NEWS
[gelöst] Problem mit svg Icons und Farbe
-
Wahrscheinlich habe ich nur ein Verständnisproblem, aber ich hatte gehofft, dass man die Icons aus "icons-material-svg" genauso mit dem "jqui-mfd" Widget einfärben kann, wie es ja auch mit den Icons in "icons-mfd-svg" geht - aber das funktioniert leider nicht. Gibt es dafür evtl. eine andere Lösung ?
-
Was genau heißt “funktioniert nicht”? Screenshot der Einstellungen bitte noch dazu machen.
-
Sorry, ich hoffe die hier helfen weiter …
Wenn ich diese Icons im Widget verwende, dann werden sie (in meinem Fall) grün oder grau:

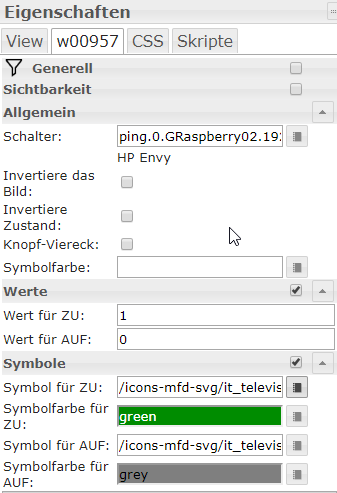
Hier die Widget-Einstellungen dazu:

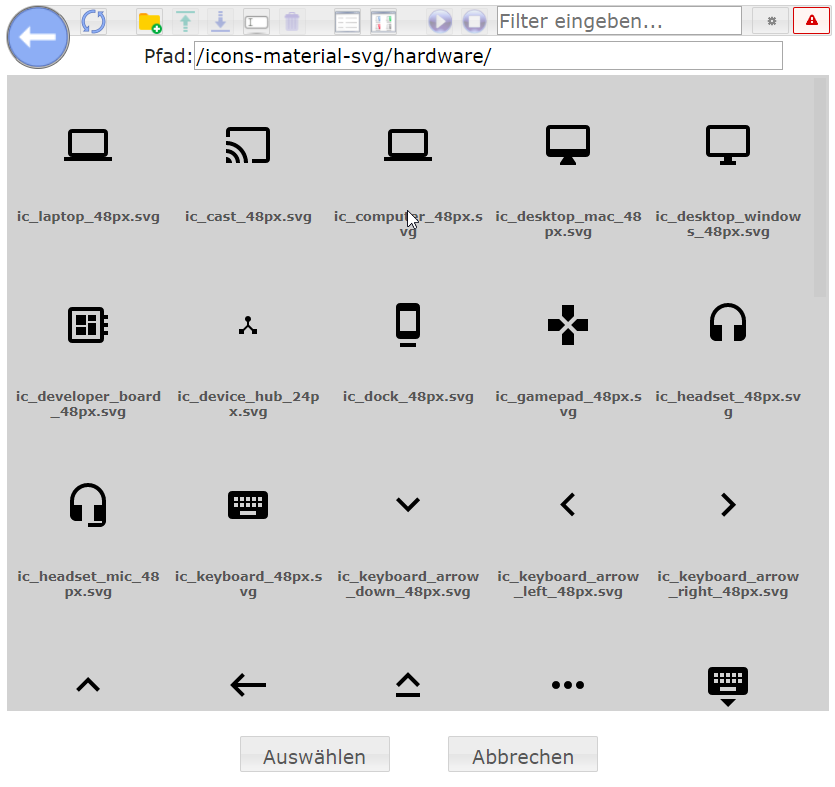
Aber diese Icons werden immer nur schwarz dargestellt:

In meiner Naivität habe ich angenommen, dass alle SVG Icons gefärbt werden können. -
naja, wenn Du dir die anschaust … was fällt Dir auf?
... Weiss kann man färben ... Schwarz eher schlecht.
-
Habe ich mir schon fast gedacht, dass SVG eben nicht automatisch bedeutet, dass man es färben kann … liegt an meiner Unkenntnis. Gibt es denn eine Möglichkeit aus den schwarzen Icons weiße zu machen - also ohne jedes einzelne manuell bearbeiten zu müssen? Bestimmt wieder eine naive Frage ...
-
Es gibt bestimmt Massen-Tools für sowas aber ich habe keine Ahnung
-
Nach einigen Recherchen und Rumprobieren habe ich es hinbekommen - allerdings musste ich mir dazu den Adobe Illustrator installieren (es gibt bestimmt auch andere Tools, aber ich habe auf die Schnelle nichts funktionierendes gefunden).
Also um das ganze abzuschließen, SVG ist eben nicht gleich SVG
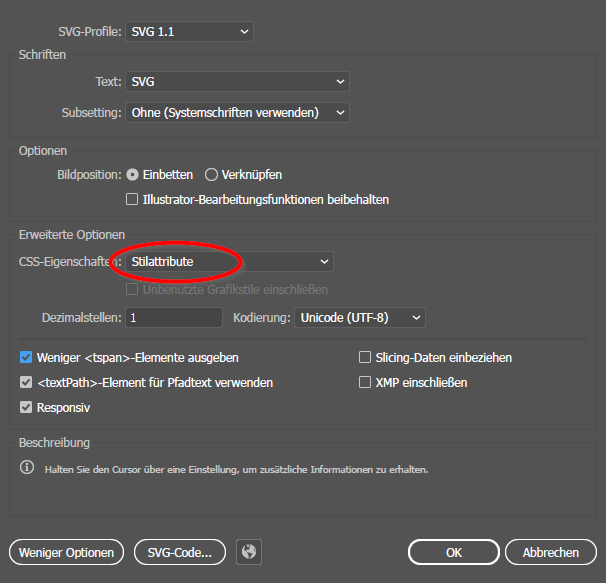
 Man muss bestimmte Einstellungen beim Abspeichern wählen, damit es später eingefärbt werden kann. Falls es jemanden interessiert, damit hat es dann letztendlich funktioniert:
Man muss bestimmte Einstellungen beim Abspeichern wählen, damit es später eingefärbt werden kann. Falls es jemanden interessiert, damit hat es dann letztendlich funktioniert:

-
Ich weiß nicht ob es verschiedene SVG Varianten gibt, bei den Icons die mich interessiert haben konnte ich einfach die SVG Datei editieren. Dazu habe ich sie mit einem Texteditor geöffnet und nach einer path Angabe gesucht, etwa so etwas:
<path fill-rule="evenodd" .....<e=""></path>Hier habe ich dann eine Füllfarbe dazu gefügt:
<path fill="white" fill-rule="evenodd" ....<e=""></path> -
@integer63 welches widget ist das oben mit symbolfarbe offen und zu?Welches muss man da nehmen?
-
@amberger Das ist eines von diesen hier: