NEWS
SOLVED Vis Responsiv Grundriss / Laufzeitvariablen
-
Hallo Zusammen
Umständlicher Titel aber mir ist auf die schnelle nichts besseres in den Sinn gekommen.
Zur Zeit versuche ich mi Material CSS von Uhula meine Visu zu erstellen.
An dieser Stelle: riesen Kompliment an @Uhula!!!
Nun hat sich ein Wunschtraum in meinem Kopf festgesetzt, den Grundriss meiner Behausung zu Visualisieren, ähnlich der Demo von Vis.
Allerdings müsste dies ja möglichst responsiv sein für PC / Tablet/ Smartphone. Die ganze Visualisierung in 3 Projekten zu erstellen widerspricht mir allerdings, weshalb ich Uhula für die Responsiv Möglichkeit noch mehr feiere. Allerdings habe ich keine Möglichkeit gefunden die Widgets auf dem Bild responsive zu setzen. Sehe ich dies richtig?Falls Ja, werde ich dies zumindest für da Smartphone in den Windschissen un komme zum, zweiten Thema: Kann ich dann in der Runtime bestimmen, welche view geladen wird in abhängigkeit der Resolution?
Meine Idee (zusammengebastelt aus Internet Recherche und MD_Demo) ein Html Widget mit folgendem Script einzubetten und anhand dieser Variable ein nav Item sichtbar oder unsichtbar zu machen.
<script> if(window.innerWidth < 500 ){ "{min_resol}" = 'true' }else{ "{min_resol}" = 'false'; } document.getElementById("xx").innerHTML = "hall0" + "{min_resol}"; </script>Hat jemand eine andere Idee oder kann mir sagen, was ich falsch mache?
Vielen Dank
Gruss GL
-
@Uhula ich habs geknackt!!!
Vieleicht sogar würdeig um in dein Material CSS eingebaut zu werden.
Bevor wir allerdings zur Lösung kommen: Ich kann kein JS habe schon laaaaaaaaaaaaange kein Html / CSS mehr benutzt. Somit verzeiht mir die schlechten Namensgebungen und der vieleicht schlechte Code, aber es Funktioniert!
Alle NavButtons die nun Views enthalten welche je nach Resolution angezeigt werden, müssen nun zuerst mit allen nötigen mdui Klassen befüllt und zusätzlich mit einer neuen Klasse ergänzt werden.
Alle Nav Buttons die Views enthalten für PC erhalten die Klasse "myo_big_reso" Diese werden bei kleinen Display einfach nicht mehr angeziegt.
Soll stattdessen ein für das Phone angepasstes View angezeigt werden, erstellt man einen zweiten Nav Button, vergibt die mdui klassen und ergänt mit der Klasse "myo_small_reso".Nun muss man im Scriptteil der MD meine neue Funktion "smallreso" aufrufen (hier Zeile 3)
Unterhalb dieser Funktion habe ich mir noch selbst die Funktion smallreso() zusammen gebastelt. wobei die 750 auf Zeile zwei für die Resolution steht ab der das Nav Item aus- oder eingeblendet werden soll. Die 750 könnte man vieleicht noch irgendwo in einen Datenpunkt packen um es dynamisch zu machen oder vieleicht sogar auf 3 Geräte oder mehr erweitern. Dafür bin ich aber gerade zu erschöpft vom lernen / umsetzen.
Und nun habe ich jenach Display auflösung ein unterschidliches lnav

NUn muss man zwar einzelne Views vieleicht doppelt erstellen aber nicht gleich das ganze Projekt doppelt fahren, was das ganze zumindest ein wenig dynamischer responsiv macht. Natürlich muss nun mein Grundriss trotzdem pro Gerät genau erstell werden, aber das ist ein geringerer Aufwand als alles andere

Was denkst du Uhula könnte das was sein für dein Material Design?
Gruss GL
-
@mcgl Du wirst es mit einem Grundriss im Hintergrund nicht vernünftig auf einem Desktop UND einem Smartphone hinbekommen. Selbst wenn du die Widgets mit verschiebst (was möglich ist), rutschen die so eng bei einander, dass du sie nicht mehr bedienen könntest.
Im vis-Editor kannst du unter Tools views für verschiedene Auflösungen festlegen. Das hat aber nichts mit responsive zu tun, weil du dann eben mehrere Views pflegen musst.
-
Hi @Uhula
Danke für die Antwort. Eben die verschiedenen Views sind das was ich verhindern möchte. Bei jeder Anpassung müsste ich diese dann 3x machen und ich bin noch im Aufbau...
Aber du hast doch in deiner MD_Demo auch mit Laufzeit-variablen gearbeitet. oder wie funktioniert der Farbwechsel über lnav bzw. Die Object ID "demo_lnav_color"?
Diese definierst du ja in dieser Card und verwendest Sie anschließend für die BG's. Nach einem Reload der Runtime ist aber wieder alles wie ursprünglich.
Kann man das nicht anwenden um zu sagen wenWenn Resolution unter bsp. 500 dann
min_resol =trueund dann beim Nav button die Sichtbarkeit über min_resol steuern?
-
@mcgl Du kannst zur Laufzeit aus dem Browser heraus auch via Javascript ioBroker-States setzen. Hierzu musst du lediglich vis.setValue(stateID,stateVal) aufrufen. Also kannst du in Abhängigkeit der Browser-Width einen State setzen, der dann wiederum in der vis die Sichtbarkeit schaltet. Ja, geht.
-
@Uhula das geht aber nur wenn ich pro runtime ein eigenes Objekt habe, da es ja auch sein könnte dass 2 oder mehr Geräte zur selben Zeit zugreifen und dann aber Plattform übergreifend ein anderes Vis angezeigt wird
-
@mcgl Das stimmt und macht es komplex. Deswegen würde ich auch nur genau eine vis entwerfen, und zwar responsive. Also maximale Anpassung an die Geräte und Berücksichtigung der kleinsten "width" für cards. Also zB 320 px Breite. Wenn das nicht geht, muss man auf dem Smartphone eben auch horizontal scrollen.
-
@Uhula ich habs geknackt!!!
Vieleicht sogar würdeig um in dein Material CSS eingebaut zu werden.
Bevor wir allerdings zur Lösung kommen: Ich kann kein JS habe schon laaaaaaaaaaaaange kein Html / CSS mehr benutzt. Somit verzeiht mir die schlechten Namensgebungen und der vieleicht schlechte Code, aber es Funktioniert!
Alle NavButtons die nun Views enthalten welche je nach Resolution angezeigt werden, müssen nun zuerst mit allen nötigen mdui Klassen befüllt und zusätzlich mit einer neuen Klasse ergänzt werden.
Alle Nav Buttons die Views enthalten für PC erhalten die Klasse "myo_big_reso" Diese werden bei kleinen Display einfach nicht mehr angeziegt.
Soll stattdessen ein für das Phone angepasstes View angezeigt werden, erstellt man einen zweiten Nav Button, vergibt die mdui klassen und ergänt mit der Klasse "myo_small_reso".Nun muss man im Scriptteil der MD meine neue Funktion "smallreso" aufrufen (hier Zeile 3)
Unterhalb dieser Funktion habe ich mir noch selbst die Funktion smallreso() zusammen gebastelt. wobei die 750 auf Zeile zwei für die Resolution steht ab der das Nav Item aus- oder eingeblendet werden soll. Die 750 könnte man vieleicht noch irgendwo in einen Datenpunkt packen um es dynamisch zu machen oder vieleicht sogar auf 3 Geräte oder mehr erweitern. Dafür bin ich aber gerade zu erschöpft vom lernen / umsetzen.
Und nun habe ich jenach Display auflösung ein unterschidliches lnav

NUn muss man zwar einzelne Views vieleicht doppelt erstellen aber nicht gleich das ganze Projekt doppelt fahren, was das ganze zumindest ein wenig dynamischer responsiv macht. Natürlich muss nun mein Grundriss trotzdem pro Gerät genau erstell werden, aber das ist ein geringerer Aufwand als alles andere

Was denkst du Uhula könnte das was sein für dein Material Design?
Gruss GL
-
@mcgl Jetzt habe ich verstanden, was du möchtest. Das geht auch leichter, ganz ohne Javascript. Mit CSS Media-Queries kann man die Browser-Width berücksichtigen. Im MDCSS ist dieses für 480er Width schon drin, kannst du leicht für andere Breiten kopieren. (.mdui-runtime habe ich eben erst davor gesetzt, sonst verschwinden die Widgets schon im Designer ...)
.mdui-runtime .mdui-show480 { display:none !important; } @media screen and (max-width: 480px) { .mdui-runtime .mdui-hide480 { display:none !important; } .mdui-runtime .mdui-show480 { display:initial !important; } }Wenn du einem Widget mdui-show480 zuweist, wird es angezeigt, wenn die Browser-Width max 480 Pixel breit ist,sonst nicht. Bei mdui-hide480 ist es umgekehrt.
Wenn du das auch im Designer schon sehen möchtest, kannst du folgendes im CSS einfügen:
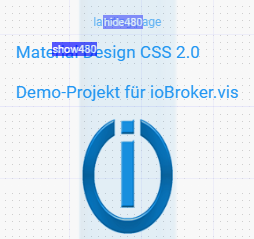
/* zur Edit-Zeit */ .vis_container_edit .mdui-show480:before, .vis_container_edit .mdui-hide480:before { position:absolute; content:'show480'; left:20%; top:0; font-size:12px; background: var(--design-hint-background); color:var(--design-hint-color); opacity:.66; padding:1px; } .vis_container_edit .mdui-hide480:before { content:'hide480'; }Damit erhalten Widgets zur Designzeit einen Texthinweis auf hide480 bzw. show480.

-
@Uhula said in Vis Responsiv Grundriss / Laufzeitvariablen:
.mdui-runtime
Hahaha Und ich hab mich den ganzen Abend abgerackert und dachte völlig euphorische einen Druchbruch erzielt zu haben
 Natürlich funktioniert dies au so
Natürlich funktioniert dies au so 
Ja, dann Vielen dank für deine Tolle Arbeit

Gruss GL