NEWS
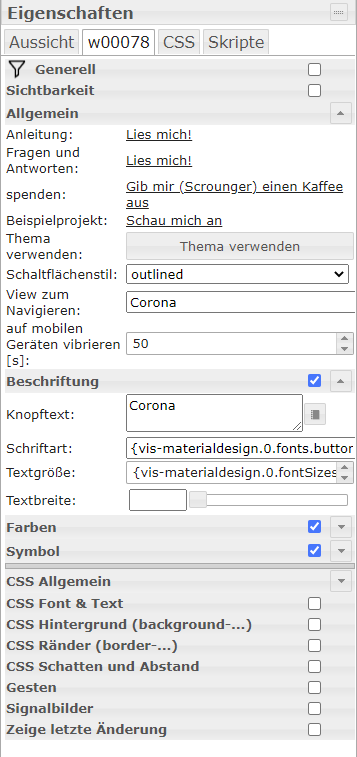
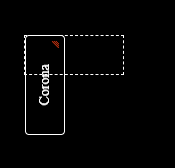
Material Design Schrift vertikal
-
-
@glasfaser ...das klappt wunderbar.

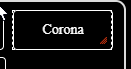
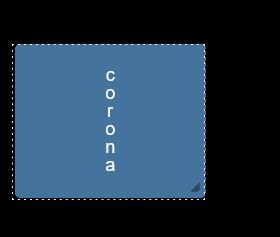
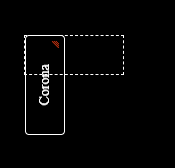
Allerdings hätte ich jetzt noch gerne, dass die Schrift von oben nach unten ist.
C
O
R
O
N
A -
@glasfaser ...das klappt wunderbar.

Allerdings hätte ich jetzt noch gerne, dass die Schrift von oben nach unten ist.
C
O
R
O
N
A -
@glasfaser sagte in Material Design Schrift vertikal:
Danke dir, genau so wollte ich das. Mit der Schrift muss ich mir noch was einfallen lassen.....

-
@glasfaser sagte in Material Design Schrift vertikal:
Danke dir, genau so wollte ich das. Mit der Schrift muss ich mir noch was einfallen lassen.....

-
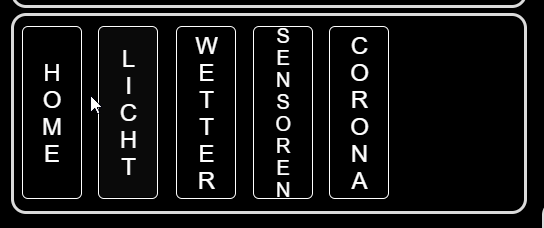
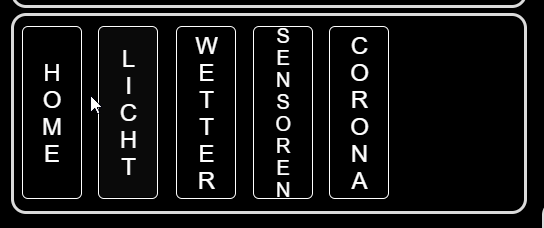
ist halt der Nachteil von vertikaler Schrift .
Was wäre , anstatt der "Wörter Home , Licht , Wetter ...." dafür nur Symbole zu nehmen !?
@glasfaser Ja gute Idee, aber Icons gehen wieder in die Breite. Dann komme ich wieder mit dem Platz nicht aus.
-
@glasfaser Ja gute Idee, aber Icons gehen wieder in die Breite. Dann komme ich wieder mit dem Platz nicht aus.
-
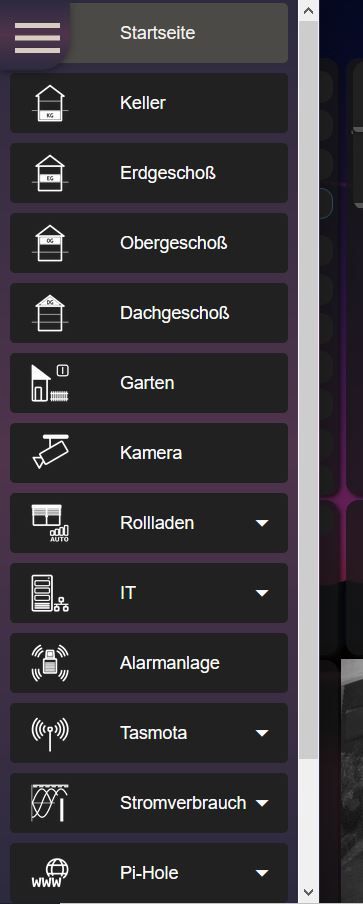
Wie ich oben sehe , sind das Navigations Widgets.
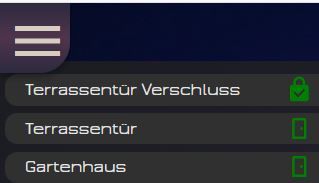
Warum nicht so , mit einem TopAppBar Widget ?


@glasfaser Hui das ist aber cool, ist es möglich diese evnt. zu kopieren und ich würde es mir auf meine Bedürfnisse anpassen?
-
@glasfaser Hui das ist aber cool, ist es möglich diese evnt. zu kopieren und ich würde es mir auf meine Bedürfnisse anpassen?
-
Nimm dieses komplette Projekt :
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis
@glasfaser eigentlich bräuchte ich nur das Menu. Was ich gesehen habe ist das nirgends extra zum herausnehmen, oder täusche ich mich da?
-
Du kannst jedes Widget aus seinem Projekt exportieren .
Du mußt nur bedenken , das du eine Startview brauchst , wo du nur zwei Widget´s nutzt
Einmal das Material Design Widget und das view in widget 8.https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
-
Du kannst jedes Widget aus seinem Projekt exportieren .
Du mußt nur bedenken , das du eine Startview brauchst , wo du nur zwei Widget´s nutzt
Einmal das Material Design Widget und das view in widget 8.https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
@glasfaser puh, ob ich das schaffe bin ich mir nicht so sicher, aber ich werde es morgen mal versuchen. Aber erstmal Danke und gn8.