NEWS
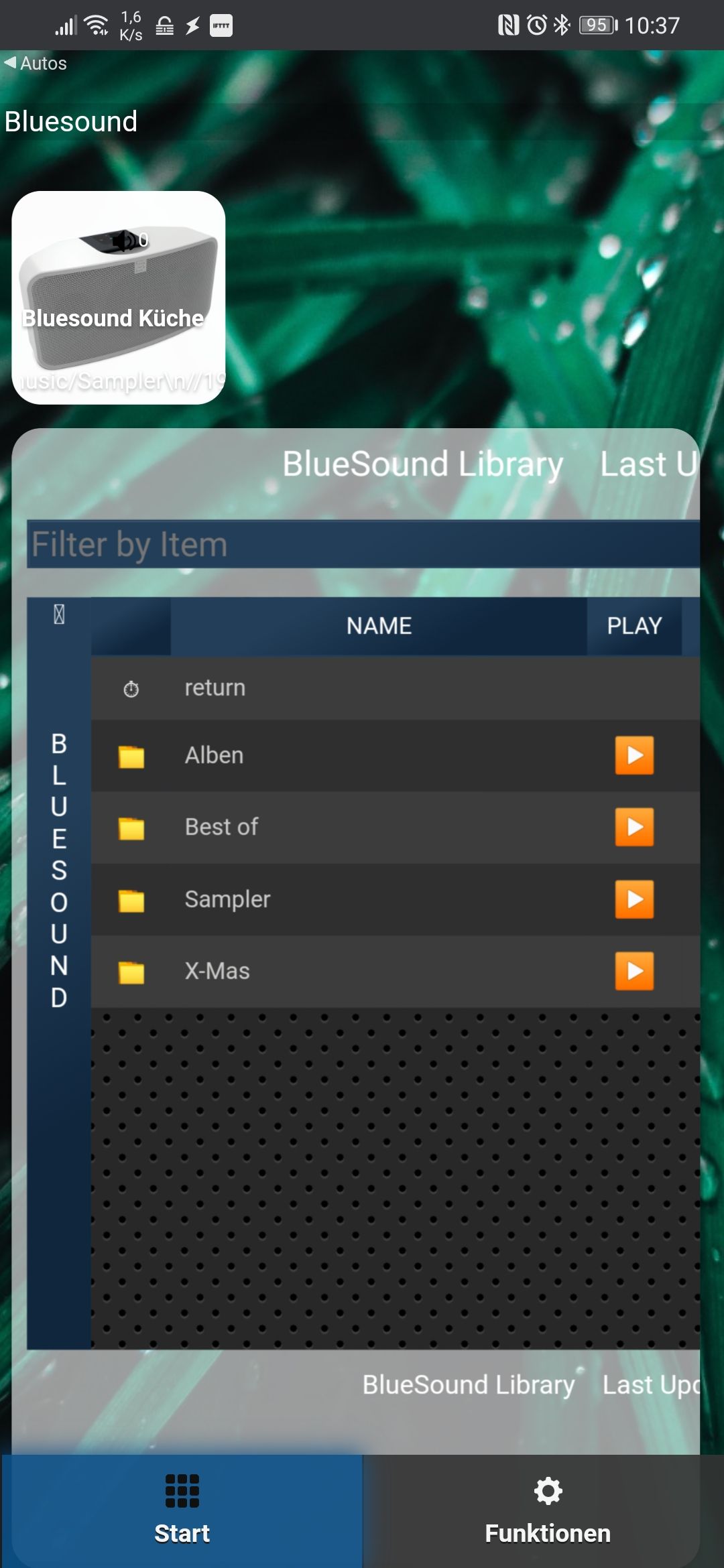
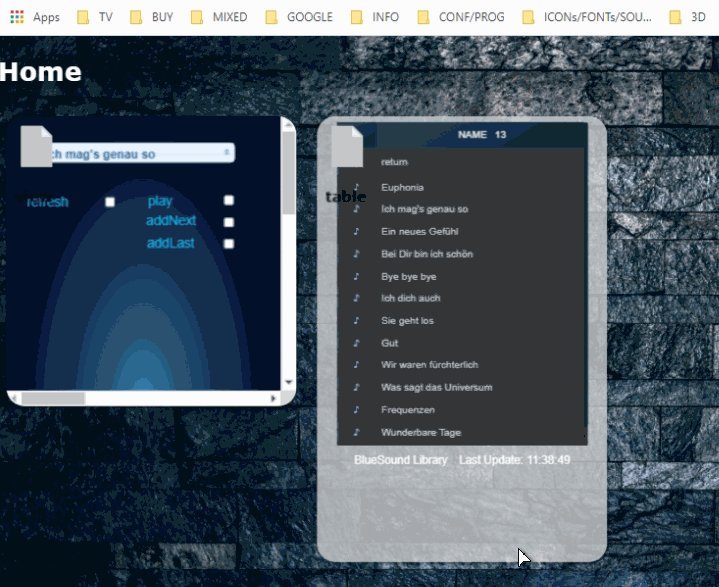
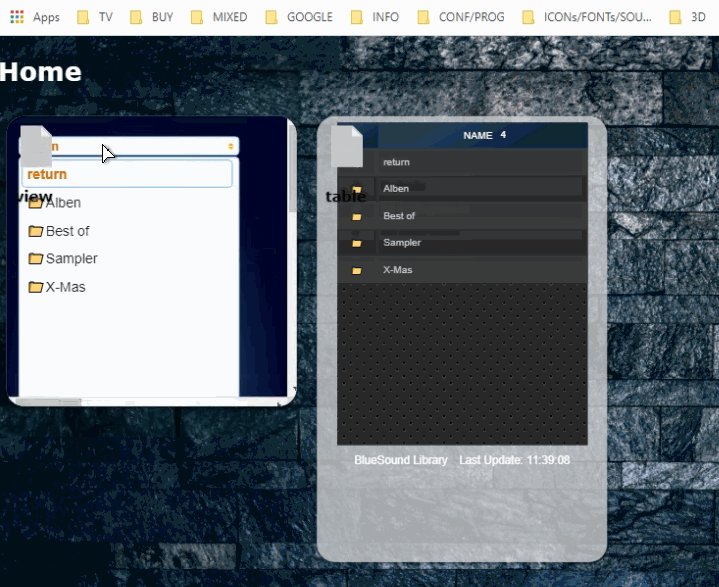
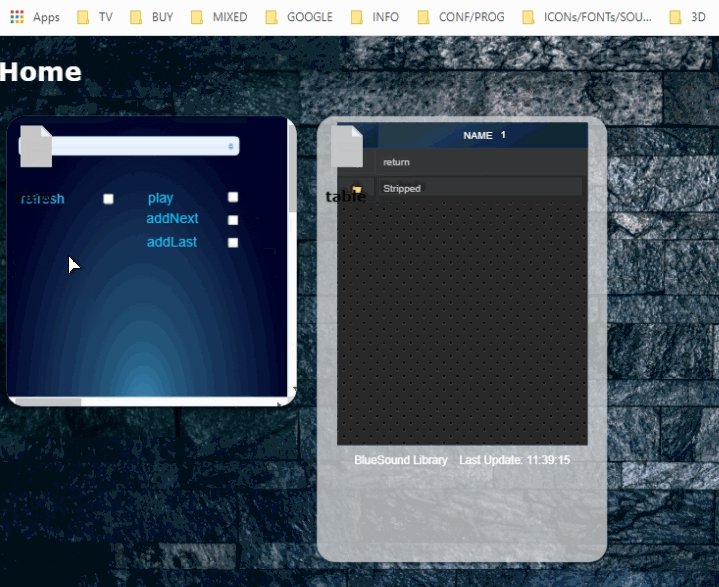
Dyn. Liste darstellen und als Auswahlliste in VIS, iQontrol
-
Guten Morgen @liv-in-sky,
wie gesagt, dass sieht alles schon echt gut aus. Ich habe die DP angelegt. Sagt bescheidt wenn wir loslegen sollen.
LG
@rookie50 puh, erst jetzt mitbekommen wie weit ihr seid! :+1:
wenn das ganze in iQontrol funzt, boah...
andererseits kommt mir da grad eine idea...
sollten alle stricke reissen, die vis seite müsste man doch in iQontrol aufrufen können.
grafana kann man ja auch voll funktionsfähig aufrufen...

-
Guten Morgen @liv-in-sky,
wie gesagt, dass sieht alles schon echt gut aus. Ich habe die DP angelegt. Sagt bescheidt wenn wir loslegen sollen.
LG
@rookie50 moin, könntest du mir das geänderte blockly posten
-
@rookie50 moin, könntest du mir das geänderte blockly posten
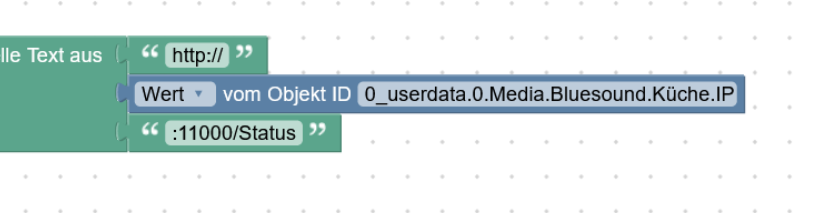
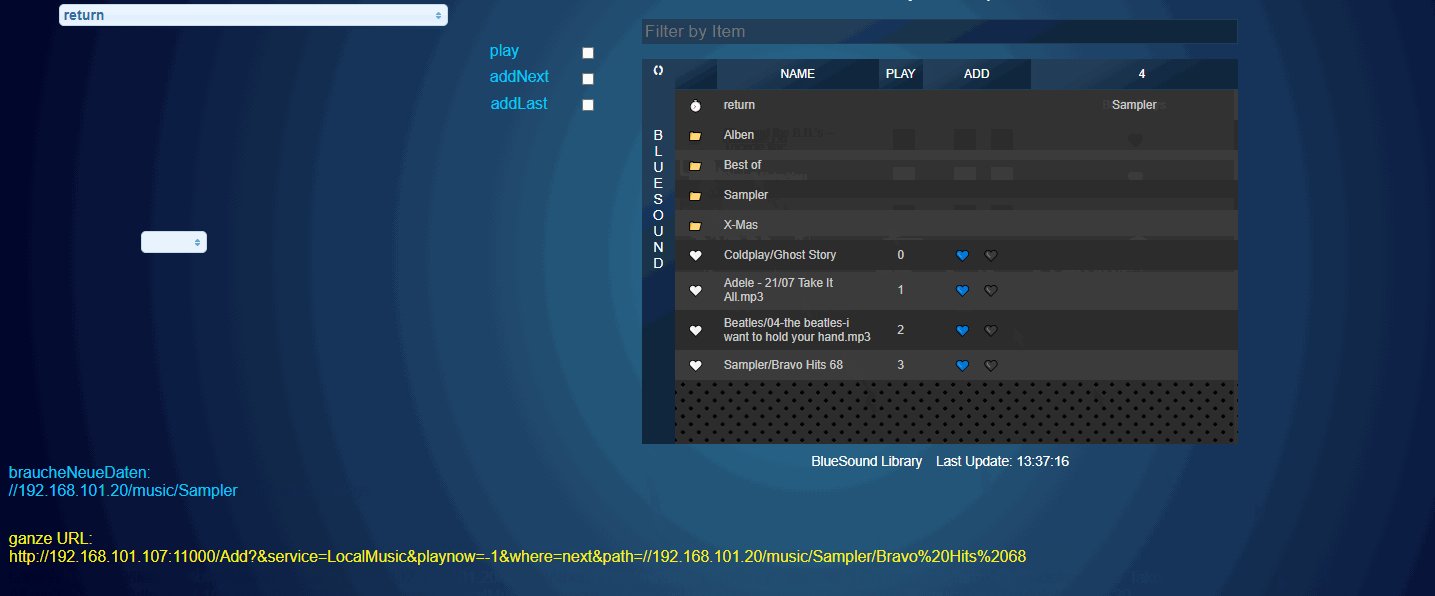
@liv-in-sky hier das Blockly:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="V!?b;m:_l0eU[qp:2SFO">result</variable> </variables> <block type="text_join" id="4(WJ8JQ5i=h371i{O,Gx" disabled="true" x="1263" y="-3137"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="8%K;p%N|6+p7q3AUWIx}"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="NQJLL*}lv=eg,Y|jp6It"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="*K6dCQuo,^7.bb#wcY/V"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="Ws(9{4OpO]NL2S0lx[Ja"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="}3$_/Oiqr~$+E?UcbD!G"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> <block type="comment" id="v0M32(PRj34s1Di,:=gY" x="-63" y="-3063"> <field name="COMMENT">holt start daten - root ordner</field> <next> <block type="schedule" id="t:}s~p^B_9Who+:7wtq~"> <field name="SCHEDULE">*/30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="I6rYHt4A!iG?_jn{8XgO"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">debug</field> <value name="URL"> <shadow type="text" id="{j7;c#y:g^xO}}Aj~/c]"> <field name="TEXT">http://192.168.101.107:11000/Folders?&service=LocalMusic&path=%2F%2F192.168.101.20%2Fmusic%2FBest%20of</field> </shadow> <block type="text_join" id="ZF$TN+yFuwmjO3G2]C3S"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="Q4sSPYrC|(Iq}Od,2+sy"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="}=@5A?KbJp+oeczBbn8j"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="JMY{LdKQw,LYR!G`{8)O"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="WV$pQ0~9+,%o*^4x-FZs"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="2x%*T/Rg?1#Pg,~3zNFn"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="Mk1.W[|]*#%L^q-E=~y*"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.startXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="ax.+|:3mB$=C,$r-smVb"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </statement> <next> <block type="request" id=")FaT:*h|xNP=q3@TmeAW"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">debug</field> <value name="URL"> <shadow type="text"> <field name="TEXT">http://192.168.101.107:11000/Folders?&service=LocalMusic&path=%2F%2F192.168.101.20%2Fmusic%2FBest%20of</field> </shadow> <block type="text_join" id="`$qKv{o!)^nZ}Op+E;pd"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="5,xtrHj#,dU=06WjB1-I"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="t,WdT/?XM=MbUh@8B|`X"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="y:[S^_f1ust[{?]M{2)m"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="y^k~DIV`iU`.#+QDRble"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="J$aetB4Wy1dZi$7=(m,j"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="M}ufB2T]3GhRm.0n.wCK"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.startXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="^Rh#h4z|_xaS%:jjW7;{"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> <block type="comment" id="uwKrN/G!j[ud[u@1QR()" x="637" y="-3013"> <field name="COMMENT">holt Daten</field> <next> <block type="on_ext" id="N0#32_-c70.%tK[:LtJ%"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="G#-!zS8!EsQlucJw^9md"> <field name="oid">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="MgSAh8UGx{N=1mV[57:Z"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="N@^8_se}L8h$pPuiF%ec"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="bvItJ0`oBtd$WYv1POUJ"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="0J-9IJ^j@qC2Faj`~k+R"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="4@TIc0,d3M-oOY3B-33)"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="kP?r1Z%PqX11,1ykbm7M"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="Zb2HLfnz;QZ/+l2K,6=c"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="aLdz2c4i#X`TFqLwymF4"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <next> <block type="control" id="*Gf3Lq,S4]YjTU:PxU/9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="94xkBN)Mj32X;Rk.T5no"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="xV[LVgV)_pvjD3@#8ltj"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="R5qUlXB5Nt6Z+EN)Z6,m"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="c1Oy`ur2xW{C]RgQ|JRm"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="fk5{t|T|F..)]DH+DgGU"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id=".^}eU!l?yKkJmiKCF@RU"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <next> <block type="request" id="8xkanaj=7q/R@]pZxS;3"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="vhX,`pssA5?!=7xz517O"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="};@G%YX9~`ODL8{JUo:e"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="i.8r7X@t8=@AwI*J||s6"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="T)N-4aiOkb-S7LxDP(2="> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="b|8{4d9.,`XLJ)XF;vKr"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="vN=,qONjV]{?N:b2btaY"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="[5c*W8en`EAjgmf]_J{O"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="88@B_=#eYb^`|[0q`J@6" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="itD-2J12O=Mu1Z@WmnF?"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="tbs,D1!8.05BBk=G-!Z6"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="control" id="1%u4czlp)1vbbyd%za(z"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="IVHki$jCs)Yqb:]Fd|]H"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> <block type="comment" id="zH38gdL8~[siVvu8CO[n" x="88" y="-1438"> <field name="COMMENT">sendet mp3 play</field> <next> <block type="on_ext" id="ThVmDpi$2B{5u:B(:Q(T"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="Wyp5f+DI{wEAGEIM}B$Y"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="%!0^GACFy!r{ilCK4Y6;"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="V2$00f#[L]Brjv0o2+lw"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="T_r5cwr!P[e#HL5P[4t}"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="Z/+5Inhc]oPYh40]5UpG"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="vaCac{Fs90Y$_:GN@1YN"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="[}Q++:vHUVV{9;n^jQyL"> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="6)_SN(z~:`f5kV2MTu*_"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="!tNn7~e}_d;=N7{Kljjb"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </block> </value> </block> </value> <next> <block type="control" id="g89wiwrIwl]{*VOE2~yf"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=":Gn0ItSvwo2eV]j!O(b7"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="[ad)NVw[SYCsPBmAlq#c"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x8lLQ1q997Yk/wWj{BJK"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=")@he!vfKv%ACb;s5E/lZ"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="tw~ilay$Ux{_@c^_fjly"> <field name="TEXT">&playnow=-1</field> </block> </value> <value name="ADD4"> <block type="text" id="h02Vn$[i%U$9~dt+NSL;"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="^s$T5CBxuqnT8]3h:}6x"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </block> </value> </block> </value> <next> <block type="request" id="HmA5|uKGJbOnCp/w7p%5" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="P4]g7Ii9jy)E-HOIPUp{"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="R{3Df_5n53l[.B#ThOBh"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="v7Se%3Hk7.A|MO,0GX47"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="?-4{g!+U9h|Tn$VYENz8"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="fve1Y,Ezl.|F]$#J:M!d"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="A7+Y;K`0HU4Y2lz#Fos|"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="S9LK@;M(^q2io/#j=Xmf" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="|D-qgb:I.vH-baOSaBa:"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="XZaO@~:FJM-=*VgQCuBu"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="nJI4),xDQUS6sjs(Q[RJ"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="Zy-`i2yz8~@YSm5aTbyp"> <field name="COMMENT">sendet add mp3 next</field> <next> <block type="on_ext" id="^uM%Q]roe/evLR%_@}IW"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="B.WB{+_a{DM+Y]wMR4x."> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id=":(#d^8)4;P6@uH[ho42s"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="yQ8hW9A4ShV:[0f+C/hc"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="?|=0r)+JMy2T_TVbRa#o"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="C1*ytTz??Yh75At#{Y~("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="HuI*YO-[U2KS@/ISsqz-"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="*SzX1j0}q54ra7KiyfW="> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="H;*jiC);QY)VHkt8EWT2"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="E#a3xI|w=]a=5m-i*;;t"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </block> </value> </block> </value> <next> <block type="control" id="zsM,|)u^+#i!+1BXgE-h"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="i5Nir(SHEU[=HIP;71*/"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="X|uM$HkBMPLS~GD+U,gq"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="9s{En1KN~$k|ui$2+Gln"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="NWN0F:b{SQ~?(C^}fc|U"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="h]oaTV(1Z50mMvGgh^j4"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="-1.jsx-TOT-(`%(hVwc3"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="kjUDvhbTu8$%E^$7H{2*"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </block> </value> </block> </value> <next> <block type="request" id="%Bj*Pe[}(?w_sMK7|$GX" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="$X5|m1-qt8.3!,fDAe_1"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="ntH8HxOiItc334h*7QQu"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="#?qL/NUaO!#a?p-.p:d!"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="AEQL(.}@n51PPBd2dIMw"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="f?XgQWNe2^Rb,80Dzq2g"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="ErFZl+zwV$,qdS%KmyT."> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="9H%}qkAm)kq0DL.0ih=-" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="tRJ+ge29B-t[W`:x^GS0"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="W@6Q98*{)G]CtMONHOqX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="JM4Zn?(!+VGN*ZQz$M],"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="A;]3}_esIT9Y6?Z_t4x4"> <field name="COMMENT">sendet add mp3 last</field> <next> <block type="on_ext" id="AA+8d]nGD3}L^!{GgObw"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="hDwMq_$@HnS,w?MNNpu8"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="Bk)wW1*!?O|]l6O)J96Y"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="[upb72zmekWTmi8TTO%."> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id=")8c^`7V_.ML=!+O-dYGh"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="8#w^xzjCT$IF(ud$sC.%"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="/)/{1DVoZ(M4vE#{MF^H"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="H[h^}wK1_y;=.%UY;?h-"> <field name="TEXT">&playnow=-1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="Uj^W_FNVv`^F#dH+p{;S"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="nhsyR*:{sXw~R-J-A(Kg"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </block> </value> </block> </value> <next> <block type="control" id="k_g3+gG/!Ldc+-S;r{I]"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="|3zy0PvG!x1,|ab1fk6j"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="C+:lvVog;L/vVZl*):BK"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="h*|VGKmzknAELZK(hpPs"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="K2?2~wN/Xh[VUpJa!kFs"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="RXskyzdJ,+jF.gUiAb0W"> <field name="TEXT">&playnow=-1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="LOBG:)vl!V!6AgwN5zet"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="pEWia6%vvTTOf6hdyy|S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </block> </value> </block> </value> <next> <block type="request" id="oy;?aC0UQ9KtWk}fH|lZ" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="^UuA.^LZLn)pq9QTAE+l"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="QfG==+Q56rN`=D%nQ$Pi"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="ic3M?^!6M;_4ppvrAz0O"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="AtkrQ:Ak{*v7PV1+xk?8"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="gUGnUc}{bb7kEQ4UX3))"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="O#@UNPH2h:9i+3n^+ip@"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="=Sl1]201(S{=2TlF5,Sx" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="uS/j8T]J_n~A!fx{6)Hi"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="4_6h?ol6xZNbmz-;?3Cv"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="+KR,f$?82=5taLI92{pV"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="comment" id="31:D[.TFR$!uczm2Ru_A" x="1188" y="-1412"> <field name="COMMENT">sendet ordner play</field> <next> <block type="on_ext" id="W~RG;O:8Z][fdTA@MXOK"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="RBe2vre|%7I^g6`EU1:/"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="0(2/PqFA%TNWf6)slm;4"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="_[Ki9GFVdb(M(RPeX,AL"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="3zST{G{u1|M-0[sl?09s"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="Yq6VQySbRpybk+1pp-(y"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="=KU3.xuWu[7N~cSf,4tz"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="P[Vdowa/Hch$`,lV:)4T"> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="XPh]1k}_RUIxcdv4feoK"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="OP,8m)8V02LCv9h{G%|D"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </block> </value> </block> </value> <next> <block type="control" id="=2.{F8hxzHyJx|bu7hpc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="YW/6H|z#}4ALjw(C(0Y~"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="iMYI;kibl}*)FuJB~G@t"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="0AoQm[Ut#8F+9egAwpZ+"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=";Rob|cMTNS4+uQ,B,{xn"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="DOav*.JJH_TVJ+#!8!M="> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="G3veM_kktZ{2x1WtK5Hc"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="hg[mzaP1UvvqHI;=v^DC"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </block> </value> </block> </value> <next> <block type="request" id="lv,9mzT}OdK;3/[3*YCA" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="5Lp[2~k!ZQgZf([_[%pW"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="-C:d]eW//,yT?Al`oxr5"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x)f}hor{bL,|aKwpH6__"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="mpy*oDj=}|#2n1lk,D2t"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="YLpY7I,vJXO~]w7tm9c+"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="W0VHGV~@BGp+wSl9a!+`"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="{V4E9%O;6.Qsj_Tpf5xV" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="hP)64*3:X6%PQkpbpUH4"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="P{~59nDP}[l(yMV~Cl^T"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="QoH4|C(HW7wu0+Nq!$Uo"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="{Q4khG|~QFFFL7!t/cE~"> <field name="COMMENT">sendet add ordner next</field> <next> <block type="on_ext" id="h4B,*3sx[0:R33g.gII{"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="ayp^uC4o6CQwQkGT=+hV"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADD</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="L`UcgHbW/[{7[*=*2HN}"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="E+27V2wEZ:TJRE/cE%t-"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="nQSoKnI{GDmFSPFz0J[f"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="SZ46d$R!#4(mIp!|^}R0"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="yY]a`MR4bj6L@/[QdT3T"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="!xhW,$bO0n.4B30Mi~s@"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="PLa._{4|p6022mpCAv*i"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="U$m(kZL$J2l_Hc[5UNsU"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADD</field> </block> </value> </block> </value> <next> <block type="control" id="`MJI0e42z5YT+`[nv${3"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="=C=YG$d;:x2njQjwR{0{"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="*1sf)bQY*KTa2=!z;p*,"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="s)`vT19lJTc.IWtj})Dl"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="*f$z10Mb:UGCTA^]2A+|"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="}|wjxmT)@-A%TK525q):"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="6F6:_u#^~U6}yVmnTO2P"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id=":^!;v@it;1U|^{^.IE)m"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADD</field> </block> </value> </block> </value> <next> <block type="request" id="6BiCh=6#]ddTd%G^q=RR" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="z$7*K8Cv]zK%XAToPCke"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="H.,0GA?[@At-M4Rz}uZ|"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="CqCmqe.`WRFrxCo28kG^"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="~aicH`I`-k_m!%eY4(7v"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="0xFDbu9r{OCKngn7WIO{"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="@IKg#B|B[/TM.Ak|V{`q"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="FKV$INmgRf0V6]a8cg,|" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="6h%Hv8Jh[2/YVuvHtei0"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="6JN{C550~j[]O]wb|teq"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="]o3Bf*.+{M#*ugTiQ4mh"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="e5|h@r{pn6D1#Zw]OnN{"> <field name="COMMENT">sendet add ordner last</field> <next> <block type="on_ext" id="51U4{l7Kg7u4ttnU(vlv"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="p{B7-G[!B=KV=ns6H!Ey"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="lelwcg81pt],cL~E#2CC"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="v}ouCP~FGCj5fT57Ip5p"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="*Ia_@%o]sJM[j3s~HXfQ"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="F@M}+Fnkyl4/:c1GY|Xd"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=".(J0$^^{,Xl3`L{EosA5"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="51W-[lp~=z.ZS.d#evM~"> <field name="TEXT">&playnow=1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="=,w1VR4$$U^XF~mCQ:tK"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="LKJi{SYL|js[w6K|fQn("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </block> </value> </block> </value> <next> <block type="control" id="tRqLL:X=_EQzl;%.vOb#"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="SeUJUC4KxF$YIT+7}KLK"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="#kXFho0qaRQW{@OwD)m2"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="wO{d!F9/@6B+u)670]iI"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="u4Q)OLDG@uPcTUk9|H:U"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="%jz[ZS!N[0sKUxmGHej1"> <field name="TEXT">&playnow=1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="OjpjT(r*d7{eao:$SXnQ"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="nbmV+[fKh:!X`TP$:1PH"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </block> </value> </block> </value> <next> <block type="request" id="p]TD.RpVp[:!~{i*jZ-b" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="RST0|=/S2MNRGZl-J~!7"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="V~dU.pr$8~z]Krd838k,"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="DOVbO*9S|~R#6XCNeY(n"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="a+k9YmmA5U`apkj?XBbe"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="EONW,X{a)$tfR`P7d=UY"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="(IrpNczt0rZJG;JlkF_v"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="#Atf8cpT)*Vs;/zy5*,4" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="etIj=}dUqBH+K9+#wi`g"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="/#RLDq[bl*#C!LUhdbI`"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="DF_b6=Uftwc?QFk5;oz]"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml> -
@liv-in-sky hier das Blockly:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="V!?b;m:_l0eU[qp:2SFO">result</variable> </variables> <block type="text_join" id="4(WJ8JQ5i=h371i{O,Gx" disabled="true" x="1263" y="-3137"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="8%K;p%N|6+p7q3AUWIx}"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="NQJLL*}lv=eg,Y|jp6It"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="*K6dCQuo,^7.bb#wcY/V"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="Ws(9{4OpO]NL2S0lx[Ja"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="}3$_/Oiqr~$+E?UcbD!G"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> <block type="comment" id="v0M32(PRj34s1Di,:=gY" x="-63" y="-3063"> <field name="COMMENT">holt start daten - root ordner</field> <next> <block type="schedule" id="t:}s~p^B_9Who+:7wtq~"> <field name="SCHEDULE">*/30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="I6rYHt4A!iG?_jn{8XgO"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">debug</field> <value name="URL"> <shadow type="text" id="{j7;c#y:g^xO}}Aj~/c]"> <field name="TEXT">http://192.168.101.107:11000/Folders?&service=LocalMusic&path=%2F%2F192.168.101.20%2Fmusic%2FBest%20of</field> </shadow> <block type="text_join" id="ZF$TN+yFuwmjO3G2]C3S"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="Q4sSPYrC|(Iq}Od,2+sy"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="}=@5A?KbJp+oeczBbn8j"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="JMY{LdKQw,LYR!G`{8)O"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="WV$pQ0~9+,%o*^4x-FZs"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="2x%*T/Rg?1#Pg,~3zNFn"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="Mk1.W[|]*#%L^q-E=~y*"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.startXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="ax.+|:3mB$=C,$r-smVb"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </statement> <next> <block type="request" id=")FaT:*h|xNP=q3@TmeAW"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">debug</field> <value name="URL"> <shadow type="text"> <field name="TEXT">http://192.168.101.107:11000/Folders?&service=LocalMusic&path=%2F%2F192.168.101.20%2Fmusic%2FBest%20of</field> </shadow> <block type="text_join" id="`$qKv{o!)^nZ}Op+E;pd"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="5,xtrHj#,dU=06WjB1-I"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="t,WdT/?XM=MbUh@8B|`X"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="y:[S^_f1ust[{?]M{2)m"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="y^k~DIV`iU`.#+QDRble"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="J$aetB4Wy1dZi$7=(m,j"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="M}ufB2T]3GhRm.0n.wCK"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.startXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="^Rh#h4z|_xaS%:jjW7;{"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> <block type="comment" id="uwKrN/G!j[ud[u@1QR()" x="637" y="-3013"> <field name="COMMENT">holt Daten</field> <next> <block type="on_ext" id="N0#32_-c70.%tK[:LtJ%"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="G#-!zS8!EsQlucJw^9md"> <field name="oid">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="MgSAh8UGx{N=1mV[57:Z"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="N@^8_se}L8h$pPuiF%ec"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="bvItJ0`oBtd$WYv1POUJ"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="0J-9IJ^j@qC2Faj`~k+R"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="4@TIc0,d3M-oOY3B-33)"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="kP?r1Z%PqX11,1ykbm7M"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="Zb2HLfnz;QZ/+l2K,6=c"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="aLdz2c4i#X`TFqLwymF4"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <next> <block type="control" id="*Gf3Lq,S4]YjTU:PxU/9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="94xkBN)Mj32X;Rk.T5no"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="xV[LVgV)_pvjD3@#8ltj"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="R5qUlXB5Nt6Z+EN)Z6,m"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="c1Oy`ur2xW{C]RgQ|JRm"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="fk5{t|T|F..)]DH+DgGU"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id=".^}eU!l?yKkJmiKCF@RU"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <next> <block type="request" id="8xkanaj=7q/R@]pZxS;3"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="vhX,`pssA5?!=7xz517O"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="};@G%YX9~`ODL8{JUo:e"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="i.8r7X@t8=@AwI*J||s6"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="T)N-4aiOkb-S7LxDP(2="> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="b|8{4d9.,`XLJ)XF;vKr"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="vN=,qONjV]{?N:b2btaY"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="[5c*W8en`EAjgmf]_J{O"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="88@B_=#eYb^`|[0q`J@6" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="itD-2J12O=Mu1Z@WmnF?"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="tbs,D1!8.05BBk=G-!Z6"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="control" id="1%u4czlp)1vbbyd%za(z"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="IVHki$jCs)Yqb:]Fd|]H"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> <block type="comment" id="zH38gdL8~[siVvu8CO[n" x="88" y="-1438"> <field name="COMMENT">sendet mp3 play</field> <next> <block type="on_ext" id="ThVmDpi$2B{5u:B(:Q(T"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="Wyp5f+DI{wEAGEIM}B$Y"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="%!0^GACFy!r{ilCK4Y6;"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="V2$00f#[L]Brjv0o2+lw"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="T_r5cwr!P[e#HL5P[4t}"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="Z/+5Inhc]oPYh40]5UpG"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="vaCac{Fs90Y$_:GN@1YN"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="[}Q++:vHUVV{9;n^jQyL"> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="6)_SN(z~:`f5kV2MTu*_"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="!tNn7~e}_d;=N7{Kljjb"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </block> </value> </block> </value> <next> <block type="control" id="g89wiwrIwl]{*VOE2~yf"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=":Gn0ItSvwo2eV]j!O(b7"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="[ad)NVw[SYCsPBmAlq#c"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x8lLQ1q997Yk/wWj{BJK"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=")@he!vfKv%ACb;s5E/lZ"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="tw~ilay$Ux{_@c^_fjly"> <field name="TEXT">&playnow=-1</field> </block> </value> <value name="ADD4"> <block type="text" id="h02Vn$[i%U$9~dt+NSL;"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="^s$T5CBxuqnT8]3h:}6x"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </block> </value> </block> </value> <next> <block type="request" id="HmA5|uKGJbOnCp/w7p%5" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="P4]g7Ii9jy)E-HOIPUp{"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="R{3Df_5n53l[.B#ThOBh"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="v7Se%3Hk7.A|MO,0GX47"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="?-4{g!+U9h|Tn$VYENz8"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="fve1Y,Ezl.|F]$#J:M!d"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="A7+Y;K`0HU4Y2lz#Fos|"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="S9LK@;M(^q2io/#j=Xmf" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="|D-qgb:I.vH-baOSaBa:"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="XZaO@~:FJM-=*VgQCuBu"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="nJI4),xDQUS6sjs(Q[RJ"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="Zy-`i2yz8~@YSm5aTbyp"> <field name="COMMENT">sendet add mp3 next</field> <next> <block type="on_ext" id="^uM%Q]roe/evLR%_@}IW"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="B.WB{+_a{DM+Y]wMR4x."> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id=":(#d^8)4;P6@uH[ho42s"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="yQ8hW9A4ShV:[0f+C/hc"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="?|=0r)+JMy2T_TVbRa#o"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="C1*ytTz??Yh75At#{Y~("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="HuI*YO-[U2KS@/ISsqz-"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="*SzX1j0}q54ra7KiyfW="> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="H;*jiC);QY)VHkt8EWT2"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="E#a3xI|w=]a=5m-i*;;t"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </block> </value> </block> </value> <next> <block type="control" id="zsM,|)u^+#i!+1BXgE-h"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="i5Nir(SHEU[=HIP;71*/"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="X|uM$HkBMPLS~GD+U,gq"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="9s{En1KN~$k|ui$2+Gln"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="NWN0F:b{SQ~?(C^}fc|U"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="h]oaTV(1Z50mMvGgh^j4"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="-1.jsx-TOT-(`%(hVwc3"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="kjUDvhbTu8$%E^$7H{2*"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </block> </value> </block> </value> <next> <block type="request" id="%Bj*Pe[}(?w_sMK7|$GX" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="$X5|m1-qt8.3!,fDAe_1"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="ntH8HxOiItc334h*7QQu"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="#?qL/NUaO!#a?p-.p:d!"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="AEQL(.}@n51PPBd2dIMw"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="f?XgQWNe2^Rb,80Dzq2g"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="ErFZl+zwV$,qdS%KmyT."> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="9H%}qkAm)kq0DL.0ih=-" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="tRJ+ge29B-t[W`:x^GS0"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="W@6Q98*{)G]CtMONHOqX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="JM4Zn?(!+VGN*ZQz$M],"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="A;]3}_esIT9Y6?Z_t4x4"> <field name="COMMENT">sendet add mp3 last</field> <next> <block type="on_ext" id="AA+8d]nGD3}L^!{GgObw"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="hDwMq_$@HnS,w?MNNpu8"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="Bk)wW1*!?O|]l6O)J96Y"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="[upb72zmekWTmi8TTO%."> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id=")8c^`7V_.ML=!+O-dYGh"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="8#w^xzjCT$IF(ud$sC.%"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="/)/{1DVoZ(M4vE#{MF^H"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="H[h^}wK1_y;=.%UY;?h-"> <field name="TEXT">&playnow=-1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="Uj^W_FNVv`^F#dH+p{;S"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="nhsyR*:{sXw~R-J-A(Kg"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </block> </value> </block> </value> <next> <block type="control" id="k_g3+gG/!Ldc+-S;r{I]"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="|3zy0PvG!x1,|ab1fk6j"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="C+:lvVog;L/vVZl*):BK"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="h*|VGKmzknAELZK(hpPs"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="K2?2~wN/Xh[VUpJa!kFs"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="RXskyzdJ,+jF.gUiAb0W"> <field name="TEXT">&playnow=-1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="LOBG:)vl!V!6AgwN5zet"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="pEWia6%vvTTOf6hdyy|S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </block> </value> </block> </value> <next> <block type="request" id="oy;?aC0UQ9KtWk}fH|lZ" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="^UuA.^LZLn)pq9QTAE+l"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="QfG==+Q56rN`=D%nQ$Pi"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="ic3M?^!6M;_4ppvrAz0O"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="AtkrQ:Ak{*v7PV1+xk?8"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="gUGnUc}{bb7kEQ4UX3))"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="O#@UNPH2h:9i+3n^+ip@"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="=Sl1]201(S{=2TlF5,Sx" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="uS/j8T]J_n~A!fx{6)Hi"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="4_6h?ol6xZNbmz-;?3Cv"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="+KR,f$?82=5taLI92{pV"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="comment" id="31:D[.TFR$!uczm2Ru_A" x="1188" y="-1412"> <field name="COMMENT">sendet ordner play</field> <next> <block type="on_ext" id="W~RG;O:8Z][fdTA@MXOK"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="RBe2vre|%7I^g6`EU1:/"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="0(2/PqFA%TNWf6)slm;4"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="_[Ki9GFVdb(M(RPeX,AL"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="3zST{G{u1|M-0[sl?09s"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="Yq6VQySbRpybk+1pp-(y"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="=KU3.xuWu[7N~cSf,4tz"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="P[Vdowa/Hch$`,lV:)4T"> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="XPh]1k}_RUIxcdv4feoK"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="OP,8m)8V02LCv9h{G%|D"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </block> </value> </block> </value> <next> <block type="control" id="=2.{F8hxzHyJx|bu7hpc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="YW/6H|z#}4ALjw(C(0Y~"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="iMYI;kibl}*)FuJB~G@t"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="0AoQm[Ut#8F+9egAwpZ+"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=";Rob|cMTNS4+uQ,B,{xn"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="DOav*.JJH_TVJ+#!8!M="> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="G3veM_kktZ{2x1WtK5Hc"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="hg[mzaP1UvvqHI;=v^DC"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </block> </value> </block> </value> <next> <block type="request" id="lv,9mzT}OdK;3/[3*YCA" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="5Lp[2~k!ZQgZf([_[%pW"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="-C:d]eW//,yT?Al`oxr5"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x)f}hor{bL,|aKwpH6__"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="mpy*oDj=}|#2n1lk,D2t"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="YLpY7I,vJXO~]w7tm9c+"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="W0VHGV~@BGp+wSl9a!+`"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="{V4E9%O;6.Qsj_Tpf5xV" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="hP)64*3:X6%PQkpbpUH4"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="P{~59nDP}[l(yMV~Cl^T"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="QoH4|C(HW7wu0+Nq!$Uo"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="{Q4khG|~QFFFL7!t/cE~"> <field name="COMMENT">sendet add ordner next</field> <next> <block type="on_ext" id="h4B,*3sx[0:R33g.gII{"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="ayp^uC4o6CQwQkGT=+hV"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADD</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="L`UcgHbW/[{7[*=*2HN}"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="E+27V2wEZ:TJRE/cE%t-"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="nQSoKnI{GDmFSPFz0J[f"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="SZ46d$R!#4(mIp!|^}R0"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="yY]a`MR4bj6L@/[QdT3T"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="!xhW,$bO0n.4B30Mi~s@"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="PLa._{4|p6022mpCAv*i"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="U$m(kZL$J2l_Hc[5UNsU"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADD</field> </block> </value> </block> </value> <next> <block type="control" id="`MJI0e42z5YT+`[nv${3"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="=C=YG$d;:x2njQjwR{0{"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="*1sf)bQY*KTa2=!z;p*,"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="s)`vT19lJTc.IWtj})Dl"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="*f$z10Mb:UGCTA^]2A+|"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="}|wjxmT)@-A%TK525q):"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="6F6:_u#^~U6}yVmnTO2P"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id=":^!;v@it;1U|^{^.IE)m"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADD</field> </block> </value> </block> </value> <next> <block type="request" id="6BiCh=6#]ddTd%G^q=RR" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="z$7*K8Cv]zK%XAToPCke"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="H.,0GA?[@At-M4Rz}uZ|"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="CqCmqe.`WRFrxCo28kG^"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="~aicH`I`-k_m!%eY4(7v"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="0xFDbu9r{OCKngn7WIO{"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="@IKg#B|B[/TM.Ak|V{`q"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="FKV$INmgRf0V6]a8cg,|" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="6h%Hv8Jh[2/YVuvHtei0"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="6JN{C550~j[]O]wb|teq"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="]o3Bf*.+{M#*ugTiQ4mh"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="e5|h@r{pn6D1#Zw]OnN{"> <field name="COMMENT">sendet add ordner last</field> <next> <block type="on_ext" id="51U4{l7Kg7u4ttnU(vlv"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="p{B7-G[!B=KV=ns6H!Ey"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="lelwcg81pt],cL~E#2CC"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="v}ouCP~FGCj5fT57Ip5p"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="*Ia_@%o]sJM[j3s~HXfQ"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="F@M}+Fnkyl4/:c1GY|Xd"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=".(J0$^^{,Xl3`L{EosA5"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="51W-[lp~=z.ZS.d#evM~"> <field name="TEXT">&playnow=1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="=,w1VR4$$U^XF~mCQ:tK"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="LKJi{SYL|js[w6K|fQn("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </block> </value> </block> </value> <next> <block type="control" id="tRqLL:X=_EQzl;%.vOb#"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="SeUJUC4KxF$YIT+7}KLK"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="#kXFho0qaRQW{@OwD)m2"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="wO{d!F9/@6B+u)670]iI"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="u4Q)OLDG@uPcTUk9|H:U"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="%jz[ZS!N[0sKUxmGHej1"> <field name="TEXT">&playnow=1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="OjpjT(r*d7{eao:$SXnQ"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="nbmV+[fKh:!X`TP$:1PH"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </block> </value> </block> </value> <next> <block type="request" id="p]TD.RpVp[:!~{i*jZ-b" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="RST0|=/S2MNRGZl-J~!7"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="V~dU.pr$8~z]Krd838k,"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="DOVbO*9S|~R#6XCNeY(n"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="a+k9YmmA5U`apkj?XBbe"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="EONW,X{a)$tfR`P7d=UY"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="(IrpNczt0rZJG;JlkF_v"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="#Atf8cpT)*Vs;/zy5*,4" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="etIj=}dUqBH+K9+#wi`g"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="/#RLDq[bl*#C!LUhdbI`"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="DF_b6=Uftwc?QFk5;oz]"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml>@rookie50 wann hast du mal zeit für eine session ? zum ersen testen
-
@rookie50 puh, erst jetzt mitbekommen wie weit ihr seid! :+1:
wenn das ganze in iQontrol funzt, boah...
andererseits kommt mir da grad eine idea...
sollten alle stricke reissen, die vis seite müsste man doch in iQontrol aufrufen können.
grafana kann man ja auch voll funktionsfähig aufrufen...

-
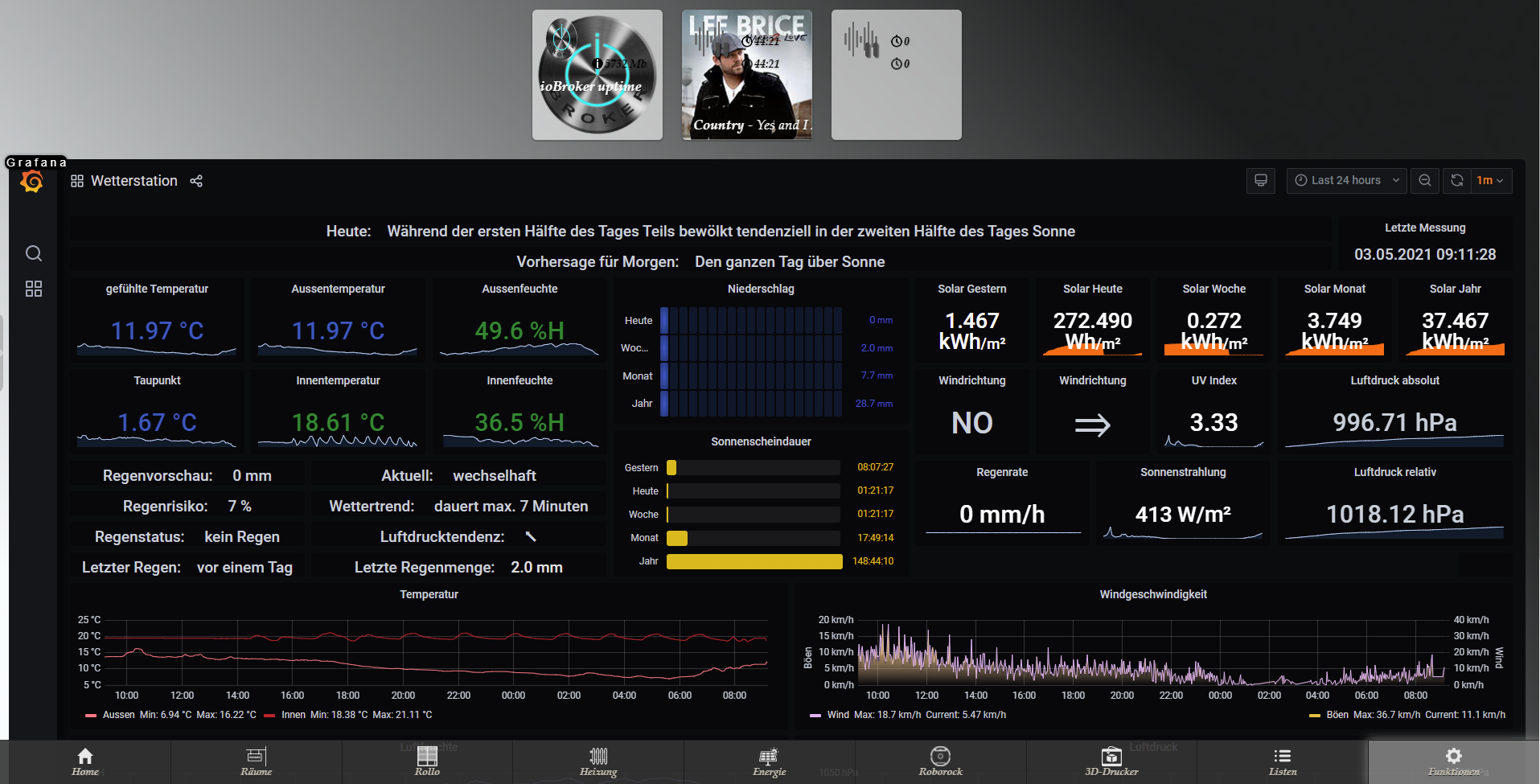
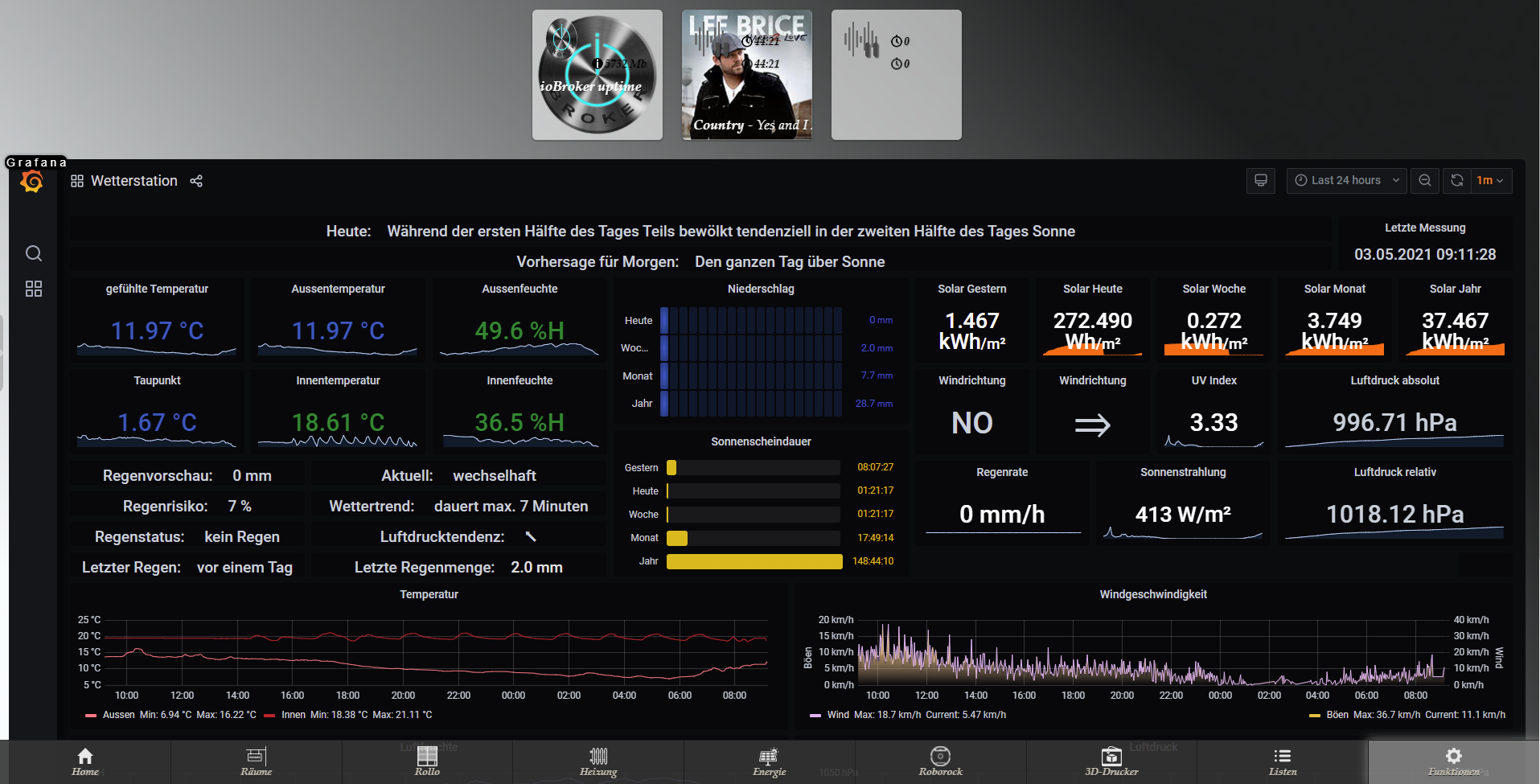
@da_woody ja, dass ist unglaublich, was liv-in-sky da schon übers Wochenende hinbekommen hat.
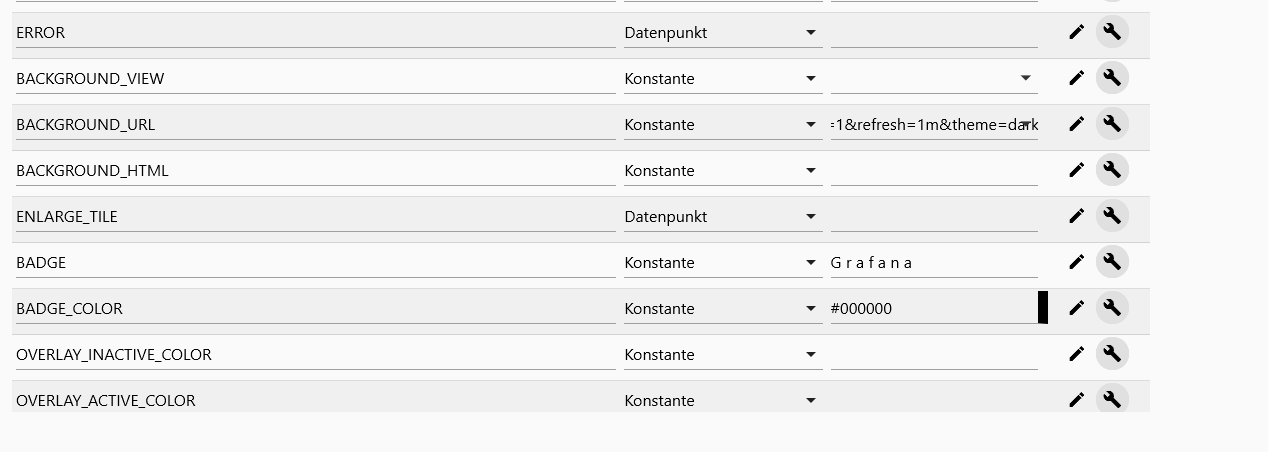
Ich denke Du hast das Grafana Dashboard über Background_HTML oder URL eingefügt, richtig?
LG
Rookie -
@liv-in-sky hier das Blockly:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="V!?b;m:_l0eU[qp:2SFO">result</variable> </variables> <block type="text_join" id="4(WJ8JQ5i=h371i{O,Gx" disabled="true" x="1263" y="-3137"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="8%K;p%N|6+p7q3AUWIx}"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="NQJLL*}lv=eg,Y|jp6It"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="*K6dCQuo,^7.bb#wcY/V"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="Ws(9{4OpO]NL2S0lx[Ja"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="}3$_/Oiqr~$+E?UcbD!G"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> <block type="comment" id="v0M32(PRj34s1Di,:=gY" x="-63" y="-3063"> <field name="COMMENT">holt start daten - root ordner</field> <next> <block type="schedule" id="t:}s~p^B_9Who+:7wtq~"> <field name="SCHEDULE">*/30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="I6rYHt4A!iG?_jn{8XgO"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">debug</field> <value name="URL"> <shadow type="text" id="{j7;c#y:g^xO}}Aj~/c]"> <field name="TEXT">http://192.168.101.107:11000/Folders?&service=LocalMusic&path=%2F%2F192.168.101.20%2Fmusic%2FBest%20of</field> </shadow> <block type="text_join" id="ZF$TN+yFuwmjO3G2]C3S"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="Q4sSPYrC|(Iq}Od,2+sy"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="}=@5A?KbJp+oeczBbn8j"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="JMY{LdKQw,LYR!G`{8)O"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="WV$pQ0~9+,%o*^4x-FZs"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="2x%*T/Rg?1#Pg,~3zNFn"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="Mk1.W[|]*#%L^q-E=~y*"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.startXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="ax.+|:3mB$=C,$r-smVb"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </statement> <next> <block type="request" id=")FaT:*h|xNP=q3@TmeAW"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">debug</field> <value name="URL"> <shadow type="text"> <field name="TEXT">http://192.168.101.107:11000/Folders?&service=LocalMusic&path=%2F%2F192.168.101.20%2Fmusic%2FBest%20of</field> </shadow> <block type="text_join" id="`$qKv{o!)^nZ}Op+E;pd"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="5,xtrHj#,dU=06WjB1-I"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="t,WdT/?XM=MbUh@8B|`X"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="y:[S^_f1ust[{?]M{2)m"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="y^k~DIV`iU`.#+QDRble"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="J$aetB4Wy1dZi$7=(m,j"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="M}ufB2T]3GhRm.0n.wCK"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.startXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="^Rh#h4z|_xaS%:jjW7;{"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> <block type="comment" id="uwKrN/G!j[ud[u@1QR()" x="637" y="-3013"> <field name="COMMENT">holt Daten</field> <next> <block type="on_ext" id="N0#32_-c70.%tK[:LtJ%"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="G#-!zS8!EsQlucJw^9md"> <field name="oid">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="MgSAh8UGx{N=1mV[57:Z"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="N@^8_se}L8h$pPuiF%ec"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="bvItJ0`oBtd$WYv1POUJ"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="0J-9IJ^j@qC2Faj`~k+R"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="4@TIc0,d3M-oOY3B-33)"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="kP?r1Z%PqX11,1ykbm7M"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="Zb2HLfnz;QZ/+l2K,6=c"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="aLdz2c4i#X`TFqLwymF4"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <next> <block type="control" id="*Gf3Lq,S4]YjTU:PxU/9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="94xkBN)Mj32X;Rk.T5no"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="xV[LVgV)_pvjD3@#8ltj"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="R5qUlXB5Nt6Z+EN)Z6,m"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="c1Oy`ur2xW{C]RgQ|JRm"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="fk5{t|T|F..)]DH+DgGU"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id=".^}eU!l?yKkJmiKCF@RU"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <next> <block type="request" id="8xkanaj=7q/R@]pZxS;3"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="vhX,`pssA5?!=7xz517O"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="};@G%YX9~`ODL8{JUo:e"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="i.8r7X@t8=@AwI*J||s6"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="T)N-4aiOkb-S7LxDP(2="> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="b|8{4d9.,`XLJ)XF;vKr"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="vN=,qONjV]{?N:b2btaY"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="[5c*W8en`EAjgmf]_J{O"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="88@B_=#eYb^`|[0q`J@6" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="itD-2J12O=Mu1Z@WmnF?"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="tbs,D1!8.05BBk=G-!Z6"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="control" id="1%u4czlp)1vbbyd%za(z"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="IVHki$jCs)Yqb:]Fd|]H"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> <block type="comment" id="zH38gdL8~[siVvu8CO[n" x="88" y="-1438"> <field name="COMMENT">sendet mp3 play</field> <next> <block type="on_ext" id="ThVmDpi$2B{5u:B(:Q(T"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="Wyp5f+DI{wEAGEIM}B$Y"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="%!0^GACFy!r{ilCK4Y6;"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="V2$00f#[L]Brjv0o2+lw"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="T_r5cwr!P[e#HL5P[4t}"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="Z/+5Inhc]oPYh40]5UpG"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="vaCac{Fs90Y$_:GN@1YN"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="[}Q++:vHUVV{9;n^jQyL"> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="6)_SN(z~:`f5kV2MTu*_"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="!tNn7~e}_d;=N7{Kljjb"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </block> </value> </block> </value> <next> <block type="control" id="g89wiwrIwl]{*VOE2~yf"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=":Gn0ItSvwo2eV]j!O(b7"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="[ad)NVw[SYCsPBmAlq#c"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x8lLQ1q997Yk/wWj{BJK"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=")@he!vfKv%ACb;s5E/lZ"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="tw~ilay$Ux{_@c^_fjly"> <field name="TEXT">&playnow=-1</field> </block> </value> <value name="ADD4"> <block type="text" id="h02Vn$[i%U$9~dt+NSL;"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="^s$T5CBxuqnT8]3h:}6x"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </block> </value> </block> </value> <next> <block type="request" id="HmA5|uKGJbOnCp/w7p%5" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="P4]g7Ii9jy)E-HOIPUp{"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="R{3Df_5n53l[.B#ThOBh"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="v7Se%3Hk7.A|MO,0GX47"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="?-4{g!+U9h|Tn$VYENz8"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="fve1Y,Ezl.|F]$#J:M!d"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="A7+Y;K`0HU4Y2lz#Fos|"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="S9LK@;M(^q2io/#j=Xmf" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="|D-qgb:I.vH-baOSaBa:"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="XZaO@~:FJM-=*VgQCuBu"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="nJI4),xDQUS6sjs(Q[RJ"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="Zy-`i2yz8~@YSm5aTbyp"> <field name="COMMENT">sendet add mp3 next</field> <next> <block type="on_ext" id="^uM%Q]roe/evLR%_@}IW"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="B.WB{+_a{DM+Y]wMR4x."> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id=":(#d^8)4;P6@uH[ho42s"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="yQ8hW9A4ShV:[0f+C/hc"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="?|=0r)+JMy2T_TVbRa#o"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="C1*ytTz??Yh75At#{Y~("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="HuI*YO-[U2KS@/ISsqz-"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="*SzX1j0}q54ra7KiyfW="> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="H;*jiC);QY)VHkt8EWT2"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="E#a3xI|w=]a=5m-i*;;t"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </block> </value> </block> </value> <next> <block type="control" id="zsM,|)u^+#i!+1BXgE-h"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="i5Nir(SHEU[=HIP;71*/"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="X|uM$HkBMPLS~GD+U,gq"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="9s{En1KN~$k|ui$2+Gln"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="NWN0F:b{SQ~?(C^}fc|U"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="h]oaTV(1Z50mMvGgh^j4"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="-1.jsx-TOT-(`%(hVwc3"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="kjUDvhbTu8$%E^$7H{2*"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </block> </value> </block> </value> <next> <block type="request" id="%Bj*Pe[}(?w_sMK7|$GX" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="$X5|m1-qt8.3!,fDAe_1"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="ntH8HxOiItc334h*7QQu"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="#?qL/NUaO!#a?p-.p:d!"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="AEQL(.}@n51PPBd2dIMw"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="f?XgQWNe2^Rb,80Dzq2g"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="ErFZl+zwV$,qdS%KmyT."> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="9H%}qkAm)kq0DL.0ih=-" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="tRJ+ge29B-t[W`:x^GS0"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="W@6Q98*{)G]CtMONHOqX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="JM4Zn?(!+VGN*ZQz$M],"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="A;]3}_esIT9Y6?Z_t4x4"> <field name="COMMENT">sendet add mp3 last</field> <next> <block type="on_ext" id="AA+8d]nGD3}L^!{GgObw"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="hDwMq_$@HnS,w?MNNpu8"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="Bk)wW1*!?O|]l6O)J96Y"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="[upb72zmekWTmi8TTO%."> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id=")8c^`7V_.ML=!+O-dYGh"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="8#w^xzjCT$IF(ud$sC.%"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="/)/{1DVoZ(M4vE#{MF^H"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="H[h^}wK1_y;=.%UY;?h-"> <field name="TEXT">&playnow=-1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="Uj^W_FNVv`^F#dH+p{;S"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="nhsyR*:{sXw~R-J-A(Kg"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </block> </value> </block> </value> <next> <block type="control" id="k_g3+gG/!Ldc+-S;r{I]"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="|3zy0PvG!x1,|ab1fk6j"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="C+:lvVog;L/vVZl*):BK"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="h*|VGKmzknAELZK(hpPs"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="K2?2~wN/Xh[VUpJa!kFs"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="RXskyzdJ,+jF.gUiAb0W"> <field name="TEXT">&playnow=-1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="LOBG:)vl!V!6AgwN5zet"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="pEWia6%vvTTOf6hdyy|S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </block> </value> </block> </value> <next> <block type="request" id="oy;?aC0UQ9KtWk}fH|lZ" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="^UuA.^LZLn)pq9QTAE+l"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="QfG==+Q56rN`=D%nQ$Pi"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="ic3M?^!6M;_4ppvrAz0O"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="AtkrQ:Ak{*v7PV1+xk?8"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="gUGnUc}{bb7kEQ4UX3))"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="O#@UNPH2h:9i+3n^+ip@"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="=Sl1]201(S{=2TlF5,Sx" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="uS/j8T]J_n~A!fx{6)Hi"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="4_6h?ol6xZNbmz-;?3Cv"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="+KR,f$?82=5taLI92{pV"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="comment" id="31:D[.TFR$!uczm2Ru_A" x="1188" y="-1412"> <field name="COMMENT">sendet ordner play</field> <next> <block type="on_ext" id="W~RG;O:8Z][fdTA@MXOK"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="RBe2vre|%7I^g6`EU1:/"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="0(2/PqFA%TNWf6)slm;4"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="_[Ki9GFVdb(M(RPeX,AL"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="3zST{G{u1|M-0[sl?09s"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="Yq6VQySbRpybk+1pp-(y"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="=KU3.xuWu[7N~cSf,4tz"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="P[Vdowa/Hch$`,lV:)4T"> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="XPh]1k}_RUIxcdv4feoK"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="OP,8m)8V02LCv9h{G%|D"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </block> </value> </block> </value> <next> <block type="control" id="=2.{F8hxzHyJx|bu7hpc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="YW/6H|z#}4ALjw(C(0Y~"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="iMYI;kibl}*)FuJB~G@t"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="0AoQm[Ut#8F+9egAwpZ+"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=";Rob|cMTNS4+uQ,B,{xn"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="DOav*.JJH_TVJ+#!8!M="> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="G3veM_kktZ{2x1WtK5Hc"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="hg[mzaP1UvvqHI;=v^DC"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </block> </value> </block> </value> <next> <block type="request" id="lv,9mzT}OdK;3/[3*YCA" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="5Lp[2~k!ZQgZf([_[%pW"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="-C:d]eW//,yT?Al`oxr5"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x)f}hor{bL,|aKwpH6__"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="mpy*oDj=}|#2n1lk,D2t"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="YLpY7I,vJXO~]w7tm9c+"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="W0VHGV~@BGp+wSl9a!+`"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="{V4E9%O;6.Qsj_Tpf5xV" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="hP)64*3:X6%PQkpbpUH4"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="P{~59nDP}[l(yMV~Cl^T"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="QoH4|C(HW7wu0+Nq!$Uo"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="{Q4khG|~QFFFL7!t/cE~"> <field name="COMMENT">sendet add ordner next</field> <next> <block type="on_ext" id="h4B,*3sx[0:R33g.gII{"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="ayp^uC4o6CQwQkGT=+hV"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADD</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="L`UcgHbW/[{7[*=*2HN}"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="E+27V2wEZ:TJRE/cE%t-"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="nQSoKnI{GDmFSPFz0J[f"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="SZ46d$R!#4(mIp!|^}R0"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="yY]a`MR4bj6L@/[QdT3T"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="!xhW,$bO0n.4B30Mi~s@"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="PLa._{4|p6022mpCAv*i"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="U$m(kZL$J2l_Hc[5UNsU"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADD</field> </block> </value> </block> </value> <next> <block type="control" id="`MJI0e42z5YT+`[nv${3"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="=C=YG$d;:x2njQjwR{0{"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="*1sf)bQY*KTa2=!z;p*,"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="s)`vT19lJTc.IWtj})Dl"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="*f$z10Mb:UGCTA^]2A+|"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="}|wjxmT)@-A%TK525q):"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="6F6:_u#^~U6}yVmnTO2P"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id=":^!;v@it;1U|^{^.IE)m"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADD</field> </block> </value> </block> </value> <next> <block type="request" id="6BiCh=6#]ddTd%G^q=RR" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="z$7*K8Cv]zK%XAToPCke"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="H.,0GA?[@At-M4Rz}uZ|"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="CqCmqe.`WRFrxCo28kG^"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="~aicH`I`-k_m!%eY4(7v"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="0xFDbu9r{OCKngn7WIO{"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="@IKg#B|B[/TM.Ak|V{`q"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="FKV$INmgRf0V6]a8cg,|" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="6h%Hv8Jh[2/YVuvHtei0"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="6JN{C550~j[]O]wb|teq"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="]o3Bf*.+{M#*ugTiQ4mh"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="e5|h@r{pn6D1#Zw]OnN{"> <field name="COMMENT">sendet add ordner last</field> <next> <block type="on_ext" id="51U4{l7Kg7u4ttnU(vlv"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="p{B7-G[!B=KV=ns6H!Ey"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="lelwcg81pt],cL~E#2CC"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="v}ouCP~FGCj5fT57Ip5p"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="*Ia_@%o]sJM[j3s~HXfQ"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="F@M}+Fnkyl4/:c1GY|Xd"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=".(J0$^^{,Xl3`L{EosA5"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="51W-[lp~=z.ZS.d#evM~"> <field name="TEXT">&playnow=1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="=,w1VR4$$U^XF~mCQ:tK"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="LKJi{SYL|js[w6K|fQn("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </block> </value> </block> </value> <next> <block type="control" id="tRqLL:X=_EQzl;%.vOb#"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="SeUJUC4KxF$YIT+7}KLK"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="#kXFho0qaRQW{@OwD)m2"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="wO{d!F9/@6B+u)670]iI"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="u4Q)OLDG@uPcTUk9|H:U"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="%jz[ZS!N[0sKUxmGHej1"> <field name="TEXT">&playnow=1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="OjpjT(r*d7{eao:$SXnQ"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="nbmV+[fKh:!X`TP$:1PH"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </block> </value> </block> </value> <next> <block type="request" id="p]TD.RpVp[:!~{i*jZ-b" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="RST0|=/S2MNRGZl-J~!7"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="V~dU.pr$8~z]Krd838k,"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="DOVbO*9S|~R#6XCNeY(n"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="a+k9YmmA5U`apkj?XBbe"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="EONW,X{a)$tfR`P7d=UY"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="(IrpNczt0rZJG;JlkF_v"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="#Atf8cpT)*Vs;/zy5*,4" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="etIj=}dUqBH+K9+#wi`g"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="/#RLDq[bl*#C!LUhdbI`"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="DF_b6=Uftwc?QFk5;oz]"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml>@rookie50
main script ohne shortcut -
@da_woody ja, dass ist unglaublich, was liv-in-sky da schon übers Wochenende hinbekommen hat.
Ich denke Du hast das Grafana Dashboard über Background_HTML oder URL eingefügt, richtig?
LG
Rookie@rookie50 jup, war irgendwie zufall. wollte eigentlich nur das komplette wetter dash rein haben. dann hab ich gesehn, daß da alles mit dabei ist. einloggen, editieren... natürlich kommste da auch auf alle anderen dann.
eingebunden über URL

temp und luftfeuchte hab ich ja schon vorher über einzelne eingebunden. z.b. bad/wc

müsste man mal testen ob das mit vis... yes, funzt genauso!

bedeutet, ich kann die listen in vis machen und sollten dann auch in iQontrol voll funktionsfähig sein... licht schalten funktioniert mal... -
@liv-in-sky hier das Blockly:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="V!?b;m:_l0eU[qp:2SFO">result</variable> </variables> <block type="text_join" id="4(WJ8JQ5i=h371i{O,Gx" disabled="true" x="1263" y="-3137"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="8%K;p%N|6+p7q3AUWIx}"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="NQJLL*}lv=eg,Y|jp6It"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="*K6dCQuo,^7.bb#wcY/V"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="Ws(9{4OpO]NL2S0lx[Ja"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="}3$_/Oiqr~$+E?UcbD!G"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> <block type="comment" id="v0M32(PRj34s1Di,:=gY" x="-63" y="-3063"> <field name="COMMENT">holt start daten - root ordner</field> <next> <block type="schedule" id="t:}s~p^B_9Who+:7wtq~"> <field name="SCHEDULE">*/30 * * * *</field> <statement name="STATEMENT"> <block type="request" id="I6rYHt4A!iG?_jn{8XgO"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">debug</field> <value name="URL"> <shadow type="text" id="{j7;c#y:g^xO}}Aj~/c]"> <field name="TEXT">http://192.168.101.107:11000/Folders?&service=LocalMusic&path=%2F%2F192.168.101.20%2Fmusic%2FBest%20of</field> </shadow> <block type="text_join" id="ZF$TN+yFuwmjO3G2]C3S"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="Q4sSPYrC|(Iq}Od,2+sy"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="}=@5A?KbJp+oeczBbn8j"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="JMY{LdKQw,LYR!G`{8)O"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="WV$pQ0~9+,%o*^4x-FZs"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="2x%*T/Rg?1#Pg,~3zNFn"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="Mk1.W[|]*#%L^q-E=~y*"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.startXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="ax.+|:3mB$=C,$r-smVb"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </statement> <next> <block type="request" id=")FaT:*h|xNP=q3@TmeAW"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">debug</field> <value name="URL"> <shadow type="text"> <field name="TEXT">http://192.168.101.107:11000/Folders?&service=LocalMusic&path=%2F%2F192.168.101.20%2Fmusic%2FBest%20of</field> </shadow> <block type="text_join" id="`$qKv{o!)^nZ}Op+E;pd"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="5,xtrHj#,dU=06WjB1-I"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="t,WdT/?XM=MbUh@8B|`X"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="y:[S^_f1ust[{?]M{2)m"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="y^k~DIV`iU`.#+QDRble"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="J$aetB4Wy1dZi$7=(m,j"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="M}ufB2T]3GhRm.0n.wCK"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.startXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="^Rh#h4z|_xaS%:jjW7;{"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> <block type="comment" id="uwKrN/G!j[ud[u@1QR()" x="637" y="-3013"> <field name="COMMENT">holt Daten</field> <next> <block type="on_ext" id="N0#32_-c70.%tK[:LtJ%"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="G#-!zS8!EsQlucJw^9md"> <field name="oid">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="MgSAh8UGx{N=1mV[57:Z"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="N@^8_se}L8h$pPuiF%ec"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="bvItJ0`oBtd$WYv1POUJ"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="0J-9IJ^j@qC2Faj`~k+R"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="4@TIc0,d3M-oOY3B-33)"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="kP?r1Z%PqX11,1ykbm7M"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="Zb2HLfnz;QZ/+l2K,6=c"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="aLdz2c4i#X`TFqLwymF4"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <next> <block type="control" id="*Gf3Lq,S4]YjTU:PxU/9"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="94xkBN)Mj32X;Rk.T5no"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="xV[LVgV)_pvjD3@#8ltj"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="R5qUlXB5Nt6Z+EN)Z6,m"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="c1Oy`ur2xW{C]RgQ|JRm"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="fk5{t|T|F..)]DH+DgGU"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id=".^}eU!l?yKkJmiKCF@RU"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <next> <block type="request" id="8xkanaj=7q/R@]pZxS;3"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text" id="vhX,`pssA5?!=7xz517O"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="};@G%YX9~`ODL8{JUo:e"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="i.8r7X@t8=@AwI*J||s6"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="T)N-4aiOkb-S7LxDP(2="> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="b|8{4d9.,`XLJ)XF;vKr"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="vN=,qONjV]{?N:b2btaY"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="[5c*W8en`EAjgmf]_J{O"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="88@B_=#eYb^`|[0q`J@6" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="itD-2J12O=Mu1Z@WmnF?"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="tbs,D1!8.05BBk=G-!Z6"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="control" id="1%u4czlp)1vbbyd%za(z"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="IVHki$jCs)Yqb:]Fd|]H"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> <block type="comment" id="zH38gdL8~[siVvu8CO[n" x="88" y="-1438"> <field name="COMMENT">sendet mp3 play</field> <next> <block type="on_ext" id="ThVmDpi$2B{5u:B(:Q(T"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="Wyp5f+DI{wEAGEIM}B$Y"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="%!0^GACFy!r{ilCK4Y6;"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="V2$00f#[L]Brjv0o2+lw"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="T_r5cwr!P[e#HL5P[4t}"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="Z/+5Inhc]oPYh40]5UpG"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="vaCac{Fs90Y$_:GN@1YN"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="[}Q++:vHUVV{9;n^jQyL"> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="6)_SN(z~:`f5kV2MTu*_"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="!tNn7~e}_d;=N7{Kljjb"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </block> </value> </block> </value> <next> <block type="control" id="g89wiwrIwl]{*VOE2~yf"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=":Gn0ItSvwo2eV]j!O(b7"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="[ad)NVw[SYCsPBmAlq#c"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x8lLQ1q997Yk/wWj{BJK"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=")@he!vfKv%ACb;s5E/lZ"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="tw~ilay$Ux{_@c^_fjly"> <field name="TEXT">&playnow=-1</field> </block> </value> <value name="ADD4"> <block type="text" id="h02Vn$[i%U$9~dt+NSL;"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="^s$T5CBxuqnT8]3h:}6x"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAYmp3</field> </block> </value> </block> </value> <next> <block type="request" id="HmA5|uKGJbOnCp/w7p%5" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="P4]g7Ii9jy)E-HOIPUp{"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="R{3Df_5n53l[.B#ThOBh"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="v7Se%3Hk7.A|MO,0GX47"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="?-4{g!+U9h|Tn$VYENz8"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="fve1Y,Ezl.|F]$#J:M!d"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="A7+Y;K`0HU4Y2lz#Fos|"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="S9LK@;M(^q2io/#j=Xmf" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="|D-qgb:I.vH-baOSaBa:"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="XZaO@~:FJM-=*VgQCuBu"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="nJI4),xDQUS6sjs(Q[RJ"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="Zy-`i2yz8~@YSm5aTbyp"> <field name="COMMENT">sendet add mp3 next</field> <next> <block type="on_ext" id="^uM%Q]roe/evLR%_@}IW"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="B.WB{+_a{DM+Y]wMR4x."> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id=":(#d^8)4;P6@uH[ho42s"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="yQ8hW9A4ShV:[0f+C/hc"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="?|=0r)+JMy2T_TVbRa#o"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="C1*ytTz??Yh75At#{Y~("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="HuI*YO-[U2KS@/ISsqz-"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="*SzX1j0}q54ra7KiyfW="> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="H;*jiC);QY)VHkt8EWT2"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="E#a3xI|w=]a=5m-i*;;t"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </block> </value> </block> </value> <next> <block type="control" id="zsM,|)u^+#i!+1BXgE-h"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="i5Nir(SHEU[=HIP;71*/"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="X|uM$HkBMPLS~GD+U,gq"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="9s{En1KN~$k|ui$2+Gln"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="NWN0F:b{SQ~?(C^}fc|U"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="h]oaTV(1Z50mMvGgh^j4"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="-1.jsx-TOT-(`%(hVwc3"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="kjUDvhbTu8$%E^$7H{2*"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3</field> </block> </value> </block> </value> <next> <block type="request" id="%Bj*Pe[}(?w_sMK7|$GX" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="$X5|m1-qt8.3!,fDAe_1"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="ntH8HxOiItc334h*7QQu"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="#?qL/NUaO!#a?p-.p:d!"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="AEQL(.}@n51PPBd2dIMw"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="f?XgQWNe2^Rb,80Dzq2g"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="ErFZl+zwV$,qdS%KmyT."> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="9H%}qkAm)kq0DL.0ih=-" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="tRJ+ge29B-t[W`:x^GS0"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="W@6Q98*{)G]CtMONHOqX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="JM4Zn?(!+VGN*ZQz$M],"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="A;]3}_esIT9Y6?Z_t4x4"> <field name="COMMENT">sendet add mp3 last</field> <next> <block type="on_ext" id="AA+8d]nGD3}L^!{GgObw"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="hDwMq_$@HnS,w?MNNpu8"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="Bk)wW1*!?O|]l6O)J96Y"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="[upb72zmekWTmi8TTO%."> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id=")8c^`7V_.ML=!+O-dYGh"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="8#w^xzjCT$IF(ud$sC.%"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="/)/{1DVoZ(M4vE#{MF^H"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="H[h^}wK1_y;=.%UY;?h-"> <field name="TEXT">&playnow=-1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="Uj^W_FNVv`^F#dH+p{;S"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="nhsyR*:{sXw~R-J-A(Kg"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </block> </value> </block> </value> <next> <block type="control" id="k_g3+gG/!Ldc+-S;r{I]"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="|3zy0PvG!x1,|ab1fk6j"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="C+:lvVog;L/vVZl*):BK"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="h*|VGKmzknAELZK(hpPs"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="K2?2~wN/Xh[VUpJa!kFs"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="RXskyzdJ,+jF.gUiAb0W"> <field name="TEXT">&playnow=-1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="LOBG:)vl!V!6AgwN5zet"> <field name="TEXT">&file=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="pEWia6%vvTTOf6hdyy|S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDmp3Last</field> </block> </value> </block> </value> <next> <block type="request" id="oy;?aC0UQ9KtWk}fH|lZ" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="^UuA.^LZLn)pq9QTAE+l"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="QfG==+Q56rN`=D%nQ$Pi"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="ic3M?^!6M;_4ppvrAz0O"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="AtkrQ:Ak{*v7PV1+xk?8"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="gUGnUc}{bb7kEQ4UX3))"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="O#@UNPH2h:9i+3n^+ip@"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="=Sl1]201(S{=2TlF5,Sx" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="uS/j8T]J_n~A!fx{6)Hi"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="4_6h?ol6xZNbmz-;?3Cv"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="+KR,f$?82=5taLI92{pV"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="comment" id="31:D[.TFR$!uczm2Ru_A" x="1188" y="-1412"> <field name="COMMENT">sendet ordner play</field> <next> <block type="on_ext" id="W~RG;O:8Z][fdTA@MXOK"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="RBe2vre|%7I^g6`EU1:/"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="0(2/PqFA%TNWf6)slm;4"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="_[Ki9GFVdb(M(RPeX,AL"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="3zST{G{u1|M-0[sl?09s"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="Yq6VQySbRpybk+1pp-(y"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="=KU3.xuWu[7N~cSf,4tz"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="P[Vdowa/Hch$`,lV:)4T"> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="XPh]1k}_RUIxcdv4feoK"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="OP,8m)8V02LCv9h{G%|D"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </block> </value> </block> </value> <next> <block type="control" id="=2.{F8hxzHyJx|bu7hpc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="YW/6H|z#}4ALjw(C(0Y~"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="iMYI;kibl}*)FuJB~G@t"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="0AoQm[Ut#8F+9egAwpZ+"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=";Rob|cMTNS4+uQ,B,{xn"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="DOav*.JJH_TVJ+#!8!M="> <field name="TEXT">&playnow=1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="G3veM_kktZ{2x1WtK5Hc"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="hg[mzaP1UvvqHI;=v^DC"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.PLAY</field> </block> </value> </block> </value> <next> <block type="request" id="lv,9mzT}OdK;3/[3*YCA" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="5Lp[2~k!ZQgZf([_[%pW"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="-C:d]eW//,yT?Al`oxr5"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="x)f}hor{bL,|aKwpH6__"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="mpy*oDj=}|#2n1lk,D2t"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="YLpY7I,vJXO~]w7tm9c+"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="W0VHGV~@BGp+wSl9a!+`"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="{V4E9%O;6.Qsj_Tpf5xV" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="hP)64*3:X6%PQkpbpUH4"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="P{~59nDP}[l(yMV~Cl^T"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="QoH4|C(HW7wu0+Nq!$Uo"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="{Q4khG|~QFFFL7!t/cE~"> <field name="COMMENT">sendet add ordner next</field> <next> <block type="on_ext" id="h4B,*3sx[0:R33g.gII{"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="ayp^uC4o6CQwQkGT=+hV"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADD</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="L`UcgHbW/[{7[*=*2HN}"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="E+27V2wEZ:TJRE/cE%t-"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="nQSoKnI{GDmFSPFz0J[f"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="SZ46d$R!#4(mIp!|^}R0"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="yY]a`MR4bj6L@/[QdT3T"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="!xhW,$bO0n.4B30Mi~s@"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="PLa._{4|p6022mpCAv*i"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="U$m(kZL$J2l_Hc[5UNsU"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADD</field> </block> </value> </block> </value> <next> <block type="control" id="`MJI0e42z5YT+`[nv${3"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="=C=YG$d;:x2njQjwR{0{"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="*1sf)bQY*KTa2=!z;p*,"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="s)`vT19lJTc.IWtj})Dl"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="*f$z10Mb:UGCTA^]2A+|"> <field name="TEXT">:11000/Add?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="}|wjxmT)@-A%TK525q):"> <field name="TEXT">&playnow=-1&where=next</field> </block> </value> <value name="ADD4"> <block type="text" id="6F6:_u#^~U6}yVmnTO2P"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id=":^!;v@it;1U|^{^.IE)m"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADD</field> </block> </value> </block> </value> <next> <block type="request" id="6BiCh=6#]ddTd%G^q=RR" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="z$7*K8Cv]zK%XAToPCke"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="H.,0GA?[@At-M4Rz}uZ|"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="CqCmqe.`WRFrxCo28kG^"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="~aicH`I`-k_m!%eY4(7v"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="0xFDbu9r{OCKngn7WIO{"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="@IKg#B|B[/TM.Ak|V{`q"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="FKV$INmgRf0V6]a8cg,|" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="6h%Hv8Jh[2/YVuvHtei0"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="6JN{C550~j[]O]wb|teq"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="]o3Bf*.+{M#*ugTiQ4mh"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="e5|h@r{pn6D1#Zw]OnN{"> <field name="COMMENT">sendet add ordner last</field> <next> <block type="on_ext" id="51U4{l7Kg7u4ttnU(vlv"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="p{B7-G[!B=KV=ns6H!Ey"> <field name="oid">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </shadow> </value> <statement name="STATEMENT"> <block type="debug" id="lelwcg81pt],cL~E#2CC"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="v}ouCP~FGCj5fT57Ip5p"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="*Ia_@%o]sJM[j3s~HXfQ"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="F@M}+Fnkyl4/:c1GY|Xd"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id=".(J0$^^{,Xl3`L{EosA5"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="51W-[lp~=z.ZS.d#evM~"> <field name="TEXT">&playnow=1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="=,w1VR4$$U^XF~mCQ:tK"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="LKJi{SYL|js[w6K|fQn("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </block> </value> </block> </value> <next> <block type="control" id="tRqLL:X=_EQzl;%.vOb#"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.LOG.URL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="SeUJUC4KxF$YIT+7}KLK"> <mutation items="6"></mutation> <value name="ADD0"> <block type="text" id="#kXFho0qaRQW{@OwD)m2"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="wO{d!F9/@6B+u)670]iI"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="u4Q)OLDG@uPcTUk9|H:U"> <field name="TEXT">:11000/Add?service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="%jz[ZS!N[0sKUxmGHej1"> <field name="TEXT">&playnow=1&where=last</field> </block> </value> <value name="ADD4"> <block type="text" id="OjpjT(r*d7{eao:$SXnQ"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD5"> <block type="get_value" id="nbmV+[fKh:!X`TP$:1PH"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.STEUERUNG.ADDLast</field> </block> </value> </block> </value> <next> <block type="request" id="p]TD.RpVp[:!~{i*jZ-b" disabled="true"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="true"></mutation> <field name="WITH_STATEMENT">TRUE</field> <field name="LOG">log</field> <value name="URL"> <shadow type="text"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="RST0|=/S2MNRGZl-J~!7"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="V~dU.pr$8~z]Krd838k,"> <field name="TEXT">http://</field> </block> </value> <value name="ADD1"> <block type="get_value" id="DOVbO*9S|~R#6XCNeY(n"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.dieIP</field> </block> </value> <value name="ADD2"> <block type="text" id="a+k9YmmA5U`apkj?XBbe"> <field name="TEXT">:11000/Folders?&service=LocalMusic</field> </block> </value> <value name="ADD3"> <block type="text" id="EONW,X{a)$tfR`P7d=UY"> <field name="TEXT">&path=</field> </block> </value> <value name="ADD4"> <block type="get_value" id="(IrpNczt0rZJG;JlkF_v"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Rookie.braucheNeueDatenNeu</field> </block> </value> </block> </value> <statement name="STATEMENT"> <block type="debug" id="#Atf8cpT)*Vs;/zy5*,4" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="etIj=}dUqBH+K9+#wi`g"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> <next> <block type="update" id="/#RLDq[bl*#C!LUhdbI`"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Rookie.bekommeXML</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="DF_b6=Uftwc?QFk5;oz]"> <field name="VAR" id="V!?b;m:_l0eU[qp:2SFO">result</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml>wenn du die shortcats aus der liste weghaben willst - ändere einfach diese zeile - dann sind die emojis in der letzten spalte weg
ist das table-script

-
wenn du die shortcats aus der liste weghaben willst - ändere einfach diese zeile - dann sind die emojis in der letzten spalte weg
ist das table-script

@liv-in-sky
Guten Morgen, ich muss noch schauen, ob ich den shortcut benötige.

Leider hattest du recht, bis dato kann ich mir die Tabelle nur anzeigen lassen und nicht bedienen.
Allerdings würde mir diese Anzeige schon fast reichen.
LG -
@liv-in-sky
Guten Morgen, ich muss noch schauen, ob ich den shortcut benötige.

Leider hattest du recht, bis dato kann ich mir die Tabelle nur anzeigen lassen und nicht bedienen.
Allerdings würde mir diese Anzeige schon fast reichen.
LGdann müßten wir evtl eine 2te tabelle schreiben, die du nur für iqontrol hast - wäre auch nicht wild .
in iqontrol reicht dann eigentlich nur eine spalte und die suche kann auch weg
ich schau mal ob ich die ein solches script vorbereiten kann - dann einfach dazufügen und in iqontrol einbinden
bleibt nur noch die steuerung in iqontrol
-
@liv-in-sky
Guten Morgen, ich muss noch schauen, ob ich den shortcut benötige.

Leider hattest du recht, bis dato kann ich mir die Tabelle nur anzeigen lassen und nicht bedienen.
Allerdings würde mir diese Anzeige schon fast reichen.
LGbitte 2- spaltig für iqontrol
einfach neues script anlegen undes gibt einen neuen dp untr javascript.0..... für die tabelle

-
@liv-in-sky
Guten Morgen, ich muss noch schauen, ob ich den shortcut benötige.

Leider hattest du recht, bis dato kann ich mir die Tabelle nur anzeigen lassen und nicht bedienen.
Allerdings würde mir diese Anzeige schon fast reichen.
LGsoweit ich @da_Woody verstanden habe, kannst du einen teil der vis in iqontrol einbinden
d.h.
kannst du eine neue view machen, in der nur die valuelist widgets links oben zu sehen sind und die refresh und buttons
diesen kleine view dann in iqontrol einbinden - dann solltest du doch direkt bedienen könnendu kannst nur nicht in der tabelle arbeiten, da dies direkt ein html ist - die neie kleine view wenn eingebunden ist, ist die grundlage vis - drüber ist iqontrol - dann sollte das funktionieren
-
@liv-in-sky
Guten Morgen, ich muss noch schauen, ob ich den shortcut benötige.

Leider hattest du recht, bis dato kann ich mir die Tabelle nur anzeigen lassen und nicht bedienen.
Allerdings würde mir diese Anzeige schon fast reichen.
LGhabe gerade gemerkt, dass ich die anderen spalten nur ausblende mit jquery, was in iqontrol nicht funktioniert - daher sieht man in iqontrol alle spalten
das muss ichj anders lösen
du bekommst ein neues/anderes table script für iqontrol
-
habe gerade gemerkt, dass ich die anderen spalten nur ausblende mit jquery, was in iqontrol nicht funktioniert - daher sieht man in iqontrol alle spalten
das muss ichj anders lösen
du bekommst ein neues/anderes table script für iqontrol
@liv-in-sky :kiss:
-
@liv-in-sky :kiss:
@rookie50 wie bindet man die vis seite in iqontrol ein - habe schon länger nicht damit gearbeitet
oder willst du kurz bei mir auf den pc drauf gehen
-
@liv-in-sky :kiss:
für iqontrol - kann man sicher noch schöner einstellen - aber es funzt :-)

SCRIPT FÜR IQONTROL - 2 spaltig
-
@liv-in-sky :kiss:
-
hi, seit wir xml2json benutzen, funktioniert die Status Anzeige nicht mehr :-(

Ich denke, dass hängt zusammen und ich muss das nun mit JS zerlegen und in Objekte schreiben.LG
-
hi, seit wir xml2json benutzen, funktioniert die Status Anzeige nicht mehr :-(

Ich denke, dass hängt zusammen und ich muss das nun mit JS zerlegen und in Objekte schreiben.LG
glaub ich nicht - das blockly ruft das module nicht auf
ist den der dp noch aktuell - ich nutze den nicht