NEWS
HM-Dis-WM55 Oled Display ansteuern
-
Hallo Zusammen,
hat jemand die Oled Status Anzeige HM-Dis-WM55 in ioBroker eingebunden und kann per Script Text auf das Display schicken?
Ich habe im homatic-forum nur ein Script/Thread gefunden (den ich als Javalaie noch nicht ganz verstehe) und der direkt in die CCU eingebunden wird.
Ich möcht es lieber direkt in ioBroker versuchen…
Gibt es eine Möglichkeit Text und Variablen aus ioBroker ans Display zu senden?
Falls jemand soetwas hat würd ich mich über Beispiel Script freuen :-)
Joerg
-
Hallo,
ich habe auch dieses Display erworben… meiner Ansicht nach eine Krankheit. Hat diesbezüglich jemand was fertiges?
Gruß Marco
-
Moin,
ich habe auch das HM-Dis-EP-WM55 E-Paper Display (ist ja nahezu identisch mit dem OLED).
Die Ansteuerung des Displays scheitert im Moment daran, dass die einzelnen Kanäle in ioBroker nicht korrekt abgebildet werden.
Alle 8 Kanäle, ausser dem ersten, tauchen anscheinend als Taster in ioBroker auf. Auf der CCU ist hingegen der Kanal mit der Nummer 3 der Kanal zur Kommunikation mit dem Display und kein Taster. Dorthin werden anscheinend die Steuercodes zum Ansteuern des Displays gesendet.
Hat da jemand eine Lösung für ?
Gruss Marco
-
Weiss denn jemand wo in ioBroker die Geräte definiert sind ? Irgendwo muss ich ja ioBroker sagen können, welcher Kanal in welchem Homematic Gerät was tut ?
Der Kanal 3 vom E-Paper Display wird in ioBroker fälschlicherweise als Taster dargestellt, dabei werden dort aber anscheinend Steuerkommandos ans Display geschickt.
Gruss Marco
-
Hallo,
ich habe auch dieses Teil vor langer Zeit erworben. Das Teil ist wirklich eine Krankheit. Wenn jemand eine Lösung hat, bitte her damit.
Gruß Marco
-
Hi,
seit kurzem habe ich auch das HM-Dis-EP-WM55 Display. Das leider in iobroker nicht korrekt dargestellt wird. Habe zwar schon etwas im Code gesucht, bin bisher aber nicht wirklich zu einer Lösung gekommen. Hat jemand eine Idee, was man tun muss damit das Display funktioniert. Ich würde gerne die angezeigten Texte von iobroker aus ändern.
Schonmal im voraus vielen Dank
Sebastian
-
Grüß euch,
ich habe auch so ein Display zuhause und habe das Skript von DrTob analysiert. Es wird prinzipiell HEX-Codes als ASCII gesendet. Habe hier einen ioBroker-Testcode zusammengefasst:
/* Trennzeichen = , - Start of Text (0x02) - Device control 2 als Zeilen-Textbeginn (0x12) - Text in HEX oder vordefinierte Textnummer (0x80-0x93) - Device control 1 als Textfarbenmarker (0x11) - Textfarbe (0x80-0x85) - Device control 3 als Iconmarker (0x13) - Icon-Nr (0x80-0x8B) - Line feed als Zeilenabschluss (0x0A) - End of Text (0x03) */ // XXXXXX ersetzen mit Gerätename on({id: 'hm-rpc.0.XXXXXX.1.PRESS_SHORT'}, function(obj) { setState ('hm-rpc.0.XXXXXX.1.SUBMIT', '0x02,0x12,0x48,0x41,0x4C,0x4C,0x4F,0x11,0x80,0x13,0x80,0x0A,0x03'); });Der Code schickt auf Anfrage ein "HALLO" in weiß und eine ausgeschaltete Glühbirne.
Ich vermute, das Viech ist nur empfangsbereit, wenn auch vorher eine Taste gedrückt wurde, deswegen muss man auf das Event reagieren!
Wenn man mehr Zeilen haben möchte, einfach mehr Zeilen mit Line-Feeds senden.
! Farben ! 0x80 weiß ! 0x81 rot ! 0x82 orange ! 0x83 gelb ! 0x84 gruen ! 0x85 blau ! Symbole ! 0x80 AUS ! 0x81 EIN ! 0x82 OFFEN ! 0x83 geschlossen ! 0x84 fehler ! 0x85 alles ok ! 0x86 information ! 0x87 neue nachricht ! 0x88 servicemeldung ! 0x89 Signal grün ! 0x8A Signal gelb ! 0x8B Signal rot ! Zugriff auf vordefinierte Texte ! ! 0x80 Text 0 (Kanal 1 Text Zeile 1) ! 0x81 Text 1 (Kanal 1 Text Zeile 2) ! 0x82 Text 2 (Kanal 2 Text Zeile 3) ! 0x83 Text 3 (Kanal 2 Text Zeile 4) ! 0x84 Text 4 (Kanal 3 Text Zeile 5) ! 0x85 Text 5 (Kanal 3 Text Zeile 6) ! 0x86 Text 6 (Kanal 4 Text Zeile 7) ! 0x87 Text 7 (Kanal 4 Text Zeile 8) ! 0x88 Text 8 (Kanal 5 Text Zeile 9) ! 0x89 Text 9 (Kanal 5 Text Zeile 10) ! 0x8A Text 10 (Kanal 6 Text Zeile 11) ! 0x8B Text 11 (Kanal 6 Text Zeile 12) ! 0x8C Text 12 (Kanal 7 Text Zeile 13) ! 0x8D Text 13 (Kanal 7 Text Zeile 14) ! 0x8E Text 14 (Kanal 8 Text Zeile 15) ! 0x8F Text 15 (Kanal 8 Text Zeile 16) ! 0x90 Text 16 (Kanal 9 Text Zeile 17) ! 0x91 Text 17 (Kanal 9 Text Zeile 18) ! 0x92 Text 18 (Kanal 10 Text Zeile 19) ! 0x93 Text 19 (Kanal 10 Text Zeile 20)Was natürlich noch fehlt ist eine ähnliche Konverterfunktion von einem String in den "HEX-ASCII-String".
Bei Gelegenheit programmiere ich sowas noch, für die ersten Versuche sollte obiges aber reichen.
-
Hi, sry war einige Zeit nicht mehr im Forum.
Anbei der Code. Du musst am Anfang die Device-ID auf deine Nummer einstellen (dort wo ABC0123456 steht).
Und am Ende des Codes findest du 4 Subscribe-Funktionen, die du mit Inhalt befüllen kannst. Für kurzen Tastendruck nach oben habe ich ein Beispiel mit Temperaturen dazu gegeben.
Mit SetLine() füllst du einen temporären Puffer mit Inhalt. Das machst du vorher für jede Zeile. Wenn du eine Zeile auslassen möchtest (Leerzeile), rufst du ClrLine() auf. Wenn du den kompletten Inhalt fertig zusammengestellt hast, muss abschließend SendToDisplay() aufgerufen werden, dann wird über den Datenpunkt "SUBMIT" eine lange ASCII/HEX-Wurst an das Display gesendet.
Wichtig: Du kannst immer nur unmittelbar nach eine Tastendruck senden, denn dann ist das Display auch empfangsbereit. Lass also nicht zu viel Zeit vergehen mit komplexen Berechnungen etc. Ich habe leider noch keine Möglichkeit gefunden das zu umgehen.
`/* Trennzeichen = , - Start of Text (0x02) - Device control 2 als Textbeginn (0x12) - Text in HEX oder vordefinierte Textnummer (0x80-0x93) - Device control 1 als Textfarbemarker (0x11) - Textfarbe (0x80-0x85) - Device control 3 als Iconmarker (0x13) - Icon-Nr (0x80-0x8B) - Line feed als Zeilenabschluss (0x0A) - End of Text (0x03) */ //------------------------------------------------- // definition device const DeviceString = 'hm-rpc.0.ABC0123456'; // TODO: anpassen //------------------------------------------------- // definition of control statements const CTRL_STX = '0x02'; const CTRL_ETX = '0x03'; const CTRL_DC1 = '0x11'; // text color const CTRL_DC2 = '0x12'; // text const CTRL_DC3 = '0x13'; // icon const CTRL_LF = '0x0A'; //------------------------------------------------- // definition of color constants const COL_white = '0x80'; const COL_red = '0x81'; const COL_orange = '0x82'; const COL_yellow = '0x83'; const COL_green = '0x84'; const COL_blue = '0x85'; //------------------------------------------------- // definition of icon constants const IC_off = '0x80'; const IC_on = '0x81'; const IC_opened = '0x82'; const IC_closed = '0x83'; const IC_error = '0x84'; const IC_allgood = '0x85'; const IC_info = '0x86'; const IC_message = '0x87'; const IC_service = '0x88'; const IC_green = '0x89'; const IC_yellow = '0x8A'; const IC_red = '0x8B'; //------------------------------------------------- // line buffer var line_buffer = ['', '', '', '', '', '']; //------------------------------------------------- // Function SetLine: fills a line buffer function SetLine (line_nr, text, color, icon) { line_buffer[line_nr] = CTRL_DC2; for (var i = 0; i < text.length; i++) { //line_buffer[line_nr] = line_buffer[line_nr].concat (',0x', Number(text[i]).toString(16)); line_buffer[line_nr] = line_buffer[line_nr].concat (',0x', text.charCodeAt(i).toString(16)); } line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_DC1, ',', color); if (icon !== '') { line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_DC3, ',', icon); } line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_LF); } //------------------------------------------------- // Function ClrLine: empty a line buffer function ClrLine (line_nr) { line_buffer[line_nr] = ''; } //------------------------------------------------- // Function SendToDisplay: send all line buffers function SendToDisplay () { var SendBuffer = CTRL_STX + ','; for (var i = 0; i < 6; i++) { if (line_buffer[i].length > 0) { SendBuffer = SendBuffer.concat (line_buffer[i], ','); } else { SendBuffer = SendBuffer.concat (CTRL_LF, ','); } } SendBuffer = SendBuffer.concat (CTRL_ETX); setState (DeviceString + '.1.SUBMIT', SendBuffer); } function GetColorFromValue (temp_value) { var Color = 0; if (temp_value < 12.0) { Color = COL_blue; } else if (temp_value < 20.0) { Color = COL_green; } else if (temp_value < 25.0) { Color = COL_orange; } else if (temp_value >= 25.0) { Color = COL_red; } return Color; } //--------------------------------------------------------------------- // KURZ AB // Temperaturübersicht //--------------------------------------------------------------------- on({id: (DeviceString + '.1.PRESS_SHORT')}, function(obj) { // Aussentemperatur var TempOutdoor = 12.0; var TempDachb = 22.3; var TempOG = 21.8; var TempWinterg = 22.0; var TempEG = 21.5; SetLine (0, 'Temperatur', COL_white, ''); SetLine (1, 'Aussen: ' + TempOutdoor + ' C', GetColorFromValue(TempOutdoor), ''); SetLine (2, 'Dachb.: ' + TempDachb + ' C', GetColorFromValue(TempDachb), ''); SetLine (3, 'OG: ' + TempOG + ' C', GetColorFromValue(TempOG), ''); SetLine (4, 'WG.: ' + TempWinterg + ' C', GetColorFromValue(TempWinterg), ''); SetLine (5, 'EG: ' + TempEG + ' C', GetColorFromValue(TempEG), ''); SendToDisplay(); }); //--------------------------------------------------------------------- // LANG AB // //--------------------------------------------------------------------- on({id: (DeviceString + '.1.PRESS_LONG')}, function(obj) { // TODO: mit eigener Funktion befüllen }); //--------------------------------------------------------------------- // KURZ AUF // //--------------------------------------------------------------------- on({id: (DeviceString + '.2.PRESS_SHORT')}, function(obj) { // TODO: mit eigener Funktion befüllen }); //--------------------------------------------------------------------- // LANG AUF // //--------------------------------------------------------------------- on({id: (DeviceString + '.2.PRESS_LONG')}, function(obj) { // TODO: mit eigener Funktion befüllen });` lg Frost[/i][/i][/i] -
sorry, ich bin noch etwas neu bei iobroker, wo lässt man diesen Code laufen, bzw. wie bekommt man das in iobroker rein.
Danke
-
Hallo,
den Code lässt man im JavaScript-Adapter laufen, der natürlich installiert werden muss.
Gruß Marco
-
ah, ja klar. Danke für die Anfänger-Antwort. :roll:
script rennt.
11:46:54.795 [info] javascript.0 Start javascript script.js.common.e-Paper-Test
11:46:54.800 [info] javascript.0 script.js.common.e-Paper-Test: registered 4 subscriptions and 0 schedules
Tastendruck kommt im Script an.
Log sagt aber:
javascript.0 2017-05-29 12:09:59.027 warn State "hm-rpc.0.NEQ1462928.1.SUBMIT" not found
im Object Browser ist auch kein SUBMIT zu sehen
Hmm?
Liegt wohl daran dass das e-Paper dings nicht richtig erkannt wird.
Auf dem Raspberry ist ein Homematic Modul drauf. Vielleicht braucht das eine neue Firmware die das Device erkennt damit der rfd Daemon das Device überhaupt ordentlich erkennt.
-
Kann mir jemand ein Beispiel nennen, wie ich basierend auf dem Script von Frost eine Linie zeichne
Ausserdem habe ich noch ein weiteres Problem.
Jemand eine Idee wie ich mehr wie vier Zustände hinbekomme.
Meine damit, das beim erstenmal Tastendruck kurz unten z.B. "An/Abwesenheiten" angezeigt werden, beim nächsten Tastendruck kurz unten z.B. Status angezeigt wird usw.
Danke
Gruß Zippolighter
-
Hallo, ich würde gerne nach einem Tastendruck das ein Text im Display angezeigt wird und nach 2,5 Sekunden ein zweiter Wert, ohne das ich die Taste drücke.
Verwende das Script von Frost
`/* Trennzeichen = , - Start of Text (0x02) - Device control 2 als Textbeginn (0x12) - Text in HEX oder vordefinierte Textnummer (0x80-0x93) - Device control 1 als Textfarbemarker (0x11) - Textfarbe (0x80-0x85) - Device control 3 als Iconmarker (0x13) - Icon-Nr (0x80-0x8B) - Line feed als Zeilenabschluss (0x0A) - End of Text (0x03) */ //------------------------------------------------- // definition device const DeviceString = "hm-rpc.0.OEQ0104566"; //HM-Dis-WM55 OEQ0104624 //------------------------------------------------- // definition of control statements const CTRL_STX = '0x02'; const CTRL_ETX = '0x03'; const CTRL_DC1 = '0x11'; // text color const CTRL_DC2 = '0x12'; // text const CTRL_DC3 = '0x13'; // icon const CTRL_LF = '0x0A'; //------------------------------------------------- // definition of color constants const COL_white = '0x80'; const COL_red = '0x81'; const COL_orange = '0x82'; const COL_yellow = '0x83'; const COL_green = '0x84'; const COL_blue = '0x85'; //------------------------------------------------- // definition of icon constants const IC_off = '0x80'; const IC_on = '0x81'; const IC_opened = '0x82'; const IC_closed = '0x83'; const IC_error = '0x84'; const IC_allgood = '0x85'; const IC_info = '0x86'; const IC_message = '0x87'; const IC_service = '0x88'; const IC_green = '0x89'; const IC_yellow = '0x8A'; const IC_red = '0x8B'; //------------------------------------------------- // line buffer var line_buffer = ['', '', '', '', '', '']; //------------------------------------------------- // Function SetLine: fills a line buffer function SetLine (line_nr, text, color, icon) { line_buffer[line_nr] = CTRL_DC2; for (var i = 0; i < text.length; i++) { //line_buffer[line_nr] = line_buffer[line_nr].concat (',0x', Number(text[i]).toString(16)); line_buffer[line_nr] = line_buffer[line_nr].concat (',0x', text.charCodeAt(i).toString(16)); } line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_DC1, ',', color); if (icon !== '') { line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_DC3, ',', icon); } line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_LF); } //------------------------------------------------- // Function ClrLine: empty a line buffer function ClrLine (line_nr) { line_buffer[line_nr] = ''; } //------------------------------------------------- // Function SendToDisplay: send all line buffers function SendToDisplay () { var SendBuffer = CTRL_STX + ','; for (var i = 0; i < 6; i++) { if (line_buffer[i].length > 0) { SendBuffer = SendBuffer.concat (line_buffer[i], ','); } else { SendBuffer = SendBuffer.concat (CTRL_LF, ','); } } SendBuffer = SendBuffer.concat (CTRL_ETX); setState (DeviceString + '.1.SUBMIT', SendBuffer); } function GetColorFromValue (temp_value) { var Color = 0; if (temp_value < 12.0) { Color = COL_blue; } else if (temp_value < 20.0) { Color = COL_green; } else if (temp_value < 25.0) { Color = COL_orange; } else if (temp_value >= 25.0) { Color = COL_red; } return Color; } on({id: (DeviceString + '.1.PRESS_SHORT')}, function(obj) { // Sofort -------------------------------------------- SetLine (0, 'An/Abwesend', COL_white, ''); line_buffer[1] = ''; line_buffer[2] = ''; line_buffer[3] = ''; line_buffer[4] = ''; line_buffer[5] = ''; SendToDisplay(); // Nach 2,5 Sekunden soll der folgende Block angezeigt werden. SetLine (0, 'Test1', COL_white, ''); line_buffer[1] = ''; line_buffer[2] = ''; line_buffer[3] = ''; line_buffer[4] = ''; line_buffer[5] = ''; SendToDisplay(); });` Unten im Script sind zwei Blöcke. Der Sofort soll und wird nach Tastendruck angezeigt. Aber ich habe keine Idee wie ich es hinbekomme das der zweite nach 2,5 Sekunden angezeigt wird. Denke für die Spezialisten hier, ist das kein Problem. Danke im voraus Gruß Zippo[/i][/i][/i] -
Der Thread ist ja jetzt schon 1 Jahr alt, aber vielleicht hat noch jemand das gleiche Problem.
Inzwischen gibt es auch ne tolle Unterstützung im RPC der direkt im iobroker object baum die Display Zeilen und Icons ansteuerbar macht.
Damit ist das Script oben eigentlich überflüssig.
Vielen Dank an Bluefox und andere die das eingebaut haben.
Falls jemand (wie ich zuerst) diese Objekte nicht sieht und der Schalter nur als normaler Schalter erscheint, liegt das daran, dass der Schalter die aktuelle Firmware braucht. Viele Homematic ePapers im Handel scheinen noch mit der ersten Version 1.0 zu kommen. Dann erscheinen die Objekte nicht. Umdate auf den Schalter, ggf. neu Anlernen, RPC resync. fertig.
Bei mir schreibt jetzt Node-Red direkt auf das ePaper Display ohne das obige Script. Finde ich sehr cool!
Vielen Dank für die tolle Integration!
2714_epaper.png
2714_epaper2.png -
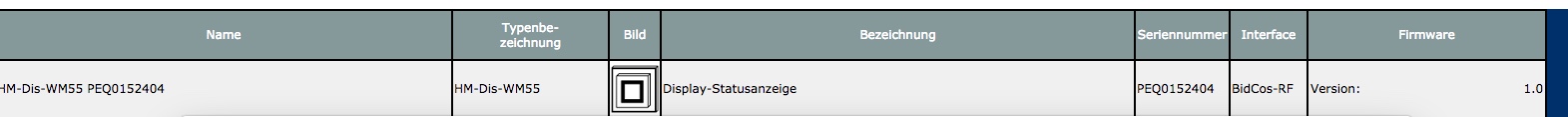
Hallo, der Feed ist ja schon etwas älter aber bei mir funktioniert das Homematic Display leider nicht korrekt. Das E-Paper Display soll wohl einwandfrei funktionieren, allerdings mit der Firmware 1.1. für das OLED Display gibt es meines Wissens aber kein Update auf die Version 1.1 und ich nütze noch die Version 1. Kann mir vielleicht jemand helfen?
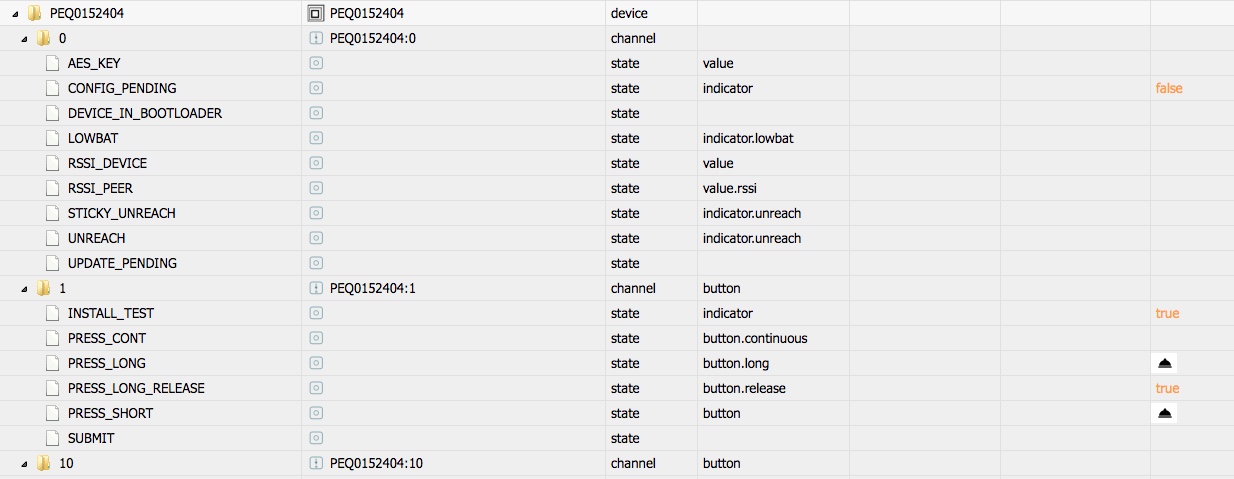
So sehen die Iobroker Objekte aus


-
aktuelle Homematic Firmware auf das Display und alles geht automatisch….


