NEWS
Hue adapter
-
Hallo,
ich bin derzeit dabei von ccu.io auf ioBroker zu migrieren und vermisse schmerzlich das hue widget "hue_ctrl - jqui Dialog HUE_EXTENDED_COLOR_LIGHT", welches es für dashUI gibt.
Ich habe nun versucht dieses widget für vis selber zu erstellen (mit der Modifikation, dass die Hintergrundfarbe des widget buttons der eingestellten Farbe der hue Lampe entspricht). Hat auch soweit ganz gut geklappt…
Das Einzige was derzeit nicht funktioniert, ist die Anzeige bzw. das Initialisieren der eingestellten Werte, nach dem ersten Laden der View.
Wenn ich den Dialog nach dem Laden der View öffne sieht es so aus wie auf dem angehängten screenshot.
Alles steht auf 0 bzw hat einen undefinierten Wert, obwohl die hue Objekte sehr wohl einen Wert beinhalten.
Sobald ich einen Zustand verändere (z.B manuell in der Zustands-Liste der ioBroker Oberfläche) wird dieser eingestellte Wert dann auch richtig in dem Widget Dialog angezeigt.
Hat jemand einen Rat für mich wie ich dieses initialisieren hinbekommen kann? `
Hi,
kannst du mir eventuell dein Widget zur Verfügung stellen?
Danke und Gruß `
Ja gerne, ist aber quick and dirty. Damit müsstest du dann erstmal leben :)
Hier das Widget, habe es bei mir unter iobroker.vis-mywidgets eingefügt und dann ein upload gemacht.
Du solltest dann unter der Kategorie "MyWidgets" das Widget "hue_ctrl - jqui Dialog HUE_EXTENDED_COLOR_LIGHT" finden.
Vermute die Konfiguration ist selbsterklärend. Einfach die ganzen Objekt IDs der jeweiligen Lampe vom Hue Adapter eintragen.
Du bekommst dann einen Button, der die Farbe der Hue annimmt und beim Öffnen den Dialog auf diesem Bild anzeigt: `
Kannst du eventuell auch mal auf das Widget gehen und "Exportieren" drücken und das Posten?
Danke
-
Hi,
kannst du mir eventuell dein Widget zur Verfügung stellen?
Danke und Gruß `
Ja gerne, ist aber quick and dirty. Damit müsstest du dann erstmal leben :)
Hier das Widget, habe es bei mir unter iobroker.vis-mywidgets eingefügt und dann ein upload gemacht.
Du solltest dann unter der Kategorie "MyWidgets" das Widget "hue_ctrl - jqui Dialog HUE_EXTENDED_COLOR_LIGHT" finden.
Vermute die Konfiguration ist selbsterklärend. Einfach die ganzen Objekt IDs der jeweiligen Lampe vom Hue Adapter eintragen.
Du bekommst dann einen Button, der die Farbe der Hue annimmt und beim Öffnen den Dialog auf diesem Bild anzeigt: `
Kannst du eventuell auch mal auf das Widget gehen und "Exportieren" drücken und das Posten?
Danke `
[{"tpl":"tplMfdHueDialog","data":{"oid":"hue.0.PhilipsHue.Hue_color_spot_1","visibility-cond":"==","visibility-val":1,"autoclose":false,"id_on":"hue.0.PhilipsHue.Hue_color_spot_1.on","id_level":"hue.0.PhilipsHue.Hue_color_spot_1.level","id_levellast":"hue.0.PhilipsHue.Hue_color_spot_1.levellast","id_colormode":"hue.0.PhilipsHue.Hue_color_spot_1.colormode","id_ct":"hue.0.PhilipsHue.Hue_color_spot_1.ct","id_sat":"hue.0.PhilipsHue.Hue_color_spot_1.sat","id_hue":"hue.0.PhilipsHue.Hue_color_spot_1.hue","id_bri":"hue.0.PhilipsHue.Hue_color_spot_1.bri","set_oid":"hue.0.PhilipsHue.Hue_color_spot_1","oid_on":"hue.0.PhilipsHue.Hue_color_spot_4.on","oid_levellast":"hue.0.PhilipsHue.Hue_color_spot_4.levellast","oid_level":"hue.0.PhilipsHue.Hue_color_spot_4.level","oid_colormode":"hue.0.PhilipsHue.Hue_color_spot_4.colormode","oid_ct":"hue.0.PhilipsHue.Hue_color_spot_4.ct","oid_sat":"hue.0.PhilipsHue.Hue_color_spot_4.sat","oid_hue":"hue.0.PhilipsHue.Hue_color_spot_4.hue","oid_bri":"hue.0.PhilipsHue.Hue_color_spot_4.bri","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":593,"top":461,"width":"75.76666px","height":"75.76666px","background":"","background-color":"rgb(34, 34, 34)","background-image":"none","background-repeat":"repeat","background-attachment":"scroll","background-position":"0% 0%","border-width":"1.11667px","border-style":"solid","border-color":"rgb(255, 255, 255)","border-radius":"6px"},"widgetSet":"mywidgets"}] -
Ja gerne, ist aber quick and dirty. Damit müsstest du dann erstmal leben :)
Hier das Widget, habe es bei mir unter iobroker.vis-mywidgets eingefügt und dann ein upload gemacht.
Du solltest dann unter der Kategorie "MyWidgets" das Widget "hue_ctrl - jqui Dialog HUE_EXTENDED_COLOR_LIGHT" finden.
Vermute die Konfiguration ist selbsterklärend. Einfach die ganzen Objekt IDs der jeweiligen Lampe vom Hue Adapter eintragen.
Du bekommst dann einen Button, der die Farbe der Hue annimmt und beim Öffnen den Dialog auf diesem Bild anzeigt: `
Kannst du eventuell auch mal auf das Widget gehen und "Exportieren" drücken und das Posten?
Danke `
[{"tpl":"tplMfdHueDialog","data":{"oid":"hue.0.PhilipsHue.Hue_color_spot_1","visibility-cond":"==","visibility-val":1,"autoclose":false,"id_on":"hue.0.PhilipsHue.Hue_color_spot_1.on","id_level":"hue.0.PhilipsHue.Hue_color_spot_1.level","id_levellast":"hue.0.PhilipsHue.Hue_color_spot_1.levellast","id_colormode":"hue.0.PhilipsHue.Hue_color_spot_1.colormode","id_ct":"hue.0.PhilipsHue.Hue_color_spot_1.ct","id_sat":"hue.0.PhilipsHue.Hue_color_spot_1.sat","id_hue":"hue.0.PhilipsHue.Hue_color_spot_1.hue","id_bri":"hue.0.PhilipsHue.Hue_color_spot_1.bri","set_oid":"hue.0.PhilipsHue.Hue_color_spot_1","oid_on":"hue.0.PhilipsHue.Hue_color_spot_4.on","oid_levellast":"hue.0.PhilipsHue.Hue_color_spot_4.levellast","oid_level":"hue.0.PhilipsHue.Hue_color_spot_4.level","oid_colormode":"hue.0.PhilipsHue.Hue_color_spot_4.colormode","oid_ct":"hue.0.PhilipsHue.Hue_color_spot_4.ct","oid_sat":"hue.0.PhilipsHue.Hue_color_spot_4.sat","oid_hue":"hue.0.PhilipsHue.Hue_color_spot_4.hue","oid_bri":"hue.0.PhilipsHue.Hue_color_spot_4.bri","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":593,"top":461,"width":"75.76666px","height":"75.76666px","background":"","background-color":"rgb(34, 34, 34)","background-image":"none","background-repeat":"repeat","background-attachment":"scroll","background-position":"0% 0%","border-width":"1.11667px","border-style":"solid","border-color":"rgb(255, 255, 255)","border-radius":"6px"},"widgetSet":"mywidgets"}] ```` `Nochmal Danke aber irgendwie werde ich nicht so 100% schlau aus deiner Quick & Dirty Anleitung.
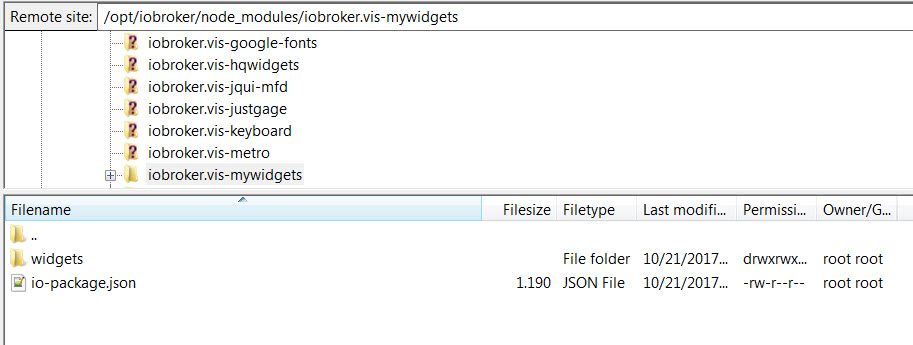
Was genau meinst du hiermit "…bei mir unter iobroker.vis-mywidgets eingefügt und dann ein upload gemacht."
Wo finde ich den "iobroker.vis-mywidgets"? Sollte der schon da sein, hast du den angelegt und wie eingefügt? Per FTP kopiert oder ?
Und was für einen Upload?
Sorry für die Fragen, wäre echt super wenn du oder jemand anderes mir das erklären könnte.
Danke
-
Schau dir das mal an:
-
Danke.
Hast du eventuell noch eine Idee dazu:
http://forum.iobroker.net/viewtopic.php … 136#p43136
Danke
-
Schau dir das mal an:
Hi,
laut Browser Konsole kann diese Datei:
edit.html:10742 GET http://192.168.178.18:8082/vis/widgets/mywidgets/js/mywidgets.jsnicht gefunden werden.
Eine solchen Ordner "js" und auch die Datei habe ich nicht.
Hast du die auf deinem System?
Mirko
-
Schau dir das mal an:
Hi,
laut Browser Konsole kann diese Datei:
edit.html:10742 GET http://192.168.178.18:8082/vis/widgets/mywidgets/js/mywidgets.jsnicht gefunden werden.
Eine solchen Ordner "js" und auch die Datei habe ich nicht.
Hast du die auf deinem System?
Mirko `
Hi,
da ist wohl was bei mir beim kopieren schief gelaufen, sorry.
Hier nochmal und jetzt hoffentlich vollständig.
Gruß
1073_widgets.7z -
Schau dir das mal an:
Hi,
laut Browser Konsole kann diese Datei:
edit.html:10742 GET http://192.168.178.18:8082/vis/widgets/mywidgets/js/mywidgets.jsnicht gefunden werden.
Eine solchen Ordner "js" und auch die Datei habe ich nicht.
Hast du die auf deinem System?
Mirko `
Hi,
da ist wohl was bei mir beim kopieren schief gelaufen, sorry.
Hier nochmal und jetzt hoffentlich vollständig.
Gruß `
Kein Thema, kann immer passieren.
Habe noch eine Frage zu den ID's.
Was ist bzw. soll denn "levellast" sein?

Bei mir funktioniert das Umschalten zwischen Farbe und Weiss nicht richtig. Wenn ich z.B. die Hue go aus habe, dann einschalte und weiß auswähle ist alles OK. Wenn ich dann die Lampe ausschalte wird auch das Icon wieder dunkel.
Schalte ich die Lampe an, wechsel z.B. von Weiß nach Farbe und schalte dann irgendwann aus bleibt das Icon farbig. Auch verändert sich die Farbe des Icons nicht mehr mit der Lampe.
Ne Idee woran das liegen könnte?
Danke
-
Levellast kannst du ignorieren und frei lassen, ist ohne Funktion… da hatte ich ein bisschen experimentiert weil ich umgehen wollte, dass wenn man die Lampe ausschaltet, der Dimmer Slider auf 0 runter geht.
Wollte dann mit dieser Variable das zuletzt eingestellte Level am slider halten...hat nicht so gut geklappt und habs dann erstmal gelassen.
Klappt es denn nun?
Gruß
-
Hi,
Widget ist da. Allerdings habe ich noch dieses Problem:
Bei mir funktioniert das Umschalten zwischen Farbe und Weiss nicht richtig. Wenn ich z.B. die Hue go aus habe, dann einschalte und weiß auswähle ist alles OK. Wenn ich dann die Lampe ausschalte wird auch das Icon wieder dunkel.
Schalte ich die Lampe an, wechsel z.B. von Weiß nach Farbe und schalte dann irgendwann aus bleibt das Icon farbig. Auch verändert sich die Farbe des Icons nicht mehr mit der Lampe.
Ne Idee woran das liegen könnte?
-
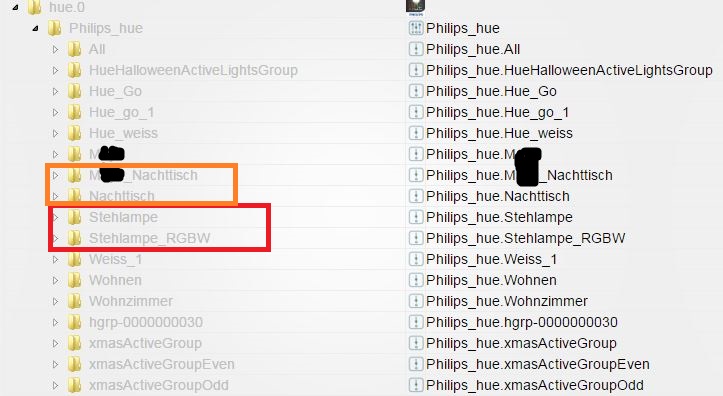
Alt: Stehlampe RGBW
Neu: Stehlampe
Wie bekomme ich denn die alten Namen weg? `
Hast Du die Mülltonne am Ender der Zeile "Stehlampe RGBW" versucht?
-
Alt: Stehlampe RGBW
Neu: Stehlampe
Wie bekomme ich denn die alten Namen weg? `
Hast Du die Mülltonne am Ender der Zeile "Stehlampe RGBW" versucht? `
:? Ich sollte das besser machen wenn ich richtig wach bin.
Danke, hat natürlich problemlos funktioniert.
-
Schau dir das mal an:
Hi,
laut Browser Konsole kann diese Datei:
edit.html:10742 GET http://192.168.178.18:8082/vis/widgets/mywidgets/js/mywidgets.jsnicht gefunden werden.
Eine solchen Ordner "js" und auch die Datei habe ich nicht.
Hast du die auf deinem System?
Mirko `
Hi,
da ist wohl was bei mir beim kopieren schief gelaufen, sorry.
Hier nochmal und jetzt hoffentlich vollständig.
Gruß `
Da fehlen m.E. noch package.json und io-package.json
Jedenfalls behauptet das mein iobroker log
Habe mir eine aus dem bar-widget als Vorlage kopiert, danach war der Fehler weg.
-
Ich hoffe ich bin im richtigen Thread….
Wie sieht es denn im Hue Adapter mit den Motion-Sensoren des Hue Systems aus ? Kann man die schon abfragen, oder soll das mal kommen ??
Momentan muss ich deswegen noch mein eigentlich ausgemustertest FHEM abfragen...
-
Ich hoffe ich bin im richtigen Thread….
Wie sieht es denn im Hue Adapter mit den Motion-Sensoren des Hue Systems aus ? Kann man die schon abfragen, oder soll das mal kommen ??
Momentan muss ich deswegen noch mein eigentlich ausgemustertest FHEM abfragen... `
vom hue adapter wirds leider noch nicht unterstützt aber du kannst die hue bewegungsmelder über ein javascript auslesen. schau mal hier: http://forum.iobroker.net/viewtopic.php?f=24&t=11751