NEWS
CSS-Code einen Wert aus einem Datenpunkt
-
Hallo zusammen,
ist es möglich im CSS-Code einen Wert aus einem Datenpunkt auszulesen?
Folgender Hintergrund.
Ich möchte links Oben einen kleineren Radius haben wie rechts Oben. Dieser Wert soll aber aus einem Datenpunkt gelesen werden.Soll:
.Test { border-top-left-radius:10px; border-top-right-radius:20px; }Als Beispiel mit Datenpunkt (welches nicht funktioniert)
.Test { border-top-left-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.LO}; border-top-right-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.RO}; }Besten Dank
-
Hallo zusammen,
ist es möglich im CSS-Code einen Wert aus einem Datenpunkt auszulesen?
Folgender Hintergrund.
Ich möchte links Oben einen kleineren Radius haben wie rechts Oben. Dieser Wert soll aber aus einem Datenpunkt gelesen werden.Soll:
.Test { border-top-left-radius:10px; border-top-right-radius:20px; }Als Beispiel mit Datenpunkt (welches nicht funktioniert)
.Test { border-top-left-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.LO}; border-top-right-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.RO}; }Besten Dank
@ooojohannooo sagte in CSS-Code einen Wert aus einem Datenpunkt:
Hallo zusammen,
ist es möglich im CSS-Code einen Wert aus einem Datenpunkt auszulesen?
Folgender Hintergrund.
Ich möchte links Oben einen kleineren Radius haben wie rechts Oben. Dieser Wert soll aber aus einem Datenpunkt gelesen werden.Soll:

.Test { border-top-left-radius:10px; border-top-right-radius:20px; }Als Beispiel mit Datenpunkt (welches nicht funktioniert)
.Test { border-top-left-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.LO}; border-top-right-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.RO}; }Besten Dank
-
@ooojohannooo sagte in CSS-Code einen Wert aus einem Datenpunkt:
Hallo zusammen,
ist es möglich im CSS-Code einen Wert aus einem Datenpunkt auszulesen?
Folgender Hintergrund.
Ich möchte links Oben einen kleineren Radius haben wie rechts Oben. Dieser Wert soll aber aus einem Datenpunkt gelesen werden.Soll:

.Test { border-top-left-radius:10px; border-top-right-radius:20px; }Als Beispiel mit Datenpunkt (welches nicht funktioniert)
.Test { border-top-left-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.LO}; border-top-right-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.RO}; }Besten Dank
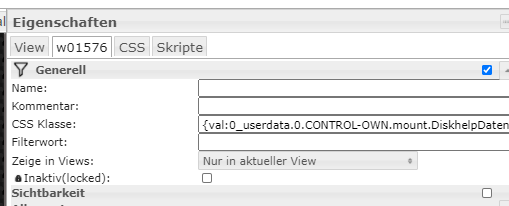
Du kannst dir 2 Klassen im css Tab definieren und in den Css Eigenschaften im Widget setting nimmst du dann ein Binding in Abhängigkeit eines dp-tes den du steuern kannst. Dieser dp bestimmt, wann du welche class brauchst
-
@ooojohannooo sagte in CSS-Code einen Wert aus einem Datenpunkt:
Hallo zusammen,
ist es möglich im CSS-Code einen Wert aus einem Datenpunkt auszulesen?
Folgender Hintergrund.
Ich möchte links Oben einen kleineren Radius haben wie rechts Oben. Dieser Wert soll aber aus einem Datenpunkt gelesen werden.Soll:

.Test { border-top-left-radius:10px; border-top-right-radius:20px; }Als Beispiel mit Datenpunkt (welches nicht funktioniert)
.Test { border-top-left-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.LO}; border-top-right-radius:{0_userdata.0.Visualisierung.Rahmen.Rahmen_Radius.RO}; }Besten Dank
-
Besten Dank
Das funktioniert wie folgt!
{h:0_userdata.0.Visualisierung.Rahmen.Radius_Rahmen; h =="1" ? "Radius1" : h =="5" ? "Radius5" : h =="10" ? "Radius10" : h =="15" ? "Radius15" : h =="20" ? "Radius20" : h =="25" ? "Radius25" : h =="30" ? "Radius30": ""}.Radius1 { border-top-left-radius:1px; border-top-right-radius:1px; } .Radius5 { border-top-left-radius:5px; border-top-right-radius:5px; } .Radius10 { border-top-left-radius:10px; border-top-right-radius:10px; } .Radius15 { border-top-left-radius:15px; border-top-right-radius:15px; } .Radius20 { border-top-left-radius:20px; border-top-right-radius:20px; } .Radius25 { border-top-left-radius:25px; border-top-right-radius:25px; } .Radius30 { border-top-left-radius:30px; border-top-right-radius:30px; }Ist es trotzdem(generell) möglich den Wert aus einem DP in CSS-Klassen zu schreiben?
-
Besten Dank
Das funktioniert wie folgt!
{h:0_userdata.0.Visualisierung.Rahmen.Radius_Rahmen; h =="1" ? "Radius1" : h =="5" ? "Radius5" : h =="10" ? "Radius10" : h =="15" ? "Radius15" : h =="20" ? "Radius20" : h =="25" ? "Radius25" : h =="30" ? "Radius30": ""}.Radius1 { border-top-left-radius:1px; border-top-right-radius:1px; } .Radius5 { border-top-left-radius:5px; border-top-right-radius:5px; } .Radius10 { border-top-left-radius:10px; border-top-right-radius:10px; } .Radius15 { border-top-left-radius:15px; border-top-right-radius:15px; } .Radius20 { border-top-left-radius:20px; border-top-right-radius:20px; } .Radius25 { border-top-left-radius:25px; border-top-right-radius:25px; } .Radius30 { border-top-left-radius:30px; border-top-right-radius:30px; }Ist es trotzdem(generell) möglich den Wert aus einem DP in CSS-Klassen zu schreiben?
@ooojohannooo
ich glaube, dass ist nicht möglich - ein biinding im css tabdie geschweifte klammer ist ja schon reserviert