NEWS
Unifi Voucher in Vis anzeigen [gelöst]
-
du kannst mal ein log einfügen und nachsehen, ob er bei einem bestimmten eintrag stehen bleibt oder gleich beim ersten einen fehler macht

@liv-in-sky
ich hab die DP mal von zeichenkette auf gemischt gestellt, dann fällt das Log kürzer aus (noch ohne Log(id):javascript.0 2020-11-09 14:32:07.873 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 14:32:07.873 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:32:07.873 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 14:32:07.872 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:32:07.871 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:32:07.850 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:32:06.768 info (9155) Stop script script.js.Javaskripte.Unifi_VoucherBeide Datenpunkte sind mit einer 0 befüllt.
Hier mit dem Eintrag log(id):
javascript.0 2020-11-09 14:33:35.394 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:341:3 javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:230:2 javascript.0 2020-11-09 14:33:35.394 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:33:35.394 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:149:44 javascript.0 2020-11-09 14:33:35.393 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:33:35.392 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:33:35.392 info (9155) script.js.Javaskripte.Unifi_Voucher: unifi.0.default.vouchers.voucher_.code javascript.0 2020-11-09 14:33:35.378 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:33:33.083 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher -
@liv-in-sky
ich hab die DP mal von zeichenkette auf gemischt gestellt, dann fällt das Log kürzer aus (noch ohne Log(id):javascript.0 2020-11-09 14:32:07.873 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 14:32:07.873 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:32:07.873 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 14:32:07.872 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:32:07.871 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:32:07.850 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:32:06.768 info (9155) Stop script script.js.Javaskripte.Unifi_VoucherBeide Datenpunkte sind mit einer 0 befüllt.
Hier mit dem Eintrag log(id):
javascript.0 2020-11-09 14:33:35.394 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:341:3 javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:230:2 javascript.0 2020-11-09 14:33:35.394 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:33:35.394 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:149:44 javascript.0 2020-11-09 14:33:35.393 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:33:35.392 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:33:35.392 info (9155) script.js.Javaskripte.Unifi_Voucher: unifi.0.default.vouchers.voucher_.code javascript.0 2020-11-09 14:33:35.378 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:33:33.083 info (9155) Stop script script.js.Javaskripte.Unifi_Voucherwarum 0 - das macht ja für den code keinen sinn - lösch mal die vouchers mit einer 0 im code
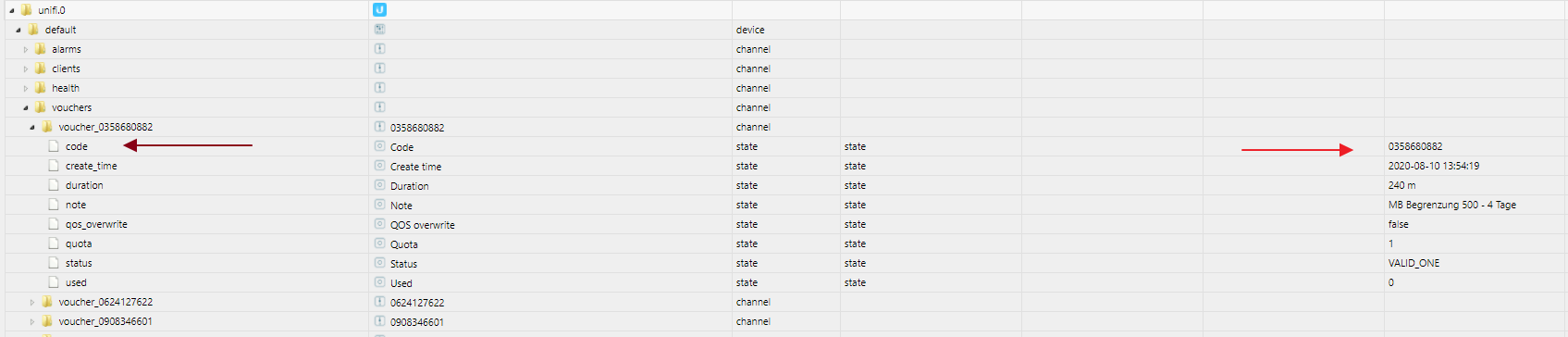
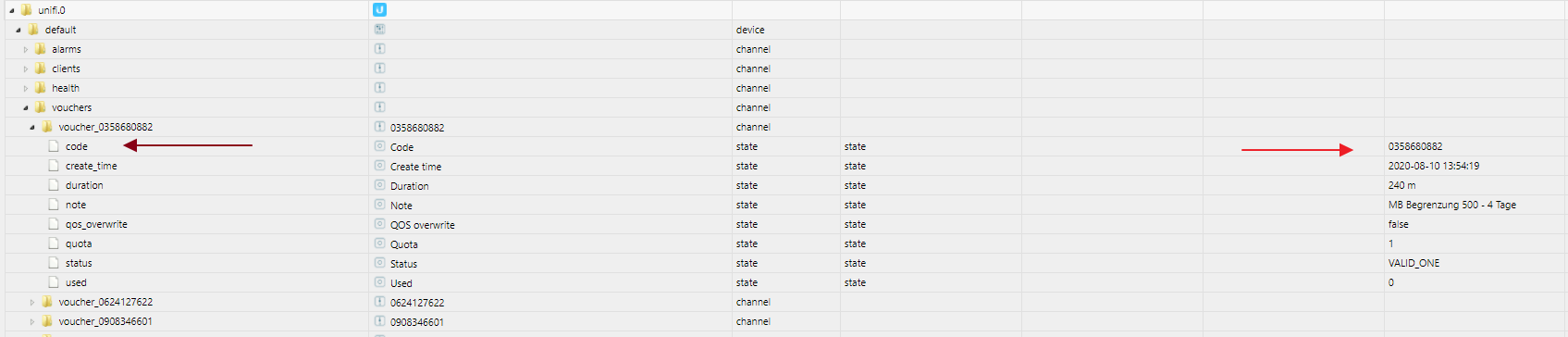
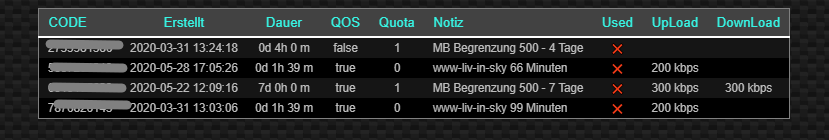
so sieht das bzw muss das voucher verzeichnis ausehen:

alle datenpunkte werden benötigt, ansonsten muss ich auf exists prüfen
-
warum 0 - das macht ja für den code keinen sinn - lösch mal die vouchers mit einer 0 im code
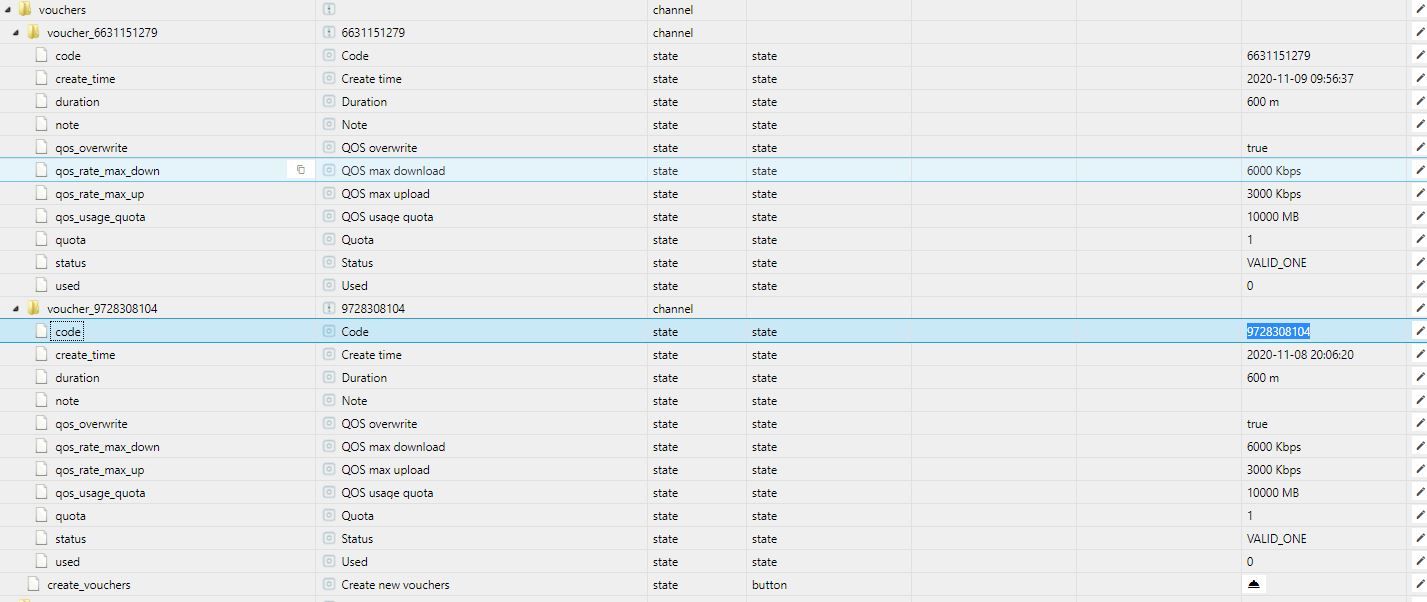
so sieht das bzw muss das voucher verzeichnis ausehen:

alle datenpunkte werden benötigt, ansonsten muss ich auf exists prüfen
@liv-in-sky
ich glaub du hast mich falsch verstanden. ich hab die DP Voucher und Voucher_Tabelle mit einer 0 befüllt. Hatte schon oft probleme wenn die leer waren bei der ersten Ausführung//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Vis.WLAN_Voucher_Tabelle" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpLatestVoucher="0_userdata.0.Vis.WLAN_Voucher" let mySchedule=" 27 * * * * "; //Die Vouchers von unifi sehen aktuell so aus:

-
@liv-in-sky
ich glaub du hast mich falsch verstanden. ich hab die DP Voucher und Voucher_Tabelle mit einer 0 befüllt. Hatte schon oft probleme wenn die leer waren bei der ersten Ausführung//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Vis.WLAN_Voucher_Tabelle" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpLatestVoucher="0_userdata.0.Vis.WLAN_Voucher" let mySchedule=" 27 * * * * "; //Die Vouchers von unifi sehen aktuell so aus:

ja das habe ich
lust auf anydesk oder teamviewer -. wäre mir lieber - geht meist schneller
-
@liv-in-sky
ich glaub du hast mich falsch verstanden. ich hab die DP Voucher und Voucher_Tabelle mit einer 0 befüllt. Hatte schon oft probleme wenn die leer waren bei der ersten Ausführung//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Vis.WLAN_Voucher_Tabelle" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpLatestVoucher="0_userdata.0.Vis.WLAN_Voucher" let mySchedule=" 27 * * * * "; //Die Vouchers von unifi sehen aktuell so aus:

-
@liv-in-sky
der unifi DP ist bei mir gleich:
unifi.0.default.vouchers.voucher_0339394363.code
in deinem Skript:
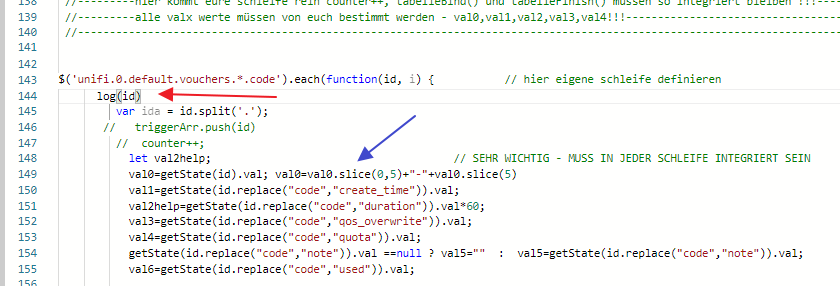
$('unifi.0.default.vouchers.*.code').each(function(id, i) { // hier eigene schleife definieren
Wenn ich einen neuen voucher generieren lasse, mekert er zwar noch immer an slice of 0 rum aber zusätzlich an Temp Farbenjavascript.0 2020-11-09 14:57:02.641 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:57:02.641 error (9155) at script.js.Javaskripte.Unifi_Voucher:341:3 javascript.0 2020-11-09 14:57:02.641 error (9155) at script.js.Javaskripte.Unifi_Voucher:230:2 javascript.0 2020-11-09 14:57:02.641 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:57:02.641 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:57:02.640 error (9155) at script.js.Javaskripte.Unifi_Voucher:149:44 javascript.0 2020-11-09 14:57:02.640 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:57:02.639 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:57:02.638 info (9155) script.js.Javaskripte.Unifi_Voucher: unifi.0.default.vouchers.voucher_.code javascript.0 2020-11-09 14:57:02.616 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:42:52.724 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:52.723 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:10.418 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:10.416 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:41:28.535 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:41:28.535 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:46.197 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:46.197 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:04.310 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:04.310 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:39:21.235 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:39:21.235 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:38:39.175 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:38:39.175 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:56.898 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:56.897 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:14.844 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:14.843 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:32.607 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:32.607 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:04.660 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher -
@liv-in-sky
der unifi DP ist bei mir gleich:
unifi.0.default.vouchers.voucher_0339394363.code
in deinem Skript:
$('unifi.0.default.vouchers.*.code').each(function(id, i) { // hier eigene schleife definieren
Wenn ich einen neuen voucher generieren lasse, mekert er zwar noch immer an slice of 0 rum aber zusätzlich an Temp Farbenjavascript.0 2020-11-09 14:57:02.641 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:57:02.641 error (9155) at script.js.Javaskripte.Unifi_Voucher:341:3 javascript.0 2020-11-09 14:57:02.641 error (9155) at script.js.Javaskripte.Unifi_Voucher:230:2 javascript.0 2020-11-09 14:57:02.641 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:57:02.641 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:57:02.640 error (9155) at script.js.Javaskripte.Unifi_Voucher:149:44 javascript.0 2020-11-09 14:57:02.640 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:57:02.639 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:57:02.638 info (9155) script.js.Javaskripte.Unifi_Voucher: unifi.0.default.vouchers.voucher_.code javascript.0 2020-11-09 14:57:02.616 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:42:52.724 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:52.723 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:10.418 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:10.416 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:41:28.535 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:41:28.535 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:46.197 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:46.197 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:04.310 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:04.310 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:39:21.235 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:39:21.235 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:38:39.175 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:38:39.175 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:56.898 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:56.897 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:14.844 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:14.843 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:32.607 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:32.607 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:04.660 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher -
falsch gepostet
-
@liv-in-sky
der unifi DP ist bei mir gleich:
unifi.0.default.vouchers.voucher_0339394363.code
in deinem Skript:
$('unifi.0.default.vouchers.*.code').each(function(id, i) { // hier eigene schleife definieren
Wenn ich einen neuen voucher generieren lasse, mekert er zwar noch immer an slice of 0 rum aber zusätzlich an Temp Farbenjavascript.0 2020-11-09 14:57:02.641 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:57:02.641 error (9155) at script.js.Javaskripte.Unifi_Voucher:341:3 javascript.0 2020-11-09 14:57:02.641 error (9155) at script.js.Javaskripte.Unifi_Voucher:230:2 javascript.0 2020-11-09 14:57:02.641 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:57:02.641 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:57:02.640 error (9155) at script.js.Javaskripte.Unifi_Voucher:149:44 javascript.0 2020-11-09 14:57:02.640 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:57:02.639 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:57:02.638 info (9155) script.js.Javaskripte.Unifi_Voucher: unifi.0.default.vouchers.voucher_.code javascript.0 2020-11-09 14:57:02.616 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:42:52.724 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:52.723 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:10.418 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:42:10.416 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:41:28.535 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:41:28.535 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:46.197 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:46.197 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:04.310 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:40:04.310 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:39:21.235 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:39:21.235 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:38:39.175 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:38:39.175 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:56.898 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:56.897 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:14.844 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:37:14.843 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:32.607 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:32.607 error (9155) script.js.Javaskripte.Vis.Vis_Temp_Farben: setForeignState: undefined is not a valid state value javascript.0 2020-11-09 14:36:04.660 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher@SoerenKaiser99 definitiv javascript instanz neustarten - nicht das da was altes hängt
-
@liv-in-sky
gelöst :D -
@liv-in-sky Gibt es hier bereits News? Habe in Der Tabelle gelöschte Vouchers, welche weder in den Objekten noch im Unifi vorhanden sind, bzw. gelöscht worden sind. Wie kann ich dies im Skript löschen damit diese nicht mehr in der Tabelle aufgelistet werden?
-
@liv-in-sky Gibt es hier bereits News? Habe in Der Tabelle gelöschte Vouchers, welche weder in den Objekten noch im Unifi vorhanden sind, bzw. gelöscht worden sind. Wie kann ich dies im Skript löschen damit diese nicht mehr in der Tabelle aufgelistet werden?
@save wenn sie nicht in den objecten sind - aber im script noch sichtbar, sollte es ein cache problem sein - javascript -istanz neustarten sollte da helfen
-
@save wenn sie nicht in den objecten sind - aber im script noch sichtbar, sollte es ein cache problem sein - javascript -istanz neustarten sollte da helfen
@liv-in-sky Super Vielen Dank. Habe dies zwar einmal versucht, aber wahrscheinlich mit der Schedule Zeit nicht gerechnet.
Habe dein Script soweit erweitert, dass es über Schedule und ein Button (Creat Vouchers) getriggert wird. So wird es direkt beim anfordern eines neuen Vouchers neu getriggert.
on({id: 'unifi.0.default.vouchers.create_vouchers', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "")) { timeout = setTimeout(async function () { RunCreateVouchers(); console.log('test'); }, 5000); } });schedule(mySchedule, RunCreateVouchers); function RunCreateVouchers() { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }; -
@GoodOld wenn du den neuen unifi adapter nutzt dann evtl sowas?

@liv-in-sky Hallöchen, wäre es hier möglich die gesammelten Daten in einelne Datenpunkte zu speichern? Ich würde mir gerne eine eigene Tabelle zusammen bauen wollen.
Liebe Güße aus Leipzig
André -
@liv-in-sky Hallöchen, wäre es hier möglich die gesammelten Daten in einelne Datenpunkte zu speichern? Ich würde mir gerne eine eigene Tabelle zusammen bauen wollen.
Liebe Güße aus Leipzig
Andrédie sind unter dem unifi adapter
-
die sind unter dem unifi adapter
@liv-in-sky Ich möchte gerne die Codes die im Adaper angezeigt werden in einer Tabele bei VIS darstellen, ähnlich wie in deinem Skript. Allerdings mache ich alles mit Blockly und weis nicht wie ich die Datenpunkte auslesen kann wenn diese nach erstellung als neue Ordner geschrieben werden. Ich hoffe ich habe es verständlich rüber gebracht.
-
@liv-in-sky Ich möchte gerne die Codes die im Adaper angezeigt werden in einer Tabele bei VIS darstellen, ähnlich wie in deinem Skript. Allerdings mache ich alles mit Blockly und weis nicht wie ich die Datenpunkte auslesen kann wenn diese nach erstellung als neue Ordner geschrieben werden. Ich hoffe ich habe es verständlich rüber gebracht.
was wäre denn anders in deiner tabelle ? mit blockly habe ich sowas noch nicht gemacht
-
Hi,
@liv-in-sky Mega, vielen Dank für dieses Script. Die Tabelle funktioniert bei mir einwandfrei. Ob nun bereits genutzte Voucher aus der Liste verschwinden wird sich mit der Zeit zeigen. Aber eine andere Frage: Gibt es die Möglichkeit dass unter dem 'dpLatestVoucher' der letzte Voucher angezeigt wird, welcher noch nicht benutzt wurde ?
-
Hi,
@liv-in-sky Mega, vielen Dank für dieses Script. Die Tabelle funktioniert bei mir einwandfrei. Ob nun bereits genutzte Voucher aus der Liste verschwinden wird sich mit der Zeit zeigen. Aber eine andere Frage: Gibt es die Möglichkeit dass unter dem 'dpLatestVoucher' der letzte Voucher angezeigt wird, welcher noch nicht benutzt wurde ?
steht eigentlich ganz unten in der tabelle - habe schon lange nix mehr damit gemacht - bitte überprüfe auch, ob das stimmt, was in den dp steht
teste bitte mal: vorher aber 2 neue dp vom typ string anlegen


-
steht eigentlich ganz unten in der tabelle - habe schon lange nix mehr damit gemacht - bitte überprüfe auch, ob das stimmt, was in den dp steht
teste bitte mal: vorher aber 2 neue dp vom typ string anlegen


@liv-in-sky
Hallo, ich habe dein Script hier gefunden und es funktioniert soweit sehr gut. Ich hätte nur gern, wenn der Latest Voucher verwendet wurde ein neuer Voucher auf diesen Datenpunkt kommt. Der dann verwendete bleibt bei mir im Datenpunkt stehen.