NEWS
Node-red iobroker Objekte in homekit einbinden
-
@minta79 Nun grundsätzlich kann man es über die Nodes oder über den iobroker Adapter machen - ist im Prinzip egal, da Du immer mit Logik was dazwischenschalten musst und sowohl die Nodes, als auch der YAHAKA Adapter die gleiche Schnittstelle nutzen.
Für die Rollläden musst Du halt wissen, wie Du die Rollläden im iobroker steuerst. Ich habe zwar Shellies 2.5 aber nur als Relais und nicht als Rollläden im Einsatz ausserdem mache ich es über Mqtt - du wahrscheinlich über den Shelly Adapter.
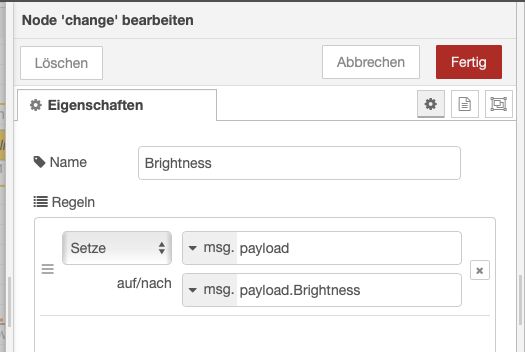
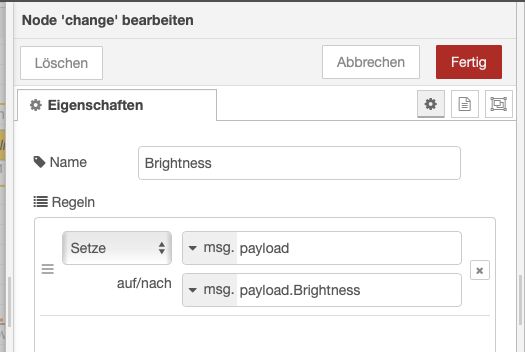
Für die Rollläden konfigurierst Du Deine Node mit dem Window Covering Service
-
@mickym Ok. Danke für die Info. Ich tue mich halt sehr schwer mit den Change Nodes. Da habe ich keine Ahnung was ich da wie "mappen" muss.
@minta79 Das ist nicht so schwer da helfe ich Dir gerne - weil es fundamentales Verständnis ist.
Schau mal die haben die Doku sogar überarbeitet und mit Beispielflows geliefert:
-
@minta79 Das ist nicht so schwer da helfe ich Dir gerne - weil es fundamentales Verständnis ist.
Schau mal die haben die Doku sogar überarbeitet und mit Beispielflows geliefert:
@mickym Das wäre natürlich supernett! Mir fehlen glaube ich nur 2-3 Beispiele, dann kann ich es bestimmt adaptieren. Habe mir z.B. gerade eine dimmbare Lampe angeschaut, da kommt das Thema "Brightness" z.B. vor und das Beispiel vom Türkontaktsensor. Da sind dann schon ein paar mehr Parameter dabei.
-
@mickym Das wäre natürlich supernett! Mir fehlen glaube ich nur 2-3 Beispiele, dann kann ich es bestimmt adaptieren. Habe mir z.B. gerade eine dimmbare Lampe angeschaut, da kommt das Thema "Brightness" z.B. vor und das Beispiel vom Türkontaktsensor. Da sind dann schon ein paar mehr Parameter dabei.
@minta79 Also grundsätzlich arbeitet Du mit Nachrichtenobjekten die durch die Nodes geschickt werden.
Ein Objekt ist ein Javascript-Objekt, das bestimmte Eigenschaften hat
https://www.w3schools.com/js/js_objects.asp
Statt dem Auto hast Du in Node Red eben ein msg Objekt.
Am Bekanntesten hast Du meist ein topic und ein payload in Deinem Nachrichtenobjekt.
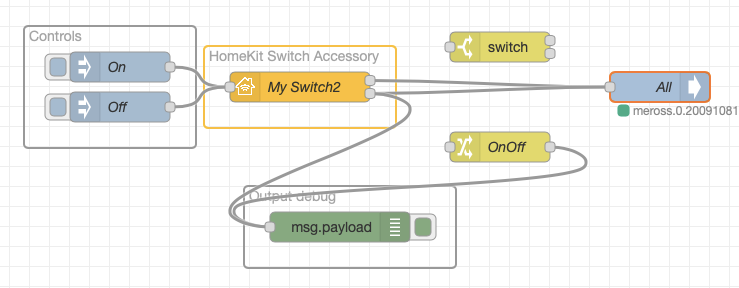
Am Besten Du schaust immer in Deinen Debug Nodes - das komplette Nachrichtenobjekt an:
Wenn Du also mal das Debug Fenster anschaust - und ich habe mal eine Debug Node nur mit der payload und das komplette Nachrichtenobjekt genommen:
Beim kompletten Objekt siehst Du also dass die payload nur eine Eigenschaft des Nachrichtenobjektes ist und die payload wiederum ein Objekt mit der Eigenschaft TargetPosition hat.
Möchtest Du die TargetPosition diekt haben, dann setzt Du die payload direkt auf die Eigenschaft: payload.TargetPosition
Bei den Rollläden siehst Du in der HomeApp solange den rollladen sich bewegen bis CurrentPosition = TargetPosition ist.
-
@minta79 Also grundsätzlich arbeitet Du mit Nachrichtenobjekten die durch die Nodes geschickt werden.
Ein Objekt ist ein Javascript-Objekt, das bestimmte Eigenschaften hat
https://www.w3schools.com/js/js_objects.asp
Statt dem Auto hast Du in Node Red eben ein msg Objekt.
Am Bekanntesten hast Du meist ein topic und ein payload in Deinem Nachrichtenobjekt.
Am Besten Du schaust immer in Deinen Debug Nodes - das komplette Nachrichtenobjekt an:
Wenn Du also mal das Debug Fenster anschaust - und ich habe mal eine Debug Node nur mit der payload und das komplette Nachrichtenobjekt genommen:
Beim kompletten Objekt siehst Du also dass die payload nur eine Eigenschaft des Nachrichtenobjektes ist und die payload wiederum ein Objekt mit der Eigenschaft TargetPosition hat.
Möchtest Du die TargetPosition diekt haben, dann setzt Du die payload direkt auf die Eigenschaft: payload.TargetPosition
Bei den Rollläden siehst Du in der HomeApp solange den rollladen sich bewegen bis CurrentPosition = TargetPosition ist.
@mickym Ok. Grundsätzlich habe ich das verstanden. Aber mir fehlt noch der richtige Ansatz, also wie ich von A nach B komme. Das mit dem Debug Node ist klar und auch das mit den Eigenschaften , aber die "Übersetzung" bekomme ich noch nicht auf die Reihe. Brauche ich dann immer nen Change Node? In dem Beispiel von vorhin mit der Lampe bekomme ich sie jetzt mit dem Change Node an- und ausgeschaltet. Aber wie nehme ich nun noch das Thema Brightness auf, so dass es auch an mein ioBroker Objekt übergeben wird? In dem gleichen Change Node? Sorry für die evtl. blöden Fragen.
-
@mickym Ok. Grundsätzlich habe ich das verstanden. Aber mir fehlt noch der richtige Ansatz, also wie ich von A nach B komme. Das mit dem Debug Node ist klar und auch das mit den Eigenschaften , aber die "Übersetzung" bekomme ich noch nicht auf die Reihe. Brauche ich dann immer nen Change Node? In dem Beispiel von vorhin mit der Lampe bekomme ich sie jetzt mit dem Change Node an- und ausgeschaltet. Aber wie nehme ich nun noch das Thema Brightness auf, so dass es auch an mein ioBroker Objekt übergeben wird? In dem gleichen Change Node? Sorry für die evtl. blöden Fragen.
@minta79 Nun die Change NOde ist doch das Wichtigste um Deine Nachrichten so anzupassen, wie es Dein Zielgerät brauchst.
Also wir betrachten jetzt mal nur eine Richtung:
Sprich Du triggerst steuerst über Deine HomeApp. Die Node spukt eine Nachricht aus und nun musst Du die Nachricht so modifizieren (deshalb brauchst Du die Change Nodes) damit Dein Zielgerät es versteht.
Sprich Du hast ein Lampe, die Du dimmen kannst. Du bekommst aus Deiner Homekit Node ein payload mit einer Eigenschaft Brightness. Nun hängt es doch von Deiner Lampe ab, wie Du die Brightness steuerst und dem entsprechende modifizierst Du die payload in dem Du nun den Wert der Eigenschaft brightness in den Datenpunkt schreibst.
Also wichtig:
A. Was bekommst Du für Informationen aus der Homekit Node
B. Was brauchst Du um die Lampe zu steuern.Bei den Shellies musst Du neben der Brightness noch die Lampe einschalten. Aber wie gesagt, Du weißt am Besten, was Deine Lampen brauchen und das werden wir versuchen über einen Flow zu erledigen.
-
@minta79 Nun die Change NOde ist doch das Wichtigste um Deine Nachrichten so anzupassen, wie es Dein Zielgerät brauchst.
Also wir betrachten jetzt mal nur eine Richtung:
Sprich Du triggerst steuerst über Deine HomeApp. Die Node spukt eine Nachricht aus und nun musst Du die Nachricht so modifizieren (deshalb brauchst Du die Change Nodes) damit Dein Zielgerät es versteht.
Sprich Du hast ein Lampe, die Du dimmen kannst. Du bekommst aus Deiner Homekit Node ein payload mit einer Eigenschaft Brightness. Nun hängt es doch von Deiner Lampe ab, wie Du die Brightness steuerst und dem entsprechende modifizierst Du die payload in dem Du nun den Wert der Eigenschaft brightness in den Datenpunkt schreibst.
Also wichtig:
A. Was bekommst Du für Informationen aus der Homekit Node
B. Was brauchst Du um die Lampe zu steuern.Bei den Shellies musst Du neben der Brightness noch die Lampe einschalten. Aber wie gesagt, Du weißt am Besten, was Deine Lampen brauchen und das werden wir versuchen über einen Flow zu erledigen.
@mickym Ich glaube so langsam wird es was. Nur passiert noch nicht ganz das was es soll.
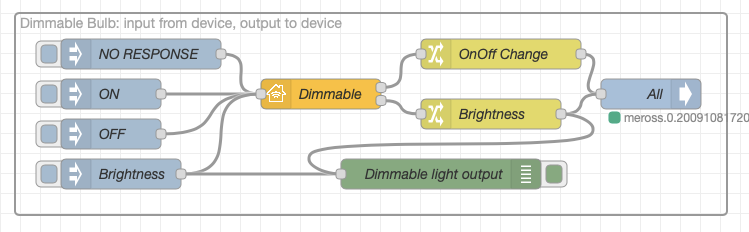
Hier mein Beispiel:
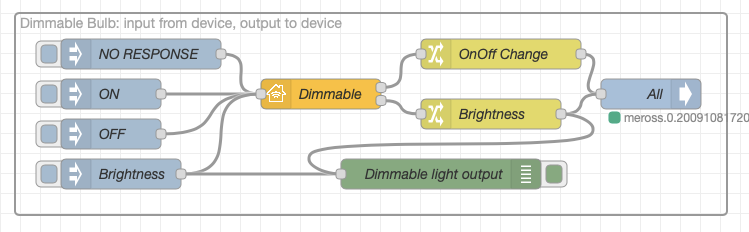
Das ist eine von meinen Lampen:

Das habe ich gebastelt:



Die Lampe geht auch an, aber nicht mit 100%.
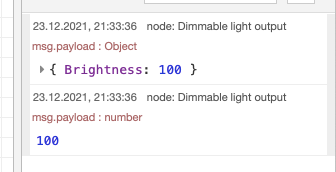
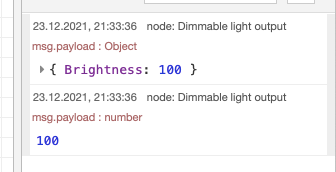
Ich muss doch nun noch "Brightness" in etwas "übersetzen", das meine Lampe versteht richtig? Nur wie? Der Schritt ist mir noch nicht klar. Wenn ich den Dreh raus habe, kann ich es ja wahrscheinlich auf alles andere anwenden.Wenn ich in der HomeApp dimme erscheint das hier im Debug:

Vielen Dank, dass du mir so geduldig hilfst!!!
-
@mickym Ich glaube so langsam wird es was. Nur passiert noch nicht ganz das was es soll.
Hier mein Beispiel:
Das ist eine von meinen Lampen:

Das habe ich gebastelt:



Die Lampe geht auch an, aber nicht mit 100%.
Ich muss doch nun noch "Brightness" in etwas "übersetzen", das meine Lampe versteht richtig? Nur wie? Der Schritt ist mir noch nicht klar. Wenn ich den Dreh raus habe, kann ich es ja wahrscheinlich auf alles andere anwenden.Wenn ich in der HomeApp dimme erscheint das hier im Debug:

Vielen Dank, dass du mir so geduldig hilfst!!!
@minta79 Na Du hast doch unterschiedliche States in deiner Lampe. Also kannst Du doch nicht alles in einen Datenounkt schreiben.
On off miss in den switch
dann hast Du einen Datenpunkt für die Farbe usw.Da gibt es sicher noch einen Datenpunkt für die Helligkeit. Also Du musst verschiedene Datenpunkte befüllen und Du holst die Infos aus einer payload. Also poste mal alle Datenpunkte zu Deiner Lampe.
-
@minta79 Na Du hast doch unterschiedliche States in deiner Lampe. Also kannst Du doch nicht alles in einen Datenounkt schreiben.
On off miss in den switch
dann hast Du einen Datenpunkt für die Farbe usw.Da gibt es sicher noch einen Datenpunkt für die Helligkeit. Also Du musst verschiedene Datenpunkte befüllen und Du holst die Infos aus einer payload. Also poste mal alle Datenpunkte zu Deiner Lampe.
@mickym Sorry. Jetzt hab ich es. Ich muss natürlich verschiedene Datenpunkte ansteuern! Das war der Fehler! Jetzt funktioniert es. An/Aus + Brightness. Das war der Denkfehler, den ich die ganze Zeit drin hatte.
Eine Frage noch: Du hast geschrieben "Am Besten Du schaust immer in Deinen Debug Nodes - das komplette Nachrichtenobjekt an:" Wie komme ich an das komplette Nachrichtenobjekt?
-
@mickym Sorry. Jetzt hab ich es. Ich muss natürlich verschiedene Datenpunkte ansteuern! Das war der Fehler! Jetzt funktioniert es. An/Aus + Brightness. Das war der Denkfehler, den ich die ganze Zeit drin hatte.
Eine Frage noch: Du hast geschrieben "Am Besten Du schaust immer in Deinen Debug Nodes - das komplette Nachrichtenobjekt an:" Wie komme ich an das komplette Nachrichtenobjekt?
-
@minta79 Na ich sehe - meist ist doch alles in der payload. Aber ansonsten kannst Du in der Debug Node angeben, ob Du nur die payload oder das komplette Nachrichtenobjekt ausgegeben werden soll.
-
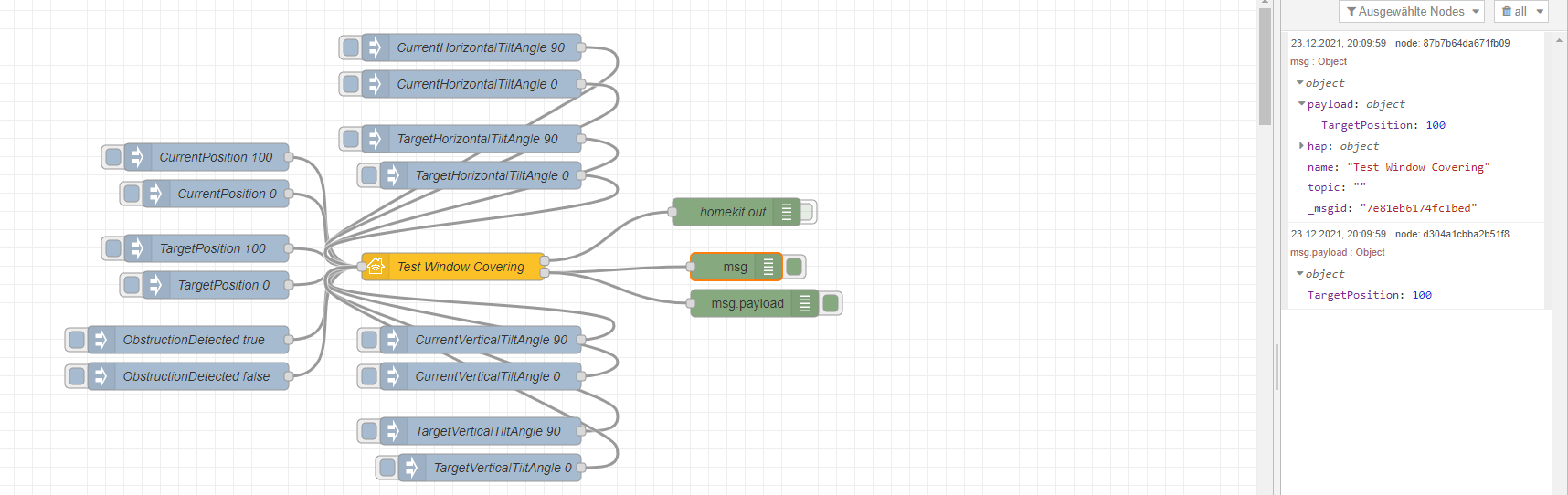
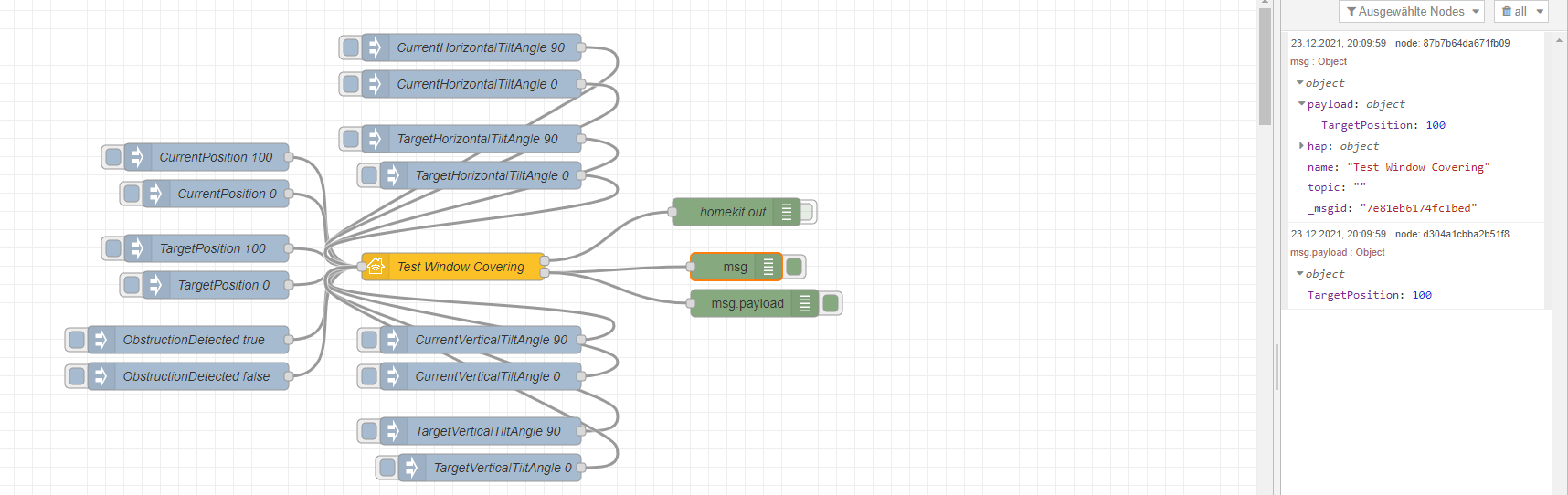
@mickym Wahrscheinlich stehe ich wieder auf dem Schlauch. Meine Frage ist, wie ich an alle "Eigenschaften" eines Typs wie z.B. Window Covering komme, wie in deinem Screenshot zu sehen:

@minta79 Nun das habe ich doch aus dem WIKI - das ich Dir gepostet habe. Da steht ja auch eine BEschreibung zu den Parametern.
Hier ist doch zu dem Service angegeben, welche Parameter erforderlich sind (Position State meines Erfahrung nach nicht, aber egal).

In den Flows - die zu dem Service angehängt sind, siehst Du doch die Beispiele.
-
@minta79 Nun das habe ich doch aus dem WIKI - das ich Dir gepostet habe. Da steht ja auch eine BEschreibung zu den Parametern.
Hier ist doch zu dem Service angegeben, welche Parameter erforderlich sind (Position State meines Erfahrung nach nicht, aber egal).

In den Flows - die zu dem Service angehängt sind, siehst Du doch die Beispiele.
-
@mickym Oh sorry, den Link hatte ich total übersehen! Stimmt da ist alles was ich brauche.
@mickym Ich bräuchte noch mal Hilfe. Ich komme einfach nicht weiter. Der Rolladen fährt zwar hoch und runter, aber der Kringel bleibt und dreht sich endlos im HomeKit.
Ich habe hier (https://nrchkb.github.io/wiki/service/window-covering/) folgendes gelesen: "When Current State and Target State are not equal, you will get the spinning icon in Home.app. The messages may be sent together in a single payload or with a delay between to show “opening” and “closing” in the Home.app."
Genau das bekomme ich einfach nicht hin. Hier bräuchte ich bitte Hilfe. Hat jemand evtl. ein Beispiel, dass ich mir in NodeRed importieren kann?
Ich möchte einen Rolladen (Shelly 2.5) aus iobroker in HomeKit über NodeRed einbinden. Schalter und Lichter bekomme ich mittlerweile hin, aber der Rolladen will einfach nicht. -
@mickym Ich bräuchte noch mal Hilfe. Ich komme einfach nicht weiter. Der Rolladen fährt zwar hoch und runter, aber der Kringel bleibt und dreht sich endlos im HomeKit.
Ich habe hier (https://nrchkb.github.io/wiki/service/window-covering/) folgendes gelesen: "When Current State and Target State are not equal, you will get the spinning icon in Home.app. The messages may be sent together in a single payload or with a delay between to show “opening” and “closing” in the Home.app."
Genau das bekomme ich einfach nicht hin. Hier bräuchte ich bitte Hilfe. Hat jemand evtl. ein Beispiel, dass ich mir in NodeRed importieren kann?
Ich möchte einen Rolladen (Shelly 2.5) aus iobroker in HomeKit über NodeRed einbinden. Schalter und Lichter bekomme ich mittlerweile hin, aber der Rolladen will einfach nicht.@minta79 Nun Du musst halt den Datenpunkt Deines Shellies, die den aktuellen Status ausgibt in die Node füttern. Also such Dir den Datenpunkt im Shelly, der Dir die aktuelle Position angibt oder vielleicht gibts auch ein Datenpunkt, wo der Shelly meldet, wenn er sich nicht mehr bewegt keine Ahnung - alles steht und hängt von Deinen Datenpunkten Deines Shellies ab.
Wenn Dir das nicht wichtig ist setzt Du halt gleich den CurrentState - ist halt nicht so schön.
Dann nimmst Du halt das was aus TargetState raus kommst und gibts es als CurrentState in die Node - -
@minta79 Nun Du musst halt den Datenpunkt Deines Shellies, die den aktuellen Status ausgibt in die Node füttern. Also such Dir den Datenpunkt im Shelly, der Dir die aktuelle Position angibt oder vielleicht gibts auch ein Datenpunkt, wo der Shelly meldet, wenn er sich nicht mehr bewegt keine Ahnung - alles steht und hängt von Deinen Datenpunkten Deines Shellies ab.
Wenn Dir das nicht wichtig ist setzt Du halt gleich den CurrentState - ist halt nicht so schön.
Dann nimmst Du halt das was aus TargetState raus kommst und gibts es als CurrentState in die Node - -
Ich habe noch ein Problem. Ab und zu kommt es vor, dass es aussieht als wäre der Shelly in einer Endlosschleife gefangen. Die Werte fangen an hin- und her zu flackern. Heute ist es zum Beispiel nach einem Neustart des ioBrokers aufgetaucht.
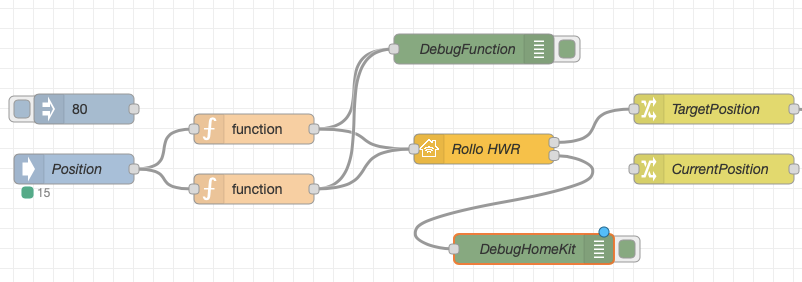
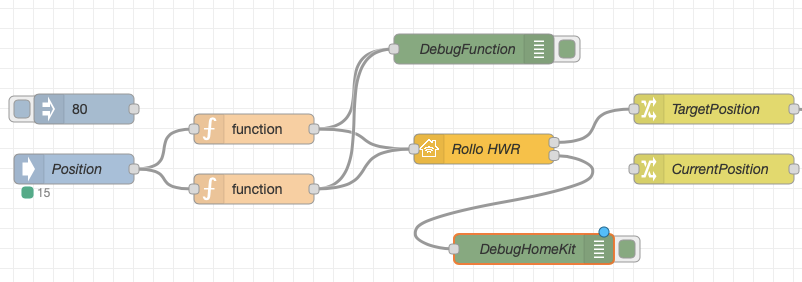
Hier mein Modell:

-
Ich habe noch ein Problem. Ab und zu kommt es vor, dass es aussieht als wäre der Shelly in einer Endlosschleife gefangen. Die Werte fangen an hin- und her zu flackern. Heute ist es zum Beispiel nach einem Neustart des ioBrokers aufgetaucht.
Hier mein Modell:

@minta79 Na mit 2 Function Nodes - die Du meiden sollst wo Du kannst, kann das schlecht was werden, wenn Du Nachrichten aufteilst und dann wieder in die gleiche Node laufen lässt. Und leider kann niemand von hier sehen, was Du für Dinge in diesen Function NOdes treibst. Wenn Du es Dir einfach machen willst dann hänge einfach hinter die iobroker-in Node eine Delay Node von 4-5 Sekunden, dann dreht sich das Rad halt immer eine konstante Zeit.
-
@minta79 Na mit 2 Function Nodes - die Du meiden sollst wo Du kannst, kann das schlecht was werden, wenn Du Nachrichten aufteilst und dann wieder in die gleiche Node laufen lässt. Und leider kann niemand von hier sehen, was Du für Dinge in diesen Function NOdes treibst. Wenn Du es Dir einfach machen willst dann hänge einfach hinter die iobroker-in Node eine Delay Node von 4-5 Sekunden, dann dreht sich das Rad halt immer eine konstante Zeit.
-
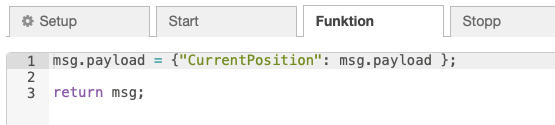
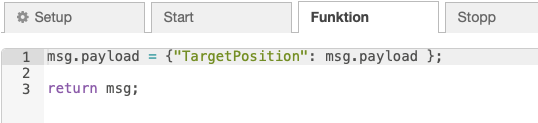
@mickym Sorry, klar. Hier Screenshots von den beiden functions. Ich habe die Umwandlung von String auf das Zielformat nicht hinbekommen und bin auf diese function gestoßen. Ich habe den Flow auch exportiert.


flows.json@minta79 Also Du darfst natürlich nur die Current Position setzen. Die Target Position setzt Du ja in Deiner Home App.
Mit der Target Position musst Du dann Deinen Shelly ansteuern.
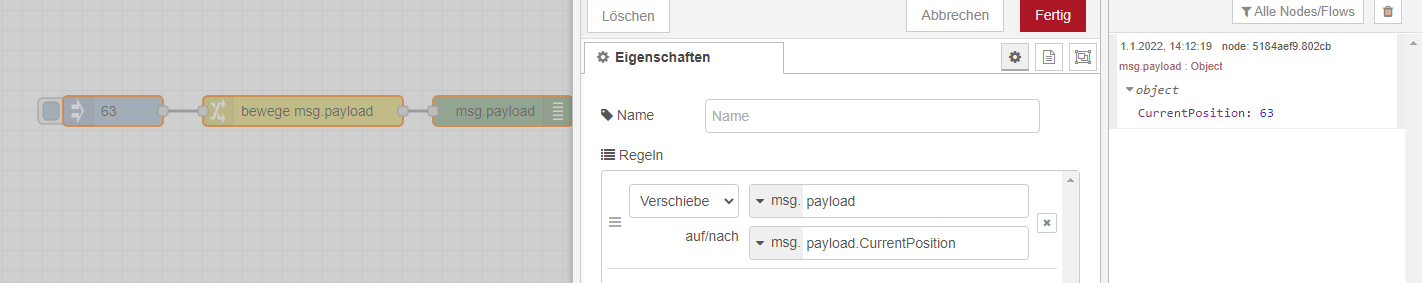
Den jeweiligen Status meldest Du dann an den Node über die Current Position zurück, damit diese weiß, ob sie sich noch drehen muss oder nicht. Sobald die Current Position erreicht wurde, ist das Ziel (Target Position) ja erreicht und es dreht sich nichts mehr in der App.Und wie Du die CurrenPosition mittels eine Change Node setzt - also ohne Function Node siehst Du hier.

Also keine TargetPosition in der Node setzen, dass machst Du über die Home App und die Target Position ist die Zielposition mit der Du Deinen Rollladen ansteuern sollst.
Ach und wenn Du für Zahlenwerte Strings aus Deinem Datenpunkt raus bekommst, dann solltest Du das schleunigst in den NodeRed Adapter Einstellungen ändern, sonst darfst Du immer wieder konvertieren.