NEWS
Widget "basic - ValueList HTML Style" auch für Wertebereiche?
-
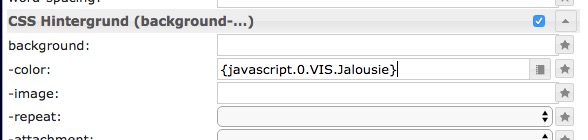
@pix:Dann im VIS Widget unter Background-Color einfach
{javascript.0.VIS.Jalousie}eintragen. `
Hey,toller Tipp, danke! :)
Ich habe gerade auch nach genau so einer Lösung gesucht, allerdings für Temperaturbereiche, und es direkt einmal ausprobiert im Metro Widget TileBool und TileState.
Leider wird mir lediglich der Rahmen des Widgets in der definierten Farbe dargestellt, nicht aber der Hintergrund.
Der wird nur in der über das Dropdown-Menü gewählten Farbe dargestellt.
Funktioniert das möglicherweise nicht bei den metro-widgets?
Grüße.
-
Bei mir funktioniert es leider nicht. Gebe ich die Farbe direkt unter "background" oder "color" des Widgets ein, wird der Hintergrund entsprechend angezeigt. Gebe ich den Bezug zum Datenpunkt ein, passiert nichts, obwohl dieser dank des obigen Skripts auf "green", "orange" oder "red" steht.
Gruß,
Thorsten
-
Hallo Torsten,
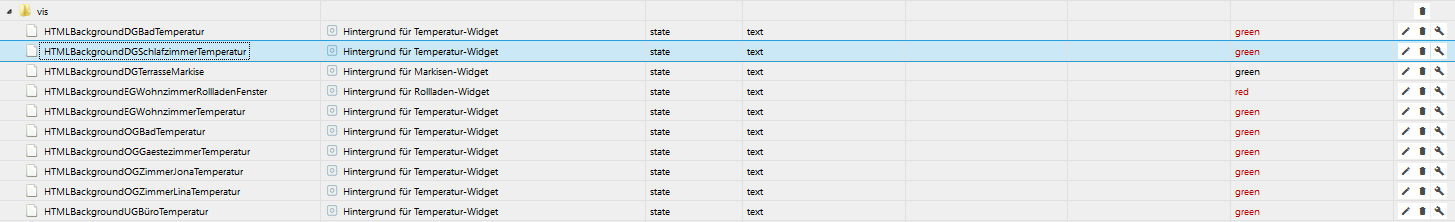
wenn das Objekt "javascript.0.VIS.Jalousie" vom Skript korrekt gefüllt wurde, steht ja eine Farbe in englischer Sprache drin. Kannst du das im Admin Objektreiter sehen?
Durch die Verwendung der geschweiften Klammern, lässt sich der Inhalt des Datenpunktes dann in jedem Eingabe-Feld des VIS Editors nutzen (ausser CSS und Skript). Das heißt dann https://github.com/ioBroker/ioBroker.vis#bindings-of-objects! Also so:

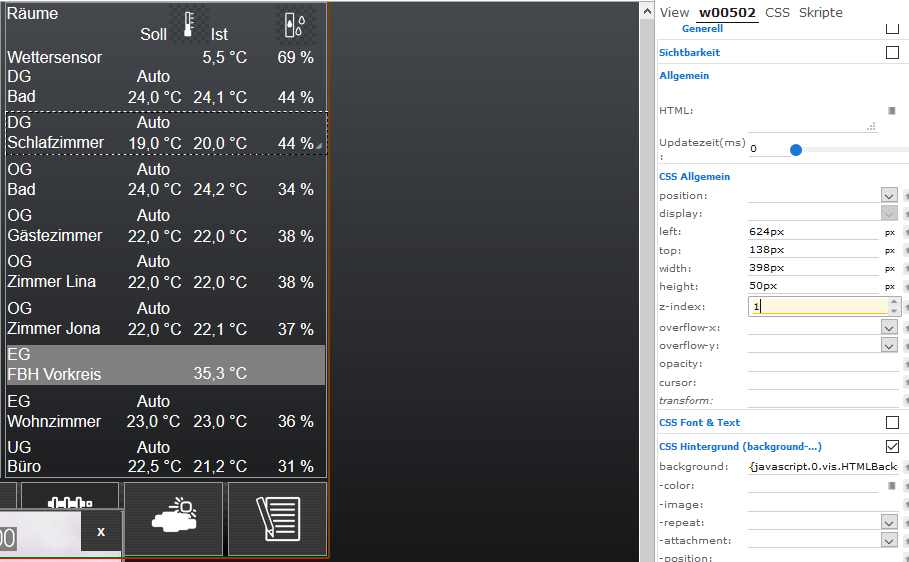
Die Änderung sieht man natürlich nicht im Edit-Modus, sondern nur im Runtime.
Gruß
Pix
-
Ich bin gerade im verzweifeln. Ich habe eingentlich nichts anderes gemacht, als die Datenpunkte für die Hintergründe umbenannt.

Doch nun wird für einige von ihnen nicht mehr die Hintergrund-Farbe korrekt im Widget angezeigt.


Hat jemand eine Idee, woran das liegen könnte? Bisher hat das immer einwandfrei funktioniert.
Seltasm ist auch, dass eine 1:1-Kopie des obersten Widgets, bei dem der Hintergrund ja korrekt angezeigt wird, nicht mehr funktioniert. Da bleibt der Hintergrund dann einfach weg.
Gruß,
Thorsten
-
Da hatte ich mich gestern doch etwas zu früh gefreut. Nachdem ich nämlich noch mal einen Datenpunkt geändert hatte, wurde sein Wert wieder nicht korrekt übernommen.
Vielleicht liegt da auch dem Material-CSS-Style, den ich verwende. So ganz einwandfrei läuft der nämlich nicht.
Bis dann,
Thorsten
-
Also ich bin gestern fast an die Decke gegangen, so sehr hat mich das "HTML basic"-Widget geärgert.
Kurz vorweg. Ich arbeite mit dem vis-Editor in der aktuellen Version im ebenfalls aktuellen Firefox-Browser.
Ich habe mir in meinen View ein leeres "HTML basic"-Widget gezogen und diese in Größe, z-Index und Randeinstellungen an meine Bedürfnisse angepasst. Dann habe ich mir mehrere Kopien davon durch Klick auf den Kopieren- und den Haken-Button oben links erzeugt. So weit, so gut.
Danach habe ich mir die benötigten Datenpunkte, die jeweils nach Wertebereich nur die Werte "green", "orange" und "royalblue" aufweisen können, kopiert und sie in geschweiften Klammern in das Feld "Background" eingefügt. Das war's eigentlich schon.
Das Ergebnis habe ich mir dann im Firefox und in der ioBroker.vis App angesehen. Doch leider wurden die Hintergründe nicht entsprechend den Werten angezeigt. Also bin ich wieder in den Editor. Und was musste ich feststellen. In den Feldern "Background" und "Color" waren plötzlich ganz andere Datenpunkte eingetragen. Keine Ahnung, wo die her kamen. Es waren zum Teil Datenpunkte, die ich zuvor umbenannt hatte und die so gar nicht mehr existieren. Das war bei allen kopierten Widgets so.
Wie kann das sein? Ist das ein Bug des vis-Editors oder mache ich da was falsch?
Ansonsten funktioniert eigentlich alles, wie gewünscht.
Gruß,
Thorsten
-
Hallo, ich bin noch Anfänger und muss hier mal eine doofe Frage stellen, sieht man irgendwo ob das script läuft?
Muss ich einen zusätzlichen Adapter installieren oder reicht das wenn ich den quellcode einfach unter scripte eintrage?
Danke & Gruß Jan
-
Hallo,
ein Lösung ist die Nutzung eines VIS Bindings. Da wird der Name eines Objektes direkt im Einstellungsfenster von VIS mit geschweiften Klammern angegeben. Das Objekt wird in einem Skript im Javascript Adapter erstellt.
Beispiel für ein Script in der Javascript-Instanz 0:
var idFarbe = "javascript.0.VIS.Jalousie"; var idAktor = "hm-rpc.0.NEQ0394278.1.LEVEL"; createState(idFarbe, 'white', { def: 'white', type: 'string', role: 'text' }); on(idAktor, function (data) { if (data.state.val === 0) setState(idFarbe, 'green'); else if (data.state.val > 0 && data.state.val <= 50) setState(idFarbe, 'orange'); else if (data.state.val > 50 && data.state.val <= 100) setState(idFarbe, 'red'); });Dann im VIS Widget unter Background-Color einfach````
{javascript.0.VIS.Jalousie}Gruß PixHallo! Ich habe da Script von @pix kopiert und nach meinen Bedürfnissen verändert. Leider steht in der Variable hinterher immer nur white. Hat vielleicht jemand eine Idee?
var idFarbe = "javascript.0.VIS.Heizung_WZ"; var idAktor = "bshb.0.hdm:HomeMaticIP:3014F711A000005BB85E44BD.ValveTappet.position"; createState(idFarbe, 'white', { def: 'white', type: 'string', role: 'text' }); on(idAktor, function (data) { if (data.state.val == 0) setState(idFarbe, 'linear-gradient(0deg, rgba(49,155,219,1) 0%, rgba(82,205,192,1) 100%)'); else if (data.state.val > 0 && data.state.val <= 50) setState(idFarbe, 'linear-gradient(0deg, rgba(253,183,103,1) 0%, rgba(253,238,117,1) 100%)'); else if (data.state.val > 50 && data.state.val <= 100) setState(idFarbe, 'linear-gradient(0deg, rgba(255,103,106,1) 0%, rgba(255,143,101,1) 100%)'); });LG Markus