NEWS
nach Buttonklick soll iframe Inhalt sich ändern ?
-
Hallo zusammen.
Ich hänge gerade an folgendem Problem:Ich habe ein VIS auf dem ein IFRAME eingebettet ist und 10 Buttons.
Jeder Button verweist auf eine html SeiteBeispiel:
Wenn ich Button 1 klicke [ESP_Easy01] soll in demiframe die passende html Seite des Buttons 1 gezeigt werden [z.B. html://192.168.178.157]
Wird Button2 geklicke [ESP_Easy02] soll sich der Inhalt der html Seite 2 [z.B. html://192.168.178.158] im Iframe gezeigt werden usw.
Ich möchte nicht einzelnen vis bauen, da insgesamt 35 ESP-easy html Seiten aufzurufen. Vis wird dann zu unübersichtlich.
Hat jemand eine idee?
habe es nut hinbekpmmen eine neuen Tab aufzumachen und die seite dort zu zeigen aber das möchte ich nicht.
-
Hallo zusammen.
Ich hänge gerade an folgendem Problem:Ich habe ein VIS auf dem ein IFRAME eingebettet ist und 10 Buttons.
Jeder Button verweist auf eine html SeiteBeispiel:
Wenn ich Button 1 klicke [ESP_Easy01] soll in demiframe die passende html Seite des Buttons 1 gezeigt werden [z.B. html://192.168.178.157]
Wird Button2 geklicke [ESP_Easy02] soll sich der Inhalt der html Seite 2 [z.B. html://192.168.178.158] im Iframe gezeigt werden usw.
Ich möchte nicht einzelnen vis bauen, da insgesamt 35 ESP-easy html Seiten aufzurufen. Vis wird dann zu unübersichtlich.
Hat jemand eine idee?
habe es nut hinbekpmmen eine neuen Tab aufzumachen und die seite dort zu zeigen aber das möchte ich nicht.
kann sowas mit binding anbieten

valuelist widget:

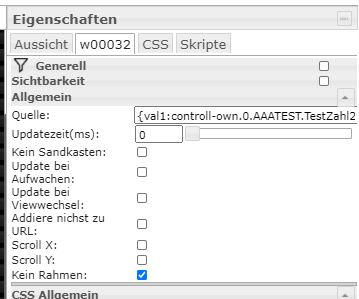
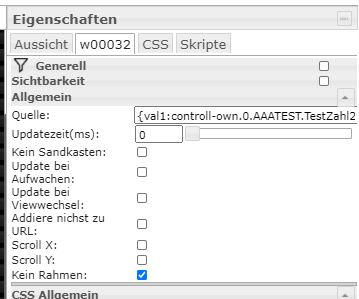
iframe widget:
{val1:controll-own.0.AAATEST.TestZahl2; val1=="0" ? "http://192.168.178.171/" : val1=="1" ? "http://192.168.178.161" : val1=="2" ? "http://192.168.178.152/" : val1=="3" ? "http://192.168.178.98" : val1=="4" ? "http://192.168.178.78" : val1=="5" ? "http://192.168.178.122" : val1=="6" ? "http://192.168.178.123" : val1=="7" ? "http://192.168.178.99" : val1=="8" ? "http://192.168.178.139" : val1=="9" ? "http://192.168.178.152" : val1=="10" ? "http://192.168.178.160" : val1=="11" ? "http://192.168.178.170" : "http://192.168.178.78"}
import widgets:
ich bin mir nicht sicher, ob es ein limit gibt - evtl sind 35 zuviele
-
kann sowas mit binding anbieten

valuelist widget:

iframe widget:
{val1:controll-own.0.AAATEST.TestZahl2; val1=="0" ? "http://192.168.178.171/" : val1=="1" ? "http://192.168.178.161" : val1=="2" ? "http://192.168.178.152/" : val1=="3" ? "http://192.168.178.98" : val1=="4" ? "http://192.168.178.78" : val1=="5" ? "http://192.168.178.122" : val1=="6" ? "http://192.168.178.123" : val1=="7" ? "http://192.168.178.99" : val1=="8" ? "http://192.168.178.139" : val1=="9" ? "http://192.168.178.152" : val1=="10" ? "http://192.168.178.160" : val1=="11" ? "http://192.168.178.170" : "http://192.168.178.78"}
import widgets:
ich bin mir nicht sicher, ob es ein limit gibt - evtl sind 35 zuviele
@liv-in-sky :
Danke für deine Hilfe. habe es erstmal so gebaut möchte nun aber auch mit dem Klick auf die Link eine entsprechende Garfana / Float Anzeige mit laden.
Wie kann ich das bewerkstellen.
Das wird sicherlich auch über den erzeugten Datenpunkt gehen. Aber wie?
Ich hatte mir überlegt:
ist 0_userdata.0.Datenpunkt.Menue-binding.Esp_Menue = 7 dann öffne noch die Link garagana/Leistung-Gefriertruhe.....Aber wie setzte ich das um? bin blutiger Anfänger.

hättest du/Ihr da auch eine Idee? oder ein Beispiel an dem ich mich weiter hangeln kann.
nun noch mein 2tes problem.
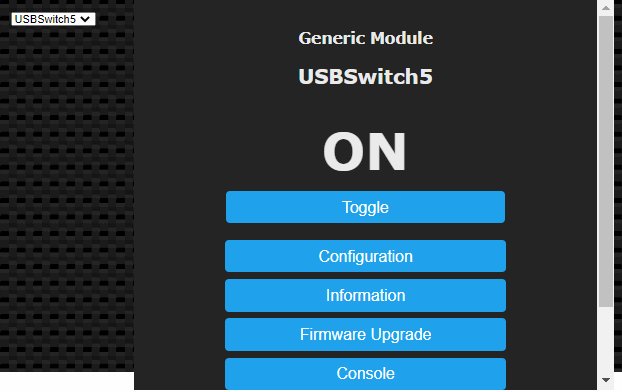
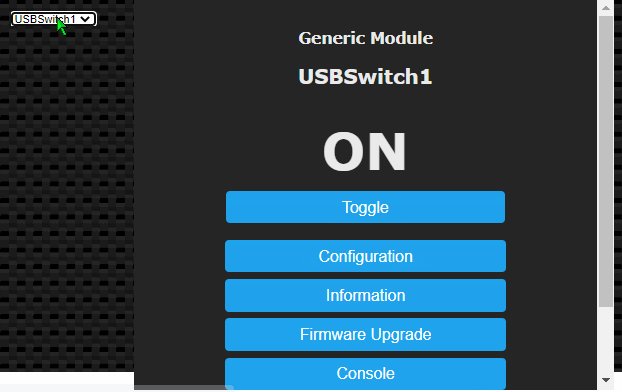
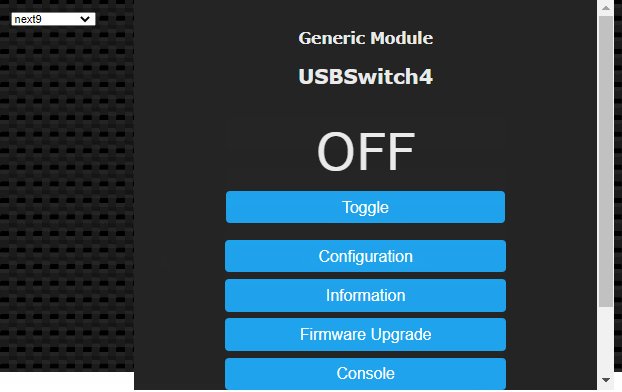
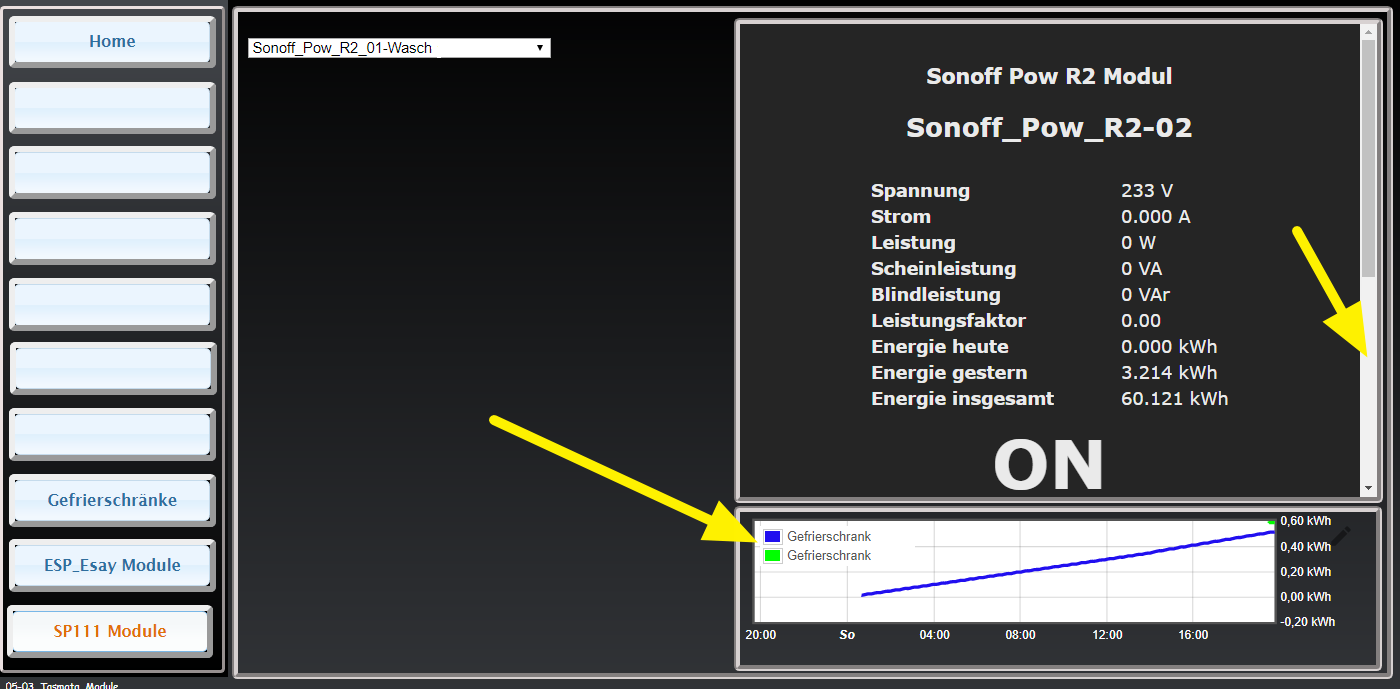
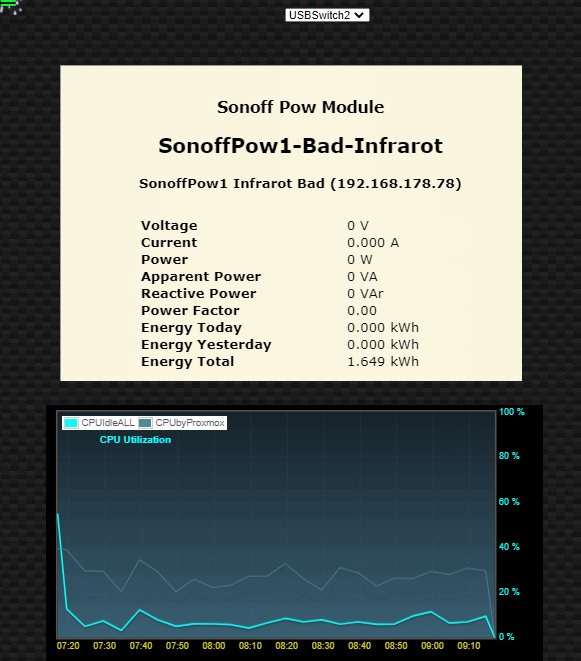
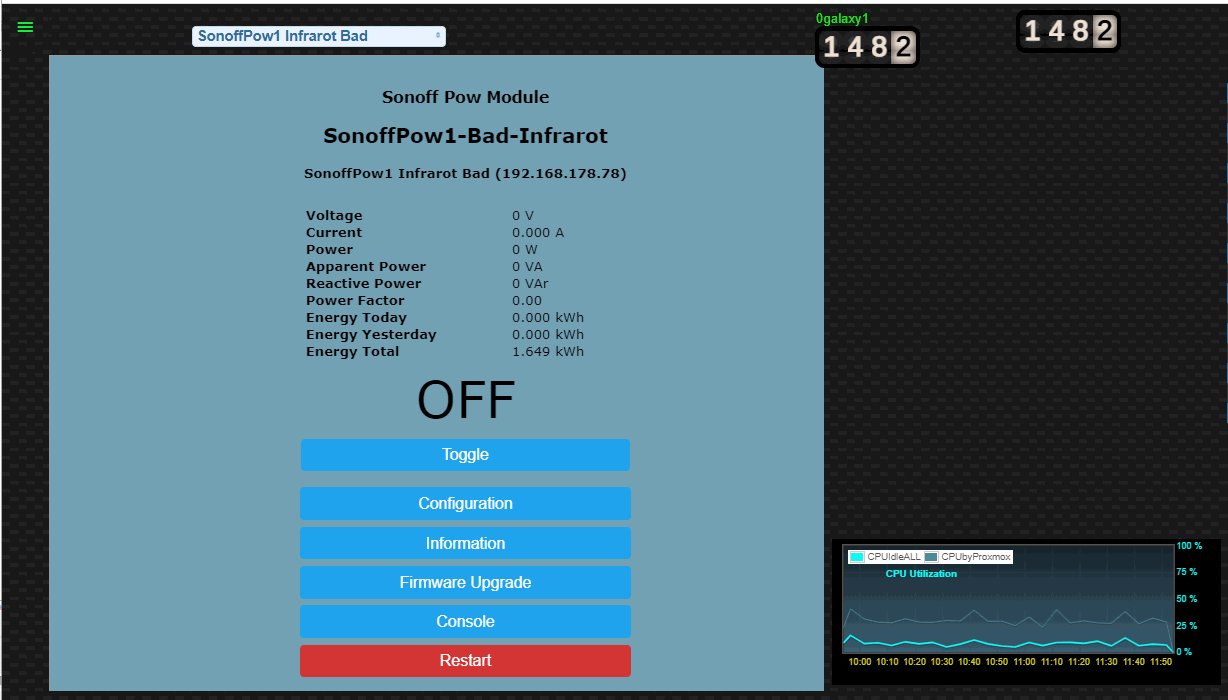
das iframe hat einen Scrool Balken weil die webseite zu groß ist. Ich möchte aber nur den Bereich gezeigt bekommen bis zum ON ( der Tasmota Webseite) und nicht mehr,
Ich möchte das iframe die Anzeige fest beschreiden damit ich nicht auf die Steuerbuttens von Tasmota kommen könnenDanke schonmal im Voraus
-
@liv-in-sky :
Danke für deine Hilfe. habe es erstmal so gebaut möchte nun aber auch mit dem Klick auf die Link eine entsprechende Garfana / Float Anzeige mit laden.
Wie kann ich das bewerkstellen.
Das wird sicherlich auch über den erzeugten Datenpunkt gehen. Aber wie?
Ich hatte mir überlegt:
ist 0_userdata.0.Datenpunkt.Menue-binding.Esp_Menue = 7 dann öffne noch die Link garagana/Leistung-Gefriertruhe.....Aber wie setzte ich das um? bin blutiger Anfänger.

hättest du/Ihr da auch eine Idee? oder ein Beispiel an dem ich mich weiter hangeln kann.
nun noch mein 2tes problem.
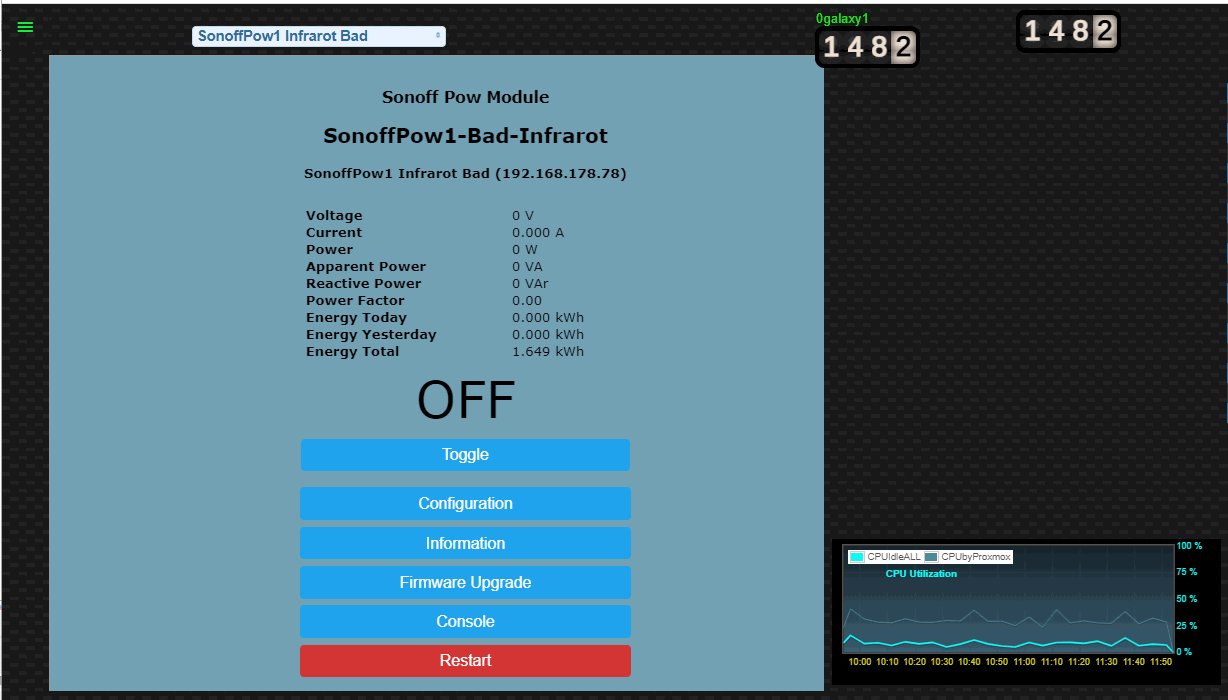
das iframe hat einen Scrool Balken weil die webseite zu groß ist. Ich möchte aber nur den Bereich gezeigt bekommen bis zum ON ( der Tasmota Webseite) und nicht mehr,
Ich möchte das iframe die Anzeige fest beschreiden damit ich nicht auf die Steuerbuttens von Tasmota kommen könnenDanke schonmal im Voraus
grafana habe ich nicht, aber bei flot ist das auch ein iframe, der eingebunden wird - letztlich könntest du im grafana- iframe-fenster genau die selbe config nutzen, nur mit anderen urls
evtl wäre es aber übersichtlicher, das ganze in ein script zu verwandeln - dort könnte das ganze übersichtlicher gestaltet werden - flot url sind ja ewig lang. werd mich dazu nochmals melden
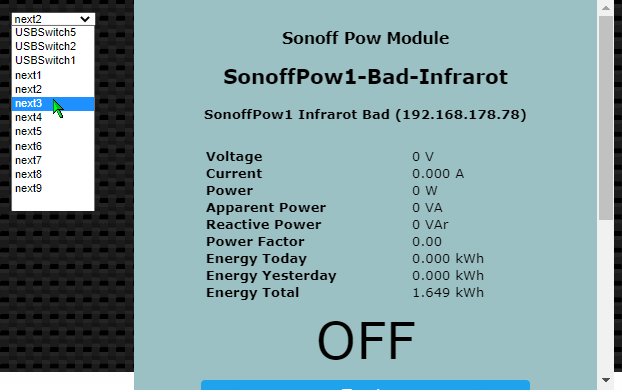
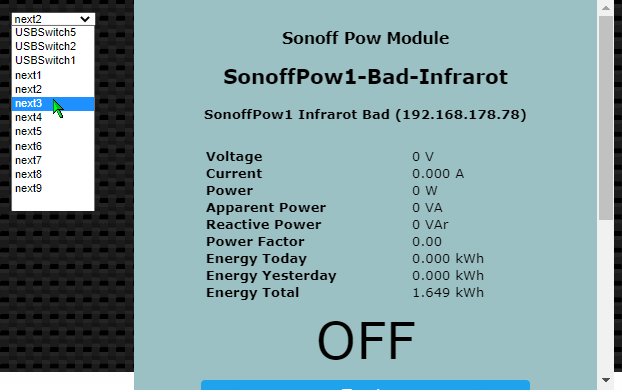
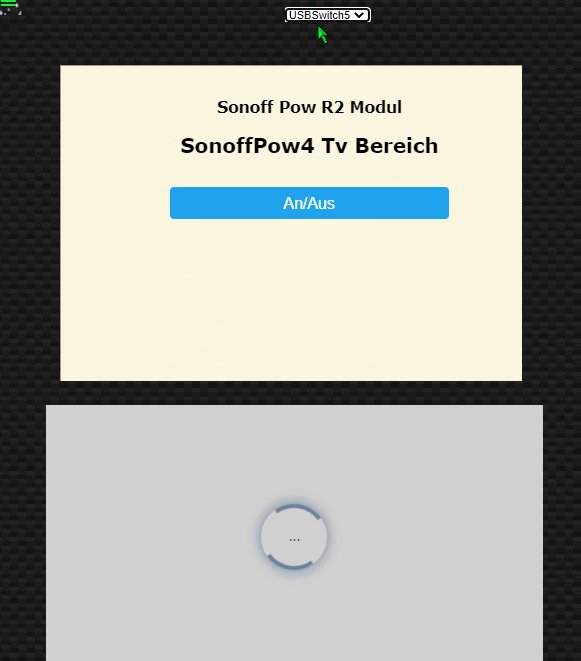
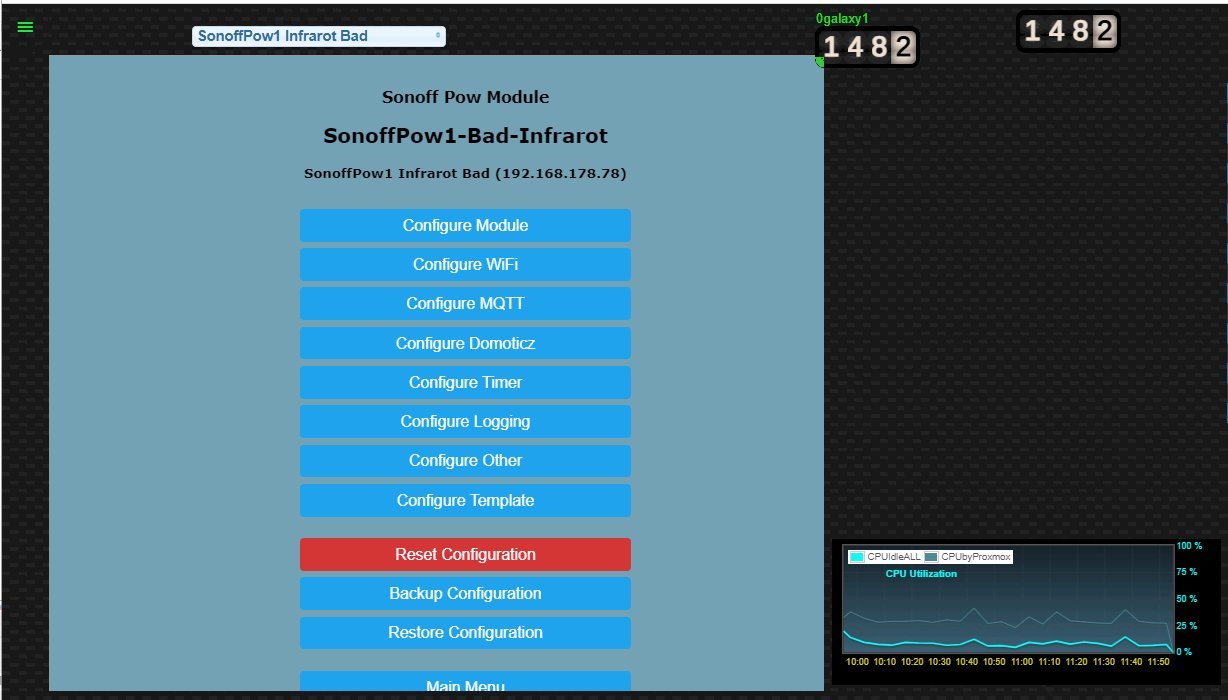
zum zweiten - es gibt eine möglchkeit, einem iframe eine größe mitzugeben - damit sollte man den scrollbalken wegbekommen - ich denke dann müßte man ein html widget verwenden und dort die parameter mitgeben - das wäre über ein script auch leichter zu definieren. das bedeutet aber, du hast nur gleiche sonoffs - also nur sonoffs pow, damit die größe (höhe) immer gleich ist. andere sonoffs haben andere werte und daher ist der on button auch an einer anderen stelle.
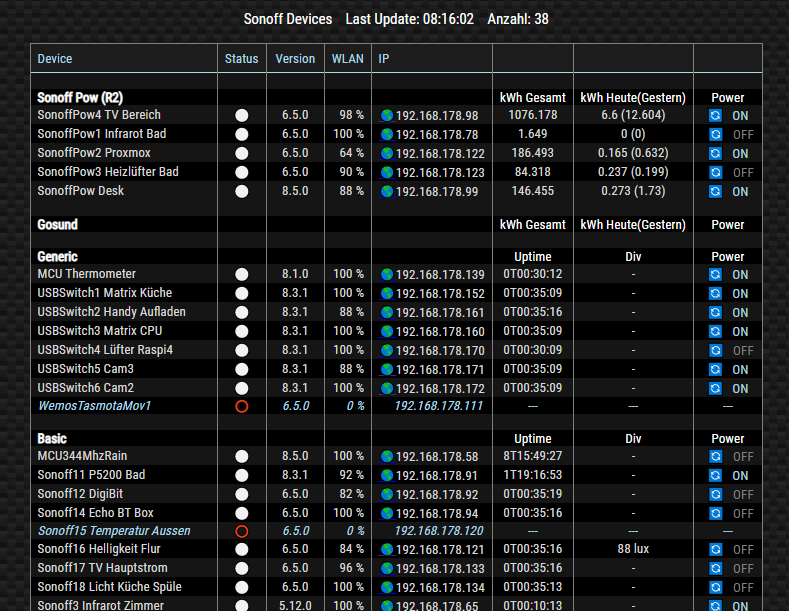
ps: die anzeige der sonoffs habe ich übrigens anders gelöst: https://forum.iobroker.net/topic/28953/sonoff-geräte-als-html-tabelle-vis-iqontrol

-
@liv-in-sky :
Danke für deine Hilfe. habe es erstmal so gebaut möchte nun aber auch mit dem Klick auf die Link eine entsprechende Garfana / Float Anzeige mit laden.
Wie kann ich das bewerkstellen.
Das wird sicherlich auch über den erzeugten Datenpunkt gehen. Aber wie?
Ich hatte mir überlegt:
ist 0_userdata.0.Datenpunkt.Menue-binding.Esp_Menue = 7 dann öffne noch die Link garagana/Leistung-Gefriertruhe.....Aber wie setzte ich das um? bin blutiger Anfänger.

hättest du/Ihr da auch eine Idee? oder ein Beispiel an dem ich mich weiter hangeln kann.
nun noch mein 2tes problem.
das iframe hat einen Scrool Balken weil die webseite zu groß ist. Ich möchte aber nur den Bereich gezeigt bekommen bis zum ON ( der Tasmota Webseite) und nicht mehr,
Ich möchte das iframe die Anzeige fest beschreiden damit ich nicht auf die Steuerbuttens von Tasmota kommen könnenDanke schonmal im Voraus
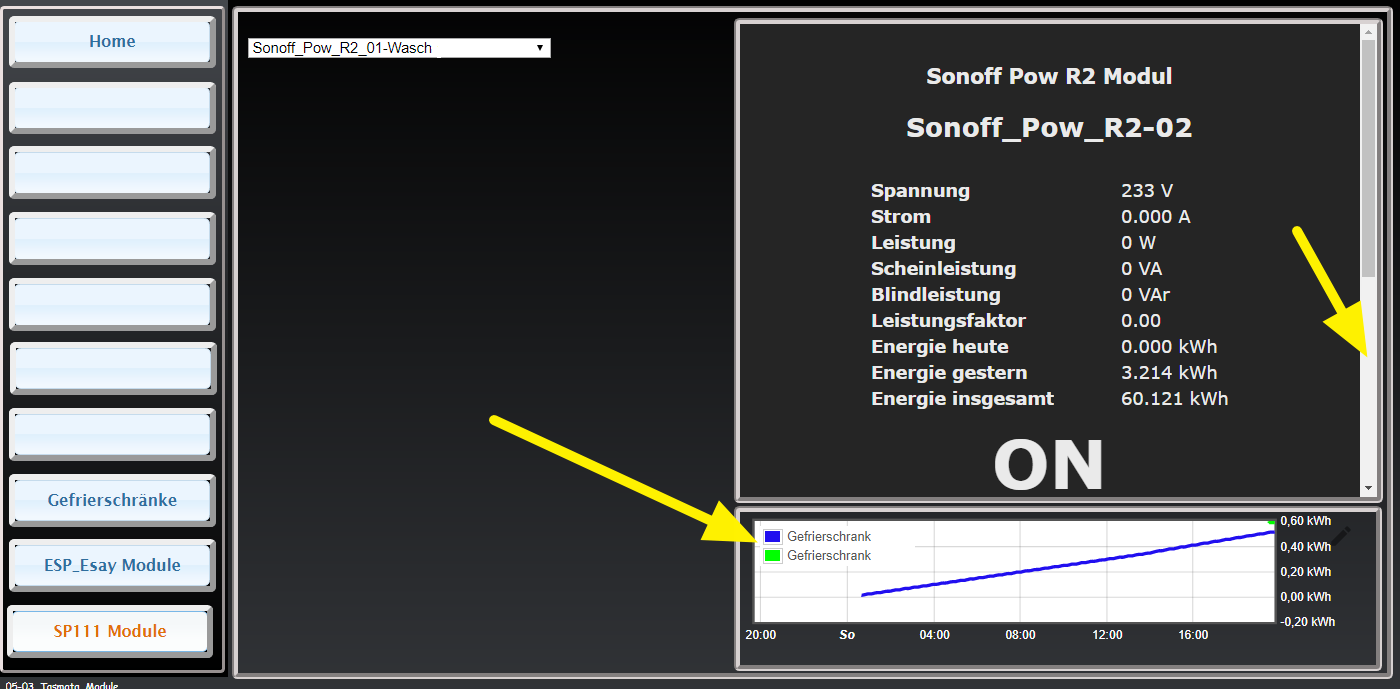
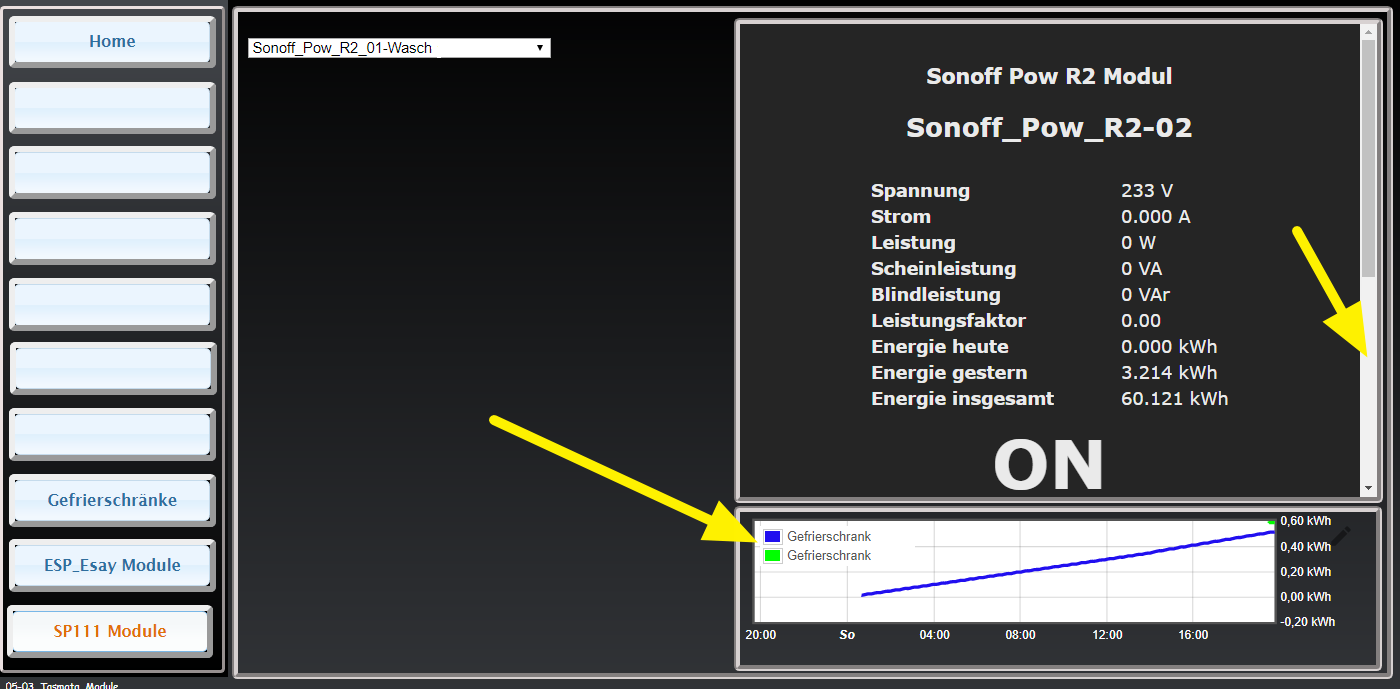
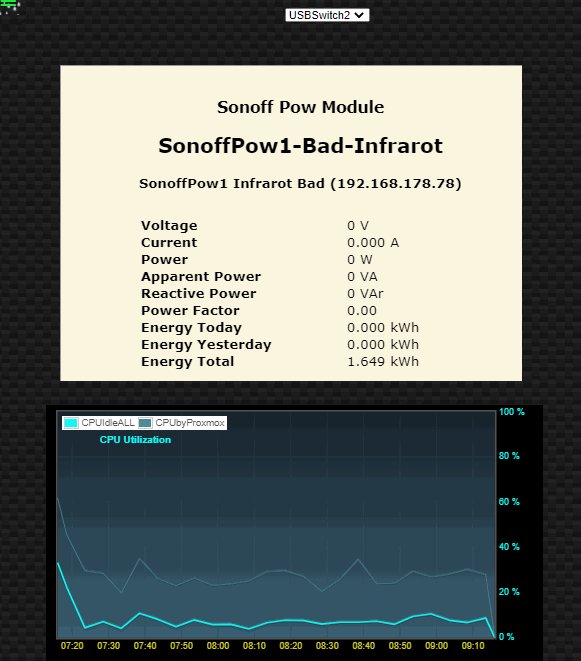
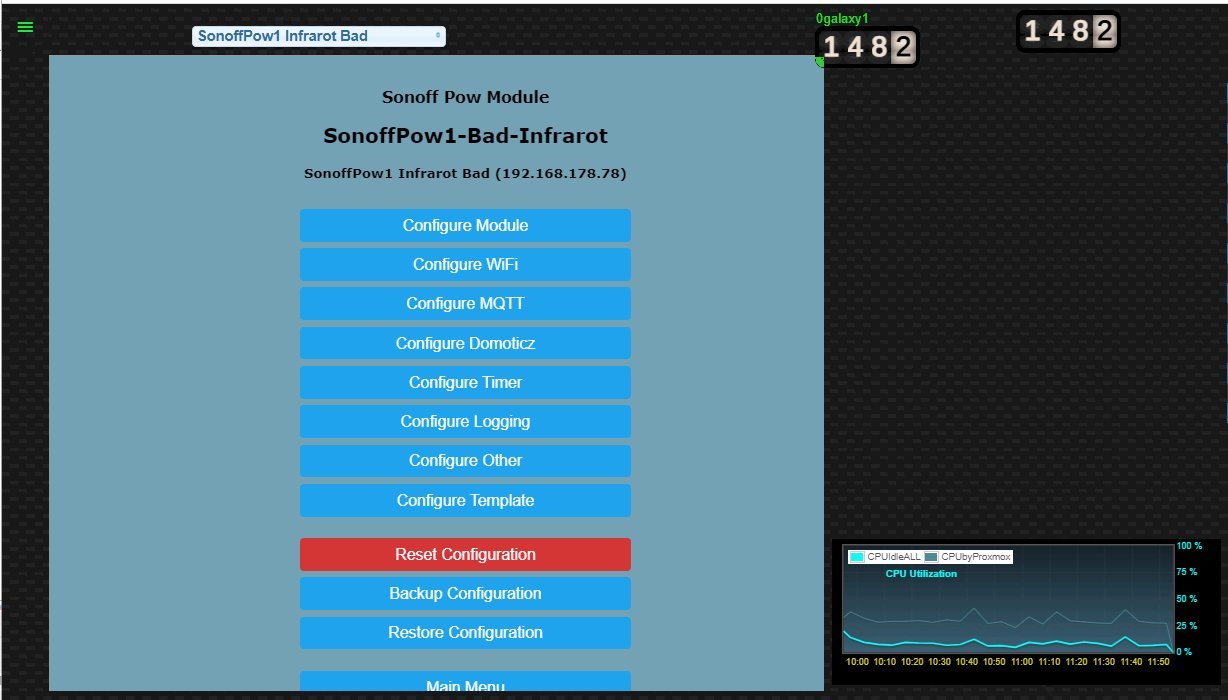
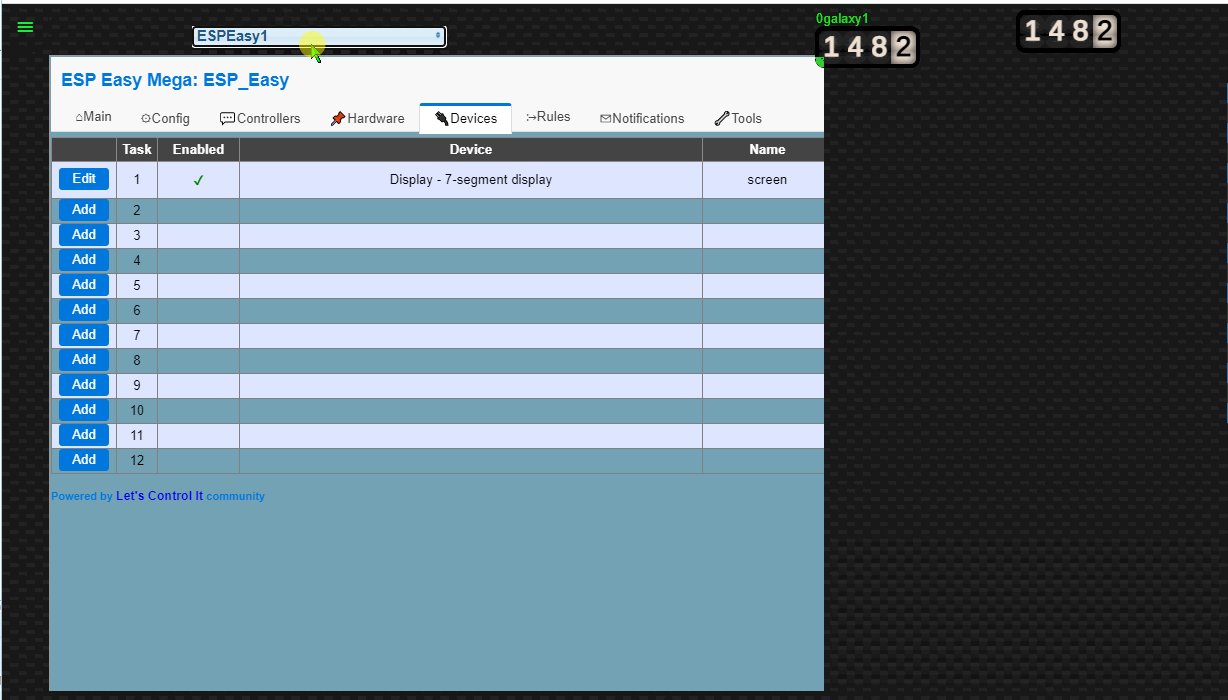
hier siehst du das problem mit verschiedenen größen der sonoff anzeige

-
@liv-in-sky :
Danke für deine Hilfe. habe es erstmal so gebaut möchte nun aber auch mit dem Klick auf die Link eine entsprechende Garfana / Float Anzeige mit laden.
Wie kann ich das bewerkstellen.
Das wird sicherlich auch über den erzeugten Datenpunkt gehen. Aber wie?
Ich hatte mir überlegt:
ist 0_userdata.0.Datenpunkt.Menue-binding.Esp_Menue = 7 dann öffne noch die Link garagana/Leistung-Gefriertruhe.....Aber wie setzte ich das um? bin blutiger Anfänger.

hättest du/Ihr da auch eine Idee? oder ein Beispiel an dem ich mich weiter hangeln kann.
nun noch mein 2tes problem.
das iframe hat einen Scrool Balken weil die webseite zu groß ist. Ich möchte aber nur den Bereich gezeigt bekommen bis zum ON ( der Tasmota Webseite) und nicht mehr,
Ich möchte das iframe die Anzeige fest beschreiden damit ich nicht auf die Steuerbuttens von Tasmota kommen könnenDanke schonmal im Voraus
hab ein kleines script definiert und 2 zusätzliche datenpunkte
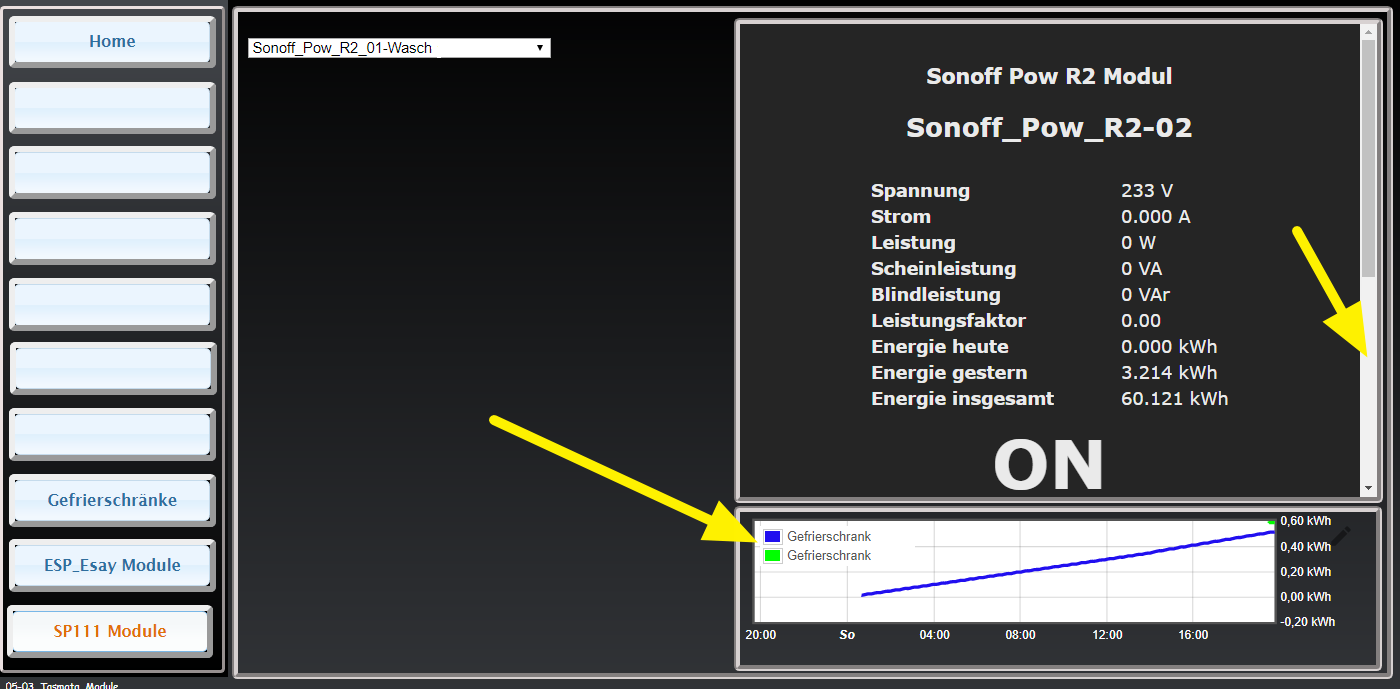
schaut jetzt so aus

widget:
script:
-
hab ein kleines script definiert und 2 zusätzliche datenpunkte
schaut jetzt so aus

widget:
script:
@liv-in-sky :
Vielen Dank für dein Script.Irgendwie habe ich gerade einen Hänger, und versuche es für mich zu verstehen:
- Die Datenpunkte lauten:
TestUrl: - URL die aufgerufen wird
TestGraph: - URL zum Grafen
TestZahl2: - ist für die Verknüpfung von Menüeintrag zu URL
diese habe ich auch angelegt
aber wo kommt nun das Script hin.
ich gehe davon aus unter Scripte Java =?? und ist das dann egal welcher Name es ist da es im Hintergrund immer läuft?Ich hoffe das ich das so richtig verstanden habe.
Werde es am Freitag ausprobieren.
Bin halt blutiger Anfänger und versuche mich an Beispielen entlang zu hangeln damit ich es verstehe.DANKE nochmals im Voraus und entschuldige meine Anfängerfragen.
Gruß
leachim - Die Datenpunkte lauten:
-
@liv-in-sky :
Vielen Dank für dein Script.Irgendwie habe ich gerade einen Hänger, und versuche es für mich zu verstehen:
- Die Datenpunkte lauten:
TestUrl: - URL die aufgerufen wird
TestGraph: - URL zum Grafen
TestZahl2: - ist für die Verknüpfung von Menüeintrag zu URL
diese habe ich auch angelegt
aber wo kommt nun das Script hin.
ich gehe davon aus unter Scripte Java =?? und ist das dann egal welcher Name es ist da es im Hintergrund immer läuft?Ich hoffe das ich das so richtig verstanden habe.
Werde es am Freitag ausprobieren.
Bin halt blutiger Anfänger und versuche mich an Beispielen entlang zu hangeln damit ich es verstehe.DANKE nochmals im Voraus und entschuldige meine Anfängerfragen.
Gruß
leachim@leachim ja so simple - einfach ein neues script (java) anlegen - der name ist egal - reinkopieren - und aktivieren
du kannst die datenpunkte auch unter userdata_0 anlegen und im script angleichen - controll-own ist von mir und schon früher angelegt - eigerne datenpunkte sollten unter 0_userdata.0. sein
z.b.
0_userdata.0.iframeAnzeige.TestGraph
und diesen dann im script austauschen
- Die Datenpunkte lauten:


