NEWS
[Gelöst] ID oder Name eines State in Vis anzeigen
-
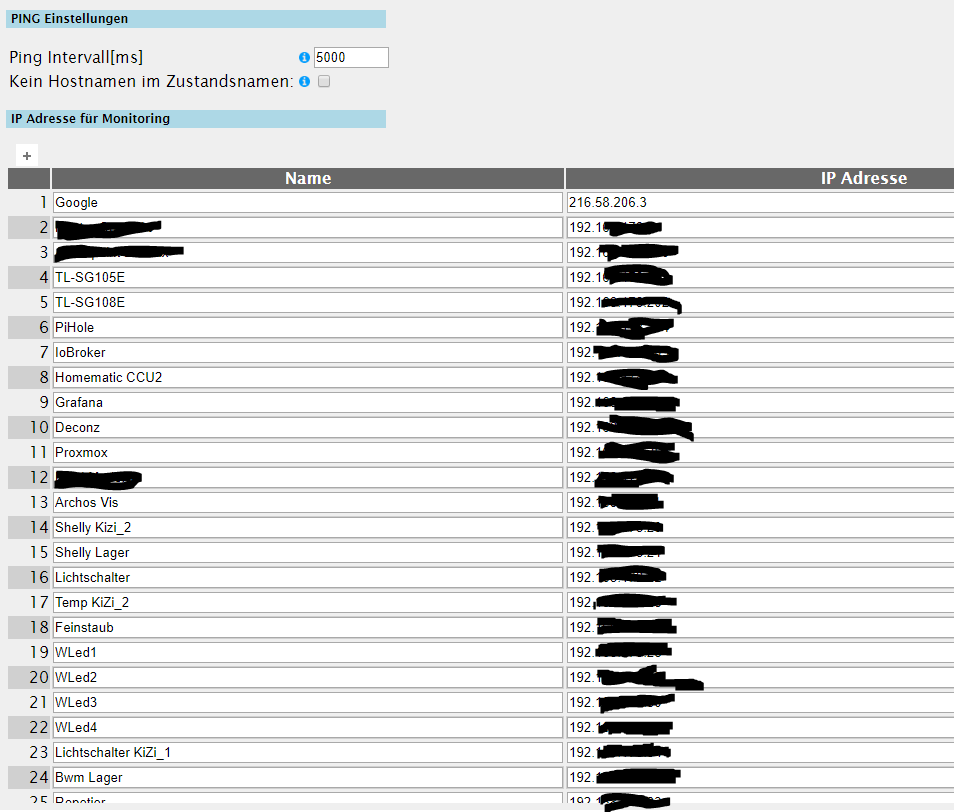
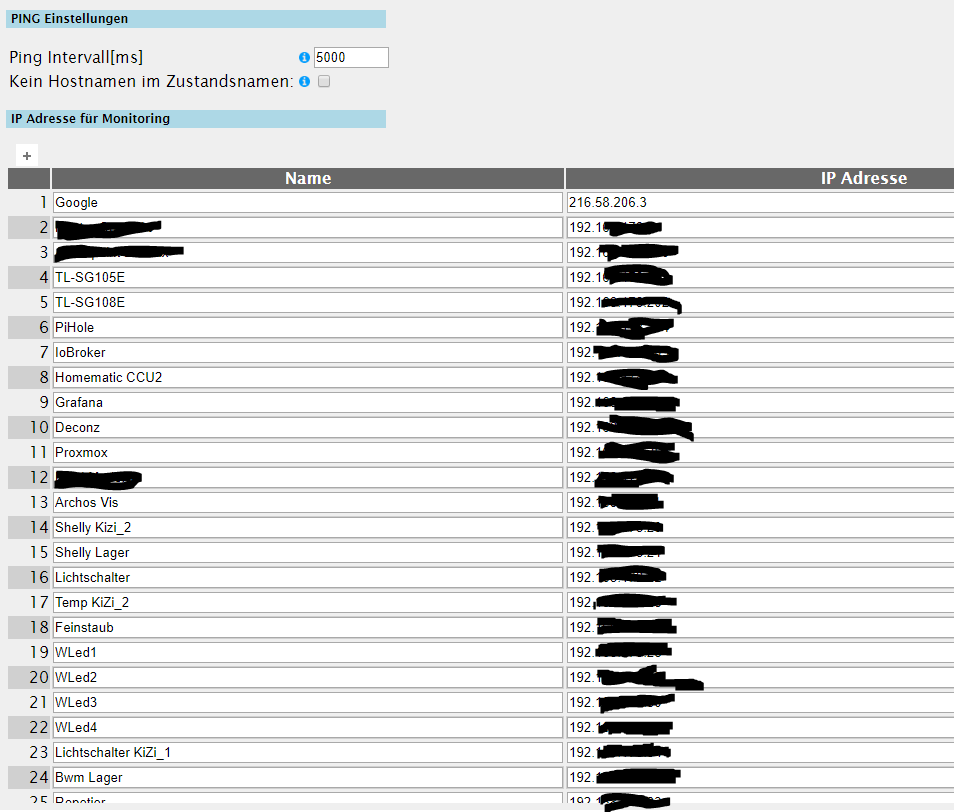
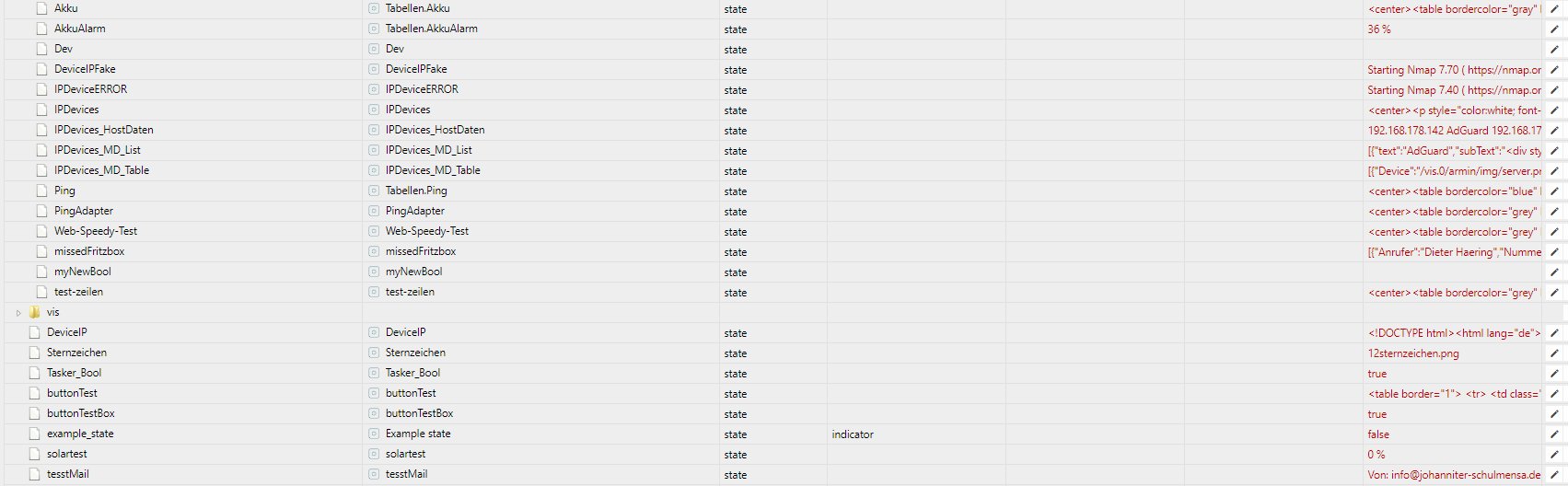
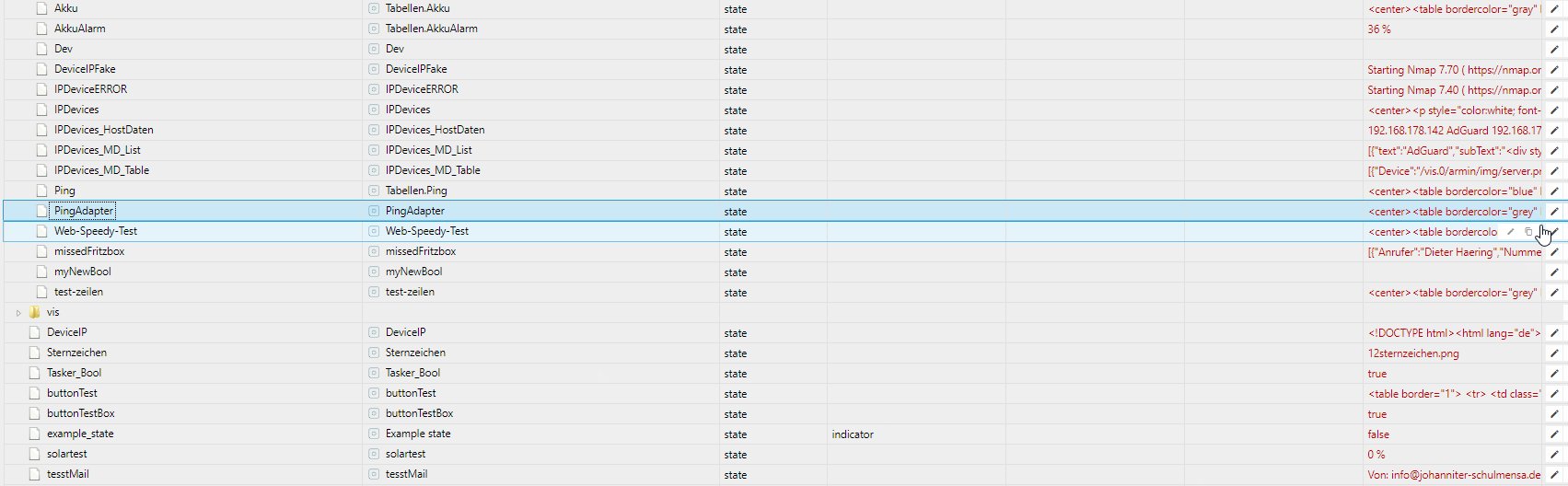
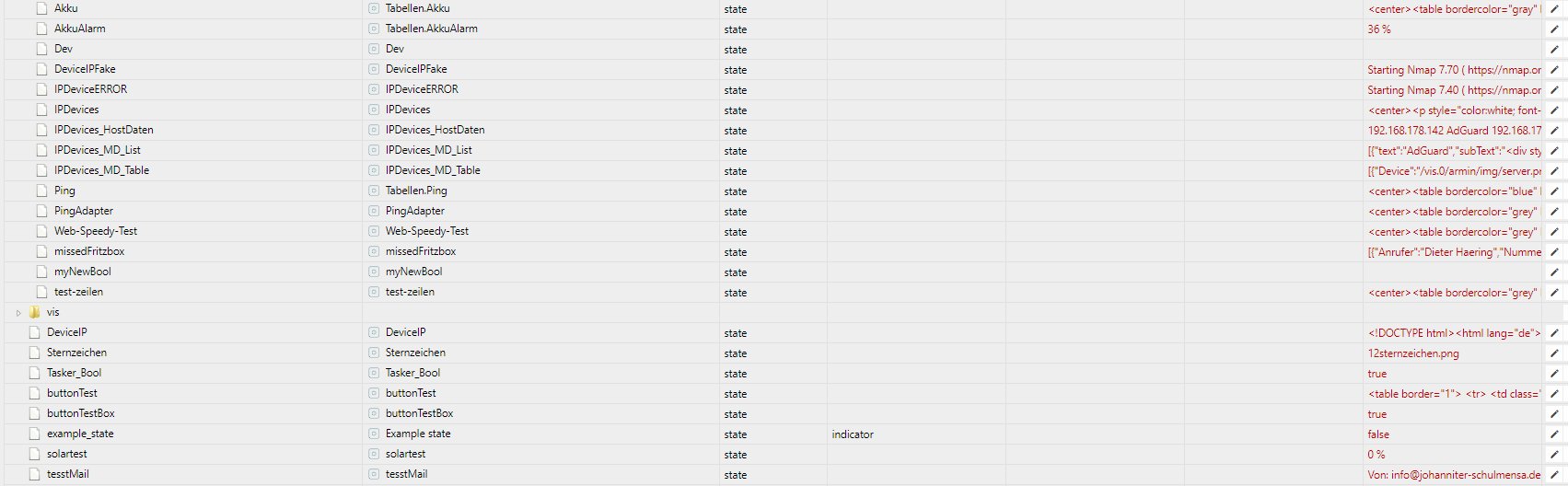
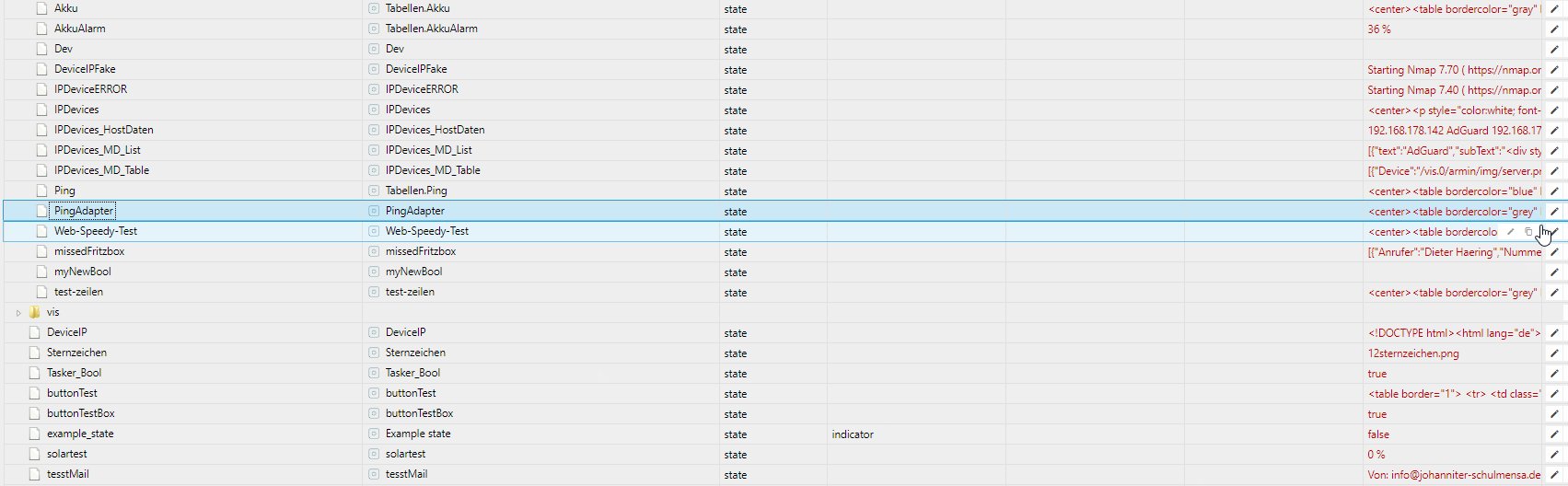
ich schau mir da morgen mal an - kannst du bitte mal ein bild der datenpunkte vom pingadapter posten
@liv-in-sky Nach einem IoB Restart ist der Fehler erstmal wieder weg, kommt aber sobald man was am Pingadapter ändert wieder. Zumindest ist das jetzt mal die Beobachtung.
Ich glaube aber das Script war nicht von Dir, aber aus diesem Thread hab ich das.
-
@liv-in-sky Nach einem IoB Restart ist der Fehler erstmal wieder weg, kommt aber sobald man was am Pingadapter ändert wieder. Zumindest ist das jetzt mal die Beobachtung.
Ich glaube aber das Script war nicht von Dir, aber aus diesem Thread hab ich das.
@Beliar_666 mit ändern am pingadapter meinst du, einen neuen client einzugeben ?
ich habe das mal getestet und es funktioniert bei mir - gebe einen neuen client ein - der wird erstmal als false angezeigt. dann habe ich das gerät eingeschaltet und es springt nach einer gew. zeit auf true
keine fehler bei mir
das ist mein script - du musst den datenpunkt ganz oben ändern im script und auf deinen anpassen und auch den selektor in zeile 126

-
@Beliar_666 mit ändern am pingadapter meinst du, einen neuen client einzugeben ?
ich habe das mal getestet und es funktioniert bei mir - gebe einen neuen client ein - der wird erstmal als false angezeigt. dann habe ich das gerät eingeschaltet und es springt nach einer gew. zeit auf true
keine fehler bei mir
das ist mein script - du musst den datenpunkt ganz oben ändern im script und auf deinen anpassen und auch den selektor in zeile 126

@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
und auch den selektor in zeile 126
Danke, das war mit Deinem Script der Fehler den ich die ganze Zeit gemacht hatte. Jetzt läuft es fehlerfrei. Danke!
-
Hi, ich bekomme bei diesem Script immer diverse Warnmeldungen
javascript.0 2020-04-05 12:08:00.058 warn (702) at Timer.processTimers (timers.js:223:10) javascript.0 2020-04-05 12:08:00.057 warn (702) at listOnTimeout (timers.js:263:5) javascript.0 2020-04-05 12:08:00.057 warn (702) at tryOnTimeout (timers.js:300:5) javascript.0 2020-04-05 12:08:00.057 warn (702) at ontimeout (timers.js:436:11) javascript.0 2020-04-05 12:08:00.057 warn (702) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-04-05 12:08:00.056 warn (702) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-04-05 12:08:00.056 warn (702) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-04-05 12:08:00.056 warn (702) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1341:34) javascript.0 2020-04-05 12:08:00.056 warn (702) at Object.<anonymous> (script.js.System.Ping:181:2) javascript.0 2020-04-05 12:08:00.055 warn (702) at writeHTML (script.js.System.Ping:173:7) javascript.0 2020-04-05 12:08:00.055 warn (702) at tabelleFinish (script.js.System.Ping:261:37) javascript.0 2020-04-05 12:08:00.055 warn (702) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-04-05 12:08:00.053 warn (702) You are assigning a string to the state "0_userdata.0.Tabellen.PingAdapter" which expects a boolean. Please fix your code to use a boolean or change the state type to string. This warning might javascript.0 2020-04-05 12:06:00.017 warn (702) at Timer.processTimers (timers.js:223:10) javascript.0 2020-04-05 12:06:00.017 warn (702) at listOnTimeout (timers.js:263:5) javascript.0 2020-04-05 12:06:00.016 warn (702) at tryOnTimeout (timers.js:300:5) javascript.0 2020-04-05 12:06:00.016 warn (702) at ontimeout (timers.js:436:11)Wie kann ich diese vermeiden bzw. wo liegt mein Fehler?
Danke euch!
-
Hi, ich bekomme bei diesem Script immer diverse Warnmeldungen
javascript.0 2020-04-05 12:08:00.058 warn (702) at Timer.processTimers (timers.js:223:10) javascript.0 2020-04-05 12:08:00.057 warn (702) at listOnTimeout (timers.js:263:5) javascript.0 2020-04-05 12:08:00.057 warn (702) at tryOnTimeout (timers.js:300:5) javascript.0 2020-04-05 12:08:00.057 warn (702) at ontimeout (timers.js:436:11) javascript.0 2020-04-05 12:08:00.057 warn (702) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-04-05 12:08:00.056 warn (702) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-04-05 12:08:00.056 warn (702) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-04-05 12:08:00.056 warn (702) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1341:34) javascript.0 2020-04-05 12:08:00.056 warn (702) at Object.<anonymous> (script.js.System.Ping:181:2) javascript.0 2020-04-05 12:08:00.055 warn (702) at writeHTML (script.js.System.Ping:173:7) javascript.0 2020-04-05 12:08:00.055 warn (702) at tabelleFinish (script.js.System.Ping:261:37) javascript.0 2020-04-05 12:08:00.055 warn (702) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-04-05 12:08:00.053 warn (702) You are assigning a string to the state "0_userdata.0.Tabellen.PingAdapter" which expects a boolean. Please fix your code to use a boolean or change the state type to string. This warning might javascript.0 2020-04-05 12:06:00.017 warn (702) at Timer.processTimers (timers.js:223:10) javascript.0 2020-04-05 12:06:00.017 warn (702) at listOnTimeout (timers.js:263:5) javascript.0 2020-04-05 12:06:00.016 warn (702) at tryOnTimeout (timers.js:300:5) javascript.0 2020-04-05 12:06:00.016 warn (702) at ontimeout (timers.js:436:11)Wie kann ich diese vermeiden bzw. wo liegt mein Fehler?
Danke euch!
@G4l4h4d der typ des datenpunktes ist falsch

-
@G4l4h4d der typ des datenpunktes ist falsch

@liv-in-sky Vielen Dank für die schnelle Hilfe. Dann stelle ich den Datenpunkt mal um :+1:
-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
teste mal das:
Danke, schaut schonmal gut aus.
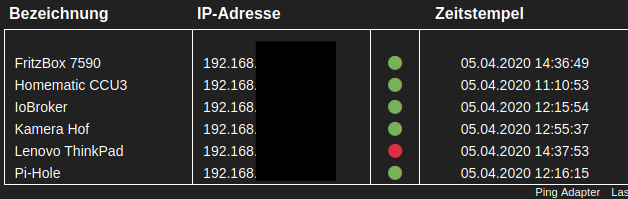
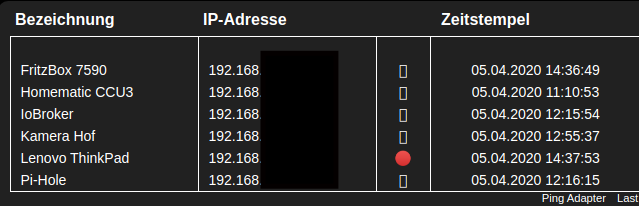
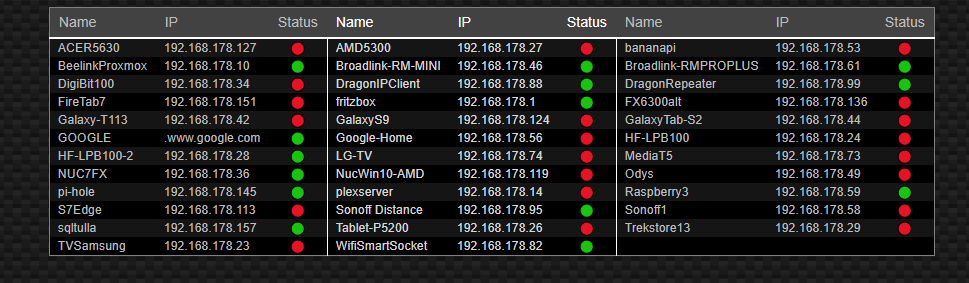
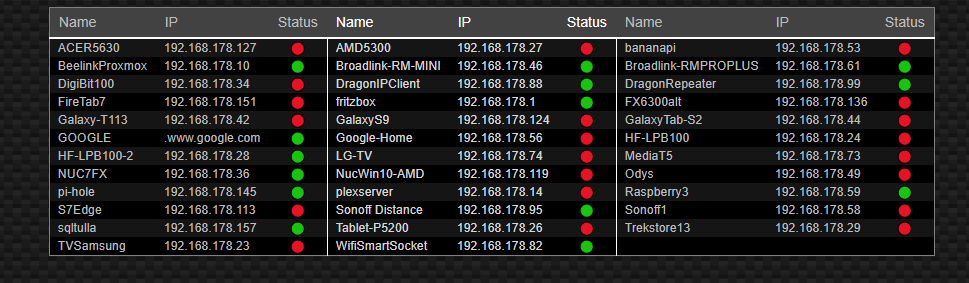
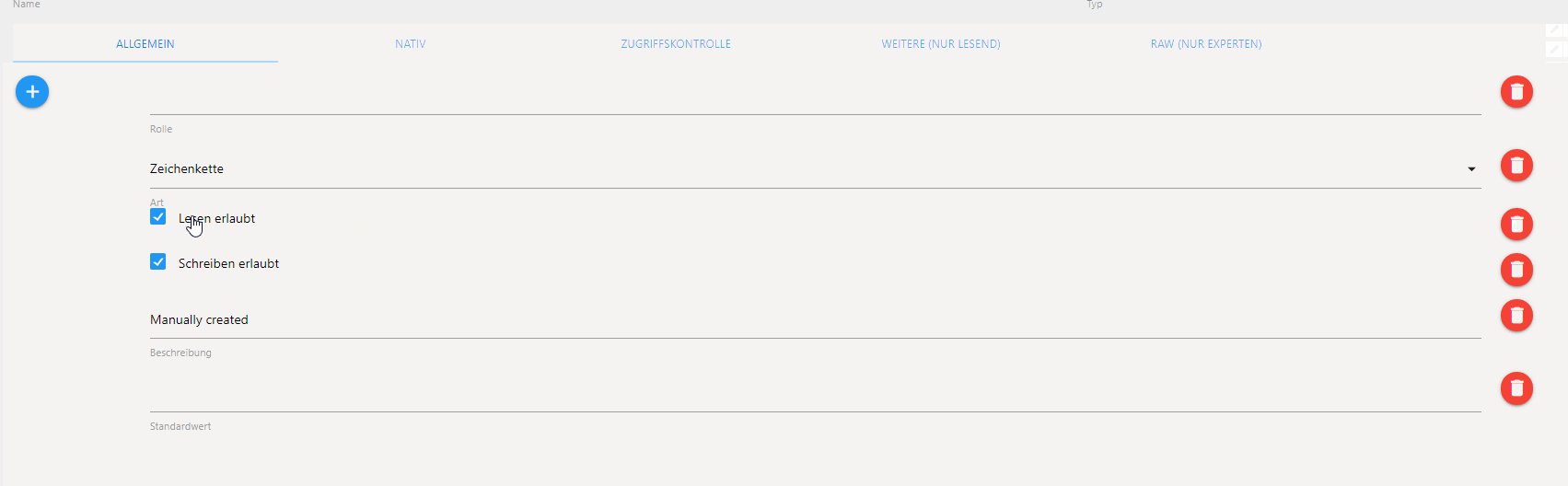
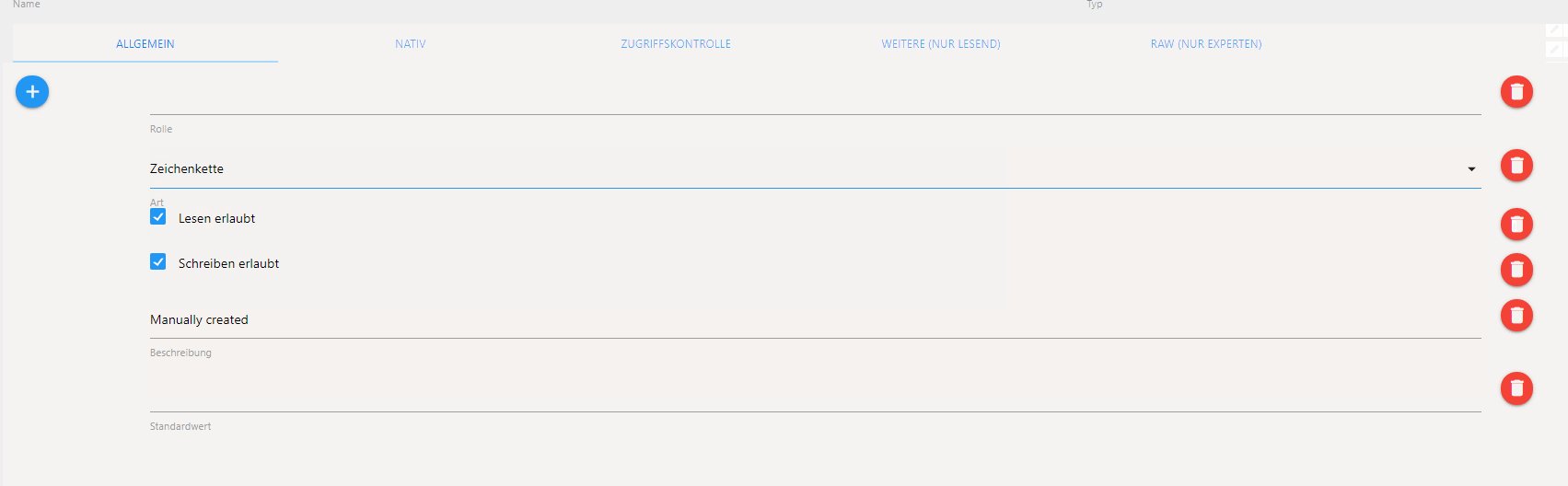
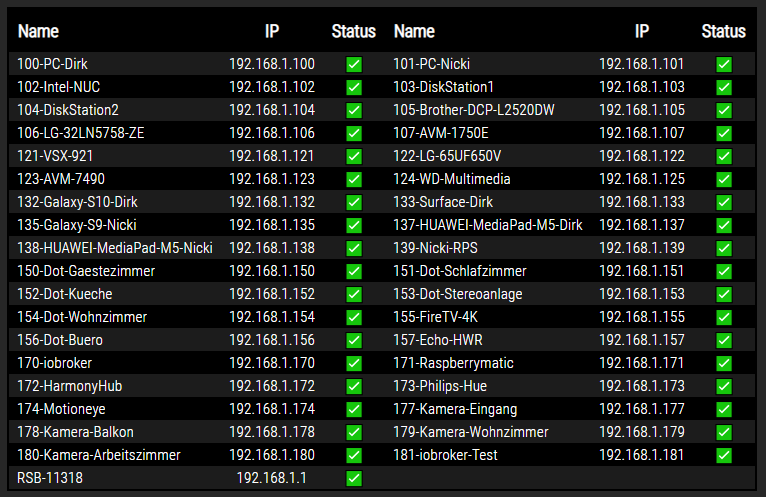
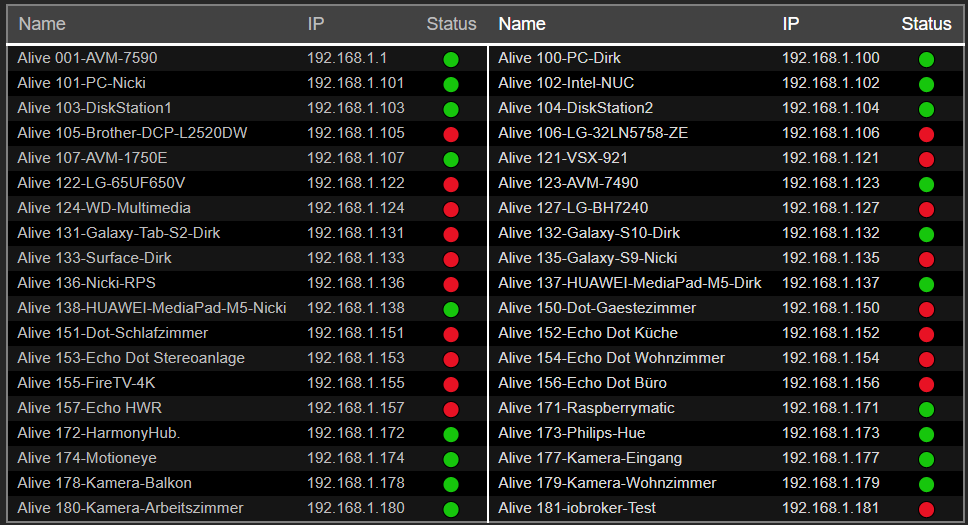
Ein paar Änderungen hätte ich noch.Leider ist es mir nicht möglich, das Fritz-Script so zu ändern, dass es gleich wie Ping-Script ausschaut.
Links = Fritz
Rechts = Ping

@Negalein
In Deinem Post vom 30.01.2020 hast Du jeweils eine Ansicht mit Fritz und eine mit Ping.
Hast Du die Screenshots kurz hintereinander gemacht?
Bei mir sieht es nämlich genauso aus. Bei Fritz sind angeblich alle Geräte aktiv und das ist definitiv falsch.
Bei Ping wird der Status richtig angezeigt, dafür kann Ping aber die Alexa Geräte nicht richtig anzeigen.
Nutzt Du die Tabellen noch und hast den Fehler gefunden oder war es nur zum Testen? -
@Negalein
In Deinem Post vom 30.01.2020 hast Du jeweils eine Ansicht mit Fritz und eine mit Ping.
Hast Du die Screenshots kurz hintereinander gemacht?
Bei mir sieht es nämlich genauso aus. Bei Fritz sind angeblich alle Geräte aktiv und das ist definitiv falsch.
Bei Ping wird der Status richtig angezeigt, dafür kann Ping aber die Alexa Geräte nicht richtig anzeigen.
Nutzt Du die Tabellen noch und hast den Fehler gefunden oder war es nur zum Testen?@dirk1962 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Hast Du die Screenshots kurz hintereinander gemacht?
nein, gleichzeitig
Bei Fritz sind angeblich alle Geräte aktiv und das ist definitiv falsch.
Bei Ping wird der Status richtig angezeigt, dafür kann Ping aber die Alexa Geräte nicht richtig anzeigen.Fritz zeigt es mir verlässlicher an als Ping!
rechts (Ping) zB zeigt er Geräte als Offline an, obwohl definitiv Online (PC)
Bei Fritz dauert es nur zT 10 Minuten, bis ein Gerät als Offline aufscheint.
-
@dirk1962 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Hast Du die Screenshots kurz hintereinander gemacht?
nein, gleichzeitig
Bei Fritz sind angeblich alle Geräte aktiv und das ist definitiv falsch.
Bei Ping wird der Status richtig angezeigt, dafür kann Ping aber die Alexa Geräte nicht richtig anzeigen.Fritz zeigt es mir verlässlicher an als Ping!
rechts (Ping) zB zeigt er Geräte als Offline an, obwohl definitiv Online (PC)
Bei Fritz dauert es nur zT 10 Minuten, bis ein Gerät als Offline aufscheint.
@Negalein
Bei mir es es komplett anders.
tr-064

Mit tr-064 sagt er, dass alle Geräte online sind. Glaube mir, sie sind es nicht :blush: .
Das Problem mit den 10 Minuten kenne ich, aber erstmal muss es funktionieren.Ping

Mit ping zeigt er bis auf die Echos alles richtig an. Bei der Suche hat die Ping Instanz die Echos schon nicht eingetragen, nur den Fire TV Stick. -
@dirk1962 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Hast Du die Screenshots kurz hintereinander gemacht?
nein, gleichzeitig
Bei Fritz sind angeblich alle Geräte aktiv und das ist definitiv falsch.
Bei Ping wird der Status richtig angezeigt, dafür kann Ping aber die Alexa Geräte nicht richtig anzeigen.Fritz zeigt es mir verlässlicher an als Ping!
rechts (Ping) zB zeigt er Geräte als Offline an, obwohl definitiv Online (PC)
Bei Fritz dauert es nur zT 10 Minuten, bis ein Gerät als Offline aufscheint.
@Negalein
Wenn ich Dich jetzt richtig verstehe, nutzt Du das Script für den tr-064.
Hast Du noch irgendwas verändert oder ist es noch exakt so wie in Deinem Post vom 30.01.2020?
Du hast als Pfad folgendes eingetragen
Wenn ich das so übernehme ändert sich der Status nie.
Muss nicht abgefragt werden, ob device "active" true oder false ist?

Komme echt nicht weiter. -
@Negalein
Wenn ich Dich jetzt richtig verstehe, nutzt Du das Script für den tr-064.
Hast Du noch irgendwas verändert oder ist es noch exakt so wie in Deinem Post vom 30.01.2020?
Du hast als Pfad folgendes eingetragen
Wenn ich das so übernehme ändert sich der Status nie.
Muss nicht abgefragt werden, ob device "active" true oder false ist?

Komme echt nicht weiter.@dirk1962 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Wenn ich Dich jetzt richtig verstehe, nutzt Du das Script für den tr-064.
Genau
Da muss mal @liv-in-sky schaun, was bei dir nicht funktioniert.
-
@Negalein
Wenn ich Dich jetzt richtig verstehe, nutzt Du das Script für den tr-064.
Hast Du noch irgendwas verändert oder ist es noch exakt so wie in Deinem Post vom 30.01.2020?
Du hast als Pfad folgendes eingetragen
Wenn ich das so übernehme ändert sich der Status nie.
Muss nicht abgefragt werden, ob device "active" true oder false ist?

Komme echt nicht weiter.@dirk1962 es ist zwar mein script die grundlage aber die abfrage habe ich nicht gemacht
das hier macht wenig sinn
$('tr-064.*.devices.*.lastMAC-address').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val0=val0help.replace(/(.+) \(.+\)/,"$1") val1=(getState(id.replace("lastMAC-address","lastIP")).val); if (getState(id).val==false) {val2=symbolKO} else{val2=symbolOK}die last macadress ist nicht wichtig fürden status ob activ oder nicht
if (getState(id).val==false) {val2=symbolKO} else{val2=symbolOK} setzt die dritte spalte aber der wert ist kein boolean - daher ändert sich auch nix
versuch mal:
$('tr-064.*.devices.*.lastMAC-address').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val0=val0help.replace(/(.+) \(.+\)/,"$1") val1=(getState(id.replace("lastMAC-address","lastIP")).val); if (getState(id.replace("lastMAC-address","active")).val==false) {val2=symbolKO} else{val2=symbolOK}diese zeile ersetzen:
if (getState(id).val==false) {val2=symbolKO} else{val2=symbolOK}mit:
if (getState(id.replace("lastMAC-address","active")).val==false) {val2=symbolKO} else{val2=symbolOK}sollte funktionieren - habe das script selbst nicht - kann es daher nicht testen
-
@dirk1962 es ist zwar mein script die grundlage aber die abfrage habe ich nicht gemacht
das hier macht wenig sinn
$('tr-064.*.devices.*.lastMAC-address').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val0=val0help.replace(/(.+) \(.+\)/,"$1") val1=(getState(id.replace("lastMAC-address","lastIP")).val); if (getState(id).val==false) {val2=symbolKO} else{val2=symbolOK}die last macadress ist nicht wichtig fürden status ob activ oder nicht
if (getState(id).val==false) {val2=symbolKO} else{val2=symbolOK} setzt die dritte spalte aber der wert ist kein boolean - daher ändert sich auch nix
versuch mal:
$('tr-064.*.devices.*.lastMAC-address').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val0=val0help.replace(/(.+) \(.+\)/,"$1") val1=(getState(id.replace("lastMAC-address","lastIP")).val); if (getState(id.replace("lastMAC-address","active")).val==false) {val2=symbolKO} else{val2=symbolOK}diese zeile ersetzen:
if (getState(id).val==false) {val2=symbolKO} else{val2=symbolOK}mit:
if (getState(id.replace("lastMAC-address","active")).val==false) {val2=symbolKO} else{val2=symbolOK}sollte funktionieren - habe das script selbst nicht - kann es daher nicht testen
@liv-in-sky
Und wie das funktioniert!!:blush:
Großes Kino, vielen Dank und schönes langes WE.@Negalein
Frage mich echt, wie das Script bei Dir den richtigen Status anzeigt. Solltest Du vielleicht nochmal prüfen.:face_with_rolling_eyes: -
@liv-in-sky
Und wie das funktioniert!!:blush:
Großes Kino, vielen Dank und schönes langes WE.@Negalein
Frage mich echt, wie das Script bei Dir den richtigen Status anzeigt. Solltest Du vielleicht nochmal prüfen.:face_with_rolling_eyes:@dirk1962 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Frage mich echt, wie das Script bei Dir den richtigen Status anzeigt. Solltest Du vielleicht nochmal prüfen.
jetzt hast mich neugierig gemacht, vorallem da ich schon ewig nicht mehr diese liste angesehen habe.
Fakt ist:
man kann auch Fritz nicht vertrauen.
Habe das Script abgeändert wie oben beschrieben.
Fritz zeigt Geräte offline, die aber definitiv online sind (sonst könnte ich jetzt nicht dies schreiben).
Vorher war echt fast alles online. War aber am Anfang definitiv nicht so. -
@dirk1962 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Frage mich echt, wie das Script bei Dir den richtigen Status anzeigt. Solltest Du vielleicht nochmal prüfen.
jetzt hast mich neugierig gemacht, vorallem da ich schon ewig nicht mehr diese liste angesehen habe.
Fakt ist:
man kann auch Fritz nicht vertrauen.
Habe das Script abgeändert wie oben beschrieben.
Fritz zeigt Geräte offline, die aber definitiv online sind (sonst könnte ich jetzt nicht dies schreiben).
Vorher war echt fast alles online. War aber am Anfang definitiv nicht so.@negalein kann man seine Grafiken auch definieren, die man vorher in ,,vis.0,, hochgeladen hat. mich würde nur die Eintragung intterisiren wie man das bewerkstelligt.
var symbolOK="🟢"; // auch möglich: ="✅"wie definiert man seine eigenen Grafiken.
danke
-
@negalein kann man seine Grafiken auch definieren, die man vorher in ,,vis.0,, hochgeladen hat. mich würde nur die Eintragung intterisiren wie man das bewerkstelligt.
var symbolOK="🟢"; // auch möglich: ="✅"wie definiert man seine eigenen Grafiken.
danke
ein beispiel schaut dann ung. so aus:
let symbolOK= `<img src="/vis.0/bilder/img/tankstellen/erstewahl.jpg" height="20px" width="20px">` -
ein beispiel schaut dann ung. so aus:
let symbolOK= `<img src="/vis.0/bilder/img/tankstellen/erstewahl.jpg" height="20px" width="20px">`@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
let symbolOK=
<img src="/vis.0/bilder/img/tankstellen/erstewahl.jpg" height="20px" width="20px">Perfekt....danke
-
ein beispiel schaut dann ung. so aus:
let symbolOK= `<img src="/vis.0/bilder/img/tankstellen/erstewahl.jpg" height="20px" width="20px">`ich frage mich gerade ob bei diesem Code abschnitt:
let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name;da wird ja der Name aus dem Adapter herausgefiltert, ob man das Rot, für Offline
und grün für Online den Namen einfärben kann. -
ich frage mich gerade ob bei diesem Code abschnitt:
let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name;da wird ja der Name aus dem Adapter herausgefiltert, ob man das Rot, für Offline
und grün für Online den Namen einfärben kann.theoretisch kein problem- außer es wird im script später nach namen sortiert
man muss den wert in einen html tag einsetzen