NEWS
Neu bei ioBroker und Vis (ein MAX! Projekt).
-
@opossum Hallo, ich bin neu hier.
Ich versuche, wegen Heizen von Home Assistant zu IoBroker zu wechseln
Visualisierung steuern. Ihr Projekt sieht gut aus, gibt es eine Chance, ein Backup zu bekommen? Entschuldigung für mein Deutsch von Google Translate;) -
@opossum Hallo, ich bin neu hier.
Ich versuche, wegen Heizen von Home Assistant zu IoBroker zu wechseln
Visualisierung steuern. Ihr Projekt sieht gut aus, gibt es eine Chance, ein Backup zu bekommen? Entschuldigung für mein Deutsch von Google Translate;) -
Hallo,
bin auch neu hier. Die Visu schaut sehr gut aus! Ich wäre auch an deiner komplette Visualisierung interessiert.
Danke und Gruß
Hallo, @oliver507,
bitte schau in den Chat. -
Hallo, @oliver507,
bitte schau in den Chat.Hallo opossum,
da kann man nur den Hut ziehen.... Respekt !!!
Ich bin erst seit knapp einen Monat "iobroker" und habe schon vieles erfolgreich ausprobiert. Bei vis läuft es noch nicht so gut bei mir. Da macht mir doch zu schaffen.
Deine finde ich einfach genial. Könntest du mir diese auch komplett zur Verfügung stellen ?
Da kann ich bestimmt auch viel heraus lernen.Vielen Dank und Grüße
Andreas -
Hallo zusammen!
Ich versuche hier mein Glück um Hilfe zu bekommen, in der Hoffnung, dass ihr euch entsprechend auskennt.... Sorry für das "kapern"....
Ich versuche gerade vom Max!Cube auf den Maxcul und iobroker umzusteigen.
gibt es irgendwo ein Tutorial? Ich bin echt am verzweifeln....Wie weit bin ich?
Der CUL-Stick (NanoCUL) läuft (RasPi 4, PiOS Lite, iobroker mit maxcul) und ich sehe die Geräte (Thermostate etc).Wo ist das Problem?
Das Senden von Änderungen (z.B. Solltemperatur) funktioniert nicht,
Log: (17058) Packet XXXXXX sent but no response!Was fehlt mir?
Ein Oberfläche (GUI, Tabelle was auch immer) um Heizungseinstellungen per Raum und Wochentag einzustellen.Ich hoffe Ihr könnt mich "aufschlauen".
-
Hallo zusammen!
Ich versuche hier mein Glück um Hilfe zu bekommen, in der Hoffnung, dass ihr euch entsprechend auskennt.... Sorry für das "kapern"....
Ich versuche gerade vom Max!Cube auf den Maxcul und iobroker umzusteigen.
gibt es irgendwo ein Tutorial? Ich bin echt am verzweifeln....Wie weit bin ich?
Der CUL-Stick (NanoCUL) läuft (RasPi 4, PiOS Lite, iobroker mit maxcul) und ich sehe die Geräte (Thermostate etc).Wo ist das Problem?
Das Senden von Änderungen (z.B. Solltemperatur) funktioniert nicht,
Log: (17058) Packet XXXXXX sent but no response!Was fehlt mir?
Ein Oberfläche (GUI, Tabelle was auch immer) um Heizungseinstellungen per Raum und Wochentag einzustellen.Ich hoffe Ihr könnt mich "aufschlauen".
Hallo, @belgarion1977,
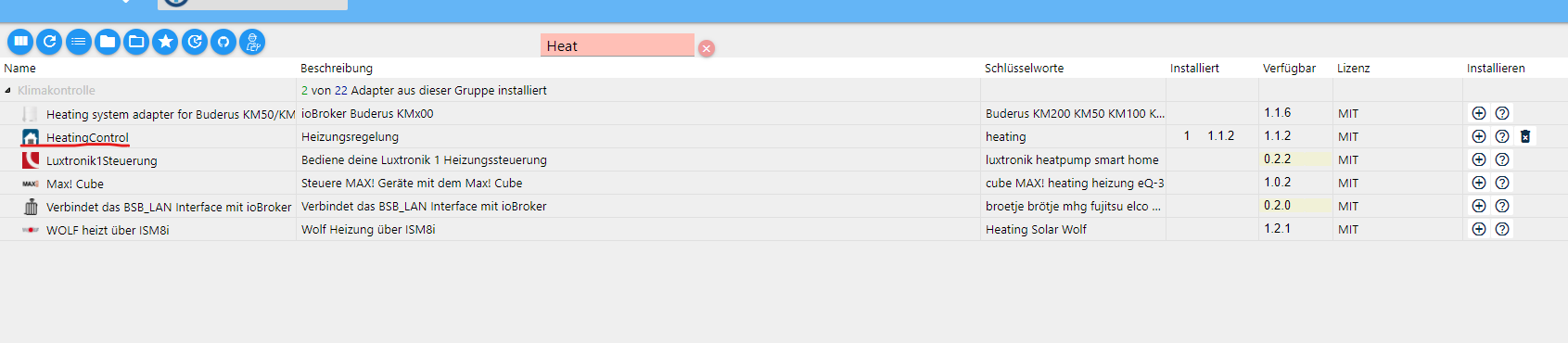
schau Dir mal den Adapter Heating Control an:

Der könnte eventuell Deine Wünsche umsetzen. Dazu gibt es auch einen langen Post hier im Forum, Zeit nehmen und lesen. -
Hallo,
@opossum ich habe so ein ähnliches widget für meine DECT Thermostaten gebastelt, nun möchte ich, dass die Solltemperatur bis zum erreichen blinkt. ist das irgendwie möglich?
Gruß JörgHallo, @commander,
Hier hat das jemand gezeigt, wie das geht:
https://forum.iobroker.net/topic/36463/gelöst-kein-css-blinken-unter-vis-1-2-11?_=1612944638543
Ich habe das bisher nicht benötigt. Ich habe nur in meinem Widget für die Coretemperaturen mit der Anzeigefarbe einige Dinge gemacht. -
Hallo, @commander,
Hier hat das jemand gezeigt, wie das geht:
https://forum.iobroker.net/topic/36463/gelöst-kein-css-blinken-unter-vis-1-2-11?_=1612944638543
Ich habe das bisher nicht benötigt. Ich habe nur in meinem Widget für die Coretemperaturen mit der Anzeigefarbe einige Dinge gemacht.Hallo zusammen,
ich freue mich, dass das Thema Max Cube und iobroker auch euch beschäftigt. Ich stehe absolut am Anfang und habe folgende Beobachtung gemacht, wenn der Max Cube im iobroker eingebunden ist, lässt sich der Cube nicht mehr per Portal ansprechen. Gibt es da einen Trick, würde gern beide Wege nutzen können. Danke.
-
Hallo opossum,
top Projekt!
bin seit kurzem von fhem auf ioBroker umgestiegen.
Habe Deine Vorlagen importiert, so weit so gut. Würde mich freuen wenn
Du mir das Projekt als download zur Verfügung stellst.Vielen Dank, Bert
-
-
Hallo opossum,
ein super Projekt. Hut ab!!!!!!!!
Ich habe auch schon viel rumgebastelt, aber dein Projekt hat mich voll umgehauen.
Es wäre super wenn du mir das komplette Paket zur Verfügung stellen könntest.Vielen Dank im voraus
Gruß stenni
-
@opossum Hallo opossum,
ich komme auch nicht so gut mit vis in die Gänge.
Könntest Du mit bitte auch den link für Dein Projekt zukommen lassen - das wäre echt super
Ciao GerdHallo, @gerdm2806,
bitte schau im Chat, dort findest Du den Downloadlink.
-
Hallo, @gerdm2806,
bitte schau im Chat, dort findest Du den Downloadlink.
@opossum Hallo opossum,
bin auch komplett neu im iobroker und vis (bis jetzt FHEM) und habe es schon geschafft, dein Widget teilweise auf hmip "umzumodeln". Ein paar Dinge fehlen mir noch, aber ich hoffe, dass schaffe ich. Ich freue mich auch, wenn du mir den downloadlink für dein projekt zukommen lässt, da kann ich sicher einiges profitieren!
Danke!


