NEWS
jarvis v2.2.0 - just another remarkable vis
-
@eastcoast Bei der aktuellen Version ist es leider so. Evtl. wird es ab der Version 3 geändert
-
@zefau
Ok, super danke!
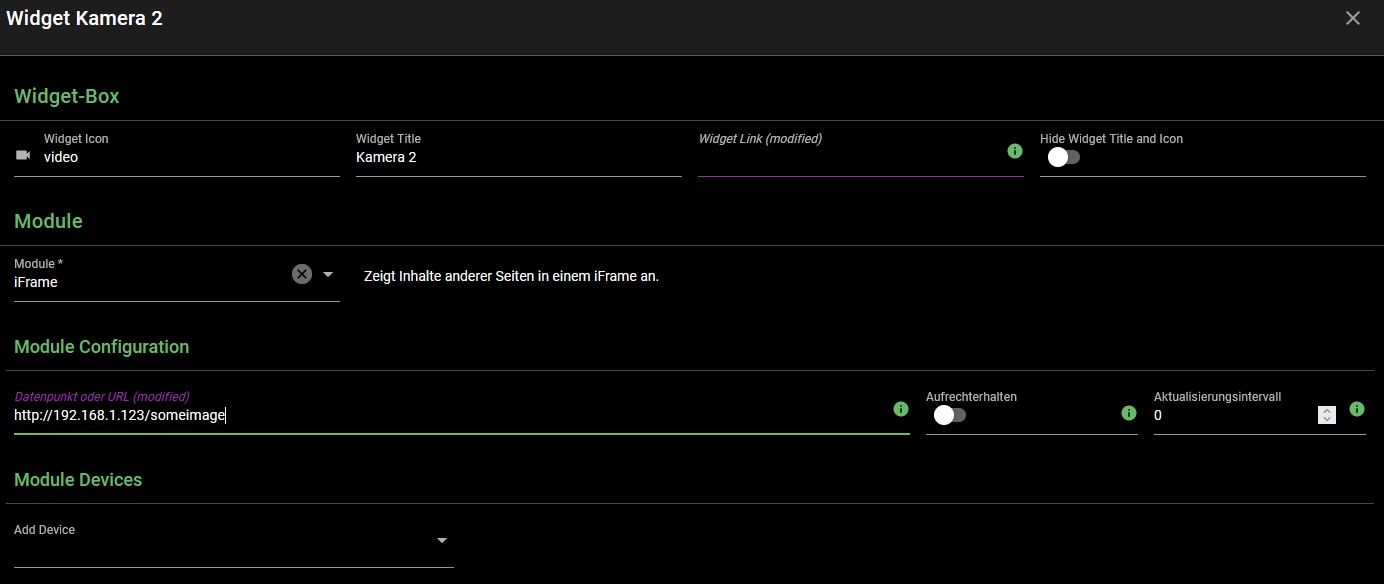
Habe es gerade getestet, scheint zu funktionieren.Mit der v3 finde ich jedoch im Modul 'DisplayImage' kein Konfigurationsfeld für die URL?
@eastcoast die URL kommt aus dem Datenpunkt
-
@eastcoast die URL kommt aus dem Datenpunkt
@zefau
Hatte im Widget-Module 'DisplayImage' in der v2.2.0 direkt die URL meiner Kamera (via MotionEye) eingetragen um das Bild anzuzeigen.
Beim 'iFrame' Module ist das nach wie vor möglich, jedoch fehlen hier die Skalierungsmöglichkeiten wie bei 'DisplayImage'.
Verstehe jetzt leider nicht ganz, woher die Kamera URL aus welchem Datenpunkt kommen soll?
Eine neues Gerät anlegen und darin als Datenpunkt eine URL zu verwenden hat nicht funktioniert.
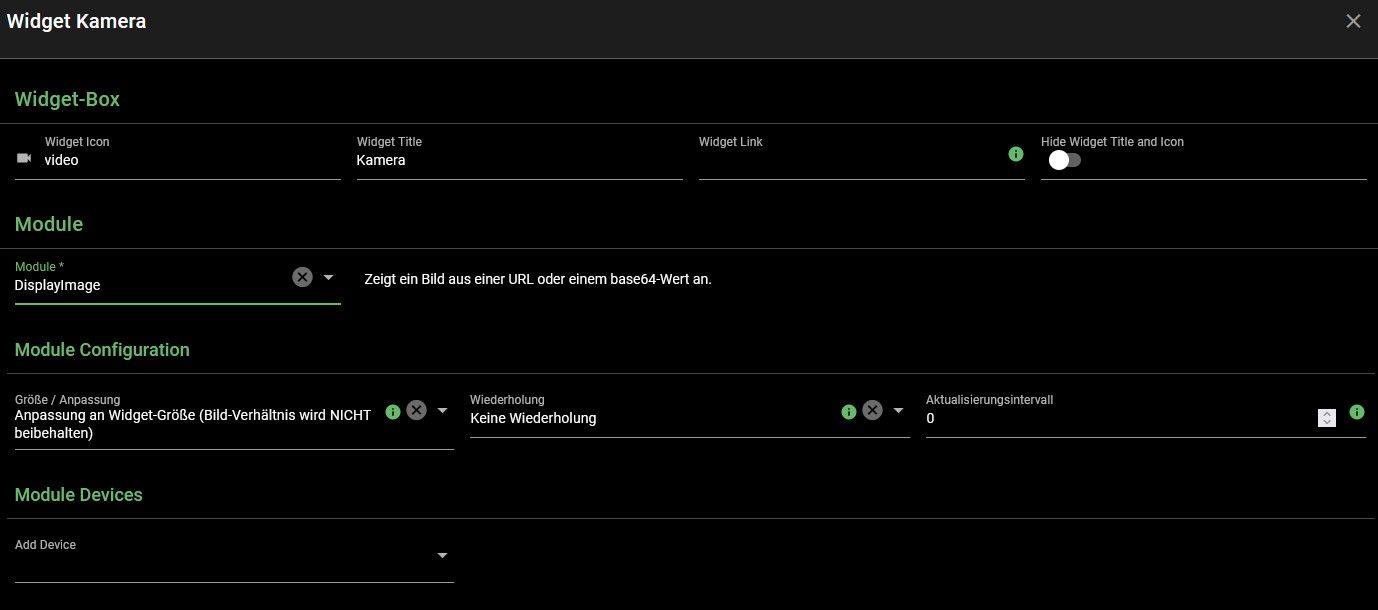
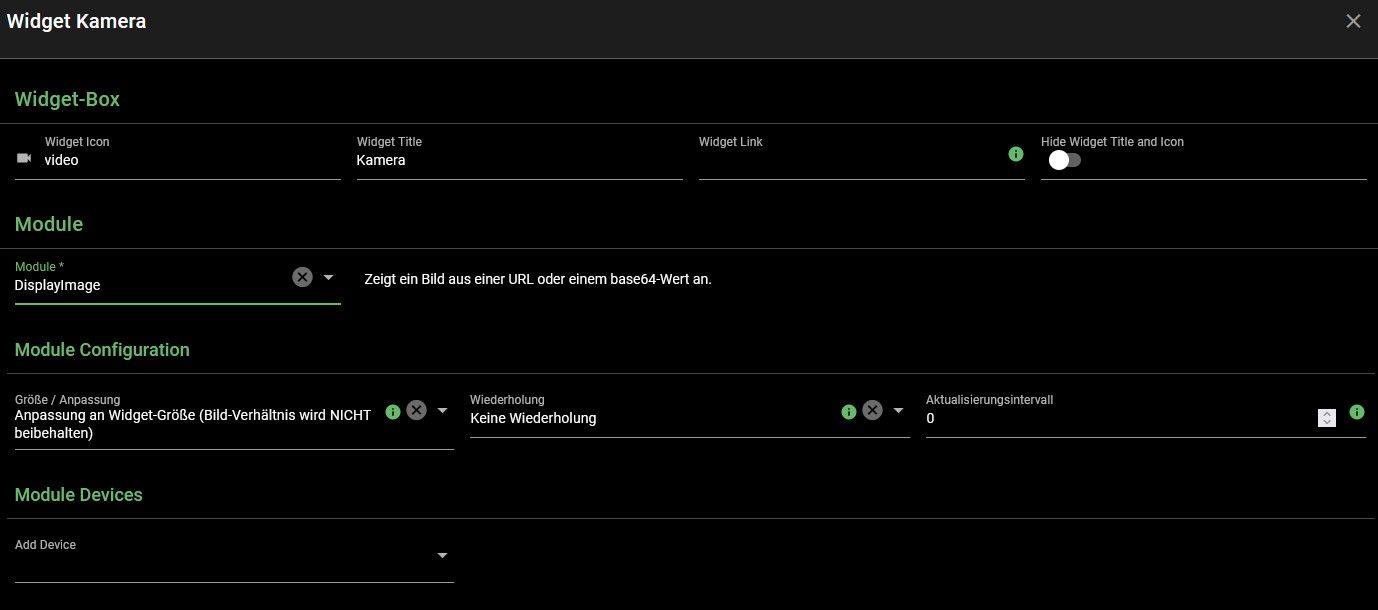
Anbei noch der Screenshot von 'DisplayImage' in der v3, vielleicht haben wir uns nur missverstanden:

-
@zefau
Hatte im Widget-Module 'DisplayImage' in der v2.2.0 direkt die URL meiner Kamera (via MotionEye) eingetragen um das Bild anzuzeigen.
Beim 'iFrame' Module ist das nach wie vor möglich, jedoch fehlen hier die Skalierungsmöglichkeiten wie bei 'DisplayImage'.
Verstehe jetzt leider nicht ganz, woher die Kamera URL aus welchem Datenpunkt kommen soll?
Eine neues Gerät anlegen und darin als Datenpunkt eine URL zu verwenden hat nicht funktioniert.
Anbei noch der Screenshot von 'DisplayImage' in der v3, vielleicht haben wir uns nur missverstanden:

@eastcoast
Du musst einen DP in ioBroker haben mit der URL:

Und den dann entsprechend in jarvis als Gerät definieren und im displayimage zuordnen. -
@eastcoast
Du musst einen DP in ioBroker haben mit der URL:

Und den dann entsprechend in jarvis als Gerät definieren und im displayimage zuordnen. -
@mcu
Danke für den Tipp!
Schade dass es nicht mehr so einfach ist wie in v2.2.0 bzw. beim 'iFrame' Module einfach den Datenpunkt/URL direkt zu konfigurieren.

@eastcoast Man ist ja erst im Alpha. also abwarten. Da tut sich noch einiges bis zur stable Version.
-
Besondere Highlights für besondere Werte
https://www.youtube.com/watch?v=-Rv1dbvM1EYZu sehen, Umschaltung von einem TAB zum Effekt-TAB, Effekt wird nur 3x angezeigt mit zusätzlichem Blink-Effekt.

Selektiertes TAB besser sichtbar machen:

@mcu said in jarvis v2.2.0 - just another remarkable vis:
Besondere Highlights für besondere Werte
https://www.youtube.com/watch?v=-Rv1dbvM1EYZu sehen, Umschaltung von einem TAB zum Effekt-TAB, Effekt wird nur 3x angezeigt mit zusätzlichem Blink-Effekt.

Selektiertes TAB besser sichtbar machen:

kannst du noch den Style für diesen "Snake-Effekt" teilen? Das Video macht mich nur bedingt schlauer :D
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
Besondere Highlights für besondere Werte
https://www.youtube.com/watch?v=-Rv1dbvM1EYZu sehen, Umschaltung von einem TAB zum Effekt-TAB, Effekt wird nur 3x angezeigt mit zusätzlichem Blink-Effekt.

Selektiertes TAB besser sichtbar machen:

kannst du noch den Style für diesen "Snake-Effekt" teilen? Das Video macht mich nur bedingt schlauer :D
@loddl
Datenpunkt-Stil{"false":{"color":"red","font-weight":"bold","text-shadow":"0 0 5px black;"}}Anzeigevariante (blink5 kann man auch weg lassen)
{"false":"<div class='card'><span></span><span></span><span></span><span></span><div class='content blink5'><p>Nicht aktiv</p></div></div>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Styles (für mehrere Durchgänge muss man die Anzahl anpassen: 3 forwards)
-
@loddl
Datenpunkt-Stil{"false":{"color":"red","font-weight":"bold","text-shadow":"0 0 5px black;"}}Anzeigevariante (blink5 kann man auch weg lassen)
{"false":"<div class='card'><span></span><span></span><span></span><span></span><div class='content blink5'><p>Nicht aktiv</p></div></div>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Styles (für mehrere Durchgänge muss man die Anzahl anpassen: 3 forwards)
-
Hallo,
ich habe jarvis vor kurzem erst entdeckt und bin begeistert.
Beim umsetzen meiner Visualisierung habe ich eine Frage. Ist es möglich die Spritpreise ohne VIS und iFrame so darzustellen?
Also die dritte Dezimalzahl erhöht? -
-
@mcu perfekt, vielen Dank für die schnelle Hilfe.
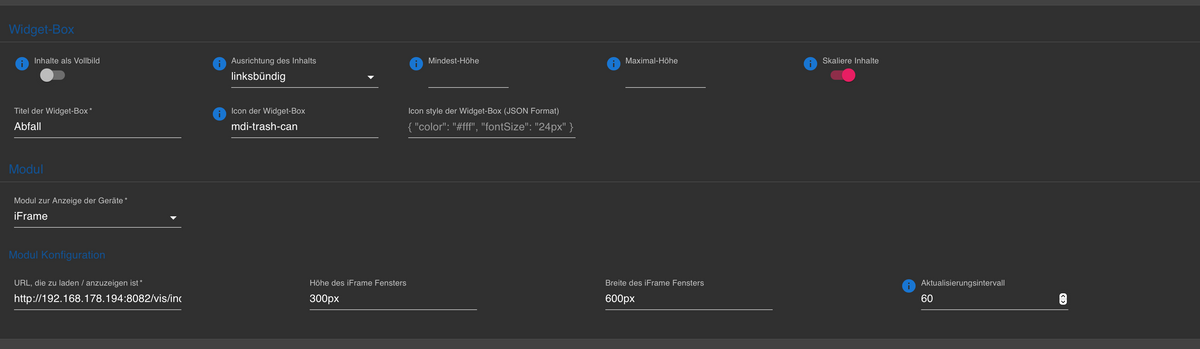
Ist es möglich VIS-Seiten in Jarvis zu skalieren? Mit iFrame geht das nicht.
-
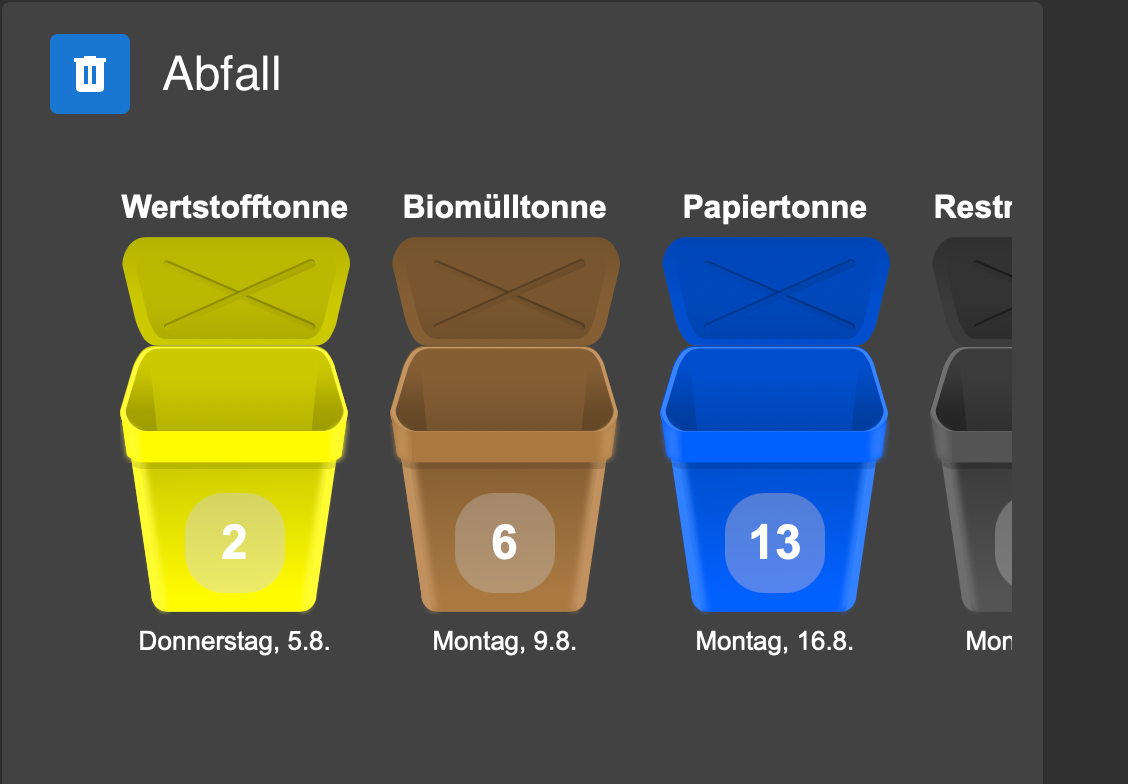
Das ist die Anzeige. Wird abgeschnitten. Aber man kann nach links scrollen.
Ich möchte aber, dass die Seite auf die Widgetgröße angepasst wird. -
-
@algie
Hast du mal die Skalierung raus genommen? Und mal mit den Prozentwert versucht? Also mal 90% und so weiter.
Dann auch in der Höhe mal mit Prozent oder geringere Höhe arbeiten?
Oder in der VIS selbst das Element (Müll) verkleinern?Moin,
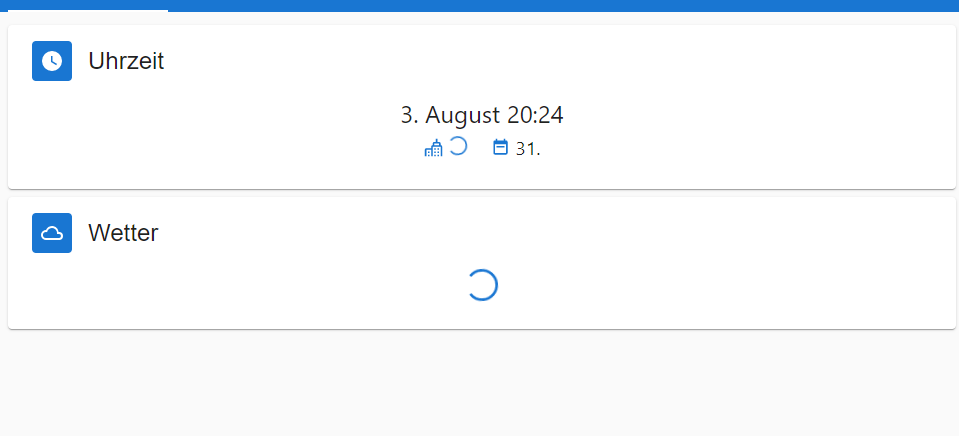
hat sonst noch wer Probleme mit Jarvis 2.2.1 Uhrzeit und Wetter-Widget?

hab irgendwie immer diese Ladeanzeige drinnen.