NEWS
[Projekt] ioGo # Smarthome to go 2.0
-
@Fox1985 sagte in [Projekt] ioGo # Smarthome to go 2.0:
@nis
so, habe dir mal von dem State HUE und RGB_Power die RAW angehangen.und welchen Wert hat der HUE State, der ist auf dem Bild leer?
-
@Fox1985 Wenn du dort keinen Wert hast, wie soll man das dann über die App pflegen?!? Ich habe leider kein hue hier, dann könnte ich es testen. Vielleicht kann ja jemand mit hue Erfahrung aushelfen...
-
@Fox1985 Wenn du dort keinen Wert hast, wie soll man das dann über die App pflegen?!? Ich habe leider kein hue hier, dann könnte ich es testen. Vielleicht kann ja jemand mit hue Erfahrung aushelfen...
-
@nis
komischerweise kann ich es über die alexa app steuern. Da kann man alles einstellen.
schöner wäre es natürlich mit ioGo.@Fox1985 ich würde auch gerne was dazu umsetzen, aber dafür fehlt mir quasi alles was ich benötige. Kannst du sonst mal mitloggen was sich an dem State ändert wenn er über Alexa geändert wird...
-
@Fox1985 ich würde auch gerne was dazu umsetzen, aber dafür fehlt mir quasi alles was ich benötige. Kannst du sonst mal mitloggen was sich an dem State ändert wenn er über Alexa geändert wird...
-
so etwas vielleicht...
on({id: 'sonoff.0.....'}, function (obj) { console.log('value:' + obj.state.val); }); -
Hallo. Habe mir die App nun auch mal installiert. Tolles Projekt.
Zur Zeit bin ich noch per Web verbunden, würde aber natürlich auch die Lizenz kaufen, wenn es gut funktioniert.Nun aber zu meinem ersten Problem. Ich habe meine mit Tasmota geflashten Tuya RGBs eingebunden. Wenn ich nun versuche, diese zu dimmen (level.dimmer) bzw. die Farbe zu ändern (level.color.hue), funktioniert das nicht über den Slider. Gebe ich stattdessen aber den Wert direkt ein, klappt es.
Bei meinen Yeelight Lampen funktioniert dies aber.... -
so etwas vielleicht...
on({id: 'sonoff.0.....'}, function (obj) { console.log('value:' + obj.state.val); }); -
@nis
ich habe noch nie etwas geloggt.
Mache ich das über Log? Oder wie gehe ich da vor, habe im Netz nichts gefunden.
viele Grüße@Fox1985 alles gut. du musst das im Javascript Adapter machen. Also dort ein neues Skript anlegen und den Code dort einfügen
-
Hallo. Habe mir die App nun auch mal installiert. Tolles Projekt.
Zur Zeit bin ich noch per Web verbunden, würde aber natürlich auch die Lizenz kaufen, wenn es gut funktioniert.Nun aber zu meinem ersten Problem. Ich habe meine mit Tasmota geflashten Tuya RGBs eingebunden. Wenn ich nun versuche, diese zu dimmen (level.dimmer) bzw. die Farbe zu ändern (level.color.hue), funktioniert das nicht über den Slider. Gebe ich stattdessen aber den Wert direkt ein, klappt es.
Bei meinen Yeelight Lampen funktioniert dies aber....@Jackal sagte in [Projekt] ioGo # Smarthome to go 2.0:
Wenn ich nun versuche, diese zu dimmen (level.dimmer) bzw. die Farbe zu ändern (level.color.hue), funktioniert das nicht über den Slider. Gebe ich stattdessen aber den Wert direkt ein, klappt es.
Bei meinen Yeelight Lampen funktioniert dies aber....Was ist denn der Unterschied zwischen den Objekten? Poste mal bitte von beiden den RAW.
-
@Jackal sagte in [Projekt] ioGo # Smarthome to go 2.0:
Wenn ich nun versuche, diese zu dimmen (level.dimmer) bzw. die Farbe zu ändern (level.color.hue), funktioniert das nicht über den Slider. Gebe ich stattdessen aber den Wert direkt ein, klappt es.
Bei meinen Yeelight Lampen funktioniert dies aber....Was ist denn der Unterschied zwischen den Objekten? Poste mal bitte von beiden den RAW.
@nis Hi,
ich hab seit neuestem ein Problem mit den Rolläden, da sollte doch die ganze Zeit level.blind funktioniert haben?
Ich kann in der App da hin und her schieben wie ich will, es ändert sich nichts. Wenn ich auf den Wert klicke, kann ich per Hand dann eine Zahl eintragen, und dann reagiert auch der Rolladen... das hat vor ein paar Wochen noch funktioniert..Hier mal der Raw vom Rolladen:
{ "_id": "sonoff.0.RolladenBad.ShutterPosition1", "common": { "type": "number", "role": "level.blind", "read": true, "write": true, "name": "Rolladen Bad", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "960", "retention": "63072000", "changesRelogInterval": "", "changesMinDelta": "", "aliasId": "" } } }, "native": {}, "type": "state", "from": "system.adapter.sonoff.0", "user": "system.user.admin", "ts": 1586789195283, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@Fox1985 alles gut. du musst das im Javascript Adapter machen. Also dort ein neues Skript anlegen und den Code dort einfügen
@nis
So, jetzt habe ich mal etwas im Logjavascript.0 2020-04-29 21:37:17.614 info (919) script.js.Log_Kugelarhorn: Wert:#24010800 javascript.0 2020-04-29 21:37:15.864 info (919) script.js.Log_Kugelarhorn: Wert:#24151800 javascript.0 2020-04-29 21:37:13.073 info (919) script.js.Log_Kugelarhorn: Wert:#15172400 javascript.0 2020-04-29 21:37:12.724 info (919) script.js.Log_Kugelarhorn: Wert:14 javascript.0 2020-04-29 21:37:11.563 info (919) script.js.Log_Kugelarhorn: Wert:#92A2FC00 javascript.0 2020-04-29 21:37:10.204 info (919) script.js.Log_Kugelarhorn: Wert:#0A2EFC00 javascript.0 2020-04-29 21:37:00.909 info (919) script.js.Log_Kugelarhorn: registered 3 subscriptions and 0 schedules javascript.0 2020-04-29 21:37:00.901 info (919) Start javascript script.js.Log_Kugelarhorn javascript.0 2020-04-29 21:37:00.794 info (919) Stop script script.js.Log_Kugelarhorn javascript.0 2020-04-29 21:34:42.801 info (919) script.js.Log_Kugelarhorn: registered 1 subscription and 0 schedules javascript.0 2020-04-29 21:34:42.781 info (919) Start javascript script.js.Log_Kugelarhorn javascript.0 2020-04-29 21:34:40.275 info (919) Stop script script.js.Log_KugelarhornViele Grüße
-
Tasmota
{
"_id": "sonoff.0.Raum 1.Hue",
"common": {
"type": "number",
"role": "level.color.hue",
"read": true,
"write": true,
"min": 0,
"name": "Raum 1 Hue"
},
"native": {},
"type": "state",
"from": "system.adapter.sonoff.0",
"user": "system.user.admin",
"ts": 1588206948326,
"acl": {
"object": 1638,
"state": 1638
}
}Yeelight
{
"type": "state",
"common": {
"name": "hue",
"role": "level.color.hue",
"write": true,
"read": true,
"type": "number",
"min": 0,
"max": 360,
"smartName": {
"de": "",
"smartType": "LIGHT"
}
},
"native": {},
"from": "system.adapter.yeelight-2.0",
"user": "system.user.admin",
"ts": 1584471519452,
"_id": "yeelight-2.0.Lampe.control.hue",
"acl": {
"object": 1638,
"state": 1638
}
} -
@nis
So, jetzt habe ich mal etwas im Logjavascript.0 2020-04-29 21:37:17.614 info (919) script.js.Log_Kugelarhorn: Wert:#24010800 javascript.0 2020-04-29 21:37:15.864 info (919) script.js.Log_Kugelarhorn: Wert:#24151800 javascript.0 2020-04-29 21:37:13.073 info (919) script.js.Log_Kugelarhorn: Wert:#15172400 javascript.0 2020-04-29 21:37:12.724 info (919) script.js.Log_Kugelarhorn: Wert:14 javascript.0 2020-04-29 21:37:11.563 info (919) script.js.Log_Kugelarhorn: Wert:#92A2FC00 javascript.0 2020-04-29 21:37:10.204 info (919) script.js.Log_Kugelarhorn: Wert:#0A2EFC00 javascript.0 2020-04-29 21:37:00.909 info (919) script.js.Log_Kugelarhorn: registered 3 subscriptions and 0 schedules javascript.0 2020-04-29 21:37:00.901 info (919) Start javascript script.js.Log_Kugelarhorn javascript.0 2020-04-29 21:37:00.794 info (919) Stop script script.js.Log_Kugelarhorn javascript.0 2020-04-29 21:34:42.801 info (919) script.js.Log_Kugelarhorn: registered 1 subscription and 0 schedules javascript.0 2020-04-29 21:34:42.781 info (919) Start javascript script.js.Log_Kugelarhorn javascript.0 2020-04-29 21:34:40.275 info (919) Stop script script.js.Log_KugelarhornViele Grüße
@Fox1985 Funktioniert es wenn du in der App den Wert "#15172400" oder einen der anderen Werte direkt eingibst?
-
@Fox1985 Funktioniert es wenn du in der App den Wert "#15172400" oder einen der anderen Werte direkt eingibst?
-
@nis Ja. Aber man kann keine Buchstaben eingeben. Wäre bei Hex-Werten ja auch interessant. 😉
@Jackal das wäre sehr praktisch. Laut Dokumentation sollen jedoch nur numerische Werte in States mit einer level.* Rolle gespeichert werden.
siehe dazu: https://github.com/ioBroker/ioBroker.docs/blob/master/docs/en/dev/stateroles.md#levels-numbers-read-writeKomisch nur das dort auch RGB als HEX als möglicher Wert genannt wird...
-
@Jackal das wäre sehr praktisch. Laut Dokumentation sollen jedoch nur numerische Werte in States mit einer level.* Rolle gespeichert werden.
siehe dazu: https://github.com/ioBroker/ioBroker.docs/blob/master/docs/en/dev/stateroles.md#levels-numbers-read-writeKomisch nur das dort auch RGB als HEX als möglicher Wert genannt wird...
-
@nis
Naja wenn man so sieht heißt das ja auch hexadezimale zahl. Die Form ist zwar anders, da mit Buchstaben, aber vom Grundprinzip ist und bleibt es ja eine Zahl.@e-s achdumeinegüte du hast Recht und ich hab Arbeit :-)
-
@Fox1985 Funktioniert es wenn du in der App den Wert "#15172400" oder einen der anderen Werte direkt eingibst?
-
Hallo @nis
ich hoffe der Thread hier ist noch aktuell.
Habe mir mal die App, den Adapter und eine Lizens gegönnt.
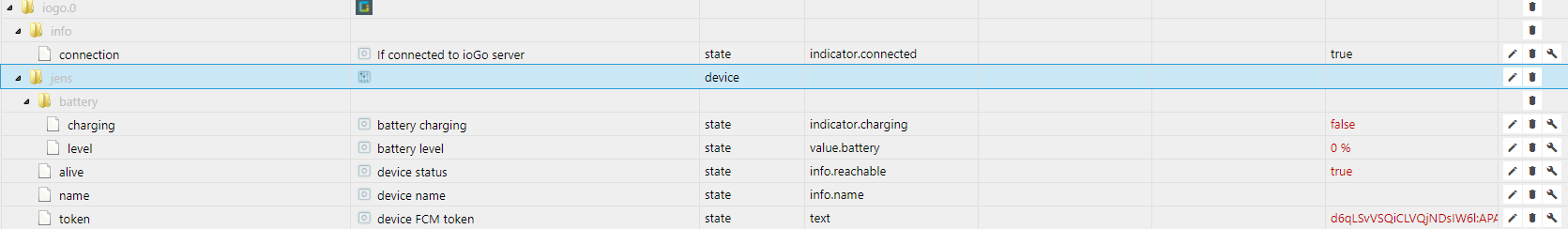
Mich interessiert bei der ganzen Geschichte hier die Location Angelegenheit.Leider stoße ich bereits bei Adapter auf Probleme. Ich bekomme einfach keine Datenpunkte.
Mache ich was falsch? Ich hoffe du kannst mir helfen.
++
Nach ca. einer halben Stunde trudeln so langsam die ersten datenpunkte ein, allerdings anscheinend unvollständig.
Auch von der Location ist nichts zu sehen.