NEWS
Yi home dome 1080p onvif
-
Moin zusammen,
Ich habe mir gerade die oben genannte Kamera zulegegt und mittels hack die cloud dazu deaktiviert. Das hat auch soweit funktioniert.Nun möchte ich die Cam auch steuern können. Sie bietet onvif als Protokoll an.
Leider scheint motioneye das nicht zu können. Das wäre auch zu schön gewesen, wenn man das dort im stream als overlay anzeigen lassen könnte.Wie habt ihr die Steuerung realisiert? Mir würde es eigentlich schon reichen 2-3 fixe Positionen aus einem Script heraus automatisch anzufahren.
Der onvif Adapter kann das anscheinend nicht. Es gibt wohl noch eine Alternative über simple api und ein extra node Modul.
Würde mich über eure Kommentare freuen 🙂
-
Moin zusammen,
Ich habe mir gerade die oben genannte Kamera zulegegt und mittels hack die cloud dazu deaktiviert. Das hat auch soweit funktioniert.Nun möchte ich die Cam auch steuern können. Sie bietet onvif als Protokoll an.
Leider scheint motioneye das nicht zu können. Das wäre auch zu schön gewesen, wenn man das dort im stream als overlay anzeigen lassen könnte.Wie habt ihr die Steuerung realisiert? Mir würde es eigentlich schon reichen 2-3 fixe Positionen aus einem Script heraus automatisch anzufahren.
Der onvif Adapter kann das anscheinend nicht. Es gibt wohl noch eine Alternative über simple api und ein extra node Modul.
Würde mich über eure Kommentare freuen 🙂
@Christoph1337 said in Yi home dome 1080p onvif:
Kommentare
Hi.
Du musst doch lediglich einen http request an die Kamera senden:
http://IP-DER-CAM:8080/cgi-bin/ptz.sh?dir=[left/right/up/down]
http://IP-DER-CAM:8080/cgi-bin/preset.sh?num=[0/1/2/3/...] -
@Christoph1337 said in Yi home dome 1080p onvif:
Kommentare
Hi.
Du musst doch lediglich einen http request an die Kamera senden:
http://IP-DER-CAM:8080/cgi-bin/ptz.sh?dir=[left/right/up/down]
http://IP-DER-CAM:8080/cgi-bin/preset.sh?num=[0/1/2/3/...]@Lumumba das werde ich mal testen. Wie lege ich denn so ein preset an?
-
@Lumumba said in Yi home dome 1080p onvif:
http://IP-DER-CAM:8080/cgi-bin/ptz.sh?dir=[left/right/up/down]
mega! das mit dem bewegen klappt schon mal!!!
-
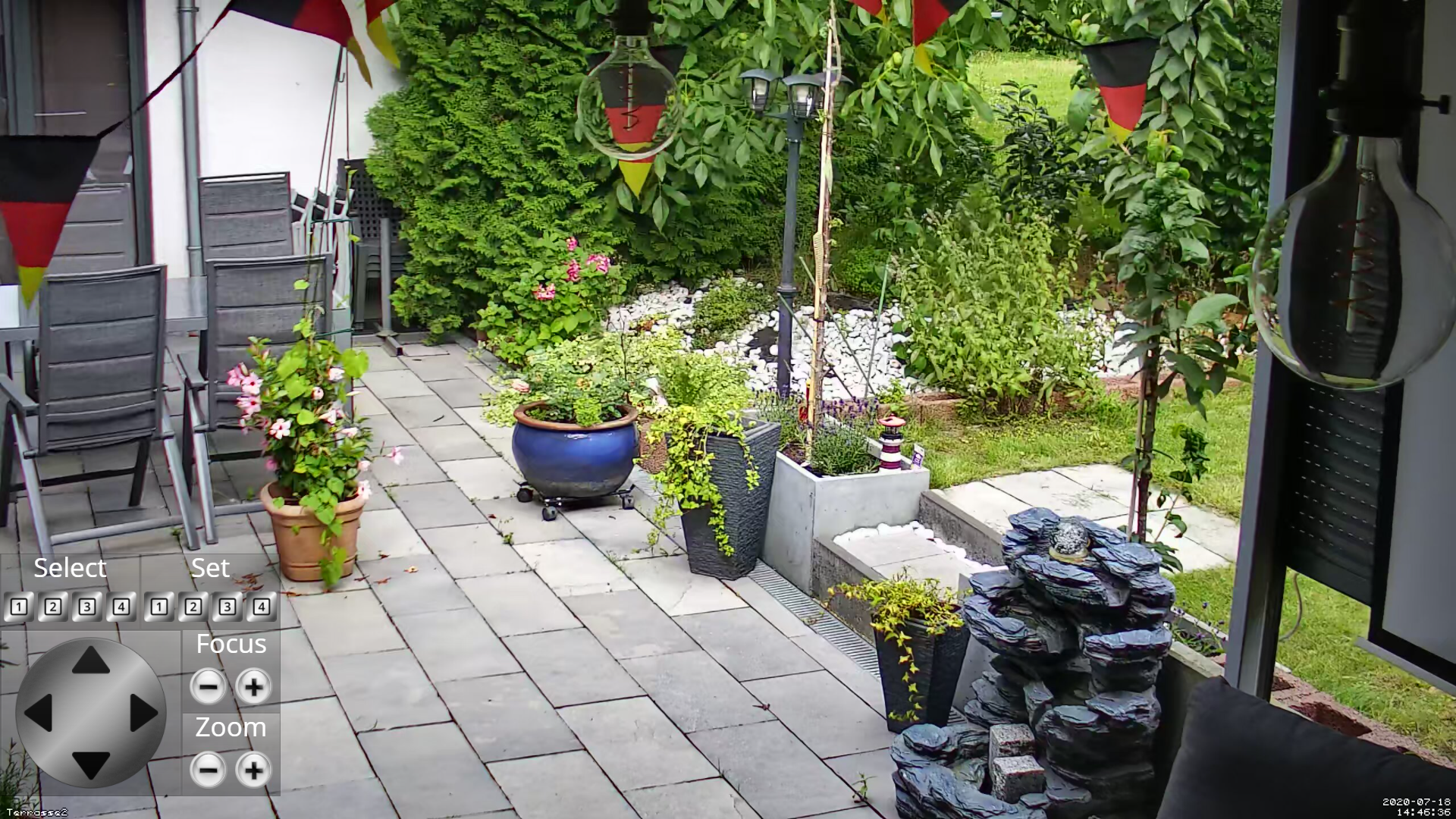
in motioneye konnte ich das nun mit de bewegen mittels actionbuttons einbauen.
leider wird das overlay dann nicht im iframe angezeigtich würde mir jetzt buttons in vis bauen. gibt es buttons mit denen ich das ohne script im hintergrund aufrufen kann?
-
@Christoph1337 said in Yi home dome 1080p onvif:
hintergrund
Warum ohne Script?
Ich denke ein kleines Script wäre die sinnvollste Lösung.
Ich arbeite nicht mit vis, daher kenne ich mich damit nicht wirklich aus...Also ich kann jedem der etwas mehr machen und haben will nur AIO CREATOR NEO von Mediola ans Herz legen.


-
alles klar habs nun mit nem script gelöst. nur verstehe ich noch nicht wo ich die presets definiere
-
alles klar habs nun mit nem script gelöst. nur verstehe ich noch nicht wo ich die presets definiere
@Christoph1337 said in Yi home dome 1080p onvif:
alles klar habs nun mit nem script gelöst. nur verstehe ich noch nicht wo ich die presets definiere
Ich glaube das geht nur in der App.
Oder im originalen Web Interface.


