NEWS
Anstehende Adapter-Aktualisierung abfragen/ Strukturierung
-
@paul53 Danke für Deine Antworten!
Bzgl. der Datenpunkte: sehr cool, schau ich gleich mal!EDIT:
Aus den Datenpunkten kann ich auf jedenfall etwas bauen, sehr gut!Nun steht endlich eine Aktualisierung an, so dass ich weiter daran arbeiten kann :-)
Ich möchte gerne die anstehenden Aktualisierungen (admin.0.info.updatesJson) im VIS anzeigen. Darin steht zB.:
{"javascript":{"availableVersion":"4.6.17","installedVersion":"4.5.1"}}Ich habe dafür das "JSON Table Widget" verwendet. Nun habe ich aber das Problem, dass der Adaptername ohne Attributname angegeben ist. Kann mir jemand weiterhelfen, wie ich das gelöst bekomme? Bin diesbzgl. leider Anfängerin.
Danke :-)
-
Nun steht endlich eine Aktualisierung an, so dass ich weiter daran arbeiten kann :-)
Ich möchte gerne die anstehenden Aktualisierungen (admin.0.info.updatesJson) im VIS anzeigen. Darin steht zB.:
{"javascript":{"availableVersion":"4.6.17","installedVersion":"4.5.1"}}Ich habe dafür das "JSON Table Widget" verwendet. Nun habe ich aber das Problem, dass der Adaptername ohne Attributname angegeben ist. Kann mir jemand weiterhelfen, wie ich das gelöst bekomme? Bin diesbzgl. leider Anfängerin.
Danke :-)
@AlexAtHome Nutze die "Basic Table", lade als DP das JSON. Dann die Anzahl der Spalten soweit erhöhen, dass du alles siehst. Wenn du die Angaben aus der Tabelle bei JSON Header einträgst, kannst du die Reihenfolge und Benennung der Spalten anpassen.
-
@AlexAtHome Nutze die "Basic Table", lade als DP das JSON. Dann die Anzahl der Spalten soweit erhöhen, dass du alles siehst. Wenn du die Angaben aus der Tabelle bei JSON Header einträgst, kannst du die Reihenfolge und Benennung der Spalten anpassen.
@Coffeelover Vielen Dank für Deine Antwort!
Ich finde kein anderes Tabellen Widget als das "json Table", also vermute ich mal, Du meinst das?
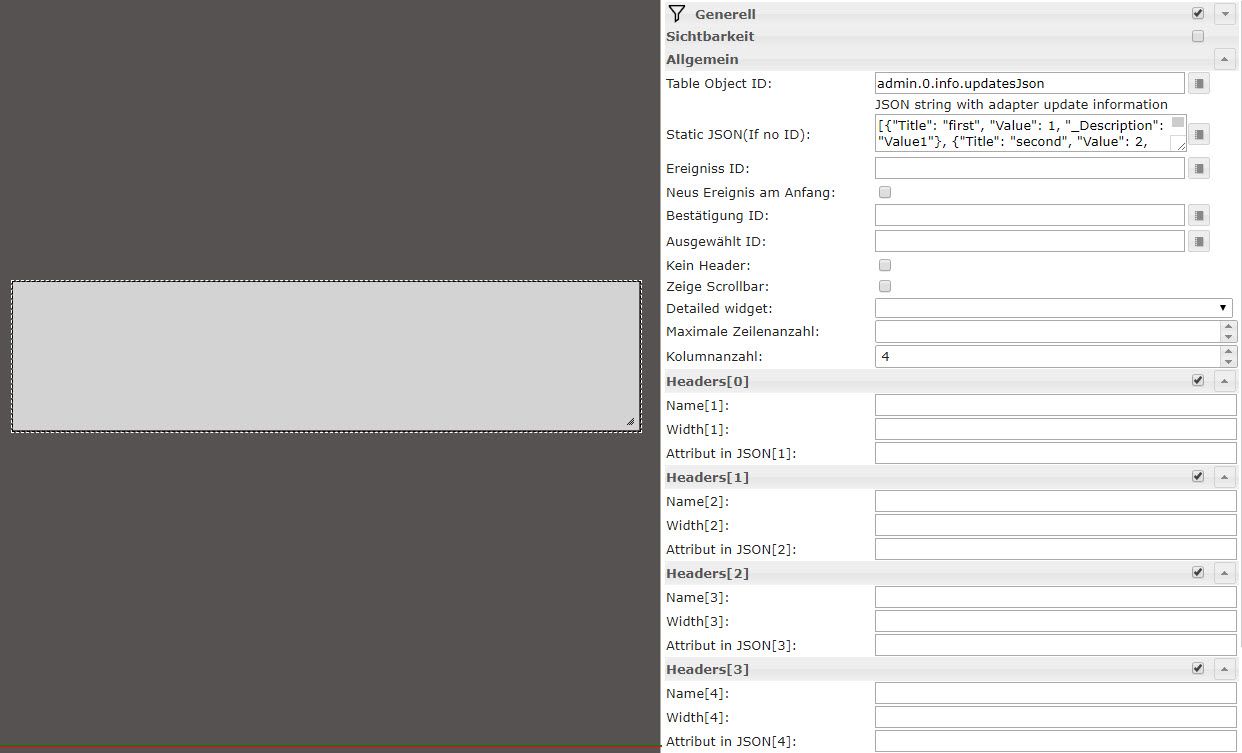
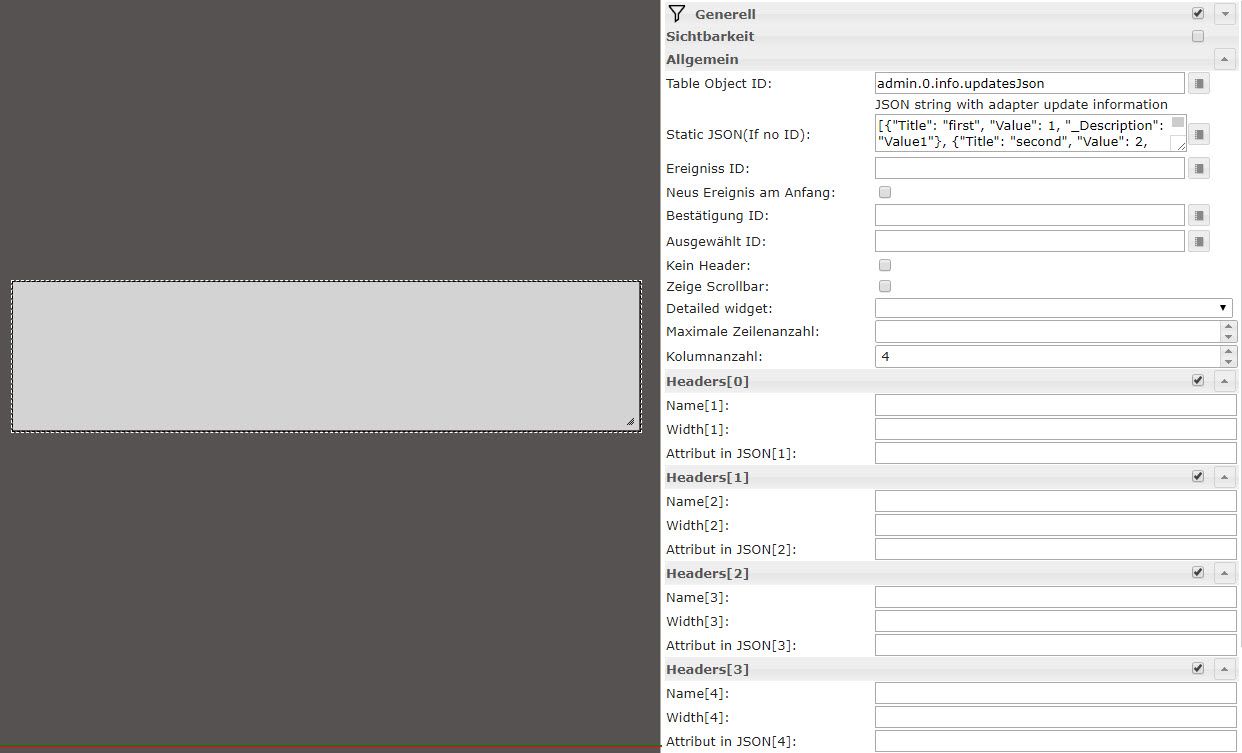
Dieses habe ich verwendet. Wenn ich nix tue, außer den DP anzugeben unter "Table Object ID", und die Anzahl Spalten erhöhe, wird leider kein Inhalt angezeigt.Ich habe mal einen Screenshot erstellt:

Bei einem anderen JSON habe ich das Widget bereits erfolgreich eingesetzt, da sind aber auch alle Werte mit Attributnamen versehen....
-
@Coffeelover Vielen Dank für Deine Antwort!
Ich finde kein anderes Tabellen Widget als das "json Table", also vermute ich mal, Du meinst das?
Dieses habe ich verwendet. Wenn ich nix tue, außer den DP anzugeben unter "Table Object ID", und die Anzahl Spalten erhöhe, wird leider kein Inhalt angezeigt.Ich habe mal einen Screenshot erstellt:

Bei einem anderen JSON habe ich das Widget bereits erfolgreich eingesetzt, da sind aber auch alle Werte mit Attributnamen versehen....
@AlexAtHome Genau - und wenn du jetzt das Zeug bei Static JSON rausschmeißt, sollte er IMHO die Spalten aus dem JSON anzeigen... Kann leider gerade keinen Screenshot machen / nicht testen, da ich kein Adapterupdate habe. :)
-
@AlexAtHome Genau - und wenn du jetzt das Zeug bei Static JSON rausschmeißt, sollte er IMHO die Spalten aus dem JSON anzeigen... Kann leider gerade keinen Screenshot machen / nicht testen, da ich kein Adapterupdate habe. :)
@Coffeelover Leider bleibt es dennoch leer....
Ich schätze, das liegt an der Art, wie das JSON aufgebaut ist:
{"javascript":{"availableVersion":"4.6.17","installedVersion":"4.5.1"}}Ich komme nicht an den Namen des Adapters ran bzw. weiss nicht, wie ich die Verschachtelung auflösen kann.
-
@Coffeelover Leider bleibt es dennoch leer....
Ich schätze, das liegt an der Art, wie das JSON aufgebaut ist:
{"javascript":{"availableVersion":"4.6.17","installedVersion":"4.5.1"}}Ich komme nicht an den Namen des Adapters ran bzw. weiss nicht, wie ich die Verschachtelung auflösen kann.
@AlexAtHome sagte:
Ich komme nicht an den Namen des Adapters ran
let arr = JSON.parse(dp.state.val); for(let i = 0; i < arr.length; i++) { let obj = arr[i]; let adapter = Object.keys(obj)[0]; // usw. } -
@AlexAtHome sagte:
Ich komme nicht an den Namen des Adapters ran
let arr = JSON.parse(dp.state.val); for(let i = 0; i < arr.length; i++) { let obj = arr[i]; let adapter = Object.keys(obj)[0]; // usw. }@paul53
Vielen Dank für Deine Antwort!Leider durchläuft er die Schleife gar nicht, die Länge des Arrays wird mit (garnix) angegeben.
Mit Deiner ersten Version (die ich zufällig direkt gesehen hatte :-) )
let obj = JSON.parse(dp.state.val); let adapter = Object.keys(obj)[0];kann ich den Adapternamen auslesen, komme aber nicht an die Versionsnummern ran - Object.keys(obj)[1] funktioniert jedenfalls nicht, auch der Versuch, Object.keys(obj)[1] ebenfalls zu parsen bringt kein Ergebnis.
Sorry, bin leider Anfängerin in JavaScript und auch JSON.... :-|
-
@paul53
Vielen Dank für Deine Antwort!Leider durchläuft er die Schleife gar nicht, die Länge des Arrays wird mit (garnix) angegeben.
Mit Deiner ersten Version (die ich zufällig direkt gesehen hatte :-) )
let obj = JSON.parse(dp.state.val); let adapter = Object.keys(obj)[0];kann ich den Adapternamen auslesen, komme aber nicht an die Versionsnummern ran - Object.keys(obj)[1] funktioniert jedenfalls nicht, auch der Versuch, Object.keys(obj)[1] ebenfalls zu parsen bringt kein Ergebnis.
Sorry, bin leider Anfängerin in JavaScript und auch JSON.... :-|
@AlexAtHome sagte:
die Länge des Arrays wird mit (garnix) angegeben.
Habe gesehen, dass es kein Array ist und deshalb getestet. So sollte es funktionieren:
on('admin.0.info.updatesJson', function(dp) { let list = JSON.parse(dp.state.val); let adapters = Object.keys(list); for(let i = 0; i < adapters.length; i++) { let adapter = adapters[i]; let obj = list[adapter]; } }); -
@AlexAtHome sagte:
die Länge des Arrays wird mit (garnix) angegeben.
Habe gesehen, dass es kein Array ist und deshalb getestet. So sollte es funktionieren:
on('admin.0.info.updatesJson', function(dp) { let list = JSON.parse(dp.state.val); let adapters = Object.keys(list); for(let i = 0; i < adapters.length; i++) { let adapter = adapters[i]; let obj = list[adapter]; } });@paul53
Danke Dir!Ich habe nun alles möglich probiert, um die Versionsangaben rauszuextrahieren, aber bekomme es einfach nicht hin :-( Könntest Du mir da nochmal kurz auf die Sprünge helfen?
Mir ist nach wie vor nicht klar, wie die Inhalte zu den jeweiligen Zeitpunkten aussehen :-( Mit der Ausgabe über die Konsole erhalte ich keine sinnstiftenden Infos, zB. für list kommt dann nur "[object Object]", liegt wahrscheinlich dran, dass das eben nicht einfach so ausgebbar ist.
Ich habe immerhin mit der Zeile
let versions = Object.keys(obj);folgende Ausgabe erzielt: Versions=availableVersion,installedVersion
aber wo finde ich nun die Versionsnummern (jedenfalls nicht mit versions[y]) ? Also irgendwas hab ich da noch nicht verstanden...Ich werde mich wohl mal tiefer mit JS befassen müssen....
-
@paul53
Danke Dir!Ich habe nun alles möglich probiert, um die Versionsangaben rauszuextrahieren, aber bekomme es einfach nicht hin :-( Könntest Du mir da nochmal kurz auf die Sprünge helfen?
Mir ist nach wie vor nicht klar, wie die Inhalte zu den jeweiligen Zeitpunkten aussehen :-( Mit der Ausgabe über die Konsole erhalte ich keine sinnstiftenden Infos, zB. für list kommt dann nur "[object Object]", liegt wahrscheinlich dran, dass das eben nicht einfach so ausgebbar ist.
Ich habe immerhin mit der Zeile
let versions = Object.keys(obj);folgende Ausgabe erzielt: Versions=availableVersion,installedVersion
aber wo finde ich nun die Versionsnummern (jedenfalls nicht mit versions[y]) ? Also irgendwas hab ich da noch nicht verstanden...Ich werde mich wohl mal tiefer mit JS befassen müssen....
let inst = obj.installedVersion; let av = obj.availableVersion; log(adapter + ' installiert: ' + inst + ' neu: ' + av); -
let inst = obj.installedVersion; let av = obj.availableVersion; log(adapter + ' installiert: ' + inst + ' neu: ' + av);@paul53 Sorry, hatte bisher keine Zeit mehr dafür.
Vielen lieben Dank, damit funktioniert es!!


