NEWS
Treppenlicht: Timer + Dauerlicht?
-
Nachdem das Testprojekt mit dem LongPress ja so gut mit den Hauseigenen Möglichkeiten funktioniert, stellt sich mir die Frage: Wie soll das Ursprungsprojekt realisiert werden, wenn beim Testprojekt schon solche Mängel offenbart wurden?
Die Vorgabe/Ziel lautet nach wie vor:
LongPress = Licht dauerhaft einschalten
ShortPress = Licht mit Timer einschalten / Licht ausschalten, selbst nachdem es mit LongPress eingeschalten wurde.@Dark-Angel kann es sein, das das mit der frei einstellbaren longpushtime erkennung zusammen hängt?
-
@Dark-Angel kann es sein, das das mit der frei einstellbaren longpushtime erkennung zusammen hängt?
@da_Woody, glaube ich nicht.
Werde es aber heute noch prüfen. Da kommt der Shelly 2.5 auf dem Testtisch... -
Dank der Hilfe eines Facebook Users ist das Problem mit der Shortpress: "Timer an"/Aus, Longpress: Dauerlicht gelöst.

Falls jemand doch eine Idee hat, wie Timer gesetzt werden kann, ohne die URL Dafür zu "missbrauchen" würde mir das sogar noch besser gefallen :joy:
P.S. Eine Kleinigkeit ärgert mich doch noch etwas: Nachdem das Licht dauerhaft AN ist und wieder ausgeschaltet wird, muss ich erst per shortpress einschalten und dann wieder ausschalten, sonst ist der nächste longpress wieder mit Timer versehen. :cry:
P.P.S:
Mit der richtigen logischen Reihenfolge funktioniert es zu 100% so wie gewünscht.

-
Dank der Hilfe eines Facebook Users ist das Problem mit der Shortpress: "Timer an"/Aus, Longpress: Dauerlicht gelöst.

Falls jemand doch eine Idee hat, wie Timer gesetzt werden kann, ohne die URL Dafür zu "missbrauchen" würde mir das sogar noch besser gefallen :joy:
P.S. Eine Kleinigkeit ärgert mich doch noch etwas: Nachdem das Licht dauerhaft AN ist und wieder ausgeschaltet wird, muss ich erst per shortpress einschalten und dann wieder ausschalten, sonst ist der nächste longpress wieder mit Timer versehen. :cry:
P.P.S:
Mit der richtigen logischen Reihenfolge funktioniert es zu 100% so wie gewünscht.

@Dark-Angel und wenn du glaubst es geht nicht mehr, kommt von wo ne lösung her! ;)
könntest du das als export reinstellen, ich bin bei blockly sogar zu dämlich das nachzubauen... :face_with_head_bandage: -
@Dark-Angel und wenn du glaubst es geht nicht mehr, kommt von wo ne lösung her! ;)
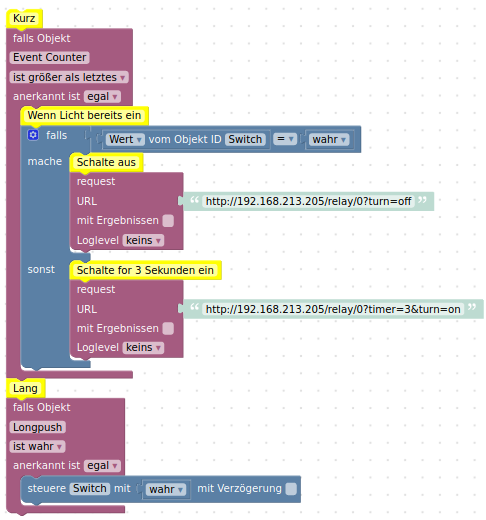
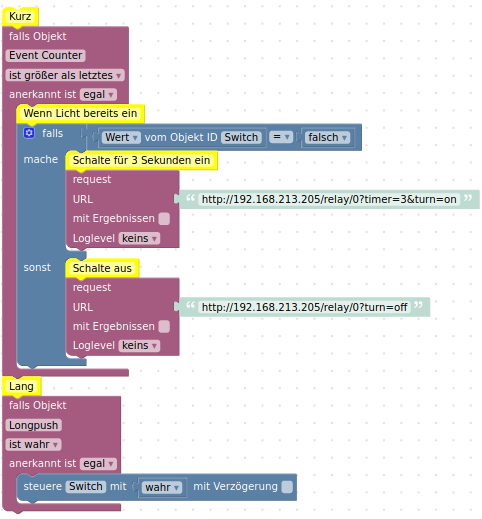
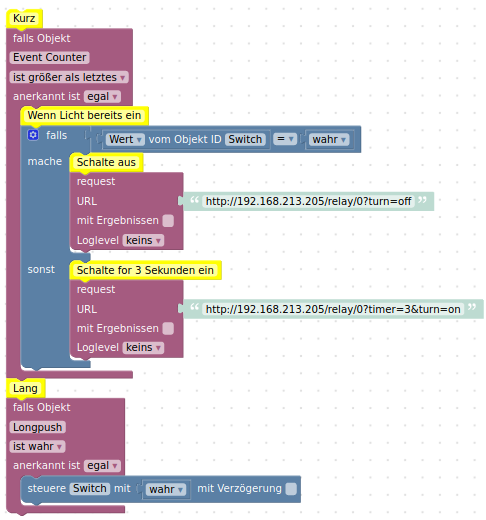
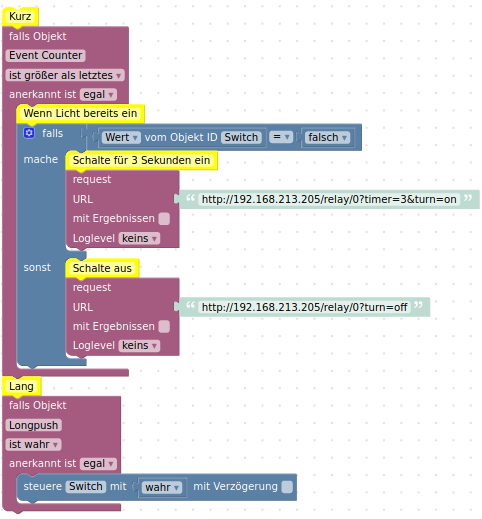
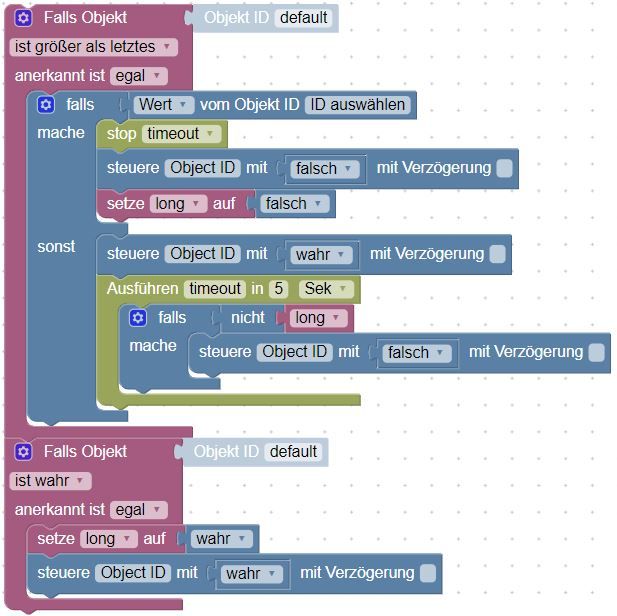
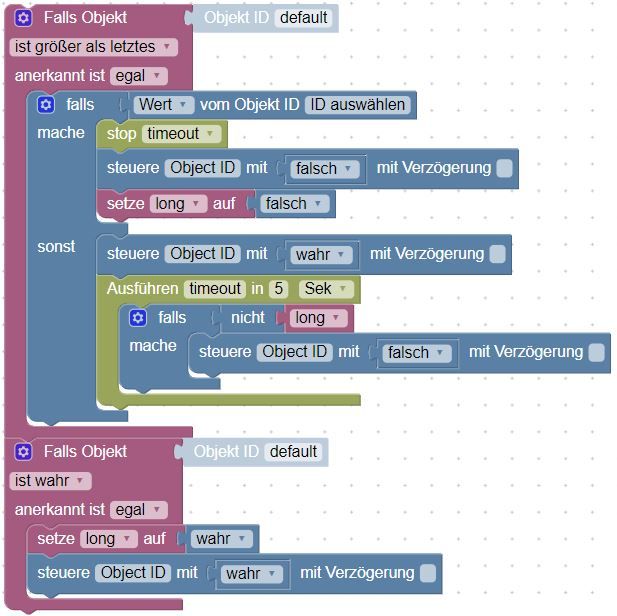
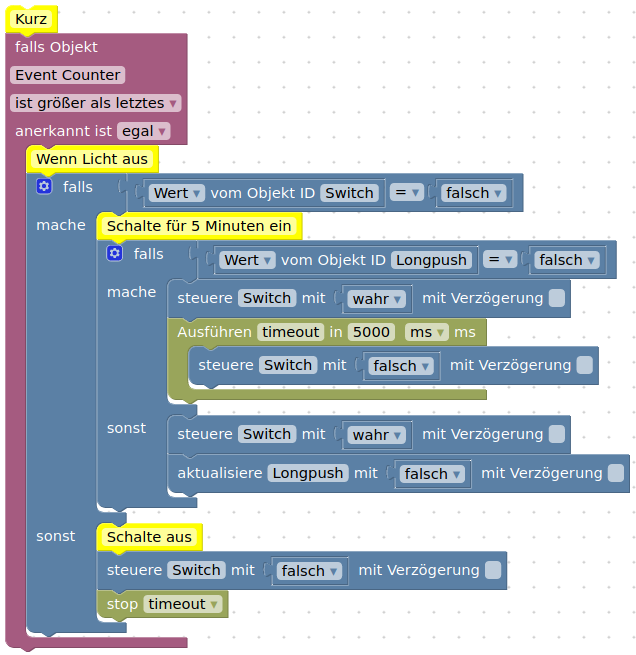
könntest du das als export reinstellen, ich bin bei blockly sogar zu dämlich das nachzubauen... :face_with_head_bandage:@da_Woody, aus der Beschreibung "Wenn Licht bereits ein" habe ich noch schnell "Wenn Licht aus" gemacht, denn es beschreibt ja auch richtig die darauf folgende Funktion, ansonsten ist alles wie auf dem Bild oben:
// Kurz on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.EventCount"/*Event Counter*/, change: "gt"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; // Wenn Licht aus if (getState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch").val == false) { // Schalte für 5 Minuten ein try { require("request")('http://192.168.213.205/relay/0?timer=300&turn=on').on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } } else { // Schalte aus try { require("request")('http://192.168.213.205/relay/0?turn=off').on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } } }); // Lang on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, true); }); -
@da_Woody, aus der Beschreibung "Wenn Licht bereits ein" habe ich noch schnell "Wenn Licht aus" gemacht, denn es beschreibt ja auch richtig die darauf folgende Funktion, ansonsten ist alles wie auf dem Bild oben:
// Kurz on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.EventCount"/*Event Counter*/, change: "gt"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; // Wenn Licht aus if (getState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch").val == false) { // Schalte für 5 Minuten ein try { require("request")('http://192.168.213.205/relay/0?timer=300&turn=on').on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } } else { // Schalte aus try { require("request")('http://192.168.213.205/relay/0?turn=off').on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } } }); // Lang on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, true); });@Dark-Angel :+1: danke dir! bin grad dabei das ganglicht zu shellyfizieren, da kommt mir das gerade recht! ;)
-
Ich werde noch wahnsinnig.
Was gestern Abend noch 100% richtig funktioniert hat ist heute, als ich es wieder mit dem Strom verbunden habe für die Katz...
Licht geht beim ShortPress wie gewünscht nach AN und nach Zeit X wieder aus, LongPress dagegen schaltet das Licht nicht dauerhaft AN. Das Licht geht nach Zeit X wieder aus. :rage: -
Ich werde noch wahnsinnig.
Was gestern Abend noch 100% richtig funktioniert hat ist heute, als ich es wieder mit dem Strom verbunden habe für die Katz...
Licht geht beim ShortPress wie gewünscht nach AN und nach Zeit X wieder aus, LongPress dagegen schaltet das Licht nicht dauerhaft AN. Das Licht geht nach Zeit X wieder aus. :rage: -
Also, es muss definitiv ein Übertragungsfehler von ioBroker sein.
Ich habe das ganze sogar ganz ohne den Shelly-Timer umgesetzt, am Ende kommt aber trotzdem das gleiche raus.
Kann es sein, dass Blockly die Scripte irgendwie in einer Art Schleife (loop) abspielt?var timeout, timeout2; // Kurz on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.EventCount"/*Event Counter*/, change: "gt"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; // Wenn Licht aus if (getState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch").val == false) { // Schalte für 5 Minuten ein on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, val: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, true); timeout2 = setTimeout(function () { setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, false); }, 5000); }); } else { // Schalte aus setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, false); } }); // Lang on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, true); timeout = setTimeout(function () { setState("shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, false, true); }, 3000); });Ist zwar 'ne Weile her, dass ich mich mit Scripte auseinander setzen musste, aber für mein Verständnis sollte doch das ganze so ablaufen:
Wenn das Licht aus ist:
Prüfe, ob LongPress auf false steht und wenn das so ist, schalte den Switch auf true, warte 5 Sekunden und schalte ihn dann wieder auf false
Wenn das Licht doch an ist, dann schalte Switch auf false
Als nächstes wird geprüft, ob LongPress auf true steht und wenn ja, wird der Switch auf true gesetzt und nach 3 Sekunden den LongPress wieder auf false.
Ende im Gelende
Oder habe ich die Logik des Scripts mit meine eigene Wunschlogik verwechselt? -
Also, es muss definitiv ein Übertragungsfehler von ioBroker sein.
Ich habe das ganze sogar ganz ohne den Shelly-Timer umgesetzt, am Ende kommt aber trotzdem das gleiche raus.
Kann es sein, dass Blockly die Scripte irgendwie in einer Art Schleife (loop) abspielt?var timeout, timeout2; // Kurz on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.EventCount"/*Event Counter*/, change: "gt"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; // Wenn Licht aus if (getState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch").val == false) { // Schalte für 5 Minuten ein on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, val: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, true); timeout2 = setTimeout(function () { setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, false); }, 5000); }); } else { // Schalte aus setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, false); } }); // Lang on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, true); timeout = setTimeout(function () { setState("shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, false, true); }, 3000); });Ist zwar 'ne Weile her, dass ich mich mit Scripte auseinander setzen musste, aber für mein Verständnis sollte doch das ganze so ablaufen:
Wenn das Licht aus ist:
Prüfe, ob LongPress auf false steht und wenn das so ist, schalte den Switch auf true, warte 5 Sekunden und schalte ihn dann wieder auf false
Wenn das Licht doch an ist, dann schalte Switch auf false
Als nächstes wird geprüft, ob LongPress auf true steht und wenn ja, wird der Switch auf true gesetzt und nach 3 Sekunden den LongPress wieder auf false.
Ende im Gelende
Oder habe ich die Logik des Scripts mit meine eigene Wunschlogik verwechselt?@Dark-Angel sagte:
Kann es sein, dass Blockly die Scripte irgendwie in einer Art Schleife (loop) abspielt?
Nein. Dein Problem: Trigger innerhalb eines Triggers.
@Dark-Angel sagte in Treppenlicht: Timer + Dauerlicht?:
LongPress = Licht dauerhaft einschalten
ShortPress = Licht mit Timer einschalten / Licht ausschalten, selbst nachdem es mit LongPress eingeschalten wurde.Versuche es mal so:

-
@Dark-Angel sagte:
Kann es sein, dass Blockly die Scripte irgendwie in einer Art Schleife (loop) abspielt?
Nein. Dein Problem: Trigger innerhalb eines Triggers.
@Dark-Angel sagte in Treppenlicht: Timer + Dauerlicht?:
LongPress = Licht dauerhaft einschalten
ShortPress = Licht mit Timer einschalten / Licht ausschalten, selbst nachdem es mit LongPress eingeschalten wurde.Versuche es mal so:

@paul53, danke für den Hinweis mit dem Trigger.
Ich habe es so gelöst (in der Hoffnung, dass es Morgen auch noch funktioniert):

var timeout; // Kurz on({id: "shelly.0.SHSW-25#40F520006202#1.Relay0.EventCount"/*Event Counter*/, change: "gt"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; // Wenn Licht aus if (getState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch").val == false) { // Schalte für 5 Minuten ein if (getState("shelly.0.SHSW-25#40F520006202#1.Relay0.longpush").val == false) { setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, true); timeout = setTimeout(function () { setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, false); }, 5000); } else { setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, true); setState("shelly.0.SHSW-25#40F520006202#1.Relay0.longpush"/*Longpush*/, false, true); } } else { // Schalte aus setState("shelly.0.SHSW-25#40F520006202#1.Relay0.Switch"/*Switch*/, false); (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); } });Wichtig am Ende des Scripts scheint der timer zu löschen.
Ansonsten passiert folgendes: ShortPress = Licht an mit Timer. Wenn ich jetzt wieder ShortPress ausführe, bevor der Timer abgelaufen ist, wird zwar das Licht ausgeschaltet, der Timer läuft aber weiter. Mach ich jetzt ein LongPress, solange der Timer noch läuft, bleibt das Licht so lange AN, bis der Timer abgelaufen ist und geht anschließend wieder aus.
Mit dem Timer Stop, bewirkt man, dass ausschalten des Lichts solnge sie im Timer-Modus ist dieser auch wirklich unterbrochen ist.War eine schwierige Geburt, aber das Resultat zählt. Und man lernt noch was dazu!
Also: Alle Ziele erreicht...
ShortPress: An mit Timer X/Aus
LongPress: Dauerlich
Das ganze direkt im ioBroker abgebildet, ohne das versenden ext. URLs und die Nutzung des Shellyeigenen Timers.Könnt ruhig schmunzeln, aber ich bin ein bisschen stolz auf mein erstes Blockly Script.
-
@premo
Ich habe gerade das gleiche anliegen. ich habe einen Shelly 1l (Tasmota 10.01.) mit 2 Tastern am laufen.
Die short Press hab ich über Pulsetime am laufen. Nur mit der longpress Pulsetime scheitert es gerade. würde mich über deine Rules freuen.



