NEWS
VisualStudio Code und Devcontainer
-
Ich misch mich hier auch noch mal zwischen. Inzwischen läuft der .devcontainer bei mir, aber
- ich bin mir nicht sicher wie ich die Dateien aus dem VsCode in den devcontainer übertrage und dann den Adapter mit den Änderungen neu starte.
- ich bin mir nicht sicher wie ich den Adapter Debuggen kann. .
-- Wenn ich im VsCode versuche den Adapter mit dem debugger zu starten bekomme ich die Folgende Meldung:
Error processing attach: Error: Could not connect to debug target at http://localhost:9229: Promise was canceled at e (/root/.vscode-server/bin/fcac248b077b55bae4ba5bab613fd6e9156c2f0c/extensions/ms-vscode.js-debug/src/extension.js:1:103335)@Asgothian sagte in VisualStudio Code und Devcontainer:
ich bin mir nicht sicher wie ich die Dateien aus dem VsCode in den devcontainer übertrage und dann den Adapter mit den Änderungen neu starte.
Wenn du mit Devcontainer arbeitest, bist du schon im Container. Jede Änderung am Code geschieht direkt im Container (der dein lokales Dateisystem spiegelt).
Bezüglich starten mache ich das direkt zusammen mit dem Debugging: ich state den Adapter gar nie in ioBroker sondern immer nur mit F5 aus VS Code. Allerdings musst du noch eine Launch Config einrichten, die dann den Adapter mit den richtigen Argumenten startet (siehe weiter oben).
ich bin mir nicht sicher wie ich den Adapter Debuggen kann. .
-- Wenn ich im VsCode versuche den Adapter mit dem debugger zu starten bekomme ich die Folgende MeldungJa, du versuchst dich an einen laufenden Prozess anzuhängen; den gibt es aber nicht. Also entweder startest du den Adapter mit Debugger eingeschaltet (@AlCalzone hat da eine schöne Lösung) oder du machst es wie gerade beschrieben mit F5.
Aber zugegeben, wir müssen das noch verbessern; bis jetzt konnten wir uns noch nicht auf eine Herangehensweise einigen. Vorschläge?
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
ich bin mir nicht sicher wie ich die Dateien aus dem VsCode in den devcontainer übertrage und dann den Adapter mit den Änderungen neu starte.
Wenn du mit Devcontainer arbeitest, bist du schon im Container. Jede Änderung am Code geschieht direkt im Container (der dein lokales Dateisystem spiegelt).
Bezüglich starten mache ich das direkt zusammen mit dem Debugging: ich state den Adapter gar nie in ioBroker sondern immer nur mit F5 aus VS Code. Allerdings musst du noch eine Launch Config einrichten, die dann den Adapter mit den richtigen Argumenten startet (siehe weiter oben).
ich bin mir nicht sicher wie ich den Adapter Debuggen kann. .
-- Wenn ich im VsCode versuche den Adapter mit dem debugger zu starten bekomme ich die Folgende MeldungJa, du versuchst dich an einen laufenden Prozess anzuhängen; den gibt es aber nicht. Also entweder startest du den Adapter mit Debugger eingeschaltet (@AlCalzone hat da eine schöne Lösung) oder du machst es wie gerade beschrieben mit F5.
Aber zugegeben, wir müssen das noch verbessern; bis jetzt konnten wir uns noch nicht auf eine Herangehensweise einigen. Vorschläge?
@UncleSam sagte in VisualStudio Code und Devcontainer:
@AlCalzone hat da eine schöne Lösung
meinst du
iobroker debug adaptername [--wait]? -
@UncleSam sagte in VisualStudio Code und Devcontainer:
@AlCalzone hat da eine schöne Lösung
meinst du
iobroker debug adaptername [--wait]?@AlCalzone sagte in VisualStudio Code und Devcontainer:
meinst du iobroker debug adaptername [--wait]?
Genau :smile:
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
ich bin mir nicht sicher wie ich die Dateien aus dem VsCode in den devcontainer übertrage und dann den Adapter mit den Änderungen neu starte.
Wenn du mit Devcontainer arbeitest, bist du schon im Container. Jede Änderung am Code geschieht direkt im Container (der dein lokales Dateisystem spiegelt).
Bezüglich starten mache ich das direkt zusammen mit dem Debugging: ich state den Adapter gar nie in ioBroker sondern immer nur mit F5 aus VS Code. Allerdings musst du noch eine Launch Config einrichten, die dann den Adapter mit den richtigen Argumenten startet (siehe weiter oben).
ich bin mir nicht sicher wie ich den Adapter Debuggen kann. .
-- Wenn ich im VsCode versuche den Adapter mit dem debugger zu starten bekomme ich die Folgende MeldungJa, du versuchst dich an einen laufenden Prozess anzuhängen; den gibt es aber nicht. Also entweder startest du den Adapter mit Debugger eingeschaltet (@AlCalzone hat da eine schöne Lösung) oder du machst es wie gerade beschrieben mit F5.
Aber zugegeben, wir müssen das noch verbessern; bis jetzt konnten wir uns noch nicht auf eine Herangehensweise einigen. Vorschläge?
@UncleSam sagte in VisualStudio Code und Devcontainer:
@Asgothian sagte in VisualStudio Code und Devcontainer:
ich bin mir nicht sicher wie ich die Dateien aus dem VsCode in den devcontainer übertrage und dann den Adapter mit den Änderungen neu starte.
Wenn du mit Devcontainer arbeitest, bist du schon im Container. Jede Änderung am Code geschieht direkt im Container (der dein lokales Dateisystem spiegelt).
Da passt etwas nicht. Ich habe im VsCode eine Anpassung am main.js gemacht. Wenn ich dann den Adapter neu starte erwarte ich ein geändertes Verhalten. Das bekomme ich aber nicht.
Ich gehe davon aus das da noch etwas so richtig faul ist.
Bezüglich starten mache ich das direkt zusammen mit dem Debugging: ich state den Adapter gar nie in ioBroker sondern immer nur mit F5 aus VS Code. Allerdings musst du noch eine Launch Config einrichten, die dann den Adapter mit den richtigen Argumenten startet (siehe weiter oben).
ich bin mir nicht sicher wie ich den Adapter Debuggen kann. .
-- Wenn ich im VsCode versuche den Adapter mit dem debugger zu starten bekomme ich die Folgende MeldungJa, du versuchst dich an einen laufenden Prozess anzuhängen; den gibt es aber nicht. Also entweder startest du den Adapter mit Debugger eingeschaltet (@AlCalzone hat da eine schöne Lösung) oder du machst es wie gerade beschrieben mit F5.
ich habe den launch.js mal so angepasst wie AlCalzone das oben vorgeschlagen hat. Es bringt aber nichts. Ich habe direkt im Main einen Breakpoint direkt am Anfang gesetzt. Der wird Grau wenn ich starte, dann kommt die Meldung Process exited with code 3, und dann wird er wieder rot - sprich er nutzt scheinbar nicht meinen Code.
Aber zugegeben, wir müssen das noch verbessern; bis jetzt konnten wir uns noch nicht auf eine Herangehensweise einigen. Vorschläge?
Vorschläge kann ich erst entwickeln wenn das ganze mal läuft. Tut es bisher aber nicht.
Ich werde morgen nochmal versuchen einen neuen Adapter zu erzeugen, um zu sehen ob ich den im devcontainer laufen lassen kann.
A.
-
@UncleSam sagte in VisualStudio Code und Devcontainer:
@Asgothian sagte in VisualStudio Code und Devcontainer:
ich bin mir nicht sicher wie ich die Dateien aus dem VsCode in den devcontainer übertrage und dann den Adapter mit den Änderungen neu starte.
Wenn du mit Devcontainer arbeitest, bist du schon im Container. Jede Änderung am Code geschieht direkt im Container (der dein lokales Dateisystem spiegelt).
Da passt etwas nicht. Ich habe im VsCode eine Anpassung am main.js gemacht. Wenn ich dann den Adapter neu starte erwarte ich ein geändertes Verhalten. Das bekomme ich aber nicht.
Ich gehe davon aus das da noch etwas so richtig faul ist.
Bezüglich starten mache ich das direkt zusammen mit dem Debugging: ich state den Adapter gar nie in ioBroker sondern immer nur mit F5 aus VS Code. Allerdings musst du noch eine Launch Config einrichten, die dann den Adapter mit den richtigen Argumenten startet (siehe weiter oben).
ich bin mir nicht sicher wie ich den Adapter Debuggen kann. .
-- Wenn ich im VsCode versuche den Adapter mit dem debugger zu starten bekomme ich die Folgende MeldungJa, du versuchst dich an einen laufenden Prozess anzuhängen; den gibt es aber nicht. Also entweder startest du den Adapter mit Debugger eingeschaltet (@AlCalzone hat da eine schöne Lösung) oder du machst es wie gerade beschrieben mit F5.
ich habe den launch.js mal so angepasst wie AlCalzone das oben vorgeschlagen hat. Es bringt aber nichts. Ich habe direkt im Main einen Breakpoint direkt am Anfang gesetzt. Der wird Grau wenn ich starte, dann kommt die Meldung Process exited with code 3, und dann wird er wieder rot - sprich er nutzt scheinbar nicht meinen Code.
Aber zugegeben, wir müssen das noch verbessern; bis jetzt konnten wir uns noch nicht auf eine Herangehensweise einigen. Vorschläge?
Vorschläge kann ich erst entwickeln wenn das ganze mal läuft. Tut es bisher aber nicht.
Ich werde morgen nochmal versuchen einen neuen Adapter zu erzeugen, um zu sehen ob ich den im devcontainer laufen lassen kann.
A.
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wenn ich dann den Adapter neu starte erwarte ich ein geändertes Verhalten. Das bekomme ich aber nicht.
Ich nehme an, du versuchst den Adapter in ioBroker neu zu starten. Das geht nicht. (Oder noch nicht.) Weil dafür müsste der Code aus dem Verzeichnis
/workspacenoch in/opt/iobroker/node_moduleswandern. Es gibt verschiedene Ansätze, zum Beispiel einnpm linkoder (was ganz am Anfang gemacht wird)npm packund dann in ioBroker installieren.Wie gesagt, ich verwende F5 weil ich so direkt debuggen kann, aber da sind wir uns noch nicht einig, wie wir das für alle lösen wollen. Jeder "bastelt" da im Moment noch seine eigene Lösung.
Deshalb auch meine Frage an alle: was gibt es da für Vorschläge?
Mein Favorit wäre: Hot Reload des Codes (JS oder TS) mit der Möglichkeit den Debugger zu attachen. Adapter startet jedes mal beim speichern automatisch neu. Wenn's geht wäre natürlich cool, wenn das dann schon in ioBroker läuft (ich also auch dort den Adapter stoppen kann oder der Adapter neu startet, wenn ich die Config ändere). Aber das sind noch Träume!
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wenn ich dann den Adapter neu starte erwarte ich ein geändertes Verhalten. Das bekomme ich aber nicht.
Ich nehme an, du versuchst den Adapter in ioBroker neu zu starten. Das geht nicht. (Oder noch nicht.) Weil dafür müsste der Code aus dem Verzeichnis
/workspacenoch in/opt/iobroker/node_moduleswandern. Es gibt verschiedene Ansätze, zum Beispiel einnpm linkoder (was ganz am Anfang gemacht wird)npm packund dann in ioBroker installieren.Wie gesagt, ich verwende F5 weil ich so direkt debuggen kann, aber da sind wir uns noch nicht einig, wie wir das für alle lösen wollen. Jeder "bastelt" da im Moment noch seine eigene Lösung.
Deshalb auch meine Frage an alle: was gibt es da für Vorschläge?
Mein Favorit wäre: Hot Reload des Codes (JS oder TS) mit der Möglichkeit den Debugger zu attachen. Adapter startet jedes mal beim speichern automatisch neu. Wenn's geht wäre natürlich cool, wenn das dann schon in ioBroker läuft (ich also auch dort den Adapter stoppen kann oder der Adapter neu startet, wenn ich die Config ändere). Aber das sind noch Träume!
@UncleSam sagte in VisualStudio Code und Devcontainer:
Wie gesagt, ich verwende F5 weil ich so direkt debuggen kann, aber da sind wir uns noch nicht einig, wie wir das für alle lösen wollen. Jeder "bastelt" da im Moment noch seine eigene Lösung.
was heisst "F5" ?
Egal was ich mache, ich bekomme keinerlei Möglichkeiten etwas zu debuggen. Wenn ich mir ein "launch.js" anlege und dann diese Konfiguration starte (Siehe Bild: Launch ioBroker.zigbee)
starte kommt es (wahrscheinlich wie erwartet) zurück. Irgendwelche Breakpoints ausserhalb des "main" werden nicht angesprochen. Damit bin ich wieder da wo ich auch ohne den .devcontainer bin:- code editieren
- code in den iobroker einspielen
- code da laufen lassen, schauen was geht (via log ausgaben)

Spricht irgend etwas dagegen das lokale Verzeichnis direkt in /opt/iobroker/node-modules/name des adapters zu spiegeln ?
A.
A. -
@OliverIO sagte in VisualStudio Code und Devcontainer:
Da steht im dockerfile für buanet schon latest drin.
Mein Fehler: es sollte "beta" heissen, nicht "latest"
@UncleSam
leider bei buanet beta ebenfalls keine Änderung.
Dann muss ich mal schauen, was da im iobroker alles passiert.
Hast du mit vscode schon mal den ganzen iobroker mit einem debugger laufen lassen?
Hast du da eine Launch-Konfiguration? -
@UncleSam sagte in VisualStudio Code und Devcontainer:
Wie gesagt, ich verwende F5 weil ich so direkt debuggen kann, aber da sind wir uns noch nicht einig, wie wir das für alle lösen wollen. Jeder "bastelt" da im Moment noch seine eigene Lösung.
was heisst "F5" ?
Egal was ich mache, ich bekomme keinerlei Möglichkeiten etwas zu debuggen. Wenn ich mir ein "launch.js" anlege und dann diese Konfiguration starte (Siehe Bild: Launch ioBroker.zigbee)
starte kommt es (wahrscheinlich wie erwartet) zurück. Irgendwelche Breakpoints ausserhalb des "main" werden nicht angesprochen. Damit bin ich wieder da wo ich auch ohne den .devcontainer bin:- code editieren
- code in den iobroker einspielen
- code da laufen lassen, schauen was geht (via log ausgaben)

Spricht irgend etwas dagegen das lokale Verzeichnis direkt in /opt/iobroker/node-modules/name des adapters zu spiegeln ?
A.
A.@Asgothian sagte in VisualStudio Code und Devcontainer:
was heisst "F5" ?
Genau das was du machst: In VS Code debuggen mit einer Launch Config.
Egal was ich mache, ich bekomme keinerlei Möglichkeiten etwas zu debuggen. Wenn ich mir ein "launch.js" anlege und dann diese Konfiguration starte (Siehe Bild: Launch ioBroker.zigbee)
starte kommt es (wahrscheinlich wie erwartet) zurück. Irgendwelche Breakpoints ausserhalb des "main" werden nicht angesprochen.Ja, da geht etwas noch schief. Hast du es mal mit einem anderen Adapter versucht (z.B. mein Loxone). Geht es da auch nicht?
Spricht irgend etwas dagegen das lokale Verzeichnis direkt in /opt/iobroker/node-modules/name des adapters zu spiegeln ?
Wieso nicht einfach
npm link? Der Grund ist: wenn jemand aus versehennpm installim ioBroker Verzeichnis macht, wird der gesamte Inhalt des Ordners überschrieben und damit ist dann dein Source Code weg. -
@UncleSam
leider bei buanet beta ebenfalls keine Änderung.
Dann muss ich mal schauen, was da im iobroker alles passiert.
Hast du mit vscode schon mal den ganzen iobroker mit einem debugger laufen lassen?
Hast du da eine Launch-Konfiguration? -
@Asgothian sagte in VisualStudio Code und Devcontainer:
was heisst "F5" ?
Genau das was du machst: In VS Code debuggen mit einer Launch Config.
Egal was ich mache, ich bekomme keinerlei Möglichkeiten etwas zu debuggen. Wenn ich mir ein "launch.js" anlege und dann diese Konfiguration starte (Siehe Bild: Launch ioBroker.zigbee)
starte kommt es (wahrscheinlich wie erwartet) zurück. Irgendwelche Breakpoints ausserhalb des "main" werden nicht angesprochen.Ja, da geht etwas noch schief. Hast du es mal mit einem anderen Adapter versucht (z.B. mein Loxone). Geht es da auch nicht?
Spricht irgend etwas dagegen das lokale Verzeichnis direkt in /opt/iobroker/node-modules/name des adapters zu spiegeln ?
Wieso nicht einfach
npm link? Der Grund ist: wenn jemand aus versehennpm installim ioBroker Verzeichnis macht, wird der gesamte Inhalt des Ordners überschrieben und damit ist dann dein Source Code weg.@UncleSam sagte in VisualStudio Code und Devcontainer:
Wieso nicht einfach npm link?
Das setzt voraus, dass das dev-Verzeichnis direkt in /opt/iobroker liegt. Spricht grundsätzlich erst mal nix dagegen, aber das ist aktuell noch nicht der Fall.
-
@UncleSam sagte in VisualStudio Code und Devcontainer:
Wieso nicht einfach npm link?
Das setzt voraus, dass das dev-Verzeichnis direkt in /opt/iobroker liegt. Spricht grundsätzlich erst mal nix dagegen, aber das ist aktuell noch nicht der Fall.
@AlCalzone sagte in VisualStudio Code und Devcontainer:
@UncleSam sagte in VisualStudio Code und Devcontainer:
Wieso nicht einfach npm link?
Das setzt voraus, dass das dev-Verzeichnis direkt in /opt/iobroker liegt. Spricht grundsätzlich erst mal nix dagegen, aber das ist aktuell noch nicht der Fall.
Wieso denn das? Wieso funktioniert ein Link
/workspace nach /opt/iobrokernicht? -
@Asgothian sagte in VisualStudio Code und Devcontainer:
was heisst "F5" ?
Genau das was du machst: In VS Code debuggen mit einer Launch Config.
Egal was ich mache, ich bekomme keinerlei Möglichkeiten etwas zu debuggen. Wenn ich mir ein "launch.js" anlege und dann diese Konfiguration starte (Siehe Bild: Launch ioBroker.zigbee)
starte kommt es (wahrscheinlich wie erwartet) zurück. Irgendwelche Breakpoints ausserhalb des "main" werden nicht angesprochen.Ja, da geht etwas noch schief. Hast du es mal mit einem anderen Adapter versucht (z.B. mein Loxone). Geht es da auch nicht?
Spricht irgend etwas dagegen das lokale Verzeichnis direkt in /opt/iobroker/node-modules/name des adapters zu spiegeln ?
Wieso nicht einfach
npm link? Der Grund ist: wenn jemand aus versehennpm installim ioBroker Verzeichnis macht, wird der gesamte Inhalt des Ordners überschrieben und damit ist dann dein Source Code weg.@UncleSam sagte in VisualStudio Code und Devcontainer:
Ja, da geht etwas noch schief. Hast du es mal mit einem anderen Adapter versucht (z.B. mein Loxone). Geht es da auch nicht?
Bisher nur mit dem Zigbee Adapter bzw. dem mit dem create-adapter erzeugten.
Aber wenn ich die Diskussion vollständig verstanden habe ist es so das ich generell nur den Start des Adapters debuggen kann, nicht die Events wenn sie denn kommen. Ist das korrekt ?
A.
-
@UncleSam sagte in VisualStudio Code und Devcontainer:
Ja, da geht etwas noch schief. Hast du es mal mit einem anderen Adapter versucht (z.B. mein Loxone). Geht es da auch nicht?
Bisher nur mit dem Zigbee Adapter bzw. dem mit dem create-adapter erzeugten.
Aber wenn ich die Diskussion vollständig verstanden habe ist es so das ich generell nur den Start des Adapters debuggen kann, nicht die Events wenn sie denn kommen. Ist das korrekt ?
A.
@Asgothian sagte in VisualStudio Code und Devcontainer:
Aber wenn ich die Diskussion vollständig verstanden habe ist es so das ich generell nur den Start des Adapters debuggen kann, nicht die Events wenn sie denn kommen. Ist das korrekt ?
Nein, das stimmt nicht. Sobald der Adapter läuft kann man jederzeit Breakpoints haben (neue erstellen oder in alte laufen); also auch, wenn ein neues Event aus einem Drittsystem reinkommt.
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Aber wenn ich die Diskussion vollständig verstanden habe ist es so das ich generell nur den Start des Adapters debuggen kann, nicht die Events wenn sie denn kommen. Ist das korrekt ?
Nein, das stimmt nicht. Sobald der Adapter läuft kann man jederzeit Breakpoints haben (neue erstellen oder in alte laufen); also auch, wenn ein neues Event aus einem Drittsystem reinkommt.
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Das funktioniert bei mir bisher durchgängig nicht.
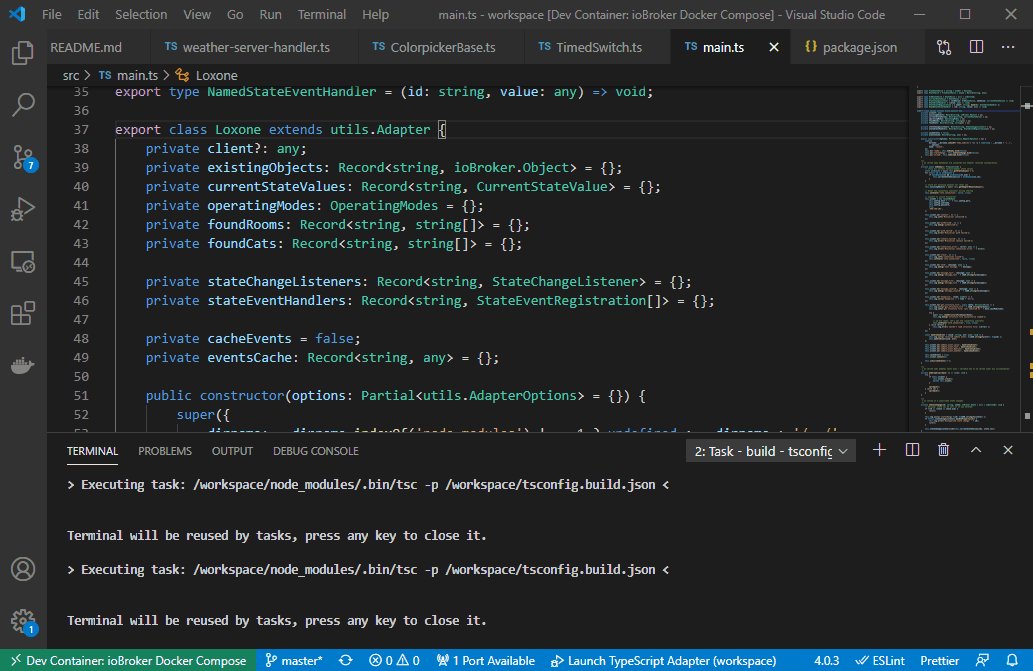
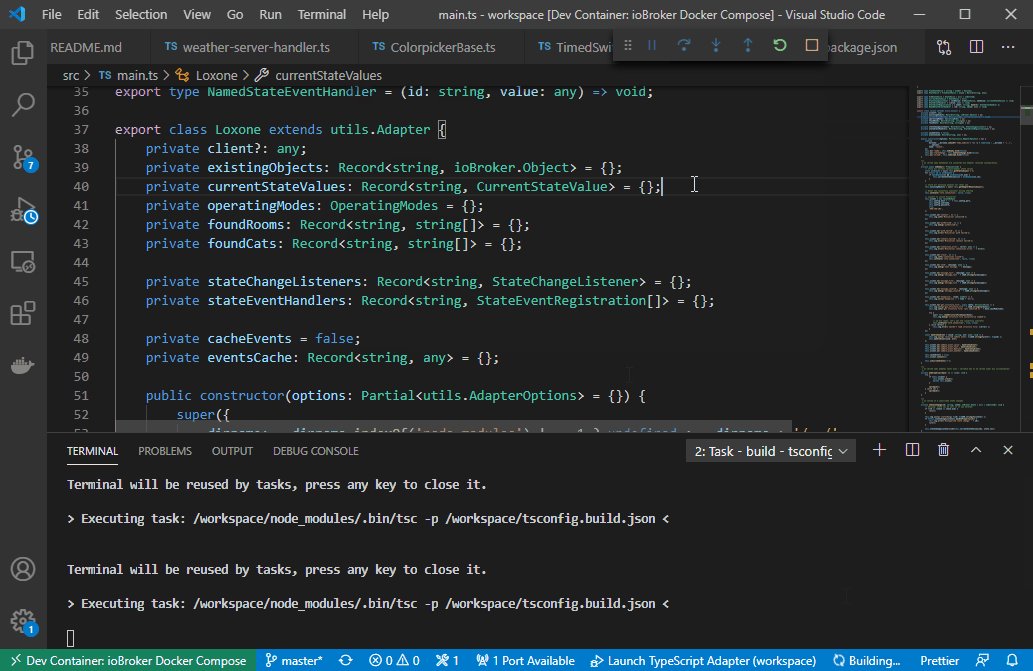
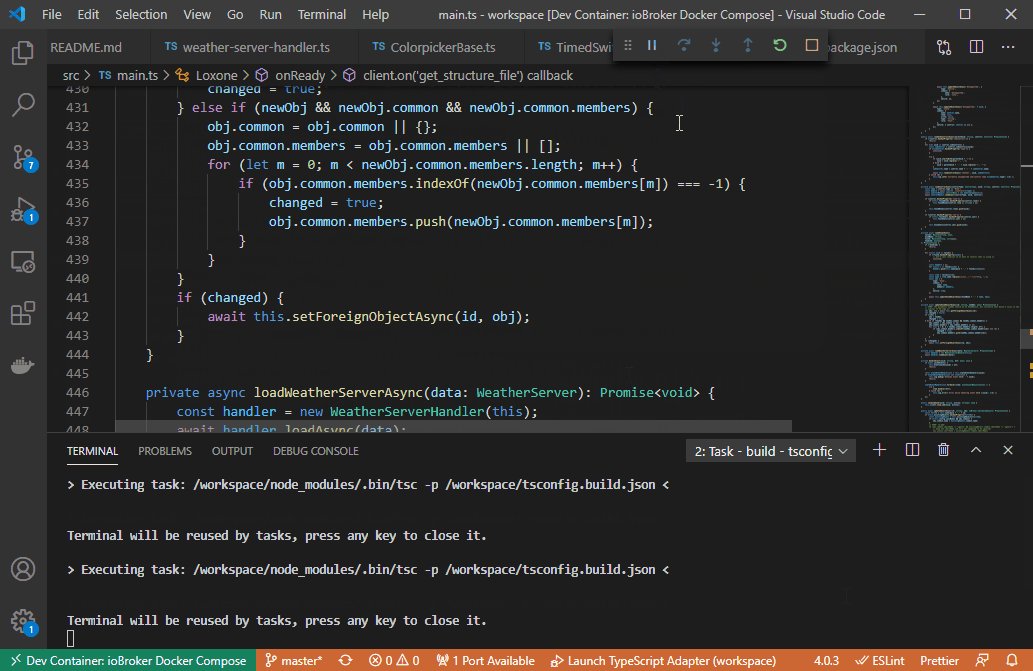
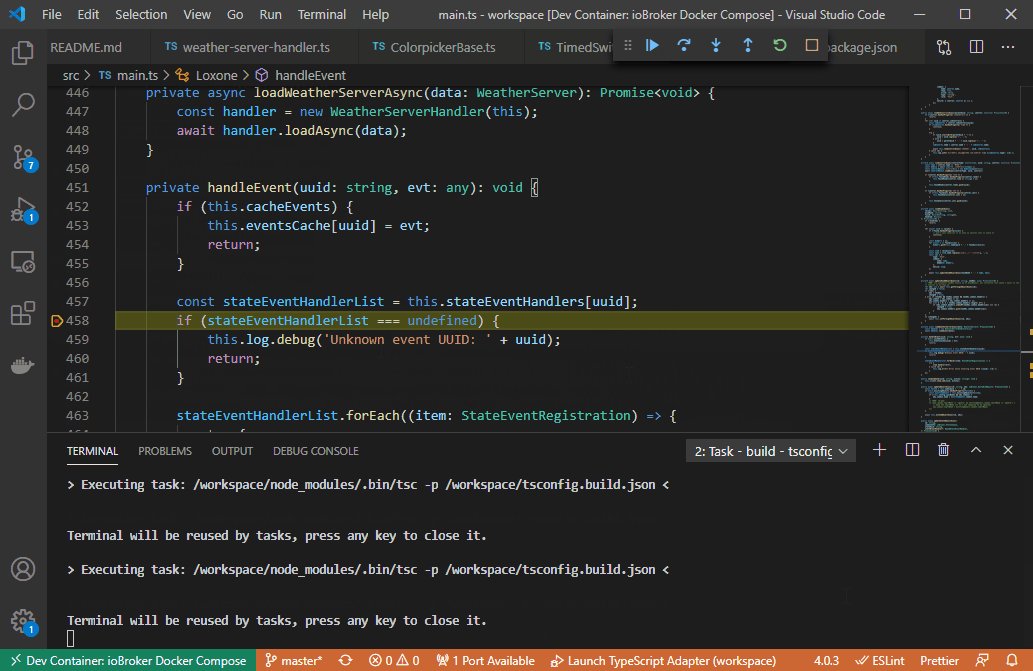
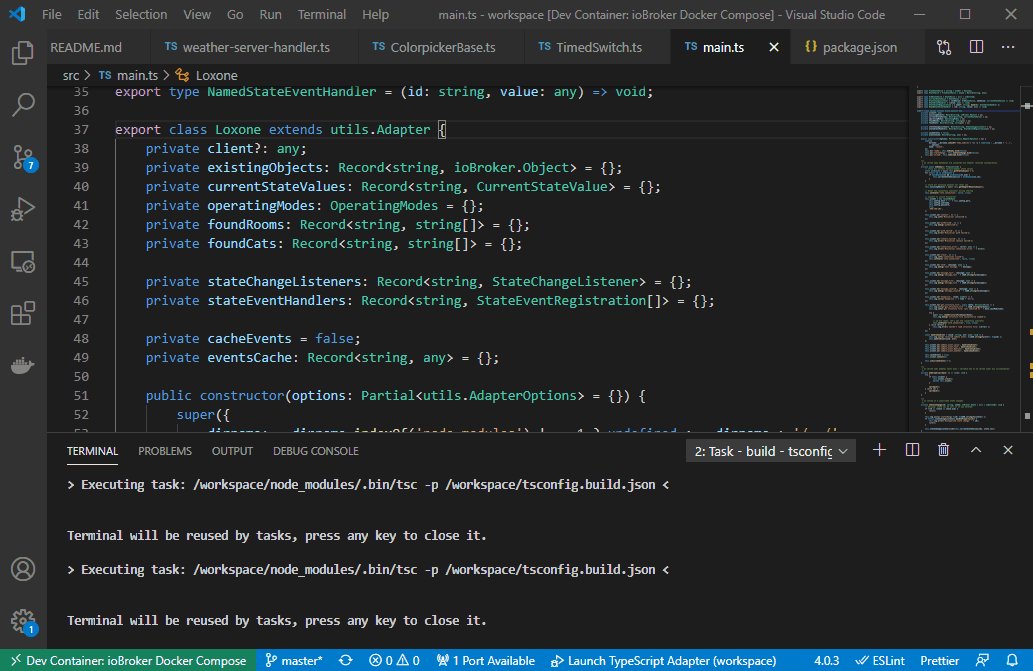
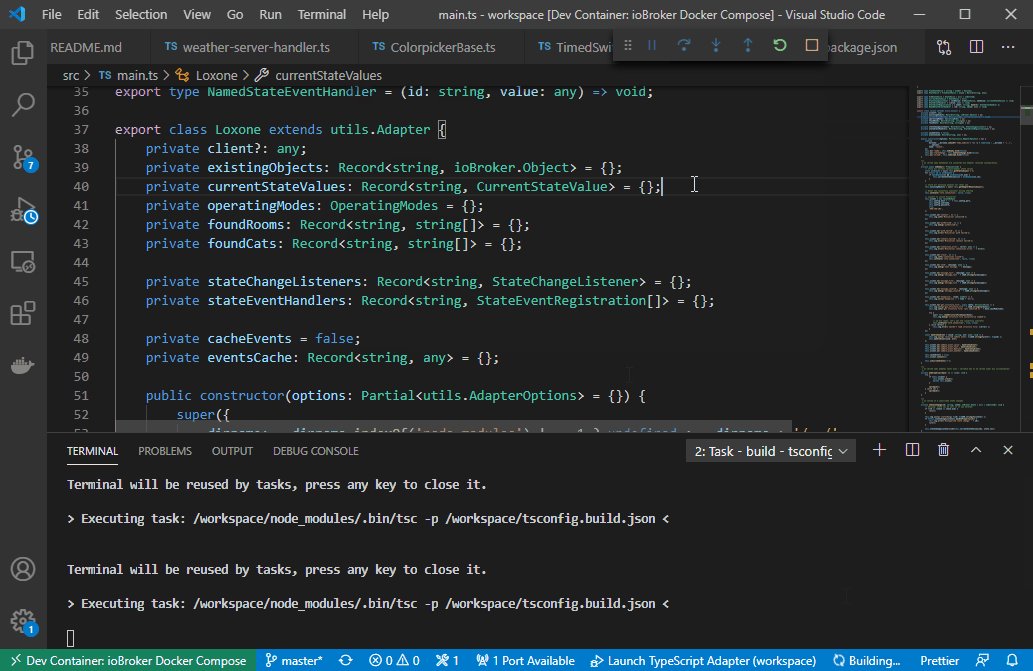
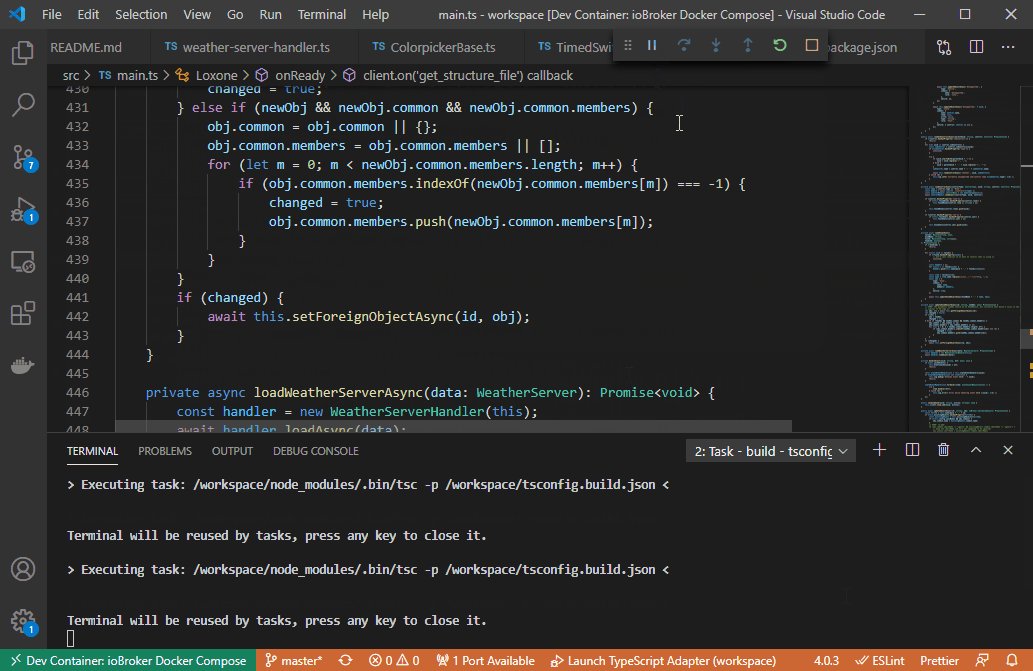
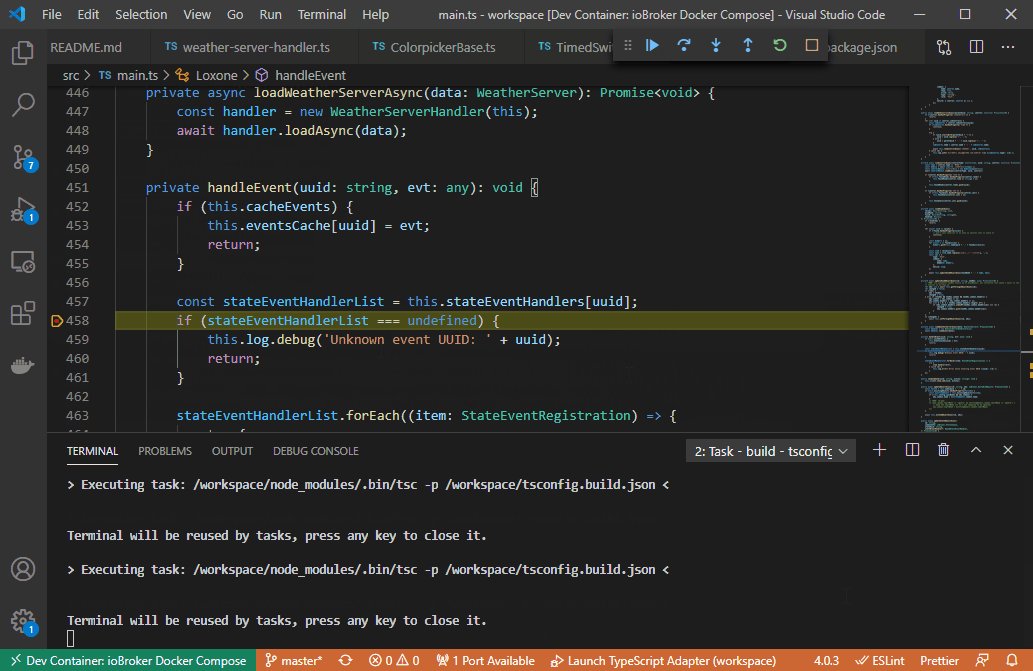
Ich weiss leider wirklich nicht, was das Problem ist. Hier ein GIF mit meinem Loxone Adapter, frisch von
masterund nach einem Container Rebuild:

Zuerst starte ich den Debugger, dann kommt er im
onReady()in einen Breakpoint. Danach setze ich einen zweiten Breakpoint in einem "Event Handler," der dann nach einiger Zeit auch angesprungen wird (wenn eben ein neues Event vom Miniserver kommt). -
@Asgothian sagte in VisualStudio Code und Devcontainer:
Das funktioniert bei mir bisher durchgängig nicht.
Ich weiss leider wirklich nicht, was das Problem ist. Hier ein GIF mit meinem Loxone Adapter, frisch von
masterund nach einem Container Rebuild:

Zuerst starte ich den Debugger, dann kommt er im
onReady()in einen Breakpoint. Danach setze ich einen zweiten Breakpoint in einem "Event Handler," der dann nach einiger Zeit auch angesprungen wird (wenn eben ein neues Event vom Miniserver kommt).Nochmal vielen Dank für die Hilfe. Soweit ist es ok. Entscheidend war die Anpassung des Adapterpfades, sprich das einfügen von
dirname: __dirname.indexOf('node_modules') !== -1 ? undefined : __dirname,in die Optionen beim Aufruf des Adapter Contstructors,
sowie das hinzufügen der Argumente im launch.json"args": ["--debug", "0"],Letzteres war im übrigen auch notwendig wenn man einen Adapter hat der vom create-adapter für den .devcontainer vorbereitet wurde. Ohne diese Argumente kann der Adapter nicht vom Studio aus gestartet werden.
A.
-
@AlCalzone sagte in VisualStudio Code und Devcontainer:
@UncleSam sagte in VisualStudio Code und Devcontainer:
Wieso nicht einfach npm link?
Das setzt voraus, dass das dev-Verzeichnis direkt in /opt/iobroker liegt. Spricht grundsätzlich erst mal nix dagegen, aber das ist aktuell noch nicht der Fall.
Wieso denn das? Wieso funktioniert ein Link
/workspace nach /opt/iobrokernicht?@UncleSam sagte in VisualStudio Code und Devcontainer:
Wieso denn das? Wieso funktioniert ein Link /workspace nach /opt/iobroker nicht?
Weil dann die Suche nach dem Adapter-mainfile im JS-Controller nicht funktioniert, da den Links nicht gefolgt wird. Innerhalb des ioBroker-Verzeichnisses geht es aber (empirisch herausgefunden).
-
@UncleSam sagte in VisualStudio Code und Devcontainer:
Wieso denn das? Wieso funktioniert ein Link /workspace nach /opt/iobroker nicht?
Weil dann die Suche nach dem Adapter-mainfile im JS-Controller nicht funktioniert, da den Links nicht gefolgt wird. Innerhalb des ioBroker-Verzeichnisses geht es aber (empirisch herausgefunden).
@AlCalzone @UncleSam
Falls Interesse an der launch.json besteht, wie man den iobroker an sich debuggen kann:Folgendes ist zu beachten, ausgehend von der oben genannten devcontainer Konfiguration:
- Das Startverzeichnis muss für vs code geändert werden, in dem man unter
Menü File -> Open Folder dann /opt/iobroker auswählt - Bei ersten mal kann mann dann über den Befehl
Menü Run -> Add Configuration (falls noch keine launch.json für diesens Startverzeichnis besteht, alternativ Open Confiuration) eine Konfiguration anlegen und den unten angegebenen Inhalt einkopieren - Für ein entsprechenden Befehl (bspw start, oder wie hier "host set x" muss in args jedes einzelne Argument separat als Arrayelement aufgezählt werde.
- Danach können Breakpoints gesetzt werden und mit F5 das Debugging gestartet werden.
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "args": ["host","set","x","--debug", "0"], //"stopOnEntry": true, "program": "/opt/iobroker/node_modules/iobroker.js-controller/iobroker.js" } ] } - Das Startverzeichnis muss für vs code geändert werden, in dem man unter
-
@AlCalzone @UncleSam
Falls Interesse an der launch.json besteht, wie man den iobroker an sich debuggen kann:Folgendes ist zu beachten, ausgehend von der oben genannten devcontainer Konfiguration:
- Das Startverzeichnis muss für vs code geändert werden, in dem man unter
Menü File -> Open Folder dann /opt/iobroker auswählt - Bei ersten mal kann mann dann über den Befehl
Menü Run -> Add Configuration (falls noch keine launch.json für diesens Startverzeichnis besteht, alternativ Open Confiuration) eine Konfiguration anlegen und den unten angegebenen Inhalt einkopieren - Für ein entsprechenden Befehl (bspw start, oder wie hier "host set x" muss in args jedes einzelne Argument separat als Arrayelement aufgezählt werde.
- Danach können Breakpoints gesetzt werden und mit F5 das Debugging gestartet werden.
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "args": ["host","set","x","--debug", "0"], //"stopOnEntry": true, "program": "/opt/iobroker/node_modules/iobroker.js-controller/iobroker.js" } ] }ich kam ein wenig weiter mit meinem Problem.
leider funktioniert es auch nicht die Befehle aus der postCreateCommand auf der shell nochmal einzugeben, da objects.json in einem inkonsistenten Zustand vorliegt.
Im Rahmen der Containererzeugung von buanet muss ja der Hostname nochmal neu gesetzt werden, da iobroker den temporären Hostnamen des Containers nimmt.
Im Rahmen dieses umbenennens gibt es wohl einen Fehler, so das zwar alle Objekte umbenannt werden, aber nicht die Instanzen.
Als Workaround konnte ich das beheben, in dem ich alles nochmal auf den temporären Hostnamen umbenenne (Name muss aus objects.json ausgelesen werden oder aus dem docker-log), im Anschluss kann dann der eigentliche Name nochmal gesetzt werden (Befehl iob host set <name>)
Der Fehler tritt aber nur auf, wenn in postCreateCommand etwas drin steht. Welcher Fehler da auftritt, lässt sich aus den Logs aktuell leider nicht auslesen. - Das Startverzeichnis muss für vs code geändert werden, in dem man unter
-
ich kam ein wenig weiter mit meinem Problem.
leider funktioniert es auch nicht die Befehle aus der postCreateCommand auf der shell nochmal einzugeben, da objects.json in einem inkonsistenten Zustand vorliegt.
Im Rahmen der Containererzeugung von buanet muss ja der Hostname nochmal neu gesetzt werden, da iobroker den temporären Hostnamen des Containers nimmt.
Im Rahmen dieses umbenennens gibt es wohl einen Fehler, so das zwar alle Objekte umbenannt werden, aber nicht die Instanzen.
Als Workaround konnte ich das beheben, in dem ich alles nochmal auf den temporären Hostnamen umbenenne (Name muss aus objects.json ausgelesen werden oder aus dem docker-log), im Anschluss kann dann der eigentliche Name nochmal gesetzt werden (Befehl iob host set <name>)
Der Fehler tritt aber nur auf, wenn in postCreateCommand etwas drin steht. Welcher Fehler da auftritt, lässt sich aus den Logs aktuell leider nicht auslesen.


