NEWS
Dynamisches Licht - Farbverlauf Tag/Nacht
-
...ich habs mal versucht... jetzt gehts (mal wieder. mal sehen wie lange.) Ich bleibe dran und werde berichten.
function Kelvin1 () { if (getState(L1mode).val == "ct"){ setTimeout(() => { setState(L1ct, getState(K1).val); }, 3000); } } -
@Malaus leider genau so wie oben schon gepostet. geht ins unendliche....
Bisher zeigt das log keine AUfälligkeiten mit dem eingebauten delay... toitoitoi...
vg@Malaus So.... jetzt nocheinmal mein feedback:
- Deine Skripte laufen super, bis auf dass seit irgendeinem Update die eigeschaltenen Lichter gleich wieder ausgehen.!
- Ein setState(L1on, true); hilft zwar, dass die Lichter anbleiben. Die Logs laufen jedoch voll und der ioBroker reagiert kaum noch.
- Die obige Änderung von mir mit setTimeout ist - zumindest bei mir - absolut notwendig, und so funktioniert es ohne dass die logs vollaufen. Vielleicht liegt es am langsameren Raspi? Wie auch immer...
Vg
-
Ich bin gerade auch dabei das Skript bei mir einzubinden.
Das Astro Skript läuft ohne Probleme.
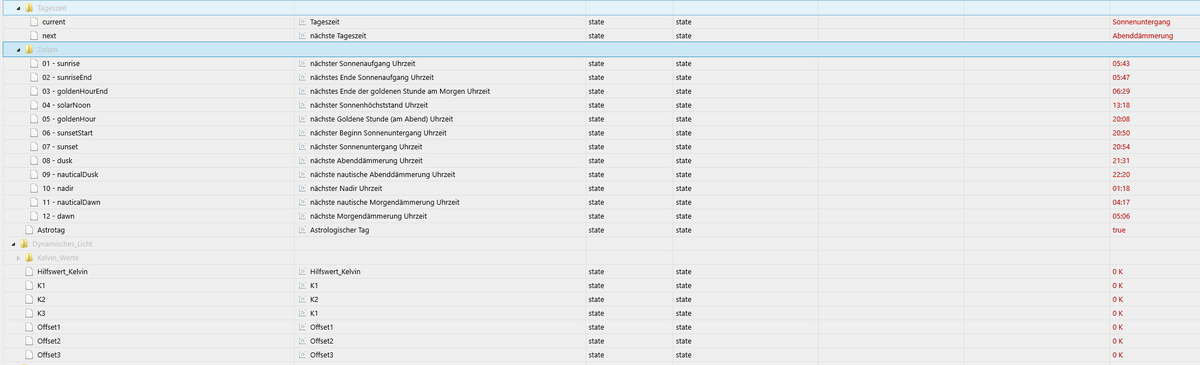
Nur beim eigentlich Skript, welches die Kelvin Werte in die Datenpunkte schreibt, habe ich bei allen Datenpunkten 0 K drin stehen.Das Astro Skript vom ersten Post habe ich kopiert ohne Änderungen
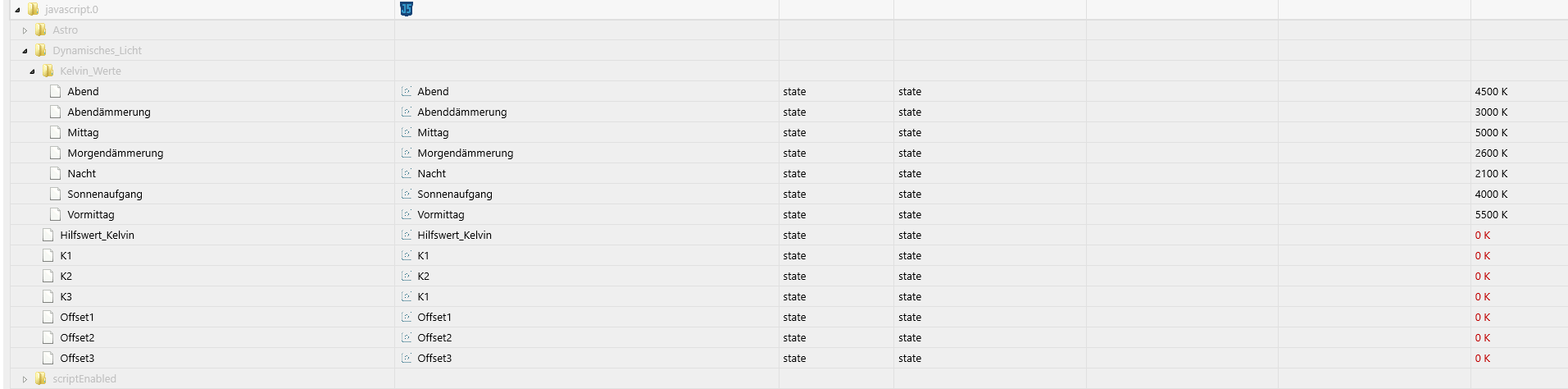
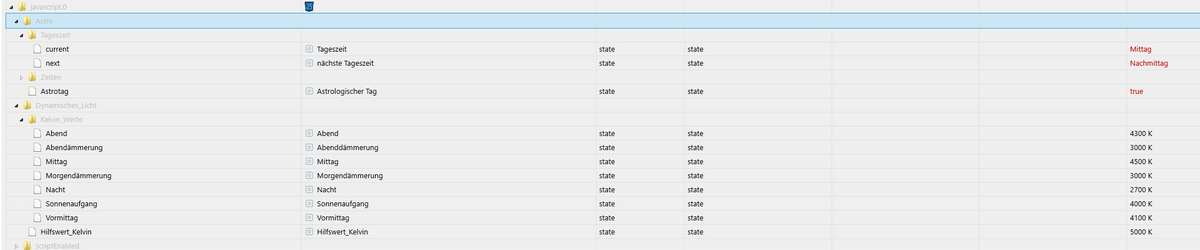
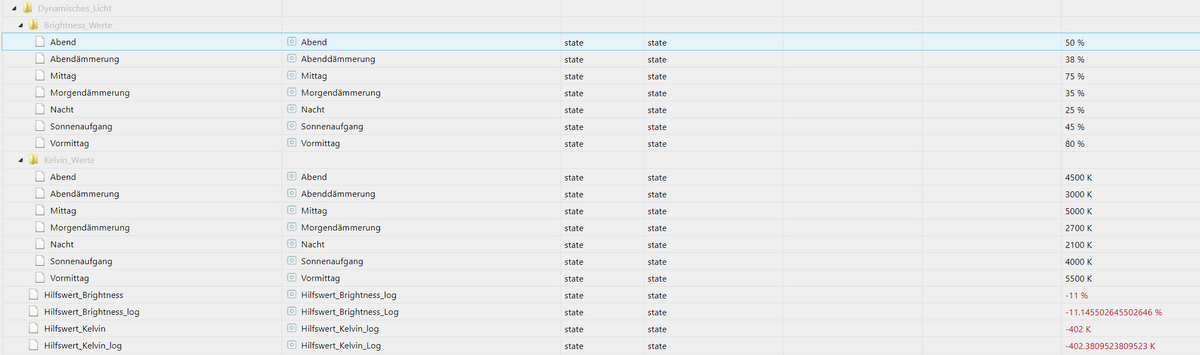
Das Rechenskript habe ich von Malaus' Beitrag vom 12.11.19 ohne Änderungen kopiert.In den Objekten sieht das Ganze so aus:

Weiß jemand welchen Fehler ich gemacht habe?
-
Ich bin gerade auch dabei das Skript bei mir einzubinden.
Das Astro Skript läuft ohne Probleme.
Nur beim eigentlich Skript, welches die Kelvin Werte in die Datenpunkte schreibt, habe ich bei allen Datenpunkten 0 K drin stehen.Das Astro Skript vom ersten Post habe ich kopiert ohne Änderungen
Das Rechenskript habe ich von Malaus' Beitrag vom 12.11.19 ohne Änderungen kopiert.In den Objekten sieht das Ganze so aus:

Weiß jemand welchen Fehler ich gemacht habe?
-
Ich bin gerade auch dabei das Skript bei mir einzubinden.
Das Astro Skript läuft ohne Probleme.
Nur beim eigentlich Skript, welches die Kelvin Werte in die Datenpunkte schreibt, habe ich bei allen Datenpunkten 0 K drin stehen.Das Astro Skript vom ersten Post habe ich kopiert ohne Änderungen
Das Rechenskript habe ich von Malaus' Beitrag vom 12.11.19 ohne Änderungen kopiert.In den Objekten sieht das Ganze so aus:

Weiß jemand welchen Fehler ich gemacht habe?
@Phinix sagte in Dynamisches Licht - Farbverlauf Tag/Nacht:
Das Astro Skript vom ersten Post habe ich kopiert ohne Änderungen
Das Rechenskript habe ich von Malaus' Beitrag vom 12.11.19 ohne Änderungen kopiert.Benutze bitte mal das Skript aus dem ersten Beitrag. Vielleicht hab ich damals doch nochmal was verändert. Bin mir aber sicher, dass ich es im ersten Post aktualisiert habe.
-
Hat niemand mehr eine Idee was ich noch versuchen könnte, ich bin in JavaScript leider nicht so fit dass ich den Code selbst abändern könnte :disappointed_relieved:
-
@Malaus das glaube ich dir natürlich ;)
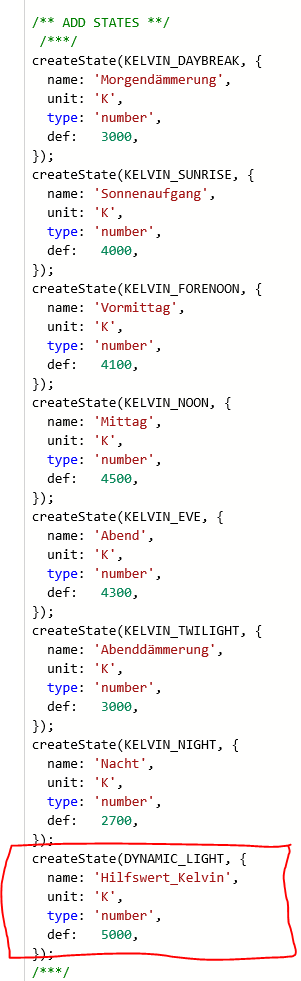
bei den 5000 gehe ich mal davon aus, dass die beim Anlegen der States erzeugt werden:
Wie gesagt, ich habe den Code aus dem ersten Post kopiert und eingefügt. Ändern muss ich ja im Prinzip nur die Kelvin Werte zu der gewünschten Zeit.
-
Hat niemand mehr eine Idee was ich noch versuchen könnte, ich bin in JavaScript leider nicht so fit dass ich den Code selbst abändern könnte :disappointed_relieved:
@Phinix Ich hatte das gleiche Problem und habe dann irgendwann mal das Debugging und den Verbose Mode für das Javascript eingeschaltet um zu sehen was das da überhaupt passiert. Ich konnte dann sehen das das script zwar gelaufen ist aber der Hilfswert sich nicht verändert hat. Ich habe das Objekt im Script dann neu gesetzt (also neu aus dem objektbaum ausgewählt) und danach lief es dann.
Vielleicht hilft dir das ja weiter.gruß,
Hetti -
@hetti72 Danke für deine Hilfe. Was genau meinst du mit "neu aus dem Objektbaum ausgewählt"?
@Phinix Wenn du das Script bearbeitest dann hat du oben rechts 3 Symbole, eines davon ist so ein Klemmbrett. Darüber kannst du einen Datenbank aus dem Objektbaum auswählen und in das Script einfügen.
Das habe ich für das Hilfswert Kelvin Objekt der in Zeile 4 des Scriptes festgelegt wird gemacht. Danach lief es.Gruß,
Hetti -
Hallo,
bin neu hier im Forum und hab mir das Konto extra erstellt um mal meine Version zu Posten falls es für jemanden interessant ist. Habe das Skript komplett umgeschrieben um nicht nur die Lichtfarbe sondern auch die Helligkeit über den Tag zu ändern.
Ein paar Nachteile hat meine Version noch. Mit Tageszeiten die zwar über das Astro Skript gesetzt werden aber im Dynamischen Licht - Skript nicht verarbeitet werden kommt es nicht wirklich klar also hab ich aus dem Astro Skript alle für mich unnötigen Tageszeiten raus geschmissen. Die Offsets für die Schedules im Astro Skript musste ich auch entfernen da das mit meiner Art die Werte zu berechnen zu negativen Werten führt.Mein Astro Skript:
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Abend", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tageszeit: " + akt); log("nächste kommende Tageszeit: " + nxt); } // Nacht schedule({ astro: "nadir" }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn" }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "dawn" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd" }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon" }, function () { neue_tageszeit(5); }); // Abend schedule({ astro: "goldenHour" }, function () { neue_tageszeit(6); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "nauticalDusk" }, function () { neue_tageszeit(7); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();Mein Skript für Dynamisches Licht:
var INTERVAL_MS = 1000 * 60 var ASTRO_DAYTIME = "javascript.0.Astro.Tageszeit.current"; var DYNAMIC_LIGHT_KELVIN = "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin"; var DYNAMIC_LIGHT_BRIGHTNESS = "javascript.0.Dynamisches_Licht.Hilfswert_Brightness"; var DYNAMIC_LIGHT_KELVIN_LOG = "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin_log"; var DYNAMIC_LIGHT_BRIGHTNESS_LOG = "javascript.0.Dynamisches_Licht.Hilfswert_Brightness_log"; var KELVIN_DAYBREAK = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Morgendämmerung"; var KELVIN_SUNRISE = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Sonnenaufgang"; var KELVIN_FORENOON = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Vormittag"; var KELVIN_NOON = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Mittag"; var KELVIN_TWILIGHT = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Abendämmerung"; var KELVIN_EVE = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Abend"; var KELVIN_NIGHT = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Nacht"; var BRIGHTNESS_DAYBREAK = "javascript.0.Dynamisches_Licht.Brightness_Werte.Morgendämmerung"; var BRIGHTNESS_SUNRISE = "javascript.0.Dynamisches_Licht.Brightness_Werte.Sonnenaufgang"; var BRIGHTNESS_FORENOON = "javascript.0.Dynamisches_Licht.Brightness_Werte.Vormittag"; var BRIGHTNESS_NOON = "javascript.0.Dynamisches_Licht.Brightness_Werte.Mittag"; var BRIGHTNESS_TWILIGHT = "javascript.0.Dynamisches_Licht.Brightness_Werte.Abendämmerung"; var BRIGHTNESS_EVE = "javascript.0.Dynamisches_Licht.Brightness_Werte.Abend"; var BRIGHTNESS_NIGHT = "javascript.0.Dynamisches_Licht.Brightness_Werte.Nacht"; var interval = null; var startTime = null; var endTime; var startKelvin; var endKelvin; var startBrightness; var endBrightness; var lastDiffKelvin; var lastDiffBrightness; function startTimer(){ console.log('startTimer'); if(startTime == null){ setState(ASTRO_DAYTIME,getState(ASTRO_DAYTIME).val); //Trigger newDaytime } else{ if(interval){ clearInterval(interval); } interval = setInterval(function(){ var lastKelvin = getKelvinState(); var lastBrightness = getBrightnessState(); var timeDiff = getTimeDifference(endTime, startTime); //Zeitdifferenz zwischen start und ende dimmer var timeDiffNow = getTimeDifference(new Date().toString(),startTime); //Zeitdifferenz zwischen jetzt und ende dimmer var kelvin; var brightness; switch (compTime(startTime,endTime,new Date().toString())){ //Wenn die zeit außerhalb der start ende zeit ist wird direkt der start/ende wert verwendet case -1: kelvin = startKelvin; brightness = startBrightness; break; case 1: kelvin = endKelvin; brightness = endBrightness; break; default: kelvin = startKelvin + ((endKelvin-startKelvin) * timeDiffNow / timeDiff); //Start Lichtfarbe + differenz zwischen start und ende Lichtfarbe im verhältnis zur zeit seit start brightness = startBrightness + ((endBrightness-startBrightness) * timeDiffNow / timeDiff); } setKelvin(kelvin); //Lichtfarbe setzen setBrightness(brightness); //Helligkeit setzen if(Math.abs(kelvin - lastKelvin) > lastDiffKelvin*2 || Math.abs(brightness - lastBrightness) > lastBrightness*2){ console.log("Differenz zu groß"); } lastDiffKelvin = Math.abs(kelvin - lastKelvin); lastDiffBrightness = Math.abs(brightness - lastBrightness); console.log("Start: " + (startTime.indexOf("javascript") >= 0 ? getState(startTime).val : startTime) + ' K: ' + startKelvin.toFixed(6) + ' Bri: ' + startBrightness.toFixed(6)); console.log("Ende: " + (endTime.indexOf("javascript") >= 0 ? getState(endTime).val : endTime) + ' K: ' + endKelvin.toFixed(6) + ' Bri: ' + endBrightness.toFixed(6)); console.log("Jetzt: " + formatDate(new Date() , "SS:mm") + ' K: ' + kelvin.toFixed(6) + ' Bri: ' + brightness.toFixed(6)); console.log("Start->Ende: " + timeDiff + " Start->Jetzt: " + timeDiffNow); }, INTERVAL_MS); } } function newDaytime(obj){ var runs, step; console.log('ASTRO_DAYTIME: ' + obj.state.val) switch (obj.state.val) { case 'Morgendämmerung': startTime = "javascript.0.Astro.Zeiten.11 - nauticalDawn"; endTime = "javascript.0.Astro.Zeiten.12 - dawn"; startBrightness = getState(BRIGHTNESS_DAYBREAK).val; endBrightness = getState(BRIGHTNESS_SUNRISE).val; startKelvin = getState(KELVIN_DAYBREAK).val; endKelvin = getState(KELVIN_SUNRISE).val; break; case 'Sonnenaufgang': startTime = "javascript.0.Astro.Zeiten.12 - dawn"; endTime = "javascript.0.Astro.Zeiten.03 - goldenHourEnd"; startBrightness = getState(BRIGHTNESS_SUNRISE).val; endBrightness = getState(BRIGHTNESS_FORENOON).val; startKelvin = getState(KELVIN_SUNRISE).val; endKelvin = getState(KELVIN_FORENOON).val; break; case 'Vormittag': startTime = "javascript.0.Astro.Zeiten.03 - goldenHourEnd"; endTime = "javascript.0.Astro.Zeiten.04 - solarNoon"; startBrightness = getState(BRIGHTNESS_FORENOON).val; endBrightness = getState(BRIGHTNESS_NOON).val; startKelvin = getState(KELVIN_FORENOON).val; endKelvin = getState(KELVIN_NOON).val; break; case 'Mittag': startTime = "javascript.0.Astro.Zeiten.04 - solarNoon"; endTime = "javascript.0.Astro.Zeiten.05 - goldenHour"; startBrightness = getState(BRIGHTNESS_NOON).val; endBrightness = getState(BRIGHTNESS_EVE).val; startKelvin = getState(KELVIN_NOON).val; endKelvin = getState(KELVIN_EVE).val; break; case 'Abend': startTime = "javascript.0.Astro.Zeiten.05 - goldenHour"; endTime = "javascript.0.Astro.Zeiten.09 - nauticalDusk"; startBrightness = getState(BRIGHTNESS_EVE).val; endBrightness = getState(BRIGHTNESS_TWILIGHT).val; startKelvin = getState(KELVIN_EVE).val; endKelvin = getState(KELVIN_TWILIGHT).val; break; case 'Abenddämmerung': startTime = "javascript.0.Astro.Zeiten.09 - nauticalDusk"; endTime = "javascript.0.Astro.Zeiten.10 - nadir"; startBrightness = getState(BRIGHTNESS_TWILIGHT).val; endBrightness = getState(BRIGHTNESS_NIGHT).val; startKelvin = getState(KELVIN_TWILIGHT).val; endKelvin = getState(KELVIN_NIGHT).val; break; case 'Nacht': startTime = "javascript.0.Astro.Zeiten.10 - nadir"; endTime = "javascript.0.Astro.Zeiten.11 - nauticalDawn"; startBrightness = getState(BRIGHTNESS_NIGHT).val; endBrightness = getState(BRIGHTNESS_DAYBREAK).val; startKelvin = getState(KELVIN_NIGHT).val; endKelvin = getState(KELVIN_DAYBREAK).val; break; default: console.log('State missing: ' + obj.state.val) break; } if(startTime != null){ startTimer(); } } /** HELPER FUNCTIONS **/ function getMinutes (time) { var dateString = time.indexOf("javascript") >= 0 ? getState(time).val : time; var v = getDateObject(dateString); //var log = v.getHours() * 60 + v.getMinutes() //console.log("Minutes: " + log); return v.getHours() * 60 + v.getMinutes(); } function getTimeDifference (time1, time2) { var min1 = getMinutes(time1); var min2 = getMinutes(time2); var diff = getMinutes(time1) - getMinutes(time2); if(diff < 0){ return min1 + (1440 - min2); } else{ return diff; } //return getMinutes(time1) - getMinutes(time2) } function compTime(start,end,time){ if(getDateObject(time.indexOf("javascript") >= 0 ? getState(time).val : time).getDate() < getDateObject(start.indexOf("javascript") >= 0 ? getState(start).val : start).getDate()) { return -1; } else if((getDateObject(time.indexOf("javascript") >= 0 ? getState(time).val : time)).getDate() > getDateObject(end.indexOf("javascript") >= 0 ? getState(end).val : end).getDate()) { return 1; } else{ return 0; } } function getKelvinState () { return getState(DYNAMIC_LIGHT_KELVIN).val; } function setKelvin (value) { setState(DYNAMIC_LIGHT_KELVIN_LOG, value) return setState(DYNAMIC_LIGHT_KELVIN, Math.round(value)); } function setKelvinState (state) { setKelvin(getState(state).val); } function getBrightnessState () { return getState(DYNAMIC_LIGHT_BRIGHTNESS).val; } function setBrightness (value) { setState(DYNAMIC_LIGHT_BRIGHTNESS_LOG, value); return setState(DYNAMIC_LIGHT_BRIGHTNESS, Math.round(value)); } function setBrightnessState (state) { setBrightness(getState(state).val); } /** ADD STATES **/ /***/ /** ADD STATES **/ /***/ createState(KELVIN_DAYBREAK, { name: 'Morgendämmerung', unit: 'K', type: 'number', def: 2700, }); createState(KELVIN_SUNRISE, { name: 'Sonnenaufgang', unit: 'K', type: 'number', def: 4000, }); createState(KELVIN_FORENOON, { name: 'Vormittag', unit: 'K', type: 'number', def: 5500, }); createState(KELVIN_NOON, { name: 'Mittag', unit: 'K', type: 'number', def: 5000, }); createState(KELVIN_EVE, { name: 'Abend', unit: 'K', type: 'number', def: 4500, }); createState(KELVIN_TWILIGHT, { name: 'Abenddämmerung', unit: 'K', type: 'number', def: 3000, }); createState(KELVIN_NIGHT, { name: 'Nacht', unit: 'K', type: 'number', def: 2100, }); createState(DYNAMIC_LIGHT_KELVIN, { name: 'Hilfswert_Kelvin', unit: 'K', type: 'number', def: 5000, }); createState(DYNAMIC_LIGHT_KELVIN, { name: 'Hilfswert_Kelvin_log', unit: 'K', type: 'number', def: 5000, }); createState(BRIGHTNESS_DAYBREAK, { name: 'Morgendämmerung', unit: '%', type: 'number', def: 35, }); createState(BRIGHTNESS_SUNRISE, { name: 'Sonnenaufgang', unit: '%', type: 'number', def: 45, }); createState(BRIGHTNESS_FORENOON, { name: 'Vormittag', unit: '%', type: 'number', def: 80, }); createState(BRIGHTNESS_NOON, { name: 'Mittag', unit: '%', type: 'number', def: 75, }); createState(BRIGHTNESS_EVE, { name: 'Abend', unit: '%', type: 'number', def: 50, }); createState(BRIGHTNESS_TWILIGHT, { name: 'Abenddämmerung', unit: '%', type: 'number', def: 38, }); createState(BRIGHTNESS_NIGHT, { name: 'Nacht', unit: '%', type: 'number', def: 25, }); createState(DYNAMIC_LIGHT_BRIGHTNESS, { name: 'Hilfswert_Brightness', unit: '%', type: 'number', def: 70, }); createState(DYNAMIC_LIGHT_BRIGHTNESS, { name: 'Hilfswert_Brightness_log', unit: '%', type: 'number', def: 70, }); /***/ // Tageszeit überprüfen //on({ id: ASTRO_DAYTIME, change: "any" }, newDaytimeKelvin); //on({ id: ASTRO_DAYTIME, change: "any" }, newDaytimeBrightness); on({ id: ASTRO_DAYTIME, change: "any" }, newDaytime); startTimer();Das Skript läuft jede Minute und berechnet anhand der aktuellen Tageszeit die Lichtfarbe/Helligkeit mithilfe der Minuten zwischen Start und Ende im Verhältnis zur vergangenen Zeit seit dem Start der Tageszeit.
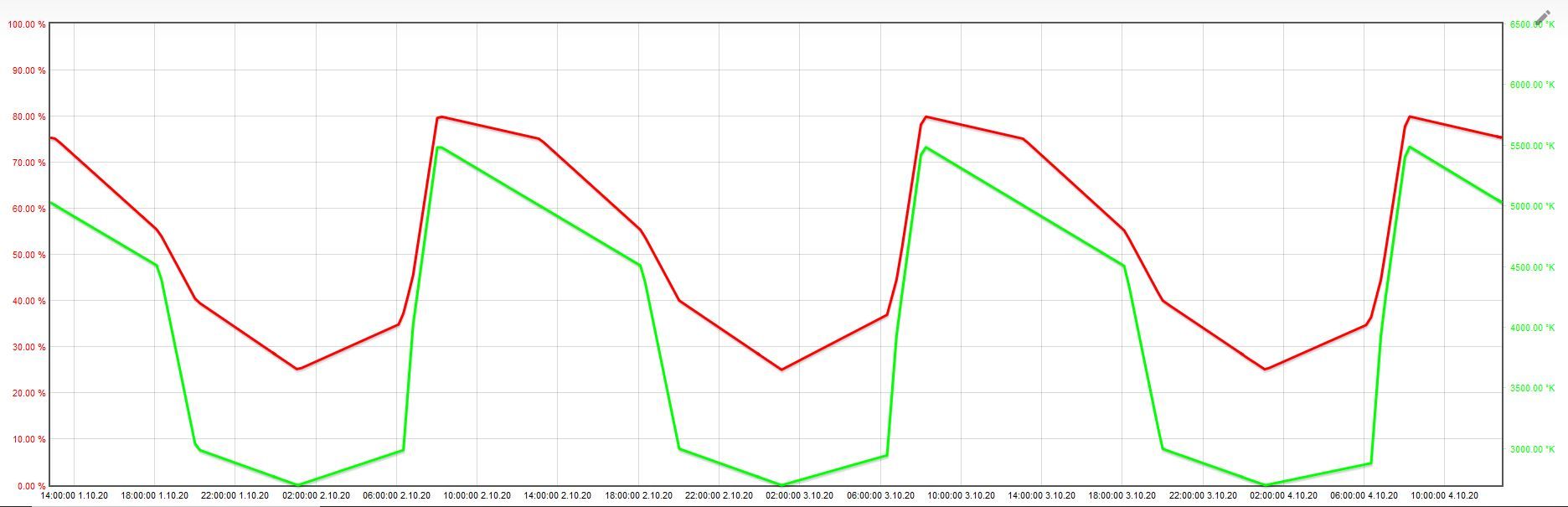
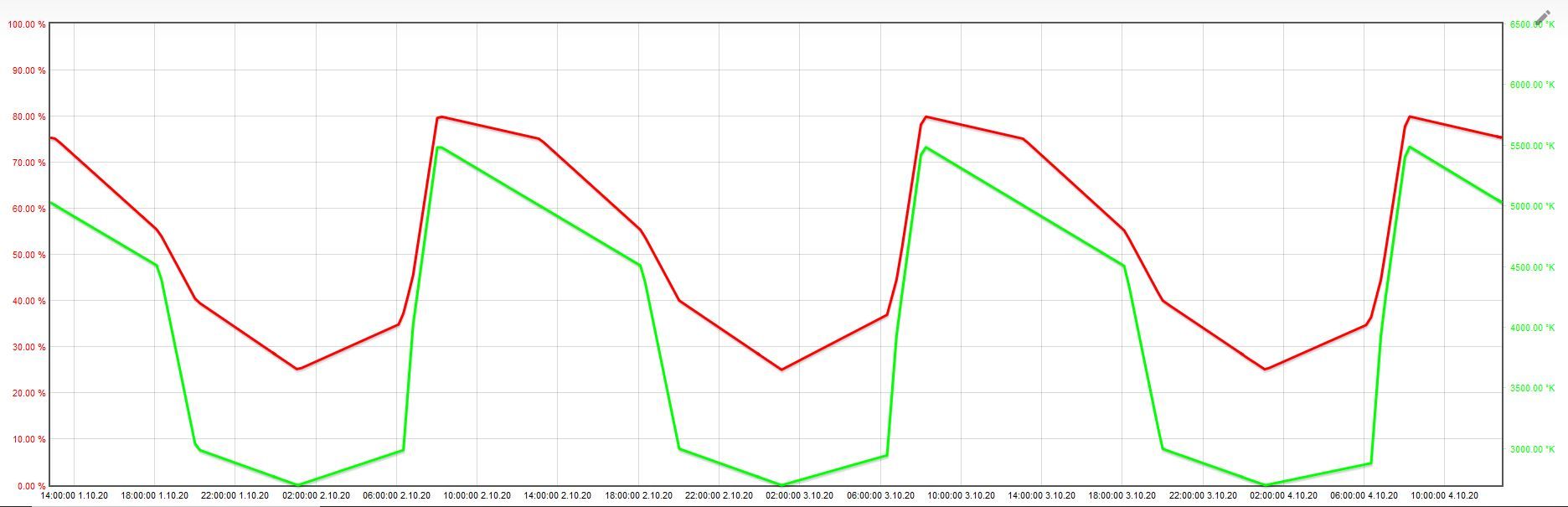
Hier mal ein Plot der Werte über 3 Tage.

Das Skript ist noch nicht ganz Fehlerfrei aber ich habe seitdem das Skript läuft noch kein einziges mal Manuell die Helligkeit oder Lichtfarbe ändern müssen.
-
Ich hab mich auf die Suche nach etwas leichterem (also für mich Blockly) gemacht, wurde nicht fündig und hab nun selbst etwas gebastelt:
https://forum.iobroker.net/topic/37978/adaptive-lighting-sonne-nachempfinden-hue-deconz -
Hallo,
bin neu hier im Forum und hab mir das Konto extra erstellt um mal meine Version zu Posten falls es für jemanden interessant ist. Habe das Skript komplett umgeschrieben um nicht nur die Lichtfarbe sondern auch die Helligkeit über den Tag zu ändern.
Ein paar Nachteile hat meine Version noch. Mit Tageszeiten die zwar über das Astro Skript gesetzt werden aber im Dynamischen Licht - Skript nicht verarbeitet werden kommt es nicht wirklich klar also hab ich aus dem Astro Skript alle für mich unnötigen Tageszeiten raus geschmissen. Die Offsets für die Schedules im Astro Skript musste ich auch entfernen da das mit meiner Art die Werte zu berechnen zu negativen Werten führt.Mein Astro Skript:
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Abend", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tageszeit: " + akt); log("nächste kommende Tageszeit: " + nxt); } // Nacht schedule({ astro: "nadir" }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn" }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "dawn" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd" }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon" }, function () { neue_tageszeit(5); }); // Abend schedule({ astro: "goldenHour" }, function () { neue_tageszeit(6); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "nauticalDusk" }, function () { neue_tageszeit(7); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();Mein Skript für Dynamisches Licht:
var INTERVAL_MS = 1000 * 60 var ASTRO_DAYTIME = "javascript.0.Astro.Tageszeit.current"; var DYNAMIC_LIGHT_KELVIN = "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin"; var DYNAMIC_LIGHT_BRIGHTNESS = "javascript.0.Dynamisches_Licht.Hilfswert_Brightness"; var DYNAMIC_LIGHT_KELVIN_LOG = "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin_log"; var DYNAMIC_LIGHT_BRIGHTNESS_LOG = "javascript.0.Dynamisches_Licht.Hilfswert_Brightness_log"; var KELVIN_DAYBREAK = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Morgendämmerung"; var KELVIN_SUNRISE = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Sonnenaufgang"; var KELVIN_FORENOON = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Vormittag"; var KELVIN_NOON = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Mittag"; var KELVIN_TWILIGHT = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Abendämmerung"; var KELVIN_EVE = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Abend"; var KELVIN_NIGHT = "javascript.0.Dynamisches_Licht.Kelvin_Werte.Nacht"; var BRIGHTNESS_DAYBREAK = "javascript.0.Dynamisches_Licht.Brightness_Werte.Morgendämmerung"; var BRIGHTNESS_SUNRISE = "javascript.0.Dynamisches_Licht.Brightness_Werte.Sonnenaufgang"; var BRIGHTNESS_FORENOON = "javascript.0.Dynamisches_Licht.Brightness_Werte.Vormittag"; var BRIGHTNESS_NOON = "javascript.0.Dynamisches_Licht.Brightness_Werte.Mittag"; var BRIGHTNESS_TWILIGHT = "javascript.0.Dynamisches_Licht.Brightness_Werte.Abendämmerung"; var BRIGHTNESS_EVE = "javascript.0.Dynamisches_Licht.Brightness_Werte.Abend"; var BRIGHTNESS_NIGHT = "javascript.0.Dynamisches_Licht.Brightness_Werte.Nacht"; var interval = null; var startTime = null; var endTime; var startKelvin; var endKelvin; var startBrightness; var endBrightness; var lastDiffKelvin; var lastDiffBrightness; function startTimer(){ console.log('startTimer'); if(startTime == null){ setState(ASTRO_DAYTIME,getState(ASTRO_DAYTIME).val); //Trigger newDaytime } else{ if(interval){ clearInterval(interval); } interval = setInterval(function(){ var lastKelvin = getKelvinState(); var lastBrightness = getBrightnessState(); var timeDiff = getTimeDifference(endTime, startTime); //Zeitdifferenz zwischen start und ende dimmer var timeDiffNow = getTimeDifference(new Date().toString(),startTime); //Zeitdifferenz zwischen jetzt und ende dimmer var kelvin; var brightness; switch (compTime(startTime,endTime,new Date().toString())){ //Wenn die zeit außerhalb der start ende zeit ist wird direkt der start/ende wert verwendet case -1: kelvin = startKelvin; brightness = startBrightness; break; case 1: kelvin = endKelvin; brightness = endBrightness; break; default: kelvin = startKelvin + ((endKelvin-startKelvin) * timeDiffNow / timeDiff); //Start Lichtfarbe + differenz zwischen start und ende Lichtfarbe im verhältnis zur zeit seit start brightness = startBrightness + ((endBrightness-startBrightness) * timeDiffNow / timeDiff); } setKelvin(kelvin); //Lichtfarbe setzen setBrightness(brightness); //Helligkeit setzen if(Math.abs(kelvin - lastKelvin) > lastDiffKelvin*2 || Math.abs(brightness - lastBrightness) > lastBrightness*2){ console.log("Differenz zu groß"); } lastDiffKelvin = Math.abs(kelvin - lastKelvin); lastDiffBrightness = Math.abs(brightness - lastBrightness); console.log("Start: " + (startTime.indexOf("javascript") >= 0 ? getState(startTime).val : startTime) + ' K: ' + startKelvin.toFixed(6) + ' Bri: ' + startBrightness.toFixed(6)); console.log("Ende: " + (endTime.indexOf("javascript") >= 0 ? getState(endTime).val : endTime) + ' K: ' + endKelvin.toFixed(6) + ' Bri: ' + endBrightness.toFixed(6)); console.log("Jetzt: " + formatDate(new Date() , "SS:mm") + ' K: ' + kelvin.toFixed(6) + ' Bri: ' + brightness.toFixed(6)); console.log("Start->Ende: " + timeDiff + " Start->Jetzt: " + timeDiffNow); }, INTERVAL_MS); } } function newDaytime(obj){ var runs, step; console.log('ASTRO_DAYTIME: ' + obj.state.val) switch (obj.state.val) { case 'Morgendämmerung': startTime = "javascript.0.Astro.Zeiten.11 - nauticalDawn"; endTime = "javascript.0.Astro.Zeiten.12 - dawn"; startBrightness = getState(BRIGHTNESS_DAYBREAK).val; endBrightness = getState(BRIGHTNESS_SUNRISE).val; startKelvin = getState(KELVIN_DAYBREAK).val; endKelvin = getState(KELVIN_SUNRISE).val; break; case 'Sonnenaufgang': startTime = "javascript.0.Astro.Zeiten.12 - dawn"; endTime = "javascript.0.Astro.Zeiten.03 - goldenHourEnd"; startBrightness = getState(BRIGHTNESS_SUNRISE).val; endBrightness = getState(BRIGHTNESS_FORENOON).val; startKelvin = getState(KELVIN_SUNRISE).val; endKelvin = getState(KELVIN_FORENOON).val; break; case 'Vormittag': startTime = "javascript.0.Astro.Zeiten.03 - goldenHourEnd"; endTime = "javascript.0.Astro.Zeiten.04 - solarNoon"; startBrightness = getState(BRIGHTNESS_FORENOON).val; endBrightness = getState(BRIGHTNESS_NOON).val; startKelvin = getState(KELVIN_FORENOON).val; endKelvin = getState(KELVIN_NOON).val; break; case 'Mittag': startTime = "javascript.0.Astro.Zeiten.04 - solarNoon"; endTime = "javascript.0.Astro.Zeiten.05 - goldenHour"; startBrightness = getState(BRIGHTNESS_NOON).val; endBrightness = getState(BRIGHTNESS_EVE).val; startKelvin = getState(KELVIN_NOON).val; endKelvin = getState(KELVIN_EVE).val; break; case 'Abend': startTime = "javascript.0.Astro.Zeiten.05 - goldenHour"; endTime = "javascript.0.Astro.Zeiten.09 - nauticalDusk"; startBrightness = getState(BRIGHTNESS_EVE).val; endBrightness = getState(BRIGHTNESS_TWILIGHT).val; startKelvin = getState(KELVIN_EVE).val; endKelvin = getState(KELVIN_TWILIGHT).val; break; case 'Abenddämmerung': startTime = "javascript.0.Astro.Zeiten.09 - nauticalDusk"; endTime = "javascript.0.Astro.Zeiten.10 - nadir"; startBrightness = getState(BRIGHTNESS_TWILIGHT).val; endBrightness = getState(BRIGHTNESS_NIGHT).val; startKelvin = getState(KELVIN_TWILIGHT).val; endKelvin = getState(KELVIN_NIGHT).val; break; case 'Nacht': startTime = "javascript.0.Astro.Zeiten.10 - nadir"; endTime = "javascript.0.Astro.Zeiten.11 - nauticalDawn"; startBrightness = getState(BRIGHTNESS_NIGHT).val; endBrightness = getState(BRIGHTNESS_DAYBREAK).val; startKelvin = getState(KELVIN_NIGHT).val; endKelvin = getState(KELVIN_DAYBREAK).val; break; default: console.log('State missing: ' + obj.state.val) break; } if(startTime != null){ startTimer(); } } /** HELPER FUNCTIONS **/ function getMinutes (time) { var dateString = time.indexOf("javascript") >= 0 ? getState(time).val : time; var v = getDateObject(dateString); //var log = v.getHours() * 60 + v.getMinutes() //console.log("Minutes: " + log); return v.getHours() * 60 + v.getMinutes(); } function getTimeDifference (time1, time2) { var min1 = getMinutes(time1); var min2 = getMinutes(time2); var diff = getMinutes(time1) - getMinutes(time2); if(diff < 0){ return min1 + (1440 - min2); } else{ return diff; } //return getMinutes(time1) - getMinutes(time2) } function compTime(start,end,time){ if(getDateObject(time.indexOf("javascript") >= 0 ? getState(time).val : time).getDate() < getDateObject(start.indexOf("javascript") >= 0 ? getState(start).val : start).getDate()) { return -1; } else if((getDateObject(time.indexOf("javascript") >= 0 ? getState(time).val : time)).getDate() > getDateObject(end.indexOf("javascript") >= 0 ? getState(end).val : end).getDate()) { return 1; } else{ return 0; } } function getKelvinState () { return getState(DYNAMIC_LIGHT_KELVIN).val; } function setKelvin (value) { setState(DYNAMIC_LIGHT_KELVIN_LOG, value) return setState(DYNAMIC_LIGHT_KELVIN, Math.round(value)); } function setKelvinState (state) { setKelvin(getState(state).val); } function getBrightnessState () { return getState(DYNAMIC_LIGHT_BRIGHTNESS).val; } function setBrightness (value) { setState(DYNAMIC_LIGHT_BRIGHTNESS_LOG, value); return setState(DYNAMIC_LIGHT_BRIGHTNESS, Math.round(value)); } function setBrightnessState (state) { setBrightness(getState(state).val); } /** ADD STATES **/ /***/ /** ADD STATES **/ /***/ createState(KELVIN_DAYBREAK, { name: 'Morgendämmerung', unit: 'K', type: 'number', def: 2700, }); createState(KELVIN_SUNRISE, { name: 'Sonnenaufgang', unit: 'K', type: 'number', def: 4000, }); createState(KELVIN_FORENOON, { name: 'Vormittag', unit: 'K', type: 'number', def: 5500, }); createState(KELVIN_NOON, { name: 'Mittag', unit: 'K', type: 'number', def: 5000, }); createState(KELVIN_EVE, { name: 'Abend', unit: 'K', type: 'number', def: 4500, }); createState(KELVIN_TWILIGHT, { name: 'Abenddämmerung', unit: 'K', type: 'number', def: 3000, }); createState(KELVIN_NIGHT, { name: 'Nacht', unit: 'K', type: 'number', def: 2100, }); createState(DYNAMIC_LIGHT_KELVIN, { name: 'Hilfswert_Kelvin', unit: 'K', type: 'number', def: 5000, }); createState(DYNAMIC_LIGHT_KELVIN, { name: 'Hilfswert_Kelvin_log', unit: 'K', type: 'number', def: 5000, }); createState(BRIGHTNESS_DAYBREAK, { name: 'Morgendämmerung', unit: '%', type: 'number', def: 35, }); createState(BRIGHTNESS_SUNRISE, { name: 'Sonnenaufgang', unit: '%', type: 'number', def: 45, }); createState(BRIGHTNESS_FORENOON, { name: 'Vormittag', unit: '%', type: 'number', def: 80, }); createState(BRIGHTNESS_NOON, { name: 'Mittag', unit: '%', type: 'number', def: 75, }); createState(BRIGHTNESS_EVE, { name: 'Abend', unit: '%', type: 'number', def: 50, }); createState(BRIGHTNESS_TWILIGHT, { name: 'Abenddämmerung', unit: '%', type: 'number', def: 38, }); createState(BRIGHTNESS_NIGHT, { name: 'Nacht', unit: '%', type: 'number', def: 25, }); createState(DYNAMIC_LIGHT_BRIGHTNESS, { name: 'Hilfswert_Brightness', unit: '%', type: 'number', def: 70, }); createState(DYNAMIC_LIGHT_BRIGHTNESS, { name: 'Hilfswert_Brightness_log', unit: '%', type: 'number', def: 70, }); /***/ // Tageszeit überprüfen //on({ id: ASTRO_DAYTIME, change: "any" }, newDaytimeKelvin); //on({ id: ASTRO_DAYTIME, change: "any" }, newDaytimeBrightness); on({ id: ASTRO_DAYTIME, change: "any" }, newDaytime); startTimer();Das Skript läuft jede Minute und berechnet anhand der aktuellen Tageszeit die Lichtfarbe/Helligkeit mithilfe der Minuten zwischen Start und Ende im Verhältnis zur vergangenen Zeit seit dem Start der Tageszeit.
Hier mal ein Plot der Werte über 3 Tage.

Das Skript ist noch nicht ganz Fehlerfrei aber ich habe seitdem das Skript läuft noch kein einziges mal Manuell die Helligkeit oder Lichtfarbe ändern müssen.
@FluffyIronBoots Danke für deine Lösung.
Ich habe die beiden Skripte mal übernommen. Beim Ausführen gab es Fehler, dass die Datenpunkte "javascript.0.Dynamisches_Licht.Hilfswert_Brightness_log" und "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin_log" noch fehlen. Ich habe dafür Angaben im Skript ergänzt, dass die Datenpunkte angelegt werden.
Nun läuft das Skript (ohne Absturz). Es wurden aber direkt negative Kelvin-Werte ausgegeben:

Hast Du ideen was falsch läuft? Hast Du noch Korrekturen an deiner Version ausgeführt?