NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Kannst du mir das html zeigen, im Code, mit dem es bei dir funktioniert.
https://github.com/Zefau/ioBroker.jarvis/issues/204#issuecomment-782840474
@zefau
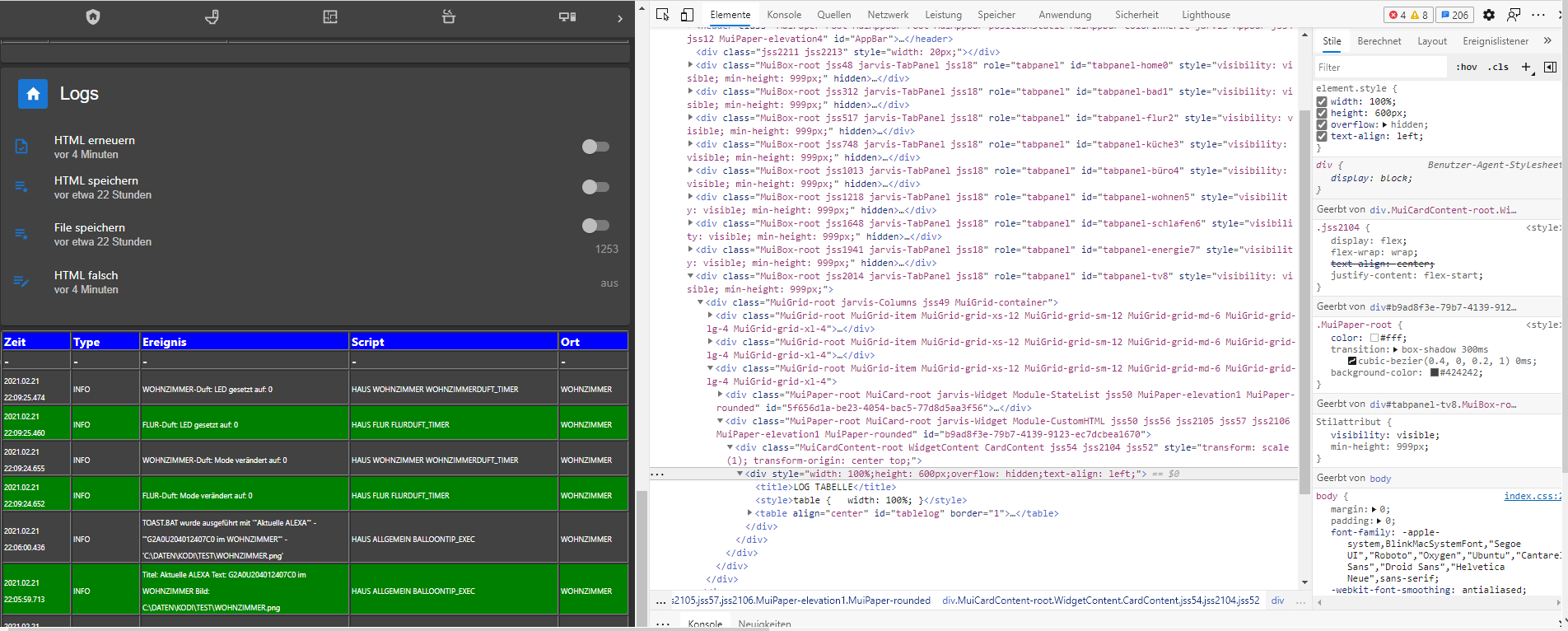
2.2.0-beta.49gleiches Problem, habe keine Änderung vorgenommen. Es lief aber so mit Scrollbalken vor ca Version2.2.0-beta.30

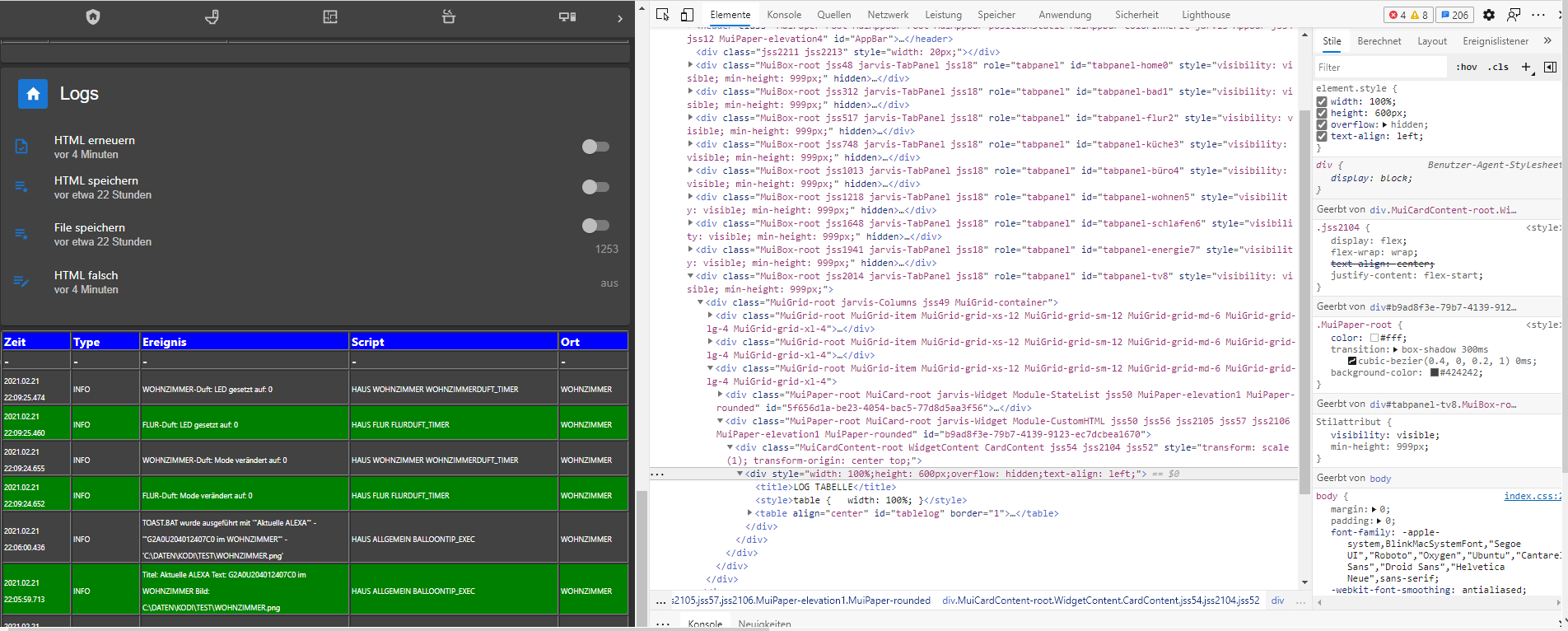
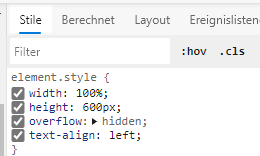
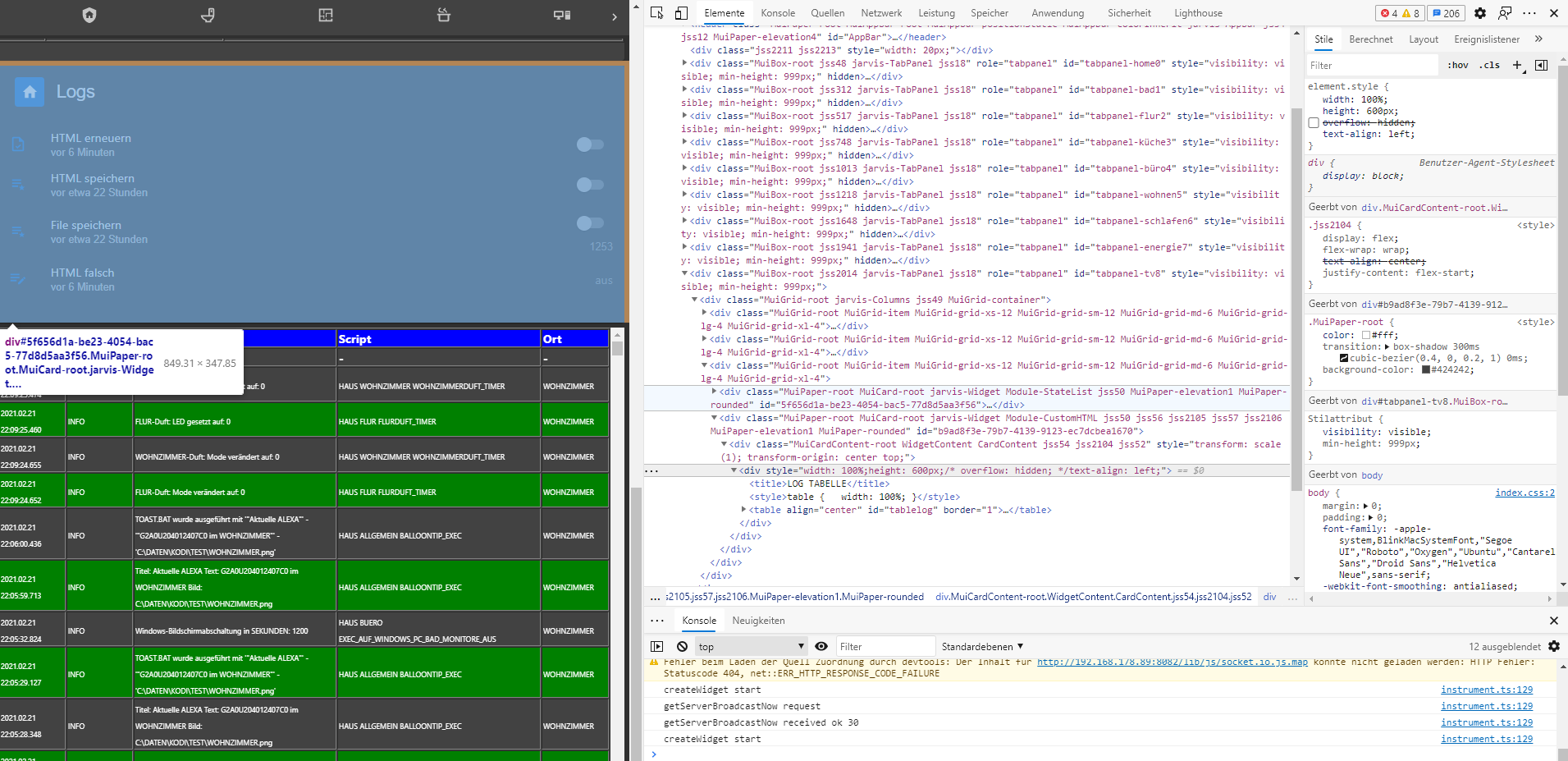
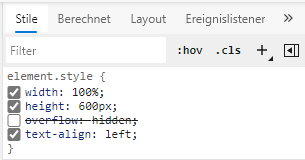
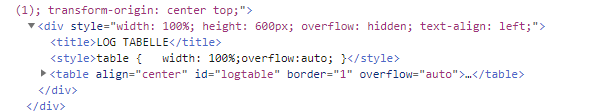
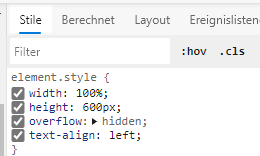
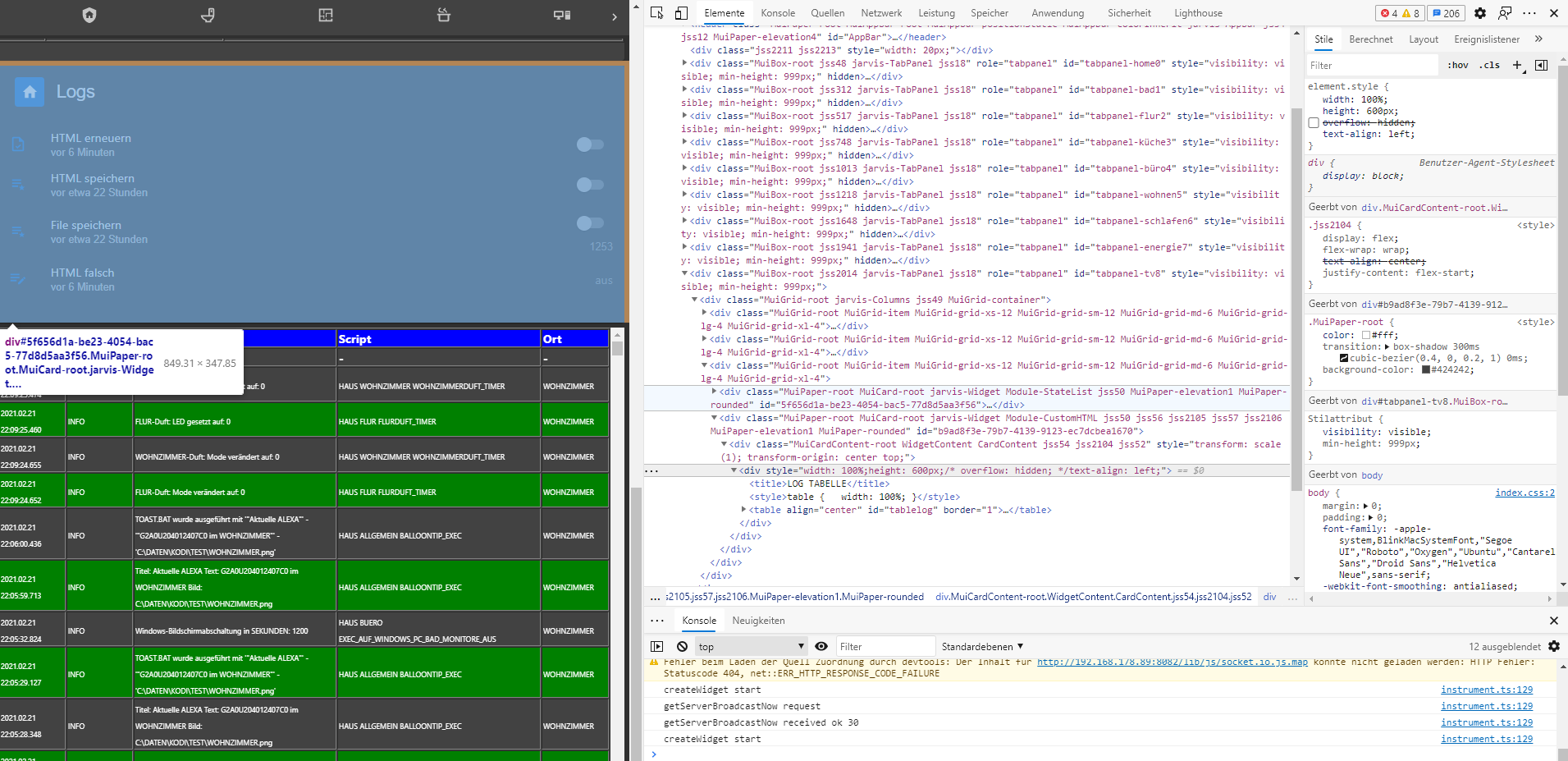
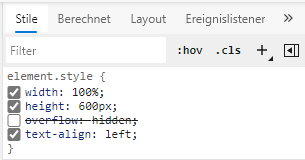
Schalte ich jetzt overflow:hidden aus:


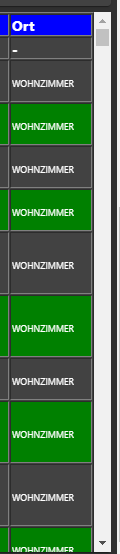
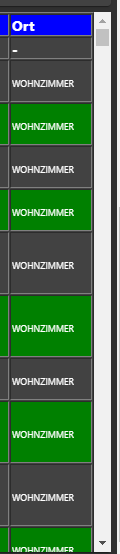
Und schon ist der Scrollbalken da:

Ich kann das overflow anscheinend nicht beeinflussen?

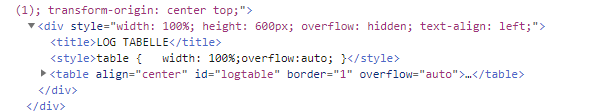
Habe für die Tabelle overflow auf "auto" gestellt.Vielleicht als Option im Widget:
Mit Scrollbalken -> overflow:auto
Ohne Scrollbalken -> overflow: hidden -
@zefau
2.2.0-beta.49gleiches Problem, habe keine Änderung vorgenommen. Es lief aber so mit Scrollbalken vor ca Version2.2.0-beta.30

Schalte ich jetzt overflow:hidden aus:


Und schon ist der Scrollbalken da:

Ich kann das overflow anscheinend nicht beeinflussen?

Habe für die Tabelle overflow auf "auto" gestellt.Vielleicht als Option im Widget:
Mit Scrollbalken -> overflow:auto
Ohne Scrollbalken -> overflow: hiddenMoin,
kann mir einer mal die Notification erklären?
Ich hab einen Text und auch eine JSON in jarvis.0.addNotification eingesetzt, aber wo wird mir das dann angezeigt? Ich bekomme kein Popup oder dergleichen.Bzw. Gibt es in Jarvis auch eine Möglichkeit: wenn Datenpunkt xy = true , starte Popup mit url .... ?
-
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
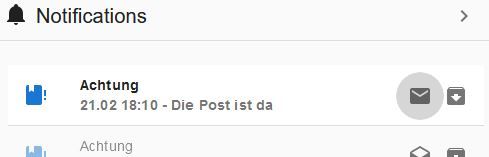
@saibot1981 wie soll ich es dir zeigen? Reicht dir ein Screenshot von der Benachrichtigung?
Ja reicht mir
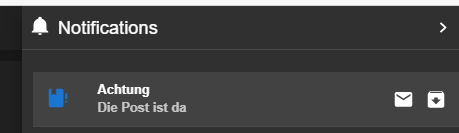
@saibot1981 sieht dann so aus:

-
Moin,
kann mir einer mal die Notification erklären?
Ich hab einen Text und auch eine JSON in jarvis.0.addNotification eingesetzt, aber wo wird mir das dann angezeigt? Ich bekomme kein Popup oder dergleichen.Bzw. Gibt es in Jarvis auch eine Möglichkeit: wenn Datenpunkt xy = true , starte Popup mit url .... ?
@renegade-0 Die JSON muss einen bestimmten Aufbau haben:
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3376Bzw. Gibt es in Jarvis auch eine Möglichkeit: wenn Datenpunkt xy = true , starte Popup mit url .... ?
Nein, noch nicht. Man kann nur mit der Notification entsprechende Meldungen (variabel) an jarvis schicken.
Ins sofern, ist auch möglich für jede Status-Änderung eine entsprechende Meldung zu generieren.Man kann die url aber nicht ausführen, oder Bilder darstellen.

-
Also ich kann JSONs in addNotification einsetzen und Sie werden auch zu Notification hinzugefügt, aber wie bekomme ich sie im Browser sichtbar?
-
Also ich kann JSONs in addNotification einsetzen und Sie werden auch zu Notification hinzugefügt, aber wie bekomme ich sie im Browser sichtbar?
@renegade-0 Automatisch. Sie werden beim Glockensymbol angezeigt.

Drauf klicken :

Zeig mal den Aufbau Deiner JSON.
-
@renegade-0 Automatisch. Sie werden beim Glockensymbol angezeigt.

Drauf klicken :

Zeig mal den Aufbau Deiner JSON.
@mcu
Ich hab da eben kein Glockensymbol :/[ { "title": "", "tabs": [ { "title": "home", "icon": "home", "columns": [ [ { "moduleConfig": {}, "devices": [], "module": "DateTime", "title": "Info", "id": "d11a10bc-1a89-420c-a51a-8acf1c718e05", "index": 0 }, { "moduleConfig": { "apikey": "ta98rf47opfu", "localid": "96912" }, "devices": [], "module": "Weather", "title": "Wetter", "id": "97a5577d-e972-4b71-ae2e-559cc20781ec", "index": 1 }, { "moduleConfig": {}, "devices": [], "module": "StateList", "title": "To-Do", "id": "865f133f-1c7a-4716-b6a1-aaa9b2da81a6", "index": 2 } ], [ { "moduleConfig": {}, "devices": [], "module": "StateList", "title": "Nachrichten", "id": "f01e6cc8-5458-4645-a95b-b8ba2ede6e4a", "index": 0 }, { "moduleConfig": { "calendars": [], "refresh": "15", "daysReview": "5", "daysPreview": "1" }, "devices": [], "module": "Calendar", "title": "Kalender", "id": "b2ab918e-9cfa-42b8-8f97-b74c0abc47c4", "index": 1 } ] ], "id": "98aa49d6-7b65-4c39-b7db-561896642888", "index": 0 }, { "title": "Flur", "icon": "stairs", "columns": [ [ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "spiegel_dcd87", "primaryStateKey": "power", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "divider" }, { "type": "device", "deviceId": "huespotflurlinks_8b6ac", "primaryStateKey": "power", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "device", "deviceId": "huespotflurrechts_f1755", "primaryStateKey": "power", "actionType": "action", "actionElement": "SwitchAction" } ], "module": "StateList", "title": "Licht", "icon": "lightbulb-on", "id": "0c9b06da-a9af-4f07-808a-63c73f5ec28a", "scaleContents": true, "index": 0 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "huelightstripplusflur_192a7", "primaryStateKey": "power", "actionType": "action", "actionElement": "SwitchAction" } ], "module": "StateList", "title": "Ambilight", "id": "ff9c4546-d70b-4e1c-9aa0-d301e0758425", "index": 1 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "huepirflur_e4a7b", "primaryStateKey": "power" } ], "module": "StateList", "title": "Geräte", "id": "677a3719-8622-4808-a8b6-4884344e8909", "index": 2 } ], [ { "moduleConfig": { "url": "http://192.168.33.65:8080/?action=stream" }, "devices": [], "module": "iFrame", "title": "Kamera", "minHeight": "640", "id": "73868f20-2ff6-423d-8a67-2bd5cf1f5c02", "index": 0 } ] ], "id": "89a4a134-e2e4-490d-afc0-24fa5fc796bc", "index": 1 }, { "title": "Wohnzimmer", "icon": "sofa", "columns": [ [ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "spots_80608", "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on" }, { "type": "device", "deviceId": "tvlampe_51229", "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "power" } ], "module": "StateList", "title": "Licht", "icon": "lightbulb-on", "id": "4faf6a3c-c187-42a7-a3b8-c4d316fcf7da", "index": 0 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "tvlampe_51229", "actionType": "action", "actionElement": "LightColorState", "primaryStateKey": "power" } ], "module": "StateList", "title": "Ambilight", "id": "82035cb0-d0ed-4db7-bad1-db7a7a4ebfb0", "index": 1 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "tvimwohnzimmer_6cd7b", "primaryStateKey": "unreach" } ], "module": "StateList", "title": "Geräte", "id": "3a99a565-23db-4094-ad56-801b700e44b6", "index": 2 } ], [ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "heizungtv_0123d", "actionType": "state", "actionElement": "", "primaryStateKey": "unreach" }, { "type": "device", "deviceId": "heizungessen_4205a", "primaryStateKey": "unreach" } ], "module": "StateList", "title": "Heizung", "icon": "thermometer", "id": "3f2e1cd1-6bf4-4c4f-ad99-fc1b20be2969", "index": 0 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "fenstergroßtv_fb03d", "primaryStateKey": "open" }, { "type": "device", "deviceId": "fensterkleinessen_47ca3", "primaryStateKey": "open" } ], "module": "StateList", "title": "Fenster", "icon": "window-closed-variant", "id": "e277fca4-fcc8-4876-a59c-96b74bf87edb", "index": 1 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "wandtasterwz_675a2", "primaryStateKey": "unreach" }, { "type": "device", "deviceId": "anzeigewz_503c7", "primaryStateKey": "unreach" } ], "module": "StateList", "title": "sonstiges", "id": "7a428089-8569-403c-a845-496429836268", "index": 2 } ] ], "id": "4dc2b7cd-ab19-4190-a939-578e1597ddd0", "index": 2 }, { "title": "Schlafzimmer", "icon": "bed-empty", "columns": [ [] ], "id": "ce5117e9-e0da-4b09-a0f0-aeba2de2c282", "index": 3 }, { "title": "Bad", "icon": "shower", "columns": [ [] ], "id": "866f1686-2f4b-4c9d-8535-76913f79ccfd", "index": 4 }, { "title": "Kinderzimmer", "icon": "baby-face-outline", "columns": [ [] ], "id": "00343d7e-6c5b-4888-bccf-009fec0b0791", "index": 5 }, { "title": "Küche", "icon": "pot-steam", "columns": [ [] ], "id": "1dafa34f-81f5-4055-9f57-c274e1c7eae7", "index": 6 }, { "title": "Licht", "icon": "lightbulb-on", "columns": [ [] ], "id": "6614ab10-1d74-48b1-9ac1-906ba3ddb856", "index": 7 }, { "title": "Heizung", "icon": "thermometer", "columns": [ [] ], "id": "d683821c-37b6-4bbf-b5a5-8a034833c6a5", "index": 8 }, { "title": "Fenster", "icon": "window-closed-variant", "columns": [ [] ], "id": "54ae27c0-1e39-4f00-991f-f6a9940b2f23", "index": 9 } ], "id": "0", "index": 0 } ] -
@mcu
Ich hab da eben kein Glockensymbol :/[ { "title": "", "tabs": [ { "title": "home", "icon": "home", "columns": [ [ { "moduleConfig": {}, "devices": [], "module": "DateTime", "title": "Info", "id": "d11a10bc-1a89-420c-a51a-8acf1c718e05", "index": 0 }, { "moduleConfig": { "apikey": "ta98rf47opfu", "localid": "96912" }, "devices": [], "module": "Weather", "title": "Wetter", "id": "97a5577d-e972-4b71-ae2e-559cc20781ec", "index": 1 }, { "moduleConfig": {}, "devices": [], "module": "StateList", "title": "To-Do", "id": "865f133f-1c7a-4716-b6a1-aaa9b2da81a6", "index": 2 } ], [ { "moduleConfig": {}, "devices": [], "module": "StateList", "title": "Nachrichten", "id": "f01e6cc8-5458-4645-a95b-b8ba2ede6e4a", "index": 0 }, { "moduleConfig": { "calendars": [], "refresh": "15", "daysReview": "5", "daysPreview": "1" }, "devices": [], "module": "Calendar", "title": "Kalender", "id": "b2ab918e-9cfa-42b8-8f97-b74c0abc47c4", "index": 1 } ] ], "id": "98aa49d6-7b65-4c39-b7db-561896642888", "index": 0 }, { "title": "Flur", "icon": "stairs", "columns": [ [ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "spiegel_dcd87", "primaryStateKey": "power", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "divider" }, { "type": "device", "deviceId": "huespotflurlinks_8b6ac", "primaryStateKey": "power", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "device", "deviceId": "huespotflurrechts_f1755", "primaryStateKey": "power", "actionType": "action", "actionElement": "SwitchAction" } ], "module": "StateList", "title": "Licht", "icon": "lightbulb-on", "id": "0c9b06da-a9af-4f07-808a-63c73f5ec28a", "scaleContents": true, "index": 0 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "huelightstripplusflur_192a7", "primaryStateKey": "power", "actionType": "action", "actionElement": "SwitchAction" } ], "module": "StateList", "title": "Ambilight", "id": "ff9c4546-d70b-4e1c-9aa0-d301e0758425", "index": 1 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "huepirflur_e4a7b", "primaryStateKey": "power" } ], "module": "StateList", "title": "Geräte", "id": "677a3719-8622-4808-a8b6-4884344e8909", "index": 2 } ], [ { "moduleConfig": { "url": "http://192.168.33.65:8080/?action=stream" }, "devices": [], "module": "iFrame", "title": "Kamera", "minHeight": "640", "id": "73868f20-2ff6-423d-8a67-2bd5cf1f5c02", "index": 0 } ] ], "id": "89a4a134-e2e4-490d-afc0-24fa5fc796bc", "index": 1 }, { "title": "Wohnzimmer", "icon": "sofa", "columns": [ [ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "spots_80608", "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on" }, { "type": "device", "deviceId": "tvlampe_51229", "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "power" } ], "module": "StateList", "title": "Licht", "icon": "lightbulb-on", "id": "4faf6a3c-c187-42a7-a3b8-c4d316fcf7da", "index": 0 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "tvlampe_51229", "actionType": "action", "actionElement": "LightColorState", "primaryStateKey": "power" } ], "module": "StateList", "title": "Ambilight", "id": "82035cb0-d0ed-4db7-bad1-db7a7a4ebfb0", "index": 1 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "tvimwohnzimmer_6cd7b", "primaryStateKey": "unreach" } ], "module": "StateList", "title": "Geräte", "id": "3a99a565-23db-4094-ad56-801b700e44b6", "index": 2 } ], [ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "heizungtv_0123d", "actionType": "state", "actionElement": "", "primaryStateKey": "unreach" }, { "type": "device", "deviceId": "heizungessen_4205a", "primaryStateKey": "unreach" } ], "module": "StateList", "title": "Heizung", "icon": "thermometer", "id": "3f2e1cd1-6bf4-4c4f-ad99-fc1b20be2969", "index": 0 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "fenstergroßtv_fb03d", "primaryStateKey": "open" }, { "type": "device", "deviceId": "fensterkleinessen_47ca3", "primaryStateKey": "open" } ], "module": "StateList", "title": "Fenster", "icon": "window-closed-variant", "id": "e277fca4-fcc8-4876-a59c-96b74bf87edb", "index": 1 }, { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "wandtasterwz_675a2", "primaryStateKey": "unreach" }, { "type": "device", "deviceId": "anzeigewz_503c7", "primaryStateKey": "unreach" } ], "module": "StateList", "title": "sonstiges", "id": "7a428089-8569-403c-a845-496429836268", "index": 2 } ] ], "id": "4dc2b7cd-ab19-4190-a939-578e1597ddd0", "index": 2 }, { "title": "Schlafzimmer", "icon": "bed-empty", "columns": [ [] ], "id": "ce5117e9-e0da-4b09-a0f0-aeba2de2c282", "index": 3 }, { "title": "Bad", "icon": "shower", "columns": [ [] ], "id": "866f1686-2f4b-4c9d-8535-76913f79ccfd", "index": 4 }, { "title": "Kinderzimmer", "icon": "baby-face-outline", "columns": [ [] ], "id": "00343d7e-6c5b-4888-bccf-009fec0b0791", "index": 5 }, { "title": "Küche", "icon": "pot-steam", "columns": [ [] ], "id": "1dafa34f-81f5-4055-9f57-c274e1c7eae7", "index": 6 }, { "title": "Licht", "icon": "lightbulb-on", "columns": [ [] ], "id": "6614ab10-1d74-48b1-9ac1-906ba3ddb856", "index": 7 }, { "title": "Heizung", "icon": "thermometer", "columns": [ [] ], "id": "d683821c-37b6-4bbf-b5a5-8a034833c6a5", "index": 8 }, { "title": "Fenster", "icon": "window-closed-variant", "columns": [ [] ], "id": "54ae27c0-1e39-4f00-991f-f6a9940b2f23", "index": 9 } ], "id": "0", "index": 0 } ]@renegade-0 Welche Version hast du denn installiert?
Das ist doch die Layout-JSON? -
@renegade-0 Welche Version hast du denn installiert?
Das ist doch die Layout-JSON?@mcu
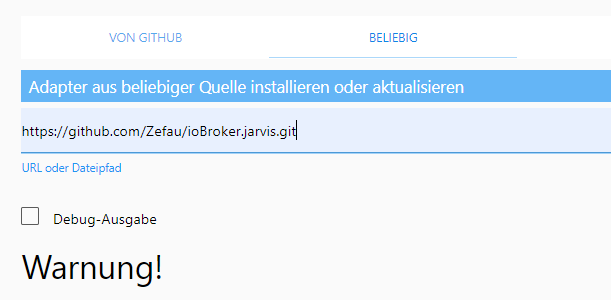
Ganz normal über den ioBroker.Adapter Tab
Welche willst du? -
@mcu
Ganz normal über den ioBroker.Adapter Tab
Welche willst du? -
@mcu
Wo siehst du das? -
@mcu
Wo siehst du das?@renegade-0 Adapter Tab -> Katzensymbol:

-
@renegade-0 Adapter Tab -> Katzensymbol:

@mcu
Ah, wenns in der stable noch nicht implementiert ist, kann ich ja lange suchen. :lol:Jetzt läufts danke :)
Kann ich auch bei einem event (Datenpunkt = true) auf eine bestimmte Ansicht wechseln lassen?
-
@mcu
Ah, wenns in der stable noch nicht implementiert ist, kann ich ja lange suchen. :lol:Jetzt läufts danke :)
Kann ich auch bei einem event (Datenpunkt = true) auf eine bestimmte Ansicht wechseln lassen?
@renegade-0 Ansichtwechsel geht auch noch nicht. Ist noch ein bug. Wird mit Version 2.3.0 bearbeitet (glaube ich).
Kannst du selber prüfen, die Issues sind hier:
https://github.com/Zefau/ioBroker.jarvis/issues -
@renegade-0 Ansichtwechsel geht auch noch nicht. Ist noch ein bug. Wird mit Version 2.3.0 bearbeitet (glaube ich).
Kannst du selber prüfen, die Issues sind hier:
https://github.com/Zefau/ioBroker.jarvis/issues -
@renegade-0 Die JSON muss einen bestimmten Aufbau haben:
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3376Bzw. Gibt es in Jarvis auch eine Möglichkeit: wenn Datenpunkt xy = true , starte Popup mit url .... ?
Nein, noch nicht. Man kann nur mit der Notification entsprechende Meldungen (variabel) an jarvis schicken.
Ins sofern, ist auch möglich für jede Status-Änderung eine entsprechende Meldung zu generieren.Man kann die url aber nicht ausführen, oder Bilder darstellen.

-
@renegade-0 Ansichtwechsel geht auch noch nicht. Ist noch ein bug. Wird mit Version 2.3.0 bearbeitet (glaube ich).
Kannst du selber prüfen, die Issues sind hier:
https://github.com/Zefau/ioBroker.jarvis/issues -
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Ansichtwechsel
Tab Wechsel geht oder was ist Ansichtwechsel?
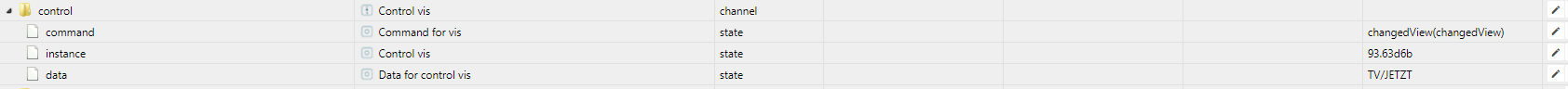
@zefau Wie kann ich das denn steuern? Kann ich in einen Datenpunkt eintragen, auf welche Seite er springen soll?
Ziel: Sensor wird ausgelöst -> alle Browser springen auf die Seite vom Sensor (z.B. Küche)
In der VIS habe ich dafür die Control Datenpunkte:

-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Ansichtwechsel
Tab Wechsel geht oder was ist Ansichtwechsel?
@zefau
Aber es ist nicht möglich per Datenpunkt auf den Dark Mode zu stellen ohne den Browser „manuell“ zu aktualisieren, oder?Es gibt ja unter Jarvis.0.Settings den Datenpunkt ThemeDarkMode. Wenn ich den auf true stelle passiert erst mal nichts. Ich muss den Browser aktualisieren, dann lädt er den Dark Mode.
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Man kann die url aber nicht ausführen, oder Bilder darstellen.
Versuch mal die Syntax wie hier im Forum bzgl. Links und Bilder
@zefau Bilder einfügen funktioniert über http-Zugriff: (zefau vielleicht kannst du ähnliche Beispiele in der Doku mit aufnehmen)
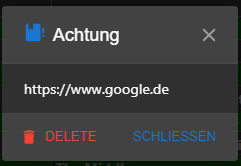
{ "icon": "mdi-book-alert", "title":"Achtung", "message":"<img src='http://192.168.178.89/Alexa.png' width='100%' height='100%'>", "display": "popup", "autoHideDuration": 5000, "state":"unread" }Auch Link funktioniert:
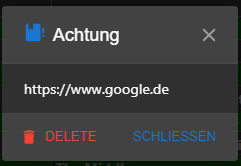
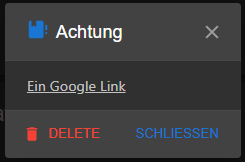
{ "icon": "mdi-book-alert", "title":"Achtung", "message":"<a href='https://www.google.de'>Ein Google Link</a>", "display": "popup", "autoHideDuration": 5000, "state":"unread" }
Mit target='_blank' -Ergänzung öffnet der Link in neuem TAB:
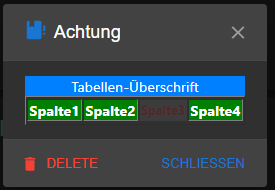
{ "icon": "mdi-book-alert", "title":"Achtung", "message":"<a href='https://www.google.de' target='_blank'>Ein Google Link</a>", "display": "popup", "autoHideDuration": 5000, "state":"unread" }Es funktioniert grundsätzlich HTML:

Ein Zugriff über /opt/iobroker/iobroker-data/files/vis.0/ funktioniert nicht? Kann man das evtl irgendwo einstellen, dass man auch direkt Zugriff auf die Bilder unter VIS hat.
EDIT: In dem Fall muss man über http://192.168.178.89:8082/vis.0/ auf das VIS-Bild zugreifen.
<img src='http://192.168.178.89:8082/vis.0/HOME/Anruferbild.jpg' width='100%' height='100%' alt='Bild Überschrift'>Auch direkt unter Jarvis geht nicht:
{ "icon": "mdi-book-alert", "title":"Achtung", "message":"<img src='/opt/iobroker/iobroker-data/files/jarvis/Anruferbild.jpg' width='100%' height='100%'>", "display": "popup", "autoHideDuration": 5000, "state":"unread" }