NEWS
Color-background wird beim scrollen nicht genutzt
-
Hi
eine Frage an die CSS champs:
Ich nutze 'view in widget' um eine navigation bar zu erstellen. Die Navigation bar hat über eine Klasse eine Hintergrundfarbe gesetzt:
.class { width:100% !important, background-color: black !important; }Auf einem kleinen Bildschirm, bedarf es ein Scrolling in der navigation bar.
Bei scrollen kommt jedoch bei dem ursprünglich verdeckten Teil als Hintergrund die Standardfarbe eines views, nicht die gesetzte Hintergrundfarbe, wie im Anhang rechts schön zu sehen ist.
Wie muss ich denn die Klasse definieren, damit der Hintergrund vollständig eingefärbt bleibt?
Im Voraus besten Dank für Eure Hilfe
- Breisgauer
7245_capture.png
- Breisgauer
-
<repost>Hat dieses Verhalten noch jemand beobachtet und eine Idee wie man es beseitigt?</repost>
-
Hallo,
habe diese Problem schon seit Jahren. Behelfe mir, indem ich ein großes <u>HTML Widget mit eigener Farbdefinition in den Hintergrund lege und nicht die Hintergrundfarbe der View</u> einstelle.
Dann habe ich dieses Widget auf allen vorhandenen Views eingebunden und die Farbdefinition im Feld Background-color per VIS-Binding aus einem ioBroker Objekt eingebunden. So kann ich nun einfach für den ganzen Auftritt die Hintergrundfarbe ändern. Mit einem Colorpicker-Widget kann man das sogar aus VIS heraus machen.
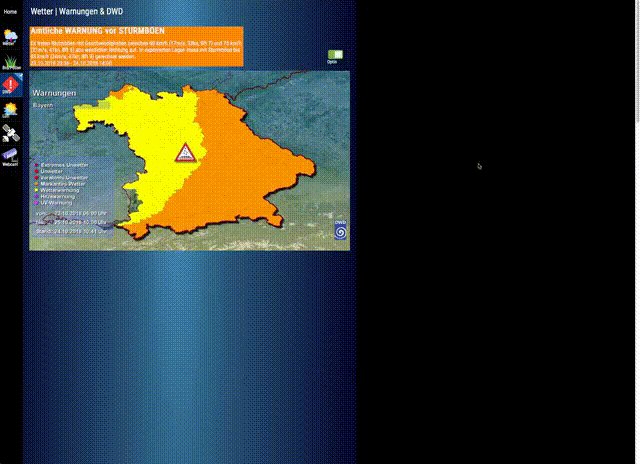
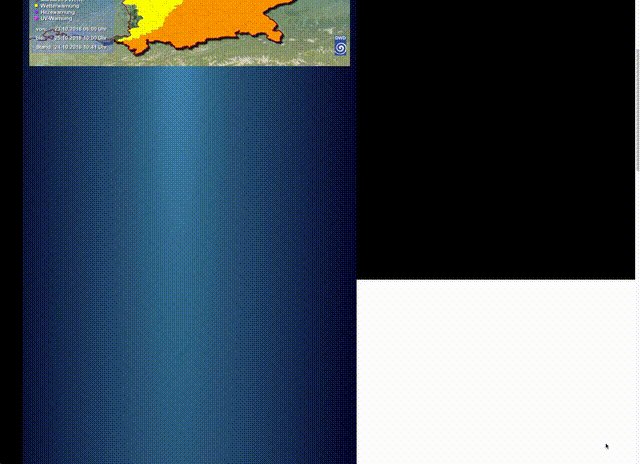
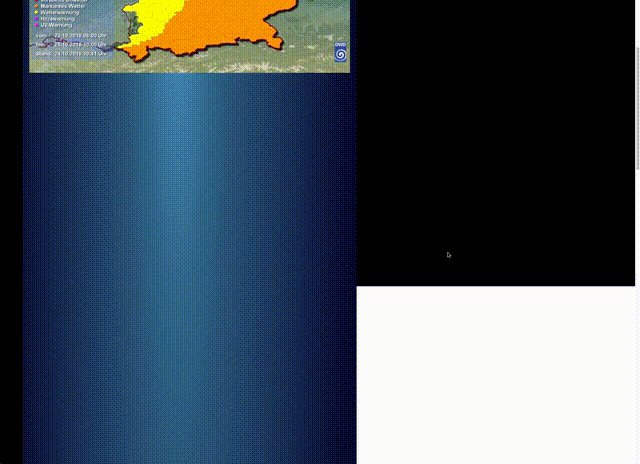
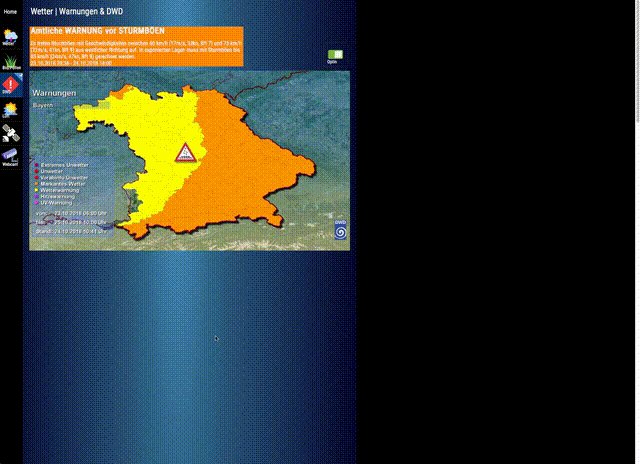
Im Anhang ein GIF. Blau ist mein Hintergrundwidget mit 2000px Höhe (für eine iPad quer) zum Scrollen.
Ist das Browser Fenster am Rechner zu groß, erscheint der schwarze View Hintergrund.
Scrolle ich dann nach unten, erscheint der "neue" Bereich weiß.

Gruß
Pix
-
Bin jetzt auch auf das Problem gestoßen dass der Hintergrund nicht durchgängig die eingestellte Hintergrundfarbe annimmt. In meinem Fall will ich eine iPhone View erstellen, die nach unten in die Länge geht. Sobald man runterscollt kommt leider wieder der weiße Hintergrund der Standard-View zum Vorschein.
Ein farbiges Element in den Hintergrund zu legen wäre ein Workaround, allerdings finde ich die Lösung nicht gut da es beim Editieren schon echt nerven kann wenn was im Hintergrund liegt wenn man häufig mehrere Elemente mit der Maus markieren will.
Ist das mit dem Hintergrund ein Bug oder übersehe ich irgendwo etwas?
-
viel einfacher und meiner Meinung nach besser ist aber die Lösung mit einem HTML Widget in dem folgendes im HTML steht:
Damit hat man auch beim Scrollen überall den selben Hintergrund und kein störenden Hintergrund beim Bearbeiten, den man sperren muss… ;)
-
Hi,
habe das Problem auch und zunächst mit dem widget gearbeitet aber das nervt beim editieren dermaßen obowhl es gesperrt ist.Wie meinst Du das mit dem HTML Widget?
Nils
-
viel einfacher und meiner Meinung nach besser ist aber die Lösung mit einem HTML Widget in dem folgendes im HTML steht:
Damit hat man auch beim Scrollen überall den selben Hintergrund und kein störenden Hintergrund beim Bearbeiten, den man sperren muss… ;)
@bluefish sagte in Color-background wird beim scrollen nicht genutzt:
viel einfacher und meiner Meinung nach besser ist aber die Lösung mit einem HTML Widget in dem folgendes im HTML steht:
Damit hat man auch beim Scrollen überall den selben Hintergrund und kein störenden Hintergrund beim Bearbeiten, den man sperren muss… ;)
Was im HTML steht? Fehlt leider...
-
Habe dasselbe Problem, wenn Höhe nicht definiert ist. dann ist auf dem Computer alles ok, auf dem Handy ist Background unterhalb des ersten Screens weiß. Ist die Höhe definiert ist das umgekehrt, auf dem Handy alles ok, auf dem Computer auch, aber im Editor dann doch ein weißer Hintergrund.



