NEWS
[Projekt] ioGo # Smarthome to go 2.0
-
@Hermanito33 sagte in [Projekt] ioGo # Smarthome to go 2.0:
Allerdings kann ich es nicht über IOGO steuern. Ich habe dem on State die Rolle Switch.Light gegeben und bekomme den auch in der App angezeigt allerdings passiert nichts wenn ich an und aus schalte. Dann habe ich es über den Bri State probiert und die Rolle Level.Dimmer zugewiesen. Bekomme es auch in der App angezeigt aber es passiert wieder nichts wenn ich den Slider verschiebe.... Weiß da jemand weiter?
poste bitte mal den RAW des States
@nis Wie mache ich das? Und von welchem genau?
-
@Hermanito33 sagte in [Projekt] ioGo # Smarthome to go 2.0:
Allerdings kann ich es nicht über IOGO steuern. Ich habe dem on State die Rolle Switch.Light gegeben und bekomme den auch in der App angezeigt allerdings passiert nichts wenn ich an und aus schalte. Dann habe ich es über den Bri State probiert und die Rolle Level.Dimmer zugewiesen. Bekomme es auch in der App angezeigt aber es passiert wieder nichts wenn ich den Slider verschiebe.... Weiß da jemand weiter?
poste bitte mal den RAW des States
@nis sagte in [Projekt] ioGo # Smarthome to go 2.0:
@Hermanito33 sagte in [Projekt] ioGo # Smarthome to go 2.0:
Allerdings kann ich es nicht über IOGO steuern. Ich habe dem on State die Rolle Switch.Light gegeben und bekomme den auch in der App angezeigt allerdings passiert nichts wenn ich an und aus schalte. Dann habe ich es über den Bri State probiert und die Rolle Level.Dimmer zugewiesen. Bekomme es auch in der App angezeigt aber es passiert wieder nichts wenn ich den Slider verschiebe.... Weiß da jemand weiter?
poste bitte mal den RAW des States
so siehts bei mir aus:

-
@Hermanito33 sagte in [Projekt] ioGo # Smarthome to go 2.0:
Allerdings kann ich es nicht über IOGO steuern. Ich habe dem on State die Rolle Switch.Light gegeben und bekomme den auch in der App angezeigt allerdings passiert nichts wenn ich an und aus schalte. Dann habe ich es über den Bri State probiert und die Rolle Level.Dimmer zugewiesen. Bekomme es auch in der App angezeigt aber es passiert wieder nichts wenn ich den Slider verschiebe.... Weiß da jemand weiter?
poste bitte mal den RAW des States
@nis

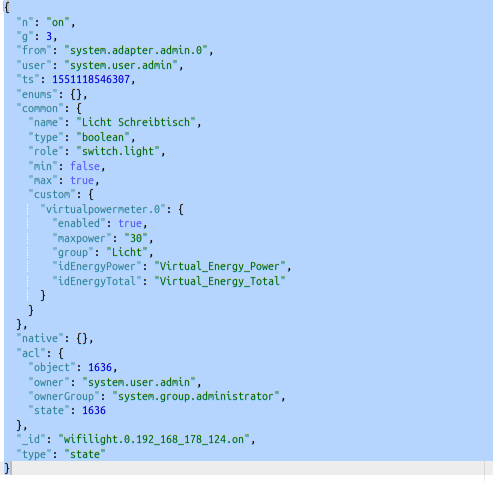
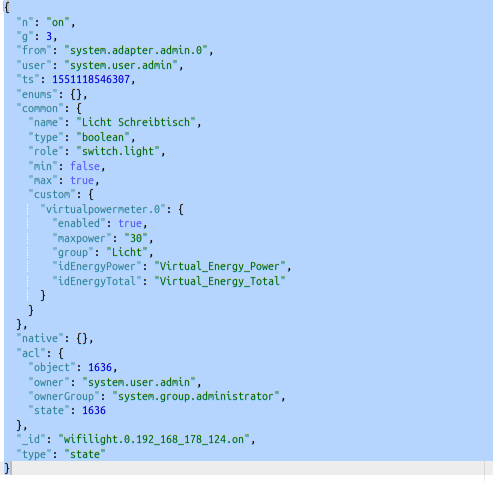
Hab es gefunden. Das ist jetzt von dem On State
-
@nis sagte in [Projekt] ioGo # Smarthome to go 2.0:
@Hermanito33 sagte in [Projekt] ioGo # Smarthome to go 2.0:
Allerdings kann ich es nicht über IOGO steuern. Ich habe dem on State die Rolle Switch.Light gegeben und bekomme den auch in der App angezeigt allerdings passiert nichts wenn ich an und aus schalte. Dann habe ich es über den Bri State probiert und die Rolle Level.Dimmer zugewiesen. Bekomme es auch in der App angezeigt aber es passiert wieder nichts wenn ich den Slider verschiebe.... Weiß da jemand weiter?
poste bitte mal den RAW des States
so siehts bei mir aus:

@ilovegym @Hermanito33 bitte nochmal als Text/Code posten, so dass ich es kopieren kann zum Testen. Danke
-
@ilovegym @Hermanito33 bitte nochmal als Text/Code posten, so dass ich es kopieren kann zum Testen. Danke
@nis
{ "type": "state", "common": { "name": "Licht Schreibtisch", "type": "boolean", "role": "switch.light", "min": false, "max": true, "custom": { "virtualpowermeter.0": { "enabled": true, "maxpower": "30", "group": "Licht", "idEnergyPower": "Virtual_Energy_Power", "idEnergyTotal": "Virtual_Energy_Total" } } }, "native": {}, "n": "on", "g": 3, "_id": "wifilight.0.192_168_178_124.on", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1551118546307, "enums": {} } -
@ilovegym @Hermanito33 bitte nochmal als Text/Code posten, so dass ich es kopieren kann zum Testen. Danke
@nis
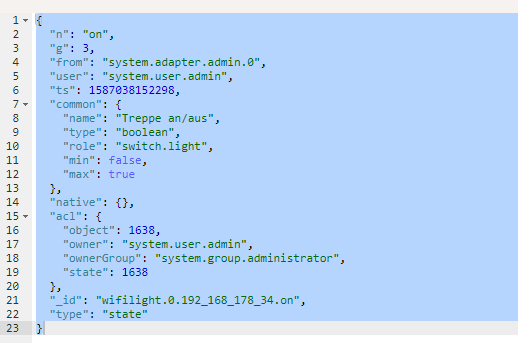
{ "type": "state", "common": { "name": "Treppe an/aus", "type": "boolean", "role": "switch.light", "min": false, "max": true }, "native": {}, "n": "on", "g": 3, "_id": "wifilight.0.192_168_178_34.on", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1587038152298, "acl": { "object": 1638, "state": 1638 } } -
@ilovegym @Hermanito33 bitte nochmal als Text/Code posten, so dass ich es kopieren kann zum Testen. Danke
@nis Also liegt der Fehler jetzt nicht bei mir?
-
@nis Also liegt der Fehler jetzt nicht bei mir?
@Hermanito33 bin leider noch nicht zum Testen gekommen
-
@Hermanito33 bin leider noch nicht zum Testen gekommen
@nis Alles gut, kein Thema. Wollte nur wissen ob ich irgendwo einen Fehler habe oder ob es an IOGO liegt :)
-
Hallo,
ich finde ioGo ein super App.
Habe noch einen Wunsch zur Umsetzung, vielleicht kann das ja noch integriert werden.
Und zwar habe frühere Tuya RGBW Lampen mit Tasmota bespielt. Über das WebUI lassen die sich wunderbar einstellen. Jetzt wäre es natürlich super, wenn man die Farbe auch in ioGo ändern könnte.
Ist dies möglich umzusetzen? -
Hi,
Ich finde auch das @nis wirklich gute arbeitet leistet.
Leider kann ich aktuell nicht auf die Version 0.5.9 update der broker schmiert dabei jedes Mal ab.
Nach 2 bis 3 h kommt dann die folgende Meldung im Terminal.
Killed
host.iobroker Cannot install iobroker.iogo@0.5.9: 137 -
Hi,
Ich finde auch das @nis wirklich gute arbeitet leistet.
Leider kann ich aktuell nicht auf die Version 0.5.9 update der broker schmiert dabei jedes Mal ab.
Nach 2 bis 3 h kommt dann die folgende Meldung im Terminal.
Killed
host.iobroker Cannot install iobroker.iogo@0.5.9: 137@9_Mad-Max_5 schick mir Mal bitte im Chat deine E-Mail mit der du den Adapter nutzt
-
Hallo,
ich finde ioGo ein super App.
Habe noch einen Wunsch zur Umsetzung, vielleicht kann das ja noch integriert werden.
Und zwar habe frühere Tuya RGBW Lampen mit Tasmota bespielt. Über das WebUI lassen die sich wunderbar einstellen. Jetzt wäre es natürlich super, wenn man die Farbe auch in ioGo ändern könnte.
Ist dies möglich umzusetzen?@Fox1985 kannst du bitte Mal den RAW eines RGB Staates posten, und dazu auch welchen Wertebereich diese states haben... Dann schau ich Mal nach einer Lösung
-
@Hermanito33 @nis
Hi, das ist bei mir auch, da läuft irgendwas mit der Auswertung der Schalter von der App zum iobroker schief, ich hab in einem Raum mehrere Schalter, und da wird irgendeiner geschaltet, nicht unbedingt der, den ich angeklickt habe...
@ilovegym @Hermanito33 ich kann das Verhalten mit dem zufälligen Lichtschalter noch nicht nachstellen...
Wie verbindet ihr euch von der App zu ioBroker?
Welche Versionen setzt ihr ein von js-controller? -
@nis
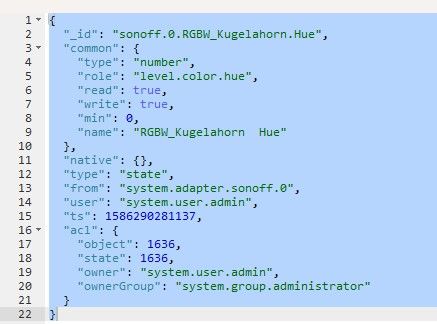
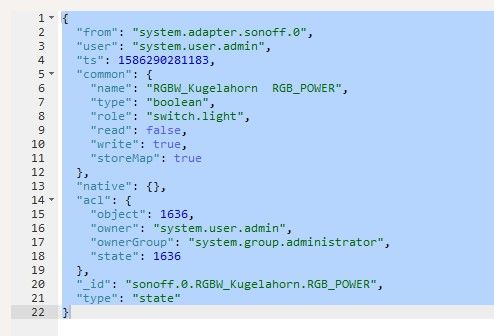
so, habe dir mal von dem State HUE und RGB_Power die RAW angehangen.
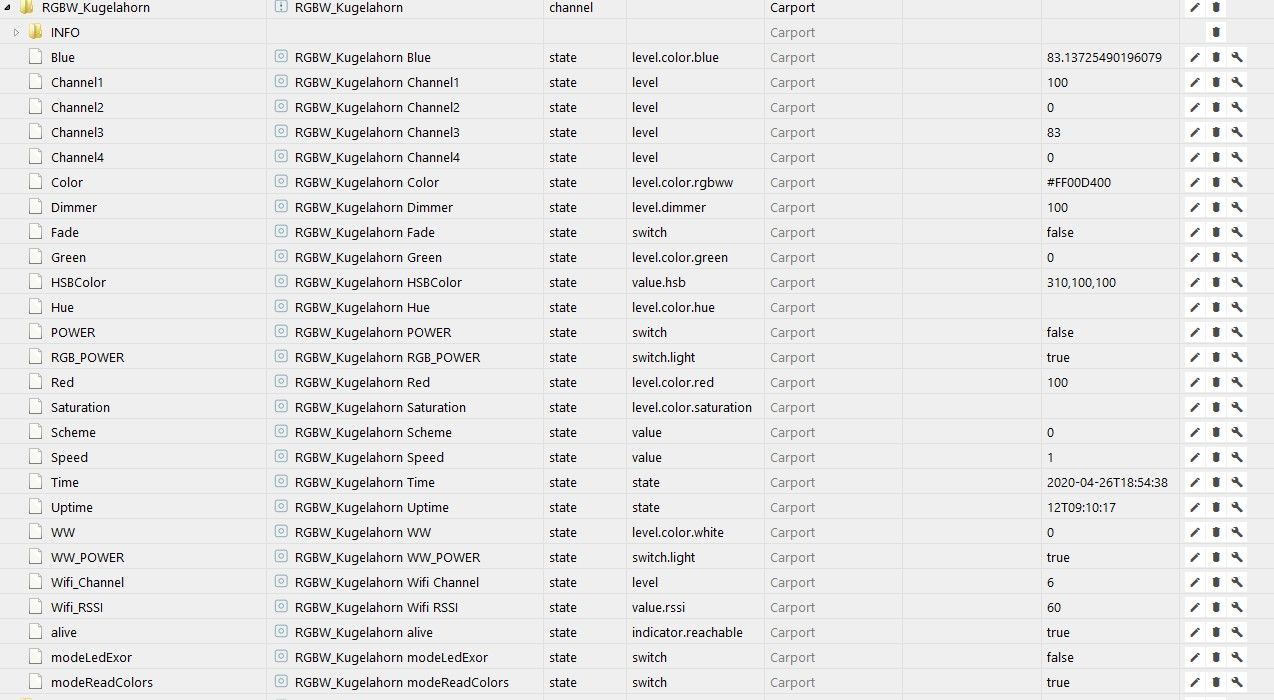
Für den Fall, dass du noch eine weitere benötigst, habe ich dir mal die Übersicht beigefügt.
Viele Grüße
Stefan
HUE RAW

RGB_Power RAW


@Fox1985 sagte in [Projekt] ioGo # Smarthome to go 2.0:
@nis
so, habe dir mal von dem State HUE und RGB_Power die RAW angehangen.und welchen Wert hat der HUE State, der ist auf dem Bild leer?
-
@Fox1985 sagte in [Projekt] ioGo # Smarthome to go 2.0:
@nis
so, habe dir mal von dem State HUE und RGB_Power die RAW angehangen.und welchen Wert hat der HUE State, der ist auf dem Bild leer?
-
@Fox1985 Wenn du dort keinen Wert hast, wie soll man das dann über die App pflegen?!? Ich habe leider kein hue hier, dann könnte ich es testen. Vielleicht kann ja jemand mit hue Erfahrung aushelfen...
-
@Fox1985 Wenn du dort keinen Wert hast, wie soll man das dann über die App pflegen?!? Ich habe leider kein hue hier, dann könnte ich es testen. Vielleicht kann ja jemand mit hue Erfahrung aushelfen...
-
@nis
komischerweise kann ich es über die alexa app steuern. Da kann man alles einstellen.
schöner wäre es natürlich mit ioGo.@Fox1985 ich würde auch gerne was dazu umsetzen, aber dafür fehlt mir quasi alles was ich benötige. Kannst du sonst mal mitloggen was sich an dem State ändert wenn er über Alexa geändert wird...



