NEWS
Unifi Voucher in Vis anzeigen [gelöst]
-
Hi,
ich habe mal eine Frage zum anzeigen der Unifi Voucher codes in der Vis.
Wenn ich die codes erstellen werden ja verschiedene Ordner und Datenpunkte erstellt.
Wie bekomme ich die Infos aus den verschiedenen Ordner und Datenpunkte sauber in der Vis angezeigt.Version Adapter:
Unifi Adapter 0.5.5Gruß
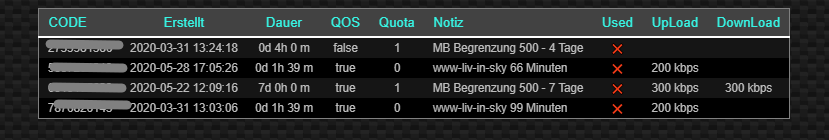
Eddy@GoodOld wenn du den neuen unifi adapter nutzt dann evtl sowas?

-
@GoodOld wenn du den neuen unifi adapter nutzt dann evtl sowas?

@liv-in-sky ja sowas, wie hast du es realisiert?
Ich habe das jetzt testweise mit einem Blockly mit "IDs von Selektor" gelöst, aber wirklich glücklich bin ich damit nicht.
Kenne mich jetzt auch nicht wirklich gut aus im Programmieren.Gruß
GoodOld -
@liv-in-sky ja sowas, wie hast du es realisiert?
Ich habe das jetzt testweise mit einem Blockly mit "IDs von Selektor" gelöst, aber wirklich glücklich bin ich damit nicht.
Kenne mich jetzt auch nicht wirklich gut aus im Programmieren.Gruß
GoodOld@GoodOld das ist ein javascript mit selektor - und zusätzlich einer html bearbeitung
hier das script
du musst zwei datenpunkte von hand anlegen (als zeichenkette) und diesen im script (in variable dpVIS) dann eintragen - in der vis nimmst du dass normale html-widget und gibst den datenpunkt als binding an
-
@GoodOld das ist ein javascript mit selektor - und zusätzlich einer html bearbeitung
hier das script
du musst zwei datenpunkte von hand anlegen (als zeichenkette) und diesen im script (in variable dpVIS) dann eintragen - in der vis nimmst du dass normale html-widget und gibst den datenpunkt als binding an
@liv-in-sky Vielen Dank, hat auf Anhieb funktioniert!
Da lag ich mit meinem "Selektor" doch gar nicht so falsch :)Kleine Anregung, weiß nicht wie schwer oder einfach das ist.
Vielleicht kann man den Voucher Code noch mit "-" trennen, damit man es leichter lesen kann.Ansonsten TOP, jetzt müsst ihr das nur noch in den Adapter einbauen ;)
Gruß
GoodOld -
@liv-in-sky Vielen Dank, hat auf Anhieb funktioniert!
Da lag ich mit meinem "Selektor" doch gar nicht so falsch :)Kleine Anregung, weiß nicht wie schwer oder einfach das ist.
Vielleicht kann man den Voucher Code noch mit "-" trennen, damit man es leichter lesen kann.Ansonsten TOP, jetzt müsst ihr das nur noch in den Adapter einbauen ;)
Gruß
GoodOldder entwickler will keine solche daten bearbeiten - das sollen externe scripte machen
der bindestrich :
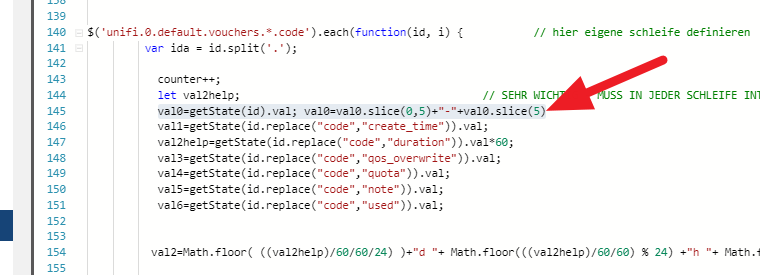
füge /ersetze
val0=getState(id).val; val0=val0.slice(0,5)+"-"+val0.slice(5)in zeile 145

-
@liv-in-sky Vielen Dank, hat auf Anhieb funktioniert!
Da lag ich mit meinem "Selektor" doch gar nicht so falsch :)Kleine Anregung, weiß nicht wie schwer oder einfach das ist.
Vielleicht kann man den Voucher Code noch mit "-" trennen, damit man es leichter lesen kann.Ansonsten TOP, jetzt müsst ihr das nur noch in den Adapter einbauen ;)
Gruß
GoodOldzur info:
momentan werden auch die gelöschten vouchers noch angezeigt, da die datenpunkte noch nicht gelöscht werden - der entwickler hat das auf der todo liste -
zur info:
momentan werden auch die gelöschten vouchers noch angezeigt, da die datenpunkte noch nicht gelöscht werden - der entwickler hat das auf der todo liste@liv-in-sky da war ich auch gerade am schauen wie ich das Löse. Aber danke für den Hinweis, dann warte ich bis er das gemacht hat. So häufig brauche ich die nicht.
Vielen Dank nochmal für dein Script und das Update mit dem Bindestrich!!!
Gruß
GoodOld -
@liv-in-sky da war ich auch gerade am schauen wie ich das Löse. Aber danke für den Hinweis, dann warte ich bis er das gemacht hat. So häufig brauche ich die nicht.
Vielen Dank nochmal für dein Script und das Update mit dem Bindestrich!!!
Gruß
GoodOlddu kannst auch noch das schedule einstellen im moment wird die tabelle jede minute geändert/gelesen
zb zeile10
let mySchedule=" */5 * * * * "; //alle 5 minutenoder
let mySchedule=" */10 * * * * "; //alle 10 minuten -
Hi,
ich habe mal eine Frage zum anzeigen der Unifi Voucher codes in der Vis.
Wenn ich die codes erstellen werden ja verschiedene Ordner und Datenpunkte erstellt.
Wie bekomme ich die Infos aus den verschiedenen Ordner und Datenpunkte sauber in der Vis angezeigt.Version Adapter:
Unifi Adapter 0.5.5Gruß
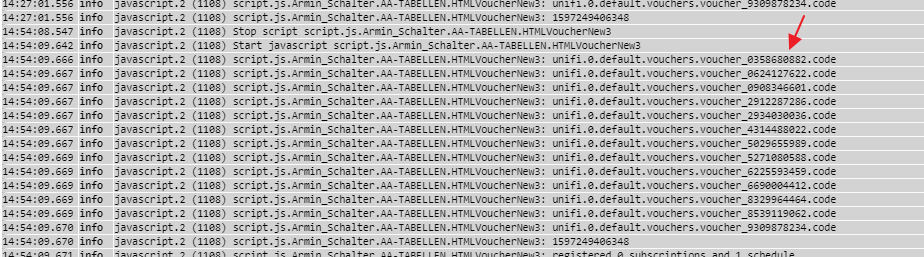
EddyBin grad auf deinen Post gestoßen und hab die Lösung als Vorlage genommen - Danke :P
Hab dazu noch ein Blockly genaut das den neuesten code per Telegram verschickt - Wer nicht ggf. die vollen 60 sec bis zur nächsten ausführung des Tabellenskripts warten mag CRON auf 20 Sec stellen ( let mySchedule=" */20 * * * * * "; ) :
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="U4JuxSq%ws8$XjTGgcBO">Text</variable> </variables> <block type="on_ext" id="CGsoUdLBE!}1/xf`FmkU" x="162" y="262"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="tI3ck!3J3g28~AdH)tB1"> <field name="oid">0_userdata.0.Vis.WLAN_Voucher</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="[T*GeWp~%(7dM*~mLPWM"> <field name="VAR" id="U4JuxSq%ws8$XjTGgcBO">Text</field> <value name="VALUE"> <block type="get_value" id="NrJbByG#4JJTkSh3~^8n"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Vis.WLAN_Voucher</field> </block> </value> <next> <block type="telegram" id="JEWUDgi_Fc}7dqPW[nF$"> <field name="INSTANCE"></field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="]^Z}Ja^.4moF+LG8YL;M"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="#hg^T8p5.mcF@wNY2`?p"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="9m8l?@85Ey0tsvTBGp*J"> <field name="TEXT">✔️ Der Gästecode für das WLAN lautet: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="1om?Z3xiTSzeji5)L^Qy"> <field name="VAR" id="U4JuxSq%ws8$XjTGgcBO">Text</field> </block> </value> <value name="ADD2"> <block type="text" id="WLfe2;x==PTuK11~Ug!}"> <field name="TEXT"> viel Spaß beim 🏄 </field> </block> </value> </block> </value> </block> </next> </block> </statement> </block> </xml> -
du kannst auch noch das schedule einstellen im moment wird die tabelle jede minute geändert/gelesen
zb zeile10
let mySchedule=" */5 * * * * "; //alle 5 minutenoder
let mySchedule=" */10 * * * * "; //alle 10 minuten@liv-in-sky
Sag mal, könntest du das Skript evtl nochmal so anpassen, das nur der neueste Code in ein html Feld und nochmal oder auch nur als Wert in einen DP geschrieben wird? Nur deshalb weil es mir eigentlich reichen würde den letzten neuen Code zu bekommen. Den Könnte dann Alexa ansagen, Telegram versenden usw...Mein Blockly funktioniert zwar aber sobald ein Code mit einem Wertt kleiner als der vorherige generiert wird hlt es und man muss alle codes händisch löschen habe ich festgestellt.
Ich habe die Anpassung deines Scriptes versucht aber steh auf Kriegsfuss mit der Syntax von JS :D
Danke schon mal im vorraus falls du Zeit findest mir zu helfen!!
VG Sören -
@liv-in-sky
Sag mal, könntest du das Skript evtl nochmal so anpassen, das nur der neueste Code in ein html Feld und nochmal oder auch nur als Wert in einen DP geschrieben wird? Nur deshalb weil es mir eigentlich reichen würde den letzten neuen Code zu bekommen. Den Könnte dann Alexa ansagen, Telegram versenden usw...Mein Blockly funktioniert zwar aber sobald ein Code mit einem Wertt kleiner als der vorherige generiert wird hlt es und man muss alle codes händisch löschen habe ich festgestellt.
Ich habe die Anpassung deines Scriptes versucht aber steh auf Kriegsfuss mit der Syntax von JS :D
Danke schon mal im vorraus falls du Zeit findest mir zu helfen!!
VG Sörenalso du möchtest eine sortierung : oben das letzt erstellte(das neuste) nach unten älter werdend - und vom neusten wäre ein einzelner datenpunkt gewünscht ?
wenn ja- was soll in dem datenpunkt genau stehen
du kannst dir dann das neusten voucher senden lassen, indem du darauf triggerst bei änderung
-
@liv-in-sky
Sag mal, könntest du das Skript evtl nochmal so anpassen, das nur der neueste Code in ein html Feld und nochmal oder auch nur als Wert in einen DP geschrieben wird? Nur deshalb weil es mir eigentlich reichen würde den letzten neuen Code zu bekommen. Den Könnte dann Alexa ansagen, Telegram versenden usw...Mein Blockly funktioniert zwar aber sobald ein Code mit einem Wertt kleiner als der vorherige generiert wird hlt es und man muss alle codes händisch löschen habe ich festgestellt.
Ich habe die Anpassung deines Scriptes versucht aber steh auf Kriegsfuss mit der Syntax von JS :D
Danke schon mal im vorraus falls du Zeit findest mir zu helfen!!
VG Sörenhabe oben ein neues script drin
du musst 2 datenpunkte erstellen und im script angleichen - der neue datenpunkt enthält den code des neusten vouchers
die tabe ist nach neuesten voucher sortiert
das schedule musst du wieder für dich passend einstellen
wenn du noch was brauchst - gibr bescheid
-
habe oben ein neues script drin
du musst 2 datenpunkte erstellen und im script angleichen - der neue datenpunkt enthält den code des neusten vouchers
die tabe ist nach neuesten voucher sortiert
das schedule musst du wieder für dich passend einstellen
wenn du noch was brauchst - gibr bescheid
@liv-in-sky
ich dank dir! Das ist eigentlich perfekt so, allerdings haut mir das skript das LOG mit Fehlern voll und bricht ab. Tenor ist Error in callback: TypeError: Cannot read property 'slice' of null:javascript.0 2020-11-09 09:56:17.081 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:56:17.081 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:56:17.081 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:56:17.080 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:56:17.080 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:56:17.080 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:56:17.080 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:56:17.079 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:56:17.067 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:56:16.937 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:54.666 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:54:54.665 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:54.665 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:54.665 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:54.664 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:54:54.644 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:53.992 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:52.291 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:54:52.291 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:54:52.290 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:54:52.290 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:52.290 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:52.290 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:52.290 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:52.289 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:54:52.279 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:52.231 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:40.007 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:40.007 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:40.007 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:40.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:40.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:40.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:40.006 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:40.006 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:40.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:40.006 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:40.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:20.005 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:20.005 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:20.005 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:20.005 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:20.005 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:20.005 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:20.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:20.004 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:20.004 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:20.004 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:20.004 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:00.007 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:00.007 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:00.007 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:00.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:00.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:00.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:00.006 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:00.006 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:00.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:00.006 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:00.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:40.006 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:40.006 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:40.006 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:40.006 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:40.006 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:40.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:40.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:40.005 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:40.005 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:40.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:40.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:20.006 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:20.006 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:20.006 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:20.005 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:20.005 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:20.005 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:20.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:20.005 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:20.005 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:20.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:20.004 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:00.008 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:00.008 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:00.008 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:00.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:00.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:00.007 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:00.007 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:00.007 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:00.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:00.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:00.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:52:51.097 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:52:51.096 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:52:51.096 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:52:51.096 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:52:51.095 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:52:51.085 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:52:50.311 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:52:48.707 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:52:48.707 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:52:48.707 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:52:48.706 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of nullich hab wie beim ersten Skript deine Version unverändert übernommen & nur die DP angepasst.
Die Schreibst alle valx Variablen müssen selbst definiert werden. Die sind aber in deiner Version definiert oder? Hab ich was übersehen? -
@liv-in-sky
ich dank dir! Das ist eigentlich perfekt so, allerdings haut mir das skript das LOG mit Fehlern voll und bricht ab. Tenor ist Error in callback: TypeError: Cannot read property 'slice' of null:javascript.0 2020-11-09 09:56:17.081 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:56:17.081 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:56:17.081 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:56:17.080 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:56:17.080 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:56:17.080 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:56:17.080 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:56:17.079 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:56:17.067 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:56:16.937 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:54.666 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:54:54.665 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:54.665 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:54.665 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:54.664 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:54:54.644 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:53.992 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:52.291 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:54:52.291 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:54:52.290 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:54:52.290 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:52.290 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:52.290 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:52.290 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:52.289 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:54:52.279 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:52.231 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:40.007 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:40.007 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:40.007 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:40.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:40.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:40.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:40.006 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:40.006 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:40.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:40.006 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:40.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:20.005 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:20.005 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:20.005 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:20.005 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:20.005 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:20.005 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:20.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:20.004 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:20.004 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:20.004 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:20.004 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:00.007 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:00.007 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:00.007 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:00.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:00.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:00.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:00.006 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:00.006 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:00.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:00.006 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:00.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:40.006 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:40.006 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:40.006 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:40.006 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:40.006 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:40.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:40.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:40.005 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:40.005 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:40.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:40.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:20.006 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:20.006 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:20.006 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:20.005 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:20.005 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:20.005 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:20.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:20.005 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:20.005 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:20.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:20.004 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:00.008 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:00.008 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:00.008 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:00.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:00.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:00.007 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:00.007 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:00.007 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:00.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:00.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:00.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:52:51.097 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:52:51.096 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:52:51.096 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:52:51.096 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:52:51.095 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:52:51.085 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:52:50.311 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:52:48.707 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:52:48.707 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:52:48.707 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:52:48.706 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of nullich hab wie beim ersten Skript deine Version unverändert übernommen & nur die DP angepasst.
Die Schreibst alle valx Variablen müssen selbst definiert werden. Die sind aber in deiner Version definiert oder? Hab ich was übersehen?@SoerenKaiser99 kann es sein, das in den daten punkten unter code ein datenpunkt dabei ist, der keinen state (inhalt) hat ?
-
@liv-in-sky
ich dank dir! Das ist eigentlich perfekt so, allerdings haut mir das skript das LOG mit Fehlern voll und bricht ab. Tenor ist Error in callback: TypeError: Cannot read property 'slice' of null:javascript.0 2020-11-09 09:56:17.081 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:56:17.081 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:56:17.081 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:56:17.080 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:56:17.080 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:56:17.080 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:56:17.080 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:56:17.079 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:56:17.067 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:56:16.937 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:54.666 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:54:54.665 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:54.665 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:54.665 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:54.665 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:54.664 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:54:54.644 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:53.992 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:52.291 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:54:52.291 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:54:52.290 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:54:52.290 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:52.290 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:52.290 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:52.290 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:52.289 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:54:52.279 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:52.231 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:54:40.007 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:40.007 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:40.007 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:40.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:40.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:40.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:40.006 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:40.006 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:40.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:40.006 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:40.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:20.005 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:20.005 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:20.005 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:20.005 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:20.005 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:20.005 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:20.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:20.004 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:20.004 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:20.004 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:20.004 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:54:00.007 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:54:00.007 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:54:00.007 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:54:00.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:54:00.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:54:00.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:54:00.006 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:54:00.006 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:54:00.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:54:00.006 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:54:00.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:40.006 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:40.006 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:40.006 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:40.006 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:40.006 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:40.006 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:40.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:40.005 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:40.005 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:40.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:40.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:20.006 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:20.006 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:20.006 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:20.005 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:20.005 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:20.005 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:20.005 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:20.005 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:20.005 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:20.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:20.004 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:53:00.008 error (9155) at processTimers (internal/timers.js:497:7) javascript.0 2020-11-09 09:53:00.008 error (9155) at listOnTimeout (internal/timers.js:554:17) javascript.0 2020-11-09 09:53:00.008 error (9155) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-11-09 09:53:00.007 error (9155) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-11-09 09:53:00.007 error (9155) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-11-09 09:53:00.007 error (9155) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1291:34) javascript.0 2020-11-09 09:53:00.007 error (9155) at Object.<anonymous> (script.js.Javaskripte.Unifi_Voucher:226:2) javascript.0 2020-11-09 09:53:00.007 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:53:00.006 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:53:00.005 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:53:00.005 error (9155) Error in callback: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:52:51.097 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:52:51.096 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:52:51.096 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:52:51.096 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:52:51.096 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 09:52:51.095 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 09:52:51.085 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:52:50.311 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 09:52:48.707 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 09:52:48.707 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 09:52:48.707 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 09:52:48.707 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 09:52:48.706 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of nullich hab wie beim ersten Skript deine Version unverändert übernommen & nur die DP angepasst.
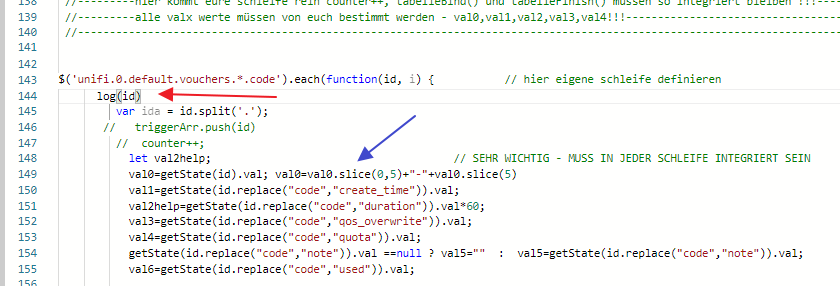
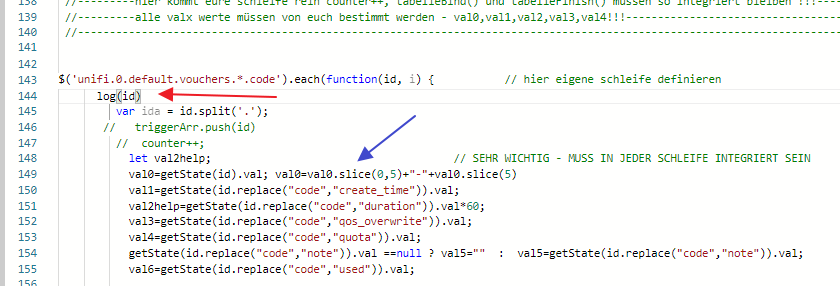
Die Schreibst alle valx Variablen müssen selbst definiert werden. Die sind aber in deiner Version definiert oder? Hab ich was übersehen?du kannst mal ein log einfügen und nachsehen, ob er bei einem bestimmten eintrag stehen bleibt oder gleich beim ersten einen fehler macht

-
du kannst mal ein log einfügen und nachsehen, ob er bei einem bestimmten eintrag stehen bleibt oder gleich beim ersten einen fehler macht

@liv-in-sky
ich hab die DP mal von zeichenkette auf gemischt gestellt, dann fällt das Log kürzer aus (noch ohne Log(id):javascript.0 2020-11-09 14:32:07.873 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 14:32:07.873 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:32:07.873 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 14:32:07.872 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:32:07.871 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:32:07.850 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:32:06.768 info (9155) Stop script script.js.Javaskripte.Unifi_VoucherBeide Datenpunkte sind mit einer 0 befüllt.
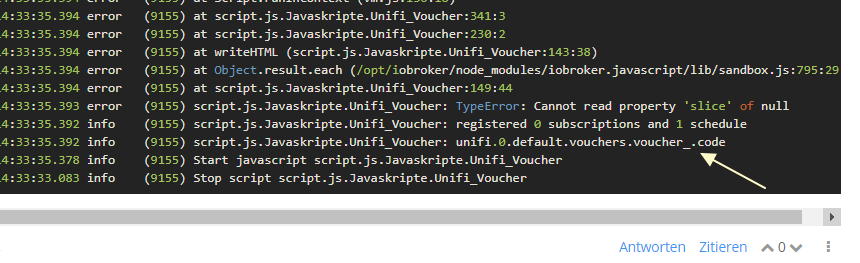
Hier mit dem Eintrag log(id):
javascript.0 2020-11-09 14:33:35.394 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:341:3 javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:230:2 javascript.0 2020-11-09 14:33:35.394 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:33:35.394 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:149:44 javascript.0 2020-11-09 14:33:35.393 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:33:35.392 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:33:35.392 info (9155) script.js.Javaskripte.Unifi_Voucher: unifi.0.default.vouchers.voucher_.code javascript.0 2020-11-09 14:33:35.378 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:33:33.083 info (9155) Stop script script.js.Javaskripte.Unifi_Voucher -
@liv-in-sky
ich hab die DP mal von zeichenkette auf gemischt gestellt, dann fällt das Log kürzer aus (noch ohne Log(id):javascript.0 2020-11-09 14:32:07.873 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:340:3 javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:229:2 javascript.0 2020-11-09 14:32:07.873 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:32:07.873 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:32:07.873 error (9155) at script.js.Javaskripte.Unifi_Voucher:148:44 javascript.0 2020-11-09 14:32:07.872 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:32:07.871 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:32:07.850 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:32:06.768 info (9155) Stop script script.js.Javaskripte.Unifi_VoucherBeide Datenpunkte sind mit einer 0 befüllt.
Hier mit dem Eintrag log(id):
javascript.0 2020-11-09 14:33:35.394 error (9155) at Script.runInContext (vm.js:130:18) javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:341:3 javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:230:2 javascript.0 2020-11-09 14:33:35.394 error (9155) at writeHTML (script.js.Javaskripte.Unifi_Voucher:143:38) javascript.0 2020-11-09 14:33:35.394 error (9155) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:795:29) javascript.0 2020-11-09 14:33:35.394 error (9155) at script.js.Javaskripte.Unifi_Voucher:149:44 javascript.0 2020-11-09 14:33:35.393 error (9155) script.js.Javaskripte.Unifi_Voucher: TypeError: Cannot read property 'slice' of null javascript.0 2020-11-09 14:33:35.392 info (9155) script.js.Javaskripte.Unifi_Voucher: registered 0 subscriptions and 1 schedule javascript.0 2020-11-09 14:33:35.392 info (9155) script.js.Javaskripte.Unifi_Voucher: unifi.0.default.vouchers.voucher_.code javascript.0 2020-11-09 14:33:35.378 info (9155) Start javascript script.js.Javaskripte.Unifi_Voucher javascript.0 2020-11-09 14:33:33.083 info (9155) Stop script script.js.Javaskripte.Unifi_Voucherwarum 0 - das macht ja für den code keinen sinn - lösch mal die vouchers mit einer 0 im code
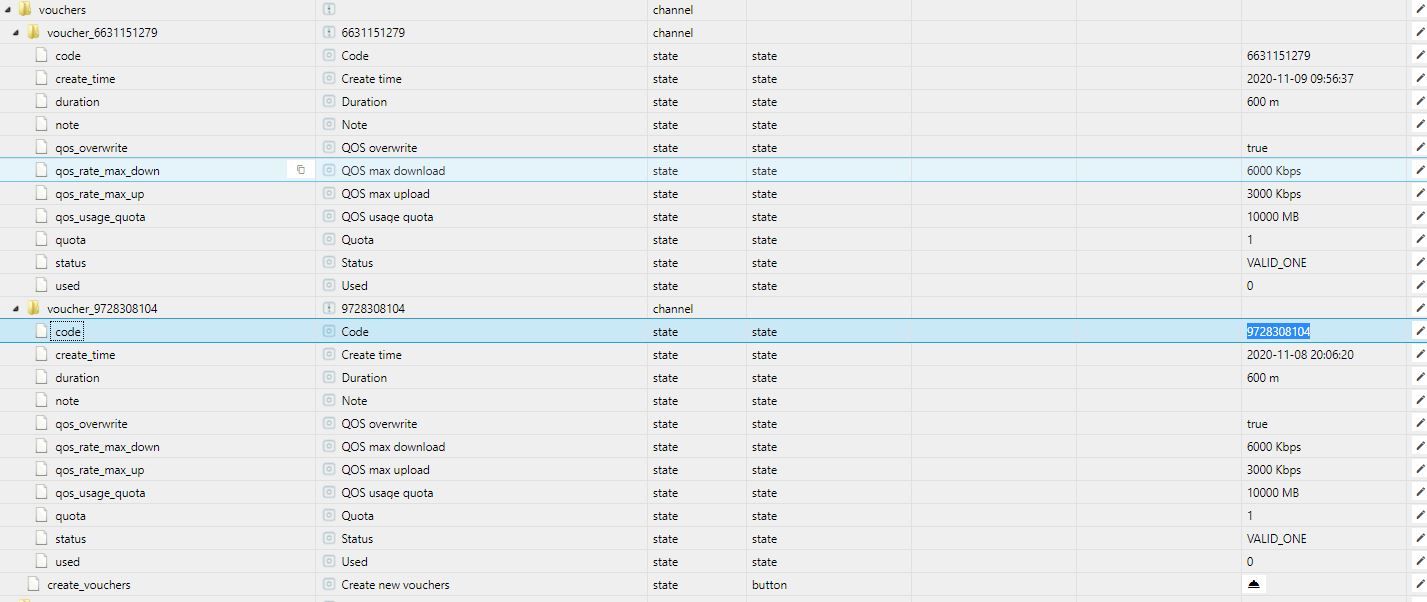
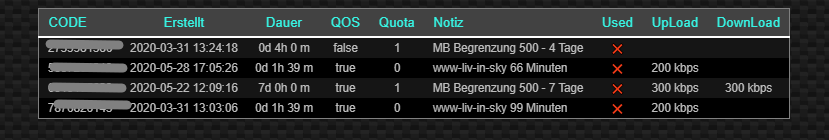
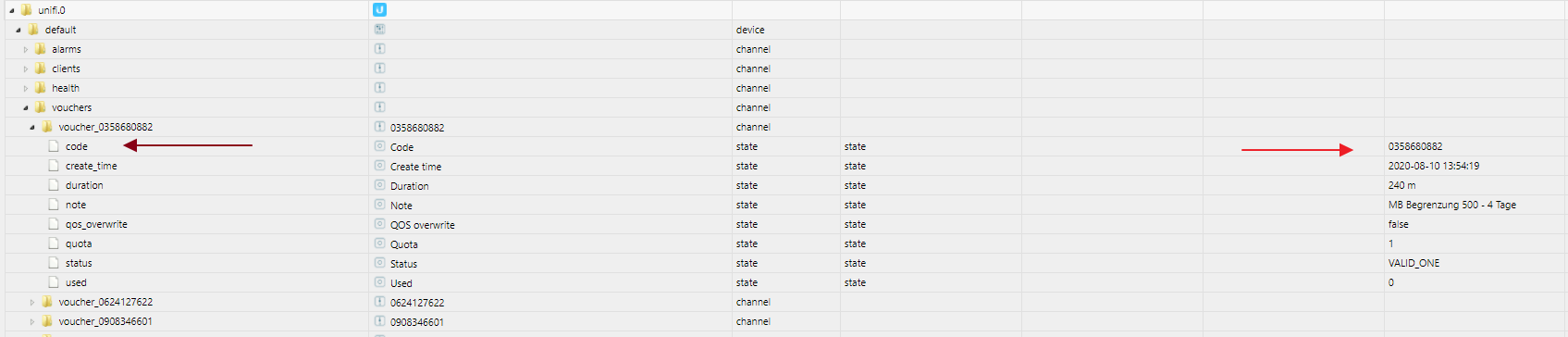
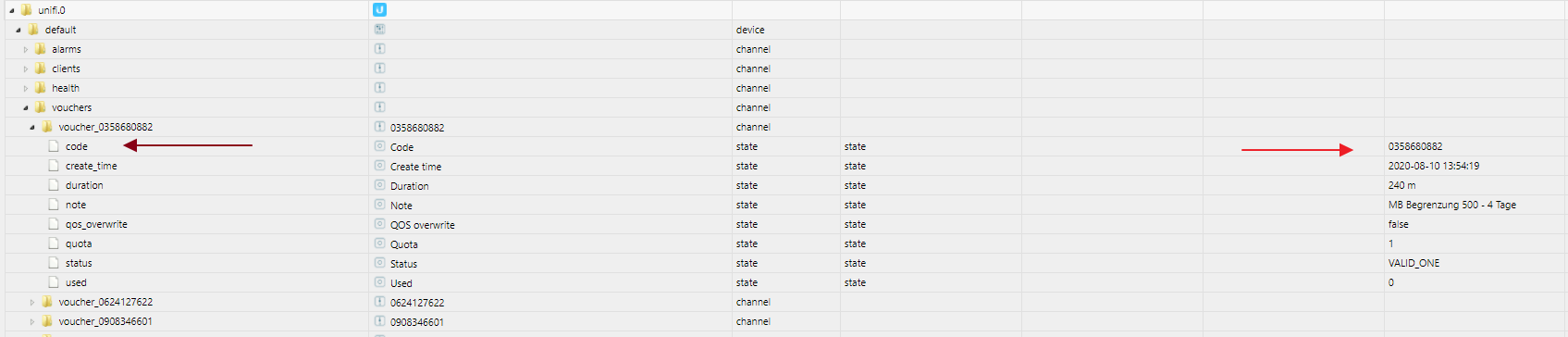
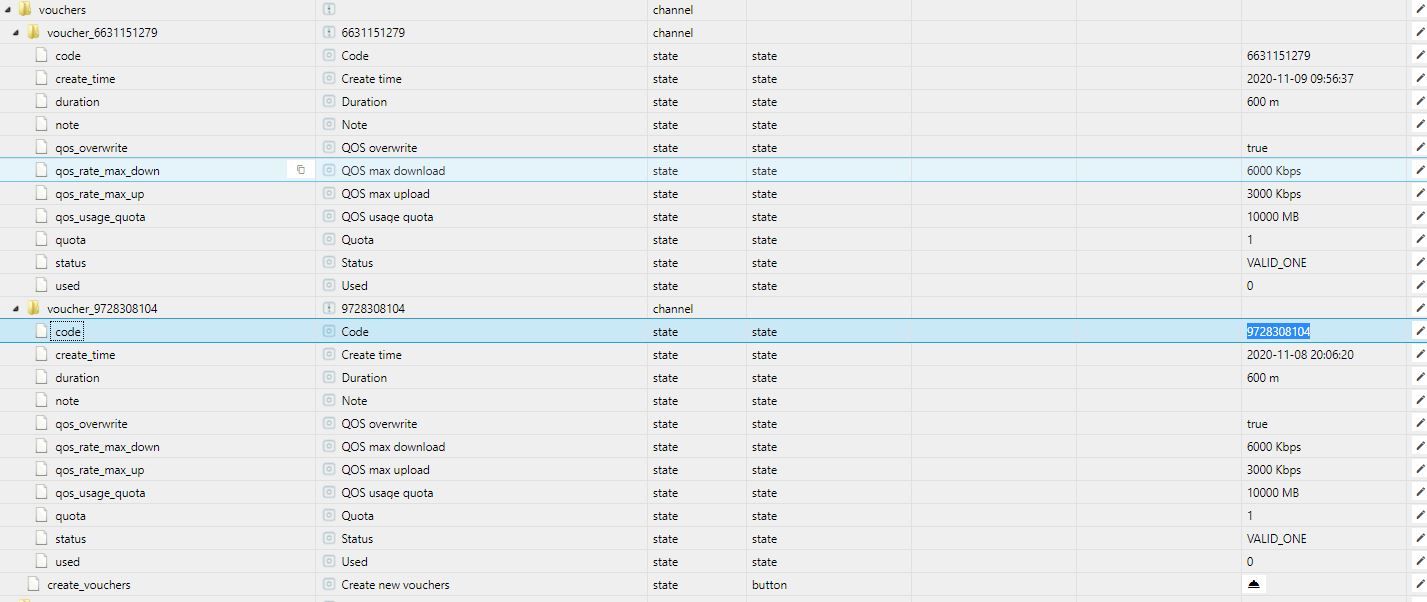
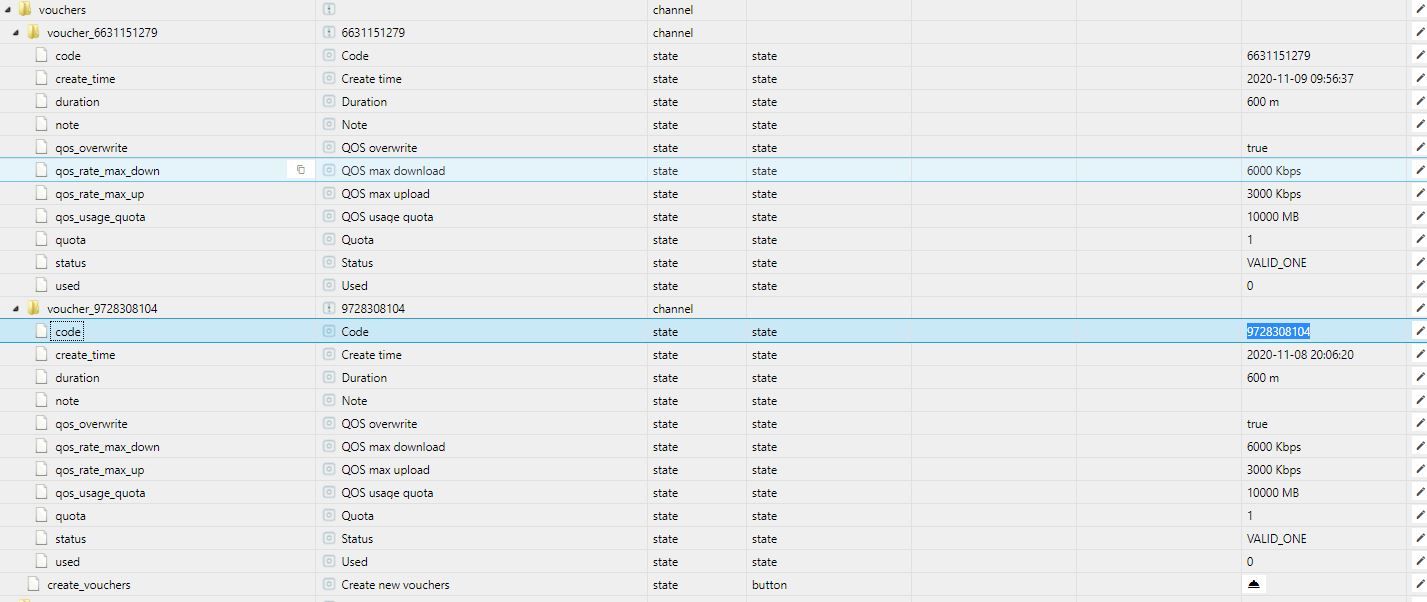
so sieht das bzw muss das voucher verzeichnis ausehen:

alle datenpunkte werden benötigt, ansonsten muss ich auf exists prüfen
-
warum 0 - das macht ja für den code keinen sinn - lösch mal die vouchers mit einer 0 im code
so sieht das bzw muss das voucher verzeichnis ausehen:

alle datenpunkte werden benötigt, ansonsten muss ich auf exists prüfen
@liv-in-sky
ich glaub du hast mich falsch verstanden. ich hab die DP Voucher und Voucher_Tabelle mit einer 0 befüllt. Hatte schon oft probleme wenn die leer waren bei der ersten Ausführung//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Vis.WLAN_Voucher_Tabelle" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpLatestVoucher="0_userdata.0.Vis.WLAN_Voucher" let mySchedule=" 27 * * * * "; //Die Vouchers von unifi sehen aktuell so aus:

-
@liv-in-sky
ich glaub du hast mich falsch verstanden. ich hab die DP Voucher und Voucher_Tabelle mit einer 0 befüllt. Hatte schon oft probleme wenn die leer waren bei der ersten Ausführung//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Vis.WLAN_Voucher_Tabelle" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpLatestVoucher="0_userdata.0.Vis.WLAN_Voucher" let mySchedule=" 27 * * * * "; //Die Vouchers von unifi sehen aktuell so aus:

ja das habe ich
lust auf anydesk oder teamviewer -. wäre mir lieber - geht meist schneller
-
@liv-in-sky
ich glaub du hast mich falsch verstanden. ich hab die DP Voucher und Voucher_Tabelle mit einer 0 befüllt. Hatte schon oft probleme wenn die leer waren bei der ersten Ausführung//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Vis.WLAN_Voucher_Tabelle" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpLatestVoucher="0_userdata.0.Vis.WLAN_Voucher" let mySchedule=" 27 * * * * "; //Die Vouchers von unifi sehen aktuell so aus: