NEWS
Jarvis - Musikplayer - HEOS - Steuerung
-
Moin,
ich baue hier gerade eine VIS für ein Wall-Tablet zusammen und möchte gerne eine einheitliche Steuerung für verschiedene Musikanlagen (üb Ierwiegend HEOS und Alexa-Dosen). Im Grunde habe ich eine Statelist für jeden Raum / jede Anlage mit:
- einer VolumeBar (LevelBody)
- eine Favoritenliste / Stationsspeicher (DropDown-Action)
- Stop-Button (Button-Action
-
VolumeBar läuft für alle derzeitig genutzten Anlagen so wie ich mir das vorgestellt habe.
-
Die Sationsspeicher habe ich derzeit "nur" für die HEOS-Systeme im Einsatz - hier füttere ich den command-State mit:
play_preset&preset=n
Funktion:
Ich kann einen Sationsspeicher auwählen aber nach dem die Wiedergabe beendet wurde, egal ob über Stop-Button über die Vis/Alexa oder HEOS-App. Ist der zuletzt gehörte Radiosender/Playlist/WhatEver - nicht erneut auswählbar. Wenn ich "play_preset&preset=1" manuell in der Objektliste (Admin) an dem jeweiligen Player einfüge und bestätige spielt der Sender wieder ab - Wenn ich den State aus der Objektliste (Admin) den Sate von Command lösche, dann ist nach Reload von Jarvis das Dropdown Standardmäßig leer jetzt kann ich wieder alles auswählen. Fehler kommt also aus der Formularübermittlung der Wert der in dem State gespeichert ist wird nicht erneut übermittelt.
Hat hier jemand einen Ansatz für einen Lösungsvorschlag?
Design
Ich würde gerne das Lable ausblenden und das Dropdown über die gesamte Spaltenbreite anzeigen ggf. eine Platzhalter "Favoriten" auf den das Dropdown aotmatisch zurückspringt nach auswahl und absenden des Commands
Lässt sich hier was machen? -
Stop-Button funktioniert / wobei die realisierung auch nicht sooooo eine große Herausforderung war. Aber am Design wünsche ich mir heir 1-4 veränderungen ;-)
a) Label ausblenden (hab hier nur die Möglichkeit gefunden den Namen zu ändern oder den Geräte-Namen zu übernehmen
b) Button-Label ausblenden ich möchte im Optimalfall nur die Klassischen Steuerelemente anzeigen
c) Ich möchte gerne mehrere Steuer-Buttons Titel-Zurück / PlayPause / Stopp / Titel-Weiter und im Optimum sollte es für Punkt 2 meines Posts keine o Lösung finden noch Stationsspeicher 1-6 - aus optischen Gründen sollen diese allergings nebeneinander und nicht untereinander stehen.
d) Ist es Möglich je nach State einer bestimmten ID (welche weiss ich noch nicht :-/ ) die Farbe der Buttons bzw. eines Buttons anders darzustellen (statt blau/rot)? Ich möchte hier darstellen ob der Lautsprecher aktiv gerade läuft -> wo wir dann abschließend den Übergang zu Punkt 4 haben. -
State der Heos-Systeme / ich kann wenn ich mit ioBroker und Heos-App arbeite wunderbar den Status / Play auslesen - wenn ich allerdins meinen Alexa-Dosen sage, dass sie Musik in (z. B. Küche) abspielen soll, spielt der Heos-Lautsprecher gewünschte Musik ab, ABER der State bleibt auf "stop" - Um also wirklich den "Kommt-nun-was-raus-oder-kommt-nun-nix-raus"-Status abzufragen könnte ich wie vorgehen - hat hier schon einer Erfahrung?
Ich weiss, war viel zu lesen Sorry dafür - und vielen Dank für die Zeit die ihr in meine Probleme investiert.
-
Moin,
ich baue hier gerade eine VIS für ein Wall-Tablet zusammen und möchte gerne eine einheitliche Steuerung für verschiedene Musikanlagen (üb Ierwiegend HEOS und Alexa-Dosen). Im Grunde habe ich eine Statelist für jeden Raum / jede Anlage mit:
- einer VolumeBar (LevelBody)
- eine Favoritenliste / Stationsspeicher (DropDown-Action)
- Stop-Button (Button-Action
-
VolumeBar läuft für alle derzeitig genutzten Anlagen so wie ich mir das vorgestellt habe.
-
Die Sationsspeicher habe ich derzeit "nur" für die HEOS-Systeme im Einsatz - hier füttere ich den command-State mit:
play_preset&preset=n
Funktion:
Ich kann einen Sationsspeicher auwählen aber nach dem die Wiedergabe beendet wurde, egal ob über Stop-Button über die Vis/Alexa oder HEOS-App. Ist der zuletzt gehörte Radiosender/Playlist/WhatEver - nicht erneut auswählbar. Wenn ich "play_preset&preset=1" manuell in der Objektliste (Admin) an dem jeweiligen Player einfüge und bestätige spielt der Sender wieder ab - Wenn ich den State aus der Objektliste (Admin) den Sate von Command lösche, dann ist nach Reload von Jarvis das Dropdown Standardmäßig leer jetzt kann ich wieder alles auswählen. Fehler kommt also aus der Formularübermittlung der Wert der in dem State gespeichert ist wird nicht erneut übermittelt.
Hat hier jemand einen Ansatz für einen Lösungsvorschlag?
Design
Ich würde gerne das Lable ausblenden und das Dropdown über die gesamte Spaltenbreite anzeigen ggf. eine Platzhalter "Favoriten" auf den das Dropdown aotmatisch zurückspringt nach auswahl und absenden des Commands
Lässt sich hier was machen? -
Stop-Button funktioniert / wobei die realisierung auch nicht sooooo eine große Herausforderung war. Aber am Design wünsche ich mir heir 1-4 veränderungen ;-)
a) Label ausblenden (hab hier nur die Möglichkeit gefunden den Namen zu ändern oder den Geräte-Namen zu übernehmen
b) Button-Label ausblenden ich möchte im Optimalfall nur die Klassischen Steuerelemente anzeigen
c) Ich möchte gerne mehrere Steuer-Buttons Titel-Zurück / PlayPause / Stopp / Titel-Weiter und im Optimum sollte es für Punkt 2 meines Posts keine o Lösung finden noch Stationsspeicher 1-6 - aus optischen Gründen sollen diese allergings nebeneinander und nicht untereinander stehen.
d) Ist es Möglich je nach State einer bestimmten ID (welche weiss ich noch nicht :-/ ) die Farbe der Buttons bzw. eines Buttons anders darzustellen (statt blau/rot)? Ich möchte hier darstellen ob der Lautsprecher aktiv gerade läuft -> wo wir dann abschließend den Übergang zu Punkt 4 haben. -
State der Heos-Systeme / ich kann wenn ich mit ioBroker und Heos-App arbeite wunderbar den Status / Play auslesen - wenn ich allerdins meinen Alexa-Dosen sage, dass sie Musik in (z. B. Küche) abspielen soll, spielt der Heos-Lautsprecher gewünschte Musik ab, ABER der State bleibt auf "stop" - Um also wirklich den "Kommt-nun-was-raus-oder-kommt-nun-nix-raus"-Status abzufragen könnte ich wie vorgehen - hat hier schon einer Erfahrung?
Ich weiss, war viel zu lesen Sorry dafür - und vielen Dank für die Zeit die ihr in meine Probleme investiert.
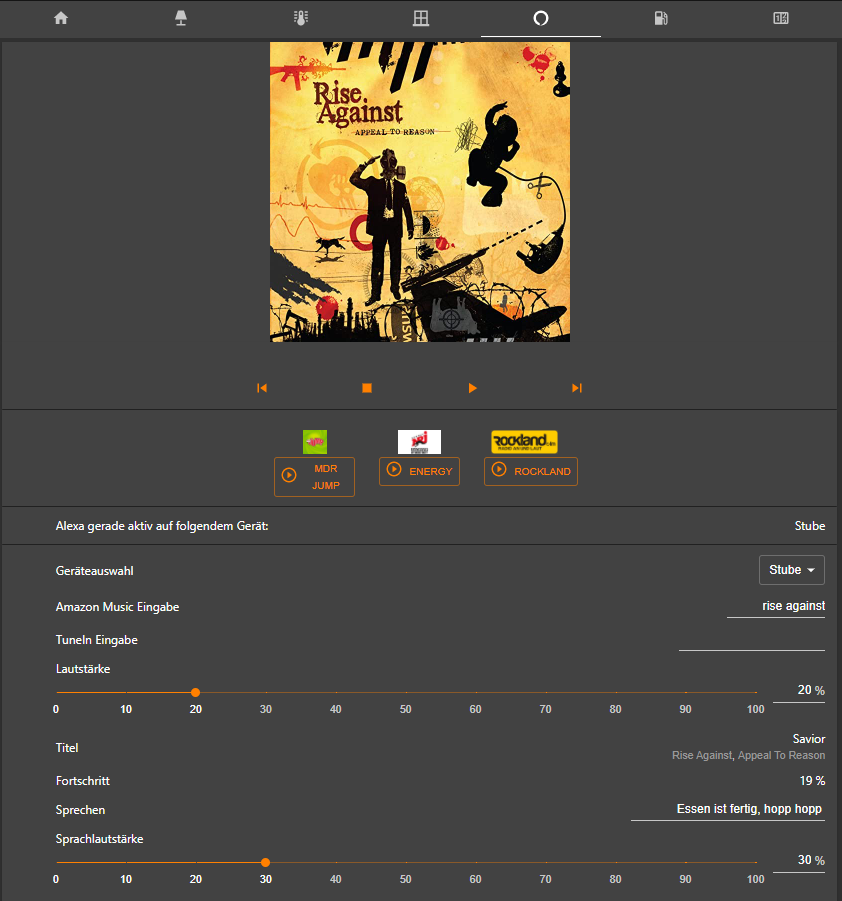
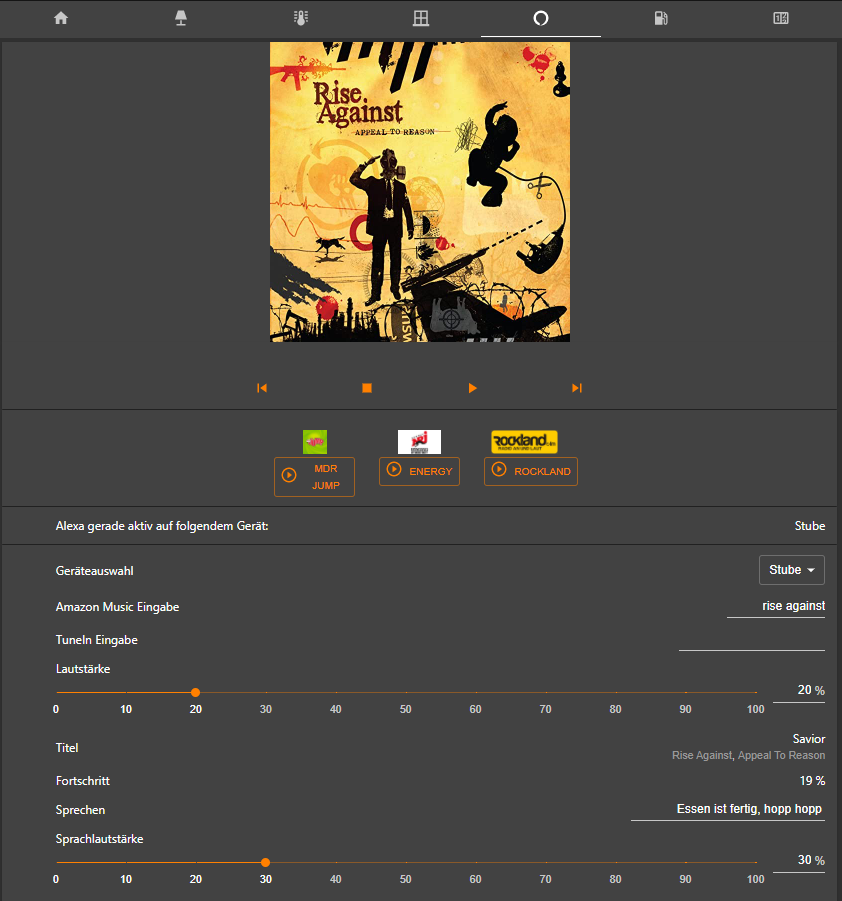
Hier ist meine Alexa Übersicht. Läuft eigentlich alles über eigene Datenpunkte die in den Alexa2 Adapter geschrieben werden. Falls da was für dich dabei ist gern fragen.

-
Hier ist meine Alexa Übersicht. Läuft eigentlich alles über eigene Datenpunkte die in den Alexa2 Adapter geschrieben werden. Falls da was für dich dabei ist gern fragen.

Hey, vielen Dank für dein Antwort - sieht interressant aus, kannst du mir die Konfig irgendwie zur Verfügung stellen? Würde mir das dann gerne mal im Grundaufbau angucken - sieht sehr gut aus und vielleicht kann ich dann das ein oder andere auch kompatibel mit meinen Heos bringen.
Wie hast du den die Playersteuerung nebeneinander bekommen Titel-Weiter/Stop/Play/Titel-Weiter?
-
Hey, vielen Dank für dein Antwort - sieht interressant aus, kannst du mir die Konfig irgendwie zur Verfügung stellen? Würde mir das dann gerne mal im Grundaufbau angucken - sieht sehr gut aus und vielleicht kann ich dann das ein oder andere auch kompatibel mit meinen Heos bringen.
Wie hast du den die Playersteuerung nebeneinander bekommen Titel-Weiter/Stop/Play/Titel-Weiter?
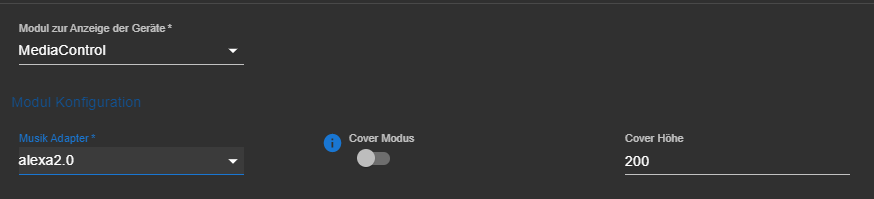
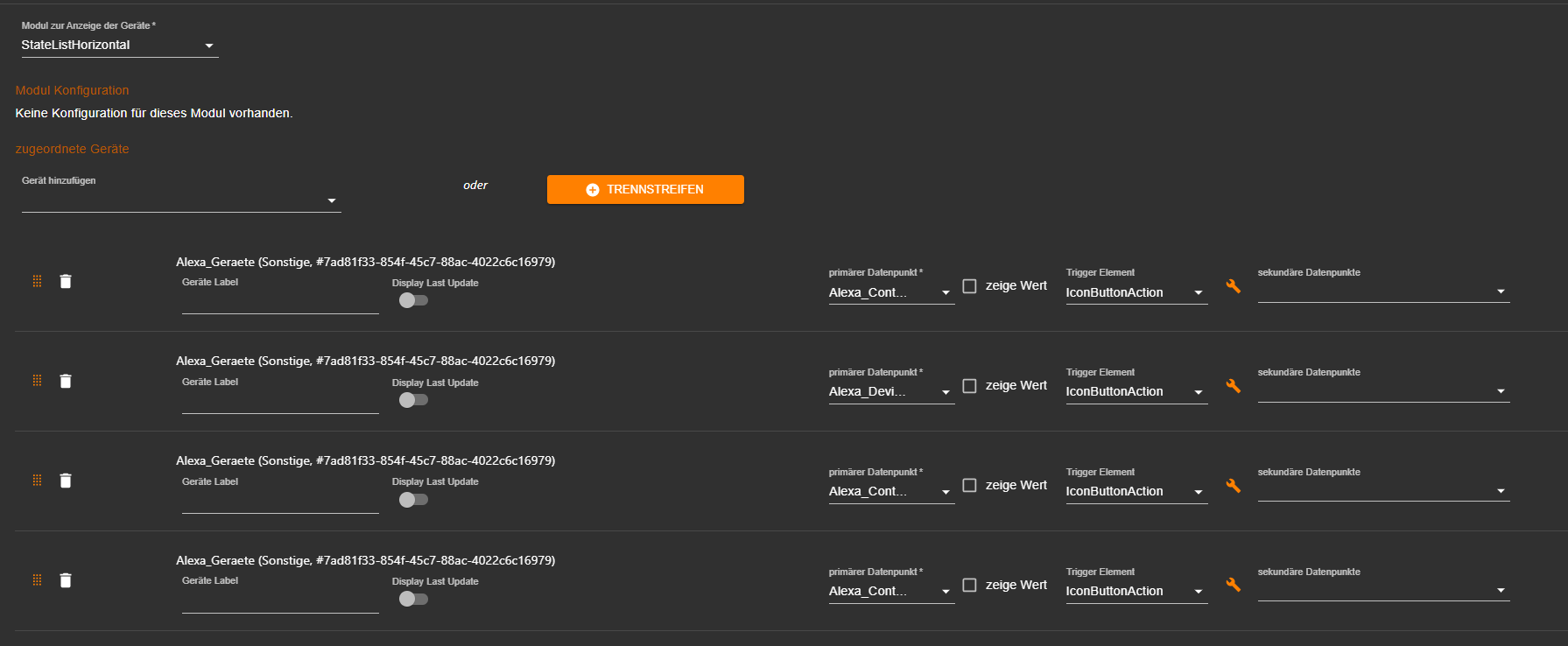
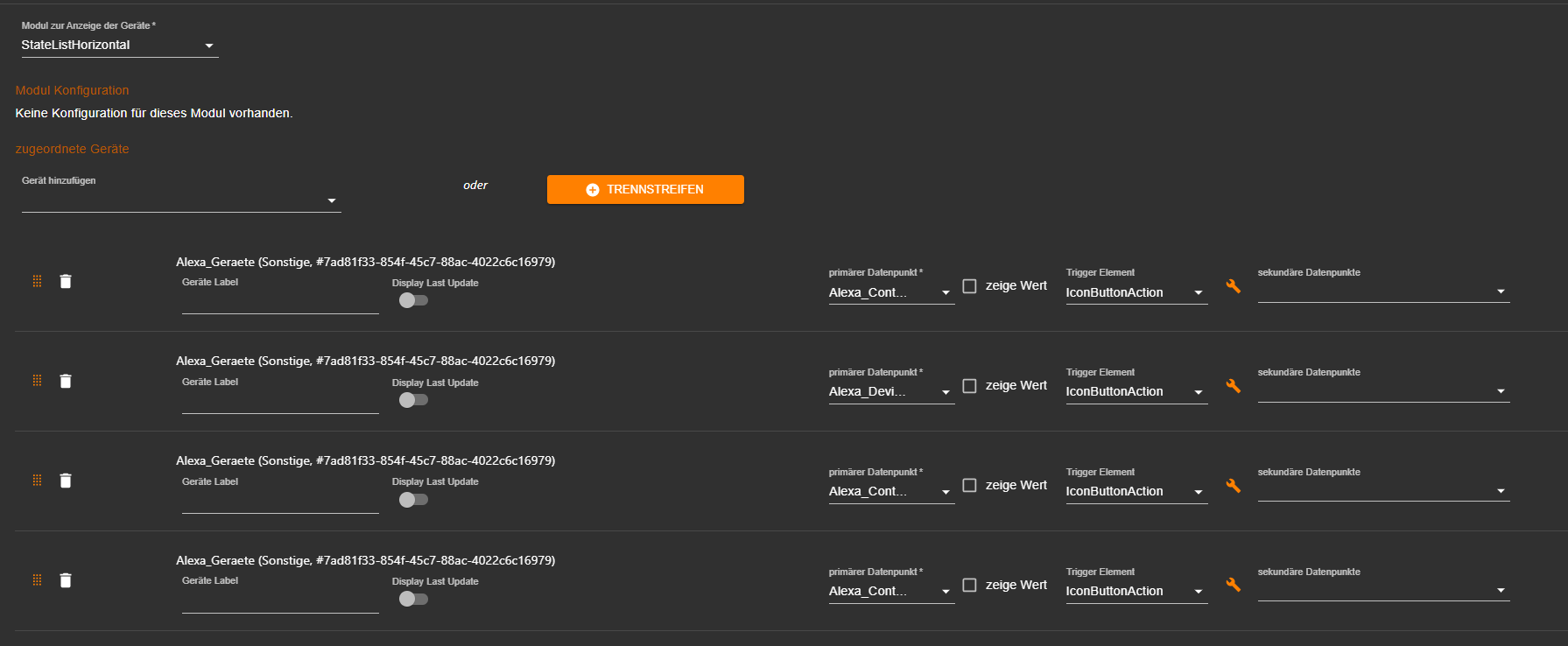
Die Buttons für die Playersteuerung ist einfach eine StateListHorizontal ohne Text:

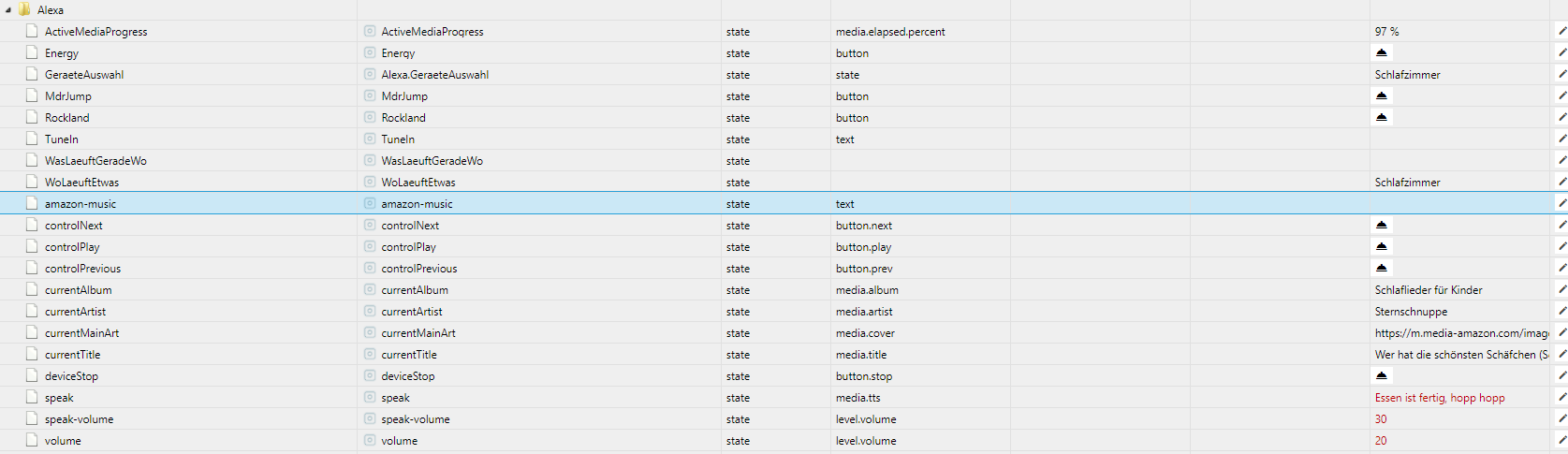
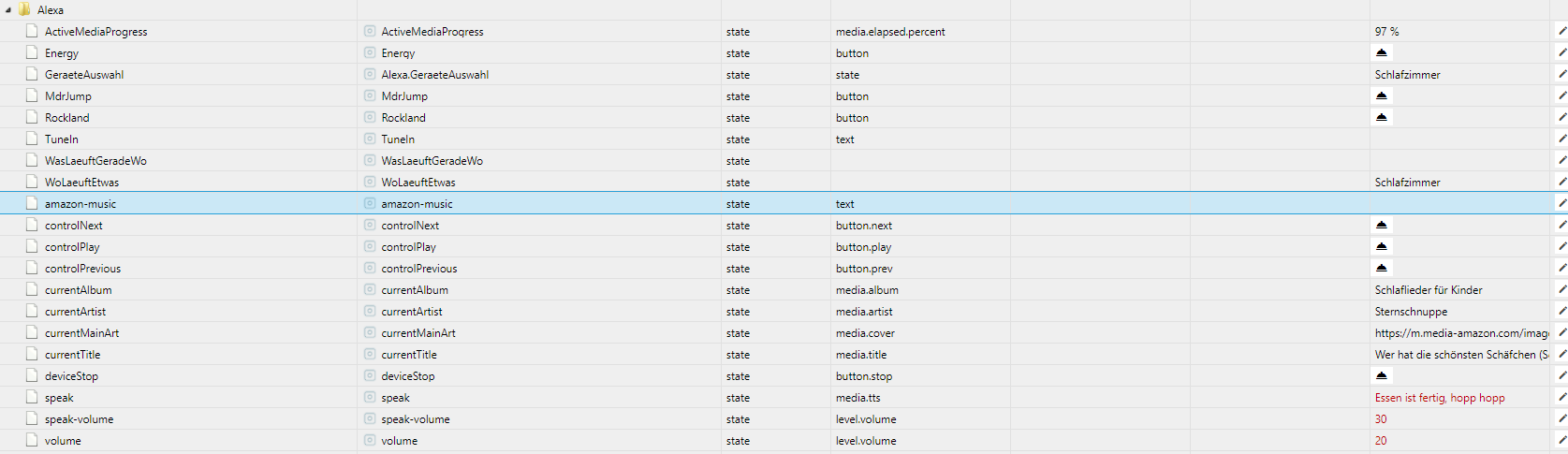
Die selbst angelegten Datenpunkte:

Das Script dazu ist wirklich sehr steinzeitmäßig auf meine Echos zugeschnitten, aber vllt hilfts ja :)
-
Die Buttons für die Playersteuerung ist einfach eine StateListHorizontal ohne Text:

Die selbst angelegten Datenpunkte:

Das Script dazu ist wirklich sehr steinzeitmäßig auf meine Echos zugeschnitten, aber vllt hilfts ja :)
Moin vielen Dank für die Infos - aber ganz schlau werde ich daraus noch nicht - die Statelist Horizontal war schon mal ein guter Tipp (hätte man auch selbst drauf kommen können :-/ ), manchmal sieht man den Wald vor Bäumen nicht. Sehe ich es richtig dass der Einzige Weg die Label-Beschriftung auszublenden ein Leerzeichen als Namen zu vergeben ist?
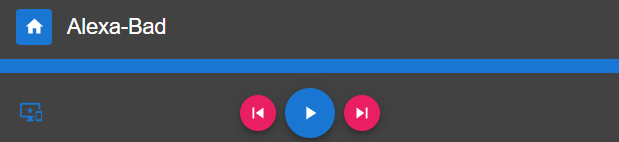
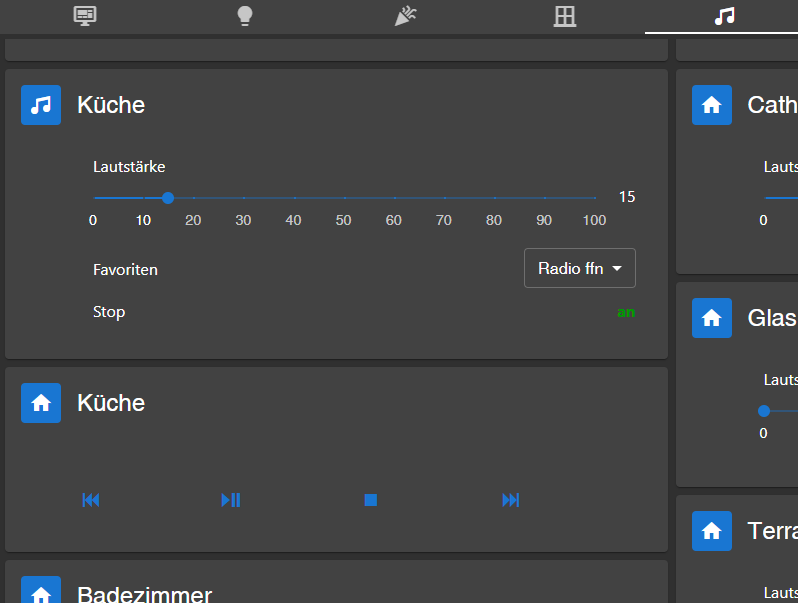
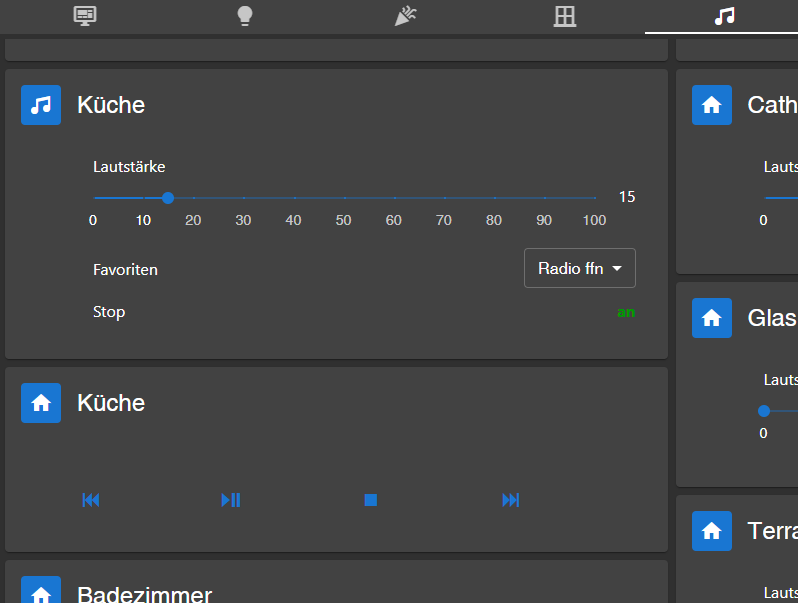
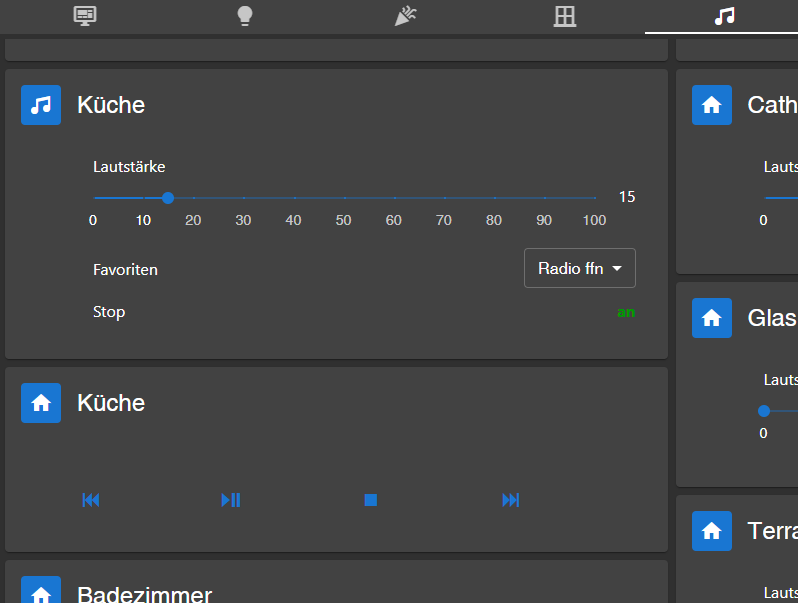
Ich hatte jetzt eine Statelist f. Favoriten und Volume und eine StateListHorizontal für die Playersteuerung - Aber die beiden Lists sind bei mir jeweils mit eigenem Label und Icon was die Übersicht verkompliziert - bei dir sind anscheinend die Widgets direkt aneinander ohne Titel oder Icon? Wie hast du das erreicht? So siehts aus:

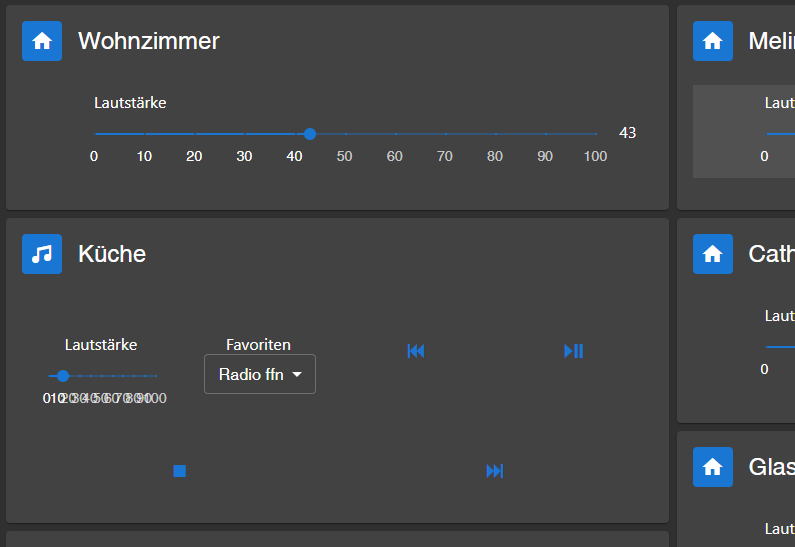
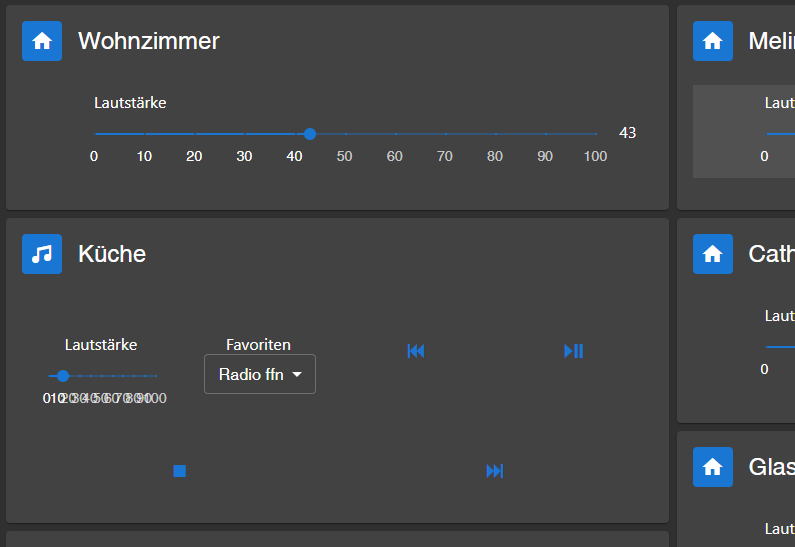
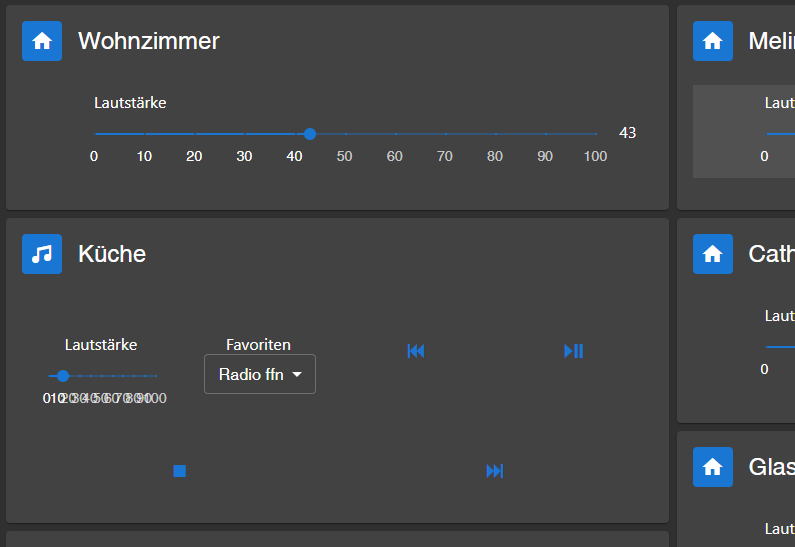
Ein Traum wäre alle Infos und Buttons zu einem Gerät in ein Widget zu setzen dann müsste ich aber Horizontal und Vertikal mischen - geht das - konnte hierzu leider nichts finden. So sieht es aus, wenn ich es in einer Horizontallist setze:

Wenn ich jetzt einem Gerät (Eintrag in der Statelist) sagen könnte nutze 100% Breite im Widget dann wäre mir ja auch schon geholfen dann könnte man das entsprechend für Favoriten und Volume zuordnen. Aber ein Versuch per Experten-Modus "width":"100%" in entsprechenden devices hat nicht zum erfolg geführt - oder kann man das anderes einstellen?
-
Moin vielen Dank für die Infos - aber ganz schlau werde ich daraus noch nicht - die Statelist Horizontal war schon mal ein guter Tipp (hätte man auch selbst drauf kommen können :-/ ), manchmal sieht man den Wald vor Bäumen nicht. Sehe ich es richtig dass der Einzige Weg die Label-Beschriftung auszublenden ein Leerzeichen als Namen zu vergeben ist?
Ich hatte jetzt eine Statelist f. Favoriten und Volume und eine StateListHorizontal für die Playersteuerung - Aber die beiden Lists sind bei mir jeweils mit eigenem Label und Icon was die Übersicht verkompliziert - bei dir sind anscheinend die Widgets direkt aneinander ohne Titel oder Icon? Wie hast du das erreicht? So siehts aus:

Ein Traum wäre alle Infos und Buttons zu einem Gerät in ein Widget zu setzen dann müsste ich aber Horizontal und Vertikal mischen - geht das - konnte hierzu leider nichts finden. So sieht es aus, wenn ich es in einer Horizontallist setze:

Wenn ich jetzt einem Gerät (Eintrag in der Statelist) sagen könnte nutze 100% Breite im Widget dann wäre mir ja auch schon geholfen dann könnte man das entsprechend für Favoriten und Volume zuordnen. Aber ein Versuch per Experten-Modus "width":"100%" in entsprechenden devices hat nicht zum erfolg geführt - oder kann man das anderes einstellen?
@stratege82 said in Jarvis - Musikplayer - HEOS - Steuerung:
Sehe ich es richtig dass der Einzige Weg die Label-Beschriftung auszublenden ein Leerzeichen als Namen zu vergeben ist?
Ich hab noch nix anderes dazu gefunden als ein Leerzeichen zu verwenden
@stratege82 said in Jarvis - Musikplayer - HEOS - Steuerung:
Aber die beiden Lists sind bei mir jeweils mit eigenem Label und Icon was die Übersicht verkompliziert - bei dir sind anscheinend die Widgets direkt aneinander ohne Titel oder Icon? Wie hast du das erreicht?
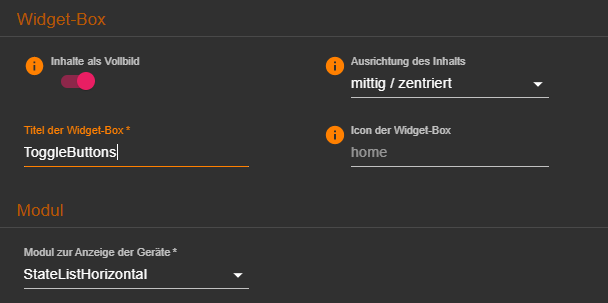
Oben "Inhalte als Vollbild" auswählen, dann verschwindet Label und Icon

@stratege82 said in Jarvis - Musikplayer - HEOS - Steuerung:
Ein Traum wäre alle Infos und Buttons zu einem Gerät in ein Widget zu setzen dann müsste ich aber Horizontal und Vertikal mischen - geht das - konnte hierzu leider nichts finden.
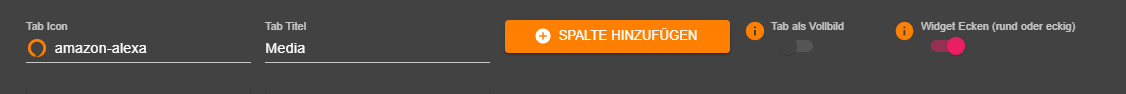
Vermischen geht leider nicht. Sie sind aber beinahe "zusammen", wenn man im Layout eckige Ecken auswählt

@stratege82 said in Jarvis - Musikplayer - HEOS - Steuerung:
Wenn ich jetzt einem Gerät (Eintrag in der Statelist) sagen könnte nutze 100% Breite im Widget dann wäre mir ja auch schon geholfen dann könnte man das entsprechend für Favoriten und Volume zuordnen.
Genau das macht doch die normale Statelist?! (Vertikal) Dort wird dann die 100% Breite angenommen. Bei Statelist horizontal natürlich nicht. Oder verstehe ich dich hier falsch?
-
Moin vielen Dank für die Infos - aber ganz schlau werde ich daraus noch nicht - die Statelist Horizontal war schon mal ein guter Tipp (hätte man auch selbst drauf kommen können :-/ ), manchmal sieht man den Wald vor Bäumen nicht. Sehe ich es richtig dass der Einzige Weg die Label-Beschriftung auszublenden ein Leerzeichen als Namen zu vergeben ist?
Ich hatte jetzt eine Statelist f. Favoriten und Volume und eine StateListHorizontal für die Playersteuerung - Aber die beiden Lists sind bei mir jeweils mit eigenem Label und Icon was die Übersicht verkompliziert - bei dir sind anscheinend die Widgets direkt aneinander ohne Titel oder Icon? Wie hast du das erreicht? So siehts aus:

Ein Traum wäre alle Infos und Buttons zu einem Gerät in ein Widget zu setzen dann müsste ich aber Horizontal und Vertikal mischen - geht das - konnte hierzu leider nichts finden. So sieht es aus, wenn ich es in einer Horizontallist setze:

Wenn ich jetzt einem Gerät (Eintrag in der Statelist) sagen könnte nutze 100% Breite im Widget dann wäre mir ja auch schon geholfen dann könnte man das entsprechend für Favoriten und Volume zuordnen. Aber ein Versuch per Experten-Modus "width":"100%" in entsprechenden devices hat nicht zum erfolg geführt - oder kann man das anderes einstellen?
-
Moin,
ich baue hier gerade eine VIS für ein Wall-Tablet zusammen und möchte gerne eine einheitliche Steuerung für verschiedene Musikanlagen (üb Ierwiegend HEOS und Alexa-Dosen). Im Grunde habe ich eine Statelist für jeden Raum / jede Anlage mit:
- einer VolumeBar (LevelBody)
- eine Favoritenliste / Stationsspeicher (DropDown-Action)
- Stop-Button (Button-Action
-
VolumeBar läuft für alle derzeitig genutzten Anlagen so wie ich mir das vorgestellt habe.
-
Die Sationsspeicher habe ich derzeit "nur" für die HEOS-Systeme im Einsatz - hier füttere ich den command-State mit:
play_preset&preset=n
Funktion:
Ich kann einen Sationsspeicher auwählen aber nach dem die Wiedergabe beendet wurde, egal ob über Stop-Button über die Vis/Alexa oder HEOS-App. Ist der zuletzt gehörte Radiosender/Playlist/WhatEver - nicht erneut auswählbar. Wenn ich "play_preset&preset=1" manuell in der Objektliste (Admin) an dem jeweiligen Player einfüge und bestätige spielt der Sender wieder ab - Wenn ich den State aus der Objektliste (Admin) den Sate von Command lösche, dann ist nach Reload von Jarvis das Dropdown Standardmäßig leer jetzt kann ich wieder alles auswählen. Fehler kommt also aus der Formularübermittlung der Wert der in dem State gespeichert ist wird nicht erneut übermittelt.
Hat hier jemand einen Ansatz für einen Lösungsvorschlag?
Design
Ich würde gerne das Lable ausblenden und das Dropdown über die gesamte Spaltenbreite anzeigen ggf. eine Platzhalter "Favoriten" auf den das Dropdown aotmatisch zurückspringt nach auswahl und absenden des Commands
Lässt sich hier was machen? -
Stop-Button funktioniert / wobei die realisierung auch nicht sooooo eine große Herausforderung war. Aber am Design wünsche ich mir heir 1-4 veränderungen ;-)
a) Label ausblenden (hab hier nur die Möglichkeit gefunden den Namen zu ändern oder den Geräte-Namen zu übernehmen
b) Button-Label ausblenden ich möchte im Optimalfall nur die Klassischen Steuerelemente anzeigen
c) Ich möchte gerne mehrere Steuer-Buttons Titel-Zurück / PlayPause / Stopp / Titel-Weiter und im Optimum sollte es für Punkt 2 meines Posts keine o Lösung finden noch Stationsspeicher 1-6 - aus optischen Gründen sollen diese allergings nebeneinander und nicht untereinander stehen.
d) Ist es Möglich je nach State einer bestimmten ID (welche weiss ich noch nicht :-/ ) die Farbe der Buttons bzw. eines Buttons anders darzustellen (statt blau/rot)? Ich möchte hier darstellen ob der Lautsprecher aktiv gerade läuft -> wo wir dann abschließend den Übergang zu Punkt 4 haben. -
State der Heos-Systeme / ich kann wenn ich mit ioBroker und Heos-App arbeite wunderbar den Status / Play auslesen - wenn ich allerdins meinen Alexa-Dosen sage, dass sie Musik in (z. B. Küche) abspielen soll, spielt der Heos-Lautsprecher gewünschte Musik ab, ABER der State bleibt auf "stop" - Um also wirklich den "Kommt-nun-was-raus-oder-kommt-nun-nix-raus"-Status abzufragen könnte ich wie vorgehen - hat hier schon einer Erfahrung?
Ich weiss, war viel zu lesen Sorry dafür - und vielen Dank für die Zeit die ihr in meine Probleme investiert.
@stratege82 Moin,
ich versuche gerade ebenfalls HEOS einzubinden. Allerdings gelingt mir die Darstellung der Favoriten nicht.
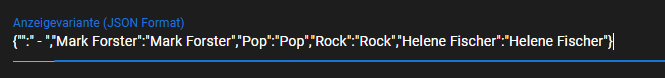
Display Attribut des Datenpunkten Favoriten muss definiert werden.
Bin komplett neu in dem Thema und weiß leider nicht was ich dort machen muss. Könntest du vielleicht deine Konfiguration der HEOS Vis mal zeigen?
-
@stratege82 Moin,
ich versuche gerade ebenfalls HEOS einzubinden. Allerdings gelingt mir die Darstellung der Favoriten nicht.
Display Attribut des Datenpunkten Favoriten muss definiert werden.
Bin komplett neu in dem Thema und weiß leider nicht was ich dort machen muss. Könntest du vielleicht deine Konfiguration der HEOS Vis mal zeigen?