NEWS
Forecast.solar mit dem Systeminfo Adapter
-
@JB_Sullivan Summenbildung:
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; let sum1=0; let sum2=0; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; sum1+=watts1[n].Leistung; sum2+=watts2[n].Leistung; table.push(entry); } let entry = {}; entry.Uhrzeit = "Summe"; entry.Leistung1 = sum1; entry.Leistung2 = sum2; table.push(entry); setState(SolarJSONTable, JSON.stringify(table), true); }OK, da habe ich mich wohl falsch ausgedrückt - also Summenbildung von OST + WEST pro Stunde (4. Spalte).
Du hast jetzt die Summen gebildet aus komplett OST und komplett WEST ;)

Zum entscheiden ob die Waschmaschine laufen soll, wäre es halt wichtig, wieviel Energie mir z.B. um 13:00 in Summe zur Verfügung steht (1952 W)
-
OK, da habe ich mich wohl falsch ausgedrückt - also Summenbildung von OST + WEST pro Stunde (4. Spalte).
Du hast jetzt die Summen gebildet aus komplett OST und komplett WEST ;)

Zum entscheiden ob die Waschmaschine laufen soll, wäre es halt wichtig, wieviel Energie mir z.B. um 13:00 in Summe zur Verfügung steht (1952 W)
@JB_Sullivan Dann nimm das von Paul
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } setState(SolarJSONTable, JSON.stringify(table), true); } -
@JB_Sullivan Dann nimm das von Paul
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } setState(SolarJSONTable, JSON.stringify(table), true); }Perfekt :+1: :+1: :+1: :+1:

Ich kenne mich mit javaskript nicht aus, aber wäre das so richtig, wenn man die Vorhersage in Intervallen abholen will?
schedule({rule: '*/1 * * * * *'}, getSolar ); getSolar();Ändert sich da dann überhaupt etwas? Ich weiß ehrlich gesagt gar nicht wie häufig die Vorhersage dort auf der Webseite aktualisiert wird - aber das Wetter ist ja auch nicht statisch und unterliegt ja über den Tag hinweg auch durchaus diversen Veränderungen.
-
Perfekt :+1: :+1: :+1: :+1:

Ich kenne mich mit javaskript nicht aus, aber wäre das so richtig, wenn man die Vorhersage in Intervallen abholen will?
schedule({rule: '*/1 * * * * *'}, getSolar ); getSolar();Ändert sich da dann überhaupt etwas? Ich weiß ehrlich gesagt gar nicht wie häufig die Vorhersage dort auf der Webseite aktualisiert wird - aber das Wetter ist ja auch nicht statisch und unterliegt ja über den Tag hinweg auch durchaus diversen Veränderungen.
@JB_Sullivan Wer auch noch Grafik haben will :

Widget ist JSON Chart vom Scrounger.
Als Datenpunk javascript.0.SolarForecast.JSONGraph auswählenDie Änderungen sind :
const SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ]und
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = today +' '+ watts1[n].Uhrzeit; log (thisTime); entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); }Hier der ganze Code :
const SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/xxx/yyy/45/45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/xxx/yyy/45/-45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1}, {myUrl:options2,mySolarJSON:SolarJSON2} ] var promises = urls.map(myAsyncRequest); schedule({hour: 00, minute: 30}, getSolar ); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = today +' '+ watts1[n].Uhrzeit; log (thisTime); entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) } -
Perfekt :+1: :+1: :+1: :+1:

Ich kenne mich mit javaskript nicht aus, aber wäre das so richtig, wenn man die Vorhersage in Intervallen abholen will?
schedule({rule: '*/1 * * * * *'}, getSolar ); getSolar();Ändert sich da dann überhaupt etwas? Ich weiß ehrlich gesagt gar nicht wie häufig die Vorhersage dort auf der Webseite aktualisiert wird - aber das Wetter ist ja auch nicht statisch und unterliegt ja über den Tag hinweg auch durchaus diversen Veränderungen.
@JB_Sullivan Jede Minute ist evtl. zu oft:
Du kannst im JS Editor oben rechts mit der Uhr die Syntax für den schedule einstellen

-
Perfekt :+1: :+1: :+1: :+1:

Ich kenne mich mit javaskript nicht aus, aber wäre das so richtig, wenn man die Vorhersage in Intervallen abholen will?
schedule({rule: '*/1 * * * * *'}, getSolar ); getSolar();Ändert sich da dann überhaupt etwas? Ich weiß ehrlich gesagt gar nicht wie häufig die Vorhersage dort auf der Webseite aktualisiert wird - aber das Wetter ist ja auch nicht statisch und unterliegt ja über den Tag hinweg auch durchaus diversen Veränderungen.
@JB_Sullivan sagte:
wie häufig die Vorhersage dort auf der Webseite aktualisiert wird
Sicherlich nicht öfter als jede Stunde.
schedule('6 6-18 * * *', getSolar); -
Guten Morgen zusammen,
kann es sein, das dass js-skript nicht ganz "sauber" programmiert ist?Wenn das Skript läuft, funktioniert der deconz Adpter extrem langsam und nach kurzer Zeit erscheint dann die Meldung, das die js-skript Instanz gestoppt ist.
Der "güne Punkt" von js-Instanz ist dann auch wirklich Grau, aber der Play Button ist noch grün.
Stoppe ich das Forecast Skript, läuft alles normal und auch deconz funktioniert so schnell wie immer.
const SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/52.xx/10.xx/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/52.xx/10.xx/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1}, {myUrl:options2,mySolarJSON:SolarJSON2} ] var promises = urls.map(myAsyncRequest); schedule('6 6-22 * * *', getSolar); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = today +' '+ watts1[n].Uhrzeit; log (thisTime); entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) -
Guten Morgen zusammen,
kann es sein, das dass js-skript nicht ganz "sauber" programmiert ist?Wenn das Skript läuft, funktioniert der deconz Adpter extrem langsam und nach kurzer Zeit erscheint dann die Meldung, das die js-skript Instanz gestoppt ist.
Der "güne Punkt" von js-Instanz ist dann auch wirklich Grau, aber der Play Button ist noch grün.
Stoppe ich das Forecast Skript, läuft alles normal und auch deconz funktioniert so schnell wie immer.
const SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/52.xx/10.xx/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/52.xx/10.xx/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1}, {myUrl:options2,mySolarJSON:SolarJSON2} ] var promises = urls.map(myAsyncRequest); schedule('6 6-22 * * *', getSolar); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = today +' '+ watts1[n].Uhrzeit; log (thisTime); entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); })@JB_Sullivan Welche Version JS Adapter hast Du ? Was sagt denn der Log ?
-
@JB_Sullivan Welche Version JS Adapter hast Du ? Was sagt denn der Log ?
@Gargano Ich bin dem kompletten ioB System im latest unterwegs - also alles Top Aktuell. Das Log sagt bis auf ein js-skript Instanz "stopped" gar nichts weiter.
-
@Gargano Ich bin dem kompletten ioB System im latest unterwegs - also alles Top Aktuell. Das Log sagt bis auf ein js-skript Instanz "stopped" gar nichts weiter.
@JB_Sullivan Steht Deine Log-Stufe vom JS auf Debug ?
Ich habe noch eine Fehlerbehandlung dazu gebaut, aber ich fürchte daß es das nicht ist :
const SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/xx/yy/45/45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/xx/yy/45/-45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1}, {myUrl:options2,mySolarJSON:SolarJSON2} ] var promises = urls.map(myAsyncRequest); schedule('6 6-18 * * *', getSolar); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } else { reject(new Error("Could not load " + myUrl.myUrl.url)) } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = today +' '+ watts1[n].Uhrzeit; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { Promise.all(promises) .then(function() { console.log("All url loaded"); makeTable(); }) .catch(error => { console.log(error) }) } -
Ich greife den Thread nochmal wieder auf, da ich mich nun entschieden habe, in die forecast.solar Kauf Version des API Zugriffs zu investieren. Ich denke für 1€ pro Monat kann man das mal machen.
Bislang erzeugt das Script, welches ihr mir oben gebastelt habt, ja nur json Tabellen, was ich ja auch so haben wollte. Nun würde ich die 30 minütig erzeugten Vorhersagen auch gerne als einzelne DP`s haben wollen, welche ich dann zum Loggin in InfluxDB aktivieren kann.
Kann man das Skript oben um diese Funktionalität erweitern oder müsste man dafür etwas ganz neues kreieren?
Genauso liefert die Kauf API nun die Vorhersage von 3 Tagen. Kann man das auch irgendwie mit dem Script abgreifen?
PS: Das Problem mit der Performance hat sich inzwischen erledigt. War offensichtlich etwas anderes. ioB - Reboot tut gut ;)
-
Ich greife den Thread nochmal wieder auf, da ich mich nun entschieden habe, in die forecast.solar Kauf Version des API Zugriffs zu investieren. Ich denke für 1€ pro Monat kann man das mal machen.
Bislang erzeugt das Script, welches ihr mir oben gebastelt habt, ja nur json Tabellen, was ich ja auch so haben wollte. Nun würde ich die 30 minütig erzeugten Vorhersagen auch gerne als einzelne DP`s haben wollen, welche ich dann zum Loggin in InfluxDB aktivieren kann.
Kann man das Skript oben um diese Funktionalität erweitern oder müsste man dafür etwas ganz neues kreieren?
Genauso liefert die Kauf API nun die Vorhersage von 3 Tagen. Kann man das auch irgendwie mit dem Script abgreifen?
PS: Das Problem mit der Performance hat sich inzwischen erledigt. War offensichtlich etwas anderes. ioB - Reboot tut gut ;)
@jb_sullivan Das obige Script extrahiert ja die Daten für jede volle Stunde, das sollte auch über die 3 Tage gehen. die einzelne DP#s hast Du ja in SolarJSON1 und SolarJSON2, allerdings immer nur die vollen Stunden. (Wegen der Berechnung der Gesamtleistung).
In javascript.0.SolarForecast.JSONAll1 und javascript.0.SolarForecast.JSONAll2 hast Du dann jetzt die Tabelle aller Werte. Um die einzelnen Wete dann in IfluxDB zu schreiben ,ist es am Besten ein Ereignis zu definieren ( on..) und darin die einzelnen Werte aus der Tabelle (JSONAll1 und JSONAll2) holen und in die DB schreiben . Geht auch in Blocklyconst SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONAll1 = "javascript.0.SolarForecast.JSONAll1"; const SolarJSONAll2 = "javascript.0.SolarForecast.JSONAll2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/52.xx/10.xx/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/52.xx/10.xx/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2} ] var promises = urls.map(myAsyncRequest); schedule('6 6-22 * * *', getSolar); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = today +' '+ watts1[n].Uhrzeit; log (thisTime); entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) -
@jb_sullivan Das obige Script extrahiert ja die Daten für jede volle Stunde, das sollte auch über die 3 Tage gehen. die einzelne DP#s hast Du ja in SolarJSON1 und SolarJSON2, allerdings immer nur die vollen Stunden. (Wegen der Berechnung der Gesamtleistung).
In javascript.0.SolarForecast.JSONAll1 und javascript.0.SolarForecast.JSONAll2 hast Du dann jetzt die Tabelle aller Werte. Um die einzelnen Wete dann in IfluxDB zu schreiben ,ist es am Besten ein Ereignis zu definieren ( on..) und darin die einzelnen Werte aus der Tabelle (JSONAll1 und JSONAll2) holen und in die DB schreiben . Geht auch in Blocklyconst SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONAll1 = "javascript.0.SolarForecast.JSONAll1"; const SolarJSONAll2 = "javascript.0.SolarForecast.JSONAll2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/52.xx/10.xx/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/52.xx/10.xx/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2} ] var promises = urls.map(myAsyncRequest); schedule('6 6-22 * * *', getSolar); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = today +' '+ watts1[n].Uhrzeit; log (thisTime); entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); })WOW - das ist ja ein Hammer Service !!! Schon geändert - vielen Dank :+1: :+1: :+1:
Die Änderung ist aber auch wieder ein json Tabelle. Ich kenne leider die Anforderungen von InfluxDB nicht genau, aber wird die json Tabelle denn überhaupt in die Datenbank schreibbar sein, das man im Anschluss daraus ein GRAFANA Diagramm bauen kann?
Geht das nicht nur mit Einzelwerten?

EDIT: Hast du deinen Beitrag eben noch editiert? Ich verstehe nicht so genau was du mit dem Ereigniss meinst.
Nochmal EDIT:
Gerade dein Script ausprobiert - so ganz funktioniert es noch nicht. Die eine Seite liefert nur eine 0

-
WOW - das ist ja ein Hammer Service !!! Schon geändert - vielen Dank :+1: :+1: :+1:
Die Änderung ist aber auch wieder ein json Tabelle. Ich kenne leider die Anforderungen von InfluxDB nicht genau, aber wird die json Tabelle denn überhaupt in die Datenbank schreibbar sein, das man im Anschluss daraus ein GRAFANA Diagramm bauen kann?
Geht das nicht nur mit Einzelwerten?

EDIT: Hast du deinen Beitrag eben noch editiert? Ich verstehe nicht so genau was du mit dem Ereigniss meinst.
Nochmal EDIT:
Gerade dein Script ausprobiert - so ganz funktioniert es noch nicht. Die eine Seite liefert nur eine 0

@jb_sullivan Ein Ereignis oder Trigger ist eine Funktion , die aufgerufen wird, wenn sich ein DP ändert oder upgedatet wird .
Z.B.on({id:"javascript.0.SolarForecast.JSONAll1" , change:'ne'}, function (obj) { // fülle Datan in InfluxDB }) -
WOW - das ist ja ein Hammer Service !!! Schon geändert - vielen Dank :+1: :+1: :+1:
Die Änderung ist aber auch wieder ein json Tabelle. Ich kenne leider die Anforderungen von InfluxDB nicht genau, aber wird die json Tabelle denn überhaupt in die Datenbank schreibbar sein, das man im Anschluss daraus ein GRAFANA Diagramm bauen kann?
Geht das nicht nur mit Einzelwerten?

EDIT: Hast du deinen Beitrag eben noch editiert? Ich verstehe nicht so genau was du mit dem Ereigniss meinst.
Nochmal EDIT:
Gerade dein Script ausprobiert - so ganz funktioniert es noch nicht. Die eine Seite liefert nur eine 0

@jb_sullivan Starte nochmal, evtl. war der eine DP noch nicht angelegt.
-
@jb_sullivan Starte nochmal, evtl. war der eine DP noch nicht angelegt.
Hmmm - neu gestartet und aktualisiert, aber es bleibt dabei. Im LOG steht der folgende Fehler.
javascript.0 2021-03-07 14:18:57.807 error (2136) at process.topLevelDomainCallback (domain.js:126:23) javascript.0 2021-03-07 14:18:57.807 error (2136) at processImmediate (timers.js:658:5) javascript.0 2021-03-07 14:18:57.807 error (2136) at tryOnImmediate (timers.js:676:5) javascript.0 2021-03-07 14:18:57.807 error (2136) at runCallback (timers.js:706:11) javascript.0 2021-03-07 14:18:57.806 error (2136) at Immediate.adapter.getForeignState [as _onImmediate] (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1238:17) javascript.0 2021-03-07 14:18:57.806 error (2136) at createProblemObject (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1722:17) javascript.0 2021-03-07 14:18:57.806 error (2136) at prepareScript (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1621:37) javascript.0 2021-03-07 14:18:57.806 error (2136) at createVM (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1383:28) javascript.0 2021-03-07 14:18:57.806 error (2136) at Object.createScript (vm.js:277:10) javascript.0 2021-03-07 14:18:57.806 error (2136) at new Script (vm.js:83:7) javascript.0 2021-03-07 14:18:57.806 error (2136) SyntaxError: Unexpected token ) javascript.0 2021-03-07 14:18:57.805 error (2136) ^ javascript.0 2021-03-07 14:18:57.805 error (2136) })(); javascript.0 2021-03-07 14:18:57.805 error at script.js.Solar.SolarForcast:110 javascript.0 2021-03-07 14:18:57.805 error (2136) script.js.Solar.SolarForcast compile failed: javascript.0 2021-03-07 14:18:43.412 error (2136) at process.topLevelDomainCallback (domain.js:126:23) javascript.0 2021-03-07 14:18:43.412 error (2136) at processImmediate (timers.js:658:5) javascript.0 2021-03-07 14:18:43.412 error (2136) at tryOnImmediate (timers.js:676:5) javascript.0 2021-03-07 14:18:43.412 error (2136) at runCallback (timers.js:706:11) javascript.0 2021-03-07 14:18:43.412 error (2136) at Immediate.adapter.getForeignState [as _onImmediate] (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1238:17) javascript.0 2021-03-07 14:18:43.411 error (2136) at createProblemObject (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1722:17) javascript.0 2021-03-07 14:18:43.411 error (2136) at prepareScript (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1621:37) javascript.0 2021-03-07 14:18:43.411 error (2136) at createVM (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1383:28) javascript.0 2021-03-07 14:18:43.411 error (2136) at Object.createScript (vm.js:277:10) javascript.0 2021-03-07 14:18:43.411 error (2136) at new Script (vm.js:83:7) javascript.0 2021-03-07 14:18:43.411 error (2136) SyntaxError: Unexpected token ) javascript.0 2021-03-07 14:18:43.410 error (2136) ^ javascript.0 2021-03-07 14:18:43.410 error (2136) })(); javascript.0 2021-03-07 14:18:43.409 error at script.js.Solar.SolarForcast:110 javascript.0 2021-03-07 14:18:43.409 error (2136) script.js.Solar.SolarForcast compile failed:Nur damit ich es besser verstehe - wenn ich das Loggin von InfluxDB aktiviere wird es keine Probleme geben diesen Datenpunkt so wie er hier geschrieben wird, einzutragen?
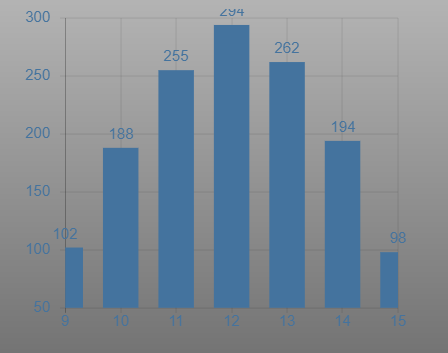
{"2021-03-07 06:44:00":0,"2021-03-07 07:15:00":45,"2021-03-07 07:45:00":312,"2021-03-07 08:00:00":401,"2021-03-07 08:30:00":615,"2021-03-07 09:00:00":639,"2021-03-07 09:30:00":655,"2021-03-07 10:00:00":876,"2021-03-07 10:30:00":861,"2021-03-07 11:00:00":821,"2021-03-07 11:30:00":774,"2021-03-07 12:00:00":710,"2021-03-07 12:30:00":647,"2021-03-07 13:00:00":681,"2021-03-07 13:30:00":528,"2021-03-07 14:00:00":414,"2021-03-07 14:30:00":327,"2021-03-07 15:00:00":259,"2021-03-07 15:30:00":211,"2021-03-07 16:00:00":164,"2021-03-07 16:30:00":114,"2021-03-07 17:23:00":16,"2021-03-07 18:16:00":0,"2021-03-08 06:42:00":0,"2021-03-08 07:14:00":58,"2021-03-08 07:45:00":401,"2021-03-08 08:00:00":523,"2021-03-08 08:30:00":789,"2021-03-08 09:00:00":1032,"2021-03-08 09:30:00":1214,"2021-03-08 10:00:00":1336,"2021-03-08 10:30:00":1375,"2021-03-08 11:00:00":1365,"2021-03-08 11:30:00":1309,"2021-03-08 12:00:00":1204,"2021-03-08 12:30:00":1045,"2021-03-08 13:00:00":863,"2021-03-08 13:30:00":660,"2021-03-08 14:00:00":483,"2021-03-08 14:30:00":354,"2021-03-08 15:00:00":275,"2021-03-08 15:30:00":227,"2021-03-08 16:00:00":177,"2021-03-08 16:30:00":124,"2021-03-08 17:24:00":18,"2021-03-08 18:18:00":0,"2021-03-09 06:40:00":0,"2021-03-09 07:13:00":16,"2021-03-09 07:45:00":108,"2021-03-09 08:00:00":143,"2021-03-09 08:30:00":214,"2021-03-09 09:00:00":285,"2021-03-09 09:30:00":346,"2021-03-09 10:00:00":399,"2021-03-09 10:30:00":436,"2021-03-09 11:00:00":462,"2021-03-09 11:30:00":478,"2021-03-09 12:00:00":478,"2021-03-09 12:30:00":465,"2021-03-09 13:00:00":438,"2021-03-09 13:30:00":396,"2021-03-09 14:00:00":354,"2021-03-09 14:30:00":312,"2021-03-09 15:00:00":267,"2021-03-09 15:30:00":216,"2021-03-09 16:00:00":166,"2021-03-09 16:30:00":116,"2021-03-09 17:25:00":16,"2021-03-09 18:19:00":0,"2021-03-10 06:38:00":0,"2021-03-10 07:12:00":16,"2021-03-10 07:45:00":116,"2021-03-10 08:00:00":150,"2021-03-10 08:30:00":222,"2021-03-10 09:00:00":288,"2021-03-10 09:30:00":348,"2021-03-10 10:00:00":399,"2021-03-10 10:30:00":433,"2021-03-10 11:00:00":462,"2021-03-10 11:30:00":475,"2021-03-10 12:00:00":475,"2021-03-10 12:30:00":462,"2021-03-10 13:00:00":436,"2021-03-10 13:30:00":391,"2021-03-10 14:00:00":351,"2021-03-10 14:30:00":309,"2021-03-10 15:00:00":264,"2021-03-10 15:30:00":216,"2021-03-10 16:00:00":166,"2021-03-10 16:30:00":116,"2021-03-10 17:26:00":16,"2021-03-10 18:21:00":0}EDIT: Kommando zurück - der Fehler ist von 14:18 Uhr also vom ersten Start der geänderten Script Version. Da waren die beiden DP`s noch nicht angelegt. Jetzt gibt es im LOG keine Fehler mehr - ich habe nicht auf die Uhrzeit geachtet
-
Hmmm - neu gestartet und aktualisiert, aber es bleibt dabei. Im LOG steht der folgende Fehler.
javascript.0 2021-03-07 14:18:57.807 error (2136) at process.topLevelDomainCallback (domain.js:126:23) javascript.0 2021-03-07 14:18:57.807 error (2136) at processImmediate (timers.js:658:5) javascript.0 2021-03-07 14:18:57.807 error (2136) at tryOnImmediate (timers.js:676:5) javascript.0 2021-03-07 14:18:57.807 error (2136) at runCallback (timers.js:706:11) javascript.0 2021-03-07 14:18:57.806 error (2136) at Immediate.adapter.getForeignState [as _onImmediate] (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1238:17) javascript.0 2021-03-07 14:18:57.806 error (2136) at createProblemObject (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1722:17) javascript.0 2021-03-07 14:18:57.806 error (2136) at prepareScript (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1621:37) javascript.0 2021-03-07 14:18:57.806 error (2136) at createVM (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1383:28) javascript.0 2021-03-07 14:18:57.806 error (2136) at Object.createScript (vm.js:277:10) javascript.0 2021-03-07 14:18:57.806 error (2136) at new Script (vm.js:83:7) javascript.0 2021-03-07 14:18:57.806 error (2136) SyntaxError: Unexpected token ) javascript.0 2021-03-07 14:18:57.805 error (2136) ^ javascript.0 2021-03-07 14:18:57.805 error (2136) })(); javascript.0 2021-03-07 14:18:57.805 error at script.js.Solar.SolarForcast:110 javascript.0 2021-03-07 14:18:57.805 error (2136) script.js.Solar.SolarForcast compile failed: javascript.0 2021-03-07 14:18:43.412 error (2136) at process.topLevelDomainCallback (domain.js:126:23) javascript.0 2021-03-07 14:18:43.412 error (2136) at processImmediate (timers.js:658:5) javascript.0 2021-03-07 14:18:43.412 error (2136) at tryOnImmediate (timers.js:676:5) javascript.0 2021-03-07 14:18:43.412 error (2136) at runCallback (timers.js:706:11) javascript.0 2021-03-07 14:18:43.412 error (2136) at Immediate.adapter.getForeignState [as _onImmediate] (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1238:17) javascript.0 2021-03-07 14:18:43.411 error (2136) at createProblemObject (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1722:17) javascript.0 2021-03-07 14:18:43.411 error (2136) at prepareScript (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1621:37) javascript.0 2021-03-07 14:18:43.411 error (2136) at createVM (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1383:28) javascript.0 2021-03-07 14:18:43.411 error (2136) at Object.createScript (vm.js:277:10) javascript.0 2021-03-07 14:18:43.411 error (2136) at new Script (vm.js:83:7) javascript.0 2021-03-07 14:18:43.411 error (2136) SyntaxError: Unexpected token ) javascript.0 2021-03-07 14:18:43.410 error (2136) ^ javascript.0 2021-03-07 14:18:43.410 error (2136) })(); javascript.0 2021-03-07 14:18:43.409 error at script.js.Solar.SolarForcast:110 javascript.0 2021-03-07 14:18:43.409 error (2136) script.js.Solar.SolarForcast compile failed:Nur damit ich es besser verstehe - wenn ich das Loggin von InfluxDB aktiviere wird es keine Probleme geben diesen Datenpunkt so wie er hier geschrieben wird, einzutragen?
{"2021-03-07 06:44:00":0,"2021-03-07 07:15:00":45,"2021-03-07 07:45:00":312,"2021-03-07 08:00:00":401,"2021-03-07 08:30:00":615,"2021-03-07 09:00:00":639,"2021-03-07 09:30:00":655,"2021-03-07 10:00:00":876,"2021-03-07 10:30:00":861,"2021-03-07 11:00:00":821,"2021-03-07 11:30:00":774,"2021-03-07 12:00:00":710,"2021-03-07 12:30:00":647,"2021-03-07 13:00:00":681,"2021-03-07 13:30:00":528,"2021-03-07 14:00:00":414,"2021-03-07 14:30:00":327,"2021-03-07 15:00:00":259,"2021-03-07 15:30:00":211,"2021-03-07 16:00:00":164,"2021-03-07 16:30:00":114,"2021-03-07 17:23:00":16,"2021-03-07 18:16:00":0,"2021-03-08 06:42:00":0,"2021-03-08 07:14:00":58,"2021-03-08 07:45:00":401,"2021-03-08 08:00:00":523,"2021-03-08 08:30:00":789,"2021-03-08 09:00:00":1032,"2021-03-08 09:30:00":1214,"2021-03-08 10:00:00":1336,"2021-03-08 10:30:00":1375,"2021-03-08 11:00:00":1365,"2021-03-08 11:30:00":1309,"2021-03-08 12:00:00":1204,"2021-03-08 12:30:00":1045,"2021-03-08 13:00:00":863,"2021-03-08 13:30:00":660,"2021-03-08 14:00:00":483,"2021-03-08 14:30:00":354,"2021-03-08 15:00:00":275,"2021-03-08 15:30:00":227,"2021-03-08 16:00:00":177,"2021-03-08 16:30:00":124,"2021-03-08 17:24:00":18,"2021-03-08 18:18:00":0,"2021-03-09 06:40:00":0,"2021-03-09 07:13:00":16,"2021-03-09 07:45:00":108,"2021-03-09 08:00:00":143,"2021-03-09 08:30:00":214,"2021-03-09 09:00:00":285,"2021-03-09 09:30:00":346,"2021-03-09 10:00:00":399,"2021-03-09 10:30:00":436,"2021-03-09 11:00:00":462,"2021-03-09 11:30:00":478,"2021-03-09 12:00:00":478,"2021-03-09 12:30:00":465,"2021-03-09 13:00:00":438,"2021-03-09 13:30:00":396,"2021-03-09 14:00:00":354,"2021-03-09 14:30:00":312,"2021-03-09 15:00:00":267,"2021-03-09 15:30:00":216,"2021-03-09 16:00:00":166,"2021-03-09 16:30:00":116,"2021-03-09 17:25:00":16,"2021-03-09 18:19:00":0,"2021-03-10 06:38:00":0,"2021-03-10 07:12:00":16,"2021-03-10 07:45:00":116,"2021-03-10 08:00:00":150,"2021-03-10 08:30:00":222,"2021-03-10 09:00:00":288,"2021-03-10 09:30:00":348,"2021-03-10 10:00:00":399,"2021-03-10 10:30:00":433,"2021-03-10 11:00:00":462,"2021-03-10 11:30:00":475,"2021-03-10 12:00:00":475,"2021-03-10 12:30:00":462,"2021-03-10 13:00:00":436,"2021-03-10 13:30:00":391,"2021-03-10 14:00:00":351,"2021-03-10 14:30:00":309,"2021-03-10 15:00:00":264,"2021-03-10 15:30:00":216,"2021-03-10 16:00:00":166,"2021-03-10 16:30:00":116,"2021-03-10 17:26:00":16,"2021-03-10 18:21:00":0}EDIT: Kommando zurück - der Fehler ist von 14:18 Uhr also vom ersten Start der geänderten Script Version. Da waren die beiden DP`s noch nicht angelegt. Jetzt gibt es im LOG keine Fehler mehr - ich habe nicht auf die Uhrzeit geachtet
@jb_sullivan Da ist ein Problem im Result.
Füge mal nachlet watts = JSON.parse(body).result.watts;Dies ein :
console.log ('JSON: '+body);und poste das Log.
Im MOment weiß ich noch nicht wie man die einzelnen Daten in InfluxDB manuell (also per Progarmm bekommt.
-
Hmmm - neu gestartet und aktualisiert, aber es bleibt dabei. Im LOG steht der folgende Fehler.
javascript.0 2021-03-07 14:18:57.807 error (2136) at process.topLevelDomainCallback (domain.js:126:23) javascript.0 2021-03-07 14:18:57.807 error (2136) at processImmediate (timers.js:658:5) javascript.0 2021-03-07 14:18:57.807 error (2136) at tryOnImmediate (timers.js:676:5) javascript.0 2021-03-07 14:18:57.807 error (2136) at runCallback (timers.js:706:11) javascript.0 2021-03-07 14:18:57.806 error (2136) at Immediate.adapter.getForeignState [as _onImmediate] (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1238:17) javascript.0 2021-03-07 14:18:57.806 error (2136) at createProblemObject (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1722:17) javascript.0 2021-03-07 14:18:57.806 error (2136) at prepareScript (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1621:37) javascript.0 2021-03-07 14:18:57.806 error (2136) at createVM (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1383:28) javascript.0 2021-03-07 14:18:57.806 error (2136) at Object.createScript (vm.js:277:10) javascript.0 2021-03-07 14:18:57.806 error (2136) at new Script (vm.js:83:7) javascript.0 2021-03-07 14:18:57.806 error (2136) SyntaxError: Unexpected token ) javascript.0 2021-03-07 14:18:57.805 error (2136) ^ javascript.0 2021-03-07 14:18:57.805 error (2136) })(); javascript.0 2021-03-07 14:18:57.805 error at script.js.Solar.SolarForcast:110 javascript.0 2021-03-07 14:18:57.805 error (2136) script.js.Solar.SolarForcast compile failed: javascript.0 2021-03-07 14:18:43.412 error (2136) at process.topLevelDomainCallback (domain.js:126:23) javascript.0 2021-03-07 14:18:43.412 error (2136) at processImmediate (timers.js:658:5) javascript.0 2021-03-07 14:18:43.412 error (2136) at tryOnImmediate (timers.js:676:5) javascript.0 2021-03-07 14:18:43.412 error (2136) at runCallback (timers.js:706:11) javascript.0 2021-03-07 14:18:43.412 error (2136) at Immediate.adapter.getForeignState [as _onImmediate] (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1238:17) javascript.0 2021-03-07 14:18:43.411 error (2136) at createProblemObject (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1722:17) javascript.0 2021-03-07 14:18:43.411 error (2136) at prepareScript (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1621:37) javascript.0 2021-03-07 14:18:43.411 error (2136) at createVM (C:\iobroker\GLT\node_modules\iobroker.javascript\main.js:1383:28) javascript.0 2021-03-07 14:18:43.411 error (2136) at Object.createScript (vm.js:277:10) javascript.0 2021-03-07 14:18:43.411 error (2136) at new Script (vm.js:83:7) javascript.0 2021-03-07 14:18:43.411 error (2136) SyntaxError: Unexpected token ) javascript.0 2021-03-07 14:18:43.410 error (2136) ^ javascript.0 2021-03-07 14:18:43.410 error (2136) })(); javascript.0 2021-03-07 14:18:43.409 error at script.js.Solar.SolarForcast:110 javascript.0 2021-03-07 14:18:43.409 error (2136) script.js.Solar.SolarForcast compile failed:Nur damit ich es besser verstehe - wenn ich das Loggin von InfluxDB aktiviere wird es keine Probleme geben diesen Datenpunkt so wie er hier geschrieben wird, einzutragen?
{"2021-03-07 06:44:00":0,"2021-03-07 07:15:00":45,"2021-03-07 07:45:00":312,"2021-03-07 08:00:00":401,"2021-03-07 08:30:00":615,"2021-03-07 09:00:00":639,"2021-03-07 09:30:00":655,"2021-03-07 10:00:00":876,"2021-03-07 10:30:00":861,"2021-03-07 11:00:00":821,"2021-03-07 11:30:00":774,"2021-03-07 12:00:00":710,"2021-03-07 12:30:00":647,"2021-03-07 13:00:00":681,"2021-03-07 13:30:00":528,"2021-03-07 14:00:00":414,"2021-03-07 14:30:00":327,"2021-03-07 15:00:00":259,"2021-03-07 15:30:00":211,"2021-03-07 16:00:00":164,"2021-03-07 16:30:00":114,"2021-03-07 17:23:00":16,"2021-03-07 18:16:00":0,"2021-03-08 06:42:00":0,"2021-03-08 07:14:00":58,"2021-03-08 07:45:00":401,"2021-03-08 08:00:00":523,"2021-03-08 08:30:00":789,"2021-03-08 09:00:00":1032,"2021-03-08 09:30:00":1214,"2021-03-08 10:00:00":1336,"2021-03-08 10:30:00":1375,"2021-03-08 11:00:00":1365,"2021-03-08 11:30:00":1309,"2021-03-08 12:00:00":1204,"2021-03-08 12:30:00":1045,"2021-03-08 13:00:00":863,"2021-03-08 13:30:00":660,"2021-03-08 14:00:00":483,"2021-03-08 14:30:00":354,"2021-03-08 15:00:00":275,"2021-03-08 15:30:00":227,"2021-03-08 16:00:00":177,"2021-03-08 16:30:00":124,"2021-03-08 17:24:00":18,"2021-03-08 18:18:00":0,"2021-03-09 06:40:00":0,"2021-03-09 07:13:00":16,"2021-03-09 07:45:00":108,"2021-03-09 08:00:00":143,"2021-03-09 08:30:00":214,"2021-03-09 09:00:00":285,"2021-03-09 09:30:00":346,"2021-03-09 10:00:00":399,"2021-03-09 10:30:00":436,"2021-03-09 11:00:00":462,"2021-03-09 11:30:00":478,"2021-03-09 12:00:00":478,"2021-03-09 12:30:00":465,"2021-03-09 13:00:00":438,"2021-03-09 13:30:00":396,"2021-03-09 14:00:00":354,"2021-03-09 14:30:00":312,"2021-03-09 15:00:00":267,"2021-03-09 15:30:00":216,"2021-03-09 16:00:00":166,"2021-03-09 16:30:00":116,"2021-03-09 17:25:00":16,"2021-03-09 18:19:00":0,"2021-03-10 06:38:00":0,"2021-03-10 07:12:00":16,"2021-03-10 07:45:00":116,"2021-03-10 08:00:00":150,"2021-03-10 08:30:00":222,"2021-03-10 09:00:00":288,"2021-03-10 09:30:00":348,"2021-03-10 10:00:00":399,"2021-03-10 10:30:00":433,"2021-03-10 11:00:00":462,"2021-03-10 11:30:00":475,"2021-03-10 12:00:00":475,"2021-03-10 12:30:00":462,"2021-03-10 13:00:00":436,"2021-03-10 13:30:00":391,"2021-03-10 14:00:00":351,"2021-03-10 14:30:00":309,"2021-03-10 15:00:00":264,"2021-03-10 15:30:00":216,"2021-03-10 16:00:00":166,"2021-03-10 16:30:00":116,"2021-03-10 17:26:00":16,"2021-03-10 18:21:00":0}EDIT: Kommando zurück - der Fehler ist von 14:18 Uhr also vom ersten Start der geänderten Script Version. Da waren die beiden DP`s noch nicht angelegt. Jetzt gibt es im LOG keine Fehler mehr - ich habe nicht auf die Uhrzeit geachtet
@jb_sullivan ok, also geht schon mal bis hierher.
-
@jb_sullivan ok, also geht schon mal bis hierher.
@gargano War die Korrektur aufs LOG bezogen oder auf den "0" Wert?
-
@gargano War die Korrektur aufs LOG bezogen oder auf den "0" Wert?
@jb_sullivan Beides, aber es geht ja jetzt ?


