NEWS
Habpanel Shutter Widget / Aussehen verändern?
ioBroker Allgemein
1
Beiträge
1
Kommentatoren
600
Aufrufe
1
Watching
-
Hallo zusammen,
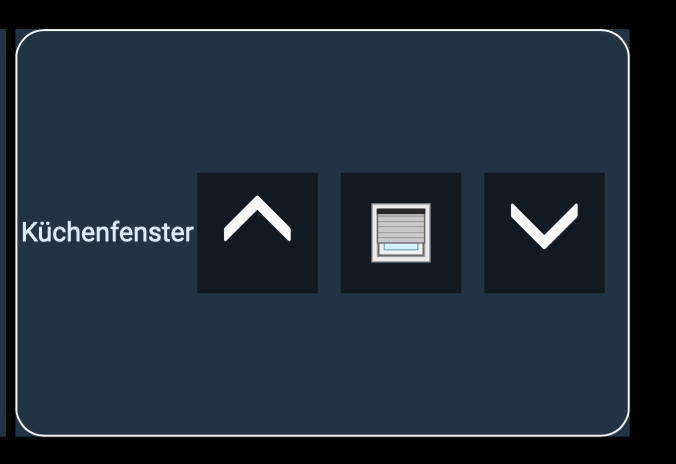
kann mir jemand helfen..und zwar habe ich ein Custom Widget. Allerdings steht der Name "Küchenfenster" links der Buttons. Ich hätte das gerne oben drüber zentriert. Kann mir da jemand behilflich sein? Ich bekomm es nicht hin :-(
Hier mal mein Code... Es wäre super, wenn mir jemand auf die Sprünge helfen könnte :-)
<style> div.shutterWidget { border: 1px solid white; border-radius: 15px; display: flex; position: absolute; background-color: initial; top: 0%; left: 0%; width: 100%; height: 100%; align-items: center; } div.shutterWidget div { border: px solid white; width: 100%; text-align: center; align-items: center; background-color: inherit; display: flex; justify-content: center; font-size: 1em; } div.shutterWidget button { border: 0px solid white; background: rgba(0, 0, 0, 0.5); color: white; height: 1.5em; width: 1.5em; float: left; font-size: 3em; margin-right: 12px; padding: 0 0 0 0; } div.shutterWidget span { border: 0px solid white; width: 100%; height: 75%; align-items: center; display: flex; padding-right: 12px; } </style> <div class="shutterWidget"> <div> {{ngModel.name}}</div> <span> <button ng-click="sendCmd('homee.0.ElectricMotorMeteringSwitch-9.UpDown-100', '0')"> <i class="glyphicon glyphicon-menu-up"></i> </button> <button ng-click="sendCmd('homee.0.ElectricMotorMeteringSwitch-9.UpDown-100', '2')"> <widget-icon iconset="'eclipse-smarthome-classic'" icon="'blinds'" size="45" state="itemValue(config.blind_item)" /> </button> <button style="margin-right: 0" ng-click="sendCmd('homee.0.ElectricMotorMeteringSwitch-9.UpDown-100', '1')"> <i class="glyphicon glyphicon-menu-down"></i> </button> </span>