NEWS
Material Design Widgets: Buttons Widget
-
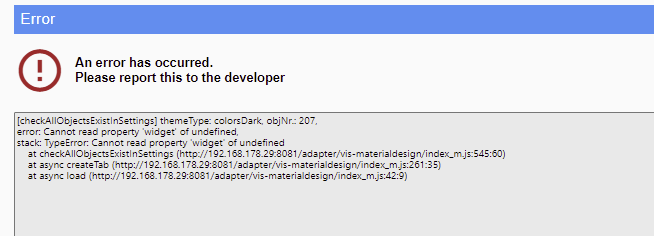
Ich wollte mir das mit den Themen Editor mal anschauen, dann kam das:

Was soll das mit dem Themen Editor für einen Sinn machen, wie funktioniert das? Es war doch vorher alles bestens.
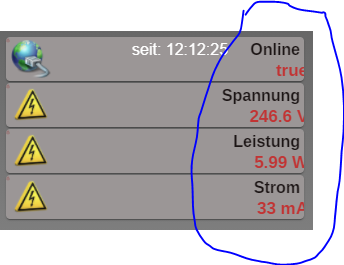
Des weiteren behalten die Symbole nun nicht mehr die Farbe für aktiv oder auch anders herum. Bsp.:

Symbol wird dann irgendwann blau anstatt rot zu bleiben, obwohl Zustand weiterhin true. Sieht man auch am Symbol.

Wurde hier etwas geändert? Meine ganzen Views spielen Verrückt, alles sieht anders aus und verhält sich auch anders.
@schnutexxl sagte in Material Design Widgets: Buttons Widget:
Ich wollte mir das mit den Themen Editor mal anschauen, dann kam das:

Ok schau ich mir an.
Was soll das mit dem Themen Editor für einen Sinn machen, wie funktioniert das? Es war doch vorher alles bestens.
Doku gelesen? https://github.com/Scrounger/ioBroker.vis-materialdesign#theme-editor
Sinn ist einen Ort zu haben wo man das Layout aller Widgets einstellen kann. Muss du aber nicht zwingend benutzen.Des weiteren behalten die Symbole nun nicht mehr die Farbe für aktiv oder auch anders herum. Bsp.:
Hast du mal das Widget im VIS Editor selektiert und danach die runtime neu gestartet?
Mach mal nen Export des Widget, dann schau ich mal drüber.@micklafisch sagte in Material Design Widgets: Buttons Widget:
vorhandene Datenpunkte:

@scrounger bug oder feature? :confused:
Alles korrekt so, ob light oder dark theme aktiviert ist wird automatisch bestimmt. Steht alles in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#theme-editor
-
@schnutexxl sagte in Material Design Widgets: Buttons Widget:
Ich wollte mir das mit den Themen Editor mal anschauen, dann kam das:

Ok schau ich mir an.
Was soll das mit dem Themen Editor für einen Sinn machen, wie funktioniert das? Es war doch vorher alles bestens.
Doku gelesen? https://github.com/Scrounger/ioBroker.vis-materialdesign#theme-editor
Sinn ist einen Ort zu haben wo man das Layout aller Widgets einstellen kann. Muss du aber nicht zwingend benutzen.Des weiteren behalten die Symbole nun nicht mehr die Farbe für aktiv oder auch anders herum. Bsp.:
Hast du mal das Widget im VIS Editor selektiert und danach die runtime neu gestartet?
Mach mal nen Export des Widget, dann schau ich mal drüber.@micklafisch sagte in Material Design Widgets: Buttons Widget:
vorhandene Datenpunkte:

@scrounger bug oder feature? :confused:
Alles korrekt so, ob light oder dark theme aktiviert ist wird automatisch bestimmt. Steht alles in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#theme-editor
@scrounger
Runtime neu starten hat nichts gebracht. Springt von rot sofort wieder in blau. Hier der Export:[{"tpl":"tplVis-materialdesign-Icon-Button-Toggle","data":{"oid":"hm-rpc.0.REQ0777633.1.STATE","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"off","vibrateOnMobilDevices":"50","autoLockAfter":"10","lockIconTop":"45","lockIconLeft":"55","lockIconSize":"20","lockIconColor":"red","lockBackgroundSizeFactor":"1","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"image":"water-pump-off","valueOff":"false","valueOn":"true","imageTrue":"water-pump","iconHeight":"30","imageTrueColor":"red","imageColor":"#0277bd","lockIconBackground":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}","g_color":true,"colorBgFalse":"#mdwTheme:vis-materialdesign.0.colors.button.icon.background_off","colorBgTrue":"#mdwTheme:vis-materialdesign.0.colors.button.icon.background_on","colorPress":"#mdwTheme:vis-materialdesign.0.colors.button.icon.pressed"},"style":{"left":"306px","top":"534px","width":"40px","height":"40px","z-index":"2"},"widgetSet":"materialdesign"}] -
@scrounger
ok verstehe. Ich ändere meine händischen Pfade wieder zurück auf ohne das "light".Nur da scheinbar wegen dem Theme Editor das Binding nicht mehr funktioniert, wie kann ich dann elegant das bisherige Layout abbilden? Buttons sind weiß mit blauer Schrift und wenn aktiv dann blau mit weißer Schrift.
Bin jetzt schon einige Stunden dran und glaube ich sehe den Baum vor lauter Wälder nicht mehr :cold_sweat:
Ich hab aus lauter Verzweiflung im Theme Editor die primäre und sekundäre Farbe getauscht, aber dann zeigt es mir trotzdem nicht an ob der Button aktiv ist oder nicht. -
@scrounger
Runtime neu starten hat nichts gebracht. Springt von rot sofort wieder in blau. Hier der Export:[{"tpl":"tplVis-materialdesign-Icon-Button-Toggle","data":{"oid":"hm-rpc.0.REQ0777633.1.STATE","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"off","vibrateOnMobilDevices":"50","autoLockAfter":"10","lockIconTop":"45","lockIconLeft":"55","lockIconSize":"20","lockIconColor":"red","lockBackgroundSizeFactor":"1","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"image":"water-pump-off","valueOff":"false","valueOn":"true","imageTrue":"water-pump","iconHeight":"30","imageTrueColor":"red","imageColor":"#0277bd","lockIconBackground":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}","g_color":true,"colorBgFalse":"#mdwTheme:vis-materialdesign.0.colors.button.icon.background_off","colorBgTrue":"#mdwTheme:vis-materialdesign.0.colors.button.icon.background_on","colorPress":"#mdwTheme:vis-materialdesign.0.colors.button.icon.pressed"},"style":{"left":"306px","top":"534px","width":"40px","height":"40px","z-index":"2"},"widgetSet":"materialdesign"}]@schnutexxl sagte in Material Design Widgets: Buttons Widget:
@scrounger
Runtime neu starten hat nichts gebracht. Springt von rot sofort wieder in blau. Hier derHabs getestet, funktioniert wie es soll. Was steht in der Konsole zur Runtime (F12) wenn sich die Farbe ändert?
@micklafisch sagte in Material Design Widgets: Buttons Widget:
@scrounger
ok verstehe. Ich ändere meine händischen Pfade wieder zurück auf ohne das "light".Daüfr kannst du den Button "use theme" verwenden, dann brauchst das nich händisch machen.
Nur da scheinbar wegen dem Theme Editor das Binding nicht mehr funktioniert, wie kann ich dann elegant das bisherige Layout abbilden? Buttons sind weiß mit blauer Schrift und wenn aktiv dann blau mit weißer Schrift.
Welcher Button - Button Toggle?
Dann so z.B.:[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"0_userdata.0.bool","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","buttontext":"Toggle","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.button.vertical.text","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.button.vertical.text","alignment":"center","mdwButtonPrimaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary","mdwButtonSecondaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary","image":"checkbox-marked","iconPosition":"top","iconHeight":"26","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"labelColorTrue":"white","labelColorFalse":"blue","colorBgTrue":"blue"},"style":{"left":"608px","top":"187px"},"widgetSet":"materialdesign"}] -
@schnutexxl sagte in Material Design Widgets: Buttons Widget:
@scrounger
Runtime neu starten hat nichts gebracht. Springt von rot sofort wieder in blau. Hier derHabs getestet, funktioniert wie es soll. Was steht in der Konsole zur Runtime (F12) wenn sich die Farbe ändert?
@micklafisch sagte in Material Design Widgets: Buttons Widget:
@scrounger
ok verstehe. Ich ändere meine händischen Pfade wieder zurück auf ohne das "light".Daüfr kannst du den Button "use theme" verwenden, dann brauchst das nich händisch machen.
Nur da scheinbar wegen dem Theme Editor das Binding nicht mehr funktioniert, wie kann ich dann elegant das bisherige Layout abbilden? Buttons sind weiß mit blauer Schrift und wenn aktiv dann blau mit weißer Schrift.
Welcher Button - Button Toggle?
Dann so z.B.:[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"0_userdata.0.bool","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","buttontext":"Toggle","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.button.vertical.text","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.button.vertical.text","alignment":"center","mdwButtonPrimaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary","mdwButtonSecondaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary","image":"checkbox-marked","iconPosition":"top","iconHeight":"26","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"labelColorTrue":"white","labelColorFalse":"blue","colorBgTrue":"blue"},"style":{"left":"608px","top":"187px"},"widgetSet":"materialdesign"}]also, die Konsole sagt mir nichts:
[oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.light.button.icon.background_off' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.dark.button.icon.background_off' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.light.button.icon.background_on' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.dark.button.icon.background_on' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.light.button.icon.pressed' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.dark.button.icon.pressed' need subscribe (view) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208) subscribe states at runtime widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.light.button.icon.background_off' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.dark.button.icon.background_off' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.light.button.icon.background_on' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.dark.button.icon.background_on' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.light.button.icon.pressed' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.dark.button.icon.pressed' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): Request 6 states. widgets.min.js:1 [isLayoutRefreshNeeded] Icon Button (w00208): subscribed oids: ["vis-materialdesign.0.lastchange"] widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): inform widgets 6 states subscribed widgets.min.js:1 [isLayoutRefreshNeeded] Icon Button (w00208): subscribed oids: []Komisch ist, wenn ich den Button im einen anderen View kopiere geht es einmalig, mache ich eine Aktualisierung des Browsers, springt er von rot direkt auf blau. Hast du auch mal eine Aktualisierung gemacht?
Kann das was mit den Themes zu tuen haben? Themes in den Views?Ich will ja nicht gleich die Flinte ins Korn werfen, aber am liebsten würde ich ein rollback auf die ältere Version machen.
-
also, die Konsole sagt mir nichts:
[oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.light.button.icon.background_off' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.dark.button.icon.background_off' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.light.button.icon.background_on' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.dark.button.icon.background_on' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.light.button.icon.pressed' need subscribe (view) widgets.min.js:1 [oidNeedSubscribe] Icon Button (w00208): oid 'vis-materialdesign.0.colors.dark.button.icon.pressed' need subscribe (view) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208) subscribe states at runtime widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.light.button.icon.background_off' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.dark.button.icon.background_off' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.light.button.icon.background_on' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.dark.button.icon.background_on' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.light.button.icon.pressed' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): 'vis-materialdesign.0.colors.dark.button.icon.pressed' subscribed (View) widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): Request 6 states. widgets.min.js:1 [isLayoutRefreshNeeded] Icon Button (w00208): subscribed oids: ["vis-materialdesign.0.lastchange"] widgets.min.js:1 [subscribeStatesAtRuntime] Icon Button (w00208): inform widgets 6 states subscribed widgets.min.js:1 [isLayoutRefreshNeeded] Icon Button (w00208): subscribed oids: []Komisch ist, wenn ich den Button im einen anderen View kopiere geht es einmalig, mache ich eine Aktualisierung des Browsers, springt er von rot direkt auf blau. Hast du auch mal eine Aktualisierung gemacht?
Kann das was mit den Themes zu tuen haben? Themes in den Views?Ich will ja nicht gleich die Flinte ins Korn werfen, aber am liebsten würde ich ein rollback auf die ältere Version machen.
-
Konnte es jetzt reproduzieren. Teste bitte die aktuelle Version von github. Wichtig Vis upload nach installation machen!
Moin!
Habe ich gemacht, sieht nun erstmal fein aus. Wenn es so bleibt, super und DANKE!
:+1: -
@schnutexxl sagte in Material Design Widgets: Buttons Widget:
@scrounger
Runtime neu starten hat nichts gebracht. Springt von rot sofort wieder in blau. Hier derHabs getestet, funktioniert wie es soll. Was steht in der Konsole zur Runtime (F12) wenn sich die Farbe ändert?
@micklafisch sagte in Material Design Widgets: Buttons Widget:
@scrounger
ok verstehe. Ich ändere meine händischen Pfade wieder zurück auf ohne das "light".Daüfr kannst du den Button "use theme" verwenden, dann brauchst das nich händisch machen.
Nur da scheinbar wegen dem Theme Editor das Binding nicht mehr funktioniert, wie kann ich dann elegant das bisherige Layout abbilden? Buttons sind weiß mit blauer Schrift und wenn aktiv dann blau mit weißer Schrift.
Welcher Button - Button Toggle?
Dann so z.B.:[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"0_userdata.0.bool","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","buttontext":"Toggle","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.button.vertical.text","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.button.vertical.text","alignment":"center","mdwButtonPrimaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.primary","mdwButtonSecondaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.vertical.secondary","image":"checkbox-marked","iconPosition":"top","iconHeight":"26","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"labelColorTrue":"white","labelColorFalse":"blue","colorBgTrue":"blue"},"style":{"left":"608px","top":"187px"},"widgetSet":"materialdesign"}]@scrounger
Danke für den Toggle Button. Ich benötige es aber für einen State Button (Export des Widgets oben). Wenn ich die Farbe für "aktiv" ändere, dann passt die Textfarbe nicht mehr und es ist wie im Post vom 20.04. 10:40 Uhr beschrieben dann blau auf blau. -
Hat sich erledigt - mein Learning: Wert war nicht korrekt, sondern Boolean. Musste mir den Datenpunkt mal genau ansehen! Danke trotzdem.
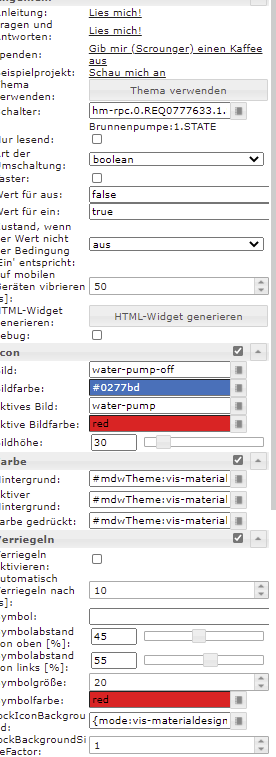
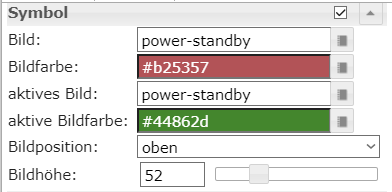
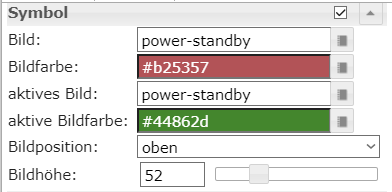
Hallo zusammen, möchte eigentlich bloß mit dem Button WIdget (Toggle) den Status eines Gerätes in Form eines Standby-Symbols wiedergeben. Rotes Symbol = Gerät ausgeschaltet ("online" = false) und eben grün für den anderen Status. Leider scheitere ich an dieser simplen Aufgabenstellung :-( Das Symbol ändert sich einfach nicht.
Habt ihr eine Idee ?

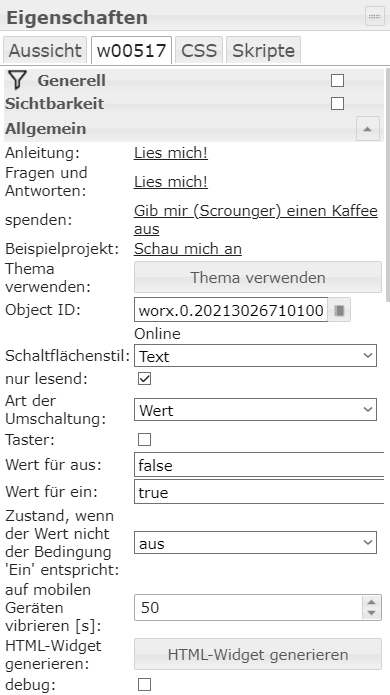
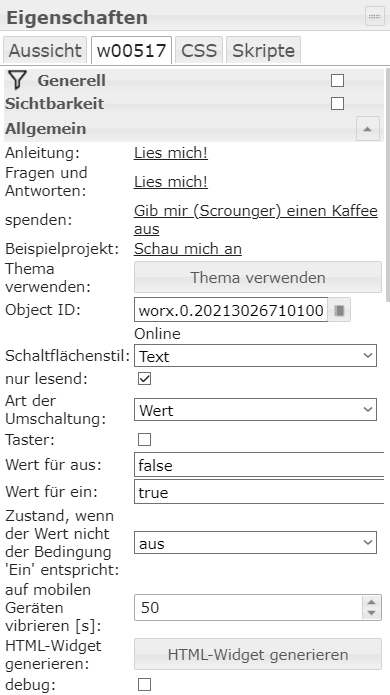
Widget-Einstellungen:


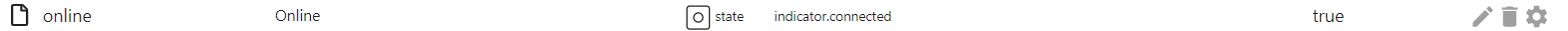
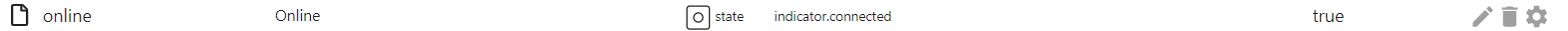
Datenpunkt:

-
Frage,
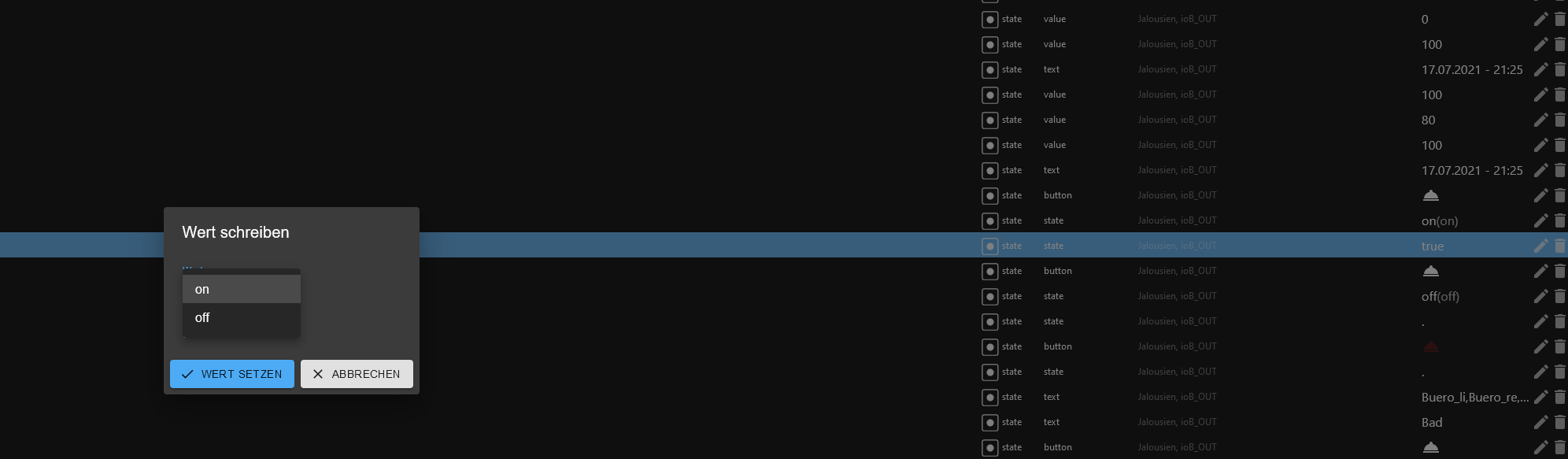
ich möchte mit dem Button zwischen on und off steuern. Im ioB sieht das so aus.

Wie kann ich nun zwischen on und off wechseln ? Ich kann den Wert nicht rein schreiben, sondern muss dazwischen wechseln mit DropDown. Wie kann ich das über die VIS realisieren ? Oder ist hier Button das falsche Widget.
Im Button hab ich on und off geschrieben und auch zwischen Wert oder Boolean gewechselt, es steht dort dann immer true und false.
-
Hat sich erledigt - mein Learning: Wert war nicht korrekt, sondern Boolean. Musste mir den Datenpunkt mal genau ansehen! Danke trotzdem.
Hallo zusammen, möchte eigentlich bloß mit dem Button WIdget (Toggle) den Status eines Gerätes in Form eines Standby-Symbols wiedergeben. Rotes Symbol = Gerät ausgeschaltet ("online" = false) und eben grün für den anderen Status. Leider scheitere ich an dieser simplen Aufgabenstellung :-( Das Symbol ändert sich einfach nicht.
Habt ihr eine Idee ?

Widget-Einstellungen:


Datenpunkt:

-
Vielen Dank für die sehr guten Visu- Elemente. Für die "Lustelektronik" klappt alles wunderbar. Leider bin ich bei meiner umfangreichen KNX- Visu noch immer am basteln. Dort habe ich praktisch immer zwei Datenpunkte: den eigentlichen Command- Befehl und dann die Rückmeldung über den Status-Datenpunkt. Wenn der Button mit Farbe und Icon auf den Status-Datenpunkt reagieren könnte würde die Bastelung mit sichbar/unsichtbar Überlagerungen entfallen. Gäbe es da eine Möglichkeit - oder habe ich eine übersehen? Danke!
-
Hallo, ich setzte meine Visu auch mit diesen Widgets um.
Gibt es bei dem "Button Navigation" die Möglichkeit darzustellen, wenn die aufgerufene Seite angezeigt wird.
Also kann man einen solchen Button als "dauerhaft gedrückt" anzeigen?Oder kann ich mit einem anderen Button (Toggle Button) eine View aufrufen und das ganze dann über Hintergrundscripte und Datenpunkte lösen?
Gruß
Christian -
Hallo Scrounger,
ich spiele aktuell viel mit deinen Buttons herum (z.B ButtonToggle, ButtonState).
Du bietest die Möglichkeit, für aktive Buttons eine eigene Farbe und ein eigenes Icon zu definieren.Das ist prinzipiell gut, reicht mir aber nicht ganz.
Ich würde gerne mit css etwas mehr am Button ändern.Dazu muss ich das widget aber erstmal mit einem css-Selektor erwischen.
Mit der F12-Konsole habe ich aber spontan nichts gefunden, wie ich per Selektor ein aktives Widget identifizieren kann.
Am einfachsten ginge es natürlich per Klassse. Also, wenn das aktive Widget zusätzlich eine Klasse "mdw-active" oder so erhalten würde.
Diese Klasse könnte man dann per css selektieren.Wäre es aufwendig, so ein Feature einzubauen?
Oder weißt du spontan eine andere Möglichkeit, wie ich per css an aktive Widgets herankomme?Hintergrund:
Man hätte mehr Flexibilität beim gestalten des aktiven Widgets, z.B. könne man sowas machen wie lesiflo hier macht (die dicke weiße Linie überhalb des Buttons, leider benutzt er kein Vis):
https://forum.iobroker.net/assets/uploads/files/1568013398283-fenster.jpg -
Hallo,
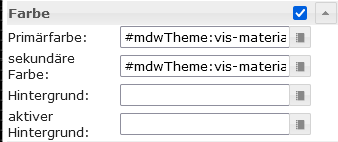
bei mir werden die Farben für Hintergrund und aktiver Hintergrund nicht aus dem Theme übernommen.Verwendetes Widget "Button Toggle"

is das ein Bug oder kommt das noch?
es gibt ja schon den Punkt button.icon.background_off und button.icon.background_on
oder mache ich was falsch?
-
Hallo zusammen,
letzter Beitrag ewig her aber ich habe eine Frage.Die Buttons ändern bei mir am Handy mit der App die Farbe nicht wenn aktiv. Im Browser geht es ohne Probleme.
Bug oder mache ich etwas falsch? Habe den Adapter durch Zufall gefunden da ich bisher keinen anderen Button gefunden habe, der den Hintergrund ändert wenn aktiv.
-
Hallo,
ich beschäftige mich erst seit gestern mit den Material Design Widgets. Vom Style her gefallen sie mir gut, viel Auswahl um schöne Sachen zu realisieren. Nun wollte ich einen Button mit einem anderen Icon versehen, scheitere allerdings daran. Es wird immer der Stift angezeigt, egal ob ich in dem Textfeld eins aussuche oder per Dateibrowser eins wähle. Kann mir jemand einen Tipp geben was ich falsch mache?
Ich verwende derzeit die vis2, vielleicht geht es dort ja noch nicht.VG
srkonus -
@srkonus sagte in Material Design Widgets: Buttons Widget:
Ich verwende derzeit die vis2, vielleicht geht es dort ja noch nicht.
richtig ....
Kann mir jemand einen Tipp geben
https://github.com/ioBroker/ioBroker.vis-2/issues/68
hier auch mal reinschauen , es wurde dort mal beandelt :
https://forum.iobroker.net/topic/60398/test-adapter-vis-2-0-alphaaktuelles zu Vis2 BETA , dann in diesem Thread
https://forum.iobroker.net/topic/67676/vis-2-0-neuer-adapter-als-betaoder im Issues
-
Probleme mit multi-views mit vis-2
Hallo ich will "Icon Button Navigation" von "materialdesign" und multi-views nutzen. Leider wird die Position der Buttons in den Unterview verworfen und die Buttons werden einfach bei 0,0 (oben links) angezeigt. Dieses Verhalten habe ich bei einigen alten Widges und vis-2.
Gibt es einen Möglichkeit die Buttons trotzdem zu verwenden?