NEWS
Untermenüs im der TopAppBar Material Design
-
@glasfaser sagte in Untermenüs im der TopAppBar Material Design:
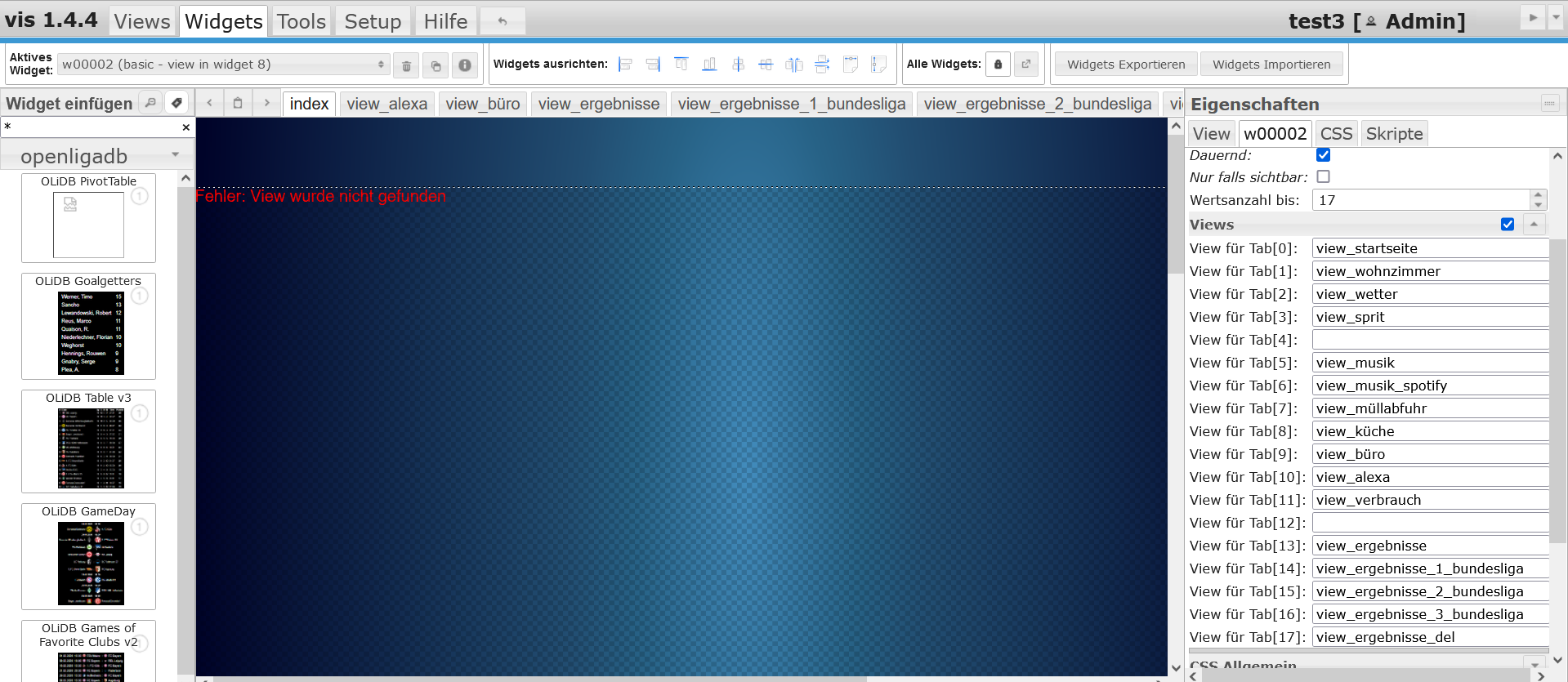
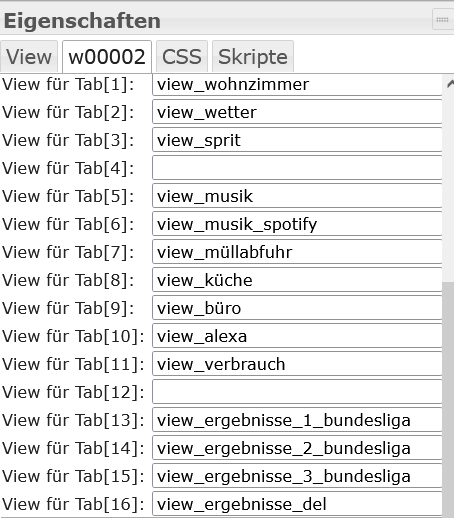
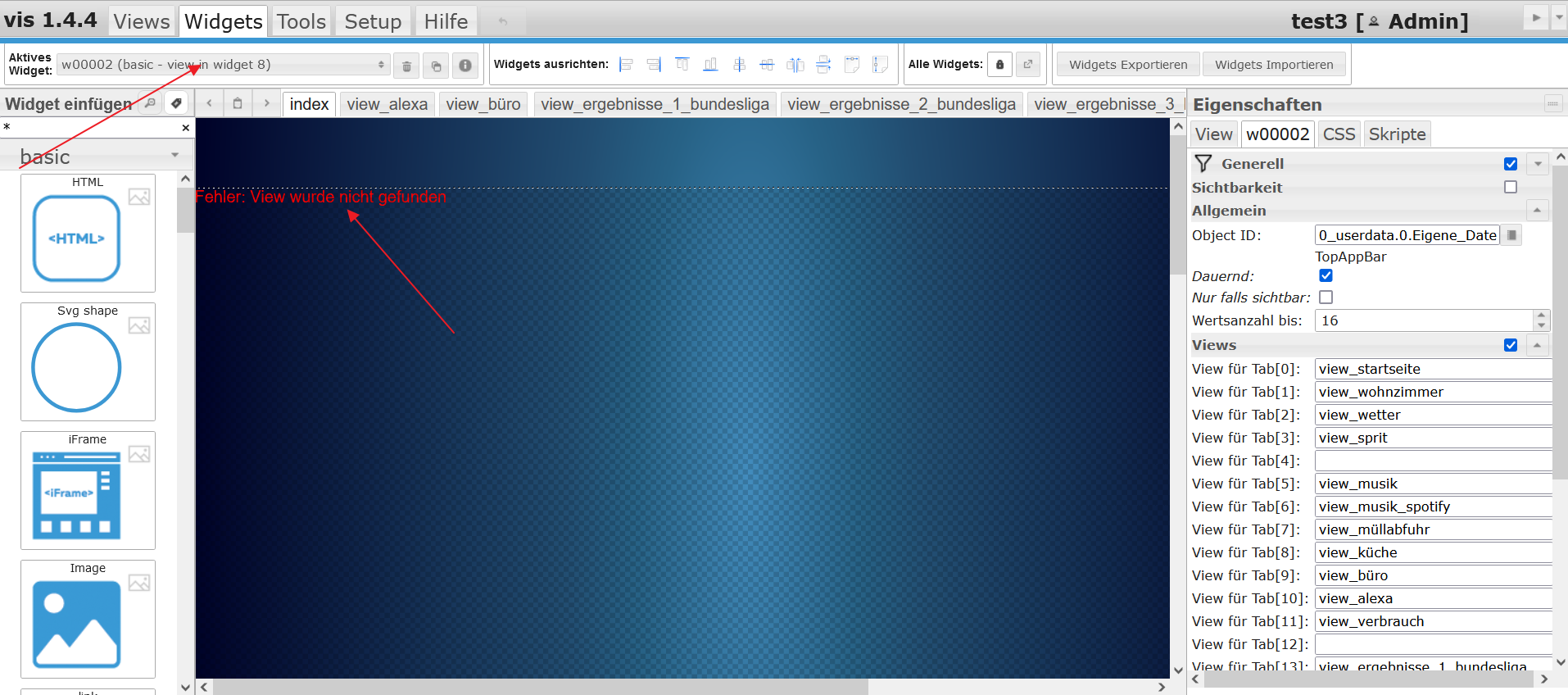
Zeige mal ein Screenshot vom View Widget 8 mit den View Zuweisungen .

-
@kusselin sagte in Untermenüs im der TopAppBar Material Design:

Du hast doch oben geschrieben
view_ergebnisse,
view_ergebnisse_1_bundesliga,
view_ergebnisse_2_bundesliga,
view_ergebnisse_3_bundesliga,
view_ergebnisse_delich habe geantwortet bzw. Vermutet / gefragt ...
@glasfaser sagte in Untermenüs im der TopAppBar Material Design:
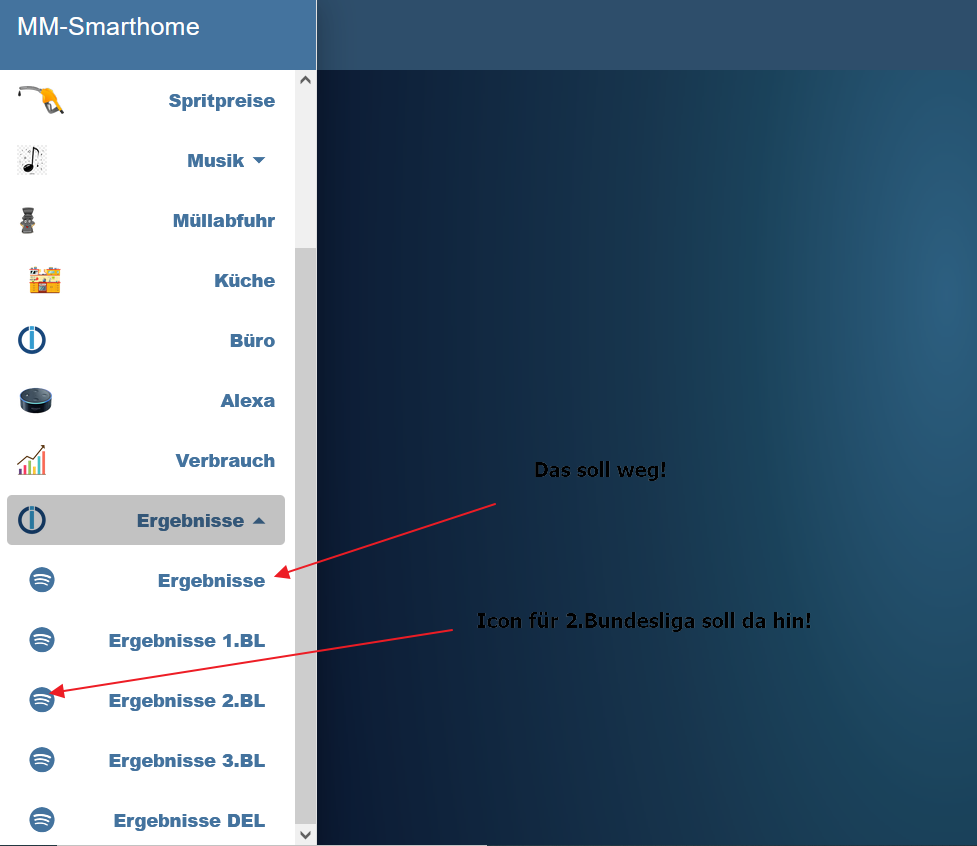
Warum soll Ergebnisse weg im Untermenue , das ist doch denke ich mal dein Übersichts View ?Also wenn es kein View ist, dann weg .. uns die anderen ein hoch
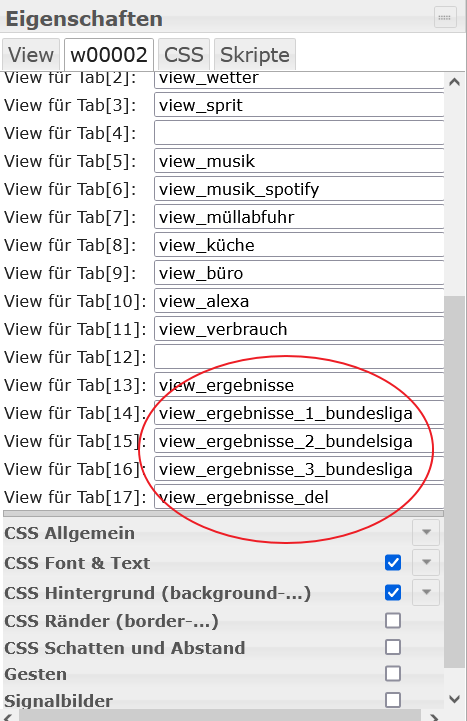
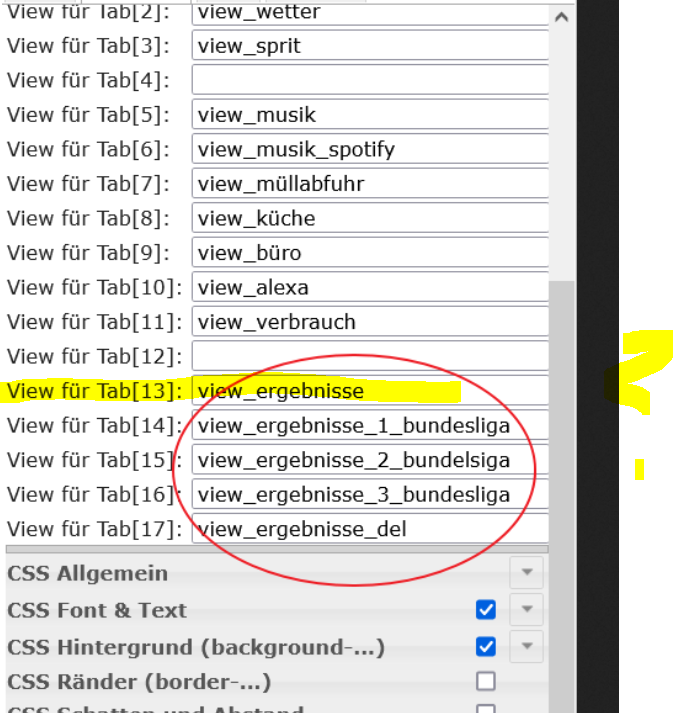
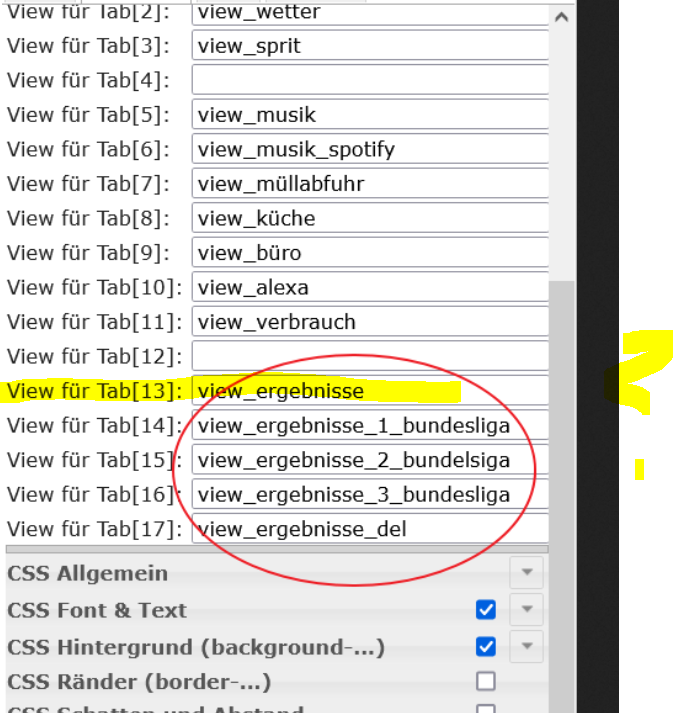
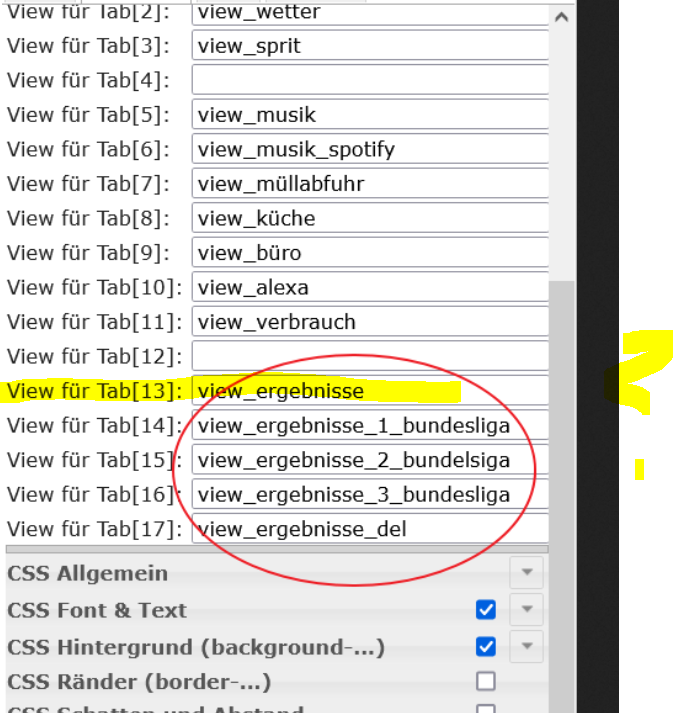
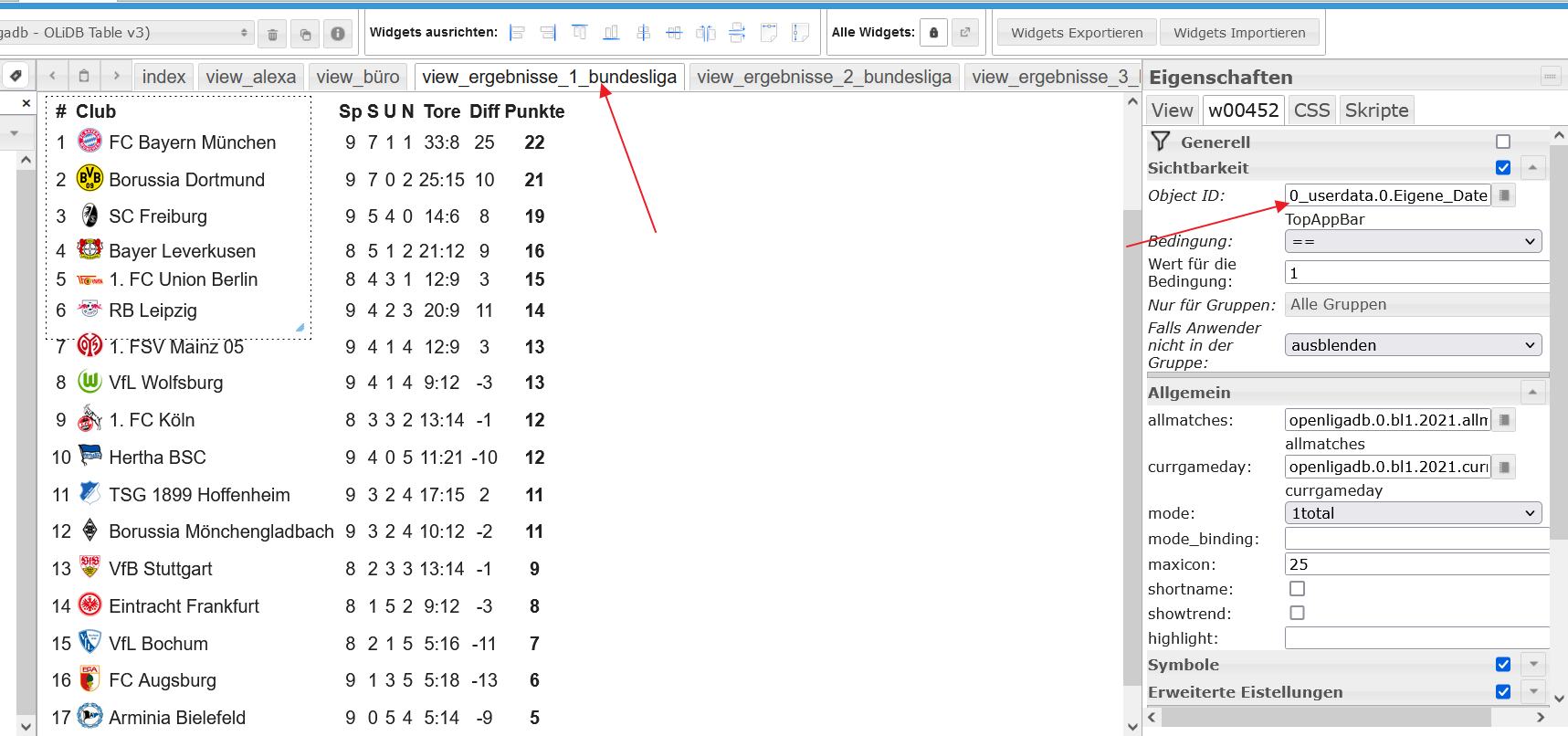
aber hier hast du sie zugewiesen :
.
@glasfaser sagte in Untermenüs im der TopAppBar Material Design:
@kusselin sagte in Untermenüs im der TopAppBar Material Design:

Du hast doch oben geschrieben
view_ergebnisse,
view_ergebnisse_1_bundesliga,
view_ergebnisse_2_bundesliga,
view_ergebnisse_3_bundesliga,
view_ergebnisse_delich habe geantwortet bzw. Vermutet / gefragt ...
@glasfaser sagte in Untermenüs im der TopAppBar Material Design:
Warum soll Ergebnisse weg im Untermenue , das ist doch denke ich mal dein Übersichts View ?Also wenn es kein View ist, dann weg .. uns die anderen ein hoch
aber hier hast du sie zugewiesen :
.
Halt......muss da der View_Ergebnisse weg...richtig...da dieser ja eigentlich gar kein View ist sondern nur Zeigt das es dann Untermenüs gibt mit 1BL 2.BL usw...richtig?
-
@glasfaser sagte in Untermenüs im der TopAppBar Material Design:
@kusselin sagte in Untermenüs im der TopAppBar Material Design:

Du hast doch oben geschrieben
view_ergebnisse,
view_ergebnisse_1_bundesliga,
view_ergebnisse_2_bundesliga,
view_ergebnisse_3_bundesliga,
view_ergebnisse_delich habe geantwortet bzw. Vermutet / gefragt ...
@glasfaser sagte in Untermenüs im der TopAppBar Material Design:
Warum soll Ergebnisse weg im Untermenue , das ist doch denke ich mal dein Übersichts View ?Also wenn es kein View ist, dann weg .. uns die anderen ein hoch
aber hier hast du sie zugewiesen :
.
Halt......muss da der View_Ergebnisse weg...richtig...da dieser ja eigentlich gar kein View ist sondern nur Zeigt das es dann Untermenüs gibt mit 1BL 2.BL usw...richtig?
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
View_Ergebnisse weg
usw...richtig?Ehrlich ... ich raffe es selber nicht mehr was und wie bei dir ist .
Ich frage dich ... und bekomme ein Gegenfrage
. Ich weiß doch nicht was die View_Ergebnisse bei dir ist .
Habe schon mehrmals oben gefragtund jetzt ??? das :
...da dieser ja eigentlich gar kein View
und wie kann man die zuweisen , hast du dort selber was reingeschrieben
das Raffe ich nicht ,
deine Beschreibung :Ich habe erstmal die Views angelegt.
view_ergebnisse, -
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
View_Ergebnisse weg
usw...richtig?Ehrlich ... ich raffe es selber nicht mehr was und wie bei dir ist .
Ich frage dich ... und bekomme ein Gegenfrage
. Ich weiß doch nicht was die View_Ergebnisse bei dir ist .
Habe schon mehrmals oben gefragtund jetzt ??? das :
...da dieser ja eigentlich gar kein View
und wie kann man die zuweisen , hast du dort selber was reingeschrieben
das Raffe ich nicht ,
deine Beschreibung :Ich habe erstmal die Views angelegt.
view_ergebnisse,@glasfaser sorry....also view_ergebnisse soll keine übersicht sein...view ergebnisse soll einfach im menü stehen links mit dem pfeil..das man sieht das hier ergebnisse zu erwarten sind wenn man draufklickt.....also habe ich folgendes gemacht jetzt:
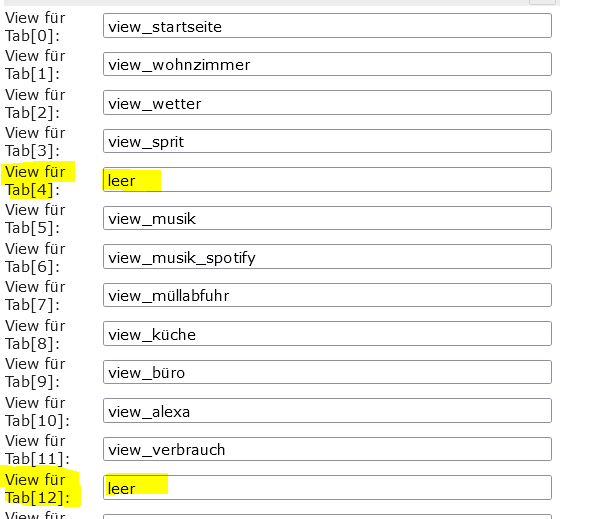
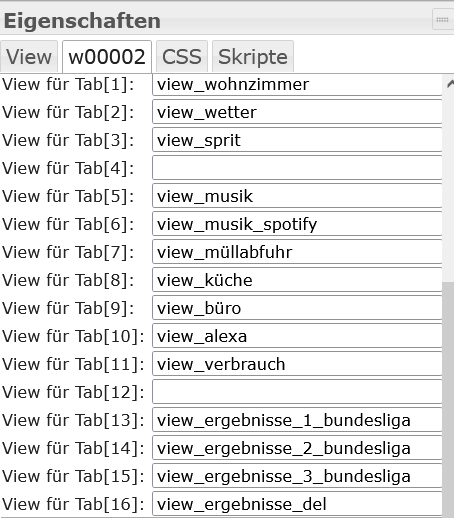
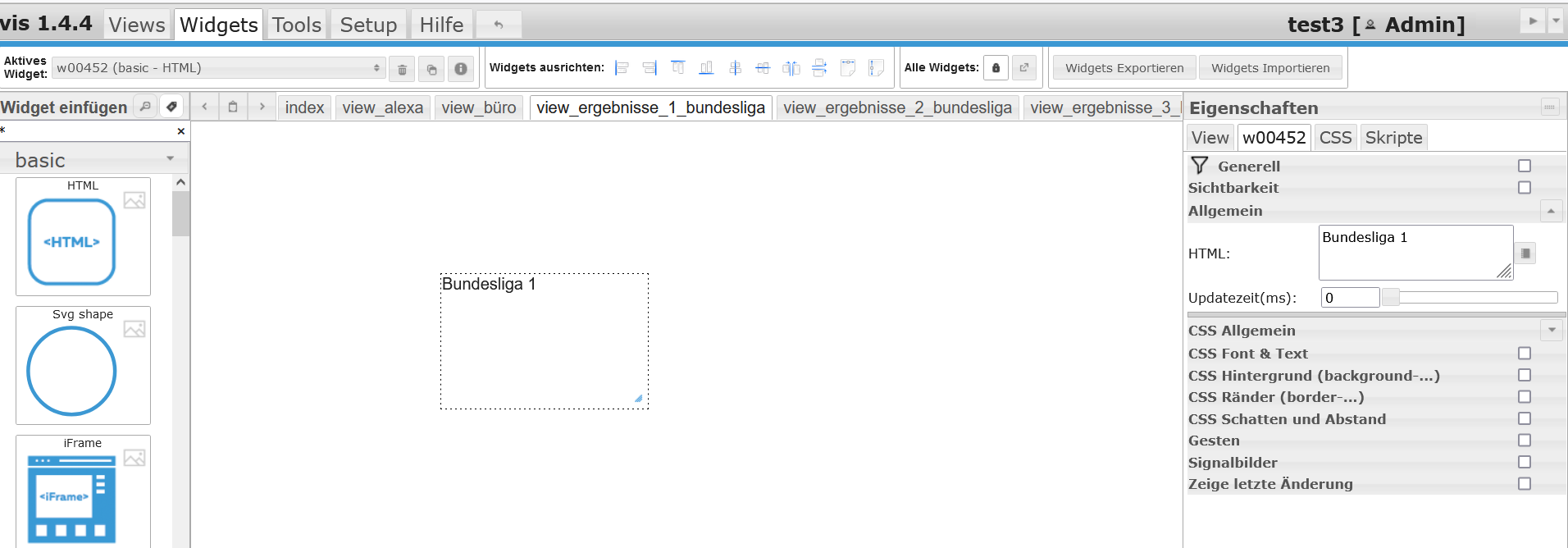
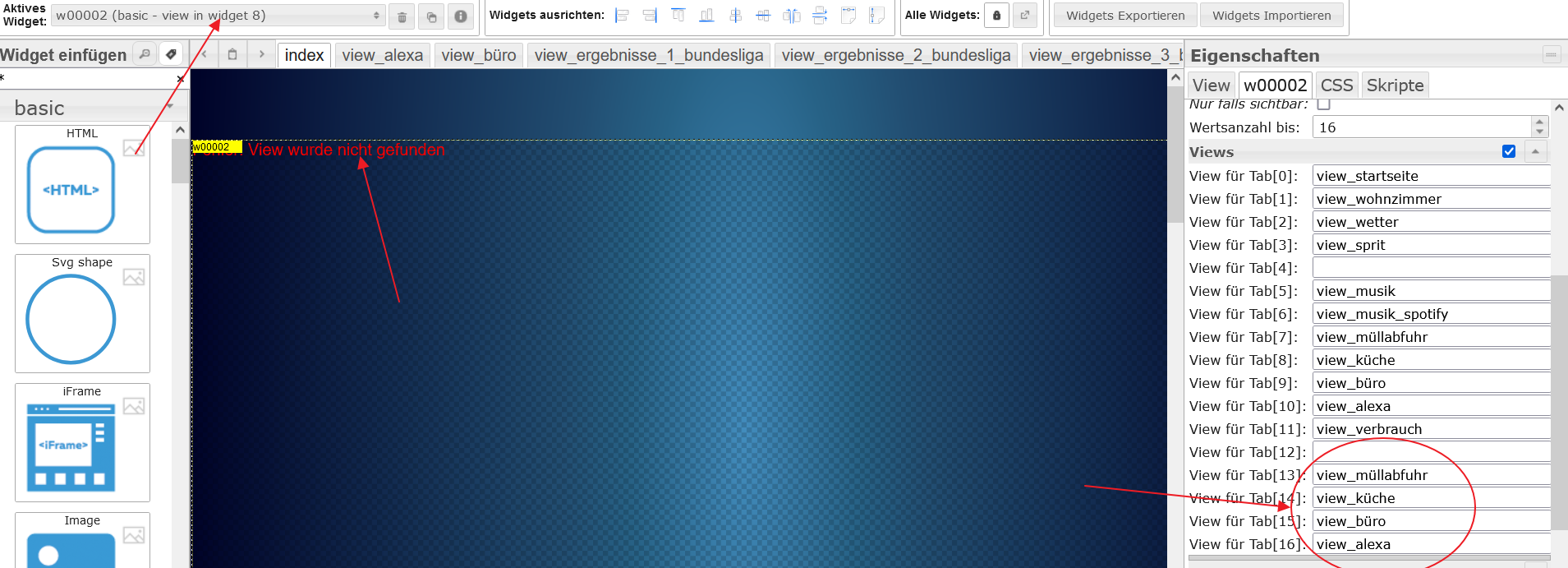
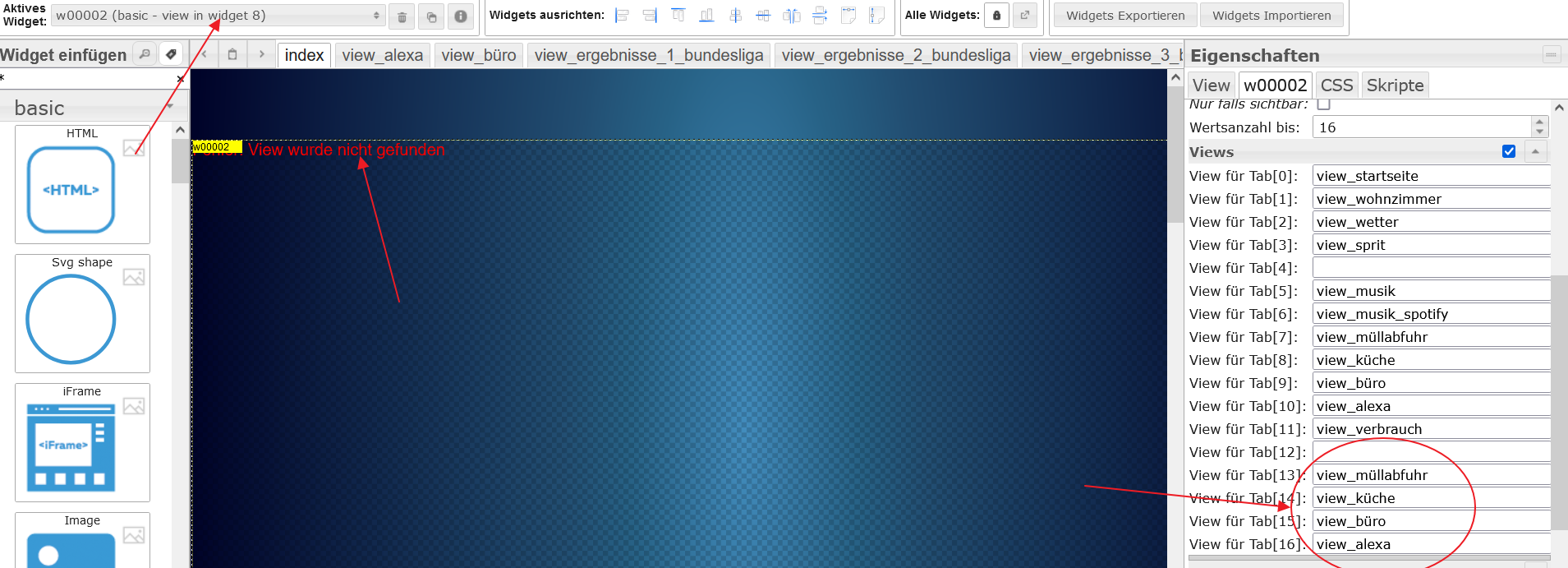
habe die view ergebnisse gelöscht und im view 8 widget das gemacht:

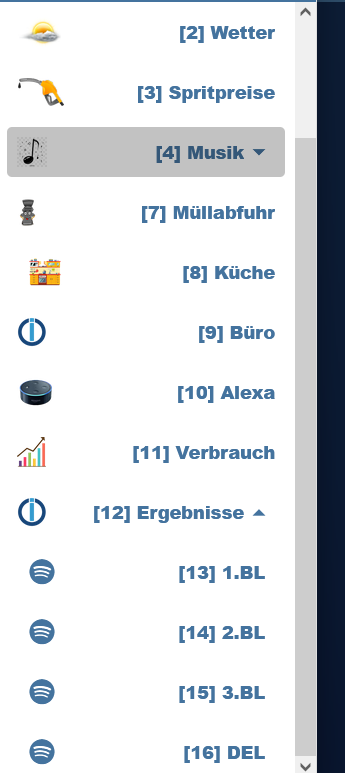
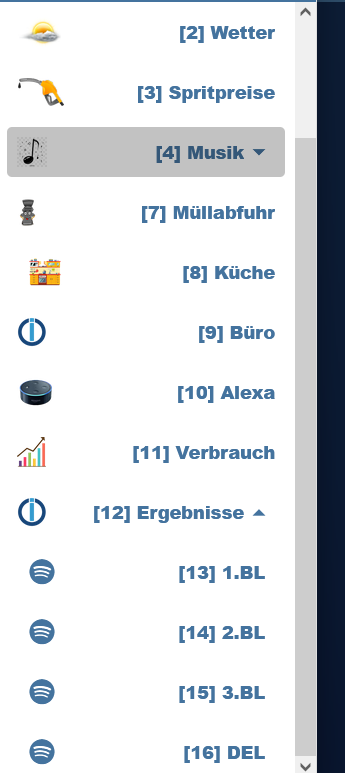
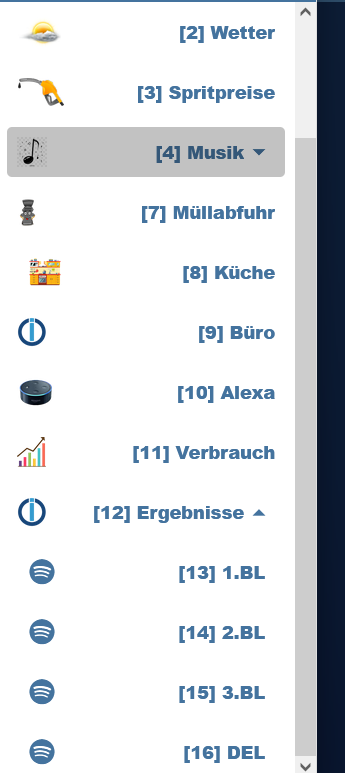
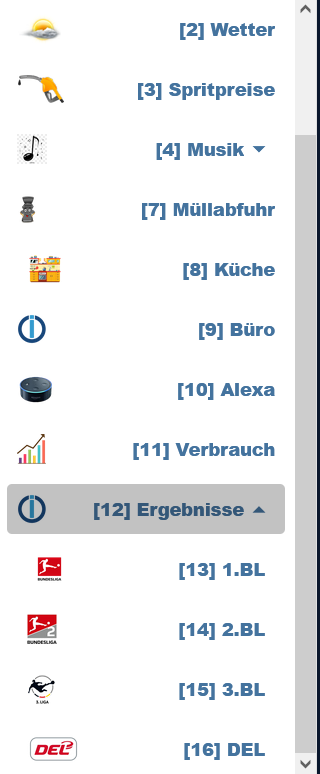
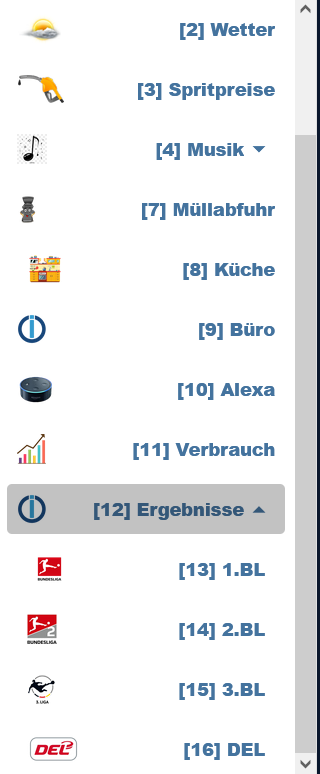
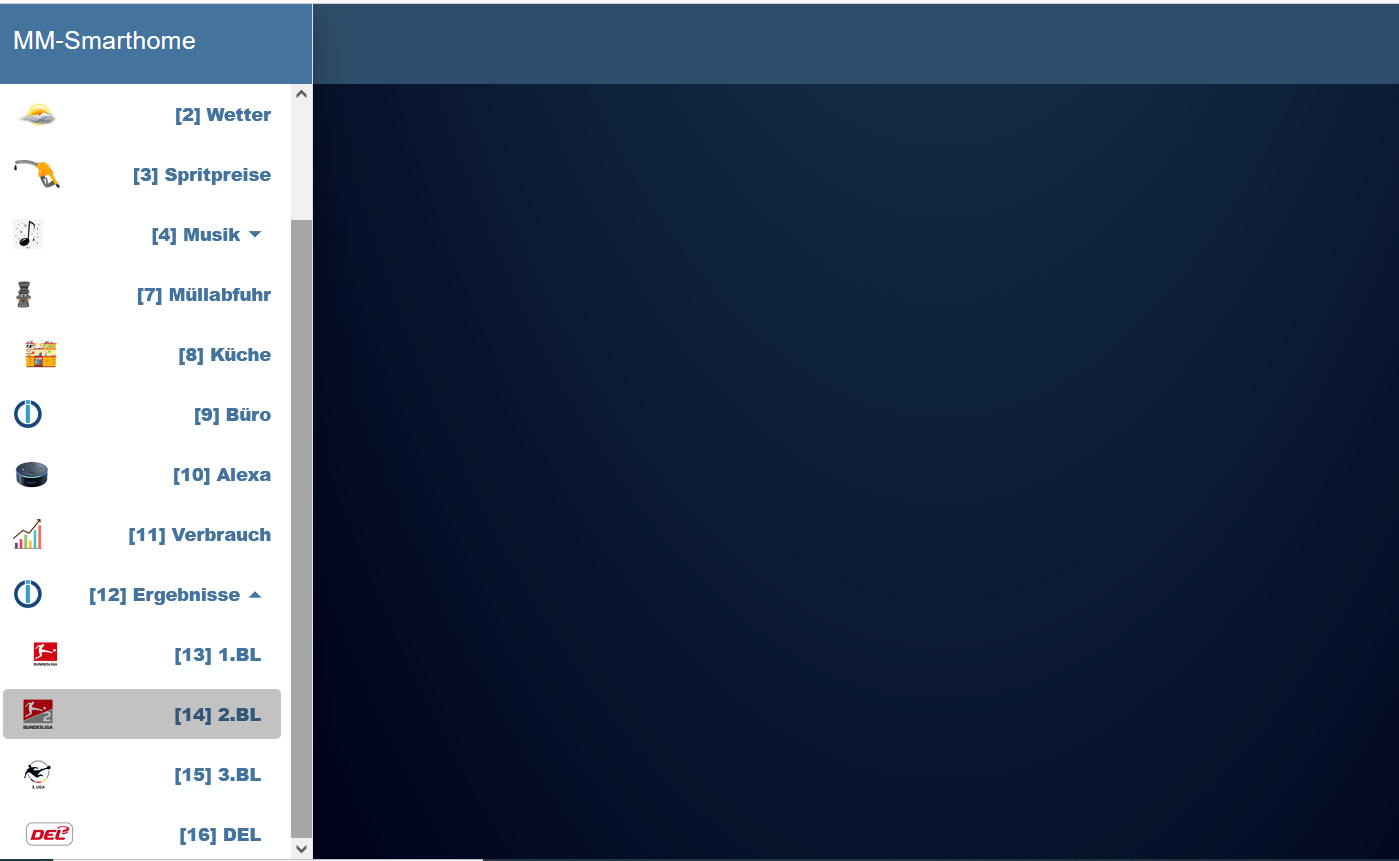
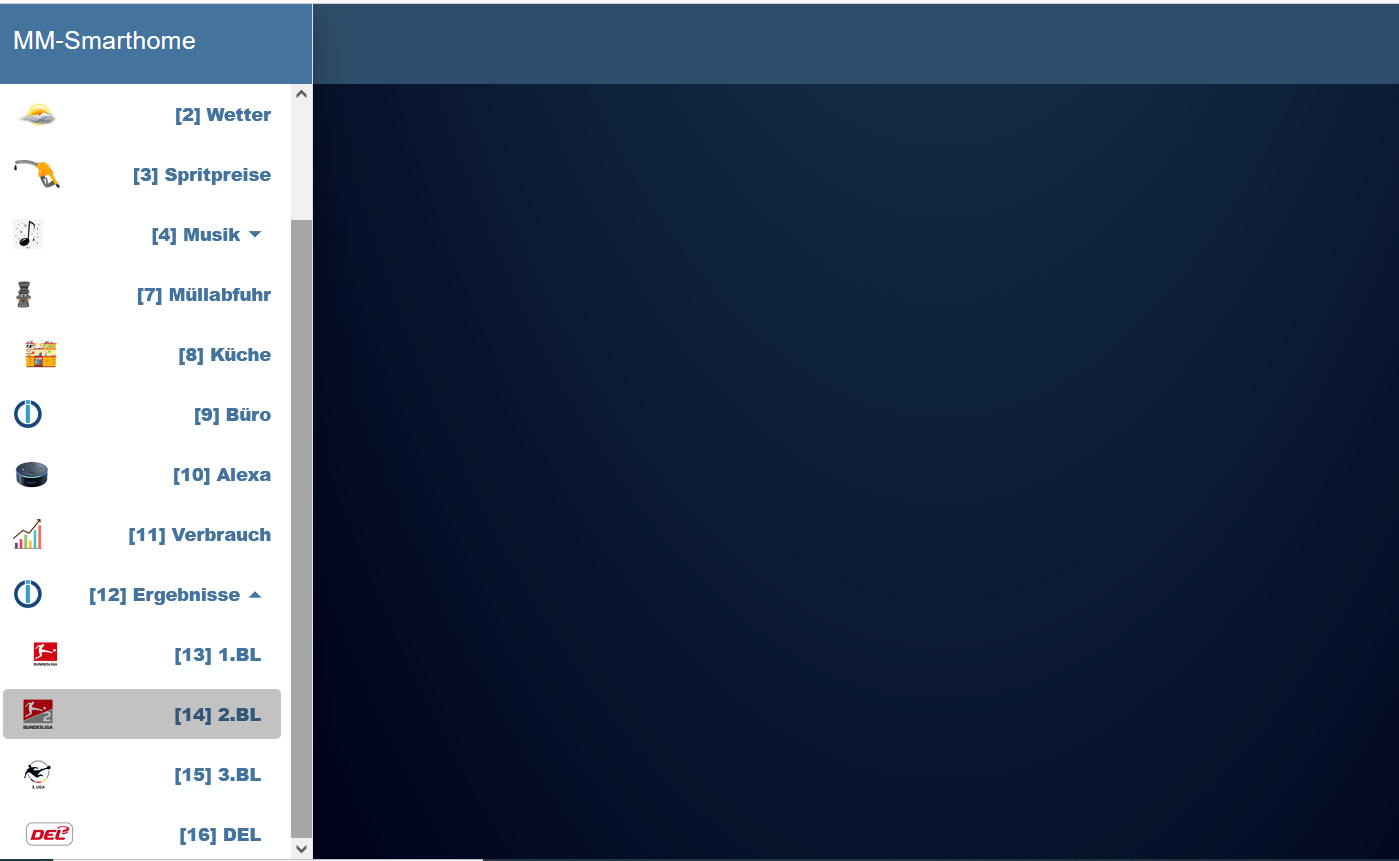
dann siehts jetzt so aus....das ist auch richtig so:

wenn ich jetzt auf die 1.BL klicke kommt aber nichts obwohl ich in der View aber ne Tabelle gesetzt habe:

-
@glasfaser sorry....also view_ergebnisse soll keine übersicht sein...view ergebnisse soll einfach im menü stehen links mit dem pfeil..das man sieht das hier ergebnisse zu erwarten sind wenn man draufklickt.....also habe ich folgendes gemacht jetzt:
habe die view ergebnisse gelöscht und im view 8 widget das gemacht:

dann siehts jetzt so aus....das ist auch richtig so:

wenn ich jetzt auf die 1.BL klicke kommt aber nichts obwohl ich in der View aber ne Tabelle gesetzt habe:

@kusselin sagte in Untermenüs im der TopAppBar Material Design:
wenn ich jetzt auf die 1.BL klicke kommt aber nichts obwohl ich in der View aber ne Tabelle gesetzt habe:
???

Jetzt bist du aber ganz falsch ..............
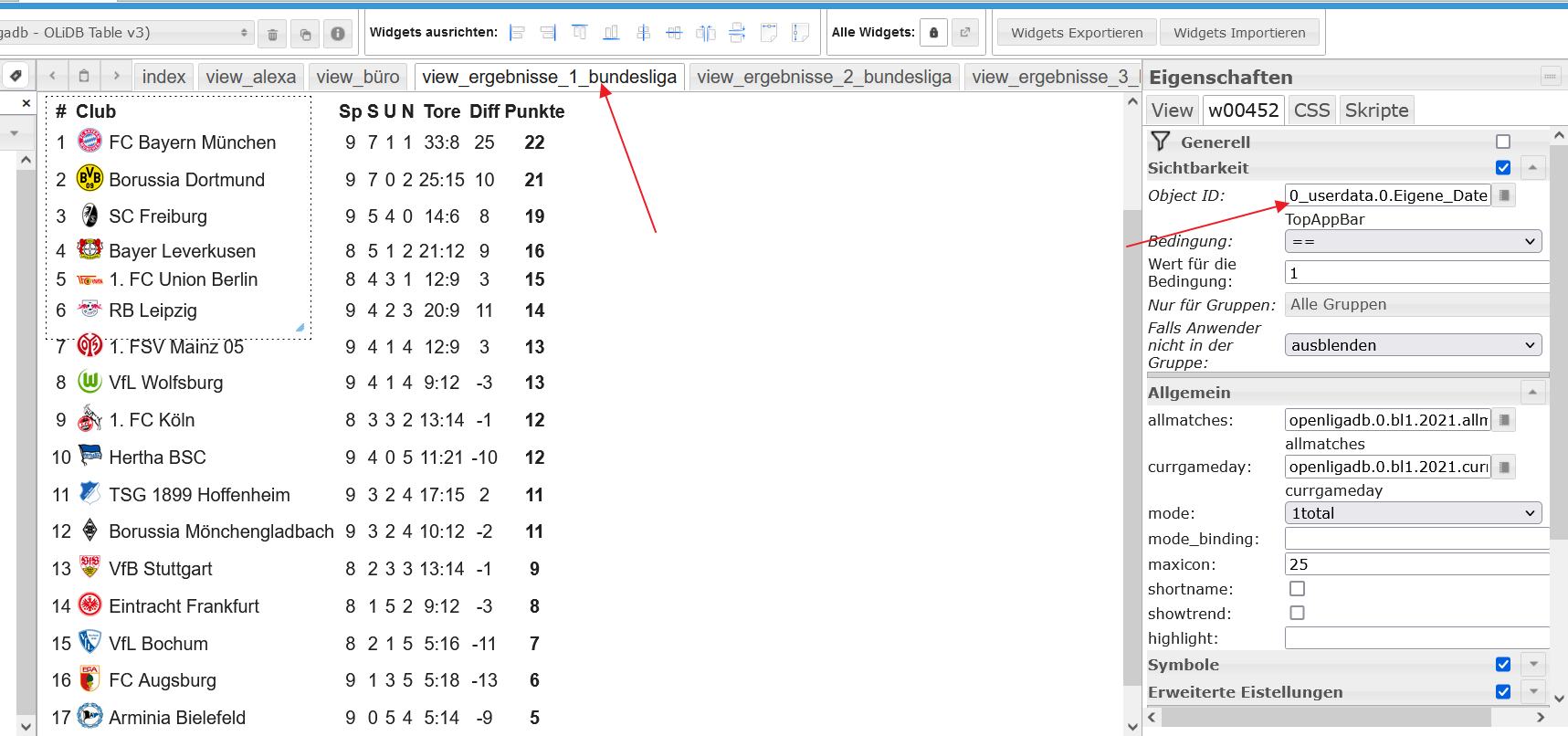
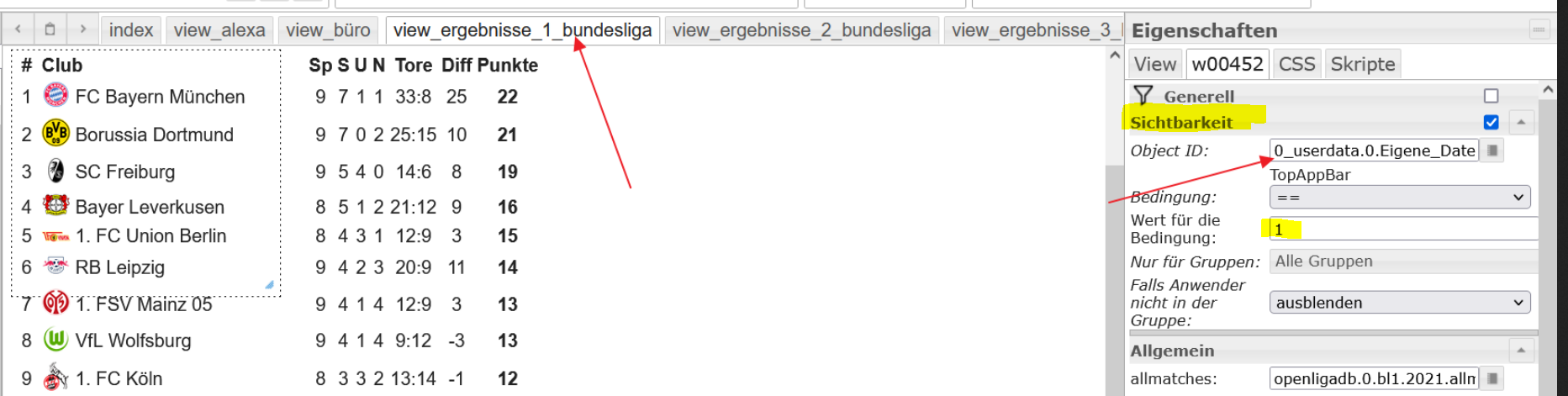
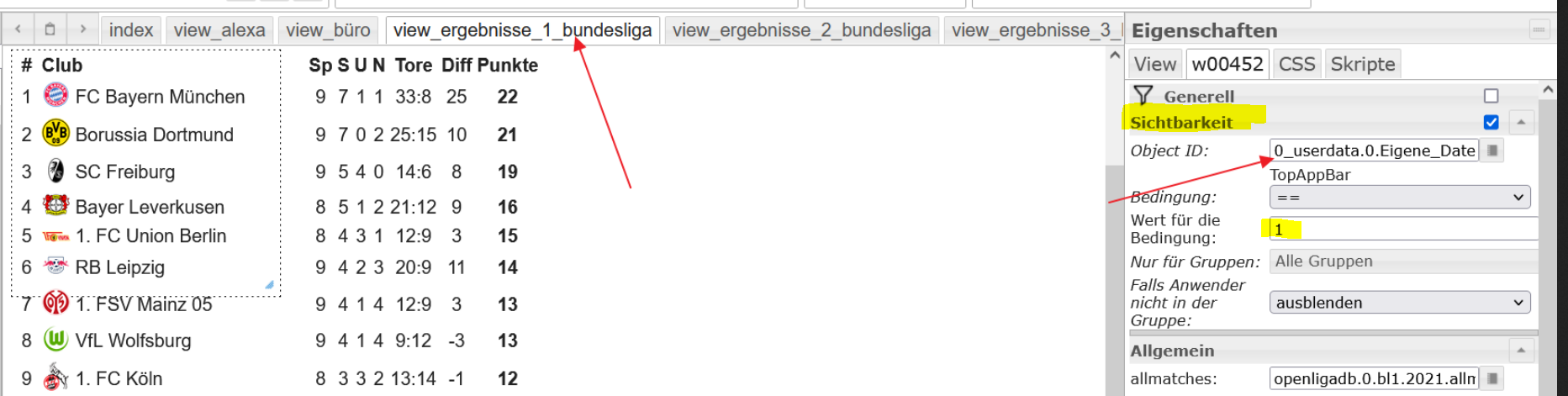
Warum hast du das Widget Bundesliga auf Sichbarkeit auf den gemeinsamen Datenpunkt von der TopAppbar gesetzt .
Diese Bedingung wie du da eingetragen hast wird erst bei anzeigen der View 1 erfüllt und angezeigt .
Das heißt die View / Widget wird nie angezeigt , wie du es haben willst. -
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
wenn ich jetzt auf die 1.BL klicke kommt aber nichts obwohl ich in der View aber ne Tabelle gesetzt habe:
???

Jetzt bist du aber ganz falsch ..............
Warum hast du das Widget Bundesliga auf Sichbarkeit auf den gemeinsamen Datenpunkt von der TopAppbar gesetzt .
Diese Bedingung wie du da eingetragen hast wird erst bei anzeigen der View 1 erfüllt und angezeigt .
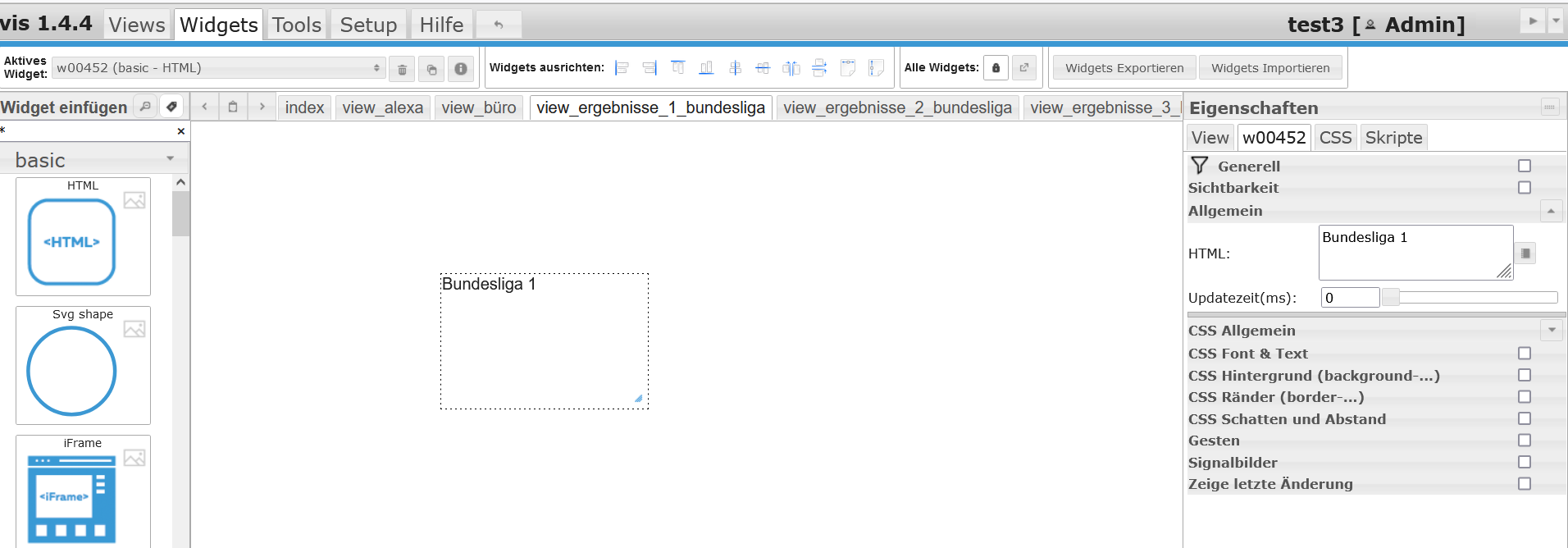
Das heißt die View / Widget wird nie angezeigt , wie du es haben willst.@glasfaser o.k. ich habe das widget gelöscht....zum test habe ich ein html widget gesetzt....

wird trotzdem nix angezeigt.. :-(

irgendwo liegt der Haken noch im View8 widget :-(

stimmt das so?
-
@glasfaser o.k. ich habe das widget gelöscht....zum test habe ich ein html widget gesetzt....

wird trotzdem nix angezeigt.. :-(

irgendwo liegt der Haken noch im View8 widget :-(

stimmt das so?
-
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
wird trotzdem nix angezeigt..
Was ist mit den anderen View´s, welche werden sonst nicht angezeigt !?
@glasfaser alle anderen werden angezeigt nur die neuen Untermenüs bl1-3 und del
..und auch komisch.. wenn ich ein Regress des Browsers mache dann geht die Meldung view kann nicht angezeigt werden weg.. sehr mysteriös..
-
@glasfaser alle anderen werden angezeigt nur die neuen Untermenüs bl1-3 und del
..und auch komisch.. wenn ich ein Regress des Browsers mache dann geht die Meldung view kann nicht angezeigt werden weg.. sehr mysteriös..
-
@glasfaser bin jetzt mal
kurz ausser haus..melde mich wieder -
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
bin wieder da..
Ja ,
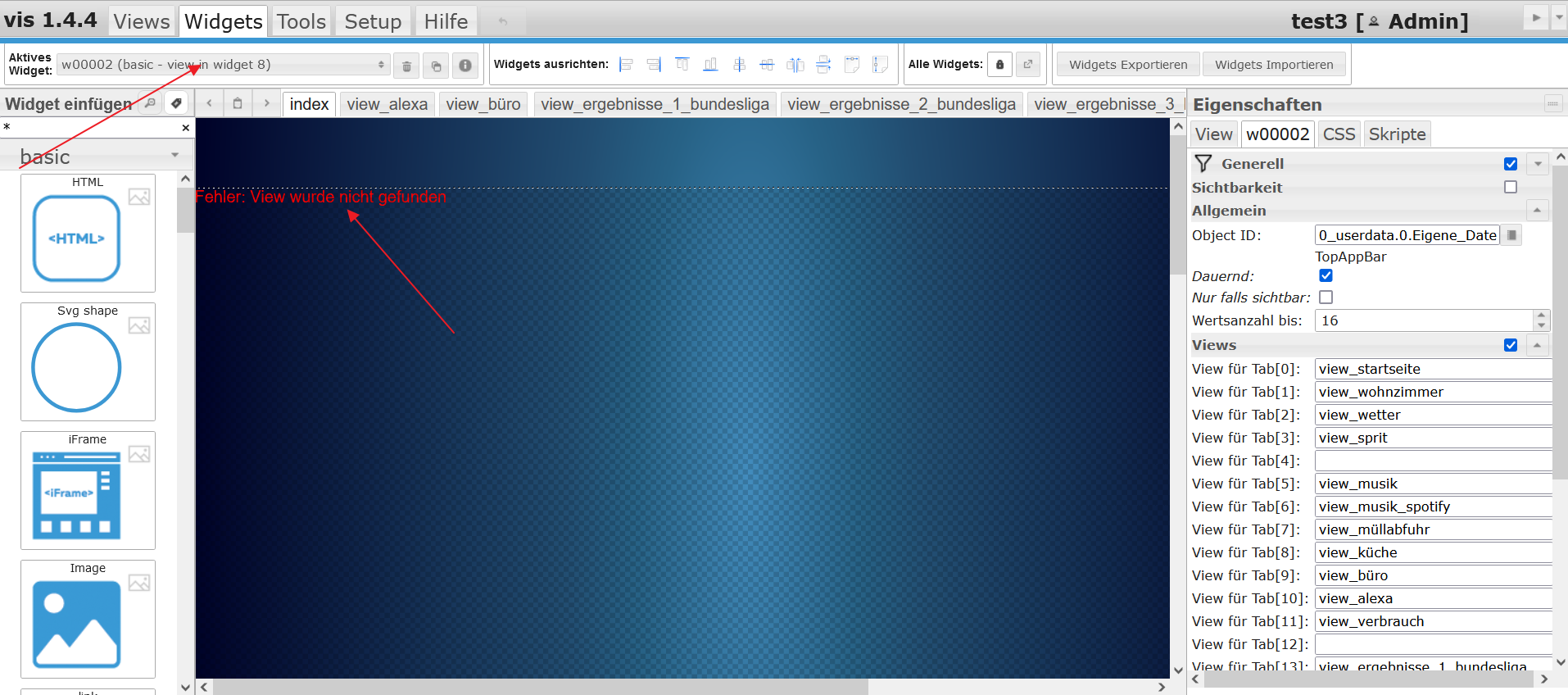
und was ist jetzt das Ergebniss von oben ?@glasfaser das gemacht siehe bild im view 8

cache geleert und neue runtime gestartet....leider zeigt sich immer dann noch das:

-
@glasfaser das gemacht siehe bild im view 8

cache geleert und neue runtime gestartet....leider zeigt sich immer dann noch das:

-
Gehe mal in die Objekte , dort ist dein Datenpunkt :
0_userdata.0.Eigene_Datenpunkte.TopAppBarWelche Zahl steht dort drin , bei Anwahl dieser View
@glasfaser das hier:

das passt mit den Indexzahlen wenn du das meinst....
KLicke ich 3.BL an kommt in den Objekten unter TopAppBar "15"
-
@glasfaser das hier:

das passt mit den Indexzahlen wenn du das meinst....
KLicke ich 3.BL an kommt in den Objekten unter TopAppBar "15"
-
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false }, "widgets": {}, "name": "view_ergebnisse_2_bundesliga" }Hoffe du meinst die jetzt?
und das von 1bl:
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html": "Bundesliga 1\n", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "245px", "top": "149px" }, "widgetSet": "basic" } }, "name": "view_ergebnisse_1_bundesliga", "filterList": [] } -
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false }, "widgets": {}, "name": "view_ergebnisse_2_bundesliga" }Hoffe du meinst die jetzt?
und das von 1bl:
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html": "Bundesliga 1\n", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "245px", "top": "149px" }, "widgetSet": "basic" } }, "name": "view_ergebnisse_1_bundesliga", "filterList": [] } -
@glasfaser sorry
was ich halt auch nicht verstehe ist, ich habe die viewzuweisung geändert wie du gesagt hast im vie8 widget und es wird nicht aktualisiert :-(
stimmt das so aber glasfaser:
[ { "text": "1.BL", "icon": "/vis.0/Eigene Bilder/bundesliga1.png" }, { "text": "2.BL", "icon": "/vis.0/Eigene Bilder/bundesliga2.jpg" }, { "text": "3.BL", "icon": "/vis.0/Eigene Bilder/bundesliga3.png" }, { "text": "DEL", "icon": "/vis.0/Eigene Bilder/del.png" } ] -
@glasfaser sorry
was ich halt auch nicht verstehe ist, ich habe die viewzuweisung geändert wie du gesagt hast im vie8 widget und es wird nicht aktualisiert :-(
stimmt das so aber glasfaser:
[ { "text": "1.BL", "icon": "/vis.0/Eigene Bilder/bundesliga1.png" }, { "text": "2.BL", "icon": "/vis.0/Eigene Bilder/bundesliga2.jpg" }, { "text": "3.BL", "icon": "/vis.0/Eigene Bilder/bundesliga3.png" }, { "text": "DEL", "icon": "/vis.0/Eigene Bilder/del.png" } ]