NEWS
IoBroker.scenes
-
Hallo!
Wie kann ich über einen Knopf in VIS eine Scene starten?
Danke!
Vore `
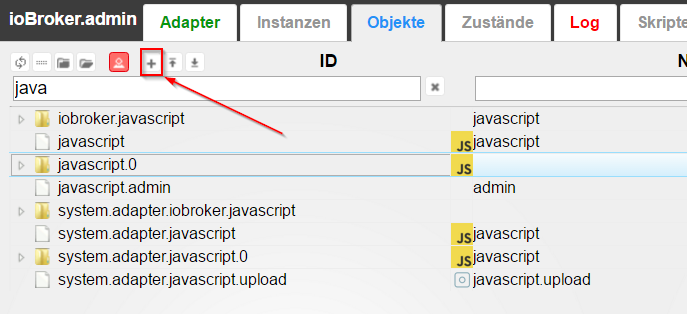
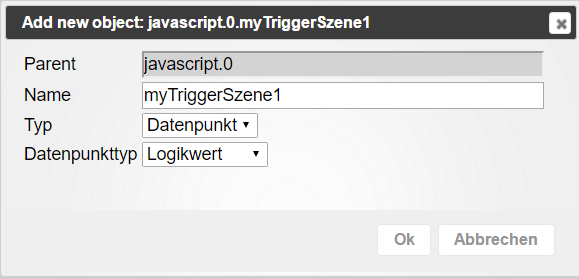
Du musst nicht die Szene starten, sondern trigger Zustand setzten. Falls du kein speziellen Trigger hast, dann erzeuge ein Trigger in javascript adapter oder über admin (Reiter Objekte)



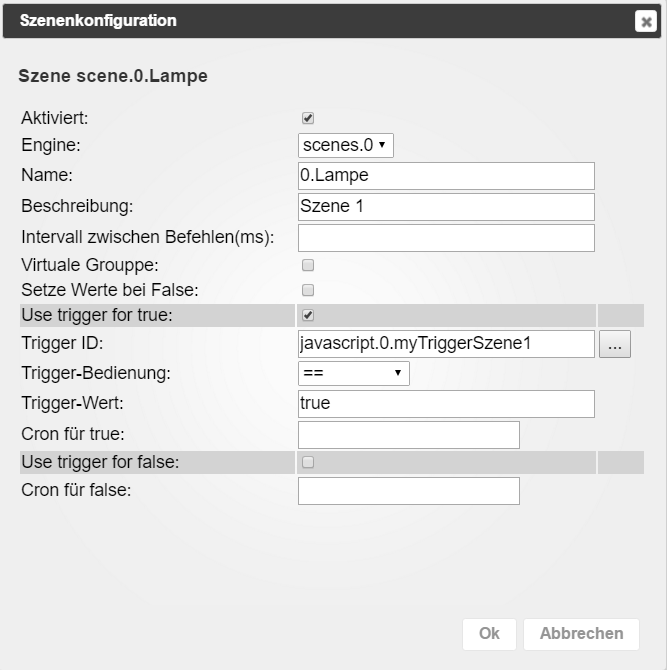
Danach kannst du in vis den Zustand javascript.0.myTriggerSzene1 auf true (z.B. mit jqui-state) setzten.
-
Hallo Bluefox,
es geht doch auch direkt
habe widget Metro Tile Toogle
unter unter Object ID wähle ich die Scene aus.
Gruß Stephan `
Ich muss doku schreiben um selbst nicht vergessen, wie es funktioniert. :? -
Wie kann ich einen Zeitsteuerung in das "Szene" einbauen? z.b. Sonnenaufgang/untergang und s.w. Gibst für ein Adapter? Oder soll ich das aus dem CCU auslesen? `
Mit Javascript.
schedule({astro: "sunrise"}, function () { // setState(scene.0.scene1,true); // Datenpunkt der eigenen Szene verwenden } -
Alle Astro-Zeitbereiche findes du hier in der Javascript Doku hier: https://github.com/iobroker/ioBroker.ja ... --function
Pix
-
Wie kann ich als Trigger ein "ist nicht" erreichen?
Zur Erklärung:
Ich habe eine Szene angelegt, welche mir per Harmony die Aktion "Kodi" startet und in Kodi einen Internetradio-Stream aufruft.
Da der Stream aber lauter als meine Musik von NAS kommt, möchte ich Kodi auf 80% Volume regeln.
Soweit alles gut, wenn ich aber den Stream beende, sprich eine andere Quelle starte, soll Volume wieder auf 100% gehen.
Während dem Internet-Stream ist der Inhalt von Kodi.0.info.file "http://mp3channels.webradio.rockantenne.de/heavy-metal"
Nun hätte ich gerne zum Ändern der Lautstärke auf 100% den Trigger WENN Kodi.0.info.file IST NICHT "http://mp3channels.webradio.rockantenne.de/heavy-metal" DANN Volume 100%
Ich finde aber nur mathematische Ansätze wie = > <…
Alternative: Variable. Aber kriegs nicht gebacken, eine solche mit True / False, die sich auf o.g. Datenpunkt bezieht, zu erstellen. Keinen Schimmer von Skripten... :-(
Nachtrag: Hab ja jetzt gesehen, dass != eigentlich dafür sein sollte. Habe jetzt sogar eine extra Scene angelegt, Trigger: != http://mp3channels.webradio.rockantenne.de/heavy-metal
Trotzdem wird, nachdem die erste Scene Rock Antenne schaltet und auf 80 setzt, gleich wieder auf 100 geschaltet...
-
Hallo,
lass die Lautstärke EInstelungen in der Szene mal weg.
Dann dieses Skript (wie man ein Skript [und vor allem erstmal den Javascript Adapter] anlegt, findest in der Doku http://www.iobroker.net:
var idKodi = "Kodi.0.info.file"; var idVolume = "DATENPUNKTFÜRLAUTSTÄRKE" (ich hoffe der reagiert auf Zahlen zwischen 0 und 100) on(idKodi, function(data) { // auf Änderungen in "Kodi.0.info.file" horchen if (data.state.val === "http://mp3channels.webradio.rockantenne.de/heavy-metal") { log('Audio Quelle ist KODI, daher 100% Lautstärke"); setState(idVolume, 80); } else { log('Audi Quelle ist nicht KODI, Lautstärke auf 100%'); setState(idVolume, 100); } }); -
1000 Dank. Jetzt klappt es. Der Scriptadapter läuft eh schon und kopiert/angelegt hatte ich auch bereits eins :)
Hat jetzt nur ein wenig gedauert, da es einfach nicht wollte und ich das Script Zeile für Zeile durchgehen und nach Fehlern suchen musste (mangels Kenntnisse ging das nur über Vergleiche mit anderen Scripten).
Letztendlich lag es am Datenpunkt für die Variable. der lautet korrekt:
var idKodi = "kodi.0.info.file"/info.file/;
Was natürlich kein Fehler von dir war, das hab ich auch nur rausgefunden, weil ich aus reiner Verzweiflung mal die vorhandenen gelöscht und über "ID Einfügen" neu eingefügt habe.


