NEWS
Top App Bar Text im Menü ab´geschnitten
-
@glasfaser said in Top App Bar Text im Menü ab´geschnitten:
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/261
Vielen Dank,
da wir aber nur die Stellmöglichkeit für Farbe, Schriftart und Schriftgröße erwähnt.
Das hatte ich ja auch schon gefunden und die Schrift sehr groß eingestellt. Leider wird die Schrifft dann aber nicht mehr komplett angezeigt.
Ich benötige leider sehr große Schrift in dem Menü..... -
@glasfaser said in Top App Bar Text im Menü ab´geschnitten:
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/261
Vielen Dank,
da wir aber nur die Stellmöglichkeit für Farbe, Schriftart und Schriftgröße erwähnt.
Das hatte ich ja auch schon gefunden und die Schrift sehr groß eingestellt. Leider wird die Schrifft dann aber nicht mehr komplett angezeigt.
Ich benötige leider sehr große Schrift in dem Menü.....@strippe sagte in Top App Bar Text im Menü ab´geschnitten:
Ich benötige leider sehr große Schrift in dem Menü.....
Ahh , das ist was anderes ..
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/227
-
@strippe sagte in Top App Bar Text im Menü ab´geschnitten:
Ich benötige leider sehr große Schrift in dem Menü.....
Ahh , das ist was anderes ..
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/227
@glasfaser
Noch mal Danke,
das war es aber leider auch nicht. In Deinem Link geht es um die Breite der Menüfelder nicht die Höhe.
Ich kann zwar über die Symbolhöhe die Felder vergrößern (auch richtig groß) - das ändert aber nichts an der abgeschnittenen Schrift. -
@glasfaser
Noch mal Danke,
das war es aber leider auch nicht. In Deinem Link geht es um die Breite der Menüfelder nicht die Höhe.
Ich kann zwar über die Symbolhöhe die Felder vergrößern (auch richtig groß) - das ändert aber nichts an der abgeschnittenen Schrift. -
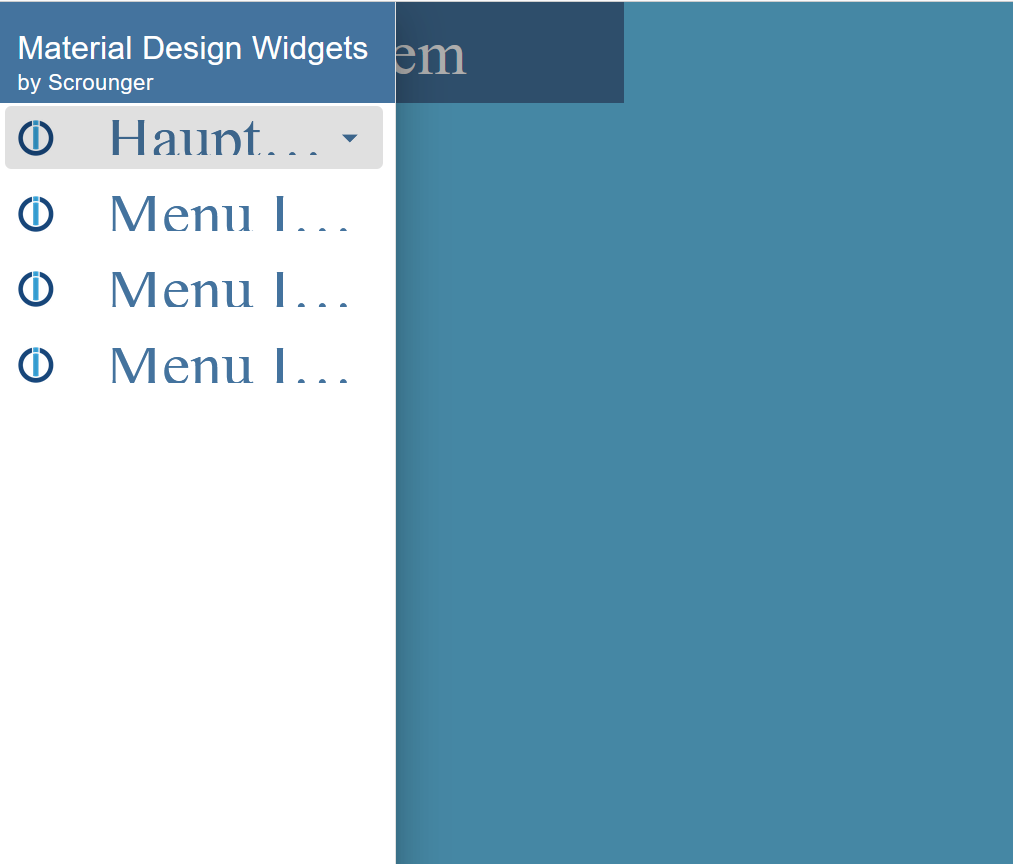
@strippe sagte in Top App Bar Text im Menü ab´geschnitten:
Hier noch einmal ein deutlicheres Bild, worum es geht.
Mit dem Handy sieht man nicht viel ,
aber jetzt ...
Welche Schriftgröße / Schriftart wird denn genutzt !?
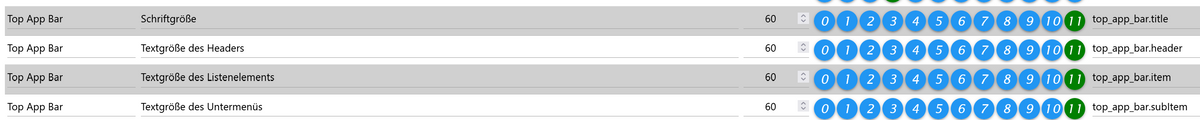
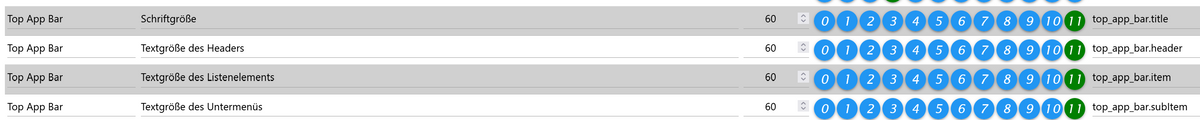
@glasfaser
Die Schriften bzw. Schriftgrößen aus den Einstellungen "Top App bar"

Bei Header scheint die Anpassung zu funktionieren auch bei Größe 11. Nicht aber in den Navileisten. -
@glasfaser
Die Schriften bzw. Schriftgrößen aus den Einstellungen "Top App bar"

Bei Header scheint die Anpassung zu funktionieren auch bei Größe 11. Nicht aber in den Navileisten.So groß kenne ich nicht , aber eventuell geht es hiermit ,
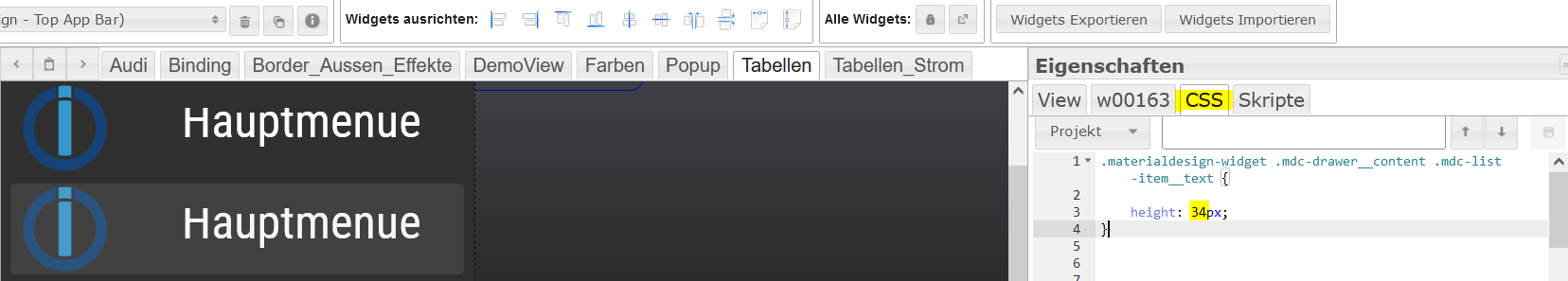
Habe es mal so getestet .:
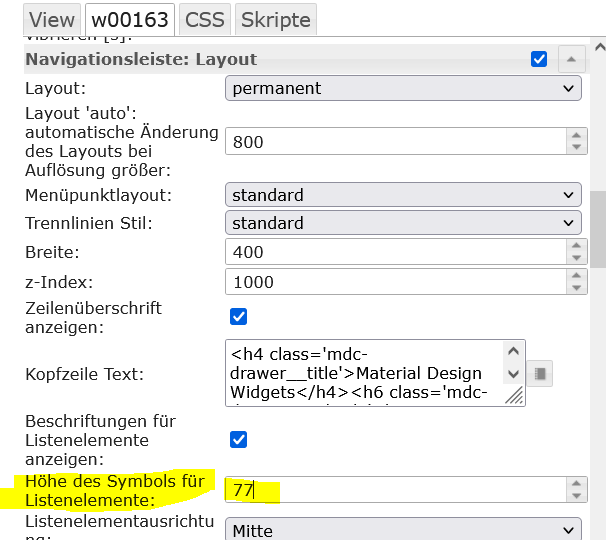
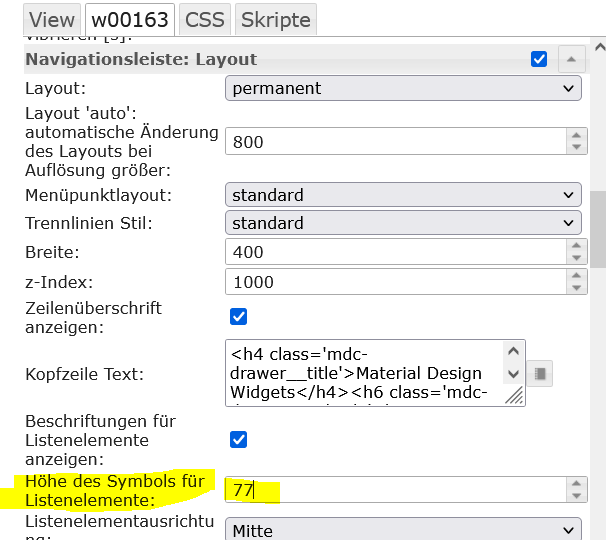
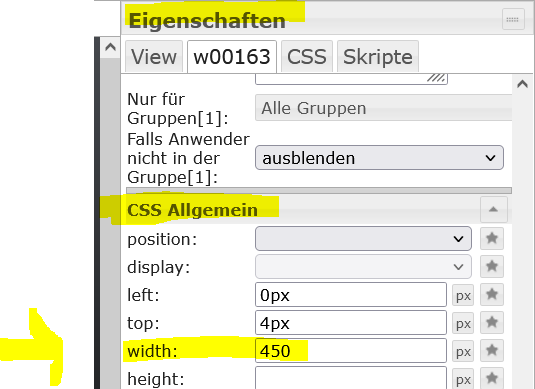
In das Projekt CSS den Code rein und bei height kannst du die Texthöhe nach oben / unten stellen , so das der Text wieder lesbar wird
und bei Höhe des Symbols wird das Element auch größer ,,
.

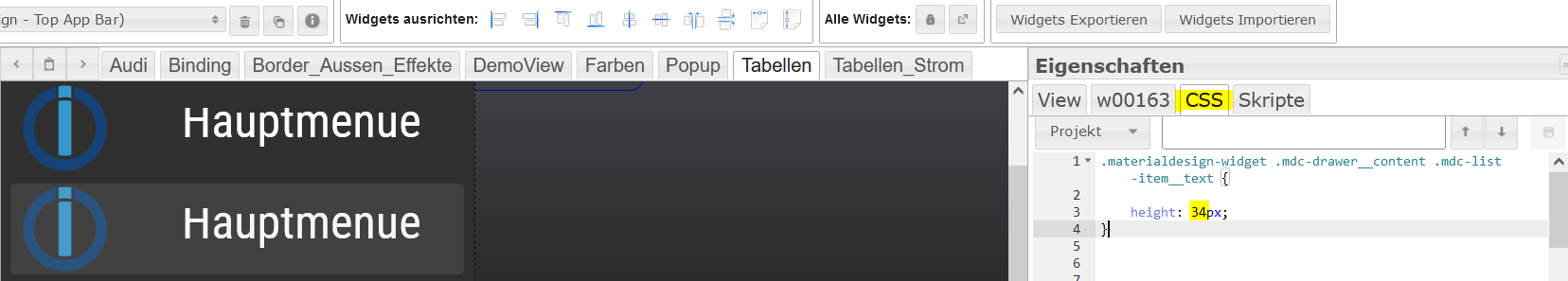
.materialdesign-widget .mdc-drawer__content .mdc-list-item__text { height: 34px; } -
So groß kenne ich nicht , aber eventuell geht es hiermit ,
Habe es mal so getestet .:
In das Projekt CSS den Code rein und bei height kannst du die Texthöhe nach oben / unten stellen , so das der Text wieder lesbar wird
und bei Höhe des Symbols wird das Element auch größer ,,
.

.materialdesign-widget .mdc-drawer__content .mdc-list-item__text { height: 34px; }@glasfaser
Vielen Dank, es tut sich was
Ich habe die Werte mal recht groß geählt. Das "p" wird nicht mehr nach unten abgeschnitten. Aber noch nach oben.
Irgend eine Idee, welcher Parameter das beeinflusst?Gruß
Bernd

-
@glasfaser
Vielen Dank, es tut sich was
Ich habe die Werte mal recht groß geählt. Das "p" wird nicht mehr nach unten abgeschnitten. Aber noch nach oben.
Irgend eine Idee, welcher Parameter das beeinflusst?Gruß
Bernd

-
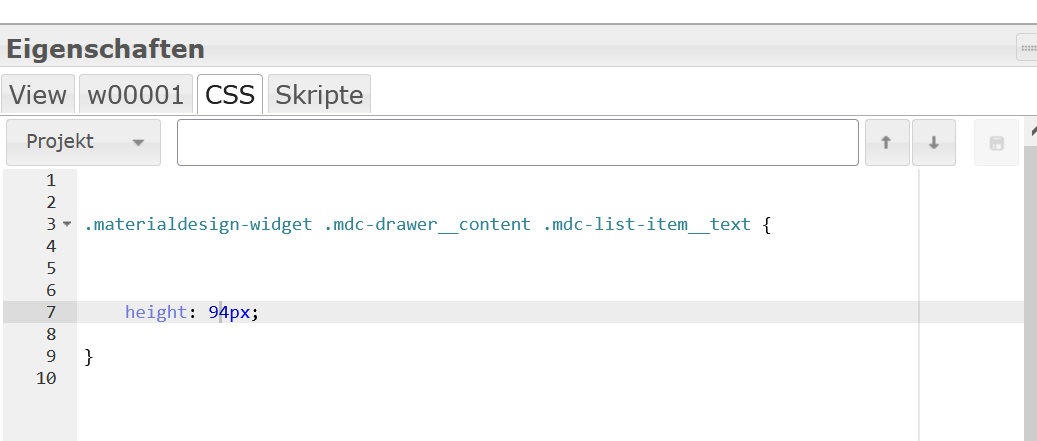
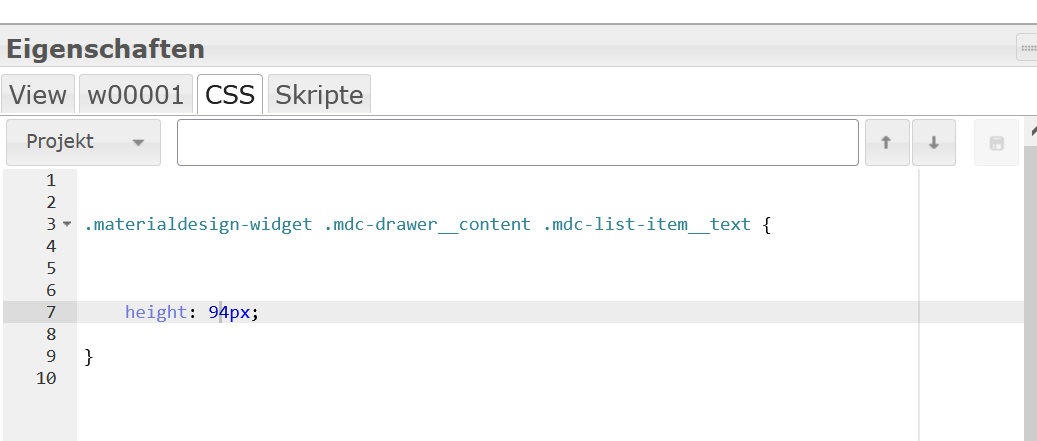
Welche Schritgröße ist das , das kann ich immer noch nicht erkennen .
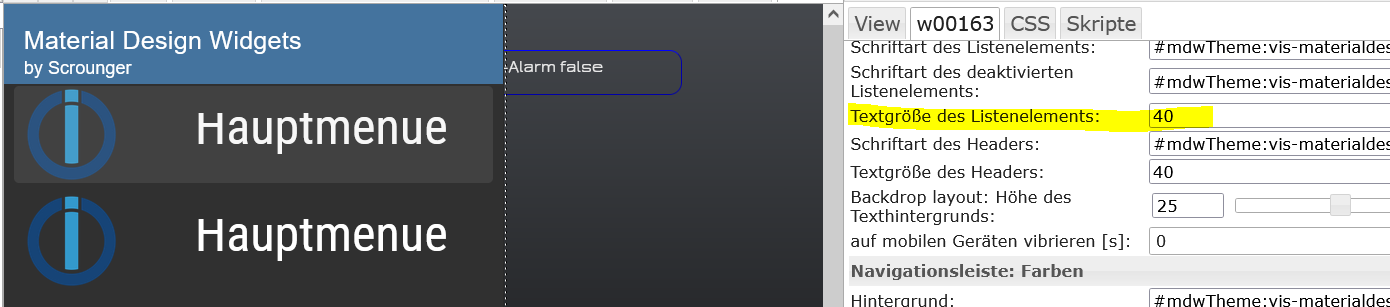
Also eigentlich ist es jetzt mit 94 zu hoch gestellt , was ist mit weiter runter !?Du kannst auch hier die Textgröße angeben .

Leider fehlt jedes mal etwas von der Schrift.
Egal welche Kombi ich eingebe...... -
Leider fehlt jedes mal etwas von der Schrift.
Egal welche Kombi ich eingebe...... -
Kannst du mir die Schriftgröße und Schriftart nennen .... so bin ich nur am raten !?
@glasfaser
Schriftart: RobotoCondensed-Regular
Schriftgröße: 60Gruß
-
@glasfaser
Schriftart: RobotoCondensed-Regular
Schriftgröße: 60Gruß
-
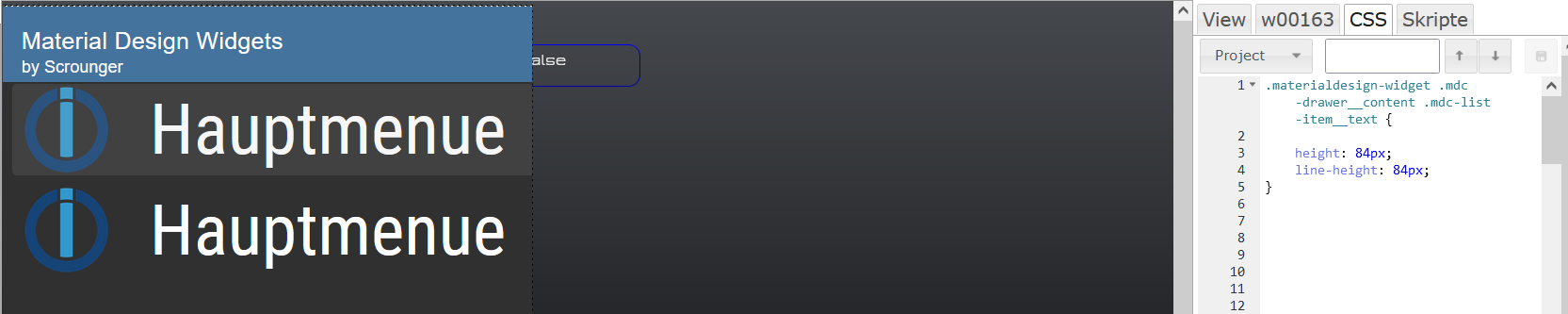
Das sprengt gerade mein Laptop .
So !?

.materialdesign-widget .mdc-drawer__content .mdc-list-item__text { height: 84px; line-height: 84px; }
@glasfaser
Sehr cool,Vielen Dank… das war es!!!!👍
-
@glasfaser
Sehr cool,Vielen Dank… das war es!!!!👍
@strippe sagte in Top App Bar Text im Menü ab´geschnitten:
@glasfaser
Sehr cool,Vielen Dank… das war es!!!!👍
Puhhh ... :cold_sweat: ....:grinning:
Schön das es jetzt dem entspricht , was du wolltest .