NEWS
Script Lichterzählen -> Verständnisfrage
-
Guten Abend,
ich nutze wie viele hier ein Script ("Lichterzählen"), das ich an meine Bedürfnisse angepasst habe. Dies funktioniert bis auf 2 Kleinigkeiten:- Die Räume werden nicht ausgegeben
- Der für die Ansage aufbereitete Text wird nicht ausgegeben.
Punkt 2 ist mir nicht wichtig, aber die Räume hätte ich gern angezeigt. Und als Anfängerin möchte ich lernen, wie die Zusammenhänge sind.
Hier ein Auszug aus meinem angepassten Script mit den meiner Meinung nach relevanten Stellen:
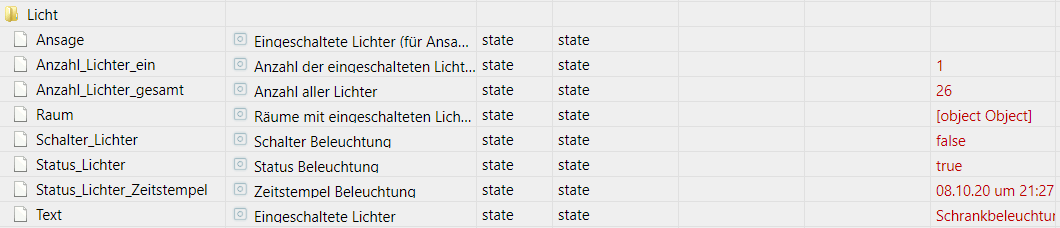
// Schleife Tradfri if (logging) log('#### Tradfri ##### '); cacheSelectorTradfri.each(function(id, i) { var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; var devicename = name.replace(".state", ""); var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { ++anzahlLichterAn; textLichterAn.push(devicename); textRaum.push(raumname); } ++anzahlLichter; }); . . . // Array mit Lichternamen sortieren, aufbereiten, Ausgabe in DP textLichterAn.sort(); textRaum.sort(); if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); setState(pfad0 + 'Text', textLichterAn.join('<br>')); setState(pfad0 + 'Anzahl_Lichter_ein', textLichterAn.length); setState(pfad0 + 'Anzahl_Lichter_gesamt', anzahlLichter); setState(pfad0 + 'Raum', textRaum.join(', ')); if(anzahlLichterAn > 0){ setState(instanz + pfad0 + 'Status_Lichter', true); setState(instanz + pfad0 + "Status_Lichter_Zeitstempel", zeitstempel); } else{ setState(instanz + pfad0 + 'Status_Lichter', false); setState(instanz + pfad0 + "Status_Lichter_Zeitstempel", zeitstempel); } }Die Datenpunkte werden, bis auf die beiden genannten, korrekt befüllt, was so aussieht:

Nach meinem Verständnis sind die Befehle zum Auslesen des Raumes korrekt, auch die Geräte haben in der Objektliste korrekte Zuordnungen. Aber da es nicht funktioniert - wo liegt mein Denkfehler?
-
Guten Abend,
ich nutze wie viele hier ein Script ("Lichterzählen"), das ich an meine Bedürfnisse angepasst habe. Dies funktioniert bis auf 2 Kleinigkeiten:- Die Räume werden nicht ausgegeben
- Der für die Ansage aufbereitete Text wird nicht ausgegeben.
Punkt 2 ist mir nicht wichtig, aber die Räume hätte ich gern angezeigt. Und als Anfängerin möchte ich lernen, wie die Zusammenhänge sind.
Hier ein Auszug aus meinem angepassten Script mit den meiner Meinung nach relevanten Stellen:
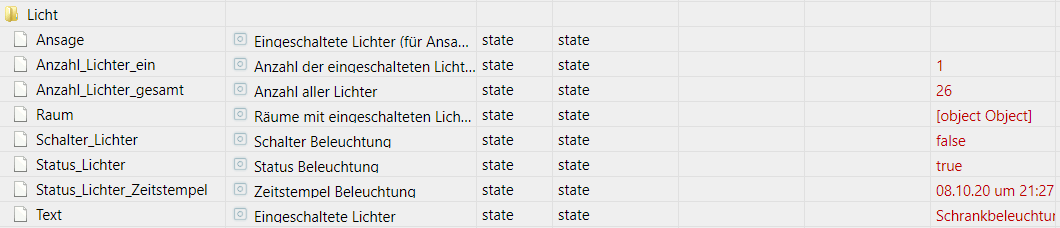
// Schleife Tradfri if (logging) log('#### Tradfri ##### '); cacheSelectorTradfri.each(function(id, i) { var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; var devicename = name.replace(".state", ""); var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { ++anzahlLichterAn; textLichterAn.push(devicename); textRaum.push(raumname); } ++anzahlLichter; }); . . . // Array mit Lichternamen sortieren, aufbereiten, Ausgabe in DP textLichterAn.sort(); textRaum.sort(); if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); setState(pfad0 + 'Text', textLichterAn.join('<br>')); setState(pfad0 + 'Anzahl_Lichter_ein', textLichterAn.length); setState(pfad0 + 'Anzahl_Lichter_gesamt', anzahlLichter); setState(pfad0 + 'Raum', textRaum.join(', ')); if(anzahlLichterAn > 0){ setState(instanz + pfad0 + 'Status_Lichter', true); setState(instanz + pfad0 + "Status_Lichter_Zeitstempel", zeitstempel); } else{ setState(instanz + pfad0 + 'Status_Lichter', false); setState(instanz + pfad0 + "Status_Lichter_Zeitstempel", zeitstempel); } }Die Datenpunkte werden, bis auf die beiden genannten, korrekt befüllt, was so aussieht:

Nach meinem Verständnis sind die Befehle zum Auslesen des Raumes korrekt, auch die Geräte haben in der Objektliste korrekte Zuordnungen. Aber da es nicht funktioniert - wo liegt mein Denkfehler?
-
@maloross sagte:
Die Räume werden nicht ausgegeben
Ändere mal Zeile 8 in
var raumname = getObject(id, "rooms").enumNames[0]; if(typeof raumname == 'object') raumname = raumname.de; -
@paul53
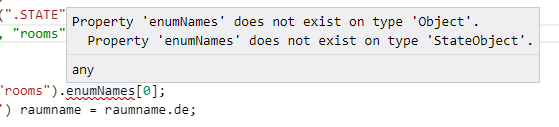
Vielen Dank, damit wird der Datenpunkt auch korrekt befüllt, obwohl bei Mouseover folgendes angezeigt wird:

und was genau bewirkt die 2. Zeile?
-
@maloross sagte:
was genau bewirkt die 2. Zeile?
Wenn der Name mehrsprachig ist (neuere Versionen des JS-Adapters), wird der deutsche Name ausgewählt.
@paul53
danke, so in die Richtung hatte ich schon gedacht.Was jetzt noch fein wäre: Mehrfach-Werte herausfiltern. Hatte dies erfolglos probiert
Array.prototype.getUnique = function() { var o = {}, a = [], i, e; for (i = 0; e = this[i]; i++) {o[e] = 1}; for (e in o) {a.push (e)}; return a; }Ich vermute, es handelt sich hier um ein mehr-/multidimensionales Array?
-
@paul53
danke, so in die Richtung hatte ich schon gedacht.Was jetzt noch fein wäre: Mehrfach-Werte herausfiltern. Hatte dies erfolglos probiert
Array.prototype.getUnique = function() { var o = {}, a = [], i, e; for (i = 0; e = this[i]; i++) {o[e] = 1}; for (e in o) {a.push (e)}; return a; }Ich vermute, es handelt sich hier um ein mehr-/multidimensionales Array?


