NEWS
FRAGE! Vis: individuelle Schaltfläche erstellen
-
Hallo zusammen,
hab mir einen 3D-Plan erstellt und scheitere jetzt an den Schaltflächen für meine Lichter.
Da das Ganze gut zu bedienen sein soll, möchte ich einfach Schaltflächen (unsichtbar) über die Räume / Objekte legen mit denen ich dann Datenpunkte schalte. Leider scheitere ich aber an den Schaltflächen, da ich nur rechteckige Buttons finde die ich nicht nach Belieben formen kann.
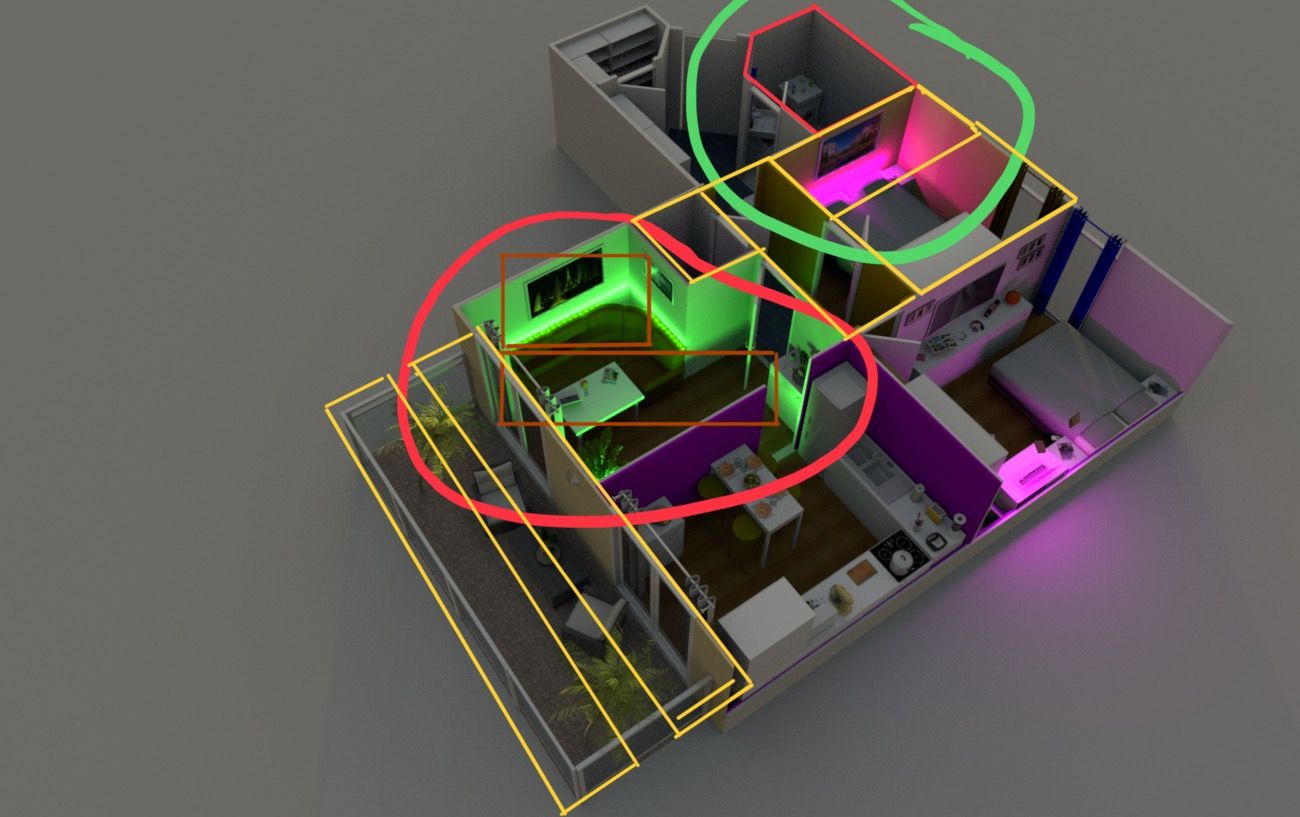
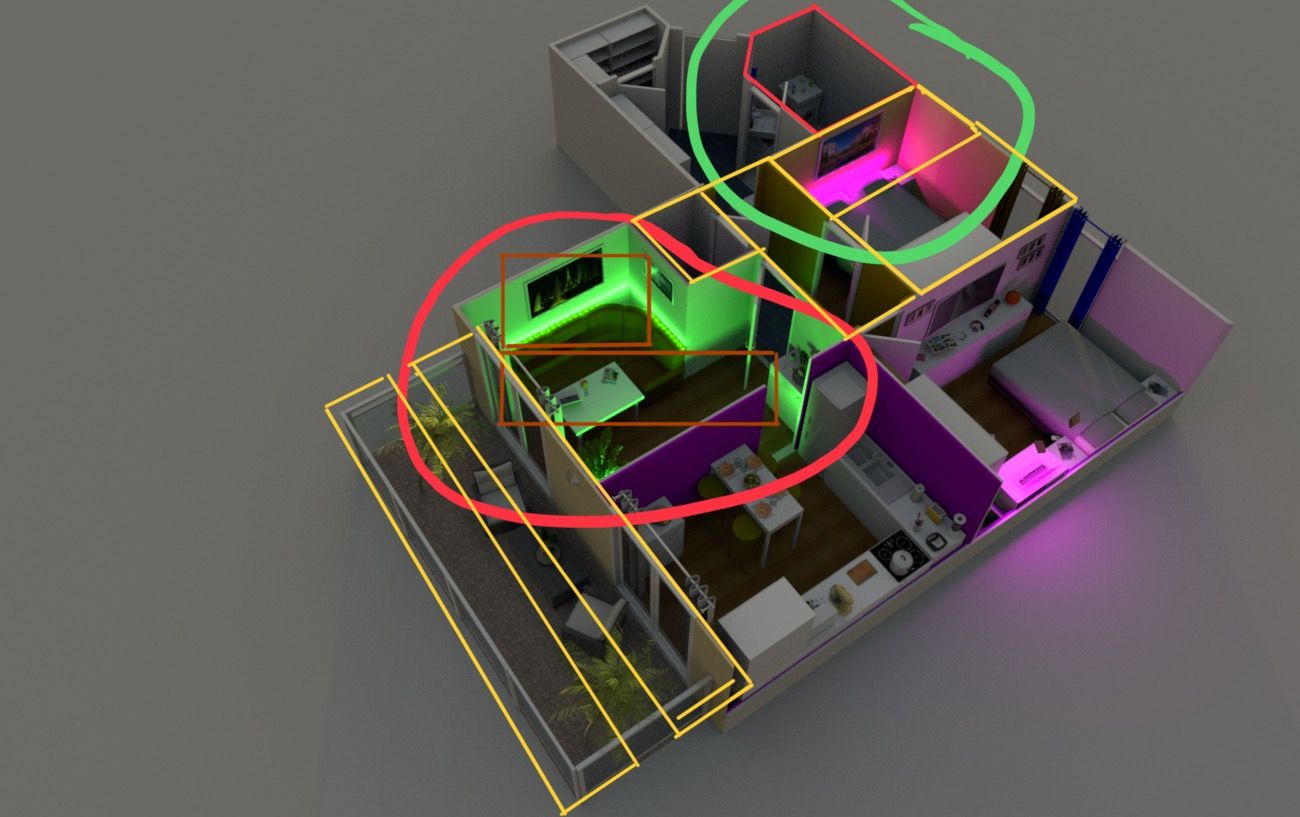
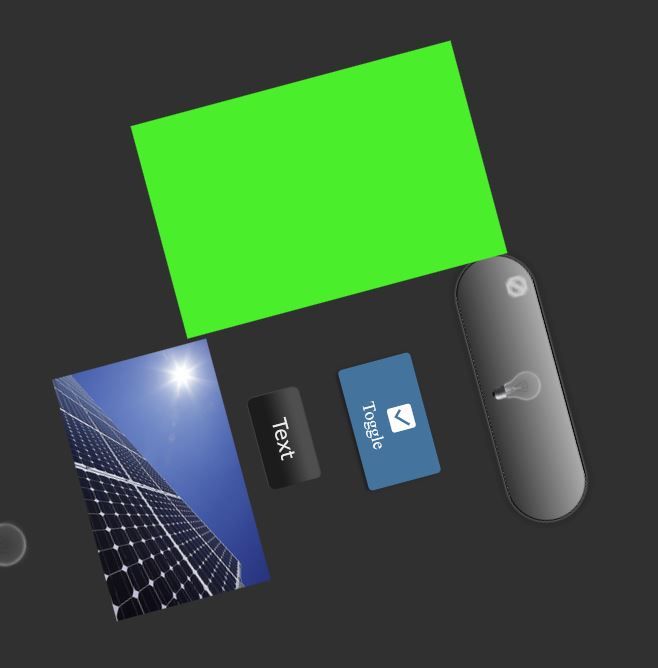
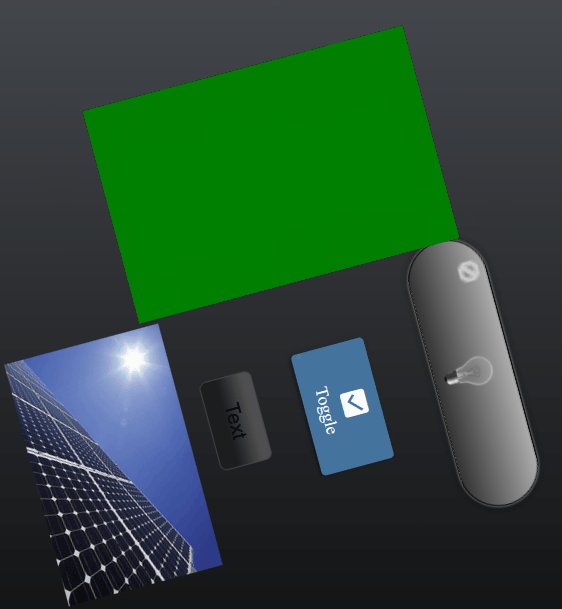
Anhand des Bildes sieht man an den gelben Formen wie ich mir das vorgestellt habe und an den rot eingekreisten wie ich es zurzeit habe.

Kann mir da bitte jemand helfen? Hat jemand eine Idee??
Schöne Grüße
Stefan -
Hallo zusammen,
hab mir einen 3D-Plan erstellt und scheitere jetzt an den Schaltflächen für meine Lichter.
Da das Ganze gut zu bedienen sein soll, möchte ich einfach Schaltflächen (unsichtbar) über die Räume / Objekte legen mit denen ich dann Datenpunkte schalte. Leider scheitere ich aber an den Schaltflächen, da ich nur rechteckige Buttons finde die ich nicht nach Belieben formen kann.
Anhand des Bildes sieht man an den gelben Formen wie ich mir das vorgestellt habe und an den rot eingekreisten wie ich es zurzeit habe.

Kann mir da bitte jemand helfen? Hat jemand eine Idee??
Schöne Grüße
Stefan -
@glasfaser said in FRAGE! Vis: individuelle Schaltfläche erstellen:
was wäre mit
Beispiel :
rotate(75deg)Die 75 Grad kannst du natürlich anpassen

@glasfaser genau das hatte ich auch schon versucht aber es funktioniert irgendwie nicht. :disappointed:

-
@glasfaser said in FRAGE! Vis: individuelle Schaltfläche erstellen:
was wäre mit
Beispiel :
rotate(75deg)Die 75 Grad kannst du natürlich anpassen

@glasfaser genau das hatte ich auch schon versucht aber es funktioniert irgendwie nicht. :disappointed:

-
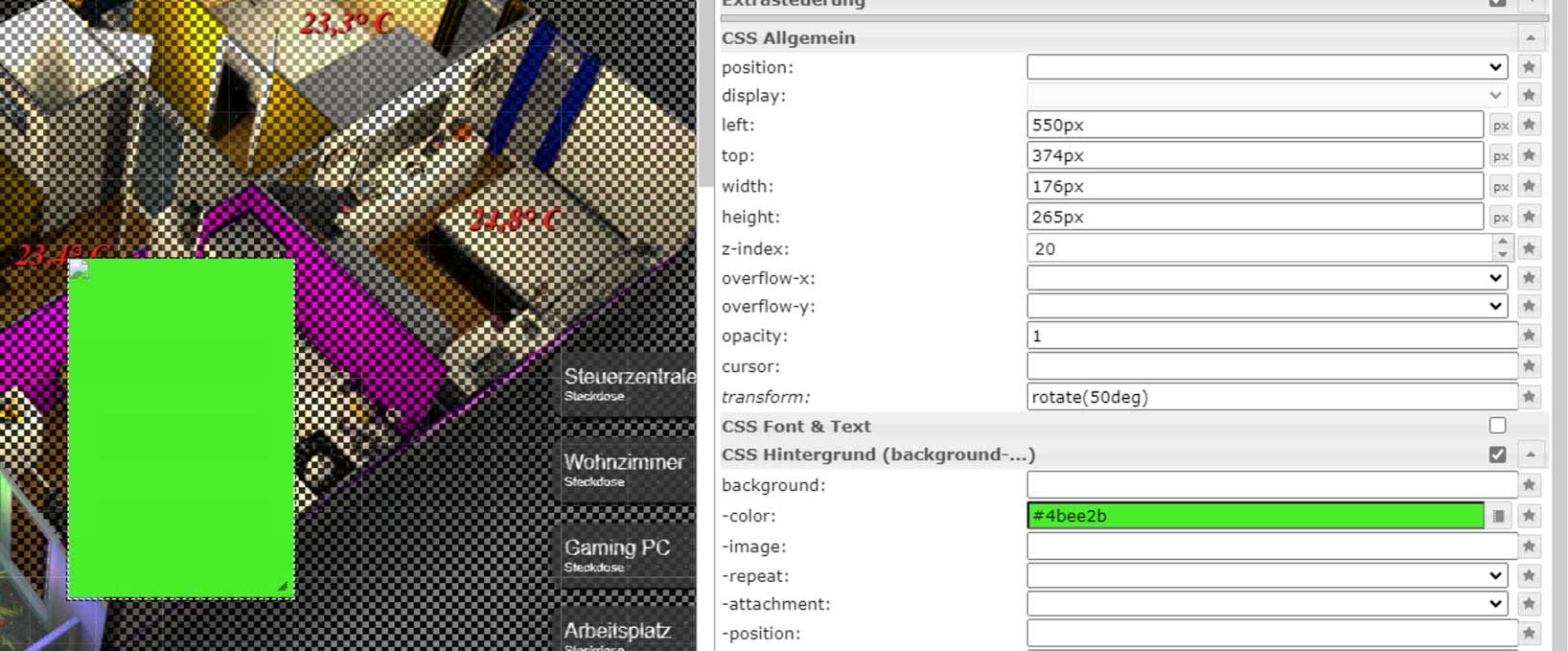
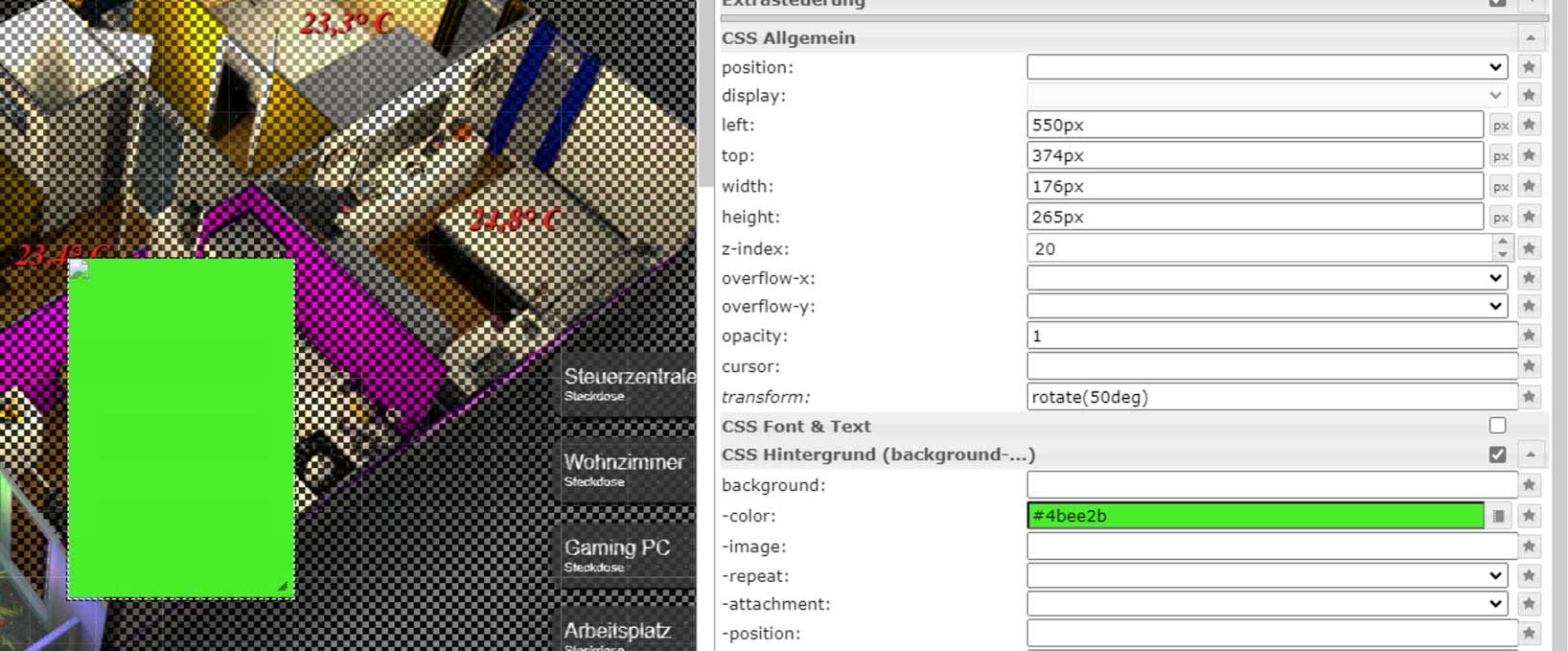
[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"hue.0.Küche.on","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"","icon_on":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Schaltfläche_Küche_Licht"},"style":{"left":"550px","top":"374px","z-index":"20","opacity":"0","width":"176px","height":"265px","background-color":"#4bee2b","transform":"rotate(50deg)","position":""},"widgetSet":"basic"}] -
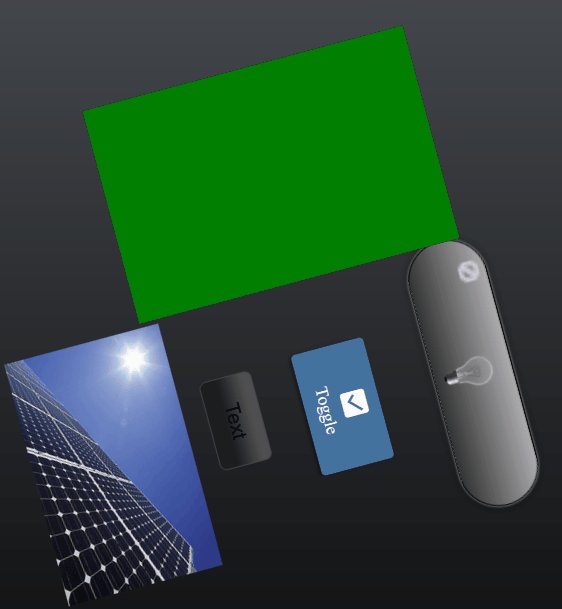
[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"hue.0.Küche.on","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"","icon_on":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Schaltfläche_Küche_Licht"},"style":{"left":"550px","top":"374px","z-index":"20","opacity":"0","width":"176px","height":"265px","background-color":"#4bee2b","transform":"rotate(50deg)","position":""},"widgetSet":"basic"}]das liegt am Wert den du eingetragen hast bei " opacity " , deshalb wird transform nicht berücksichtigt .
Lösche mal den Wert , dann wirst du es sehen ,
Nachteil die Glühlampe ist zu sehen .Aber das kann mal lösen mit einen transparenten png
Bei Symbol für an / aus ,als Bild hinterlegen :
https://en.wikipedia.org/wiki/File:HD_transparent_picture.png


-
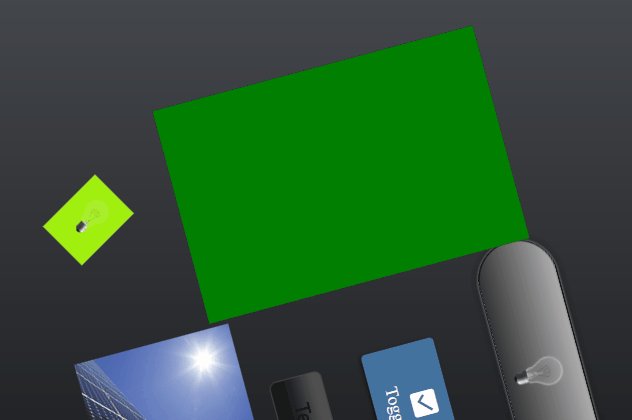
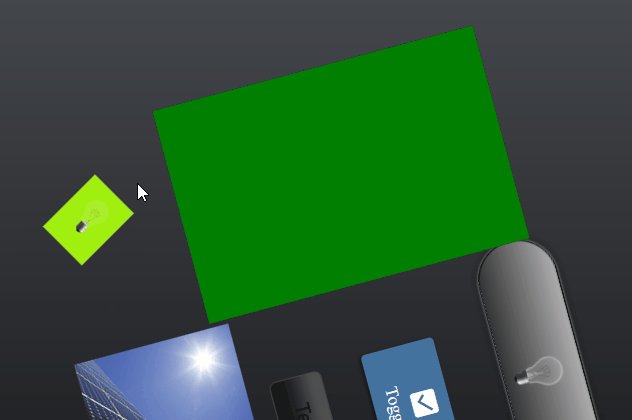
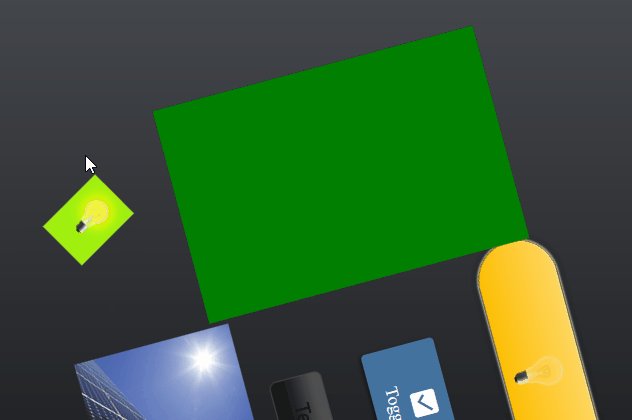
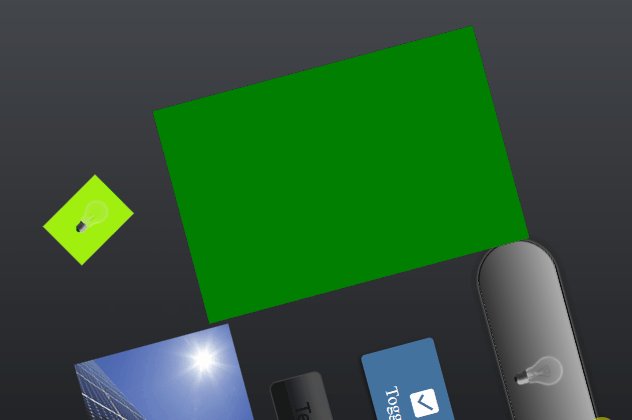
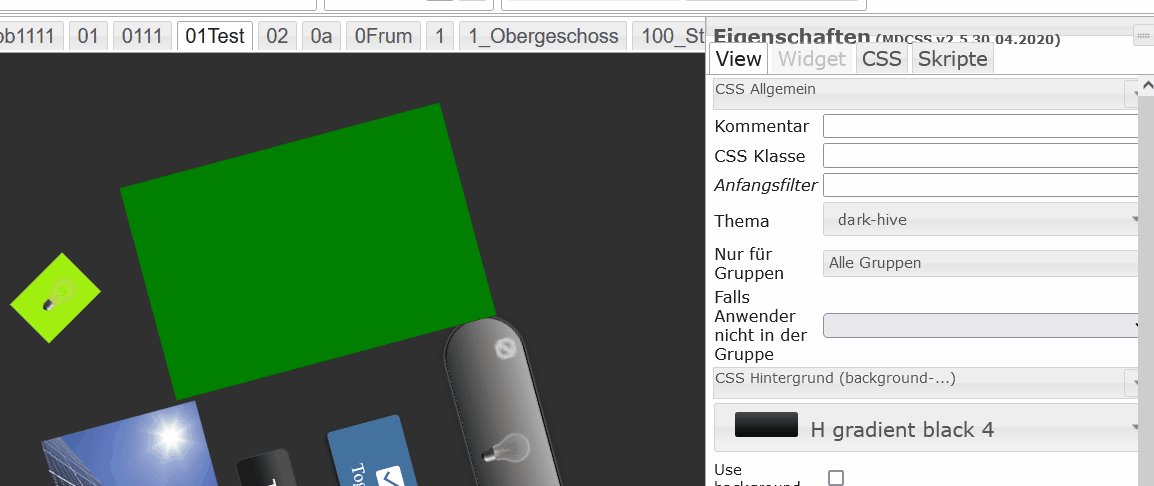
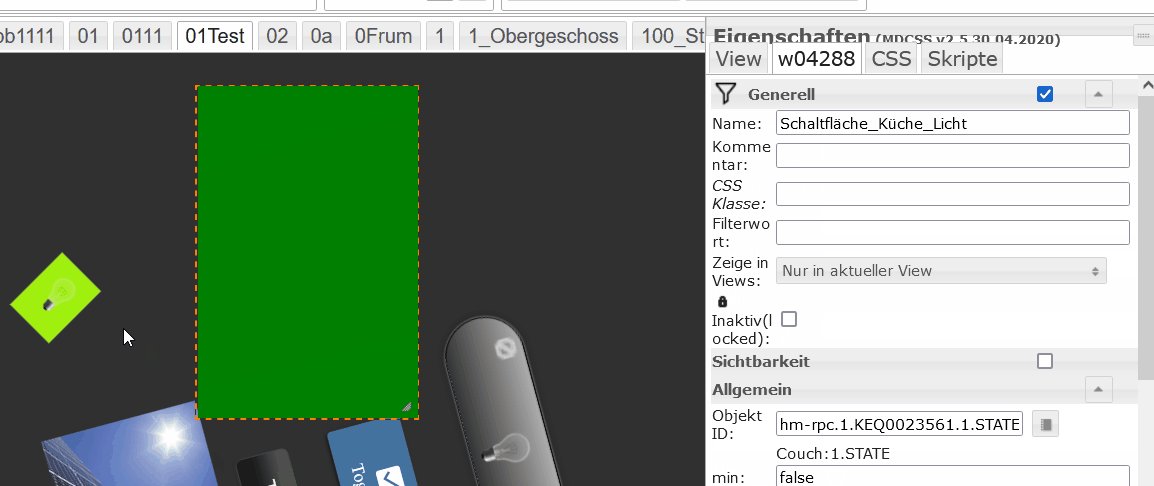
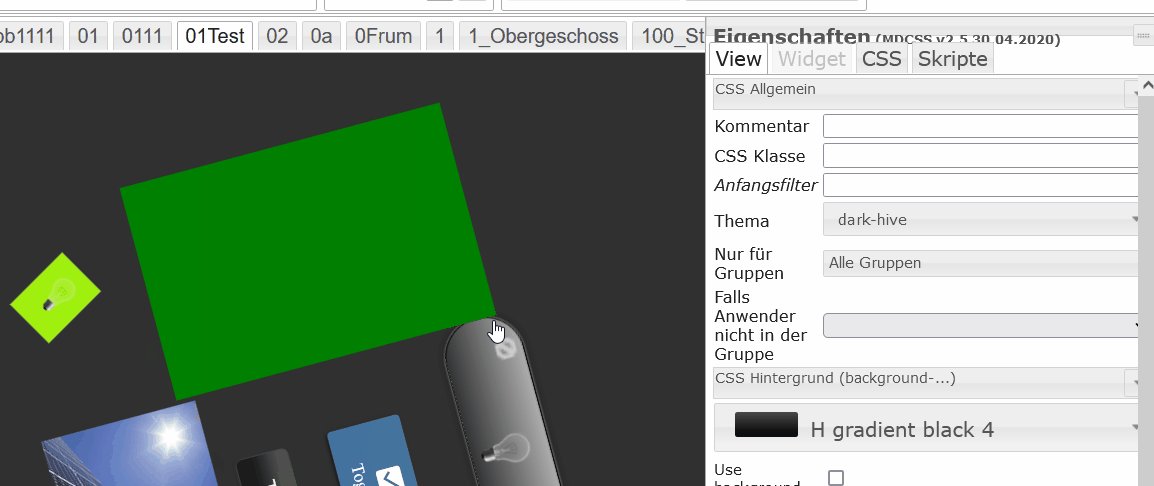
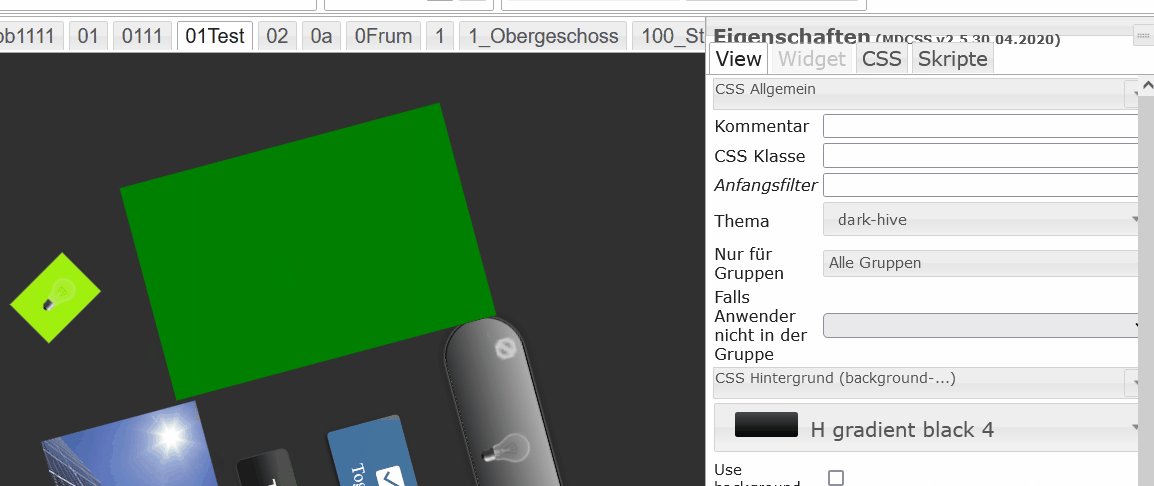
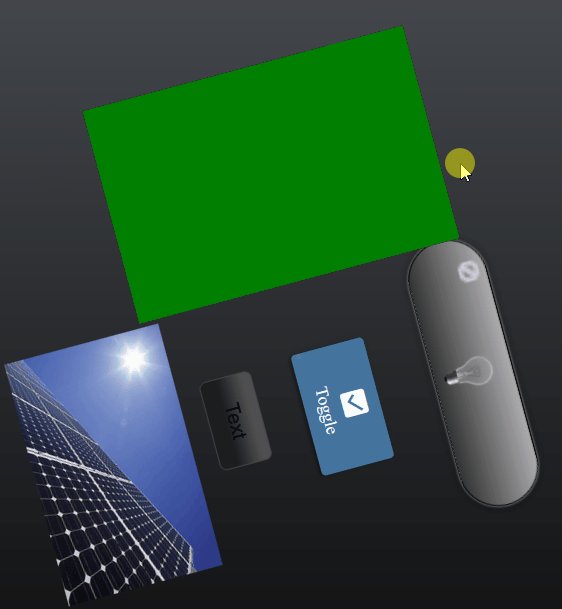
@glasfaser leider nein, es wird die Glühbirne gedreht aber die Schaltflächen bleibt gerade.
[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"nothing_selected","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Test"},"style":{"left":"528px","top":"264px","z-index":"50","background-color":"#a0f00f","transform":"rotate(45deg)","position":""},"widgetSet":"basic"}] -
@glasfaser leider nein, es wird die Glühbirne gedreht aber die Schaltflächen bleibt gerade.
[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"nothing_selected","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Test"},"style":{"left":"528px","top":"264px","z-index":"50","background-color":"#a0f00f","transform":"rotate(45deg)","position":""},"widgetSet":"basic"}]Im Runtime :

-
@glasfaser leider nein, es wird die Glühbirne gedreht aber die Schaltflächen bleibt gerade.
[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"nothing_selected","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Test"},"style":{"left":"528px","top":"264px","z-index":"50","background-color":"#a0f00f","transform":"rotate(45deg)","position":""},"widgetSet":"basic"}] -
@glasfaser
Stimmt dann vielleicht mit meinem ioBroker etwas nicht oder mit vis? -
@glasfaser
Stimmt dann vielleicht mit meinem ioBroker etwas nicht oder mit vis?Wie ist es denn im Runtime , siehe mein Video ?
also nicht im Editor ModusEDIT :
Teste mit einer neuen VIEW und dort mit diesem Widget . -
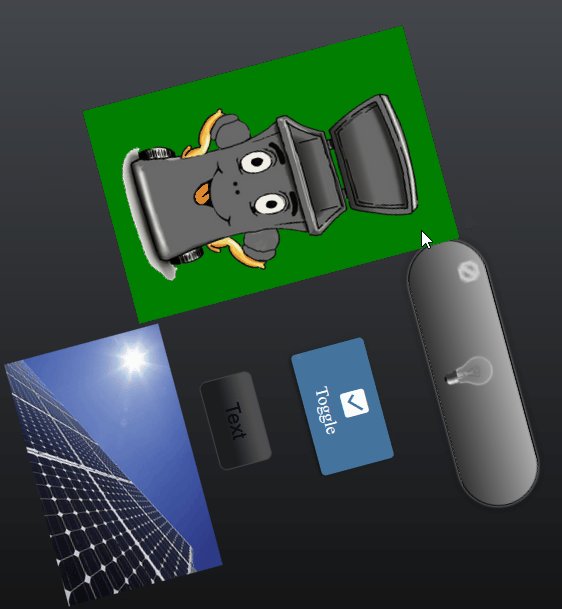
Wie ist es denn im Runtime , siehe mein Video ?
also nicht im Editor ModusEDIT :
Teste mit einer neuen VIEW und dort mit diesem Widget .@glasfaser jetzt komm ich mir ziemlich blöd vor - in der Runtime zeigt er es dann richtig an. Scheint als wäre es ein Anzeigefehler im Editor :triumph:
Dann sag ich mal herzlichen Dank für deine Hilfe.
-
@glasfaser jetzt komm ich mir ziemlich blöd vor - in der Runtime zeigt er es dann richtig an. Scheint als wäre es ein Anzeigefehler im Editor :triumph:
Dann sag ich mal herzlichen Dank für deine Hilfe.
-
@glasfaser bei mir ja leider nicht. Vielleicht deinstallieren ich den Adapter mal bei Gelegenheit und installier ihn neu…sollte ja mit einem Export der Views oder des ganzen Projekts halbwegs machbar sein.
-
@glasfaser bei mir ja leider nicht. Vielleicht deinstallieren ich den Adapter mal bei Gelegenheit und installier ihn neu…sollte ja mit einem Export der Views oder des ganzen Projekts halbwegs machbar sein.
@stefan2812 sagte in FRAGE! Vis: individuelle Schaltfläche erstellen:
sollte ja mit einem Export der Views oder des ganzen Projekts halbwegs machbar sein.
Test doch erstmal:
Projekt exportieren und als ein neues importieren .
Hast du CSS Anweisungen in Projekt/Global -
@stefan2812 sagte in FRAGE! Vis: individuelle Schaltfläche erstellen:
sollte ja mit einem Export der Views oder des ganzen Projekts halbwegs machbar sein.
Test doch erstmal:
Projekt exportieren und als ein neues importieren .
Hast du CSS Anweisungen in Projekt/Global@glasfaser exportiert - in ein neues Projekt importiert - wieder das gleiche.
Nein, keine CSS.Lustig ist auch, wenn ich im Editor die Rotation eintrage passiert nichts, aktualisiere ich die Seite ist das Objekt gedreht - ändere ich dann irgendeinen Wert oder verschiebe das Objekt, ist die Rotation wieder nicht mehr zu sehen.
-
@glasfaser exportiert - in ein neues Projekt importiert - wieder das gleiche.
Nein, keine CSS.Lustig ist auch, wenn ich im Editor die Rotation eintrage passiert nichts, aktualisiere ich die Seite ist das Objekt gedreht - ändere ich dann irgendeinen Wert oder verschiebe das Objekt, ist die Rotation wieder nicht mehr zu sehen.
Welche Editor Version hast du
-
Welche Editor Version hast du
@glasfaser 1.4.3
-
@glasfaser 1.4.3
@stefan2812
Liegt nicht an der Version , da ist was anderes ..Mache mal :
iobroker upload allund dann
sudo rebootAlso ein Neustart hinterher ..
-
@stefan2812
Liegt nicht an der Version , da ist was anderes ..Mache mal :
iobroker upload allund dann
sudo rebootAlso ein Neustart hinterher ..
@glasfaser leider alles beim alten