NEWS
Test Adapter minuvis 2.x
-
Aktuelle Test Version v2.2.1 Veröffentlichungsdatum 03.11.2021 Github Link https://github.com/minukodu/ioBroker.minuvis/tree/V221 das ist die Version 2 von minuvis
wer gefahrlos testen will, kann das hier tun: http://v2.builder.minukodu.de/
Achtung, momentan nur mit Firefox möglich (18.10.2021)
siehe https://forum.iobroker.net/topic/43114/test-adapter-minuvis-2-x/52Trotzdem bitte vorher ein Backup machen.
Konfigurationen von V1 werden automatisch (nach Layout-Rückfrage) umgewandeltDie Neuheiten dieser Version sind:
- neues Raster mit 18 Spalten; jedes Widget geht über x Spalten und y Reihen
- Widgets-Rahmen ab-/anwählbar
- keine automatische Anpassung an die Bildschirmbreite; eventuell sind nun mehrere Konfigurationen notwendig (z.B. für Smartphone und Tablet)
- title und title-Icon entfällt, kann mit headline-Widget (nun mit einstellbarer Schriftgrösse) erstellt werden
- import-Funktion von V1-Konfigurationen
- neues Card-Widget zur Aufnahme von anderen Widgets
- neuer imgbutton-Widgets (Taster mit Bild als Hintergrund)
- neues Design des donut-Widgets
- neues datetime-Widget (auch als Analog-Uhr möglich)
- neues textInput-Widget
- neuer Banner (Anzeige von Infos auf jeder Seite)
- global themes: dunkel- und hell-Designs sind eingebaut; einfache Anpassung möglich
- imgOutput-Widget: url des Bildes kann nun auch dynaisch sein
- neues schedex-widget
- neues dropDown-widget
- neue unicode-emoji-icons
- timestamp ist jetzt optional
- link-Button nun auch als externer Link konfigurierbar
- card- und flot-widget auch modal möglich
- Grösse von switch- und output-Widget
Wir bitten um Tests.
Issues bitte auf Github https://github.com/minukodu/ioBroker.minuvis/issues posten
Danke
PS: Für die Version 1 habe ich ein Docker-Image erstellt:
https://hub.docker.com/r/sepp68/minuvis-image
Vielleicht könnt das auch mal testen, ist ziemliches Neuland für mich .... -
Aktuelle Test Version v2.2.1 Veröffentlichungsdatum 03.11.2021 Github Link https://github.com/minukodu/ioBroker.minuvis/tree/V221 das ist die Version 2 von minuvis
wer gefahrlos testen will, kann das hier tun: http://v2.builder.minukodu.de/
Achtung, momentan nur mit Firefox möglich (18.10.2021)
siehe https://forum.iobroker.net/topic/43114/test-adapter-minuvis-2-x/52Trotzdem bitte vorher ein Backup machen.
Konfigurationen von V1 werden automatisch (nach Layout-Rückfrage) umgewandeltDie Neuheiten dieser Version sind:
- neues Raster mit 18 Spalten; jedes Widget geht über x Spalten und y Reihen
- Widgets-Rahmen ab-/anwählbar
- keine automatische Anpassung an die Bildschirmbreite; eventuell sind nun mehrere Konfigurationen notwendig (z.B. für Smartphone und Tablet)
- title und title-Icon entfällt, kann mit headline-Widget (nun mit einstellbarer Schriftgrösse) erstellt werden
- import-Funktion von V1-Konfigurationen
- neues Card-Widget zur Aufnahme von anderen Widgets
- neuer imgbutton-Widgets (Taster mit Bild als Hintergrund)
- neues Design des donut-Widgets
- neues datetime-Widget (auch als Analog-Uhr möglich)
- neues textInput-Widget
- neuer Banner (Anzeige von Infos auf jeder Seite)
- global themes: dunkel- und hell-Designs sind eingebaut; einfache Anpassung möglich
- imgOutput-Widget: url des Bildes kann nun auch dynaisch sein
- neues schedex-widget
- neues dropDown-widget
- neue unicode-emoji-icons
- timestamp ist jetzt optional
- link-Button nun auch als externer Link konfigurierbar
- card- und flot-widget auch modal möglich
- Grösse von switch- und output-Widget
Wir bitten um Tests.
Issues bitte auf Github https://github.com/minukodu/ioBroker.minuvis/issues posten
Danke
PS: Für die Version 1 habe ich ein Docker-Image erstellt:
https://hub.docker.com/r/sepp68/minuvis-image
Vielleicht könnt das auch mal testen, ist ziemliches Neuland für mich ....@svallant
Hi, habe gerade das Docker image mal installiert, läuft. Super! Vielen Dank!
Damit bleibt V1 erhalten :-) wenn du die V2 als Adapter released, hab ich das so richtig verstanden?Die V2 nehm ich mir morgen vor... macht schon einen guten Eindruck, super!
-
@svallant
Hi, habe gerade das Docker image mal installiert, läuft. Super! Vielen Dank!
Damit bleibt V1 erhalten :-) wenn du die V2 als Adapter released, hab ich das so richtig verstanden?Die V2 nehm ich mir morgen vor... macht schon einen guten Eindruck, super!
@ilovegym sagte in Test Adapter minuvis 2.x:
Hi, habe gerade das Docker image mal installiert, läuft. Super! Vielen Dank!
Damit bleibt V1 erhalten :-) wenn du die V2 als Adapter released, hab ich das so richtig verstanden?Ja, das ist EINE Möglichkeit V1 weiter selbst zu betreiben.
minuvis (auch V2) ist grundsätzlich von ioBroker unabhängig und braucht nur einen Webserver, der die Dateien ausliefert ..... -
@ilovegym sagte in Test Adapter minuvis 2.x:
Hi, habe gerade das Docker image mal installiert, läuft. Super! Vielen Dank!
Damit bleibt V1 erhalten :-) wenn du die V2 als Adapter released, hab ich das so richtig verstanden?Ja, das ist EINE Möglichkeit V1 weiter selbst zu betreiben.
minuvis (auch V2) ist grundsätzlich von ioBroker unabhängig und braucht nur einen Webserver, der die Dateien ausliefert .....@svallant das ist sehr gut. 👍
-
Hallo SVallant,
anbei noch ein paar Punkte die mir aufgefallen sind:-
Wenn mal ein Icon ausgewählt war steht "No Icon" nicht mehr zur Verfügung. Wie kann man das Icon abwählen?

-
Kann man bei den "imgButton" die Größe des Bildes beinflussen bzw. skalieren, evtl sogar automatisch proportianal auf die Größe des Buttons anpassen?

Mfg
Frank -
-
Hallo SVallant,
anbei noch ein paar Punkte die mir aufgefallen sind:-
Wenn mal ein Icon ausgewählt war steht "No Icon" nicht mehr zur Verfügung. Wie kann man das Icon abwählen?

-
Kann man bei den "imgButton" die Größe des Bildes beinflussen bzw. skalieren, evtl sogar automatisch proportianal auf die Größe des Buttons anpassen?

Mfg
Frank@popl sagte in Test Adapter minuvis 2.x:
- Wenn mal ein Icon ausgewählt war steht "No Icon" nicht mehr zur Verfügung. Wie kann man das Icon abwählen?
Dieses Feature ist noch experimentiell ;-)
Später wird man damit "kein Icon" bei allen Widgets auswähelm können- Kann man bei den "imgButton" die Größe des Bildes beinflussen bzw. skalieren, evtl sogar automatisch proportianal auf die Größe des Buttons anpassen?
Derzeit wird nach Breite skaliert, ich denke du hast recht, Höhe macht mehr Sinn, ich gucke mir das an ...
-
-
@popl sagte in Test Adapter minuvis 2.x:
- Wenn mal ein Icon ausgewählt war steht "No Icon" nicht mehr zur Verfügung. Wie kann man das Icon abwählen?
Dieses Feature ist noch experimentiell ;-)
Später wird man damit "kein Icon" bei allen Widgets auswähelm können- Kann man bei den "imgButton" die Größe des Bildes beinflussen bzw. skalieren, evtl sogar automatisch proportianal auf die Größe des Buttons anpassen?
Derzeit wird nach Breite skaliert, ich denke du hast recht, Höhe macht mehr Sinn, ich gucke mir das an ...
Moinsen,
bin jetzt von der 1er Version auf die 2.x Alpha produktiv umgestiegen und kann keine wesentlichen Fehler feststellen.
Mir fehlt jetzt nur noch ein Musikplayer widget :-)
Topp - Arbeit, wie immer :+1:
-
Moinsen,
bin jetzt von der 1er Version auf die 2.x Alpha produktiv umgestiegen und kann keine wesentlichen Fehler feststellen.
Mir fehlt jetzt nur noch ein Musikplayer widget :-)
Topp - Arbeit, wie immer :+1:
Moinsen,
jetzt muss ich doch noch einmal meckern :-)
Schaul mal das Screenshot an:

Versuche gerade eine Seite zu erstellen, um meine Playlisten von Spotify abzuspielen. Das funktioniert so weit auch, aber die Bilder werden "immer" noch nicht skaliert im widget angezeigt.
Liegt das an der alpha Version, oder habe ich etwas übersehen ?EDIT: stelle gerade fest, dass auf dem Tablet alles ok ist, in Chrome skaliert er nicht.
Gruss
-
Moinsen,
jetzt muss ich doch noch einmal meckern :-)
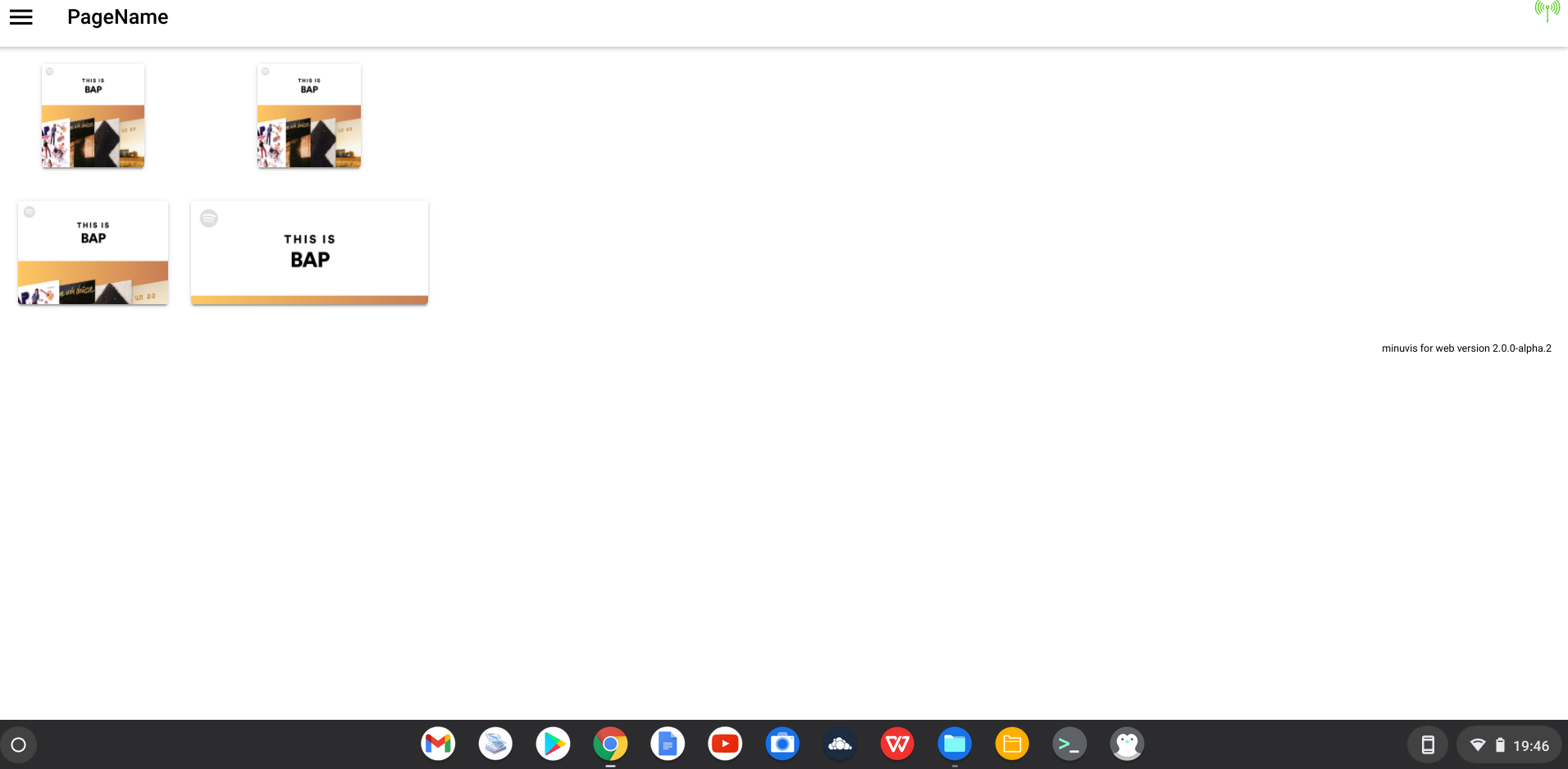
Schaul mal das Screenshot an:

Versuche gerade eine Seite zu erstellen, um meine Playlisten von Spotify abzuspielen. Das funktioniert so weit auch, aber die Bilder werden "immer" noch nicht skaliert im widget angezeigt.
Liegt das an der alpha Version, oder habe ich etwas übersehen ?EDIT: stelle gerade fest, dass auf dem Tablet alles ok ist, in Chrome skaliert er nicht.
Gruss
@pischleuder sind da imgoutput oder imgbutton (https://github.com/minukodu/ioBroker.minuvis/issues/34) ?
-
Moinsen,
jetzt muss ich doch noch einmal meckern :-)
Schaul mal das Screenshot an:

Versuche gerade eine Seite zu erstellen, um meine Playlisten von Spotify abzuspielen. Das funktioniert so weit auch, aber die Bilder werden "immer" noch nicht skaliert im widget angezeigt.
Liegt das an der alpha Version, oder habe ich etwas übersehen ?EDIT: stelle gerade fest, dass auf dem Tablet alles ok ist, in Chrome skaliert er nicht.
Gruss
@pischleuder versuchs mal auf: http://dev.v2.builder.minukodu.de
z.B.: http://dev.v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=V2IMGButton.json&forceUpdateEs gibt nun eine neue Einstellung bei imgoutput und imgButton: "scaleWidth" d.h. skaliere nach Breite, d.h. das Bild wird 100% in der Breite angezeigt, sonst 100% in der Höhe.
Wenn das ok ist, dann baue ich den Adapter "alpha.2"
-
@pischleuder versuchs mal auf: http://dev.v2.builder.minukodu.de
z.B.: http://dev.v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=V2IMGButton.json&forceUpdateEs gibt nun eine neue Einstellung bei imgoutput und imgButton: "scaleWidth" d.h. skaliere nach Breite, d.h. das Bild wird 100% in der Breite angezeigt, sonst 100% in der Höhe.
Wenn das ok ist, dann baue ich den Adapter "alpha.2"
Moinsen,
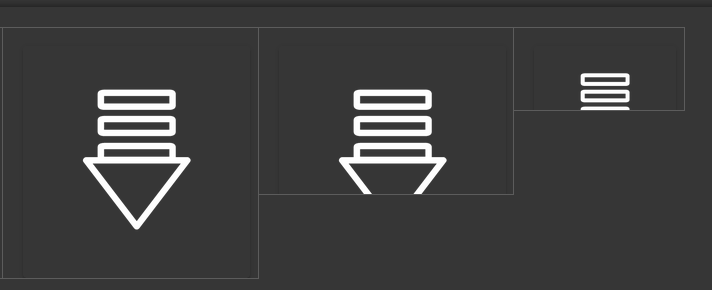
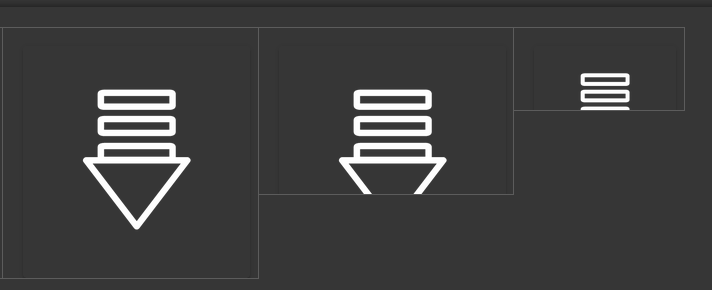
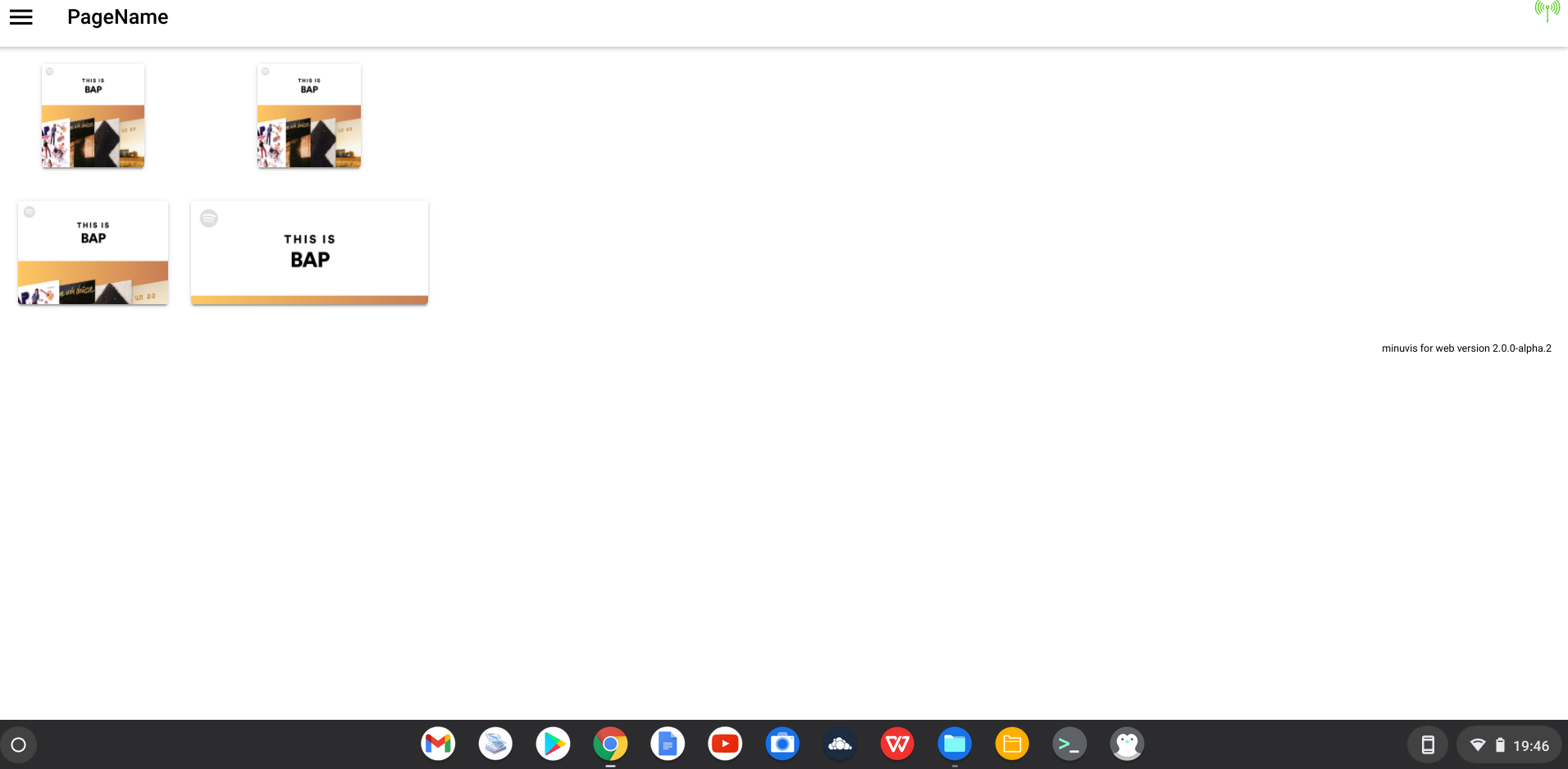
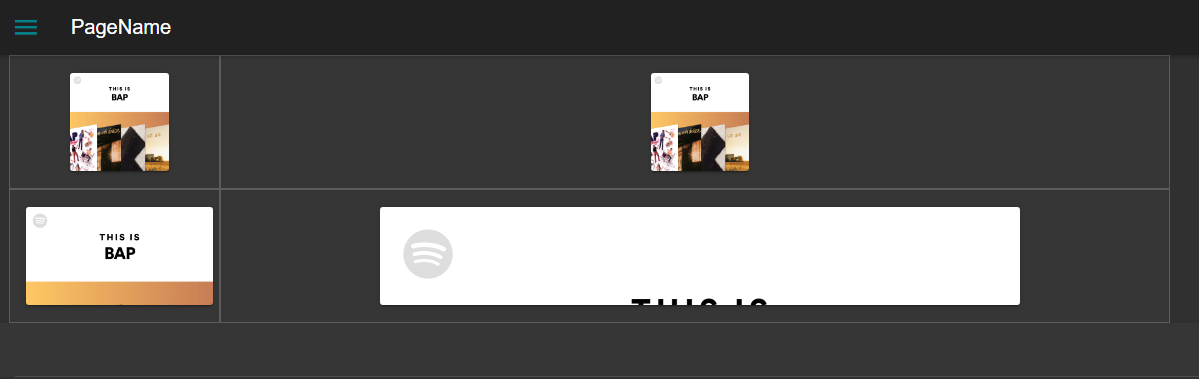
ich habe die config mal unter "joerg" gespeichert und die obere Reihe ohne scale width, sowie die untere Reihe mit scale width.
Irgendetwas stimmt da noch nicht. Mit Scale funktioniert offensichtlich gar nicht, weder wenn ich das widget schmal oder breit ziehe.
Ohne Scale funktioniert es, allerdings verschiebt sich das Bild nach rechts, wenn ich das widget breiter ziehe.

-
Moinsen,
ich habe die config mal unter "joerg" gespeichert und die obere Reihe ohne scale width, sowie die untere Reihe mit scale width.
Irgendetwas stimmt da noch nicht. Mit Scale funktioniert offensichtlich gar nicht, weder wenn ich das widget schmal oder breit ziehe.
Ohne Scale funktioniert es, allerdings verschiebt sich das Bild nach rechts, wenn ich das widget breiter ziehe.

@pischleuder ich habe jetzt V2joerg erstellt damit sieht das so aus:

aus meiner Sicht ok:- obere Reihe ohne "scaleWidth" wird das Bild auf Höhe skaliert und damit komplett dargestellt ( und mittig)
- untere Reihe mit "scaleWidth"
- links wird das Widget ausgefüllt (100% Breite)
- rechts wird das Bild zu 100% Breite 640px angezeigt
Das Verhalten ist m.E. richtig.
Kannst du mal aufmalen wie es nach deiner Meinung nach sein sollte ? -
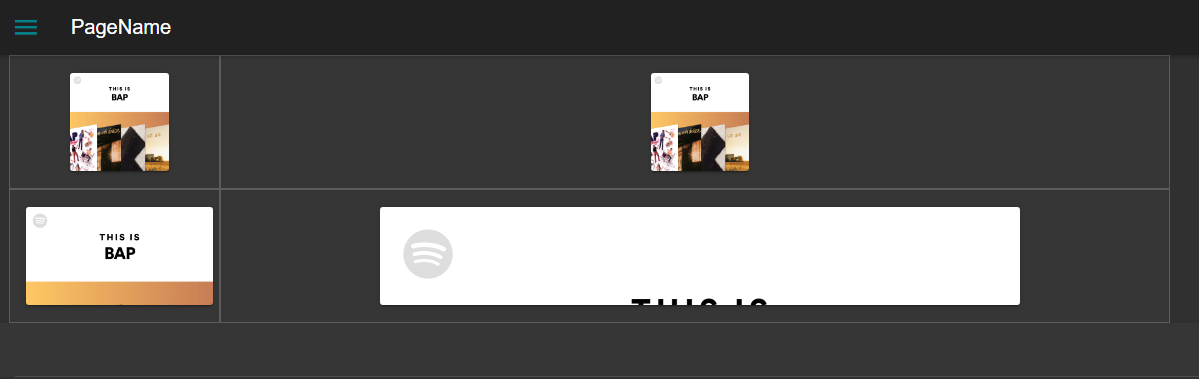
@pischleuder ich habe jetzt V2joerg erstellt damit sieht das so aus:

aus meiner Sicht ok:- obere Reihe ohne "scaleWidth" wird das Bild auf Höhe skaliert und damit komplett dargestellt ( und mittig)
- untere Reihe mit "scaleWidth"
- links wird das Widget ausgefüllt (100% Breite)
- rechts wird das Bild zu 100% Breite 640px angezeigt
Das Verhalten ist m.E. richtig.
Kannst du mal aufmalen wie es nach deiner Meinung nach sein sollte ?Hi,
nein, nichts zu meckern. Mir war nur nicht ganz klar, wie das gemeint sein sollte.
Ich hatte lediglich gedacht, dass sich das Bild grundsätzlich dem widget anpasst, egal wie groß ich es manuell ziehe. So kann ich damit gut leben :+1: -
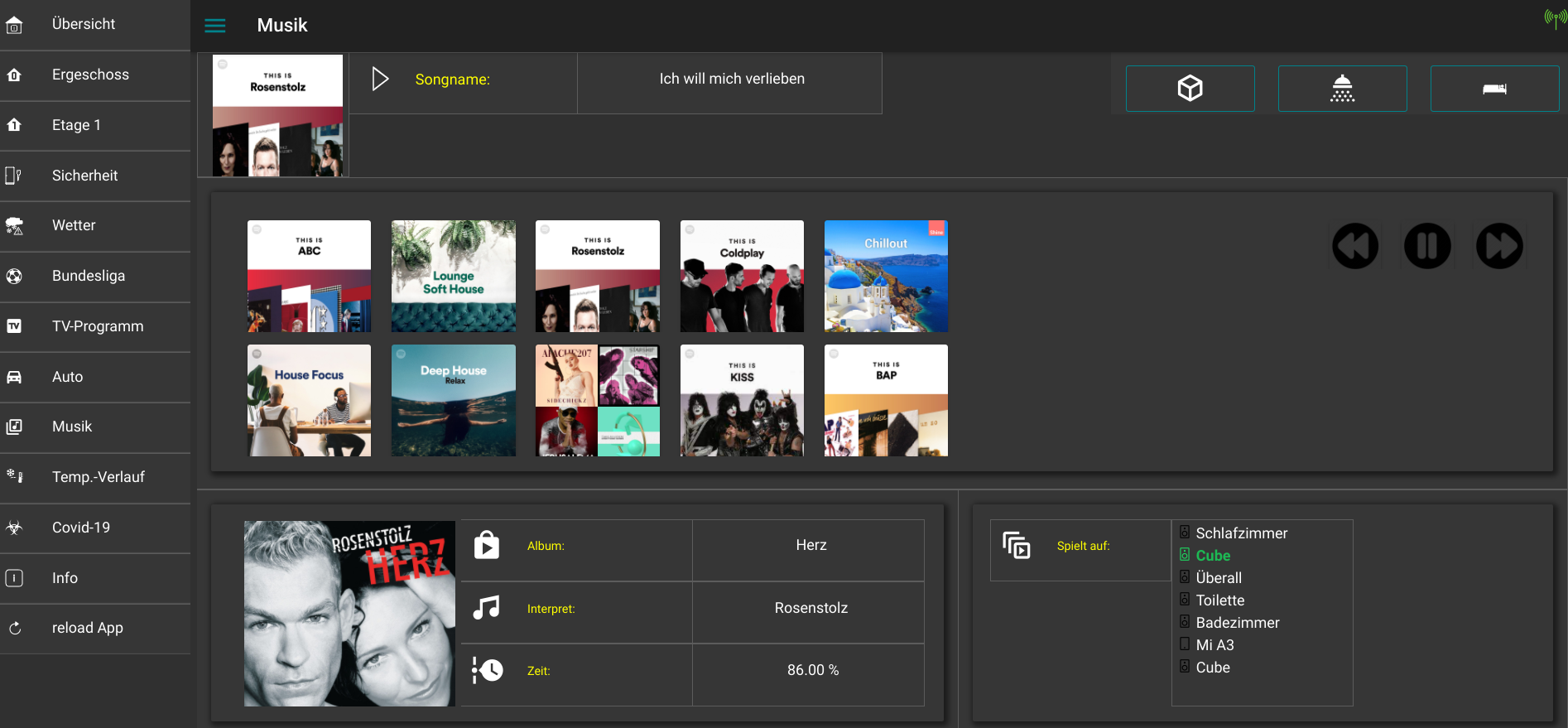
Moinsen,
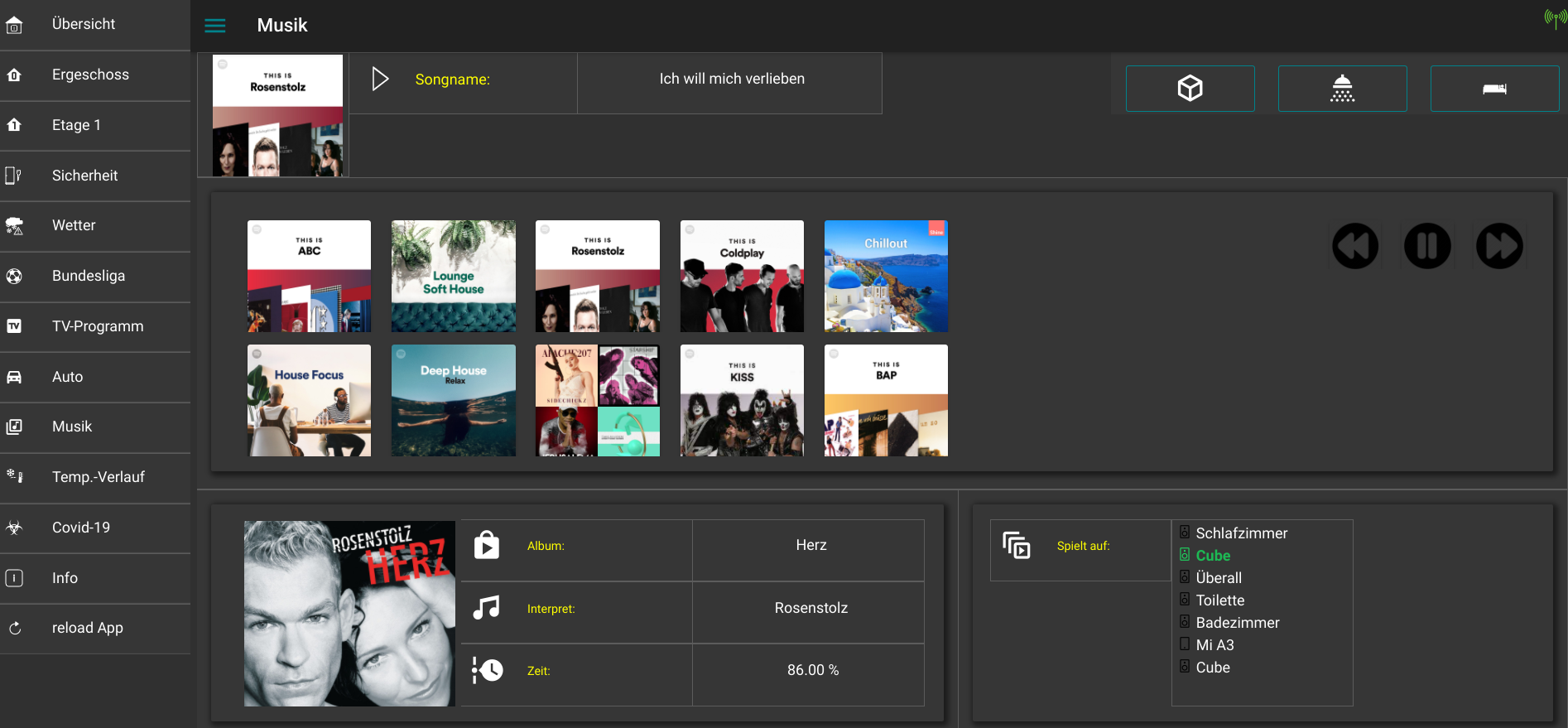
so, ich habe meine "Musik-Seite" fast fertig, mit der alpha 2 sieht das jetzt so aus:

-
Moinsen,
so, ich habe meine "Musik-Seite" fast fertig, mit der alpha 2 sieht das jetzt so aus:

@pischleuder cool, sieht klasse aus!
Wie hast du das TV Programm eingebunden, mit dem Adapter?? -
@pischleuder cool, sieht klasse aus!
Wie hast du das TV Programm eingebunden, mit dem Adapter??Das ist die json Tabelle von Minuvis mit dem TV-Spielfilm Adapter :-)
-
Das ist die json Tabelle von Minuvis mit dem TV-Spielfilm Adapter :-)
Version 2.0.0-alpha.2 ist zum Testen bei Github downloadbar:
https://github.com/minukodu/ioBroker.minuvis/tree/V200alpha2- scaleWidth for imgoutpout and imgbutton (siehe obige Bild-Ausgabe Diskussion)
- classes for headline (eingebaut: left, center, right => Textausrichtung)
- verbesserte Anzeige im Builder
- Card kann im Builder nun komplett kopiert werden
Danke schon mal für die Rückmeldungen.
Issues bitte hier eintragen: https://github.com/minukodu/ioBroker.minuvis/issuesDanke
Sepp -
Version 2.0.0-alpha.2 ist zum Testen bei Github downloadbar:
https://github.com/minukodu/ioBroker.minuvis/tree/V200alpha2- scaleWidth for imgoutpout and imgbutton (siehe obige Bild-Ausgabe Diskussion)
- classes for headline (eingebaut: left, center, right => Textausrichtung)
- verbesserte Anzeige im Builder
- Card kann im Builder nun komplett kopiert werden
Danke schon mal für die Rückmeldungen.
Issues bitte hier eintragen: https://github.com/minukodu/ioBroker.minuvis/issuesDanke
SeppAlso, nach ausgiebigen Test bin ich für meinen Teil zufrieden. Es läuft alles recht rund und die Bildanpassung funktioniert nun auch.
Mir fehlt jetzt zur Zeit nichts mehr für einen Produktivbetrieb :-) :+1:
-
Also, nach ausgiebigen Test bin ich für meinen Teil zufrieden. Es läuft alles recht rund und die Bildanpassung funktioniert nun auch.
Mir fehlt jetzt zur Zeit nichts mehr für einen Produktivbetrieb :-) :+1:
@pischleuder cool :dark_sunglasses:
ich bin mit dem Umbau des Codes "unter der Haube" fast fertig, und es wird in Kürze eine Beta geben.
Da geht auch um solche Sachen, wie führt man die Benutzer von V1 zu V2 ....
In der Beta werden V1-Configs abgelehnt und man wird aufgefordert, diese im Builder zu aktualisieren. -
@pischleuder cool :dark_sunglasses:
ich bin mit dem Umbau des Codes "unter der Haube" fast fertig, und es wird in Kürze eine Beta geben.
Da geht auch um solche Sachen, wie führt man die Benutzer von V1 zu V2 ....
In der Beta werden V1-Configs abgelehnt und man wird aufgefordert, diese im Builder zu aktualisieren.@svallant Super, da bin ich doch n Prima Testkanditat.. ;-)
freu mich schon! :-)


