NEWS
[Showcase] Jarvis - just another remarkable vis
-
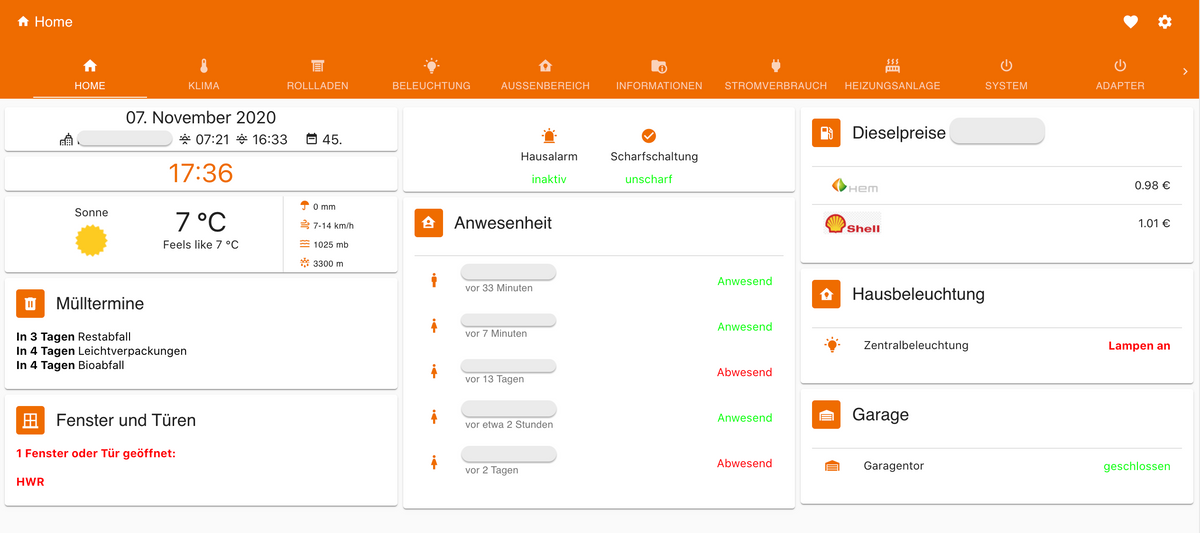
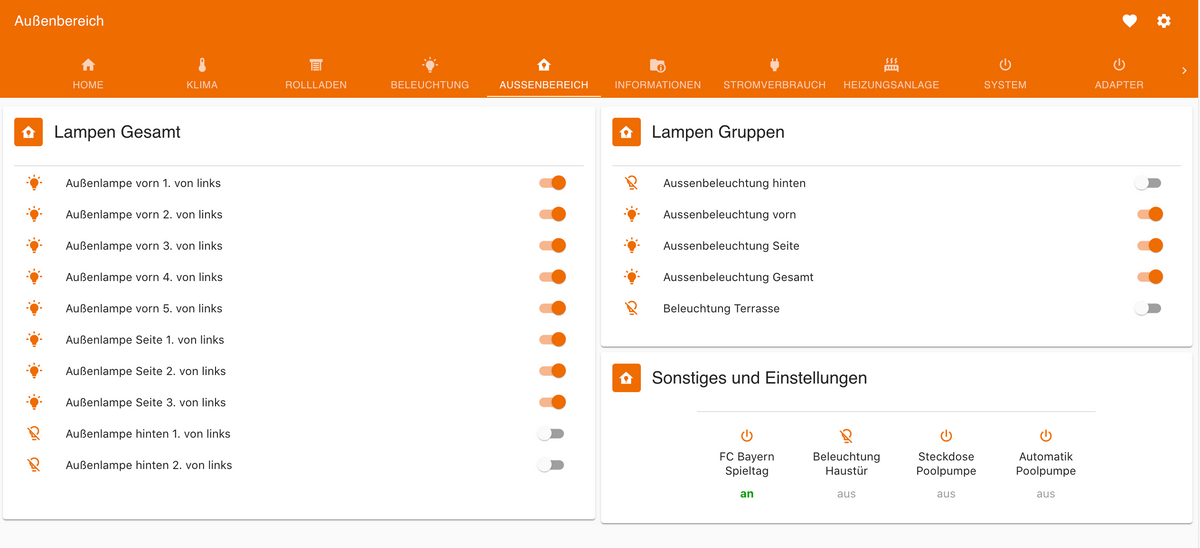
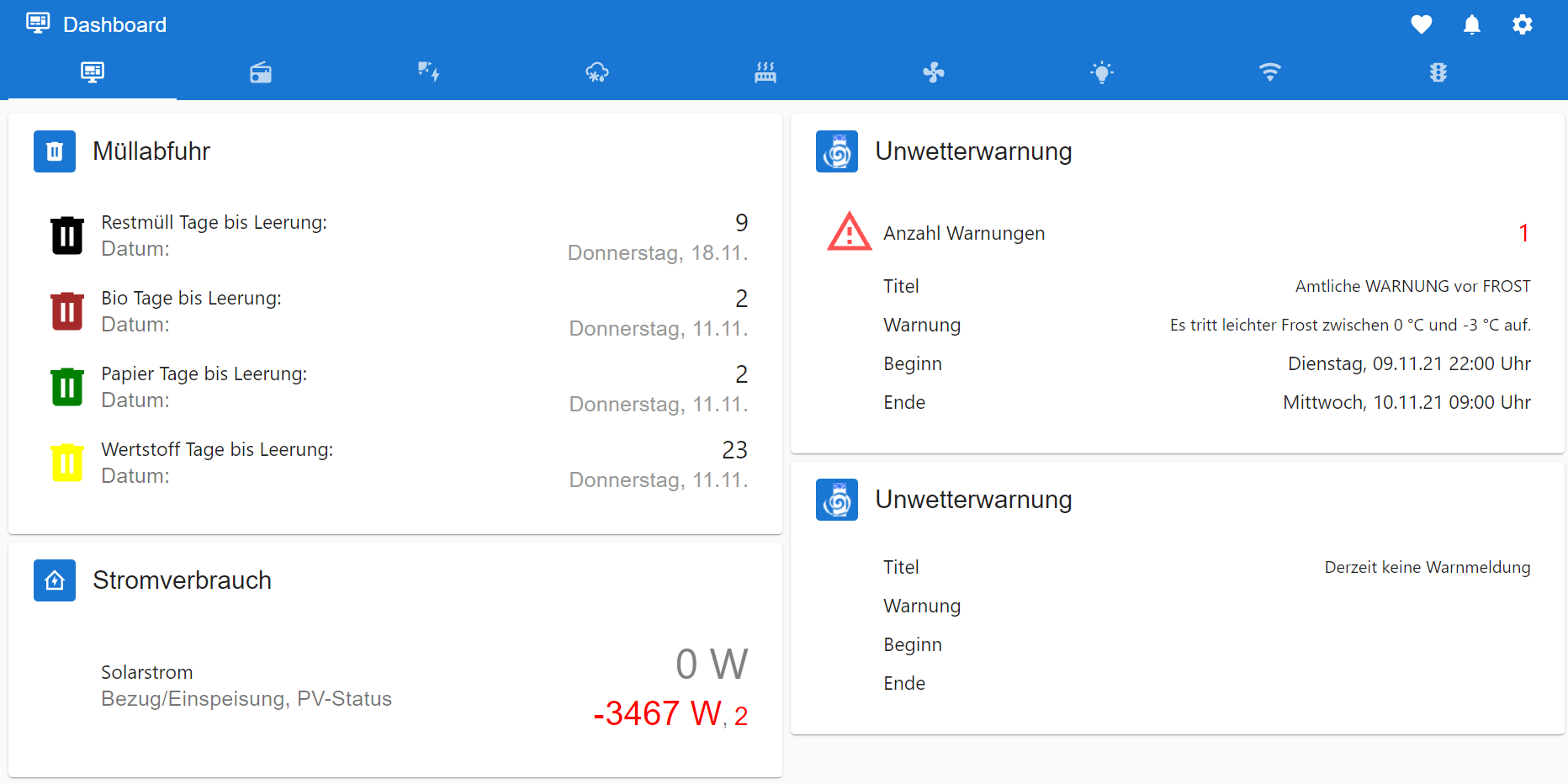
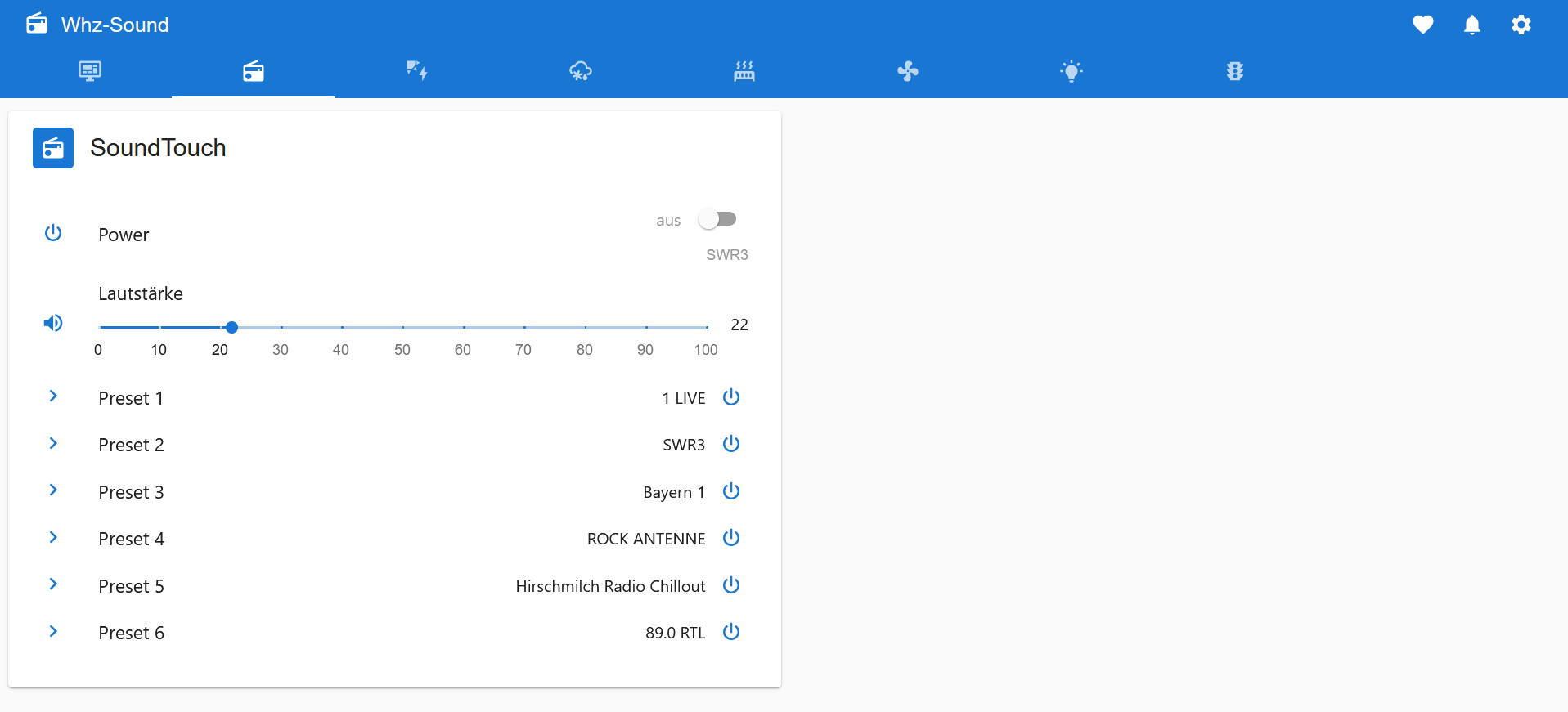
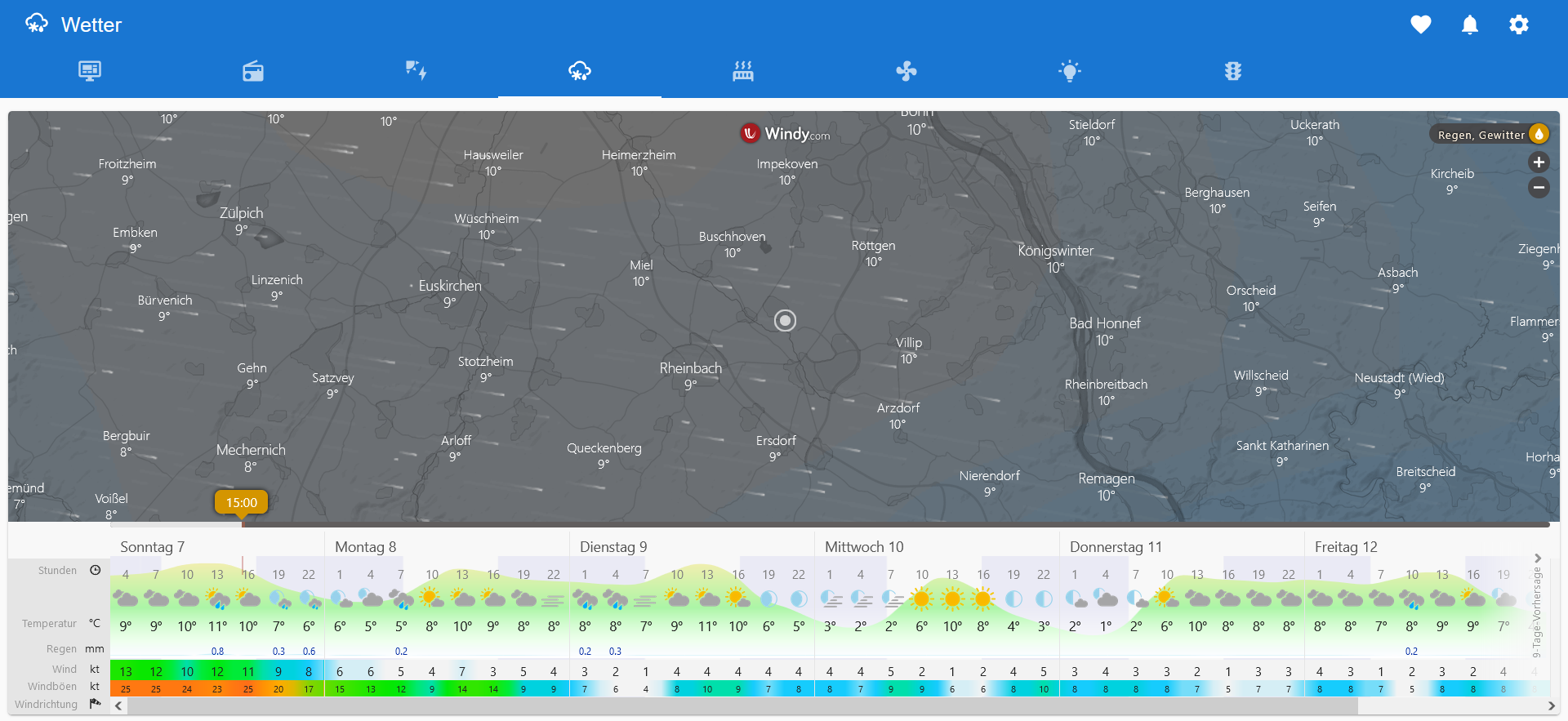
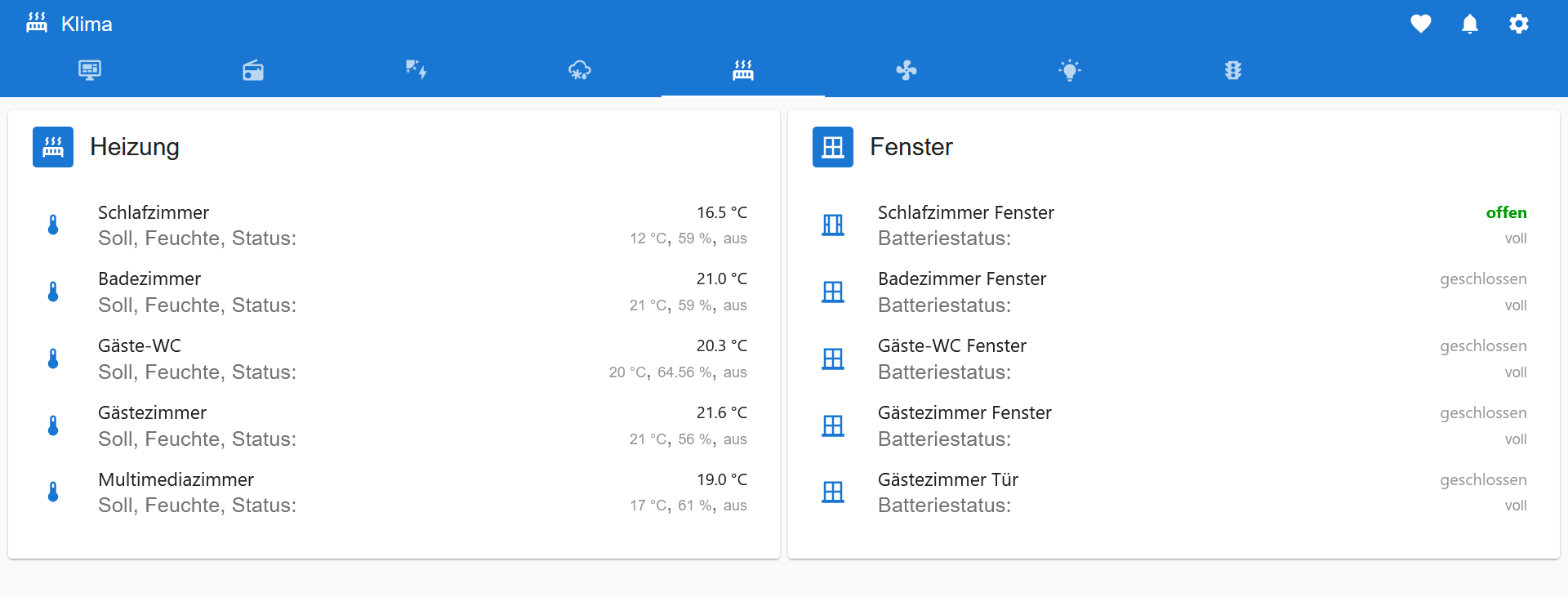
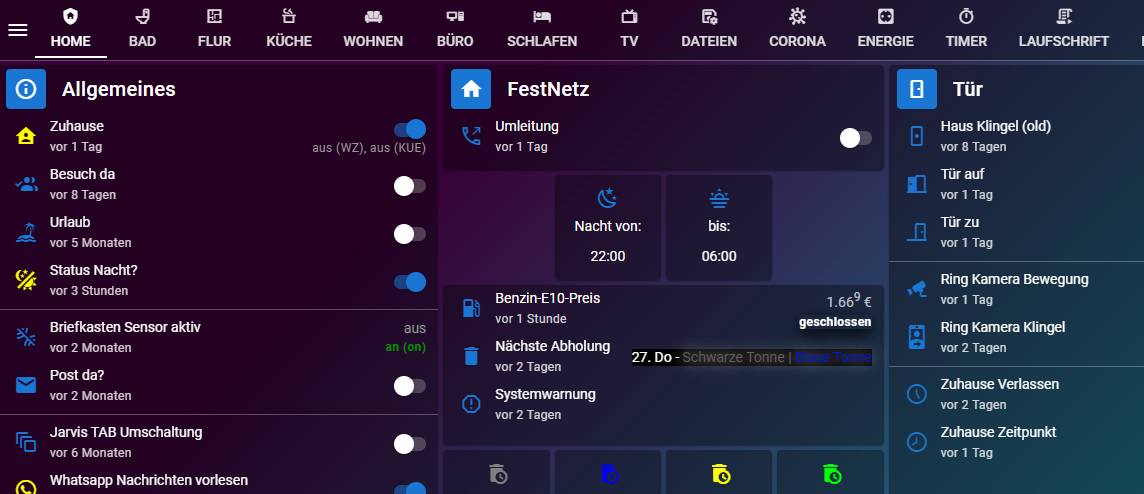
Hier meine Visualisierung für ein altes Galaxy Tab 3







@chris_carryflag Richtig cool, insbesondere die Grafana Einbindungen und die Charts.
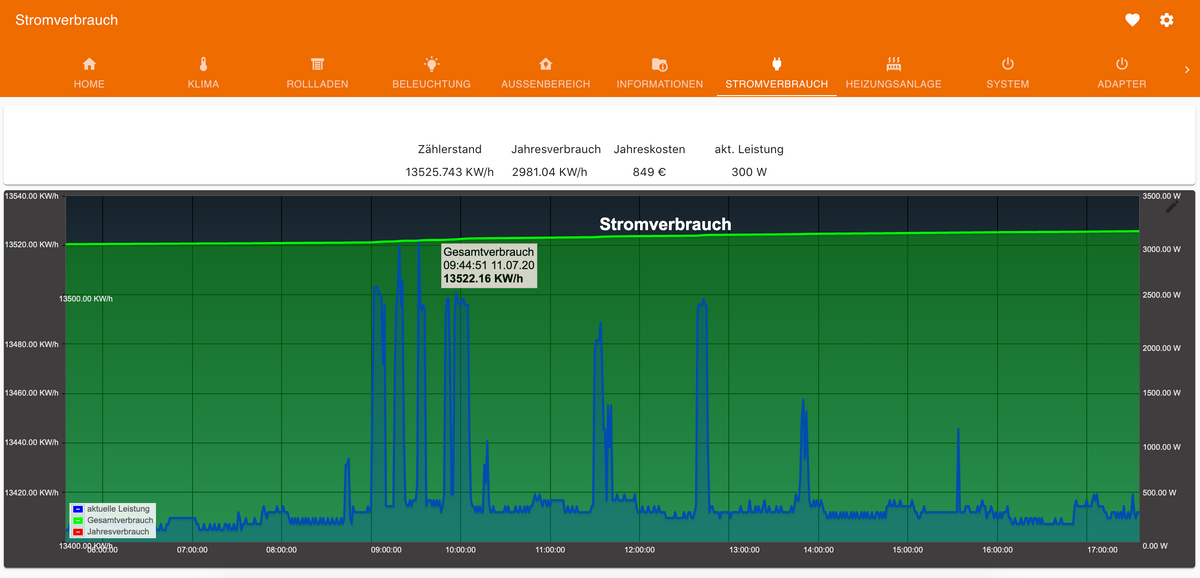
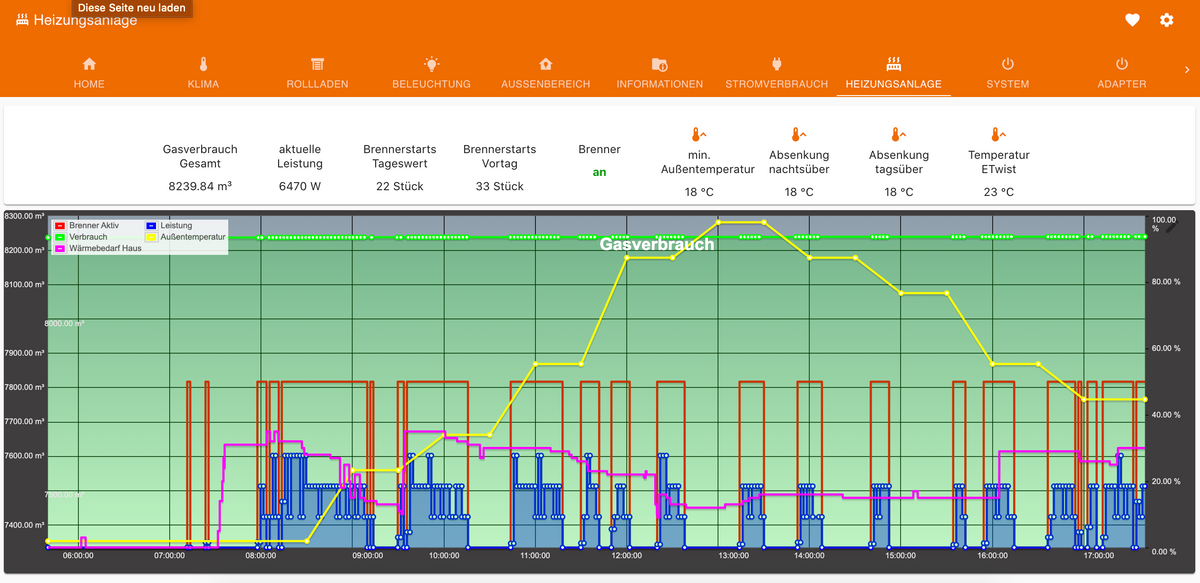
Ich finde vor allem Deinen PV Chart richtig gut.
Hast Du Lust deine Konfiguration mit mir (uns) zu teilen?
Wie hast du es hinbekommen Grafana in Jarvis einzubinden? Bei mir klappt das leider nicht, wohl wegen einem Rechte Problem, dass sich Grafana standardmäßig nicht einbetten lassen will.
Ich habe schon einmal diese eine Config File durchsucht und ein paar Einstellungen geändert, geholfen hat das aber leider nicht.
lg -
@chris_carryflag Richtig cool, insbesondere die Grafana Einbindungen und die Charts.
Ich finde vor allem Deinen PV Chart richtig gut.
Hast Du Lust deine Konfiguration mit mir (uns) zu teilen?
Wie hast du es hinbekommen Grafana in Jarvis einzubinden? Bei mir klappt das leider nicht, wohl wegen einem Rechte Problem, dass sich Grafana standardmäßig nicht einbetten lassen will.
Ich habe schon einmal diese eine Config File durchsucht und ein paar Einstellungen geändert, geholfen hat das aber leider nicht.
lg@smile
Mit der Einbindung in einen Iframe in Jarvis hatte ich zuerst auch ein Problem. Mit der Änderungen in der grafana.ini (allow_embedding=true) hat es dann funktioniert.
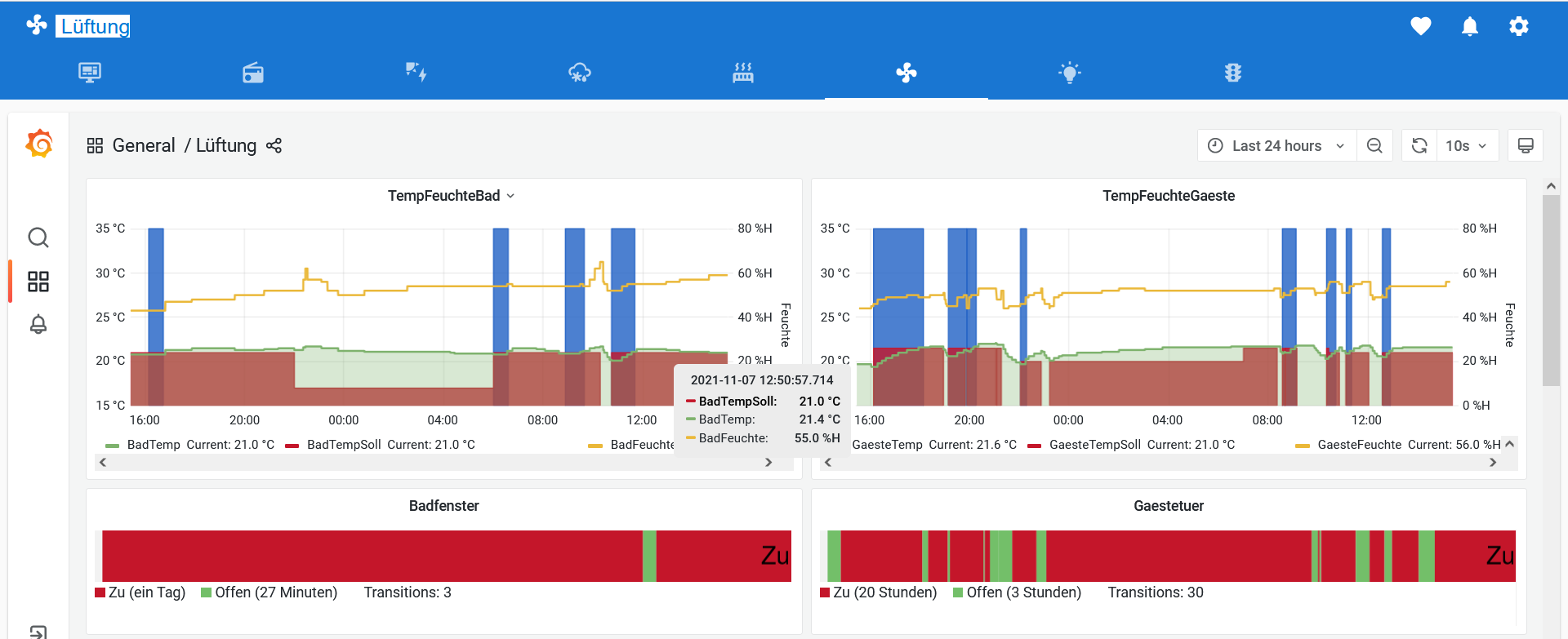
Die offizielle Doku hilft hier weiter: https://grafana.com/docs/grafana/latest/administration/configuration/Die Grafana Konfiguration kann ich gerne zur Verfügung stellen. Allerdings nutze ich noch einige Skripte und Datenpunkte, damit ich das Grafana-Panel so hinbekomme. Falls es dir weiterhilft, kann ich dir das Grafana-Panel als JSON trotzdem zur Verfügung stellen. Das macht natürlich nur Sinn, falls du auch die richtigen Datenpunkte aus iobroker mittels Influx-DB rausschreiben könntest...:face_with_rolling_eyes:
-
@smile
Mit der Einbindung in einen Iframe in Jarvis hatte ich zuerst auch ein Problem. Mit der Änderungen in der grafana.ini (allow_embedding=true) hat es dann funktioniert.
Die offizielle Doku hilft hier weiter: https://grafana.com/docs/grafana/latest/administration/configuration/Die Grafana Konfiguration kann ich gerne zur Verfügung stellen. Allerdings nutze ich noch einige Skripte und Datenpunkte, damit ich das Grafana-Panel so hinbekomme. Falls es dir weiterhilft, kann ich dir das Grafana-Panel als JSON trotzdem zur Verfügung stellen. Das macht natürlich nur Sinn, falls du auch die richtigen Datenpunkte aus iobroker mittels Influx-DB rausschreiben könntest...:face_with_rolling_eyes:
@chris_carryflag Klar verstehe. Ich logge ja auch jetzt schon einige iobroker Datenpunkte mit der InfluxDB. Kann mir schon vorstellen dass du einiges in iobroker so aufbereitest, dass die Daten für Grafana gut passen. Ich würde es tatsächlich gerne nehmen, dann kann ich ja sehen was in iobroker vorbereitet werden muss.
Liebe Dank vorab! -
@chris_carryflag Klar verstehe. Ich logge ja auch jetzt schon einige iobroker Datenpunkte mit der InfluxDB. Kann mir schon vorstellen dass du einiges in iobroker so aufbereitest, dass die Daten für Grafana gut passen. Ich würde es tatsächlich gerne nehmen, dann kann ich ja sehen was in iobroker vorbereitet werden muss.
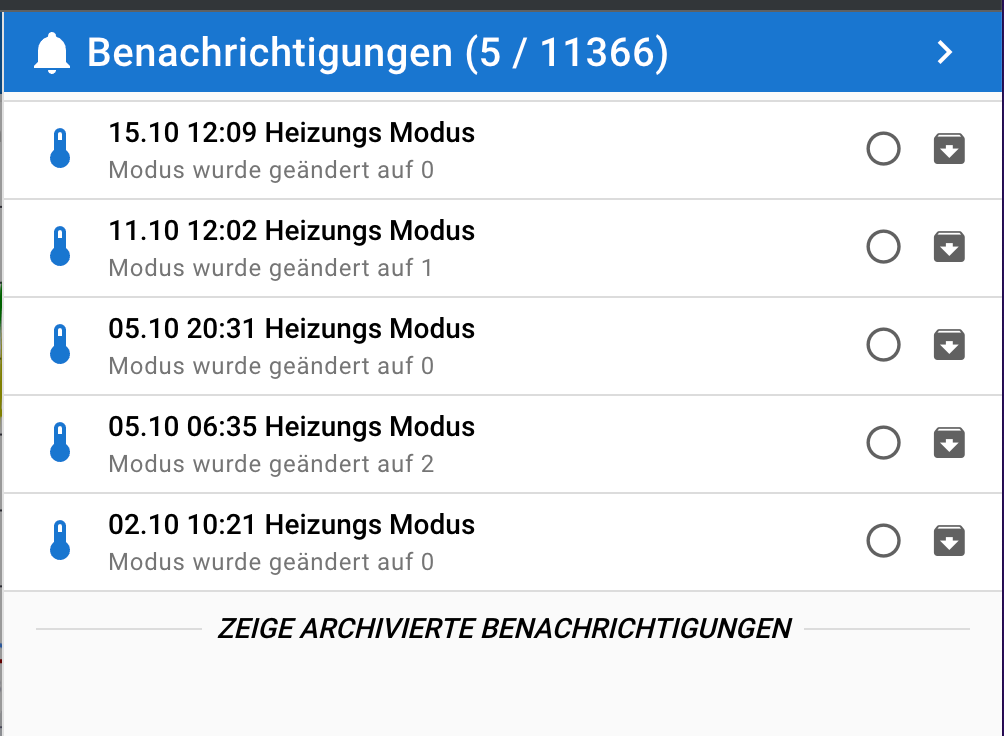
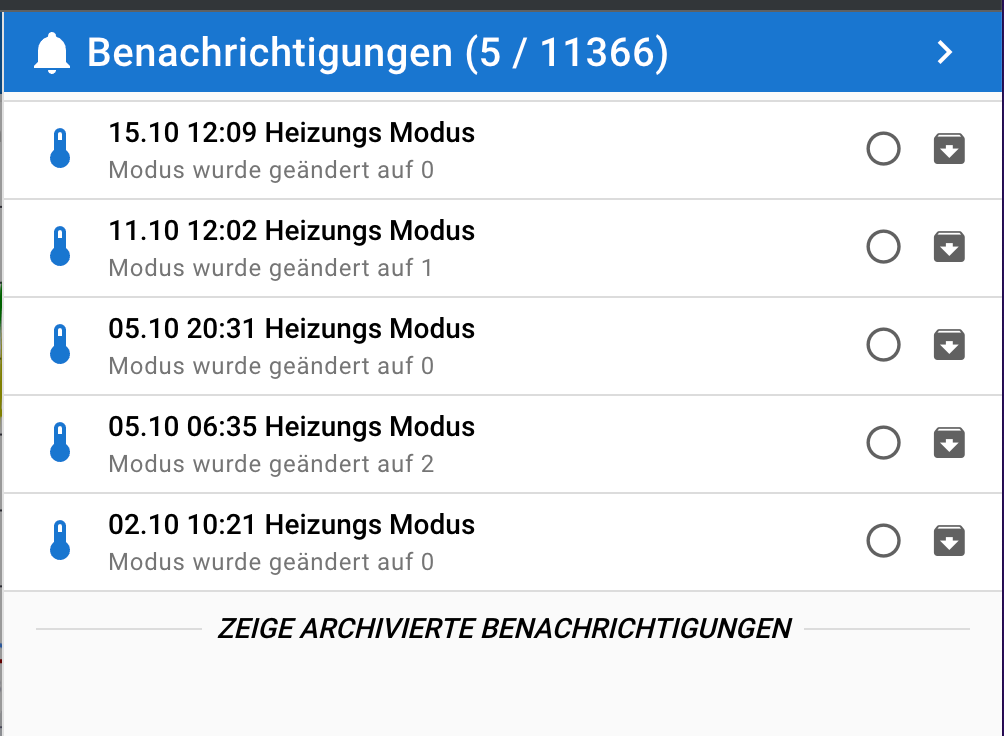
Liebe Dank vorab!Weiß jemand wo die Historie von Nachrichten gespeichert ist und wie man die Anzahl begrenzen kann? Bei mir haben sich mehr als 11000 Nachrichten angesammelt.

Wenn ich eine von den oberen Nachrichten quittiere taucht sie nach kurzer Zeit wieder auf. Wenn ich auf "Zeige archivierte Benachrichtigungen" clicke dann friert Jarvis ein.
-
@chris_carryflag Klar verstehe. Ich logge ja auch jetzt schon einige iobroker Datenpunkte mit der InfluxDB. Kann mir schon vorstellen dass du einiges in iobroker so aufbereitest, dass die Daten für Grafana gut passen. Ich würde es tatsächlich gerne nehmen, dann kann ich ja sehen was in iobroker vorbereitet werden muss.
Liebe Dank vorab!@smile
Hier ist das PANEL JSON für das Grafana-Chart:
-
Weiß jemand wo die Historie von Nachrichten gespeichert ist und wie man die Anzahl begrenzen kann? Bei mir haben sich mehr als 11000 Nachrichten angesammelt.

Wenn ich eine von den oberen Nachrichten quittiere taucht sie nach kurzer Zeit wieder auf. Wenn ich auf "Zeige archivierte Benachrichtigungen" clicke dann friert Jarvis ein.
@stephan1827 sagte in [Showcase] Jarvis - just another remarkable vis:
Wenn ich eine von den oberen Nachrichten quittiere taucht sie nach kurzer Zeit wieder auf. Wenn ich auf "Zeige archivierte Benachrichtigungen" clicke dann friert Jarvis ein.
Das sollte nicht passieren. Bist du auf v3? Hast du Jarvis mal neugestartet?
-
@stephan1827 sagte in [Showcase] Jarvis - just another remarkable vis:
Wenn ich eine von den oberen Nachrichten quittiere taucht sie nach kurzer Zeit wieder auf. Wenn ich auf "Zeige archivierte Benachrichtigungen" clicke dann friert Jarvis ein.
Das sollte nicht passieren. Bist du auf v3? Hast du Jarvis mal neugestartet?
@zefau Das Problem habe ich schon seit der Umstellung von V2 auf V3. Seitdem habe ich schon x Mal neu gestartet und upgedated.
-
@zefau Das Problem habe ich schon seit der Umstellung von V2 auf V3. Seitdem habe ich schon x Mal neu gestartet und upgedated.
@stephan1827 bist du denn auf der letzten alpha? den Fehler gab es mal, aber gilt eigl als behoben.
-
@stephan1827 bist du denn auf der letzten alpha? den Fehler gab es mal, aber gilt eigl als behoben.
@zefau Habe gerade nochmal aktualisiert aber das Problem ist immer noch da. Kann ich die Historie irgendwie von Hand löschen?
-
@zefau Habe gerade nochmal aktualisiert aber das Problem ist immer noch da. Kann ich die Historie irgendwie von Hand löschen?
@stephan1827
jarvis.0.notificafions -
@robbi12 sagte in [Showcase] Jarvis - just another remarkable vis:
Also ich bin auch Anfänger. Ich habe es gefunden. Einfach bei Styles reinkopieren. Mir persönlich gefällt meine dunkle Variante besser. Geschmackssache
teile gerne deine Konfiguration und Screenshots für andere
@zefau sagte in [Showcase] Jarvis - just another remarkable vis:
@robbi12 sagte in [Showcase] Jarvis - just another remarkable vis:
Also ich bin auch Anfänger. Ich habe es gefunden. Einfach bei Styles reinkopieren. Mir persönlich gefällt meine dunkle Variante besser. Geschmackssache
teile gerne deine Konfiguration und Screenshots für andere
Also ich hab die v 3.0.10 beta 2 und den Style halbtransparent in styles kopiert hat leider nicht funktioniert. Kann mir einer sagen woran es liegt?
-
@zefau sagte in [Showcase] Jarvis - just another remarkable vis:
@robbi12 sagte in [Showcase] Jarvis - just another remarkable vis:
Also ich bin auch Anfänger. Ich habe es gefunden. Einfach bei Styles reinkopieren. Mir persönlich gefällt meine dunkle Variante besser. Geschmackssache
teile gerne deine Konfiguration und Screenshots für andere
Also ich hab die v 3.0.10 beta 2 und den Style halbtransparent in styles kopiert hat leider nicht funktioniert. Kann mir einer sagen woran es liegt?
-
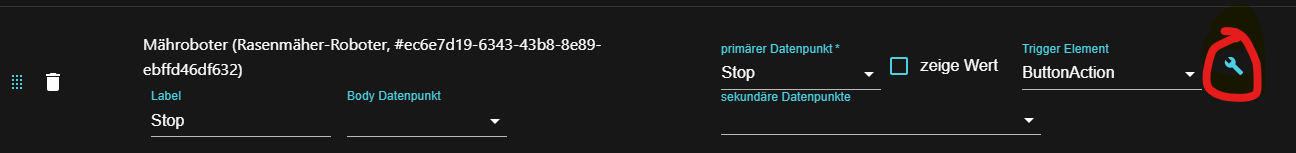
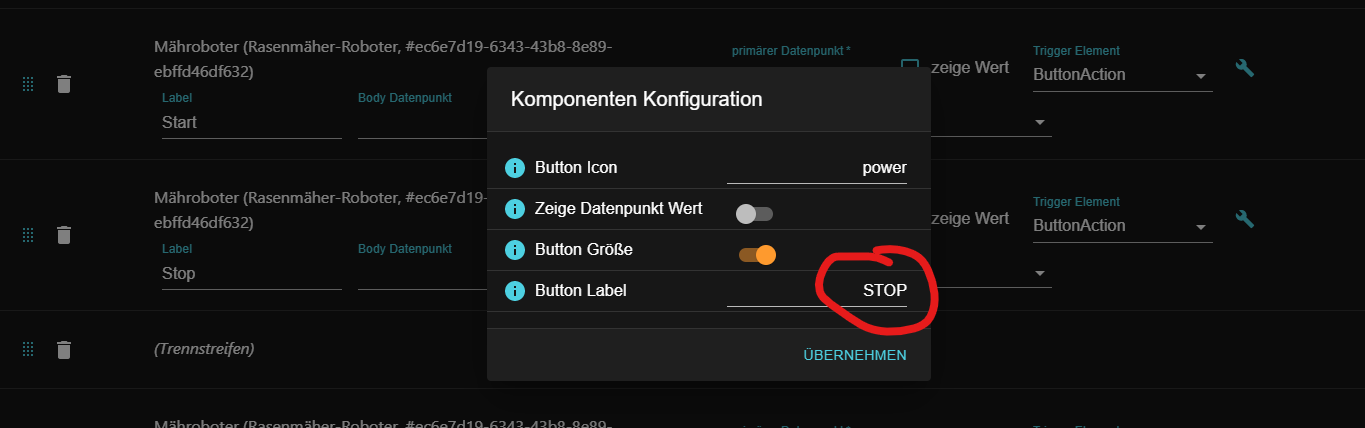
Wenn du als Trigger Element "ButtonAction" einstellst, kannst du über den Schraubenschlüssel den Text des Buttons bearbeiten:


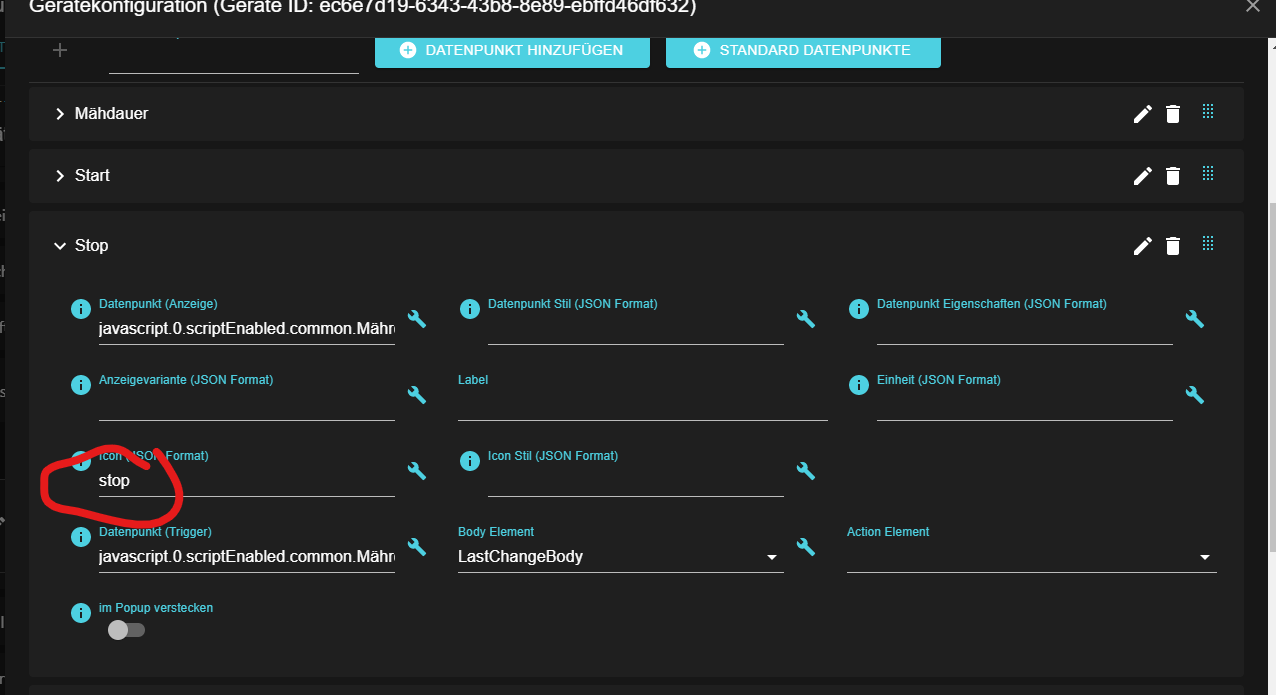
Und übrige Buttons, also die auf der linken Seite, kannst du bei dem jeweiligen Gerät selber einstellen:

-
@mcu folgendes Habich eingetragen
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar { background: none; } .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2); } .jarvis-Tabs { border-bottom: 0; }post 151 von zefau selber ist es
-
@mcu folgendes Habich eingetragen
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar { background: none; } .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2); } .jarvis-Tabs { border-bottom: 0; }post 151 von zefau selber ist es
@dead4k
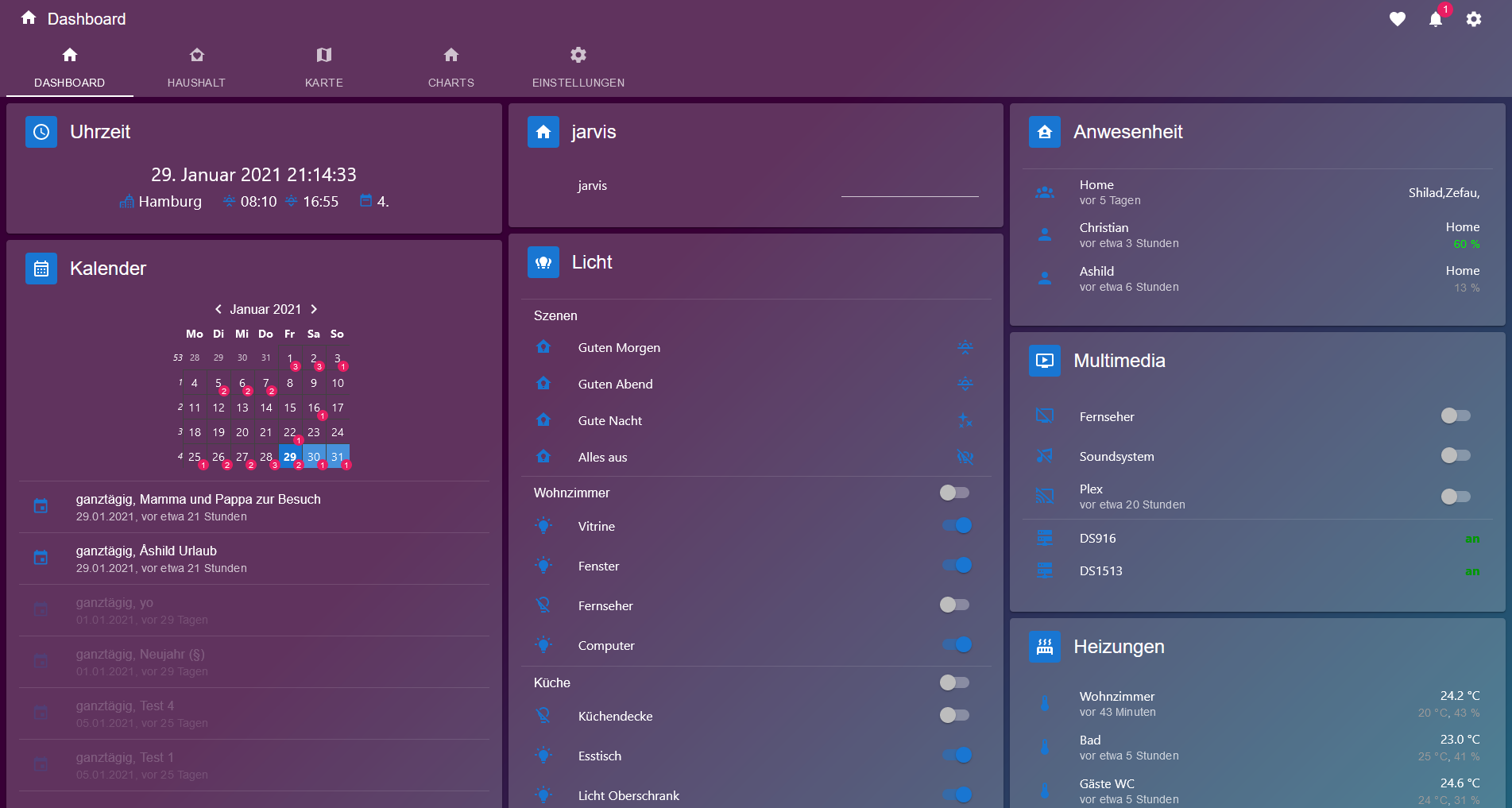
Soll es so aussehen?

.jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; }Hab ich in die Doku mit aufgenommen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/gradient-design -
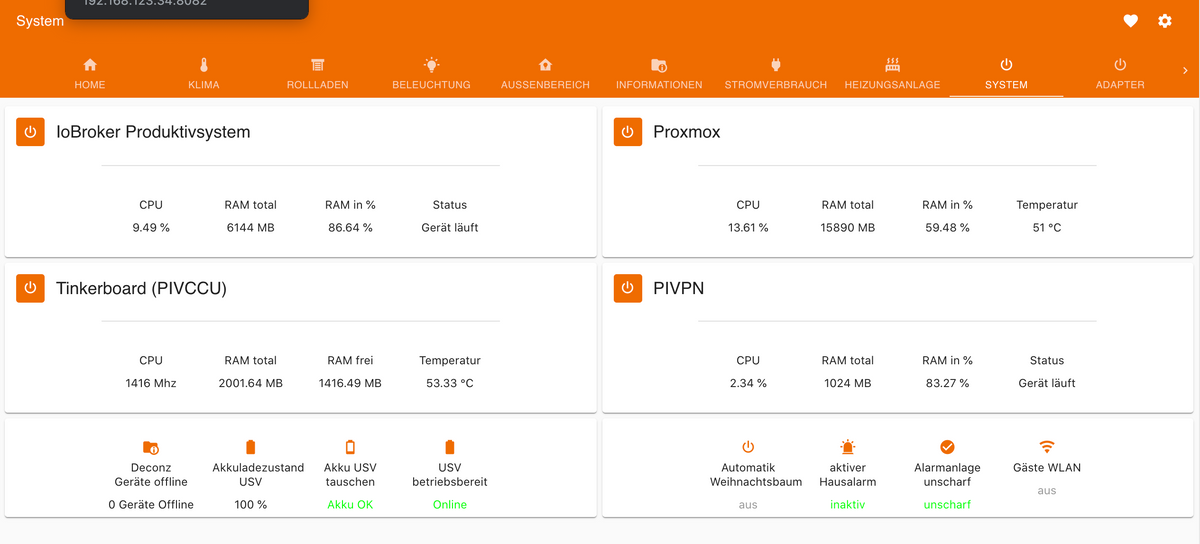
@ww1983 also ich wüsste gerne wie du den status in Worten angezeigt bekommst und die Akku Ladung in Prozent mit dem Prozent Zeichen. bin auch absolut neu in Jarvis und fuchs mich gerade so erst in alles rein
-
@dead4k
Soll es so aussehen?

.jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; }Hab ich in die Doku mit aufgenommen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/gradient-design -
Gibt es eine Möglichkeit das man beim Klick auf eine Anzeige einen Graphen als Popup / Layer öffnet? Ich habe einige Werte wo ich manchmal gerne schnell die Historie sehen würde.