NEWS
Mehrfach toggle Button - wie geht das?
-
Hallo,
ich weiss nicht, wie genau der Typ korrekt bezeichnet wird, aber ich möchte gerne drei Bilder, die bei Druck nacheinander durchwechseln und damit verbunden einen Datenpunkt setzen (Zahl). Also über die Sichtbarkeit erscheint bei Wert Null - Bild 1, Bei Wert eins - Bild 2, bei Wert zwei - Bild 3 und danach geht es wieder auf Wert 0 zurück.
Es gibt zwar einen Button State, mit dem ich das grundsätzlich machen kann, aber da kann ich das Design nicht wirklich anpassen.
Mit dem Multi-Widget habe ich es probiert, bekomme es aber nicht hin und eine Grafik kann ich da ja wohl auch nicht angeben...?
-
Hallo,
ich weiss nicht, wie genau der Typ korrekt bezeichnet wird, aber ich möchte gerne drei Bilder, die bei Druck nacheinander durchwechseln und damit verbunden einen Datenpunkt setzen (Zahl). Also über die Sichtbarkeit erscheint bei Wert Null - Bild 1, Bei Wert eins - Bild 2, bei Wert zwei - Bild 3 und danach geht es wieder auf Wert 0 zurück.
Es gibt zwar einen Button State, mit dem ich das grundsätzlich machen kann, aber da kann ich das Design nicht wirklich anpassen.
Mit dem Multi-Widget habe ich es probiert, bekomme es aber nicht hin und eine Grafik kann ich da ja wohl auch nicht angeben...?
Versuch es mal mit dem Inventwo Multi-Widget vom Gleichnamigen Adapter.
Dort hast du gute Einstellmöglichkeiten.MFG
-
Versuch es mal mit dem Inventwo Multi-Widget vom Gleichnamigen Adapter.
Dort hast du gute Einstellmöglichkeiten.MFG
@maas-meister
Danke, genau das habe ich, aber das Widget kann wohl nur Switch, State, Navigation, Background. Switch oder State wäre theoretisch wohl einsetzbar, aber Switch kennt nur 2 Zustände und State wohl nur einen :-/ -
@maas-meister
Danke, genau das habe ich, aber das Widget kann wohl nur Switch, State, Navigation, Background. Switch oder State wäre theoretisch wohl einsetzbar, aber Switch kennt nur 2 Zustände und State wohl nur einen :-/@joergh Hallo, folgende Möglichkeit.
Du verwendest ein kleines Blockly, dazu erzeugst du 2 Datenpunkte.- Name Button Typ boolean
- Name Bild Typ Zahl.
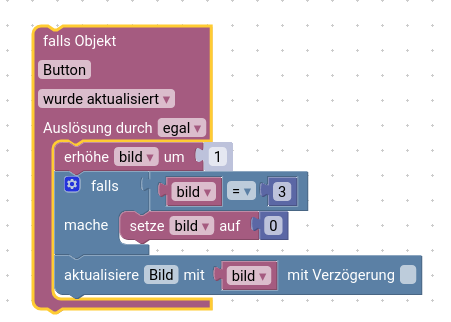
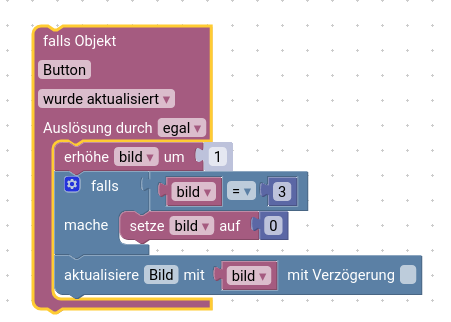
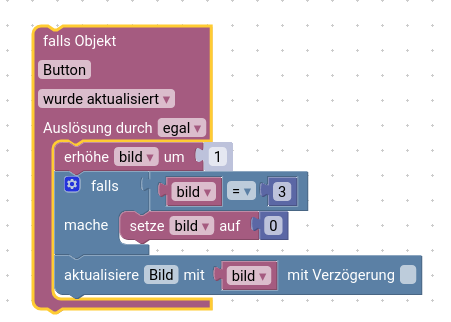
Das Blockly

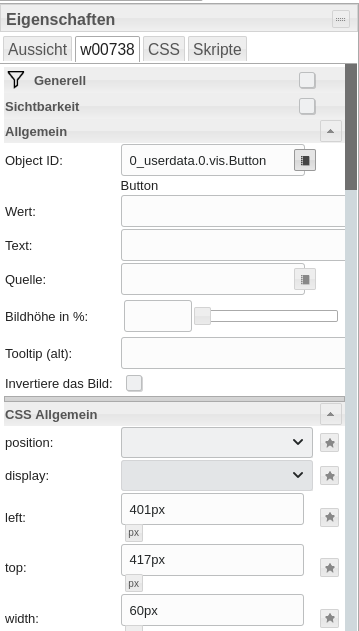
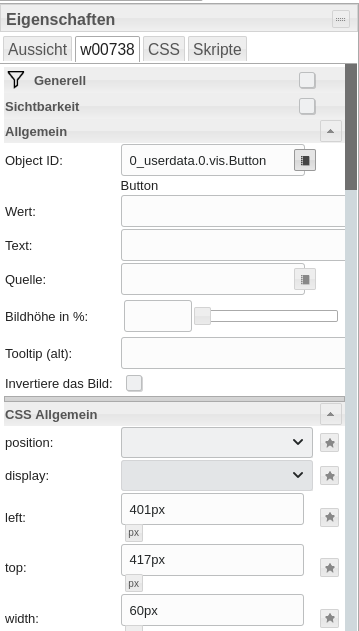
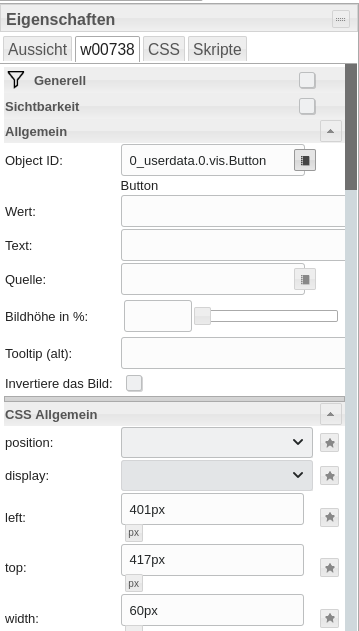
In VIS einen jqui- ctrl- Icon State Button verwenden.

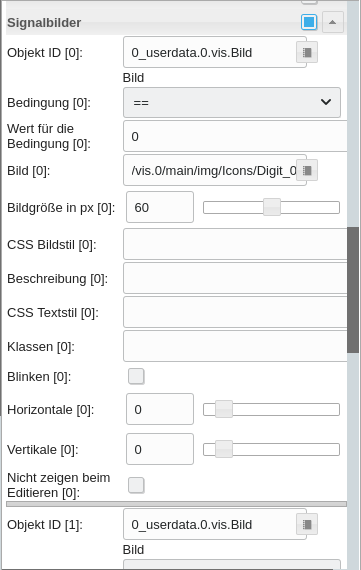
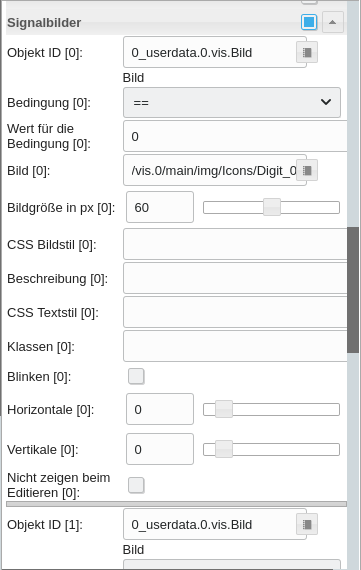
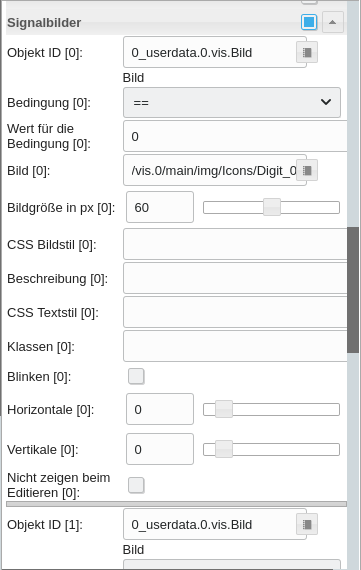
Unter Signalbilder. Den Datenpunkt Bild eintragen und den Pfad zum gewünschten Bild, sowie die jeweilige Zahl.

Gruss Klaus
-
@joergh Hallo, folgende Möglichkeit.
Du verwendest ein kleines Blockly, dazu erzeugst du 2 Datenpunkte.- Name Button Typ boolean
- Name Bild Typ Zahl.
Das Blockly

In VIS einen jqui- ctrl- Icon State Button verwenden.

Unter Signalbilder. Den Datenpunkt Bild eintragen und den Pfad zum gewünschten Bild, sowie die jeweilige Zahl.

Gruss Klaus
-
@joergh Hallo, folgende Möglichkeit.
Du verwendest ein kleines Blockly, dazu erzeugst du 2 Datenpunkte.- Name Button Typ boolean
- Name Bild Typ Zahl.
Das Blockly

In VIS einen jqui- ctrl- Icon State Button verwenden.

Unter Signalbilder. Den Datenpunkt Bild eintragen und den Pfad zum gewünschten Bild, sowie die jeweilige Zahl.

Gruss Klaus


