NEWS
Skript in Button
-
Hallo Zusammen,
bin ein Anfänger was das Thema Smart Home angeht, bin dabei meinen Denon AV Receiver in eine VIS umzuwandeln. Ich habe es hinbekommen meinen Display von Hell auf Dunkel zu Schalten, musste aber alle werte manuell eintragen aus der Objekt ID.
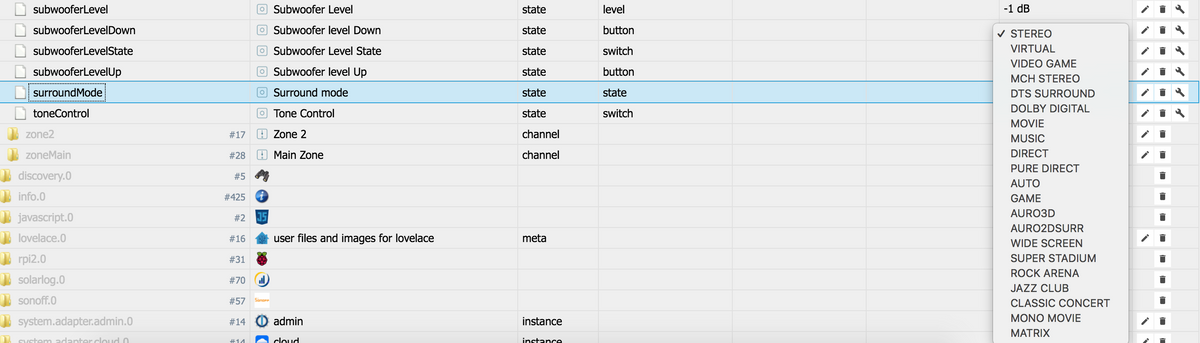
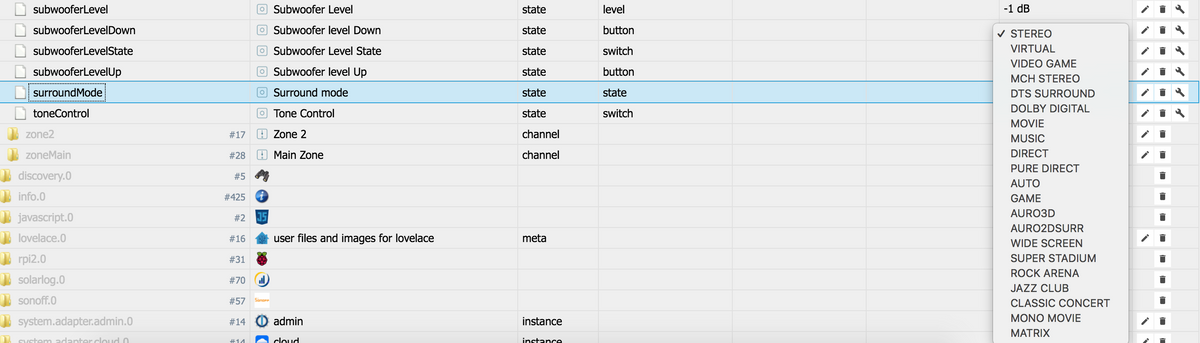
Jetzt möchte ich die Surround presents als drop down anzeigen lassen aber da es ein paar mehr werte sind, wollte ich fragen ob ich anhand des Skripts die mir auch anzeigen lassen kann?
Könnte mir da jemand helfen? im voraus besten dank
{ "from": "system.adapter.denon.0", "user": "system.user.admin", "ts": , "common": { "name": "Surround mode", "role": "state", "type": "string", "write": true, "read": true, "states": { "0": "STEREO", "1": "VIRTUAL", "2": "VIDEO GAME", "3": "MCH STEREO", "4": "DTS SURROUND", "5": "DOLBY DIGITAL", "6": "MOVIE", "7": "MUSIC", "8": "DIRECT", "9": "PURE DIRECT", "10": "AUTO", "11": "GAME", "12": "AURO3D", "13": "AURO2DSURR", "14": "WIDE SCREEN", "15": "SUPER STADIUM", "16": "ROCK ARENA", "17": "JAZZ CLUB", "18": "CLASSIC CONCERT", "19": "MONO MOVIE", "20": "MATRIX" } }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "denon.0.settings.surroundMode", "type": "state" }Mod-Edit: Code in code-tags gesetzt!
-
Ganz hab ich nicht kapiert was du genau brauchst, aber evtl. hilft dir das select widget von scrounger weiter...
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/2
Zu deiner Frage kann dir bestimmt @sigi234 weiter helfen der hat in seiner VIS einen view zu einem AV Receiver...
-
Ich habde diesen Json string aus meinem Denon Adapter und möchte das gerne Anzeigen lassen in einer Drop down liste. kann ich die Werte da verwenden? oder muss da was umgeschrieben werden?

Diese Werte möchte ich anzeigen lassen in der Vis und auch auswählen
-
Ich habde diesen Json string aus meinem Denon Adapter und möchte das gerne Anzeigen lassen in einer Drop down liste. kann ich die Werte da verwenden? oder muss da was umgeschrieben werden?

Diese Werte möchte ich anzeigen lassen in der Vis und auch auswählen
@Waldi1986 sagte in Skript in Button:
Diese Werte möchte ich anzeigen lassen
const id = "denon.0.settings.surroundMode"; const idTxt = '...'; // DP für Vis-Anzeige var txt = getObject(id).common.states[getState(id).val]; setState(idTxt, txt, true); // bei Änderung des Wertes on(id, function(dp) { txt = dp.common.states[dp.state.val]; setState(idTxt, txt, true); }); -
ich komme einfach nicht weiter, ich wähle den select value List aus im Vis. Was muss ich unter Texte und Werte eintragen? und welche object ID muss ich verwenden an diesem Beispiel?.
Besten Dank im voraus
probier das mal
[{"tpl":"tplJquiSelectList","data":{"oid":"denon.0.settings.surroundMode","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"0;1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20","texts":"STEREO;VIRTUAL;VIDEO GAME;MCH STEREO;DTS SURROUND;DOLBY DIGITAL;MOVIE;MUSIC;DIRECT;PURE DIRECT;AUTO;GAME;AURO3D;AURO2DSURR;WIDE SCREEN;SUPER STADIUM;ROCK ARENA;JAZZ CLUB;CLASSIC CONCERT;MONO MOVIE;MATRIX ","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"198px","top":"363px"},"widgetSet":"jqui"}] -
-
das hat funktioniert, vielen Dank =), aber die Werte und die Texte hast du jetzt auch händisch abgetippt. ich habe gedacht es gibt eine Möglichkeit die Texte ohne viel aufwand einfach durch die object ID anzeigen zu lassen alle verfügbaren.
@Waldi1986
du hattest gefragt was du jetzt wo eintragen muss und nicht wie du die Werte aus der Objektdefinition dort automatisiert übernehmen kannst (gibt meiner Meinung nach da keine Möglichkeit)Ich habe nichts eingetippt. Ich habe mit meinem Editor die Werte einfach neu angeordnet unter zuhilfe von regex und suchen und ersetzen.
-
Hast recht, vllt falsch ausgerückt. Jetzt habe ich aber das Problem das unter einemPunkt bspw. DTS Surround 2 Presents hinterlegt sind =). Ich denke ich bastel mir da einfach paar wichtige Buttons und Lese dan den aktuellen Wert einfach aus.
Danke vielmals für die Hilfe


