NEWS
Welches Widget in Vis für einen Zeitstrahl oder eine Listdarstellung
-
Hallo,
habe mich mit der Adapter Entwicklung schon im Detail auseinander gesetzt und den Netatmo Adapter um die Welcome Cam erweitert.
In der Darstellung der Daten in Vis bin ich aber leider noch nicht so tief drinnen hoffe daher hier einen Anstoss in die richtige Richtung zu bekommen.
Konkret geht es mir darum die Events der Welcome Camera in einem Zeitstrahl mit dem Typ des Events, einem Bild des Events, wenn vorhanden und dem Text zum Event darzustellen.

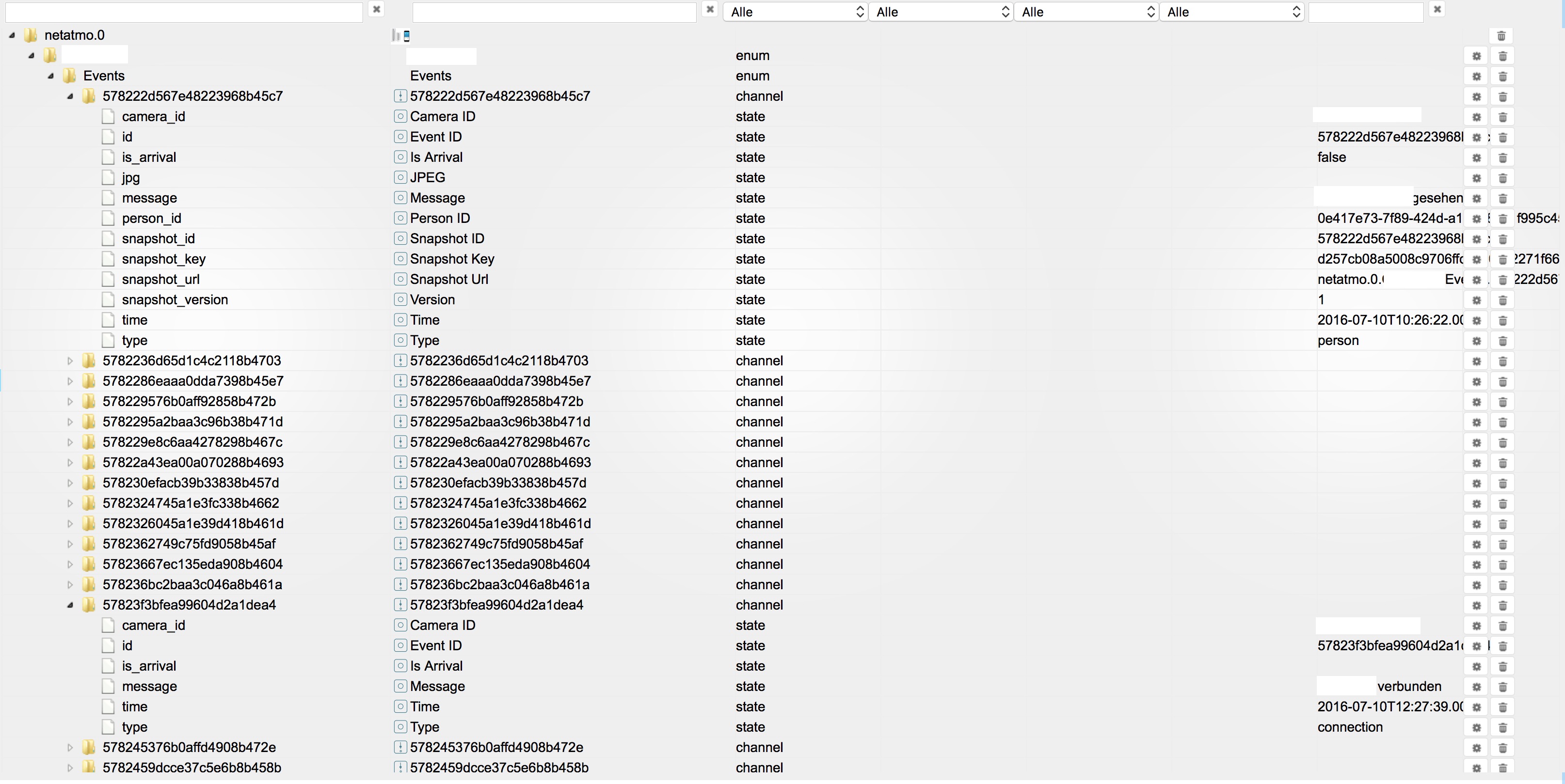
Jedes Event lese ich als eigenen Channel aus, und die Informationen, wie Zeitpunkt, Typ des Events, Text und Jpg wenn vorhanden sind als States unter dem jeweiligen Channel gespeichert, dazu habe ich einen Screenshot angehängt.
Welches Widget kann ich jetzt für eine Visualisierung verwenden, die Namen der Events (ID) ändern sich und die Reihenfolge hängt vom Datum ab?
-
Hallo,
ich glaube, da hast du irgendwann ganz schön viele Channels, oder?
Ist es nicht besser, zB 25 Channels mit festem Namen anzulegen und die Werte jeweils dahinein zu schreiben? Denn auf Datenpunkte mit variierenden Namen kann man in VIS nicht zugreifen. Anders: Man braucht einen festen Namen für die ID.
Wenn es zeitlich zurückgeht, dann mach doch abhängig von der Abfragefrequenz zum Beispiel
vor einer Minute
vor fünf Minuten
vor 10 Minuten
vor 15 Minuten
vor 30 Minuten
vor 45 Minuten
vor 60 Minuten
vor 90 Minuten
etc.
Gruß
Pix
-
@pix:ich glaube, da hast du irgendwann ganz schön viele Channels, oder? `
Dafür habe ich einen Aufräumjob geschrieben, wo man die Behaltedauer konfigurieren kann. Das heisst abhängig davon wie lange man Events aufbehalten möchte werden die alten dann wieder rausgelöscht.@pix:Ist es nicht besser, zB 25 Channels mit festem Namen anzulegen und die Werte jeweils dahinein zu schreiben? Denn auf Datenpunkte mit variierenden Namen kann man in VIS nicht zugreifen. Anders: Man braucht einen festen Namen für die ID. `
Mit fixer Anzahl kann ich daher nicht arbeiten, wenn ich die Events z.B. des letzten Tages möchte kann das von 1-n sein. Ok, das man nicht in Vis auf dynamische Daten zugreifen kann habe ich leider schon gemerkt, dachte nur ich habe irgendetwas übersehen bis jetzt.@pix:Wenn es zeitlich zurückgeht, dann mach doch abhängig von der Abfragefrequenz zum Beispiel
vor einer Minute
vor fünf Minuten
vor 10 Minuten
vor 15 Minuten
vor 30 Minuten
vor 45 Minuten
vor 60 Minuten
vor 90 Minuten `
Verstehe ich dich richtig das du hier meinst fix unterschiedliche Channels anzulegen und die Daten für den entsprechenden Zeitraum dort abzulegen, um dann genau darauf zugreifen zu können? Werden dann die Daten nicht redundant abgelegt, vor allem bei den Fotos in HD Qualität könnte das ziemlich viel an Platz benötigen?Zum testen habe ich mal versucht das ganze als JSON String in einen State zu speichern und mit der JSON Table auszugeben, funktioniert zwar, ist aber etwas starr, da ich hier die HTML Tags für die Images sowie Url auf das Vollbildimage und Image Grössen der Vorschau des jeweiligen Events fix gecode habe und daher das nicht im Vis zu übersteuern ist, aber res wir mal als Tabelle mit den notwendigen Informationen, Bildern und Links angezeigt …
-
Zum testen habe ich mal versucht das ganze als JSON String in einen State zu speichern und mit der JSON Table auszugeben, funktioniert zwar, ist aber etwas starr, da ich hier die HTML Tags für die Images sowie Url auf das Vollbildimage und Image Grössen der Vorschau des jeweiligen Events fix gecode habe und daher das nicht im Vis zu übersteuern ist, aber res wir mal als Tabelle mit den notwendigen Informationen, Bildern und Links angezeigt … `
Das war auch mein erster Gedanke.Du kannst doch jede CSS Klasse erst im VIS CSS Reiter formatieren. Mache ich so im TVspielfilm Adapter (glaube ich).
Gib dem img-Tag zB die Klasse "netatmo_image" und du kannst die Formatierung in VIS CSS Einstellungen festlegen.
Manche meiner Skripte geben eine HTML Tabelle aus. Da geht das genauso.
Zu den dynamische ID:
Ich weiß nicht, ob es eine Funktion gibt, die die States innerhalb eines Channels durchzählt. Dann
@wep4you2:Verstehe ich dich richtig das du hier meinst fix unterschiedliche Channels anzulegen und die Daten für den entsprechenden Zeitraum dort abzulegen, um dann genau darauf zugreifen zu können? Werden dann die Daten nicht redundant abgelegt, vor allem bei den Fotos in HD Qualität könnte das ziemlich viel an Platz benötigen? ` Hast recht. Nicht so gut bei so grossen Daten. Ist das Bild von "aussen" erreichbar? Reicht es nicht eine URL zu speichern?
Wenn ja, hast du dir den phantomjs-Adapter von Bluefox mal angesehen?
Tut mir leid, ich bin da wohl keine große Hilfe.
Pix
-
@Pix: Danke für dieAnregungen, hat mir zumindest einige neue Ideen gebracht, das mit dem CSS Style finde ich super werde ich ausprobieren.
Leider sind die Images nicht extern per Url erreichbar, können nur über die API runtergelassen werden.
Nachdem ich mit der Struktur so wie ich sie derzeit habe auch im Java-Script adapter nicht ans Ziel komme muss ich überlegen ob ich die Struktur anpassen auch wenn dann alles flach wird und in Summe unstrukturiert ist, aber die Funktionen gehen sonst einfach nicht im IOBRoker.

