDP ja.
@mcu ich meine wenn man eine statelist hat das man beim klicken auf einen Wert einen predefined graph angezeigt bekommt
-
@mcu ich meine wenn man eine statelist hat das man beim klicken auf einen Wert einen predefined graph angezeigt bekommt
-
@mcu sagte in [Showcase] Jarvis - just another remarkable vis:
@disaster123
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/statelist-popupDANKE!! Etwas aufwändiger als gedacht aber es geht!
-
Hallo zusammen,
ich bin gerade dabei die "Willkommensseite" von der ioBroker Doku zu überarbeiten (https://forum.iobroker.net/topic/51919/brainstorming-doku-abschnitt-willkommen/11)
Ich bin aktuell dabei das Kapitel "Visualisierung" zu überarbeiten.
Den aktuellen Entwurfsstand für jarvis findet ihr hier:
https://github.com/Feuer-sturm/ioBroker.docs/blob/FS-welcome/docs/de/README.md#jarvisIch suche weiteren Input für die Doku und würde mich über Rückmeldungen zu den folgenden Themen freuen:
- Kurzbeschreibung / Merkmale von jarvis ( @Zefau kannst du hier unterstützen?)
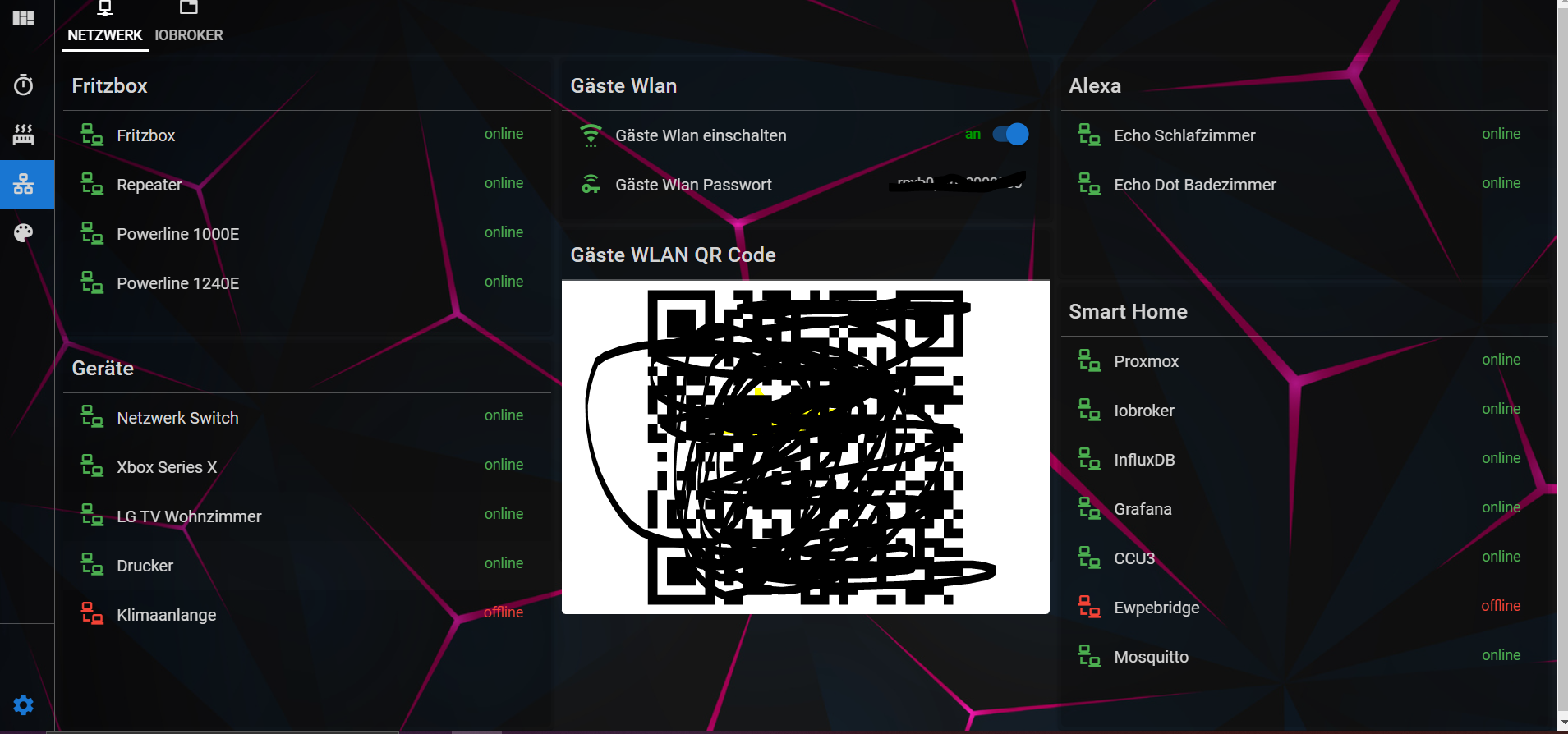
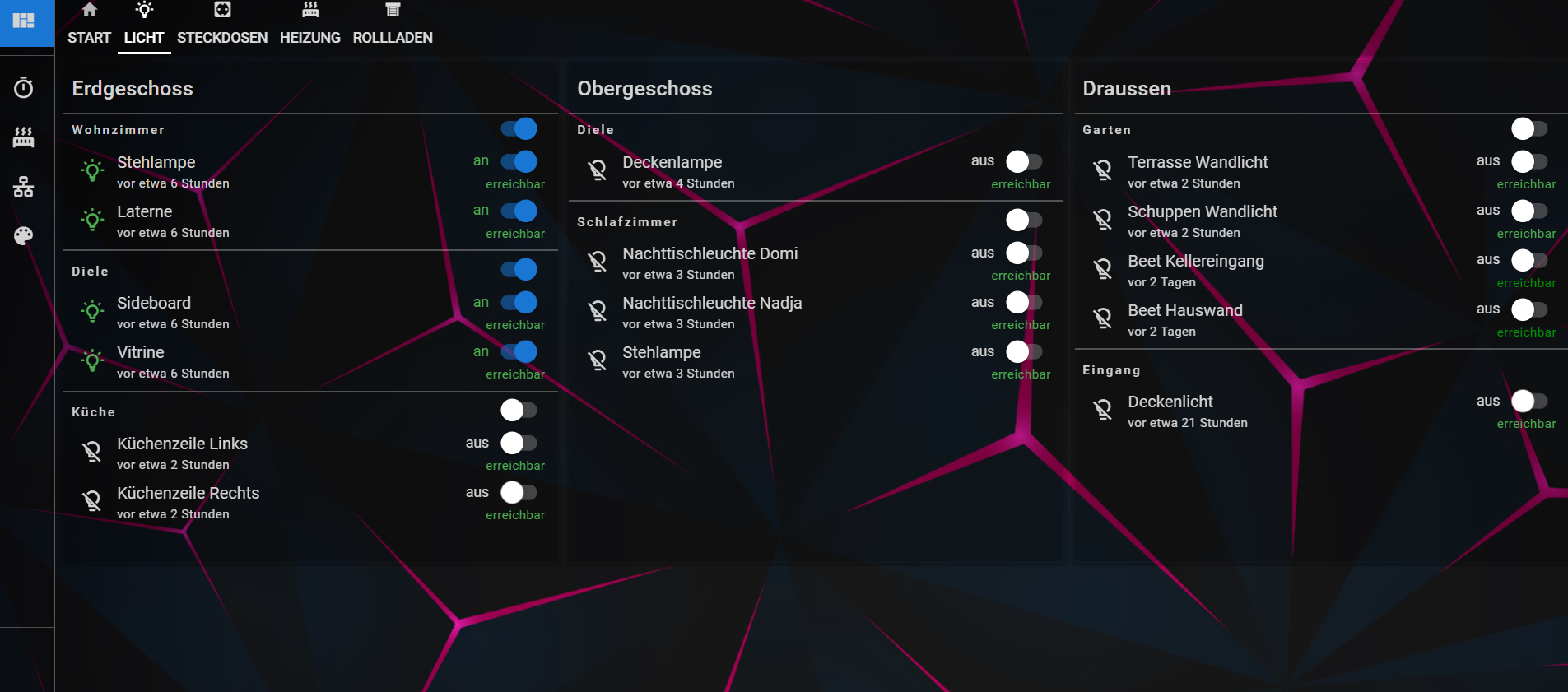
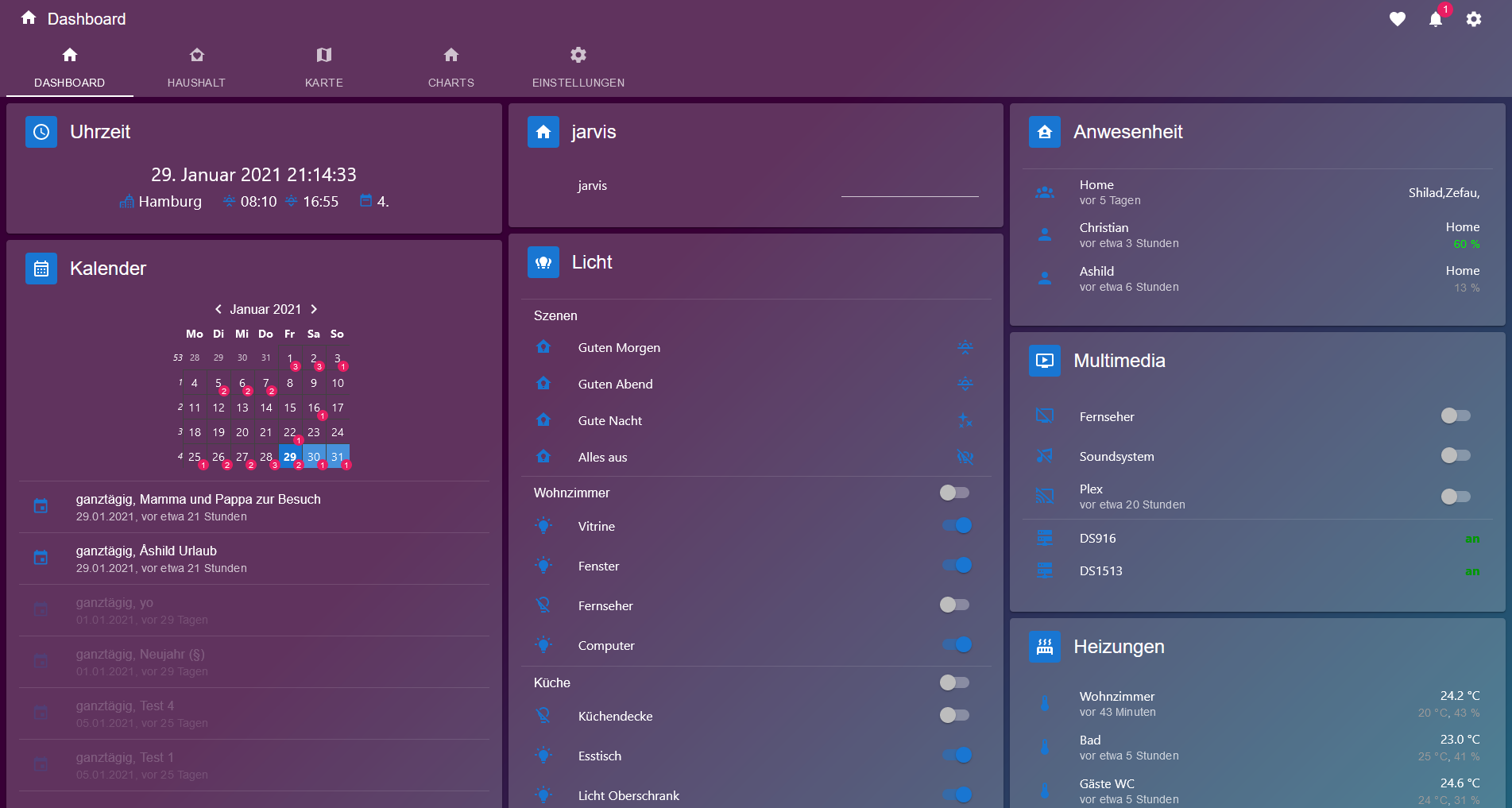
- Eure jarvis Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von jarvis zu bekommen
-
Hallo zusammen,
ich bin gerade dabei die "Willkommensseite" von der ioBroker Doku zu überarbeiten (https://forum.iobroker.net/topic/51919/brainstorming-doku-abschnitt-willkommen/11)
Ich bin aktuell dabei das Kapitel "Visualisierung" zu überarbeiten.
Den aktuellen Entwurfsstand für jarvis findet ihr hier:
https://github.com/Feuer-sturm/ioBroker.docs/blob/FS-welcome/docs/de/README.md#jarvisIch suche weiteren Input für die Doku und würde mich über Rückmeldungen zu den folgenden Themen freuen:
- Kurzbeschreibung / Merkmale von jarvis ( @Zefau kannst du hier unterstützen?)
- Eure jarvis Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von jarvis zu bekommen
@Zefau
Ich habe es nun heute geschafft meine Json-Tabelle in Jarvis zu implementieren. Allerding habe ich ein Problem mit der Formatierung. Ich kann die Daten alle Anzeigen, auch in der Reihenfolge wie ich es will, aber bei der Formatierung stelle ich mich zu "glatt" an.In dem einen Feld habe ich zwei unterschiedliche Werte einmal "ja" und einmal "nein". Nun wollte ich in der Json-Tabelle gern die Werte oder ggf nur das Wort "ja" in "grün" und "nein" in "rot" Darstellen.
Wenn ich das mit der Formatierung richtig verstanden habe sollte das über Spalten (Json Format) gemacht werden können. Leider gibt es keine genauen Dokumentationen ob das überhaupt umsetzbar ist.
Zur Zeit habe ich das folgende eingetragen:
[{"field:":"Name","label":"HWN Name"},{"field":"Position","label":"Coordinaten"},{"field":"Wert","label":"Gestempelt","align":"left","format": "ja"=>{"#090"}}}]
Lt Hint, wenn des Felder sollte das ja irgendwie gehen oder liege ich da falsch?
Hat jemand eine Idee was ich hier übersehen habe.
-
@Zefau
Ich habe es nun heute geschafft meine Json-Tabelle in Jarvis zu implementieren. Allerding habe ich ein Problem mit der Formatierung. Ich kann die Daten alle Anzeigen, auch in der Reihenfolge wie ich es will, aber bei der Formatierung stelle ich mich zu "glatt" an.In dem einen Feld habe ich zwei unterschiedliche Werte einmal "ja" und einmal "nein". Nun wollte ich in der Json-Tabelle gern die Werte oder ggf nur das Wort "ja" in "grün" und "nein" in "rot" Darstellen.
Wenn ich das mit der Formatierung richtig verstanden habe sollte das über Spalten (Json Format) gemacht werden können. Leider gibt es keine genauen Dokumentationen ob das überhaupt umsetzbar ist.
Zur Zeit habe ich das folgende eingetragen:
[{"field:":"Name","label":"HWN Name"},{"field":"Position","label":"Coordinaten"},{"field":"Wert","label":"Gestempelt","align":"left","format": "ja"=>{"#090"}}}]
Lt Hint, wenn des Felder sollte das ja irgendwie gehen oder liege ich da falsch?
Hat jemand eine Idee was ich hier übersehen habe.
-
Hallo zusammen,
ich bin gerade dabei die "Willkommensseite" von der ioBroker Doku zu überarbeiten (https://forum.iobroker.net/topic/51919/brainstorming-doku-abschnitt-willkommen/11)
Ich bin aktuell dabei das Kapitel "Visualisierung" zu überarbeiten.
Den aktuellen Entwurfsstand für jarvis findet ihr hier:
https://github.com/Feuer-sturm/ioBroker.docs/blob/FS-welcome/docs/de/README.md#jarvisIch suche weiteren Input für die Doku und würde mich über Rückmeldungen zu den folgenden Themen freuen:
- Kurzbeschreibung / Merkmale von jarvis ( @Zefau kannst du hier unterstützen?)
- Eure jarvis Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von jarvis zu bekommen
-
Hallo zusammen, kurze Frage: Kann ich ein eigenes Bild als Icon bei den Geräten eintragen?
Danke. -